在使用axure设计前端显示时,会遇到弹框设置问题,本文分步讲解弹框设置办法:
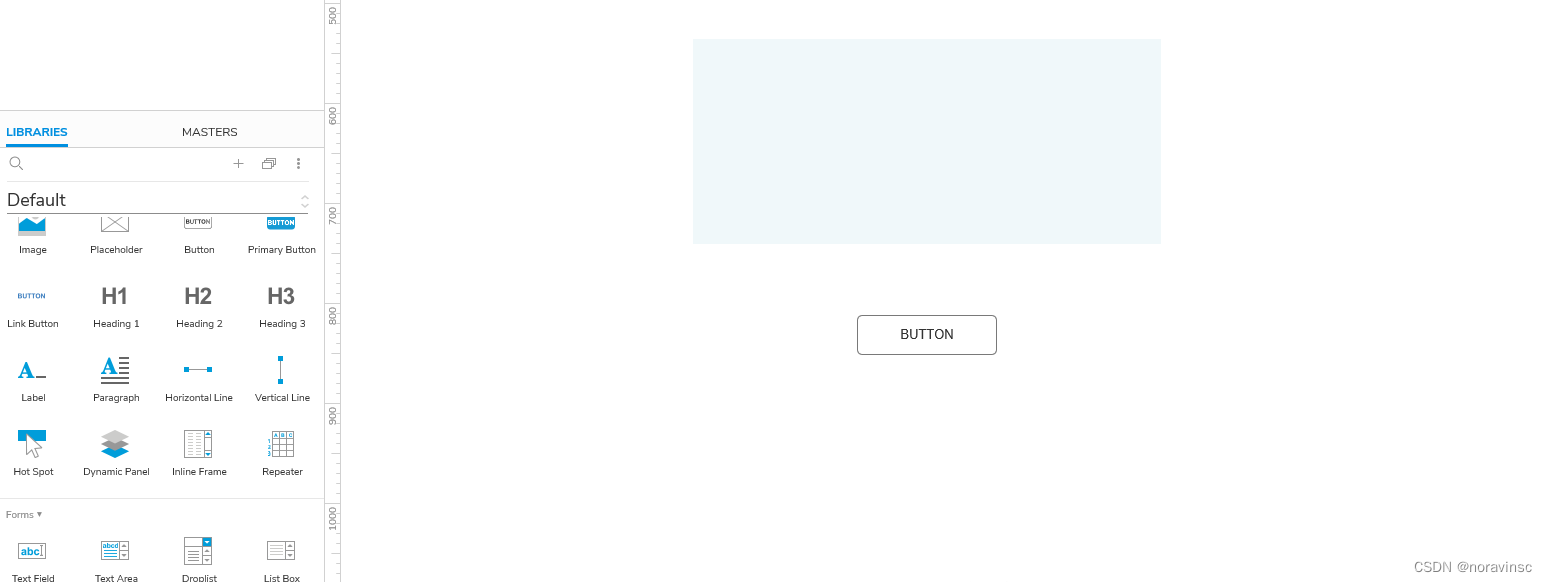
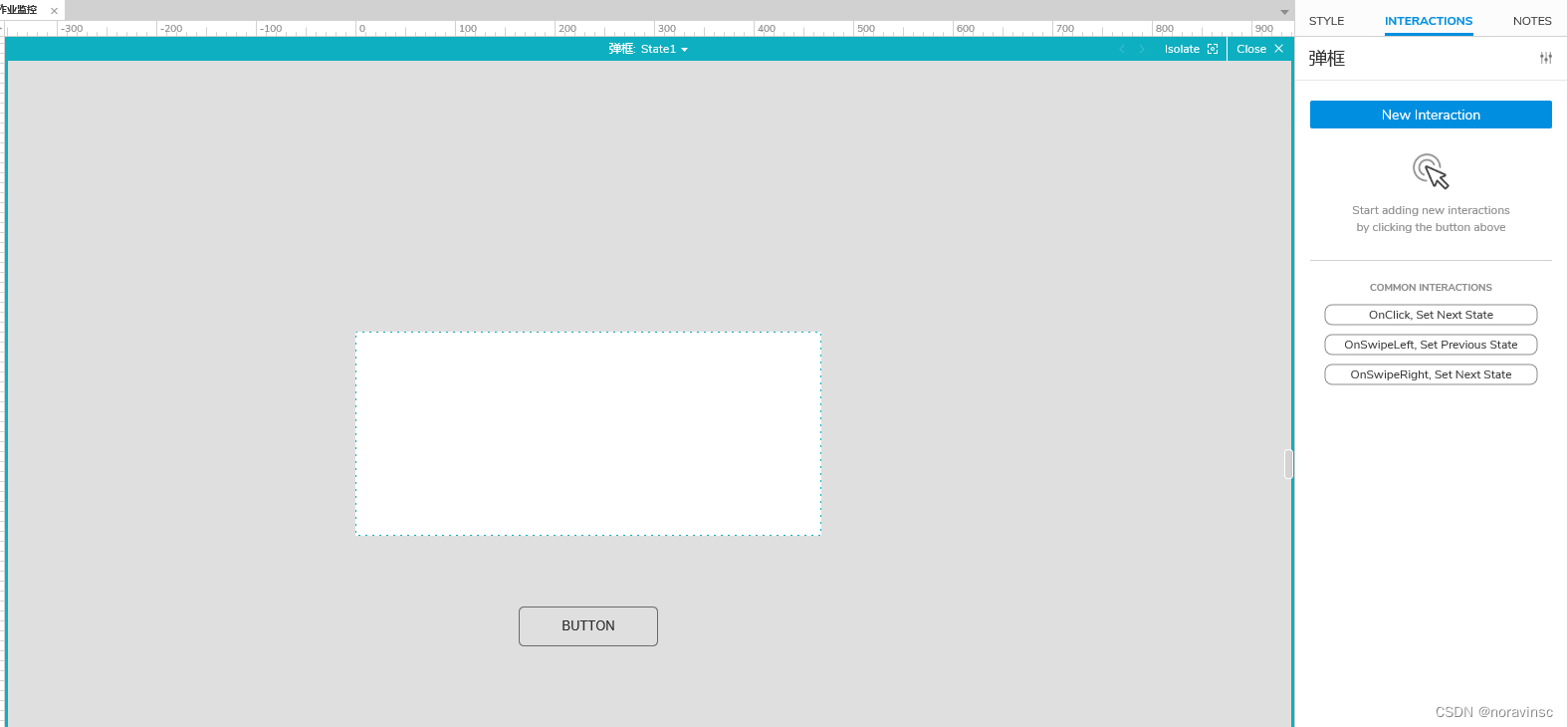
首先在页面中拖入一个dynamic panel和一个button,如下所示:


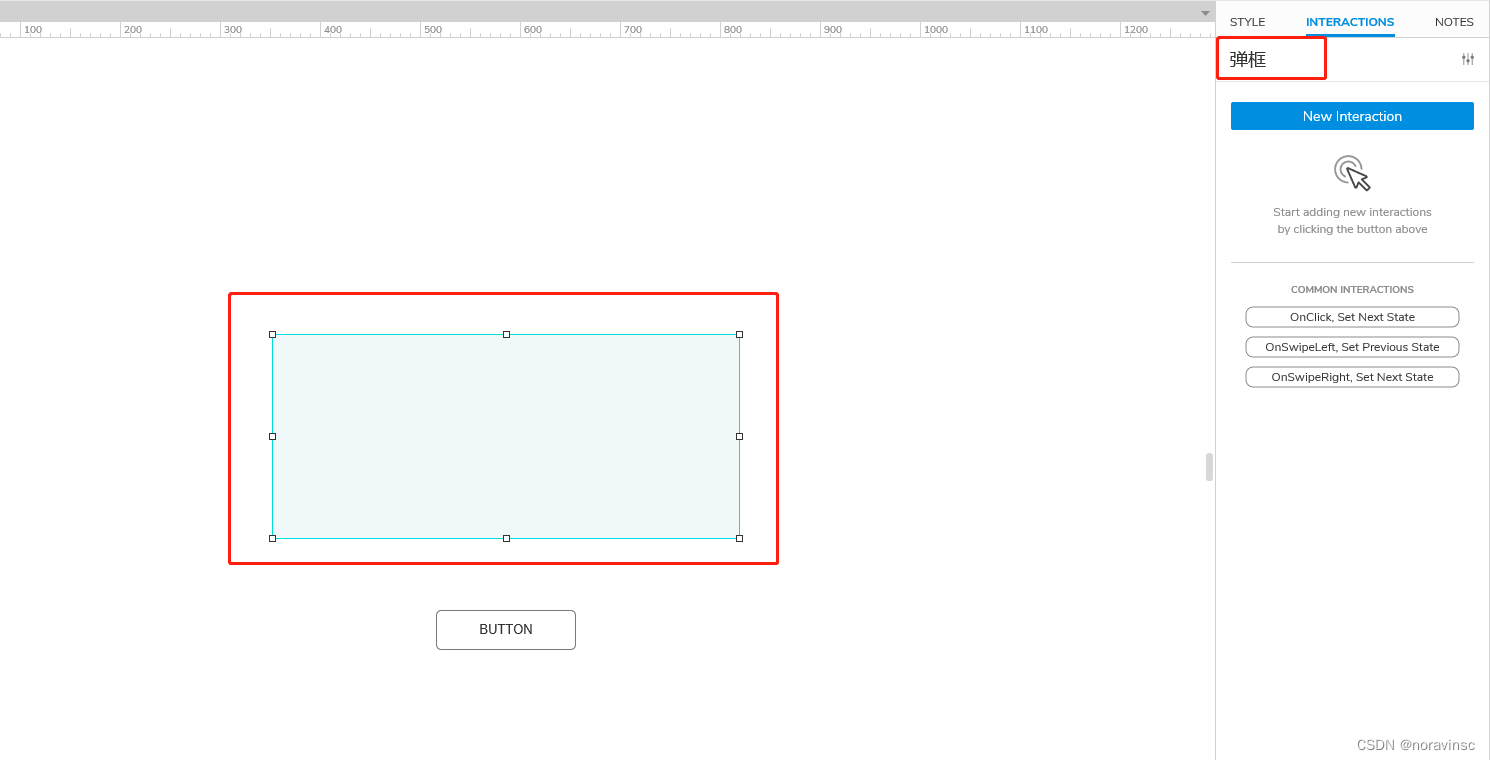
dynamic panel取名为弹框:
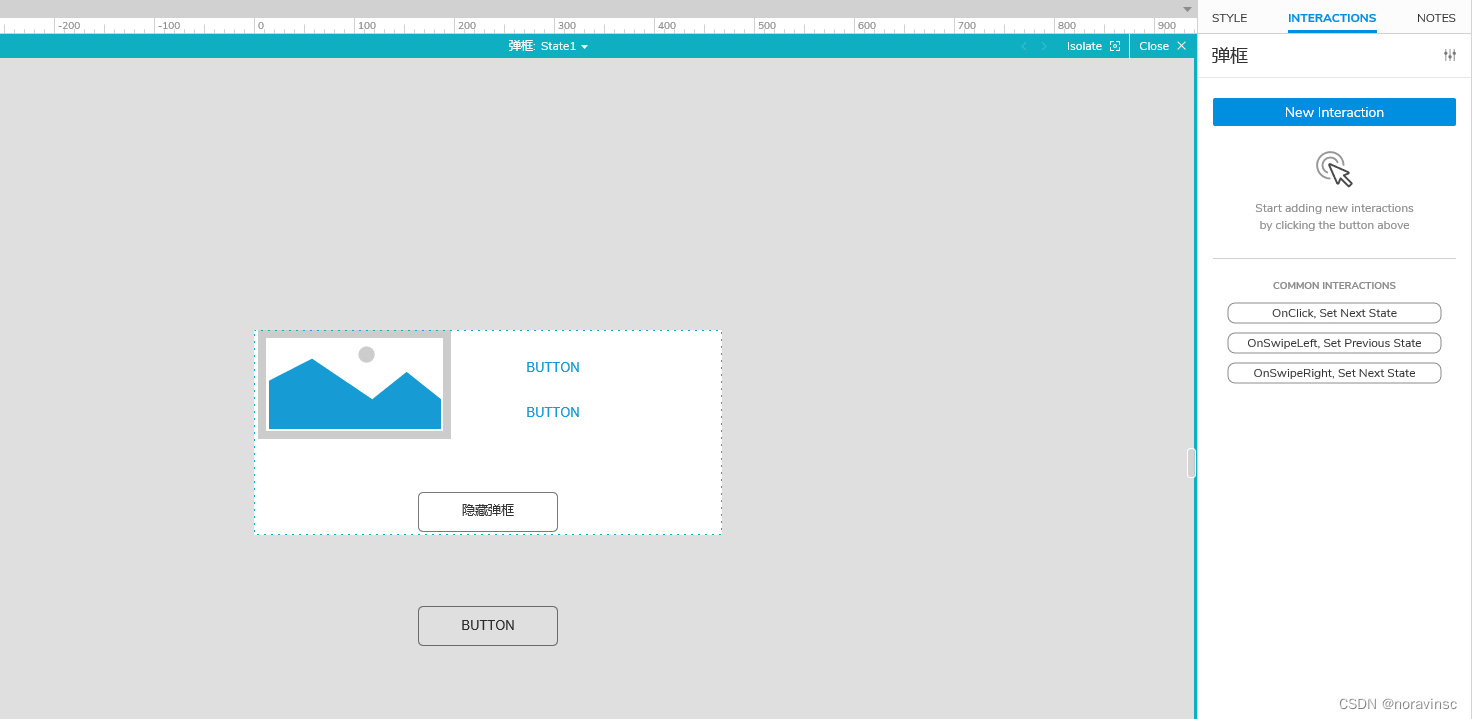
双击panel,进入panel设置页面:
在panel中添加如下元素:
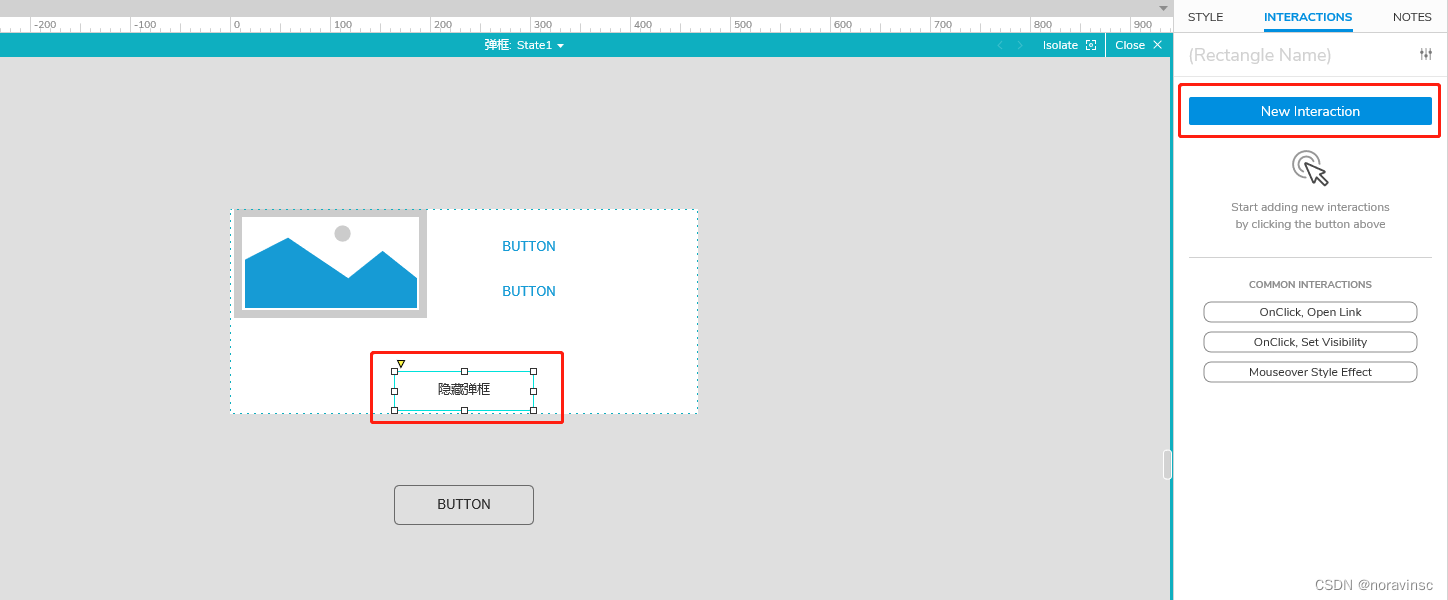
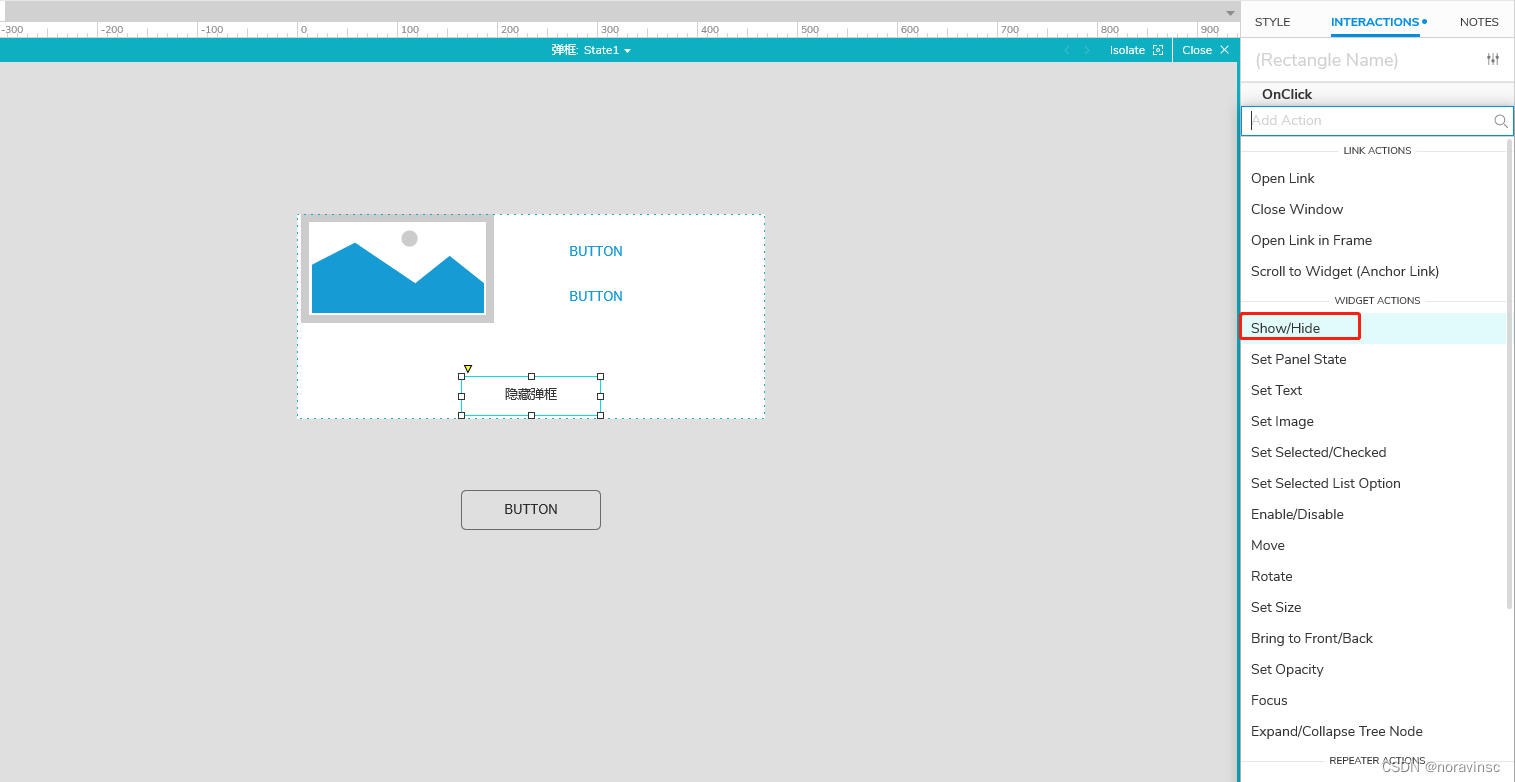
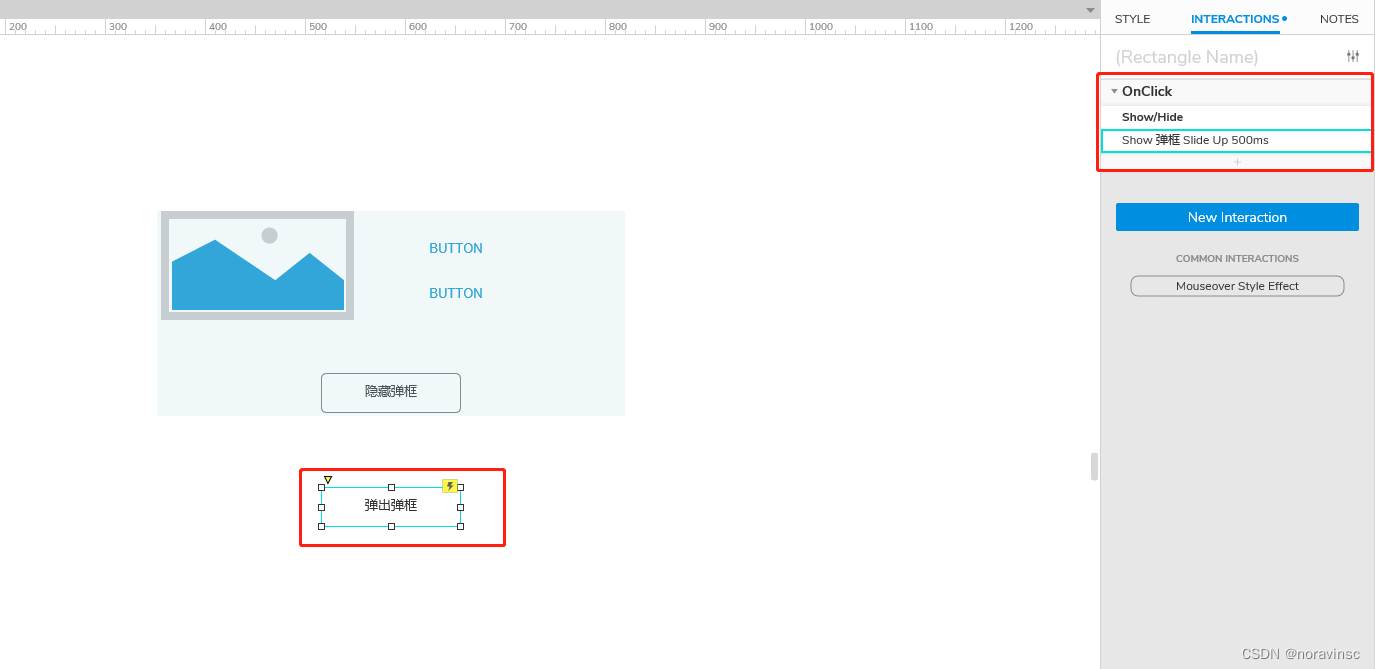
点击隐藏弹框按钮,设置interaction

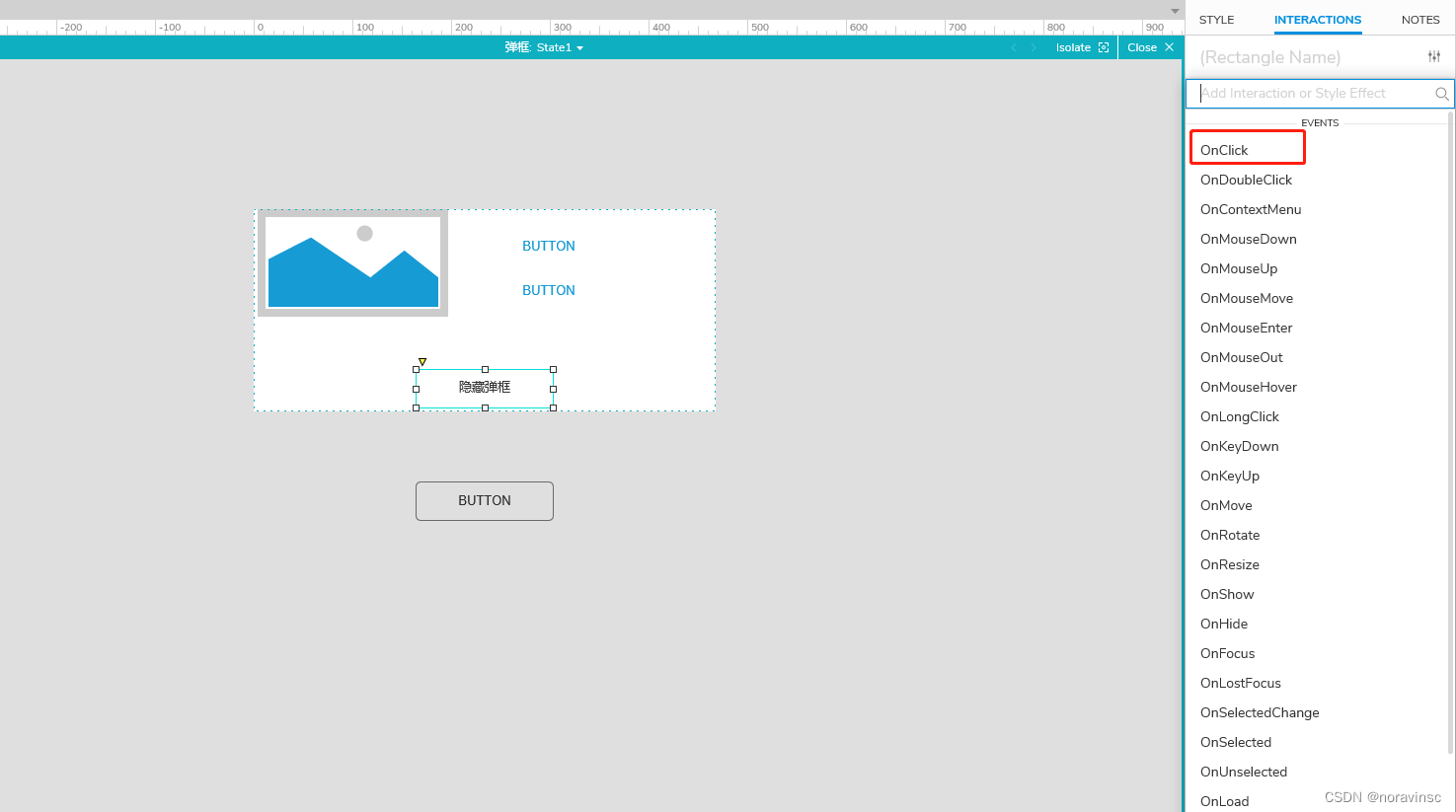
点击onclick
选择,show/hide
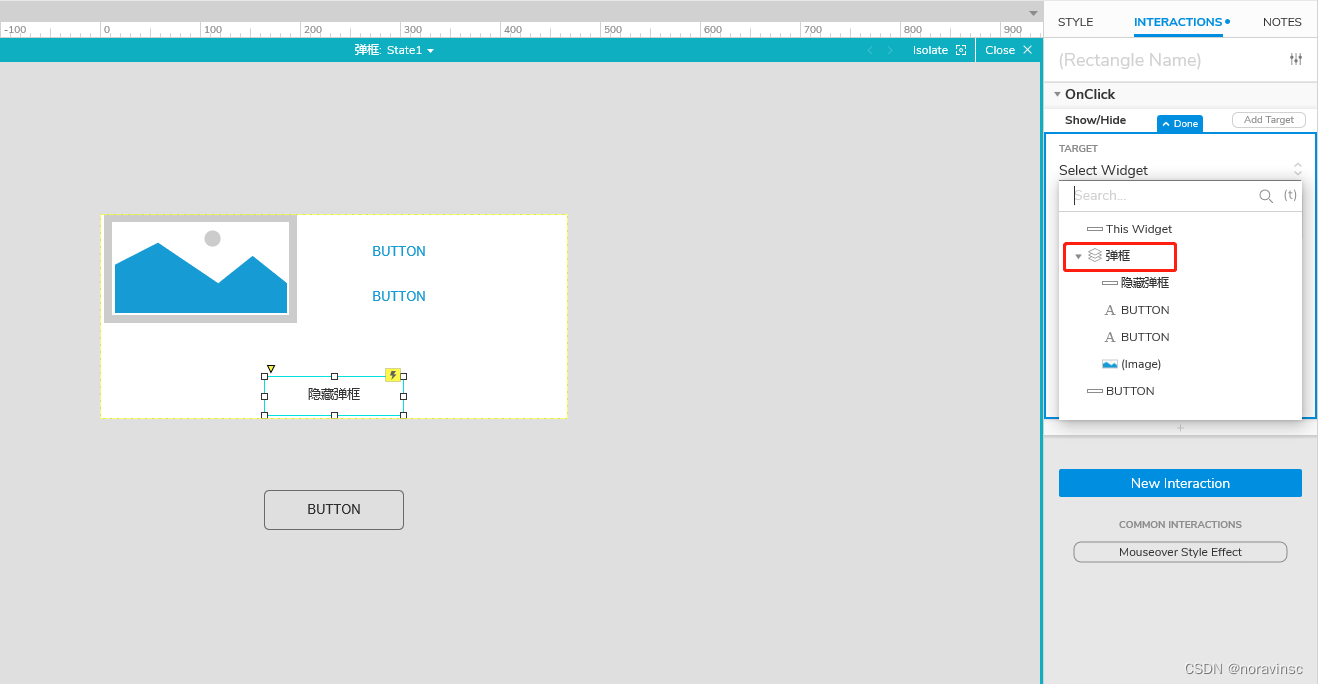
选择弹框:
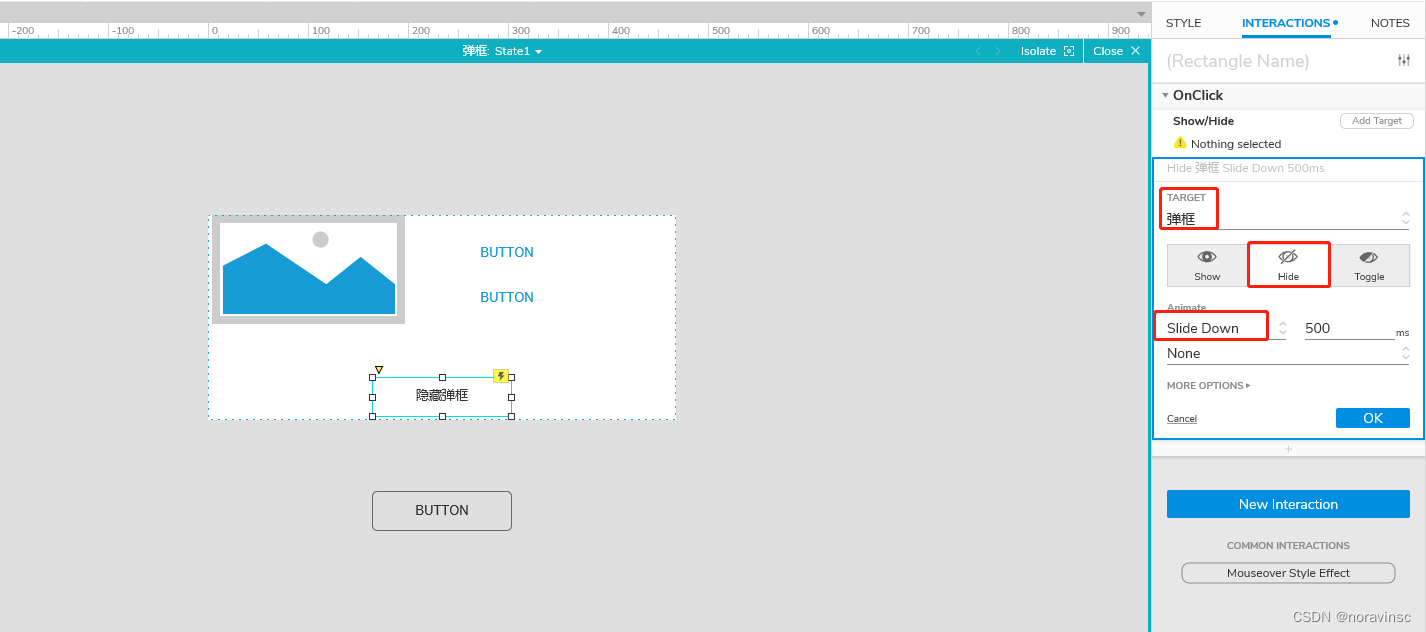
选择hide,动画效果选择slide down,如下:
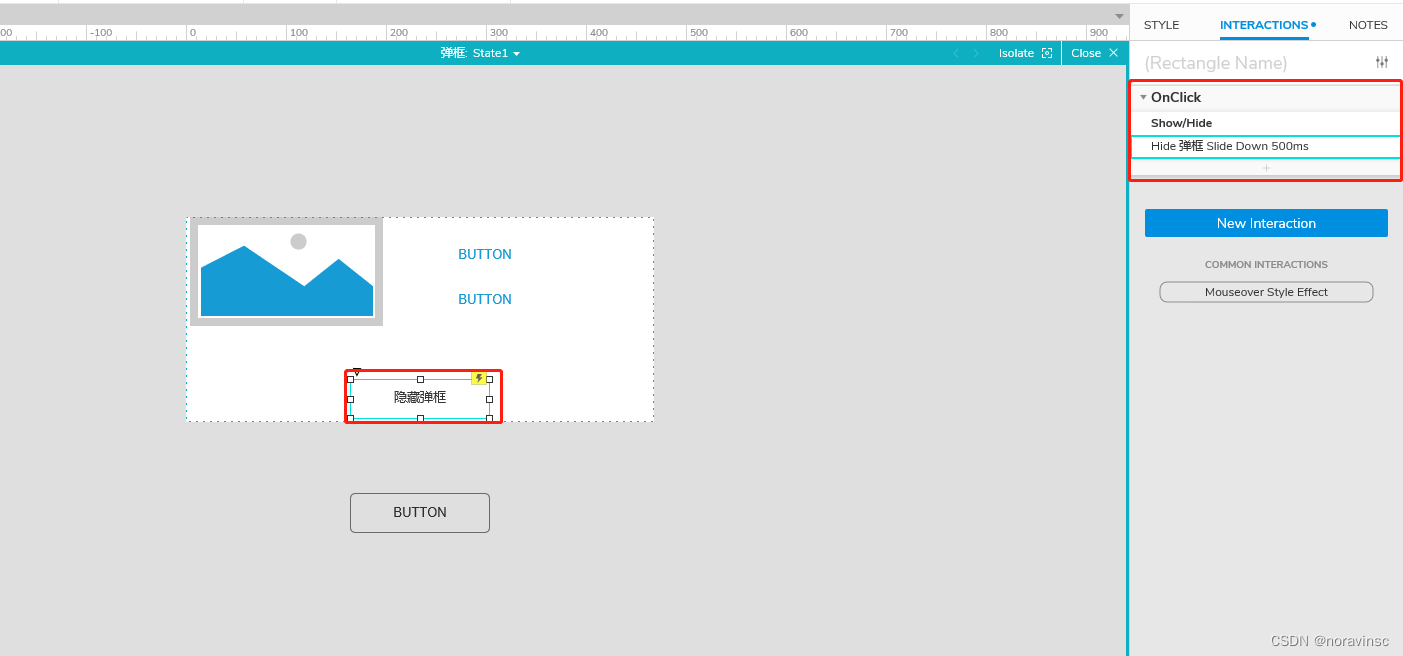
点击ok即可。
双击灰色位置,退出panel设置。
将按钮命名为弹出弹框,设置按钮动作为点击后显示弹框,动画效果为slide up,设置完如下所示:
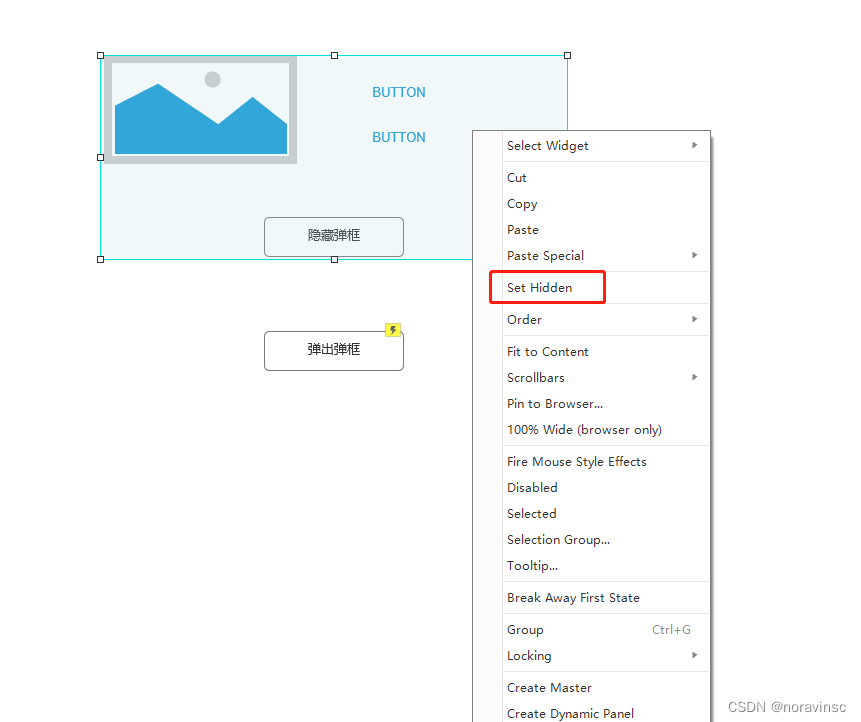
右击panel,将panel当前状态设置为隐藏,如下:

预览后效果如下:




完成弹框设置。
版权归原作者 noravinsc 所有, 如有侵权,请联系我们删除。