// pm.test("获取验证码后, 展示验证码", function () { // 将接口返回数据赋值处理var jsonData =JSON.parse(responseBody);// html 模板字符// 如果base64代码中已包含“data:image/jpg;base64,”,需要在base64代码前面加上,如下:var template =`<html><img src="{{data.img}}" /></html>`;// data.img 就可以拿到数据// 设置 visualizer 数据。传模板并解析对象。
pm.visualizer.set(template, jsonData)// })
数据结构
{"code":200,"msg":"OK","data":{"img":"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAG8......."}}
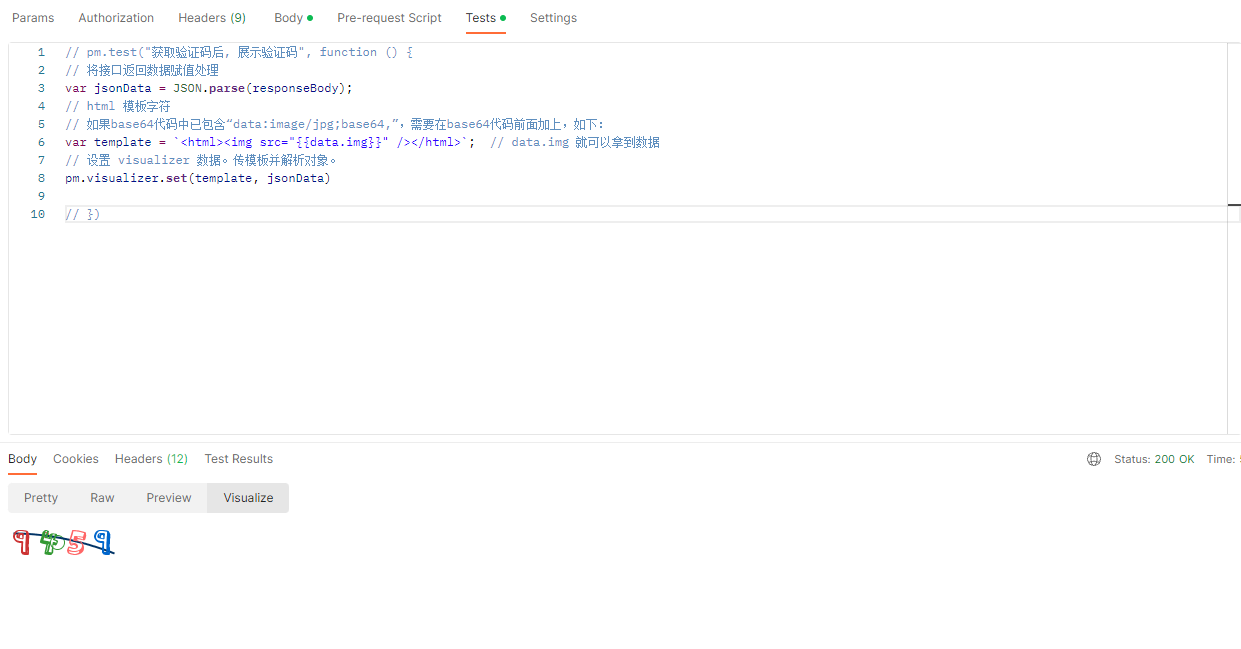
效果
本文转载自: https://blog.csdn.net/qq_25286361/article/details/128457428
版权归原作者 昵称老重复 所有, 如有侵权,请联系我们删除。
版权归原作者 昵称老重复 所有, 如有侵权,请联系我们删除。