课程大纲
【接口测试 】Day1-接口测试基础(附项目实战)_小慌慌的博客-CSDN博客目录课程目标课程大纲接口测试基础接口及接口测试概念1.接口2.接口测试3.接口自动化测试HTTP协议1. HTTP协议介绍2. URL3. HTTP请求4. HTTP响应5.状态码(Status Codes)[科普]接口规范1.传统接口风格接口测试流程1.接口测试流程项目环境说明1.项目介绍IHRM2.技术架构接口文档解析1.接口文档介绍接口用例设计1.接口测试的测试点...https://blog.csdn.net/whowhowhoisimportant/article/details/123833587?spm=1001.2014.3001.5501
昨日回顾
【接口测试 】Day2-Postman实现接口测试(附项目实战)_小慌慌的博客-CSDN博客昨日回顾【接口测试 】Day1-接口测试基础(附项目实战)_小慌慌的博客-CSDN博客目录课程目标课程大纲接口测试基础接口及接口测试概念1.接口2.接口测试3.接口自动化测试HTTP协议1. HTTP协议介绍2. URL3. HTTP请求4. HTTP响应5.状态码(Status Codes)[科普]接口规范1.传统接口风格接口测试流程1.接口测试流程项目环境说明1.项目介绍IHRM2.技术架构接口文档解析1.接口文档介绍接口用例设计1.接口测试的测试点...https://blog.csdn.net/https://blog.csdn.net/whowhowhoisimportant/article/details/123905940?spm=1001.2014.3001.5501
今日目标
- 能够使用postman组织测试用例
- 能够使用postman对测试结果进行断言(响应状态码和json格式响应数据)
- 能够使用postman解决多接口的依赖
Postman高级用法1
一、用例管理
作用:规范法管理接口上的大量测试用例
实现步骤:
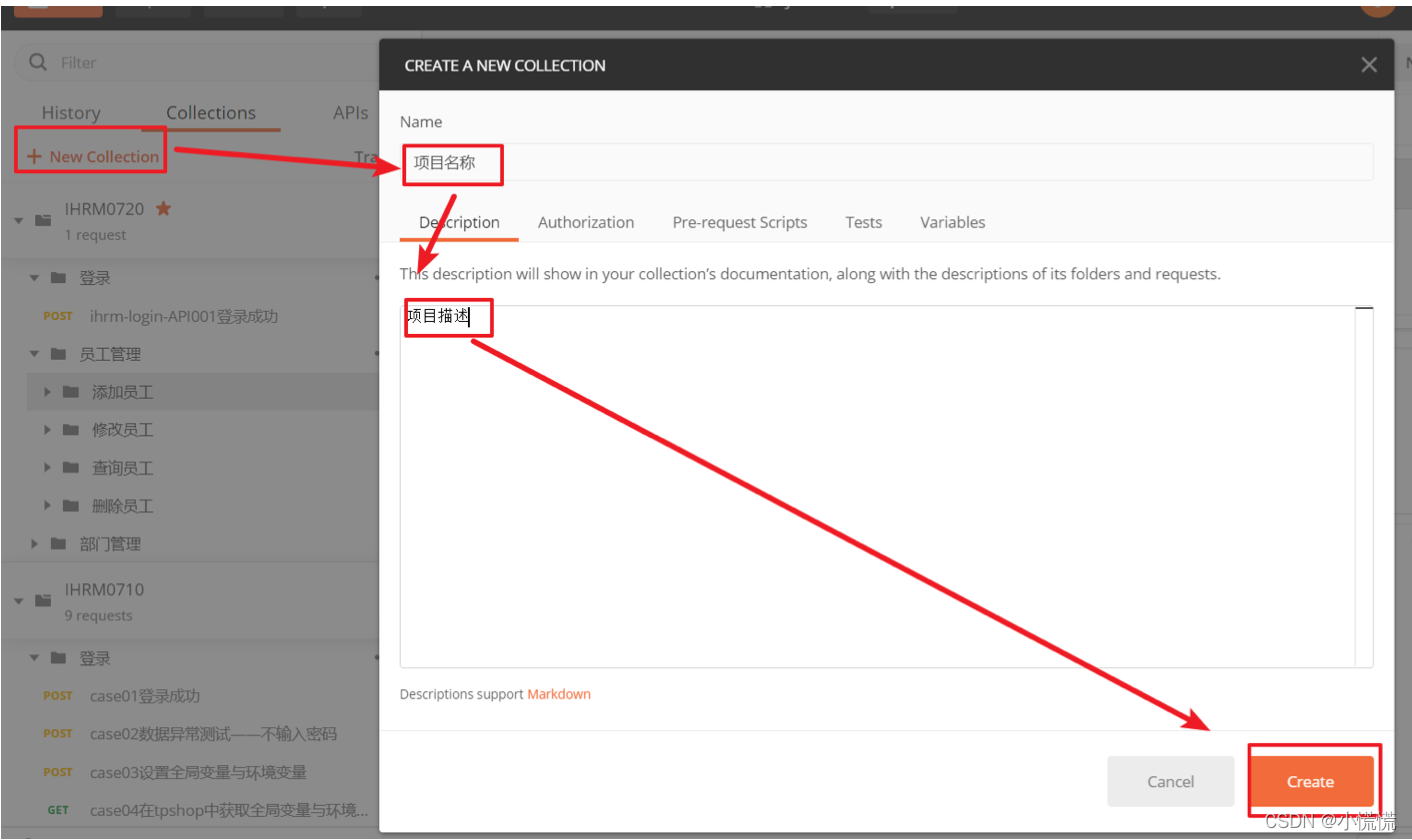
- 创建集合---项目(如IHRM、tpshop)
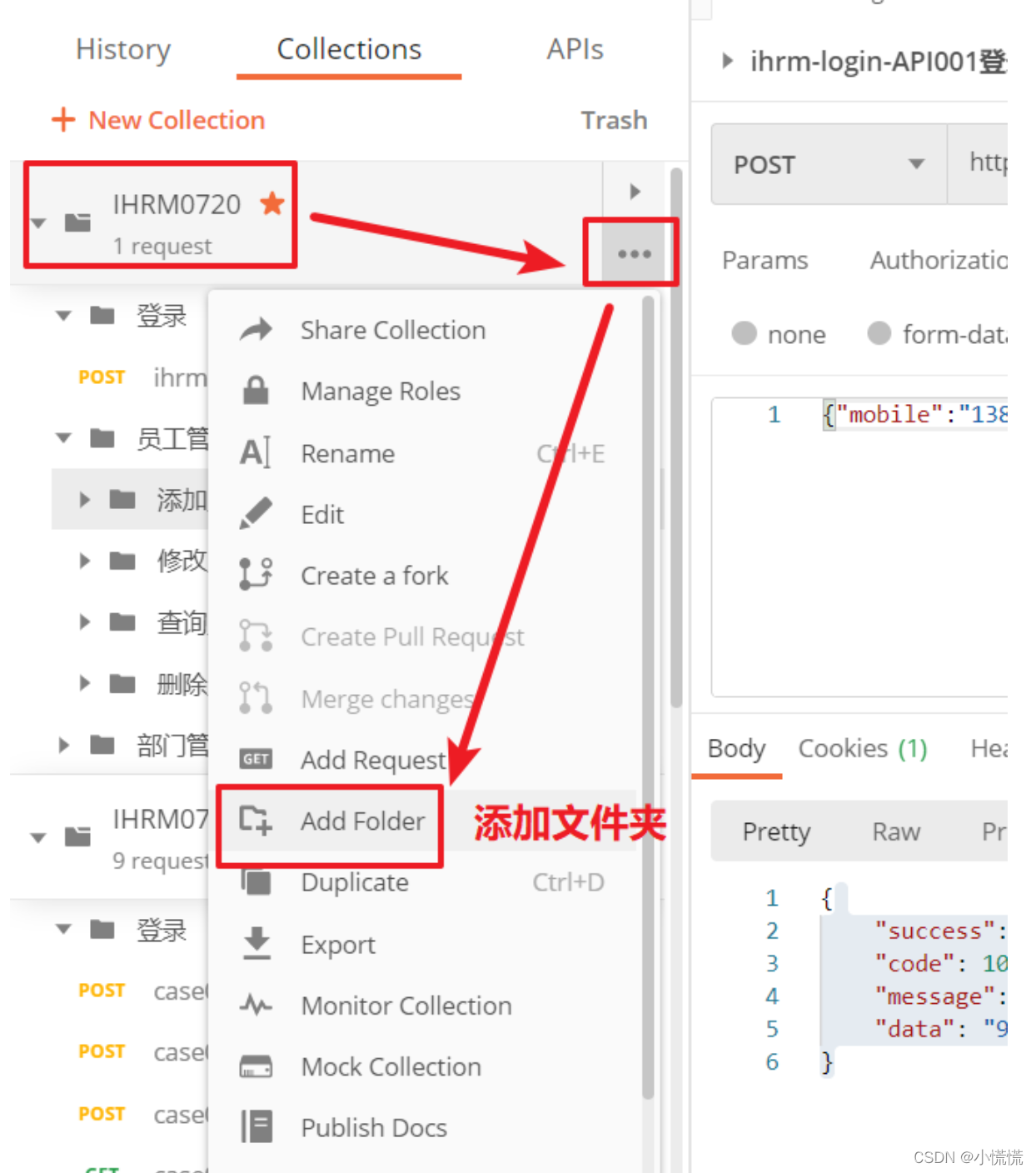
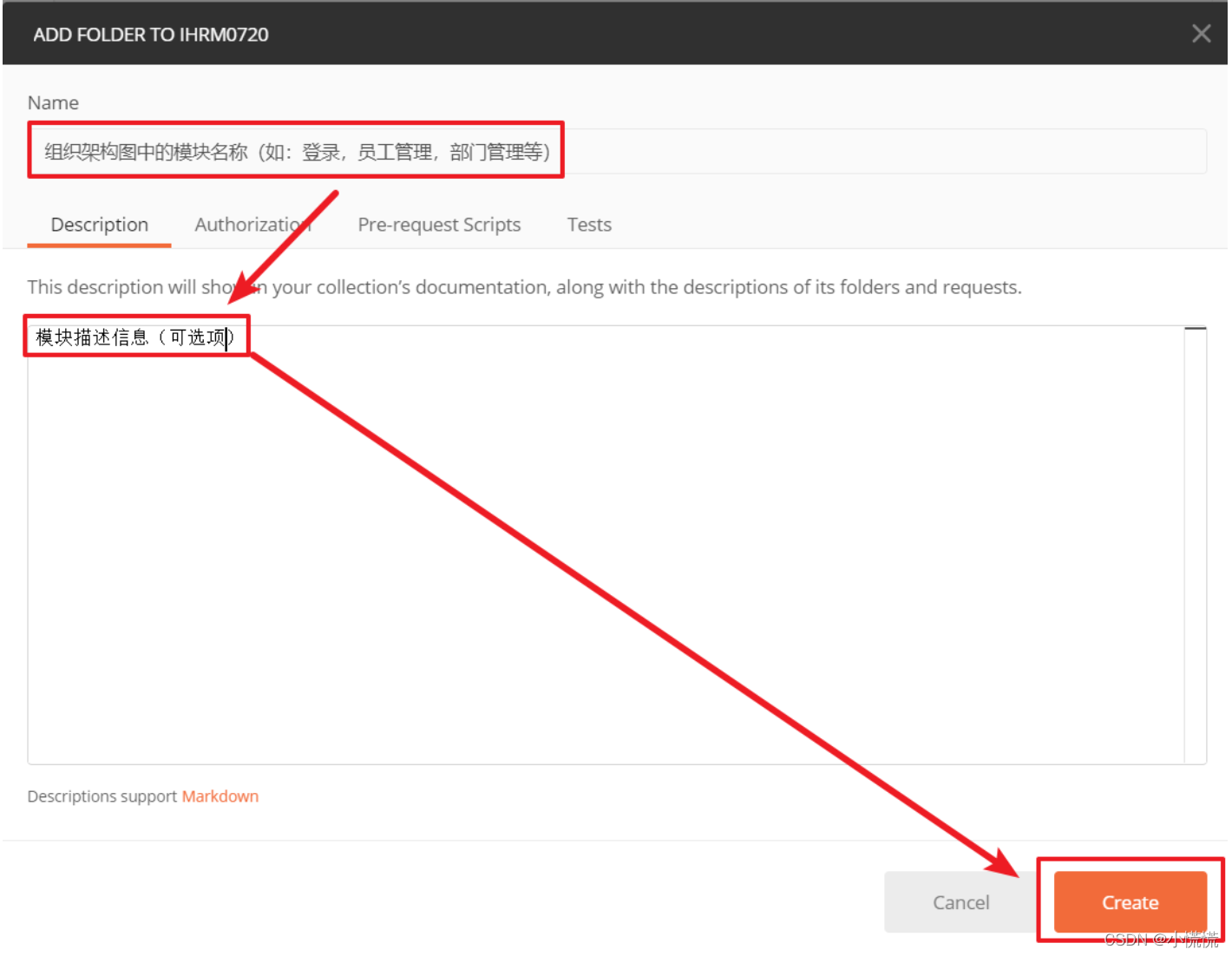
- 创建文件夹---模块(如:登录、员工管理)
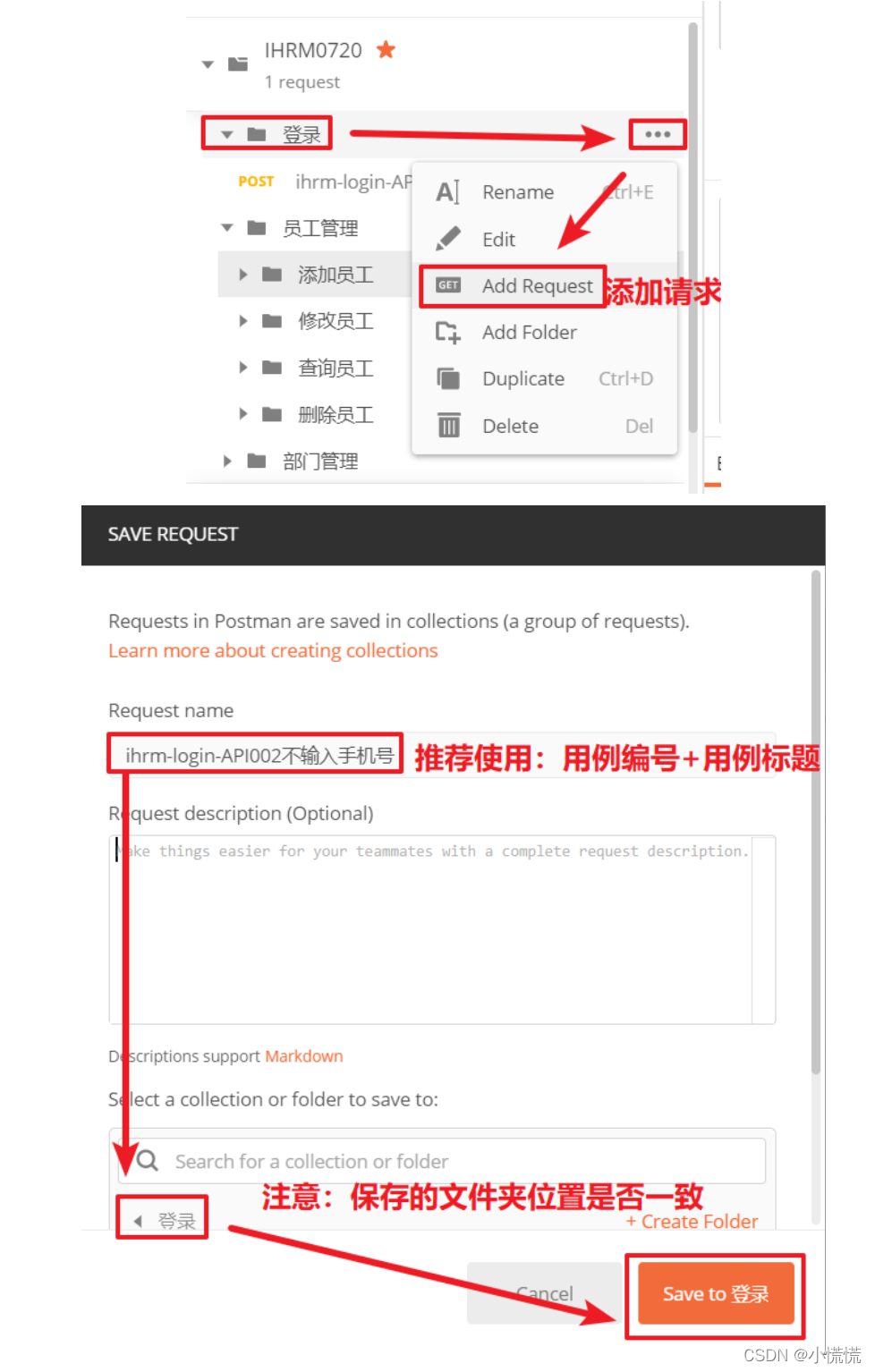
- 创建请求---测试用例(如:登录成功)
操作演示
- 创建集合---项目

- 创建文件夹---模块


- 创建请求---测试用例


二、Postman断言
1、断言前置基础
(1)断言:通过代码自动判断实际运行的结果是否与测试用例中的预期结果一致
(2)断言结果:
- 结果一致:测试通过pass
- 结果不一致:测试不通过fail
(3)复习:UnitTest常用断言方式有哪些?

(4)Postman的断言
- 使用JavaScript语言编写的,写在Postman的【Tests】标签中
- 【Tests】中的脚本在发送请求之后执行,它会把断言的结果(PASS/FAIL)最终在【TestResults】标签中
- Postman的常用断言 - 断言响应状态码是否为200(Status code is 200)- 断言响应体JSON数据校验(Response body:JSON value check) - 断言响应体是否包含指定字符串(Response body: Contains string)- 断言响应体是否等于指定字符串(Response body:Is equal to a string)- 断言响应头是否包含指定的头信息(Response headers: Content-Type header check)
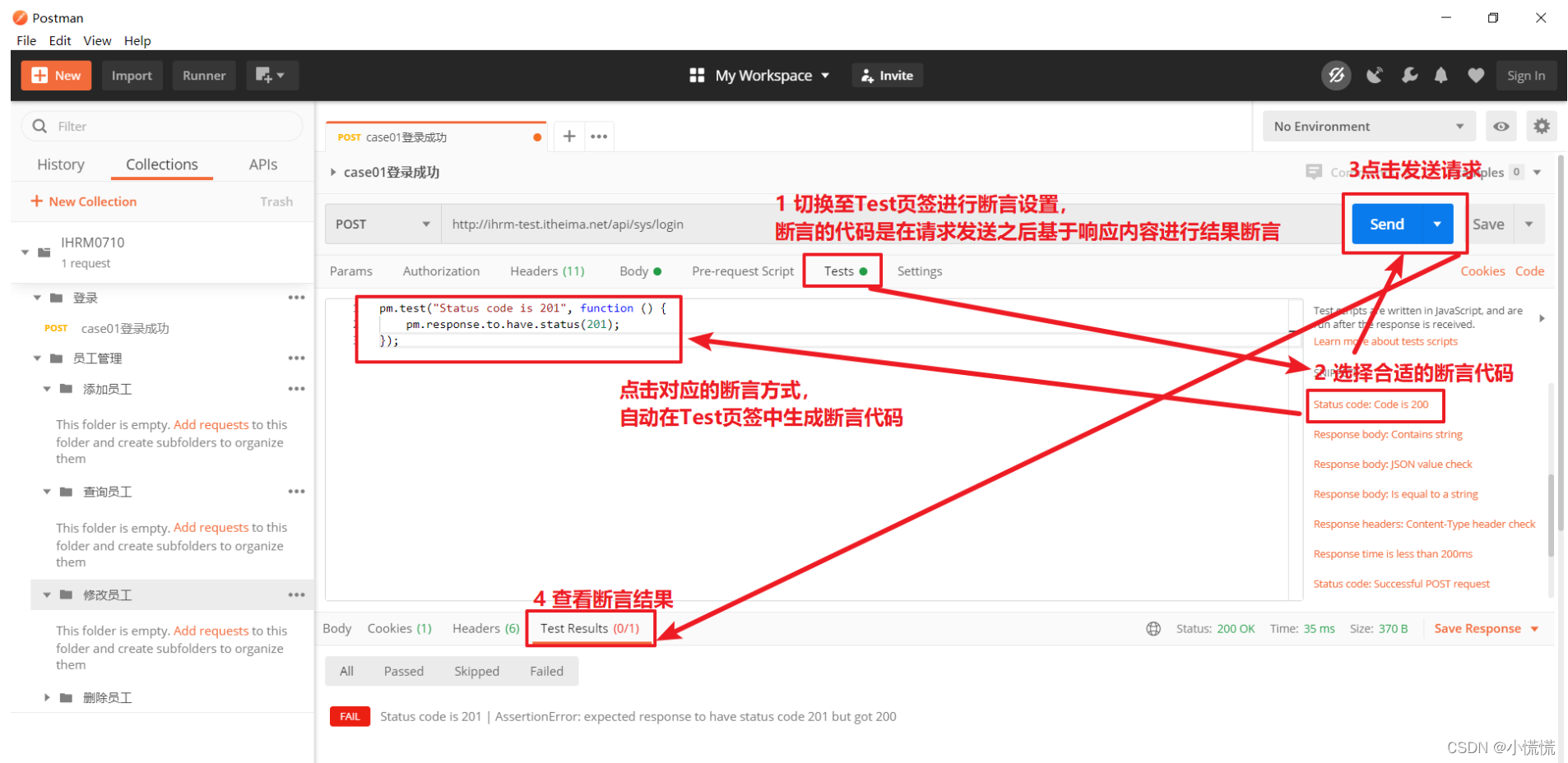
操作示例

2、Postman断言
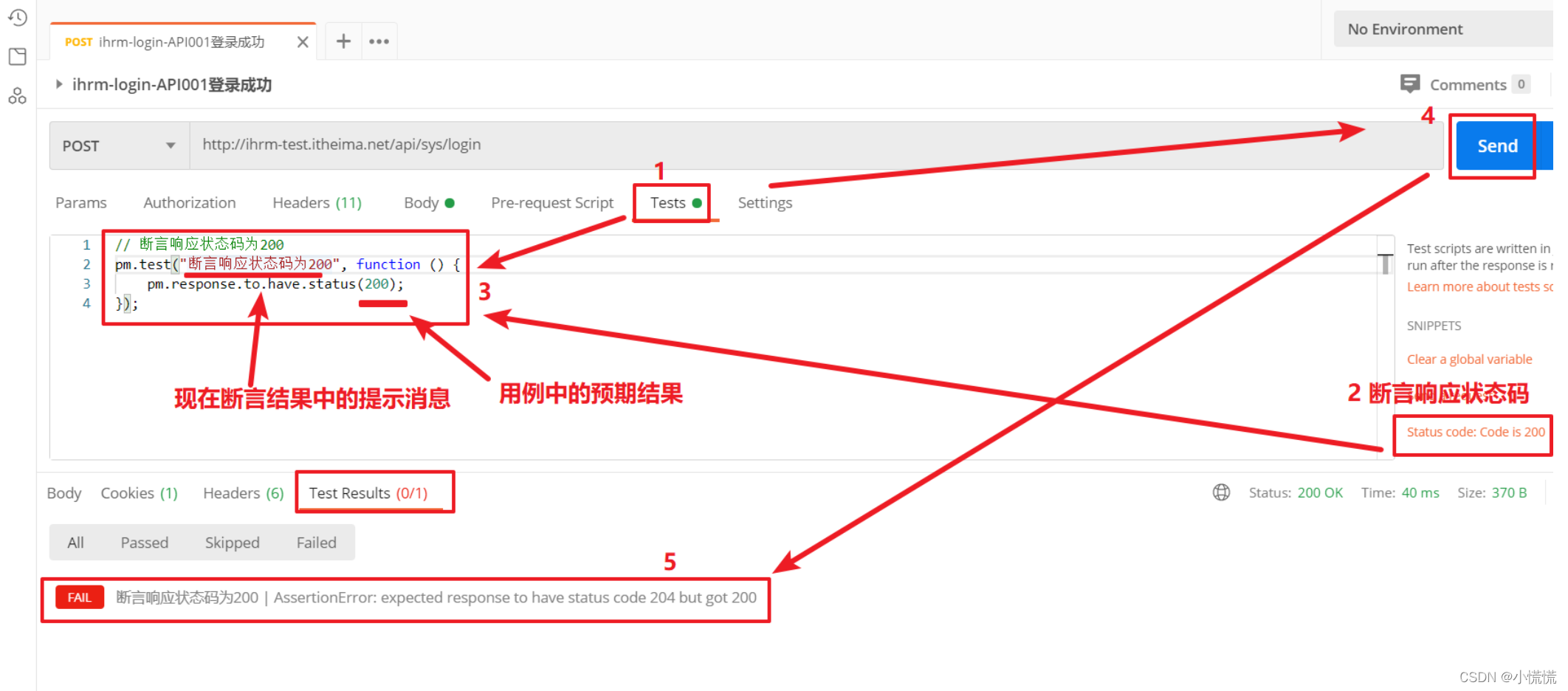
2.1 断言响应状态码(重点)
样例代码:
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
说明: pm.test是postman内置对象pm对外提供的一种名称为test的方法,他的功能是使用pm.test来编写测试脚 本时,即使方法内部处理内容出现错误也不会影响后续自动化脚本的运行。
案例:
1.请求IHRM项目的登录接口,请求数据({"mobile":"13800000002","password":"123456"})
2.登录接口地址URL:http://ihrm-test.itheima.net/api/sys/login
3.请设置断言自动判定服务器响应状态码为200

2.2 断言JSON数据(重点)
示例代码:
pm.test("Your test name", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.value).to.eql(100);
});
说明:var是用来声明javascript的变量,上面的代码等价于下面的代码。
pm.test("Your test name", function () {
pm.expect(pm.response.json().value).to.eql(100);
});
案例:
1.请求IHRM项目的登录接口,请求数据({"mobile":"13800000002","password":"123456"})
2.登录接口地址URL:http://ihrm-test.itheima.net/api/sys/login
3.请设置断言自动判定服务器响应体数据中success=true,code=10000,message=操作成功!

排错说明:
- (1)检查断言代码片段是否选错了
- (2)检查断言代码是否设置错了 预期结果或者是判断实际结果的字段选择错误
- (3)先点击发送,基于响应中的body数据做初步预判
- (4)检查请求相关参数(请求方式、请求头、请求体)
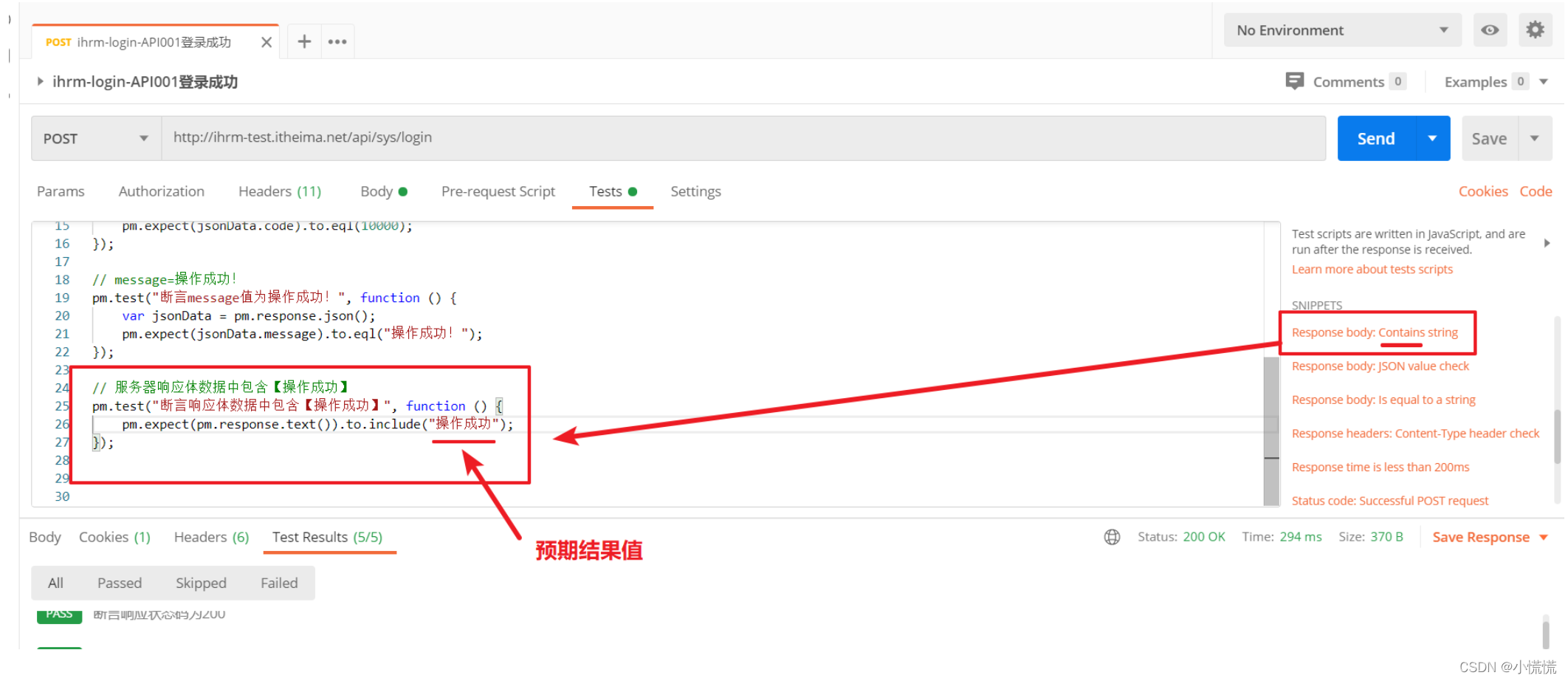
2.3 断言包含指定的字符串内容(知道)
样例代码:
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("string_you_want_to_search");
});
案例:
1.请求IHRM项目的登录接口,请求数据({"mobile":"13800000002","password":"123456"})
2.登录接口地址URL:http://ihrm-test.itheima.net/api/sys/login
3.请设置断言自动判定服务器响应体数据中包含【操作成功】

2.4 断言等于指定的字符串(知道)
样例代码:
pm.test("Body is correct", function () {
pm.response.to.have.body("response_body_string");
});
案例:
1.请求IHRM项目的登录接口,请求数据({"mobile":"13800000002","password":"123456"})
2.登录接口地址URL:http://ihrm-test.itheima.net/api/sys/login
3.请设置断言自动判定服务器响应体数据等于【操作成功】

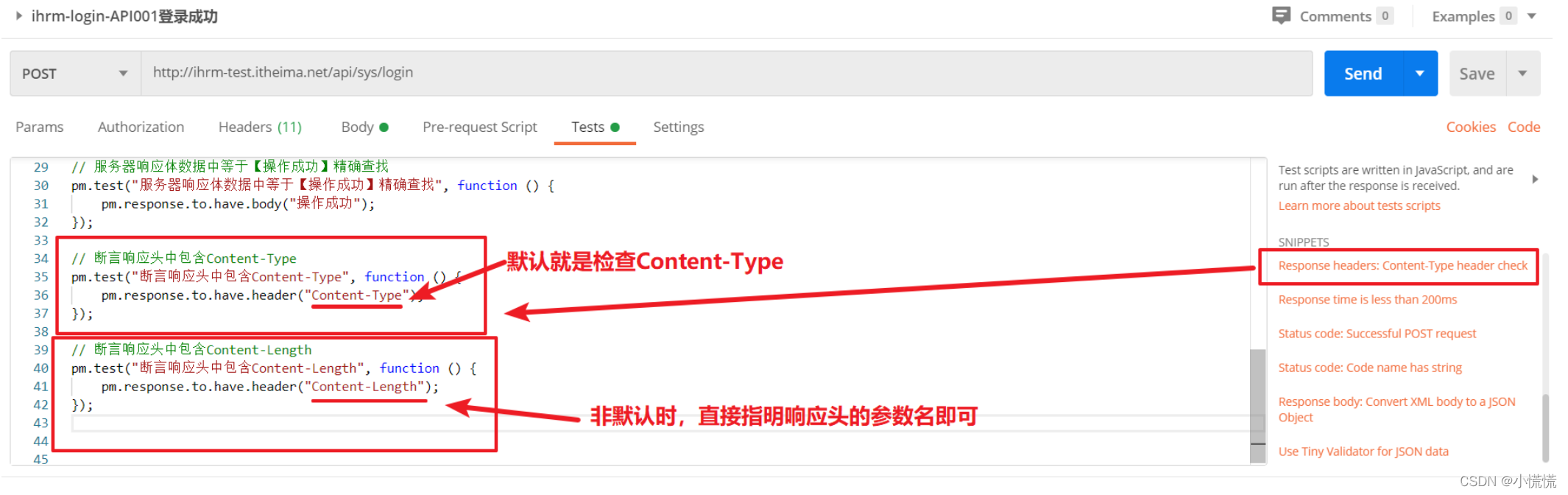
思考:怎么完整的匹配一个JSON返回数据呢? 说明:直接单引号包裹起来即可// 服务器响应体数据中等于【操作成功】精确查找 pm.test("服务器响应体数据中等于【操作成功】精确查找", function () { pm.response.to.have.body( '{"success":true,"code":10000,"message":"操作成 功!","data":"9ad2a988-e618-47ec-9498-1efe9535c88e"}'); });
2.5 断言响应头标签(了解)
示例代码:
pm.test("Content-Type is present", function () {
pm.response.to.have.header("Content-Type");
});
案例:
1.请求IHRM项目的登录接口,请求数据({"mobile":"13800000002","password":"123456"})
2.登录接口地址URL:http://ihrm-test.itheima.net/api/sys/login
3.请设置断言自动判定服务器响应头中包含Content-Type和Content-Length

3、断言综合练习
练习:
1.请求IHRM项目的登录接口,请求数据({"mobile":"13800000002","password":""})
2.登录接口地址URL:http://ihrm-test.itheima.net/api/sys/login
3.请设置断言自动判定服务器:
(a)响应状态码为200 (b)响应体数据中success=false,code=20001,message=用户名或密码错误,data=null (c)响应体数据中包含【用户名或密码错误】
(d)响应体数据等于【false】
(e)响应头中包含Content-Type
答案:
// 3.请设置断言自动判定服务器:
// (a)响应状态码为200
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
// (b)响应体数据中success=false,code=20001,message=用户名或密码错误,data=null
pm.test("Your test name", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.success).to.eql(false);
});
pm.test("Your test name", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.code).to.eql(20001);
});
pm.test("Your test name", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.message).to.eql("用户名或密码错误");
});
// (c)响应体数据中包含【用户名或密码错误】
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("用户名或密码错误");
});
// (d)响应体数据等于【false】
pm.test("Body is correct", function () {
pm.response.to.have.body(false);
});
// (e)响应头中包含Content-Type pm.test("Content-Type is present", function () {
pm.response.to.have.header("Content-Type");
});
三、环境变量与全局变量
1、概念
全局变量:作用范围是针对postman下面所有测试集均生效
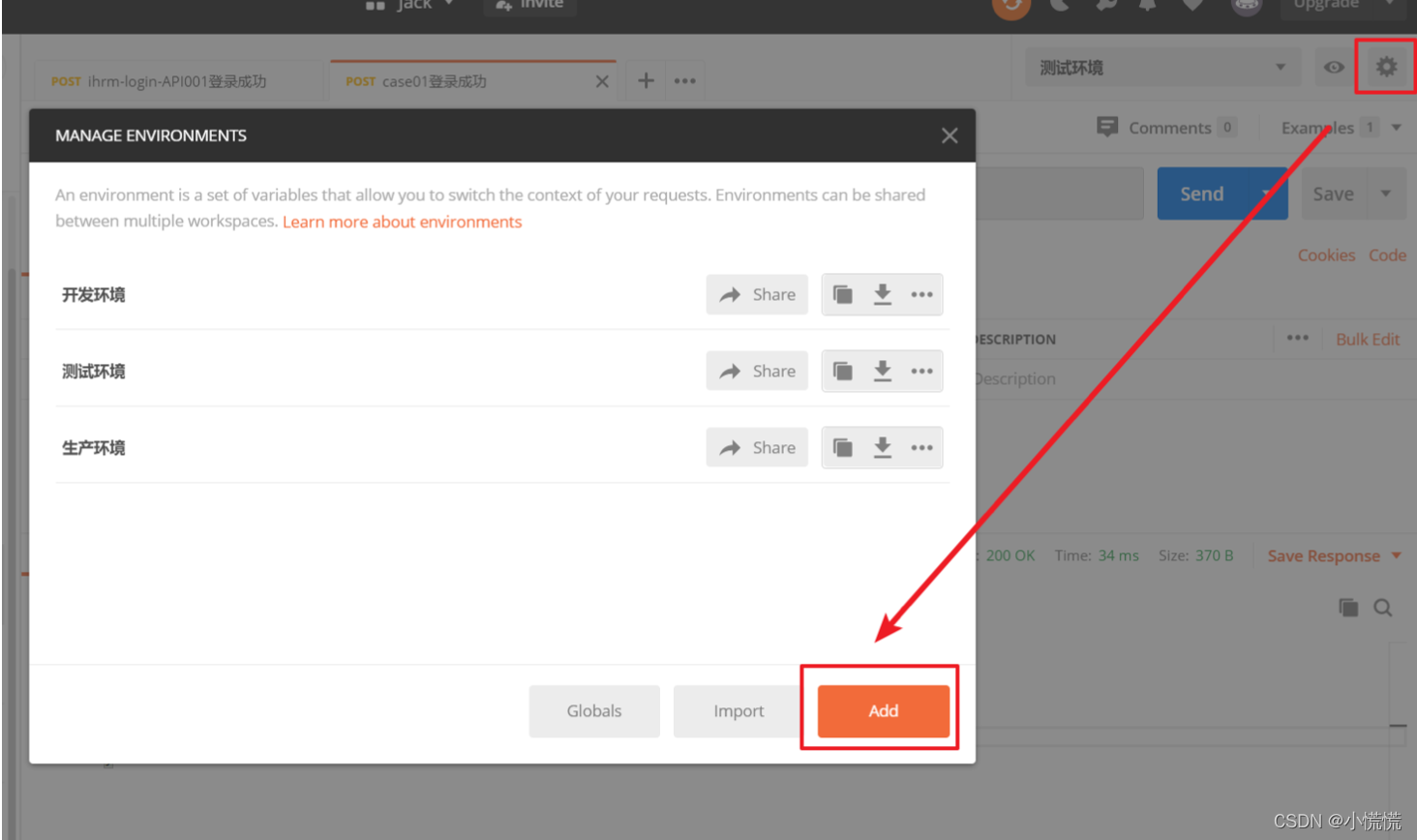
环境变量:
- 只对选择了对应环境的测试集生效(如:选择了测试环境的测试集IHRM0720)
- 开发环境、测试环境、生产/线上环境
- 一套环境中变量不能重复、但是可以定义多个不重复的变量
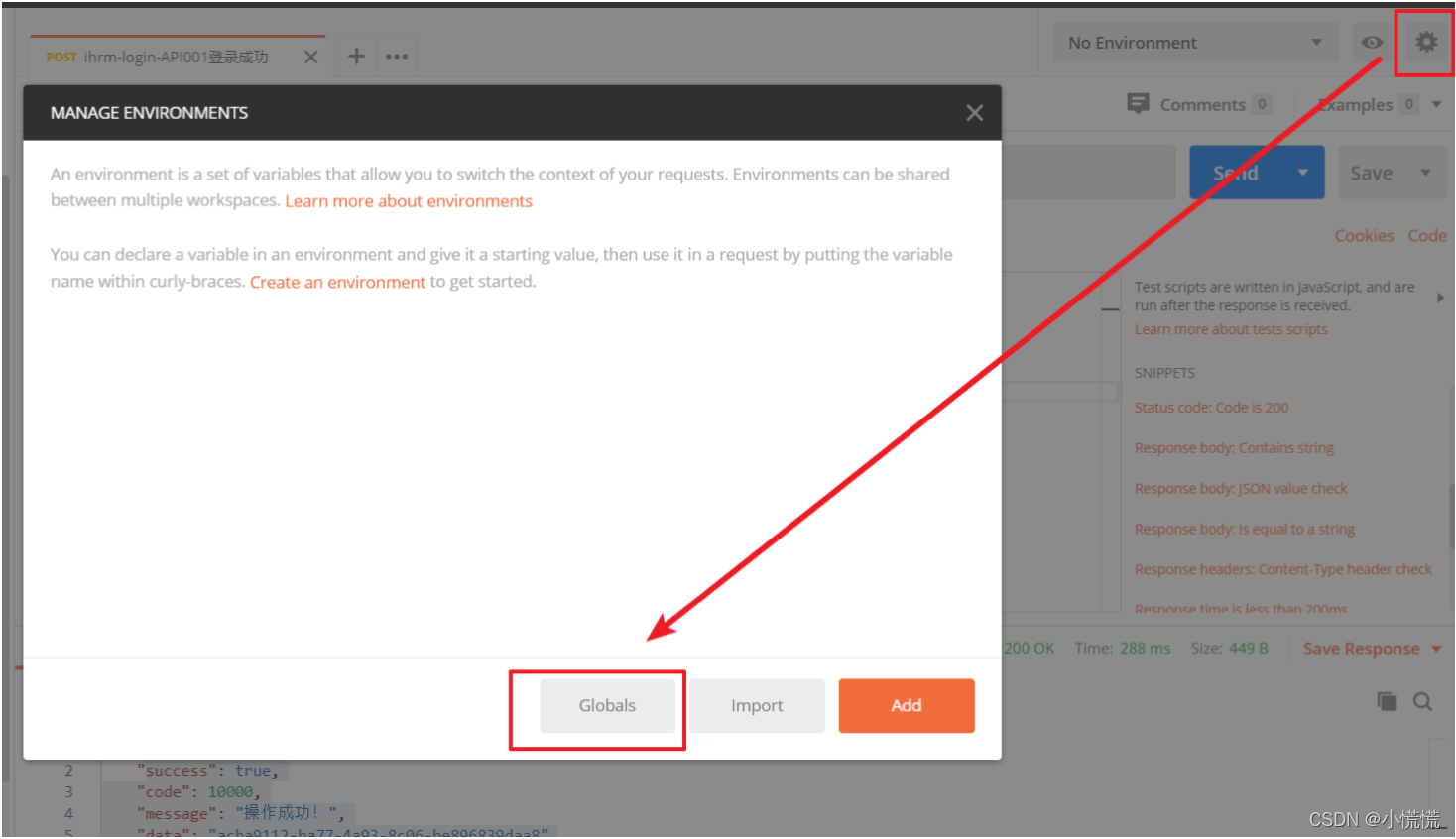
2、设置变量
全局变量 手动设置




代码设置:

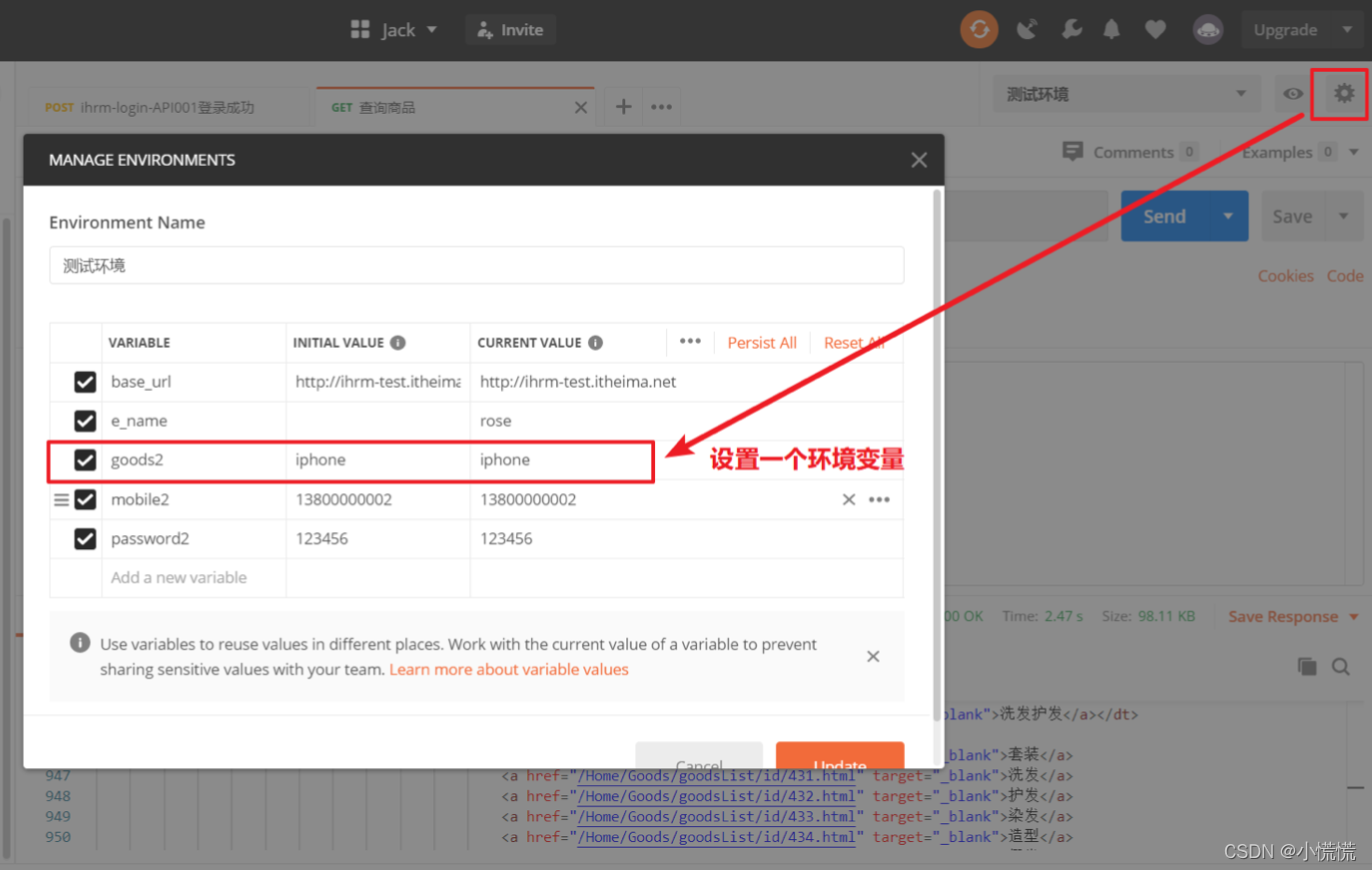
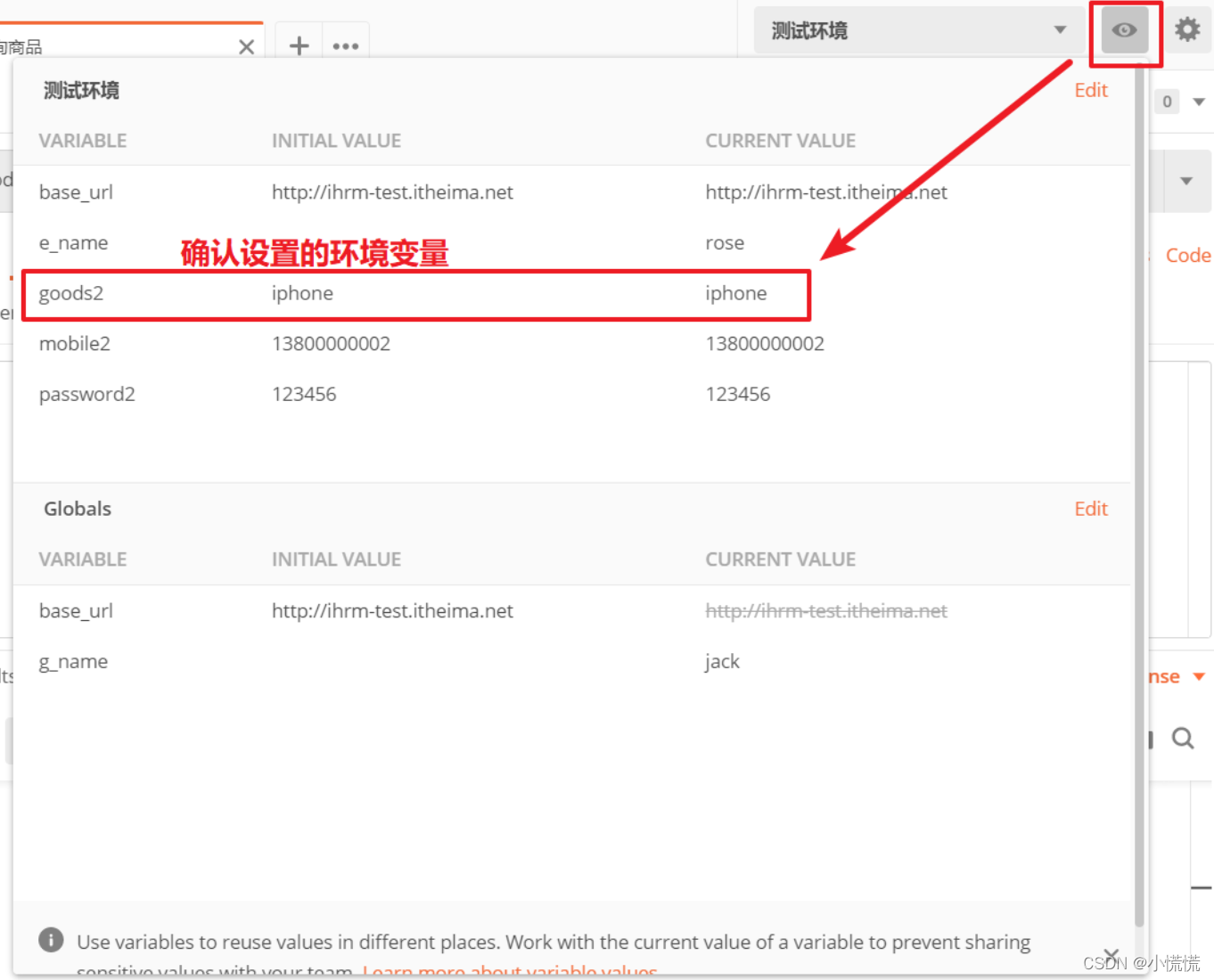
环境变量(手动设置 )






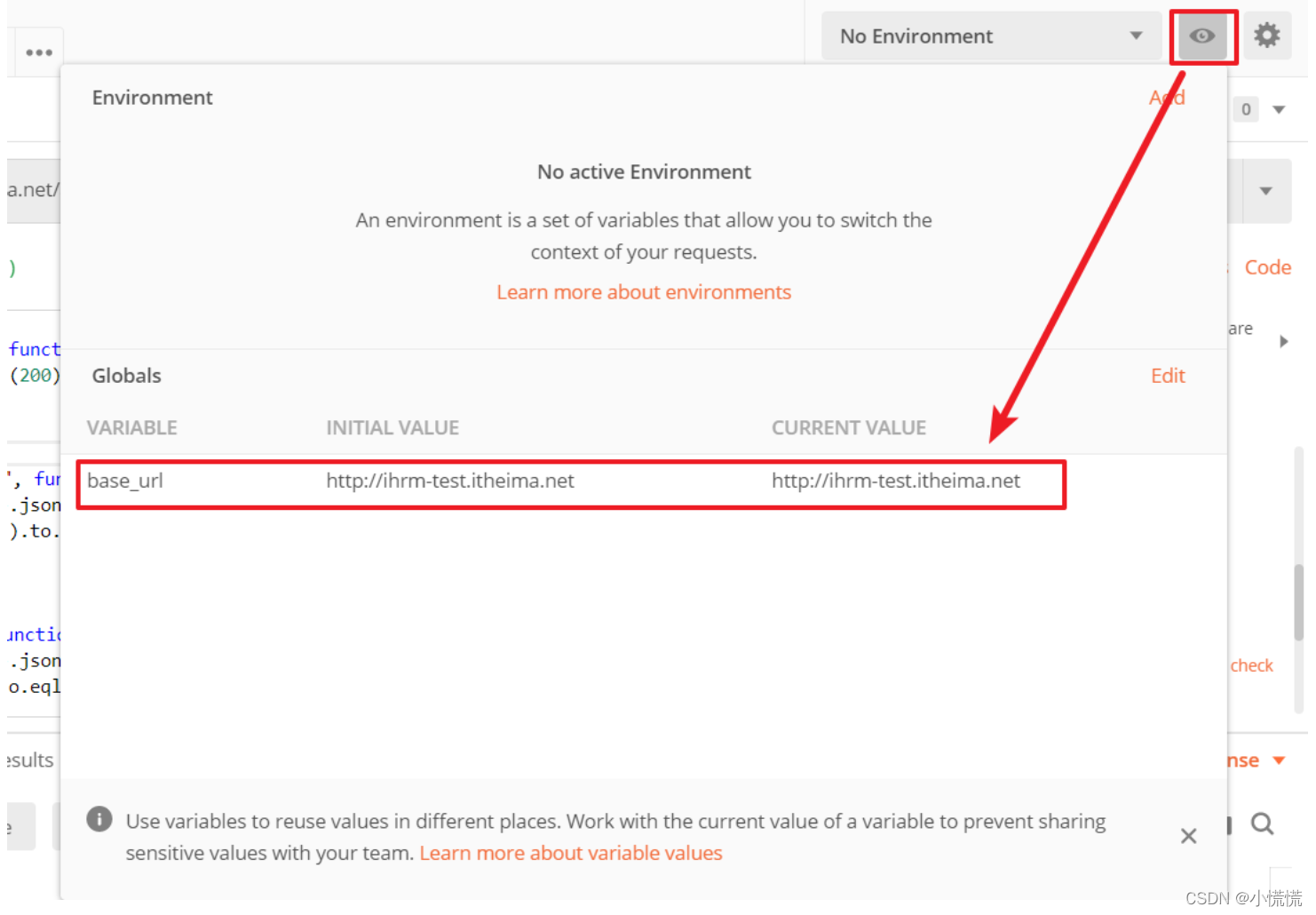
3、获取变量
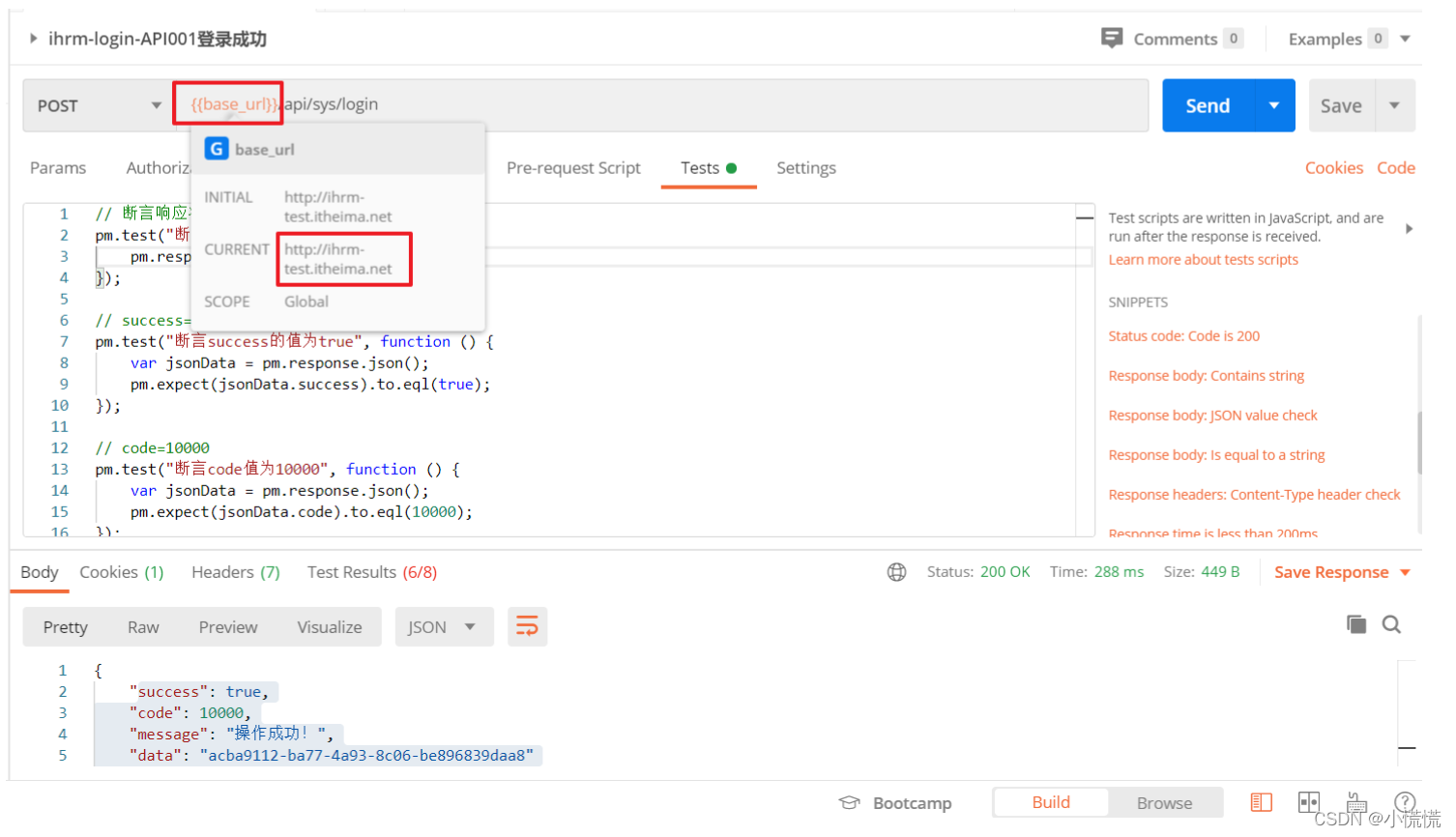
全局变量与环境变量
- 在请求参数中获取:{{变量名}} - URL



请求头

请求体


通过代码来获取
pm.environment.get("variable_key");
pm.globals.get("variable_key");
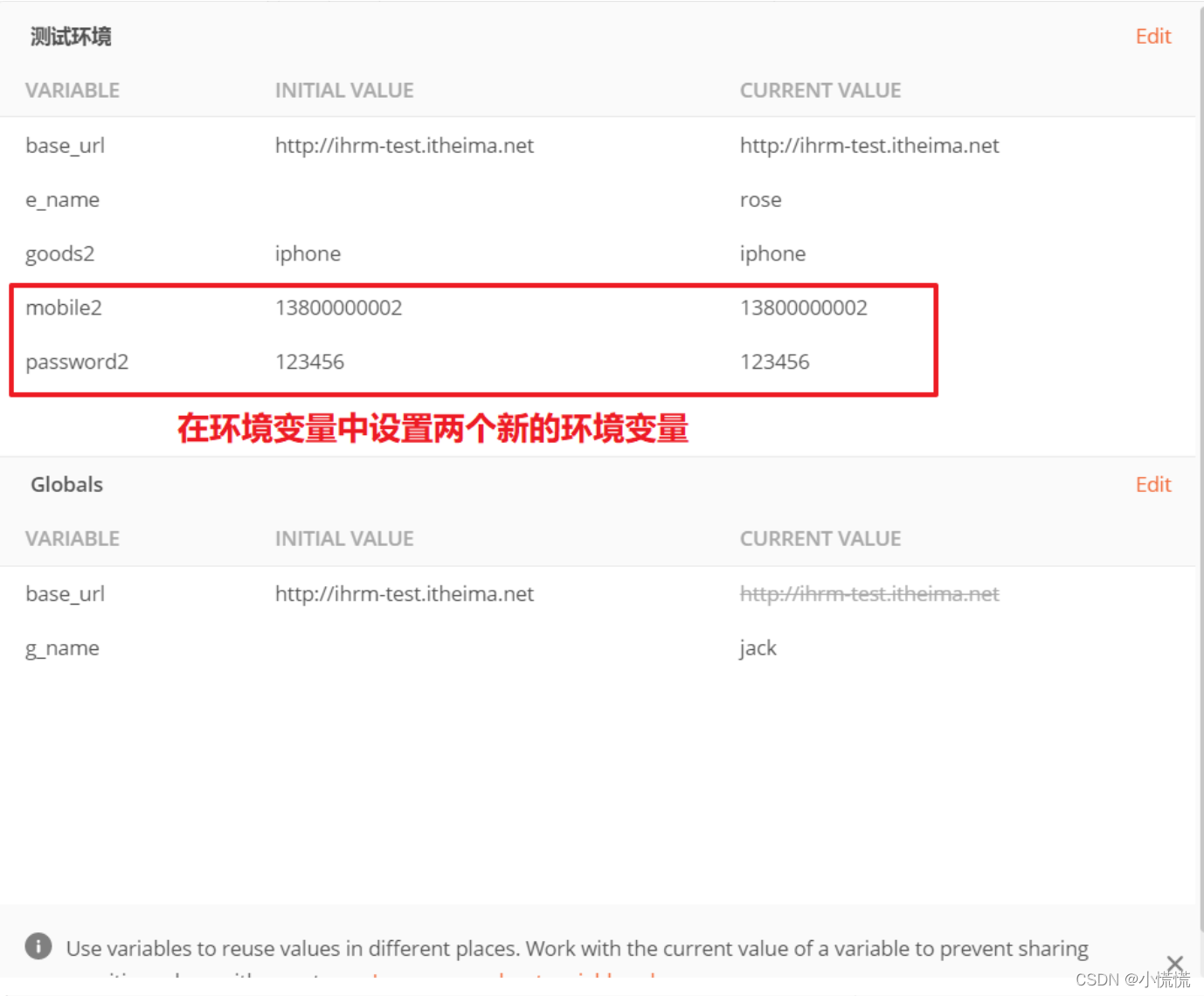
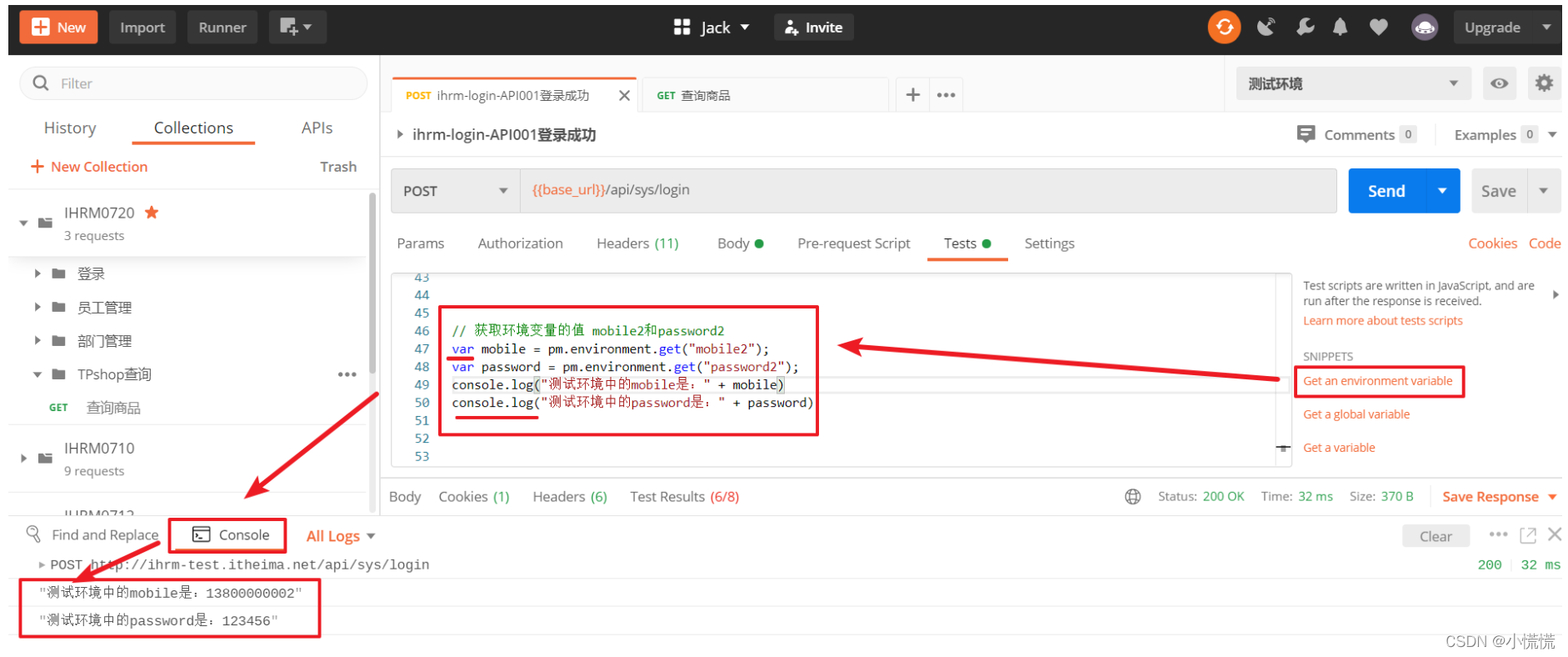
// 获取环境变量的值 mobile2和password2
var mobile = pm.environment.get("mobile2");
var password = pm.environment.get("password2");
console.log("测试环境中的mobile是:" + mobile) console.log("测试环境中的password是:" + password)

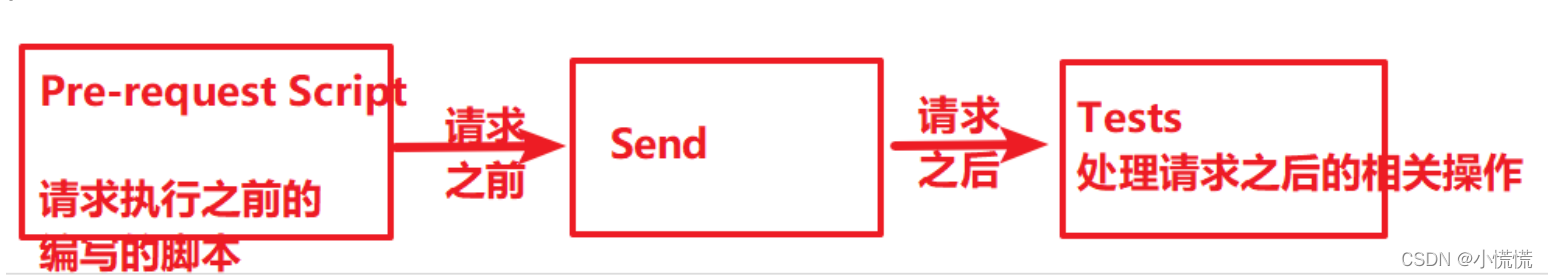
四、请求前置脚本(了解)
介绍:在Pre-request Script页签类编写,在请求发送之前被执行

使用场景
- 在请求url中需要使用随机数或时间戳
- 需要对敏感数据进行加密
使用案例
// 生成随机数
var r = Math.random() console.log("生成的随机数:", r)
// 通过全局变量保存随机数
pm.globals.set("g_random", r);

五、Postman关联(重点)
1、 Postman基础介绍
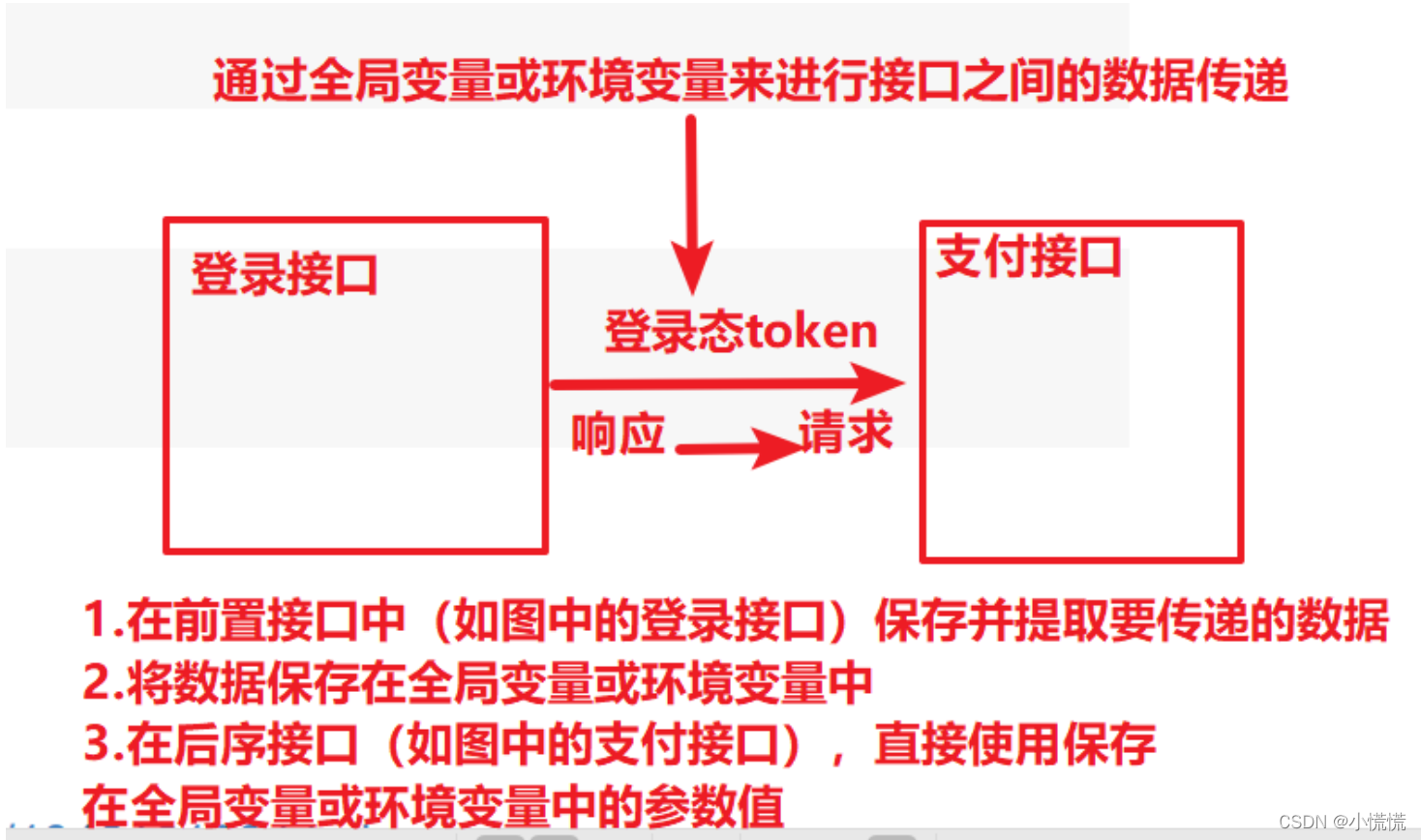
- Postman关联:后一个接口的请求需要依赖前一个接口的响应数据,一般通过全局变量或者环境 变量来进行参数在接口之间的传递。
- 技术实现

2、 通过全局变量进行接口关联
案例1:
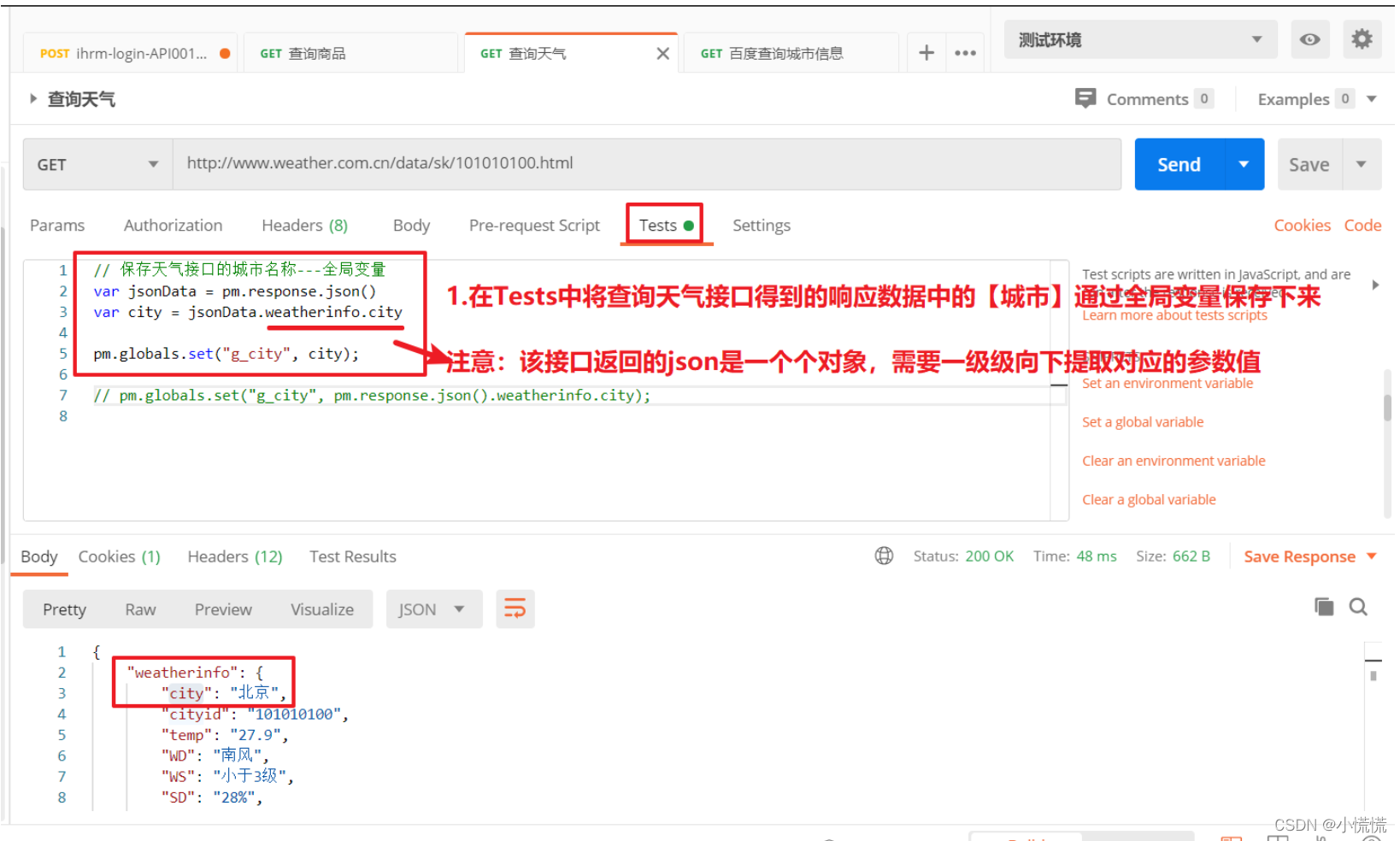
1.请求获取天气接口,http://www.weather.com.cn/data/sk/101010100.html
2.获取天气接口返回结果中的城市名称
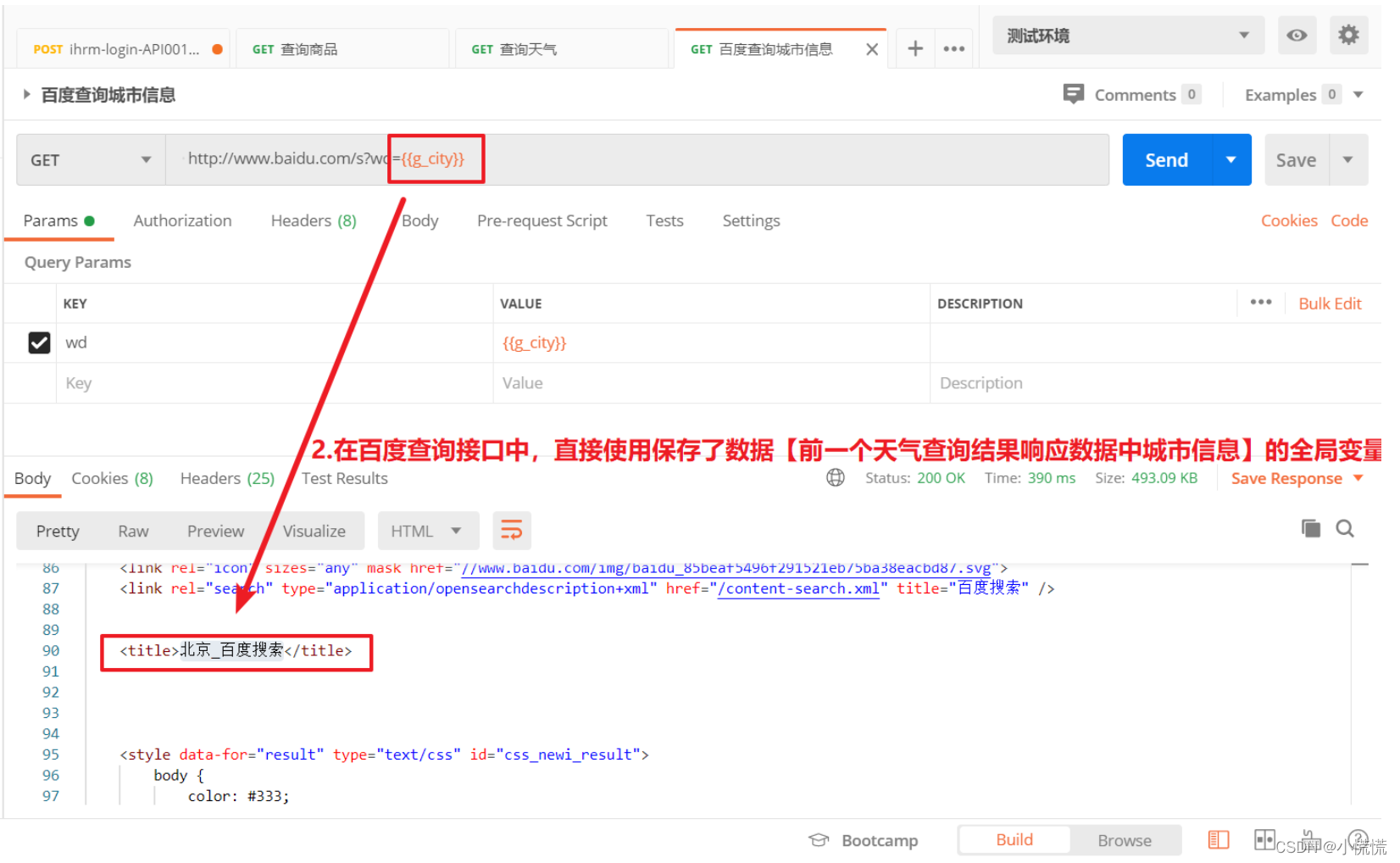
3.请求百度搜索接口:http://www.baidu.com/s?wd={{城市名称}},城市名称即为天气接口获取并保存 到全局变量中的数据。


版权归原作者 小慌慌 所有, 如有侵权,请联系我们删除。