
本文被 系统学习JavaWeb 收录,点击订阅
写在前面
大家好,我是黄小黄!经过上一篇 从Html入门JavaWeb 的学习,想必大家对标签都有了一定的认识。本文将通过案例,讲解CSS与JavaScript的基础知识,文章内容比较长,耐心看完哦~ 点击目录,可以跳转对应的知识点。
文章目录
1 CSS技术
1.1 CSS概述及语法规则
CSS是层叠样式表单,用于增强控制网页样式并允许将样式信息与网页内容分离的一种标记语言。
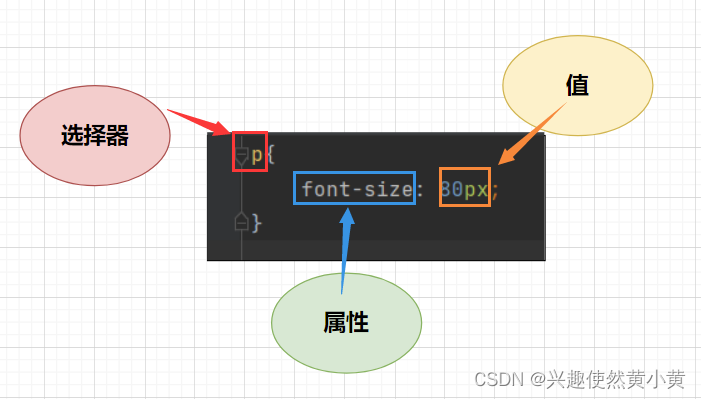
CSS的语法规则如下:
- 选择器: 浏览器根据“选择器”决定受CSS样式影响的HTML元素(标签);
- 属性: property,指你需要改变的样式名,并且每个属性都有一个值。属性和值被冒号分开,并由花括号包围,这样就组成了一个完整的样式声明(declaration);
- 多个声明: 如果定义的不止一个声明,则需要使用分号将每个声明分开。

1.2 CSS与HTML的组合使用
1️⃣ 在标签的style属性上设置"key:value value;",修改标签样式。
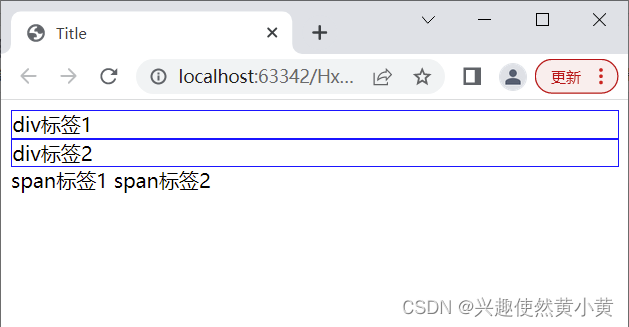
分别定义两个div、span标签,并修改每个 div 标签的样式为:边框1个像素,实线,蓝色。
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title></head><body><divstyle="border: 1px solid blue;">div标签1</div><divstyle="border: 1px solid blue;">div标签2</div><span>span标签1</span><span>span标签2</span></body></html>

看代码可知,第一种方式有如下缺点:
- 如果标签多,样式也多,则代码量就会更多;
- 可读性非常差;
- css代码没有体现出复用性。
2️⃣ 在head标签中,使用style标签来定义自己需要的css样式
格式如下:
xxx {
Key : value value;
}
分别定义两个div、span标签,并修改每个 div 标签的样式为:边框1个像素,实线,蓝色。
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><!-- style标签专门用来定义css样式代码 --><styletype="text/css">div{border: 1px solid blue;}</style></head><body><div>div标签1</div><div>div标签2</div><span>span标签1</span><span>span标签2</span></body></html>
上述的代码实现了第一个案例的需求,且style部分的代码对所有div标签都有效果。但是,仍然存在局限性:
- 只能在一个页面内复用代码,不能在多个页面中复用css代码;
- 维护起来不方便,实际项目中会有成千上万的页面,工作量太大。
3️⃣ 把css样式写成一个单独的css文件,再通过link标签引用即可实现复用
格式如下:
<linkrel="stylesheet"type="text/css"href="css文件路径"/>
实现上述需求的代码如下:
test.css
div{border: 1px solid blue;}
1-css.html
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><linkrel="stylesheet"type="text/css"href="test.css"/></head><body><div>div标签1</div><div>div标签2</div><span>span标签1</span><span>span标签2</span></body></html>
1.3 CSS选择器
1.3.1 标签名选择器
标签名选择器的格式如下:
标签名{属性: 值;}
标签名选择器,可以决定哪些标签被动的使用哪些样式。
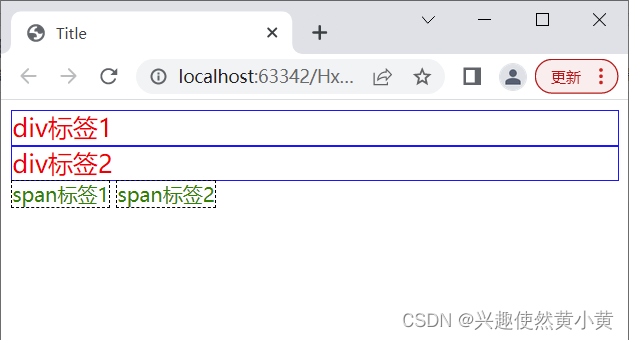
在所有的div标签上修改字体颜色为红色,字体大小为20像素,边框为1像素蓝色实线;
修改所有span标签的字体颜色为绿色,边框为1像素黑色虚线。
css
div{border: 1px solid blue;color: red;font-size: 20px;}span{border: 1px dashed black;color: green;}
html
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><linkrel="stylesheet"type="text/css"href="test.css"/></head><body><div>div标签1</div><div>div标签2</div><span>span标签1</span><span>span标签2</span></body></html>

1.3.2 id选择器
id选择器的格式如下:
#id 属性值{属性: 值;}
id选择器,可以让我们通过id属性选择性的去使用样式。
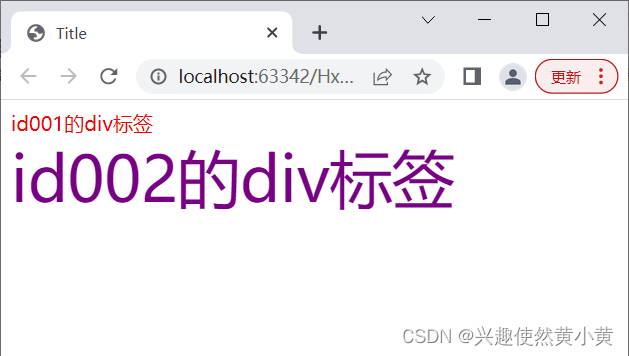
分别定义两个div标签,第一个div标签定义id为id001,然后根据id属性定义css样式,修改字体为红色;
第二个div标签定义id为id002,然后根据id属性定义css样式,修改字体颜色为紫色,并且字体大小为50像素。
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>#id001{color: red;}#id002{color: purple;font-size: 50px;}</style></head><body><divid="id001">id001的div标签</div><divid="id002">id002的div标签</div></body></html>

1.3.3 class类选择器
class类型选择器的格式如下:
.class 属性值{属性: 值;}
class类型选择器,可以通过class属性,有效的选择性的去使用样式。
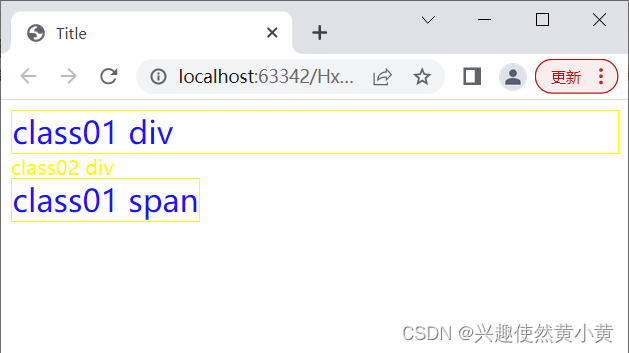
(1)修改class属性值为class01的span或div标签,字体颜色为蓝色,字体大小为25像素。边框为黄色1像素实线;
(2)修改class属性值为class02的div标签,字体颜色为黄色。
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><style>.class01{color: blue;font-size: 25px;border: 1px solid yellow;}.class02{color: yellow;}</style></head><body><divclass="class01">class01 div</div><divclass="class02">class02 div</div><spanclass="class01">class01 span</span></body></html>

1.3.4 组合选择器
组合选择器的格式如下:
选择器1, 选择器2, 选择器n{属性: 值;}
组合选择器可以让多个选择器共用css代码。
1.4 CSS常用样式
- 字体颜色color: red; 可以写颜色名:red、blue等,也可以使用rgb值和十六进制数表示,如rgb(255,0,0),#00F6DE。
- 背景颜色background-color: #0F2D4C;
- 字体样式color:#FF0000; 字体颜色 font-size: 20px; 字体大小
- 像素实线边框,红色border: 1px solid red;
- DIV居中margin-left: auto; margin-right: auto;
- 文本居中text-align:center;
- 超链接去下划线text-decoration:none;
- 表格细线
table{border: 1px solid black;/*设置边框*/border-collapse: collapse;/*将边框合并*/}td,th{border: 1px solid black;/*设置边框*/}
- 列表去除修饰
ul{list-style: none;}
2 JavaScript技术
2.1 JavaScript简介
Javascript语言的诞生主要是为了完成页面的数据验证。因此它运行在客户端,需要运行浏览器来解释执行Javascript的代码。
JS是弱类型,Java是强类型。
弱类型即类型可变,类型转换规则不明显;
强类型就是在定义变量的时候,类型已经确定,不可变。
Javascript的特点:
- 交互性(信息的动态交互)
- 安全性(不允许直接访问本地硬盘)
- 跨平台性(只要是可以解释JS的浏览器都可以执行,与平台无关)
2.2 Javascript与html结合使用
1️⃣ 只需要在 head 标签中,或者在 body 标签中,使用 script 标签来书写 JavaScript 代码。
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><scripttype="text/javascript">// alert是Javascript语言的一种警告框函数// 可以接收任意类型的参数, 作为警告框中的信息alert("Hello, JavaScript!!!");</script></head><body></body></html>

2️⃣ 使用 script 标签引入单独的 Javascript 文件。
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><!--
现在需要使用 script 引入外部 js 文件并执行
src 属性用来引入 js 文件路径
--><scripttype="text/javascript"src="test.js"></script></head><body></body></html>
一个script标签既可以用来定义js代码,也可以用于引入js文件。但是,两个功能只能生效一个,也就是一个script标签不能同时实现两个功能。
2.3 变量及数据类型
Javascript中的数据类型有:
- 数值类型:int、short、float、double、byte;
- 字符串类型:String
- 对象类型:object;
- 布尔类型:boolean;
- 函数类型:function;
Javascript里的特殊值:
- undefined:未定义,所有js变量未赋予初始值的时候,默认都是undefined。
- null:空值;
- NAN:全称是:Not a Number,非数字、非数值。
定义变量的格式如下:
var 变量名;var 变量名 = 值;
2.4 关系与逻辑运算
关系运算
- 等于:== (字面值的比较)
- 全等于:=== (除了字面值,数据类型也要相同)
- 其它(与Java一样):>,<,>=,<=,!=
全等于与等于的区别:
var a =10;var b ="10";alert(a == b);// truealert(a === b);// false
逻辑运算
- 且运算:&&
- 或运算:||
- 取反运算:!
在Javascript中,所有的变量,都可以做为一个boolean类型的变量去使用。
0、null、undefined、“”(空串)都认为是false。
&&且运算
(1)当表达式全为真,返回最后一个表达式的值;
(2)当表达式中,有一个为假,返回第一个为假的表达式的值。
|| 或运算
(1)当表达式全为假时,返回最后一个表达式的值;
(2)只要有一个表达式为真,就会把第一个真的表达式的值返回。
2.5 数组
JS中数组的定义方式如下:
var 数组名 =[];//空数组var 数组名 =[1,true,'abc'];//定义数组时赋值
案例如下:
var arr =[];//定义一个空数组alert(arr.length);//0
arr[0]=10;alert(arr.length);//1
arr[2]=12;alert(arr.length);//3alert(arr[1]);//undefined
JavaScript中,通过数组下标赋值后,最大的下标值会自动给数组扩容。未赋值的部分,为undefined。
数组的遍历依然可以使用循环来实现:
for(var i =0; i < arr.length; i++){alert(arr[i]);}
2.6 函数与隐形参数
1️⃣ 可以使用function关键字定义函数:
function函数名(形参列表){
函数体
}
如果需要定义带有返回值的函数,只需要在函数体内直接使用return语句返回值即可。
2️⃣ 也可以将函数名提前:
var函数名=function(形参列表){函数体}
在Java中函数允许重载,但是,在JS中函数的重载会直接覆盖上一次的定义!
函数的arguments隐形参数(只在function函数内)
在function函数中不需要定义,却可以直接用来获取所有参数的变量。
比较像java中的可变参数:
publicvoidfun(Object... args){}
使用方式类似数组,JS中的隐形参数与此类似:
functionfun(){alert(arguments.length);//查看参数个数//取值alert(arguments[0]);alert(arguments[1]);alert(arguments[2]);}
2.7 Javascript的自定义对象
Object形式的自定义对象
对象的定义:
var 变量名 =newObject();//对象实例
变量名.属性名 = 值;//定义一个属性
变量名.函数名=function(){}//定义一个函数
对象的访问:
变量名.属性名/函数名;
{ }形式的自定义对象
var 变量名 ={//空对象属性名: 值,//定义一个属性属性名: 值,//定义一个属性函数名:function(){}//定义一个函数};
2.8 JS中的事件
事件是电脑输入设备与页面进行交互的响应。
常用的事件如下:
- onload 加载完成事件
- onclick 点击事件
- onblur 失去焦点事件
- onchange 内容发生改变事件
- onsubmit 表单提交事件
2.8.1 事件注册
什么是事件注册(绑定)?
其实就是告诉浏览器,当事件响应后要执行哪些操作代码。
事件的注册分为静态注册和动态注册两种
- 静态注册: 通过html标签的事件属性直接赋予事件响应后的代码;
- 动态注册: 指先通过JS代码得到标签的dom对象,然后通过 dom 对象.事件名 = function(){} 这种形式赋予事件响应后的代码。
2.8.2 onload事件
onload事件是浏览器在解析完页面后就会自动触发的事件。 页面加载完成后,常用于做页面js代码的初始化操作。
静态注册onload事件:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><scripttype="text/javascript">//onload事件方法functiononloadFun(){alert('静态注册onload事件...');}</script></head><bodyonload="onloadFun()"></body></html>

动态注册onload事件:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><scripttype="text/javascript">//动态注册onload事件是固定写法
window.onload=function(){alert('静态注册onload事件...');}</script></head><body></body></html>
2.8.3 onclick事件
常用于按钮的点击响应操作,以按钮示例
静态注册方式:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><scripttype="text/javascript">functiononclickFun(){alert('onclick事件');}</script></head><body><buttononclick="onclickFun()">按钮</button></body></html>

动态注册方式:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><scripttype="text/javascript">
window.onload=function(){//1.获取标签对象var elementById = document.getElementById("bt01");//2.通过标签对象.事件名 = function(){}
elementById.onclick=function(){alert("onclick事件");}}</script></head><body><buttonid="bt01">按钮</button></body></html>
2.8.4 onblur事件
即失去焦点事件,常用于输入框失去焦点后验证其输入内容是否合法。
静态注册方式:
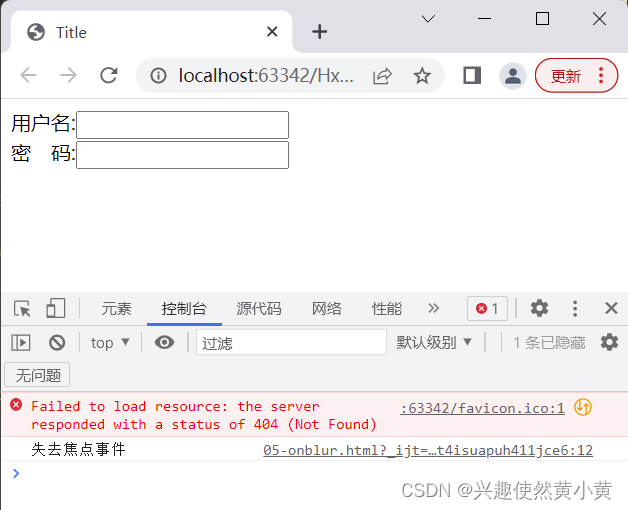
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><scripttype="text/javascript">//静态注册失去焦点事件functiononblurFun(){//console是控制台对象,是由JavaScript语言提供//专门用来向浏览器的控制器打印输出,用于测试使用//log()是打印的方法
console.log("失去焦点事件");}</script></head><body>
用户名:<inputtype="text"onblur="onblurFun()"><br/>
密 码:<inputtype="password"><br/></body></html>

动态注册方式:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><scripttype="text/javascript">
window.onload=function(){//1.获取标签对象var elementById = document.getElementById("username");//2.对象.事件
elementById.onblur=function(){
console.log("失去焦点事件");}}</script></head><body>
用户名:<inputtype="text"id="username"><br/>
密 码:<inputtype="password"><br/></body></html>
2.8.5 onchange事件
即内容发生改变事件,常用于下拉列表和输入框内容发生改变后操作。
静态注册方式:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><scripttype="text/javascript">functiononchangeFun(){alert("选择发生变化");}</script></head><body>
请选择你最喜欢的动漫人物:
<selectonchange="onchangeFun()"><option>---动漫人物---</option><option>路飞</option><option>娜美</option><option>汉库克</option></select></body></html>

动态注册方式:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><scripttype="text/javascript">
window.onload=function(){var elementById = document.getElementById("sel01");
elementById.onchange=function(){alert("选择发生变化");}}</script></head><body>
请选择你最喜欢的动漫人物:
<selectid="sel01"><option>---动漫人物---</option><option>路飞</option><option>娜美</option><option>汉库克</option></select></body></html>
2.8.6 onsubmit事件
即表单提交事件,常用于表单提交前,验证所有表单是否合法。
静态注册方式:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><scripttype="text/javascript">functiononsubmitFun(){//验证表单所有项是否合法,如果有一个不合法就阻止表单提交//以下省略代码逻辑alert("静态注册表单");returnfalse;}</script></head><body><!-- return false 可以阻止表单提交 --><formaction="http://localhost:8080"method="get"onsubmit="returnonsubmitFun()"><inputtype="submit"value="静态注册"/></form></body></html>

动态注册方式:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><scripttype="text/javascript">
window.onload=function(){var elementById = document.getElementById("form01");
elementById.onsubmit=function(){//验证表单所有项是否合法,如果有一个不合法就阻止表单提交//以下省略代码逻辑alert("静态注册表单");returnfalse;}}</script></head><body><!-- return false 可以阻止表单提交 --><formaction="http://localhost:8080"method="get"id="form01"><inputtype="submit"value="静态注册"/></form></body></html>
2.9 DOM模型与Document对象
2.9.1 简介与说明
DOM即Document Object Model 文档对象模型。就是把文档中的标签、属性、文本转换成对象来管理。
接下来,学习的重点就是 如何实现把标签、属性、文本转换成对象来管理。
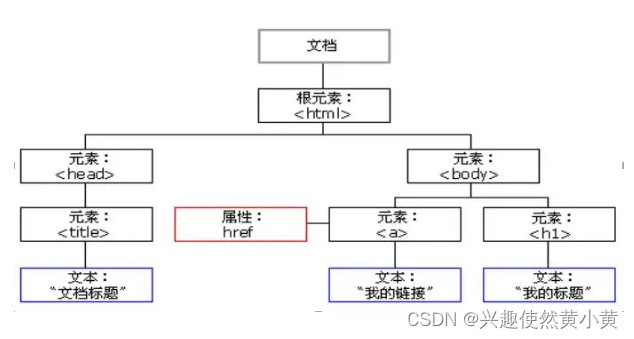
下图为 Document文档树 的内存结构图:
如何理解Document对象?
- Document 管理了所有的 HTML 文档内容;
- Document 是树结构的文档,有层级关系;
- 将标签都进行了对象化;
- 可以通过 Document对象 访问所有标签对象。
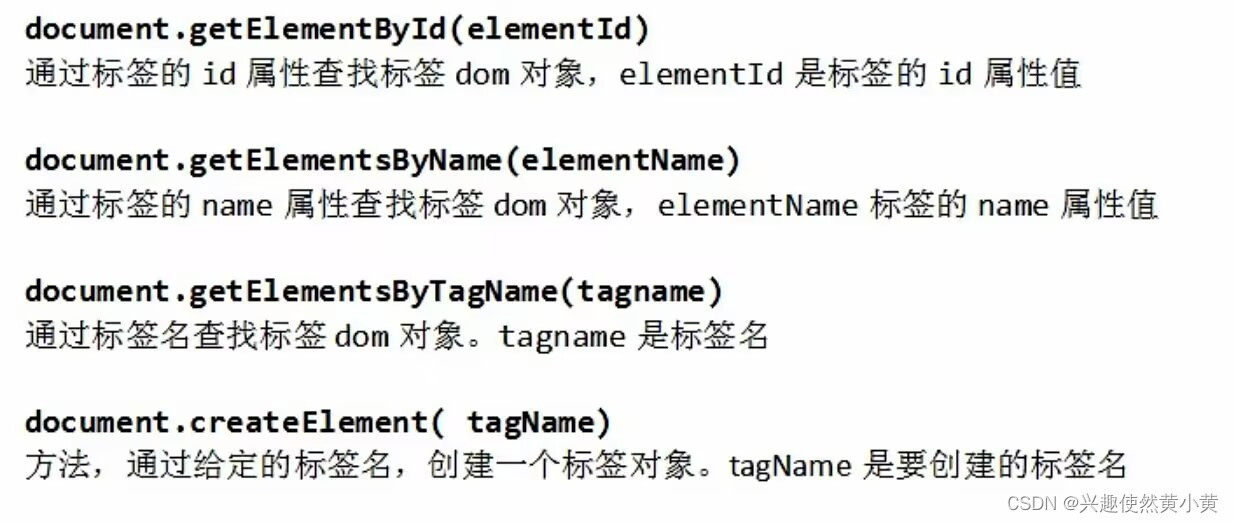
2.9.2 Document对象中常用方法

2.9.3 案例:验证用户名
当用户点击了校验按钮,要获取输入框的内容,并验证其是否合法。规则如下:
(1)必须由字母,数字,下划线组成;
(2)长度为5到12位。
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Title</title><scripttype="text/javascript">functiononclickFun(){//1.得到输入框的对象var usernameObj = document.getElementById("username");//2.获取输入框的内容var usernameText = usernameObj.value;//3.验证字符串是否满足规则,使用正则表达式var patt =/^\w{5,12}$/;/*
* test()方法用于测试某个字符串是否匹配规则
*/if(patt.test(usernameText)){alert("合法");}else{alert("不合法");}}</script></head><body>
用户名: <inputtype="text"id="username"/><buttononclick="onclickFun()"><fontcolor="red">校验</font></button></body></html>

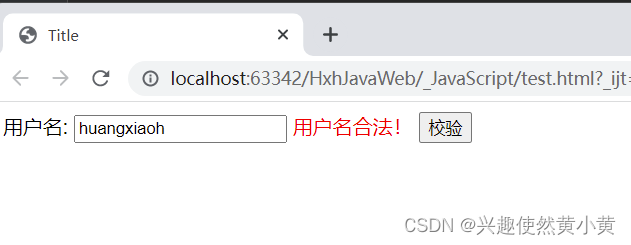
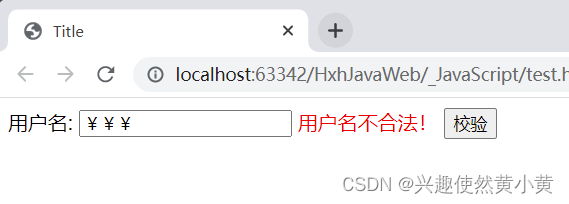
但是,在实际中,网站并不会以这种方式提示信息,下面展示另一提示方式:


<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title><script type="text/javascript">functiononclickFun(){//1.得到对象var usernameObj = document.getElementById("username");var spanObj = document.getElementById("span01");//2.获取输入框的内容var usernameText = usernameObj.value;//3.验证字符串是否满足规则,使用正则表达式var patt =/^\w{5,12}$/;/*
* test()方法用于测试某个字符串是否匹配规则
*/if(patt.test(usernameText)){
spanObj.innerText ="用户名合法!";}else{
spanObj.innerText ="用户名不合法!";}}</script></head><body>用户名:<input type="text" id="username"/><span id="span01" style="color: red"></span><button onclick="onclickFun()">校验</button></body></html>
2.10 正则表达式对象
正则表达式是描述字符模式的对象。
正则表达式用于对字符串模式匹配及检索替换,是对字符串执行模式匹配的强大工具。
语法如下:
var patt =newRegExp(pattern, modifiers);
或者
var patt =/pattern/modifiers;
- pattern(模式),描述了表达式的模式;
- modifiers(修饰符)用于指定全局匹配,区分大小写的匹配和多行匹配。
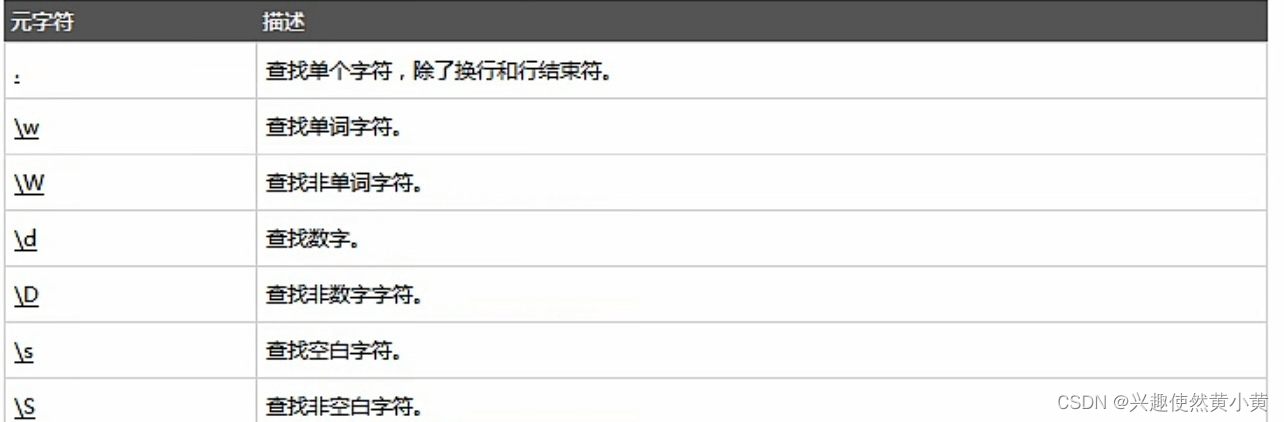
以下列举部分正则表达式,其余请参考文档:



写在最后
好了,本文内容到这里就告一段落了,下一节,将给大家带来jQuery的相关内容,欢迎大家订阅专栏,加入学习!点击订阅
如果你有任何问题,欢迎私信,感谢您的支持!

版权归原作者 兴趣使然黄小黄 所有, 如有侵权,请联系我们删除。