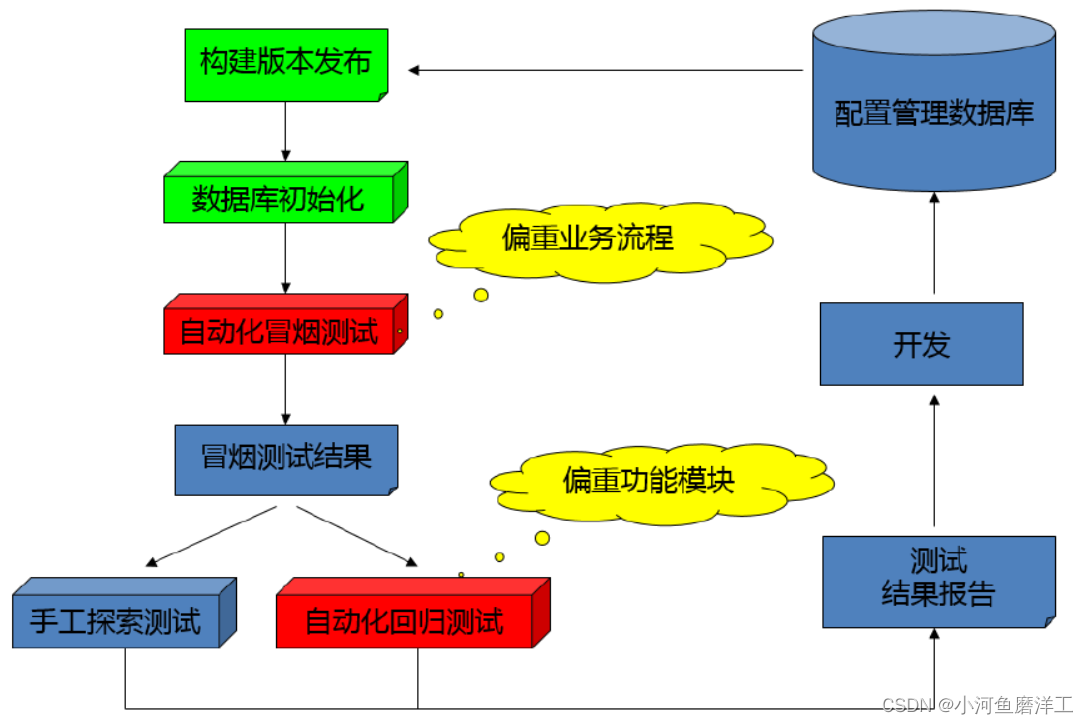
1.什么是自动化测试
在预设状态下(正常和异常)运行应用程序或者系统,最后评估运行结果。将人为驱动的测试行为转化为机器执行的过程。自动化测试只可以代替一部分手工测试,不能取代手工测试
常见的自动化测试工具:QTP(商业化功能测试、桌面自动化测试)、selenium(开源免费、主做功能测试)、jmeter、appium、soapui、Loadrunner等
目前主流的Web自动化工具:QTP、selenium、Robot framework(基于python可拓展关键字的测试自动化框架)
jmeter:开源工具、接口测试、性能测试,不能做UI界面测试
appium:手机APP自动化测试工具
selenium: UI自动化,是一个web 的自动化测试工具;
- 多平台:windows、linux、MAC
- 多浏览器:ie、Firefox、safari、opera、chrome
- 分布式测试用例执行:可把测试用例分布到不同的测试机器执行,类似分发机的功能。
- 多种开发语言:ruby,python,java,perl,c#等
- selenium包底层有很多可使用的API
1.1自动化工具和自动化框架的区别?
自动化测试框架一般分两个层次:上层是管理整个自动化测试的开发,执行、维护,可以管理整个自动测试(包括测试用例执行次序、测试脚本维护、以及集中管理测试用例、测试报告和测试任务等)。下层主要是测试脚本的开发,使用相关测试工具,构建测试驱动,完成测试业务逻辑。
1.2自动化测试方法
- 测试对象:UI、接口、代码
- 测试过程:系统测试、集成测试、单元测试
- 执行人员:测试人员、开发人员
1.3.自动化测试的分类
- UI自动化:项目比较稳定、界面稳定,变动小、项目后期做UI自动化测试、测试用例维护量大
- 接口测试:项目前期便可介入、测试用例维护量少、接口稳定
- 性能自动化
1.4自动化测试的优势
降低大型系统由于频繁变更或多期开发引起的大量的回归测试的人力投入,自动化测试前期人力投入较多,但后期进入维护期后,可节省大量人力,而手工测试后期需要加大量人力用于回归测试。
- 减少重复测试的时间,实现快速回归测试
- 创建优良可靠的测试过程,减少人为错误
- 可以运行更多更繁琐的测试
- 可执行一些手工测试困难或不可能进行的测试
- 更好的利用资源
- 测试具有一致性和重复性
- 测试脚本的重用性
实施自动化测试的前提条件:需求变动不频繁、项目周期长、自动化测试脚本可重复使用
适合做自动化的项目:
1、产品型项目:新版本在旧版本的基础上进行改进,功能变动不大,但新老功能都必须重复回归测试。在某种程度上可以把自动化测试工具叫做回归测试工具。
2、机械并频繁的测试:每次需输入相同、大量的一些数据,并且在一个项目中运行的周期比较长。

** 自动化测试的具体实现,应该是下面七个过程:**
- 分析:总体把握系统逻辑,分析出系统的核心体系架构。
- 设计:设计测试用例,测试用例要足够明确和清晰,覆盖面广而精
- 实现:实现脚本,有两个要求一是断言,二是合理的运用参数化。
- 执行:执行脚本远远没有我们想象中那么简单。脚本执行过程中的异常需要我们仔细的去分析原因。
- 总结:测试结果的分析,和测试过程的总结是自动化测试的关键。
- 维护:自动化测试脚本的维护是一个难以解决但又必须要解决的问题。
- 分析:在自动化测试过程中深刻的分析自动化用例的覆盖风险和脚本维护的成本。
2.selenium介绍
是一个工具集:selenium1.0,selenium2.0
(1)****selenium1.0包括:
- selenium IDE:自动化脚本录制工具
- seleniumGRID:分布式测试
- selenium RC:
(2)selenium2.0包括:
- selenium1.0 + webdrier :浏览器驱动,根据不同的浏览器定制,绕过了JavaScript的环境沙箱问题
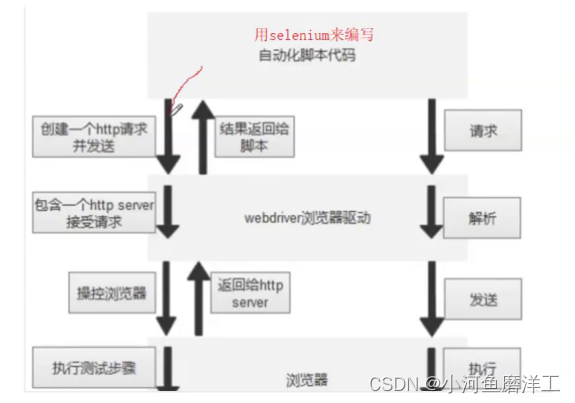
(3) webdriver的工作原理:
- 启动浏览器后,selenium-webdriver会将目标浏览器绑定到特定的端口,启动后的浏览器则作为webdriver的远程服务器remote server。
- 客户端(测试脚本),借助ComandExecutor发送HTTP请求给sever端(通信协议:The WebDriver WireProtocol,在HTTP request的body中,会以WebDriver Wire协议规定的JSON格式的字符串来告诉Selenium我们希望浏览器接下来做什么事情)。
- Sever端依赖原生的浏览器组件,转化Web Service的命令为浏览器native的调用来完成操作。
3.selenium+python环境搭建
** selenium、驱动 、浏览器之间的关系:**
- 代码发送请求
- 驱动(服务器)接受并解析请求

方法一:
- 1.安装Python,注意设置Python环境变量,然后cmd查看python版本,查到即安装成功
- 2.安装pycharm,配置解释器,创建工程和文件
- 3.安装浏览器驱动,查看浏览器对应版本,下载对应版本的驱动 - 谷歌驱动
chromedriver.exe:谷歌浏览器驱动 - 4.安装setuptools,python3.8自带,(可查看版本);若查不到,使用命令安装即可
pip show setuptools #查看版本
pip install setuptools #若查询不到,使用命令安装
(1)查看谷歌浏览器版本,安装对应版本的驱动

(2)谷歌驱动链接
(3)将驱动文件放到谷歌浏览器的安装文件下C:\Program Files\Google\Chrome\Application

方法二:已经下载了Anaconda,直接打开“Anaconda Prompt”,使用命令安装
pip install -U selenium
再将
chromedriver.exe
放到anaconda文件夹下即可,与python.exe保持在同一个文件夹下

4.selenium基础语法
4.1简单脚本构成

#导入selenium
from selenium import webdriver
#声明并调用浏览器
browser= webdriver.Chrome()
url = "https://www.baidu.com"
#浏览网页
browser.get(url)
#退出浏览器
browser.quit() # 退出时自动清理临时文件
#关闭窗口
browser.close() # 不会主动清理系统盘的临时文件
4.2自动化测试样例
# coding = utf-8
from selenium import webdriver
import time
browser = webdriver.Firefox()
time.sleep(3)
browser.get("http://www.baidu.com")
time.sleep(3)
driver.find_element_by_id("kw").send_keys("自动化测试") #"kw"定位到搜素框,并输入内容
time.sleep(3)
browser.find_element_by_id("su").click() #"kw"定位到搜素按钮,并点击
browser.quit()
from selenium import webdriver
import time
browser = webdriver.Firefox()
time.sleep(3)
browser.get("http://www.baidu.com")
driver.find_element_by_link_text("新闻").click() #不写入click则打不开新闻链接
#效果同上,用部分链接打开网页
driver.find_element_by_partial_link_text("新").click()
browser.quit()
4.3元素定位
自动化测试的核心,先识别这个对象(包含各种属性),保证页面上该属性唯一性,该属性不能表示多个变量
webdriver 提供了一系列的对象定位方法,常用的有以下几种:
- id, 有id一定可以定位到一个元素
- name
- class name
- link text :可点击的链接
- partial link text :用部分链接的内容去定位元素
- tag name
- css selector
- xpath 、css_selector 一定可以定位到一个元素(每个元素的xpath都是唯一的)
输入框的几种定位方式:
通过前端工具,找到了百度输入框的属性信息,如下:
<input id="kw" class="s_ipt" type="text" maxlength="100" name="wd" autocomplete="off">
- id=”kw”:find_element_by_id("kw"):捕获到百度输入框
- name=”wd”:ind_element_by_name("wd"):捕获百度输入框 (两种都可以,只是用了不同的属性,只要当前属性在界面唯一便可捕捉到)
- XPath 定位:在XML 文档中定位元素的语言。selenium 用户用xml在web 应用中定位元素。XPath 扩展了上面id 和name 定位方式。
from selenium import webdriver
import time
browser = webdriver.Chrome()
browser.get("http://www.baidu.com")
#########百度输入框的定位方式##########
#通过id 方式定位
browser.find_element_by_id("kw").send_keys("selenium")
#通过name 方式定位
browser.find_element_by_name("wd").send_keys("selenium")
#通过tag name 方式定位
browser.find_element_by_tag_name("input").send_keys("selenium") #不成功,input太多,不唯一。
#通过class name 方式定位
browser.find_element_by_class_name("s_ipt").send_keys("selenium")
#通过CSS 方式定位
browser.find_element_by_css_selector("#kw").send_keys("selenium")
#通过xphan 方式定位
browser.find_element_by_xpath("//*[@id='kw']").send_keys("selenium")
############################################
browser.find_element_by_id("su").click()
time.sleep(3)
browser.quit()
4.4操作测试对象:
webdriver 中比较常用的操作对象的方法有下面几个:
- click 点击对象
- send_keys 在对象上模拟按键输入(写入需要搜索的内容)
- clear 清除对象的内容,如果可以的话
- submit 清除对象的内容,如果可以的话
- text 用于获取元素的文本信息
- submit 提交表单:把click的操作换成submit 可以达到相同的效果:
#coding=utf-8
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.get("http://www.baidu.com")
time.sleep(2)
driver.find_element_by_id("kw").send_keys("test")
time.sleep(2)
driver.find_element_by_id("kw").clear()
driver.find_element_by_id("kw").send_keys("selenium")
time.sleep(2)
#通过submit() 来操作
driver.find_element_by_id("su").submit() #click与submit同效
time.sleep(3)
driver.quit()
4.5关于浏览器的操作——常用基础命令
(1)打印页面信息
from selenium import webdriver
import time
driver = webdriver.Chrome()
driver.get('http://www.baidu.com/')
browser.implicitly_wait(30) #智能等待30秒
browser.find_element_by_id("kw").send_keys("selenium") #通过id 方式定位
print(driver.title) # 把页面title 打印出来
print(driver.current_url) #打印url
time.sleep(2)
(2)设置浏览器大小
from selenium import webdriver
import time
browser = webdriver.Chrome()
url = "https://www.baidu.com/"
browser.get(url)
browser.implicitly_wait(3) #智能等待3秒
browser.maximize_window() #最大化窗口
# browser.set_window_size(400,800) #设置浏览器窗口为固定大小
browser.find_element_by_css_selector("#kw").send_keys("蒲公英的约定")
browser.implicitly_wait(3)
browser.find_element_by_id("#su").submit()
browser.implicitly_wait(3)
(3)浏览器前进后退
browser.find_element_by_id("kw").send_keys("蒲公英的约定")
browser.find_element_by_id("su").click()
browser.back() #浏览器的后退(返回上一级页面)
browser.sleep(5)
browser.forward() #浏览器的前进(继续上一级页面)
time.sleep(5)
#将页面滚动条拖到底部
js ="var q=document.documentElement.scrollTop=10000" #滚动到页面最底部
browser.execute_script(js)
time.sleep(3)
#将滚动条移动到页面的顶部
js ="var q=document.documentElement.scrollTop=0" #滚动到页面最顶部
browser.execute_script(js)
time.sleep(3)
(4)键盘事件
要想调用键盘按键操作需要引入keys 包:
from selenium.webdriver.common.keys import Keys
通过send_keys()调用按键:
- send_keys(Keys.TAB) # TAB
- send_keys(Keys.ENTER) # 回车
- send_keys(Keys.SPACE) # 空格
- send_keys(Keys.ESCAPE) # 退出ESC
- send_keys(Keys.CONTROL+'a'/'x'+'c'/'v') # 全选/剪切/复制/粘贴
以登录禅道为例:
from selenium import webdriver
import time
from selenium.webdriver.common.keys import Keys #需要引入keys 包
browser = webdriver.Chrome()
url = "http://127.0.0.1/zentao/user-login.html"
browser.get(url)
browser.implicitly_wait(3) #智能等待30秒
browser.find_element_by_id("account").clear()
time.sleep(3)
browser.find_element_by_id("account").send_keys("admin") #定位用户名输入框
time.sleep(3)
browser.find_element_by_name("password").send_keys("123456") #定位密码输入框
browser.find_element_by_name("password").send_keys(Keys.ENTER)
time.sleep(3)
browser.quit()
(5)键盘组合事件(复制粘贴选择等操作)
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
import time
driver = webdriver.Chrome()
driver.get("http://www.baidu.com")
driver.find_element_by_id("kw").send_keys("selenium")
time.sleep(3)
driver.find_element_by_id("kw").send_keys(Keys.CONTROL,'a') #ctrl+a 全选输入框内容
time.sleep(3)
driver.find_element_by_id("kw").send_keys(Keys.CONTROL,'x') #ctrl+x 剪切输入框内容
time.sleep(3)
driver.find_element_by_id("kw").send_keys("webdriver") #输入框重新输入内容,搜索
driver.find_element_by_id("su").click()
time.sleep(3)
driver.quit()
(6)鼠标事件:
鼠标事件需提前导入包:
from selenium.webdriver.common.action_chains import ActionChains
- context_click() 右击
- double_click() 双击
- drag_and_drop() 拖动
- move_to_element() 移动
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.common.action_chains import ActionChains
import time
driver = webdriver.Chrome()
driver.get("http://baidu.com")
driver.find_element_by_id("kw").send_keys("五一节") #
b = driver.find_element_by_id("su") #
time.sleep(2)
ActionChains(driver).context_click(b).perform()
ActionChains(driver).double_click(b).perform()
time.sleep(3)
4.6定位一组元素
**findElement 方法定位某个特定的对象;findElements **方法定位一组对象
定位一组对象一般用于以下场景:
- 批量操作对象,如将页面上所有的checkbox 都勾上
- 先获取一组对象,再在这组对象中过滤出需要具体定位的一些对象。比如定位出页面上所有的checkbox,然后选择最后一个
前端文件代码(与脚本放在一个目录下面):
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title>Checkbox</title>
</head>
<body>
<h3>checkbox</h3>
<div class="well">
<form class="form-horizontal">
<div class="control-group">
<label class="control-label" for="c1">checkbox1</label>
<div class="controls">
<input type="checkbox" id="c1" />
</div>
</div>
<div class="control-group">
<label class="control-label" for="c2">checkbox2</label>
<div class="controls">
<input type="checkbox" id="c2" />
</div>
</div>
<div class="control-group">
<label class="control-label" for="c3">checkbox3</label>
<div class="controls">
<input type="checkbox" id="c3" />
</div>
</div>
<div class="control-group">
<label class="control-label" for="r">radio</label>
<div class="controls">
<input type="radio" id="r1" />
</div>
</div>
<div class="control-group">
<label class="control-label" for="r">radio</label>
<div class="controls">
<input type="radio" id="r2" />
</div>
</div>
</form>
</div>
</body>
</html>
#coding=utf-8
from selenium import webdriver
import time
import os
browser = webdriver.Chrome()
file_path = 'file:///' + os.path.abspath('C:\\Users\\HY\\Desktop\\python\\AutoTest\\checkbox.html') #绝对路径
browser.get(file_path)
# 选择页面上所有的input,然后从中过滤出所有的checkbox 并勾选之
inputs = browser.find_elements_by_tag_name('input')
for input in inputs:
if input.get_attribute('type') == 'checkbox':
input.click()
time.sleep(5)
browser.quit()
4.7多层框架/窗口定位
switch_to_frame()把当前定位的主体切换了frame里。也即是frame中嵌入了另一个页面,而webdriver每次只能在一个页面识别;获取frame中嵌入的页面,对那个页面里的元素进行定位。
switch_to_default_content:从frame中嵌入的页面里跳出,跳回到最外面的原始页面中。
框架(frame)、窗口(window),多层框架或窗口的定位:
- switch_to_frame()
- switch_to_window()
(1)switch_to_frame()多框架嵌套
前端代码frame.html:
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title>frame</title>
<link
href="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstra
p-combined.min.css" rel="stylesheet" />
<script type="text/javascript">$(document).ready(function(){
});
</script>
</head>
<body>
<div class="row-fluid">
<div class="span10 well">
<h3>frame</h3>
<iframe id="f1" src="inner.html" width="800",
height="600"></iframe>
</div>
</div>
</body>
<script
src="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/js/bootstrap.
min.js"></script>
</html>
前端代码inner.html:
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title>inner</title>
</head>
<body>
<div class="row-fluid">
<div class="span6 well">
<h3>inner</h3>
<iframe id="f2" src="http://www.baidu.com"
width="700"height="500"></iframe>
<a href="javascript:alert('watir-webdriver better than
selenium webdriver;')">click</a>
</div>
</div>
</body>
</html>
打开多层框架嵌套的代码:也即是打开frame框架嵌套的inner框架:
#coding=utf-8
from selenium import webdriver
import time
import os
browser = webdriver.Chrome()
file_path = 'file:///' + os.path.abspath('C:\\Users\\HY\Desktop\\python\\AutoTest\\frame.html')
browser.get(file_path)
browser.implicitly_wait(30)
browser.switch_to_frame("f1") #先找到到ifrome1(id = f1)
browser.switch_to_frame("f2") #再找到其下面的ifrome2(id =f2)
browser.find_element_by_id("kw").send_keys("selenium") #下面就可以正常的操作元素了
browser.find_element_by_id("su").click()
time.sleep(3)
browser.quit()
(2)switch_to_window()多窗口嵌套:与多框架相同
4.8下拉框处理
下拉框里的内容需要进行两次定位:先定位到下拉框,再定位下拉框的选项
(1)前端页面drop_down.html代码:
<html>
<body>
<select id="ShippingMethod"
onchange="updateShipping(options[selectedIndex]);" name="ShippingMethod">
<option value="12.51">UPS Next Day Air ==> $12.51</option>
<option value="11.61">UPS Next Day Air Saver ==> $11.61</option>
<option value="10.69">UPS 3 Day Select ==> $10.69</option>
<option value="9.03">UPS 2nd Day Air ==> $9.03</option>
<option value="8.34">UPS Ground ==> $8.34</option>
<option value="9.25">USPS Priority Mail Insured ==> $9.25</option>
<option value="7.45">USPS Priority Mail ==> $7.45</option>
<option value="3.20" selected="">USPS First Class ==> $3.20</option>
</select>
</body>
</html>
测试代码:
from selenium import webdriver
import os,time
driver= webdriver.Chrome()
file_path = 'file:///' + os.path.abspath('C:\\Users\\HY\Desktop\\python\\AutoTest\\drop_down.html')
driver.get(file_path)
time.sleep(2)
m=driver.find_element_by_id("ShippingMethod") #先定位到下拉框
m.find_element_by_xpath("//option[@value='10.69']").click() #再点击下拉框下的选项
time.sleep(3)
# driver.quit()
(2)alert、confirm、prompt 的处理
- text 返回alert/confirm/prompt 中的文字信息
- accept 点击确认按钮
- dismiss 点击取消按钮,如果有的话
- send_keys 输入值,这个alert\confirm 没有对话框就不能用了,不然会报错
注意:switch_to_alert()只能处理原生的alert
1)alert框的处理
获得弹框的操作句柄:alert = browser.switch_to.alert
接受警告信息:
alert = dr.switch_to_alert()
alert.accept()
得到文本信息打印:
alert = dr.switch_to_alert()
print alert.text
取消对话框(如果有的话):
alert = dr.switch_to_alert()
alert.dismiss()
#输入值:
alert = dr.switch_to_alert()
alert.send_keys("hello word")
前端页面alert.html:
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title>alert</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<link href="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstrapcombined.
min.css" rel="stylesheet" />
<script type="text/javascript"> $(document).ready(function(){ $('#tooltip').tooltip({"placement":
"right"}); $('#tooltip').click(function(){ alert('watir-webdriver better than seleniumwebdriver')
}); }); </script>
</head>
<body>
<div class="row-fluid">
<div class="span6 well">
<h3>alert</h3>
<a id="tooltip" href="#" data-toggle="tooltip" title="watir-webdriver better than seleniumwebdriver">
hover to see tooltip</a>
</div>
</div>
</body>
<script src="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/js/bootstrap.min.js">
</script>
</html>
测试代码:
from selenium import webdriver
from time import sleep
import os
dr = webdriver.Chrome()
file_path = 'file:///' + os.path.abspath('C:\\Users\\HY\Desktop\\python\\AutoTest\\alert.html')
dr.get(file_path)
# 点击链接弹出alert
dr.find_element_by_id('tooltip').click()
sleep(2)
alert = dr.switch_to_alert()
alert.accept()
sleep(2)
dr.quit()
2)send.html: 输入值
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
function disp_prompt(){
var name=prompt("Please enter yourname","")
if (name!=null &&name!=""){
document.write("Hello " +name + "!")
}
}
</script>
</head>
<body>
<input type="button" onclick="disp_prompt()"
value="请点击"/>
</body>
</html>
测试代码:
#coding:utf-8
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.common.action_chains import ActionChains
from selenium.common.exceptions import NoSuchElementException,UnexpectedTagNameException
from selenium.webdriver.support.ui import Select
from selenium.webdriver.common.alert import Alert
from time import sleep
import os
driver=webdriver.Chrome()
driver.implicitly_wait(30)
file_path = 'file:///' + os.path.abspath('C:\\Users\\HY\Desktop\\python\\AutoTest\\send.html')
driver.get(file_path)
#driver.get('file:///D:/PycharmProjects/test/send.html')
#点击“请点击”
driver.find_element_by_xpath("html/body/input").click()
#输入内容
driver.switch_to_alert().send_keys('webdriver')
driver.switch_to_alert().accept()
sleep(5)
driver.quit()
(3)DIV对话框的处理
- 先定位到元素所在的div,然后在此基础上再去定位对应元素
- 适用于页面较为复杂的情况
前端代码modal.html:
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title>modal</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<link
href="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstrap-combined.min.css"
rel="stylesheet" />
<script type="text/javascript">
$(document).ready(function(){
$('#click').click(function(){
$(this).parent().find('p').text('Click on the link to success!');
});
});
</script>
</head>
<body>
<h3>modal</h3>
<div class="row-fluid">
<div class="span6">
<!-- Button to trigger modal -->
<a href="#myModal" role="button" class="btn btn-primary"
data-toggle="modal" id="show_modal">Click</a>
<!-- Modal -->
<div id="myModal" class="modal hide fade" tabindex="-1"
role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"
aria-hidden="true">×</button>
<h3 id="myModalLabel">Modal header</h3>
</div>
<div class="modal-body">
<p>Congratulations, you open the window!</p>
<a href="#" id="click">click me</a>
</div>
<div class="modal-footer">
<button class="btn" data-dismiss="modal"
aria-hidden="true">Close</button>
<button class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
</body>
<script
src="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/js/bootstrap.min.js"></script>
</html>
测试代码:
from selenium import webdriver
from time import sleep
import os
import selenium.webdriver.support.ui as ui
dr = webdriver.Chrome()
file_path = 'file:///' + os.path.abspath('C:\\Users\\HY\Desktop\\python\\AutoTest\\modal.html')
dr.get(file_path)
# 打开对话框
dr.find_element_by_id('show_modal').click()
sleep(3)
# 点击对话框中的链接
link = dr.find_element_by_id('myModal').find_element_by_id('click')
link.click() #dr.execute_script('$(arguments[0]).click()', link)
sleep(4)
# 关闭对话框
buttons =dr.find_element_by_class_name('modal-footer').find_elements_by_tag_name('button')
buttons[0].click()
sleep(2)
dr.quit()
(4)上传文件操作
打开一个本地窗口,选择本地文件添加。所以,一般会卡在如何操作本地窗口添加上传文件。
只要定位上传按钮,通过send_keys 添加本地文件路径就可以了。绝对路径和相对路径都可。
1)前端页面upload.html
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8" />
<title>upload_file</title>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<link
href="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstra
p-combined.min.css" rel="stylesheet" />
<script type="text/javascript">
</script>
</head>
<body>
<div class="row-fluid">
<div class="span6 well">
<h3>upload_file</h3>
<input type="file" name="file" />
</div>
</div>
</body>
<script
src="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/js/bootstrap.
min.js"></script>
</html>
测试代码:
from selenium import webdriver
import os,time
driver = webdriver.Chrome()
#脚本要与upload_file.html 同一目录
file_path = 'file:///' + os.path.abspath('C:\\Users\\HY\Desktop\\python\\AutoTest\\upload.html')
driver.get(file_path)
#定位上传按钮,添加本地文件
driver.find_element_by_name("file").send_keys('D:\\PycharmProjects\\test\\upload.txt')
time.sleep(2)
driver.quit()
版权归原作者 小河鱼磨洋工 所有, 如有侵权,请联系我们删除。