视频作者:猿伙伴的个人空间_哔哩哔哩_bilibili
**源码:https://pan.baidu.com/s/1EUOUo6QwHezyddmslyFsJQ 提取码:xtex **
一、第一个插件helloWorld
- 1、首先新建文件夹helloWorld,用于放入插件代码,并将文件夹拖入vscode内;

- 2、在vscode内该文件夹中,创建manifest.json文件,进行插件信息的配置;
{
"manifest_version":2,//版本号,由google指定为2
"name": "helloWorld",//插件名称
"version":"1.0",//插件版本
"description":"hello world 插件",//插件描述
"icons":{//插件图标
"128":"img/logo.png",
"48":"img/logo.png",
"16":"img/logo.png"
},
"browser_action":{
"default_icon":"img/logo.png",//插件图标
"default_popup":"popup.html"//点击图标后弹出的html互动文件
}
}
- 3、创建popup.html文件,进行点击图标后弹出窗口的配置;
<html>
<head>
<title>helloWorld</title>
<meta charset="utf-8"/>
</head>
<body style="width: 200px;height: 200px;">
<h1 id ="message">你好</h1>
</body>
</html>
- 4、将插件图标文件移入到插件根目录文件夹下;

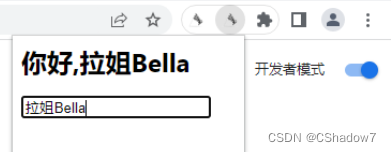
- 5、进入Chrome浏览器,输入chrome://extensions/进入扩展程序界面,找到位于右上角的开发者模式,打开;
- 6、点击加载已解压的扩展程序,找到刚才的helloWorld文件夹,选择即可加载插件;
问题:此处疑似需要使用原生的png图片,我用了jpg图片转png图片后,插件图标一直显示不出来,不太清楚是什么原因,后来换成原生的png图片就可以显示了。
- 7、点击右上角的扩展程序按钮,找到对应的helloWorld插件,点击固定按钮,将插件固定在Chrome主界面上;

- 8、点击右上角的helloWorld插件按钮,插件开发完毕。

二、JavaScript的基本用法
- 目的:为了给插件添加一个输入框,并实现随着输入框的输入不同,插件弹出的语句也不同的功能。
- 1、在上一节的基础上,在根目录下创建js包;

- 2、在js包中,首先引入jquery库简化JavaScript代码,jquery库可以从jquery包全版本下载网址下载,将下载好的jquery文件放入到js文件夹下;

- 3、在js包中,创建popup.js文件,写入JavaScript代码,实现插件的逻辑功能;
$(function(){
$('#input1').keyup(function(){
$('#message').text('你好'+$('#input1').val())
})
})
- 4、进入popup.html文件,在<head>标签内更改html代码,导入jquery.js及popup.js;
<html>
<head>
<title>helloWorld</title>
<meta charset="utf-8"/>
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/popup.js"></script>
</head>
<body style="width: 200px;height: 200px;">
<h1 id ="message">你好</h1>
<input id="input1" type="text"/>
</body>
</html>
- 5、在Chrome上传插件,即可完成插件开发。

三、storage的用法
- 目的:为了在第3节中实现一个金额计数器的功能插件,需要使用到chrome的storage存储功能,该功能可以将插件中需要保存的数据写入到本地磁盘,从而帮助存储每次累加的金额,而不至于下一次打开插件,金额就归0需要重新计算。
- 1、首先在第2节的基础上,在manifest.json中加入下列语句,赋予chrome.storage的权限;
{
"manifest_version":2,
"name": "helloEverything",
"version":"1.0",
"description":"hello everything 插件",
"icons":{
"128":"img/logo.png",
"48":"img/logo.png",
"16":"img/logo.png"
},
"browser_action":{
"default_icon":"img/logo.png",
"default_popup":"popup.html"
},
"permissions":[
"storage"
]
}
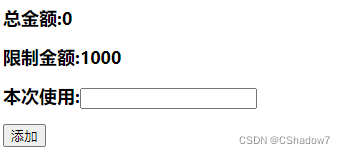
- 2、在popup.html文件中,在<body>标签内,写入以下html语句,实现金额计数器的UI界面;
<html>
<head>
<title>helloWorld</title>
<meta charset="utf-8"/>
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/popup.js"></script>
</head>
<body style="width: 400px;height: 400px;">
<h2>总金额:<span id="total"></span></h2>
<h2>本次使用:<input type="text" id="amount"></h2>
<input type="submit" id="add" value="添加"/>
</body>
</html>

- 3、在js文件夹内的popup.js文件内,写入JavaScript的逻辑代码,实现金额计数器的逻辑功能;
$(function(){
//在第一次运行时,如果总金额为0,也不会留空,而是有值显示
chrome.storage.sync.get('total',function(budget){
$('#total').text(budget.total);
});
$('#add').click(function(){
//1、从浏览器获取存储的金额
chrome.storage.sync.get('total',function(budget){
var totalAmount = 0;
if(budget.total){
totalAmount = parseFloat(budget.total);
}
//2、将本次金额加到总金额中
var amount = $('#amount').val();
if(amount){
totalAmount += parseFloat(amount);
chrome.storage.sync.set({'total':totalAmount});
}
//3、更新显示ui
$('#total').text(totalAmount);
$('#amount').val('');
})
})
})
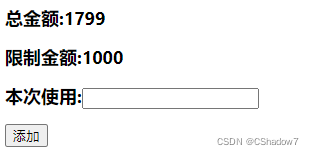
- 4、在Chrome上传插件,即可完成插件开发,金额加入前后如下。
 →
→
四、设置插件参数option_page
- 目的:为了给金额计数器插件,添加限制金额及总金额清除的功能,第4节引入了options_page功能配置插件参数.
- 1、首先进入到manifest.json中,添加下列语句赋予插件options_page的权限;
{
"manifest_version":2,
"name": "optionsPage",
"version":"1.0",
"description":"optionsPage 插件",
"icons":{
"128":"img/logo.png",
"48":"img/logo.png",
"16":"img/logo.png"
},
"browser_action":{
"default_icon":"img/logo.png",
"default_popup":"popup.html"
},
"permissions":[
"storage"
],
"options_page":"options.html"
}
- 2、创建options.html,实现options页面的UI设计;
<html>
<head>
<title>budget manager options</title>
<meta charset="utf-8"/>
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/options.js"></script>
</head>
<body>
<h1>预算管理选项</h1>
<h2>预算限制:<input type="text" id="limit"/></h2>
<input type="submit" id="setLimit" value="保存限制"/>
<input type="submit" id="resetTotal" value="清除总金额"/>
</body>
</html>

- 3、进入js文件夹,创建options.js文件,实现了options.html中按钮的互动逻辑;
$(function(){
chrome.storage.sync.get('limit',function(budget){
$('#limit').val(budget.limit);
})
$('#setLimit').click(function(){
var limit = $('#limit').val();
if(limit){
chrome.storage.sync.set({'limit':limit},function(){
close();
})
}
})
$('#resetTotal').click(function(){
chrome.storage.sync.set({'total':0});
})
})
- 4、更新popup.html,加入限制金额的UI;
<h2>限制金额:<span id="limit"></span></h2>
- 5、更新popup.js,加入限制金额的初始化代码;
chrome.storage.sync.get(['total','limit'],function(budget){
$('#total').text(budget.total);
$('#limit').text(budget.limit);
});
- 6、将插件上传到Chrome,完成插件开发。
五、消息通知notifications
- 目的:为了让金额计数器在总金额超过限制金额及总金额清零的时候发送chrome通知,第5节引入notifications消息通知
- 1、首先在manifest.json中添加下列语句,为金额计数器添加消息通知权限;
"permissions":[
"storage",
"notifications"
],
- 2、修改popup.js及options.js,为其添加消息通知逻辑功能;
$(function(){
//在第一次运行时,如果总金额为0,也不会留空,而是有值显示
chrome.storage.sync.get(['total','limit'],function(budget){
$('#total').text(budget.total);
$('#limit').text(budget.limit);
});
$('#add').click(function(){
//1、从浏览器获取存储的金额
chrome.storage.sync.get('total',function(budget){
var totalAmount = 0;
if(budget.total){
totalAmount = parseFloat(budget.total);
}
//2、将本次金额加到总金额中
var amount = $('#amount').val();
if(amount){
totalAmount += parseFloat(amount);
chrome.storage.sync.set({'total':totalAmount},function(){
if(totalAmount > parseFloat(budget.limit)){
var notifyOptions = {
type:'basic',
title:'提示!',
iconUrl:'img/logo.png',
message:'您消费的总金额已经超出限制!'
}
chrome.notifications.create('limitNotify',notifyOptions);
}
});
}
//3、更新显示ui
$('#total').text(totalAmount);
$('#amount').val('');
})
})
})
$(function(){
chrome.storage.sync.get('limit',function(budget){
$('#limit').val(budget.limit);
})
$('#setLimit').click(function(){
var limit = $('#limit').val();
if(limit){
chrome.storage.sync.set({'limit':limit},function(){
close();
})
}
})
$('#resetTotal').click(function(){
chrome.storage.sync.set({'total':0},function(){
var notifyOptions = {
type:'basic',
title:'提示!',
iconUrl:'img/logo.png',
message:'您消费的总金额已经清0!'
}
chrome.notifications.create('limitNotify',notifyOptions);
});
})
})
- 3、将插件上传至Chrome,插件开发完成,消息通知结果如下。

六、右键菜单contextMenus
- 目的:为了可以将被鼠标直接右键点击的数字加入到金额计数器中计算总金额,第6节引入了contextMenus功能。
- 1、首先进入manifest.json文件,在permission字条中添加contextMenus,并添加background字条关联event Page.js文件;
"background":{
"scripts":["js/eventPage.js"],//关联的代码
"persistent":false//是否在页面上一直运行
},
"permissions":[
"storage",
"notifications",
"contextMenus"
],
- 2、在js文件夹内,添加eventPage.js文件,创建右击后的contextMenus并为其添加事件监听;
//1、创建contextMenus
var contextMenu = {
id:"addAmount",
title:"添加消费",
//contexts:page,video...
contexts:["selection"]
}
chrome.contextMenus.create(contextMenu);
//2、为contextMenus添加事件监听
chrome.contextMenus.onClicked.addListener(function(clickData){
//clickData.menuItemId:被点击的菜单选项卡的id
//clickData.selectionText:选中的内容
if(clickData.menuItemId == 'addAmount' && clickData.selectionText){
var amount = parseFloat(clickData.selectionText);
//1、从浏览器获取存储的金额
chrome.storage.sync.get('total',function(budget){
var totalAmount = 0;
if(budget.total){
totalAmount = parseFloat(budget.total);
}
//2、将本次金额加到总金额中
if(amount){
totalAmount += amount;
chrome.storage.sync.set({'total':totalAmount},function(){
if(totalAmount > parseFloat(budget.limit)){
var notifyOptions = {
type:'basic',
title:'提示!',
iconUrl:'img/logo.png',
message:'您消费的总金额已经超出限制!'
}
chrome.notifications.create('limitNotify',notifyOptions);
}
});
}
})
}
})
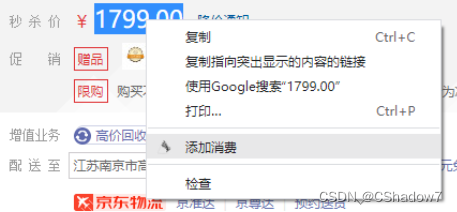
- 3、将插件上传至Chrome,则插件开发完成,对功能的演示如下。
 →
→ →
→
七、徽章Badge
- 目的:为了实现将总金额直接显示在图标上,而不用每次都点开弹窗才能看得到总金额,第7节引入徽章badge功能。
- 1、直接进入eventPage界面,添加如下代码实现功能;
//设置Badge徽章
chrome.storage.onChanged.addListener(function(changes,storageName){
//changes.total.newValue:总金额变化后的值
chrome.browserAction.setBadgeText({"text":changes.total.newValue.toString()});
chrome.browserAction.setBadgeBackgroundColor({"color":[0,255,0,255]});
});
- 2、将插件上传,完成插件开发,功能效果如下。

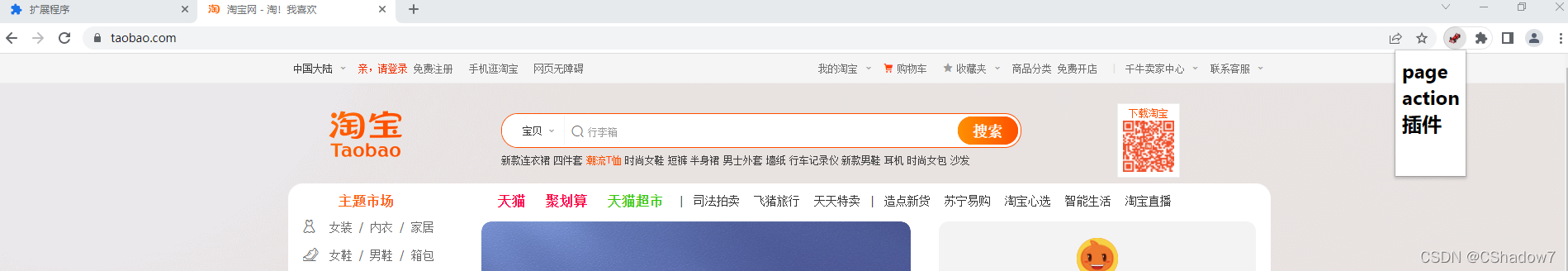
八、针对特定页面的插件pageAction
- 目的:之前实现的browserAction插件,在任何界面上都可以使用,而为了实现仅针对特定页面的插件,第8节引入了pageAction功能。
- 1、首先创建新的manifest文件,需要注意的是,这里的新增了page_action词条,并且permission词条中加入了tabs权限;
{
"manifest_version":2,
"name": "pageAction",
"version":"1.0",
"description":"pageAction 插件",
"icons":{
"128":"img/f.png",
"48":"img/f.png",
"16":"img/f.png"
},
"page_action":{
"default_icon":"img/f.png",
"default_title":"pageAction 插件",
"default_popup":"popup.html"
},
"background":{
"scripts":["js/pageAction.js"],
"persistent":false
},
"permissions":[
"tabs"
]
}
- 2、 创建popup.html,完成插件UI的编写;
<html>
<head>
<title>page action</title>
<meta charset="utf-8"/>
</head>
<body>
<h1>page action 插件</h1>
</body>
</html>
- 3、创建pageAction.js文件,完成针对特定网页启动插件的功能逻辑代码;
//chrome.tabs.query:查询当前的窗口是否为淘宝,如果是,则将当前的窗口存入到tabs中
//chrome.pageAction.show:将插件在之前传入到tabs的窗口中进行展示
chrome.tabs.query({currentWindow:true,url:"https://www.taobao.com/"},function(tabs){
chrome.pageAction.show(tabs[0].id);
})
- 4、将插件上传到Chrome,完成插件的开发,对于特定页面的识别功能如下。


九、向页面注入代码content_scripts
- 目的:在第8节中,我们先通过匹配页面的url,再确定当前插件是否可在页面上可用,然而我们在实际操作中一般不这么做,在实际操作中,我们一般向特定的页面进行注入代码,然后动态地进行识别。
- 1、首先在manifest.json中,加入"content_scripts"词条,匹配特定的页面,并向页面注入代码;同时在permission词条中,加入所需匹配的页面;
"permissions":[
"tabs",
"https://*.baidu.com/"
],
"content_scripts":[
{
"matches":["https://*.baidu.com/"],
"js":["js/jquery-3.3.1.min.js","js/content.js"]
}
]
- 2、创建content.js作为向页面内注入代码的JavaScript文件,此时被注入的页面会发送消息;
//消息发送出去
chrome.runtime.sendMessage({todo:"showPageAction"});
- 3、创建pageAction.js文件,用于接受由特定页面发送的消息,并判断当前打开的动态页面是否可以匹配上发送消息的页面,如果匹配成功,则让插件可以在该页面上使用;
//由content.js实现发送消息的逻辑后,通过pageAction实现接受消息的逻辑
chrome.runtime.onMessage.addListener(function(request,sender,response){
//通过匹配接受到消息的todo是否为showPageAction,从而确定当前接受的消息是否是目标消息,
//如果是,则使插件可以在当前页面使用
if(request.todo=="showPageAction"){
chrome.tabs.query({active:true,currentWindow:true},function(tabs){
chrome.pageAction.show(tabs[0].id);
});
}
});
- 4、将插件上传到Chrome,则插件开发完成,功能演示,如下,本章使用*.baidu.com作为特定页面,则插件仅可以在百度页面使用。


十、重写浏览器页面chrome_url_overrides
- 目的:目前可以重写的页面包括:新标签页、历史记录页面和书签页面,通过引入chrome_url_overrides可以将这三个页面重写为我们想要的样子。
- 1、创建manifest.json,添加chrome_url_overrides标签,指定需要重写的页面(新标签页:newtab,历史记录页面:history,书签页:bookmarks),需要注意的是,每个插件仅可以重写一个页面;
{
"manifest_version":2,
"name": "pageAction",
"version":"1.0",
"description":"pageAction 插件",
"icons":{
"128":"img/f.png",
"48":"img/f.png",
"16":"img/f.png"
},
"chrome_url_overrides":{
"newtab":"new.html"
}
}
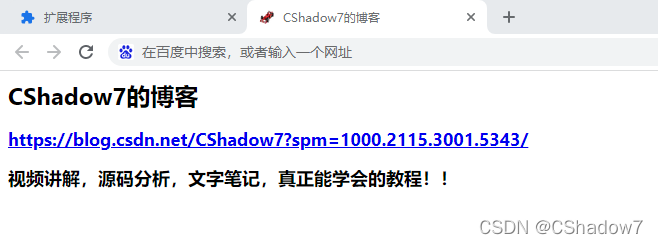
- 2、创建new.html,编写新页面的代码;
<html>
<head>
<title>CShadow7的博客</title>
<meta charset="utf-8"/>
</head>
<body>
<h1>CShadow7的博客</h1>
<h2><a href="https://blog.csdn.net/CShadow7?spm=1000.2115.3001.5343/">
https://blog.csdn.net/CShadow7?spm=1000.2115.3001.5343/</a></h2>
<h2>视频讲解,源码分析,文字笔记,真正能学会的教程!!</h2>
</body>
</html>
- 3、上传插件到chrome,完成开发,页面如下。

十一、谷歌翻译案例
- 目的:为了实现在任何页面上,随机选定一个单词,都可以右键使用google翻译的功能。
- 1、创建manifest.json;
{
"manifest_version":2,
"name": "translation",
"version":"1.0",
"description":"谷歌翻译插件",
"icons":{
"128":"img/f.png",
"48":"img/f.png",
"16":"img/f.png"
},
"background":{
"scripts":["js/translate.js"],
"persistent":false
},
"permissions":[
"contextMenus"
]
}
- 2、创建translate.js文件;
var menuItem = {
"id":"translate",
"title":"使用谷歌翻译",
"contexts":["selection"]
}
chrome.contextMenus.create(menuItem);
chrome.contextMenus.onClicked.addListener(function(clickData){
//clickData.menuItemId:被点击的菜单选项卡的id
//clickData.selectionText:选中的内容
if(clickData.menuItemId == 'translate' && clickData.selectionText){
//配置createData的参数
var createData = {
url:"https://translate.google.cn/?sl=zh-CN&tl=en&text="+clickData.selectionText+"&op=translate",
type:"popup",
top:5,
left:5,
width:screen.availWidth/2,
height:screen.availHeight/2
}
chrome.windows.create(createData);
}
})
- 3、上传插件到Chrome,完成插件开发,功能如下。


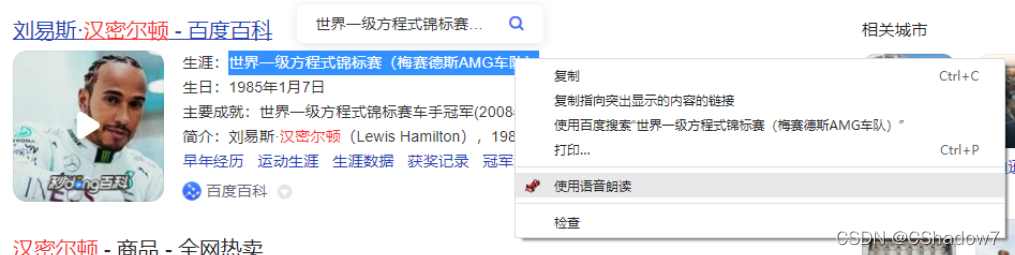
十二、 语音朗读案例
- 目的:为了实现在任何页面上,随机选定一个单词,都可以右键使用语音朗读的功能;
- 1、创建manifest.json,在permission标签中加入tts权限,启用google自带的语音朗读功能;
{
"manifest_version":2,
"name": "tts",
"version":"1.0",
"description":"语音朗读插件",
"icons":{
"128":"img/f.png",
"48":"img/f.png",
"16":"img/f.png"
},
"background":{
"scripts":["js/speak.js"],
"persistent":false
},
"permissions":[
"contextMenus",
"tts"
]
}
- 2、创建speak.js文件;
var menuItem = {
"id":"tts",
"title":"使用语音朗读",
"contexts":["selection"]
}
chrome.contextMenus.create(menuItem);
chrome.contextMenus.onClicked.addListener(function(clickData){
//clickData.menuItemId:被点击的菜单选项卡的id
//clickData.selectionText:选中的内容
if(clickData.menuItemId == 'tts' && clickData.selectionText){
chrome.tts.speak(clickData.selectionText,{"rate":0.7});
}
})
- 3、上传插件到Chrome,完成插件开发,功能如下。

十三、content_scripts简介
- content_scripts是在web页面运行的JavaScript脚本,通过使用标准的DOM,它可以获取浏览器访问页面的详细信息,并可以修改这些信息。
- 可以做的事:
- 1、获取DOM元素
- 2、修改DOM元素
- 3、修改样式
- 不可以做的事:
- 1、不能使用除了chrome.extension之外的chrome.*接口
- 2、不能访问它所在扩展中定义的函数和变量
- 3、不能访问web页面和其他content_scripts中定义的函数和变量
- 4、不能做cross_site XMLHttpRsquest
- 解决方案:
- 1、content_scripts可以使用message机制与它所在的扩展通信,来间接使用chrome.*接口,或访问扩展数据
- 2、content_scripts可以通过共享的DOM来与web页面通信。
十四、更便捷地注入代码executeScript
- 目的:之前学习了在manifest.json文件中用content_scripts注入javascript或css文件到页面,这个方法有几个弊端:
- 1、文件直接写在了manifest中,灵活性较差;
- 2、即使只执行一行代码,也需要注入一个文件;
- 3、执行的时机不好掌握。
- 需求:当觉得网页字体较小的时候,右击页面,弹出菜单中点击增大字体,可以增大网页的字体字号。
- 1、首先创建manifest.json,在permission标签中,添加了tabs及<all_urls>;
{
"manifest_version":2,
"name": "increase",
"version":"1.0",
"description":"增大字体插件",
"icons":{
"128":"img/f.png",
"48":"img/f.png",
"16":"img/f.png"
},
"background":{
"scripts":["js/increase.js"],
"persistent":false
},
"permissions":[
"contextMenus",
"tabs",
"<all_urls>"
]
}
- 2、创建increase.js文件;
var menuItem = {
"id":"increase",
"title":"增大字体",
"contexts":["all"]
}
chrome.contextMenus.create(menuItem);
chrome.contextMenus.onClicked.addListener(function(clickData){
chrome.tabs.executeScript(null,{code:"var old = window.getComputedStyle(document.body).fontSize;\
var index = old.indexOf('p');\
var size = parseInt(old.substring(0,index));\
var newSize = size + 10+'px';\
document.body.style.fontSize = newSize;"});
})
- 3、将插件上传到Chrome,插件开发完成,放大字体功能前后对比如下。


十五、设置背景图web_accessible_resources
- 目的:将页面的背景图设置成为其他图片
- 1、创建manifest.json文件,添加了web_accessible_resources标签;
{
"manifest_version":2,
"name": "resources",
"version":"1.0",
"description":"设置背景图",
"icons":{
"128":"img/f.png",
"48":"img/f.png",
"16":"img/f.png"
},
"background":{
"scripts":["js/increase.js"],
"persistent":false
},
"permissions":[
"contextMenus",
"tabs",
"<all_urls>"
],
"web_accessible_resources":[
"img/*"
]
}
- 2、创建resources.js文件;
var menuItem = {
"id":"resources",
"title":"设置背景图",
"contexts":["all"]
}
chrome.contextMenus.create(menuItem);
chrome.contextMenus.onClicked.addListener(function(clickData){
var imgurl = chrome.extension.getURL("img/背景.png");
chrome.tabs.executeScript(null,{code:"document.body.style.backgroundImage = 'url(\""+imgurl+"\")';\
document.body.style.backgroundRepeat = 'repeat';"});
})
- 3、上传插件到Chrome,插件开发完成,功能演示如下。


十六、修改页面样式insertCSS
- 目的:将搜索结果块的背景设置成绿色
- 1、创建manifest.json文件;
{
"manifest_version":2,
"name": "backcolor",
"version":"1.0",
"description":"设置背景块颜色",
"icons":{
"128":"img/f.png",
"48":"img/f.png",
"16":"img/f.png"
},
"background":{
"scripts":["js/backcolor.js"],
"persistent":false
},
"permissions":[
"contextMenus",
"tabs",
"<all_urls>"
],
"web_accessible_resources":[
"img/*"
]
}
- 2、创建backcolor.js文件;
var menuItem = {
"id":"backcolor",
"title":"设置背景颜色",
"contexts":["all"]
}
chrome.contextMenus.create(menuItem);
chrome.contextMenus.onClicked.addListener(function(clickData){
var imgurl = chrome.extension.getURL("img/背景.png");
chrome.tabs.insertCSS(null,{file:"backcolor.css"});
})
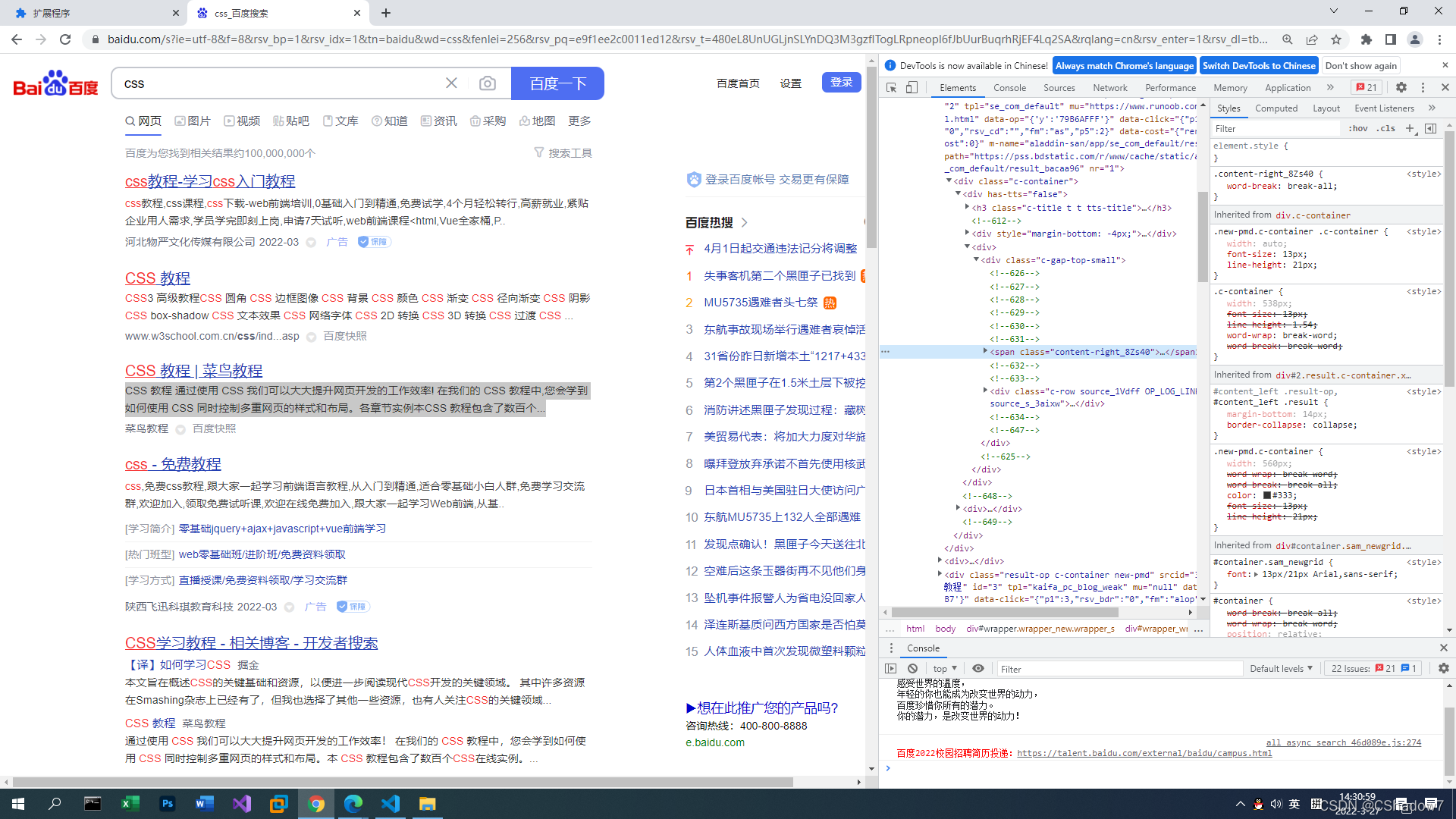
- 3、进入chrome开发者模式,观看网络源码,确定需要修改css代码的部分;

- 4、根据第3步确定需要更改css代码的部分,创建backcolor.css文件;
.c-container{
background-color: green;
}
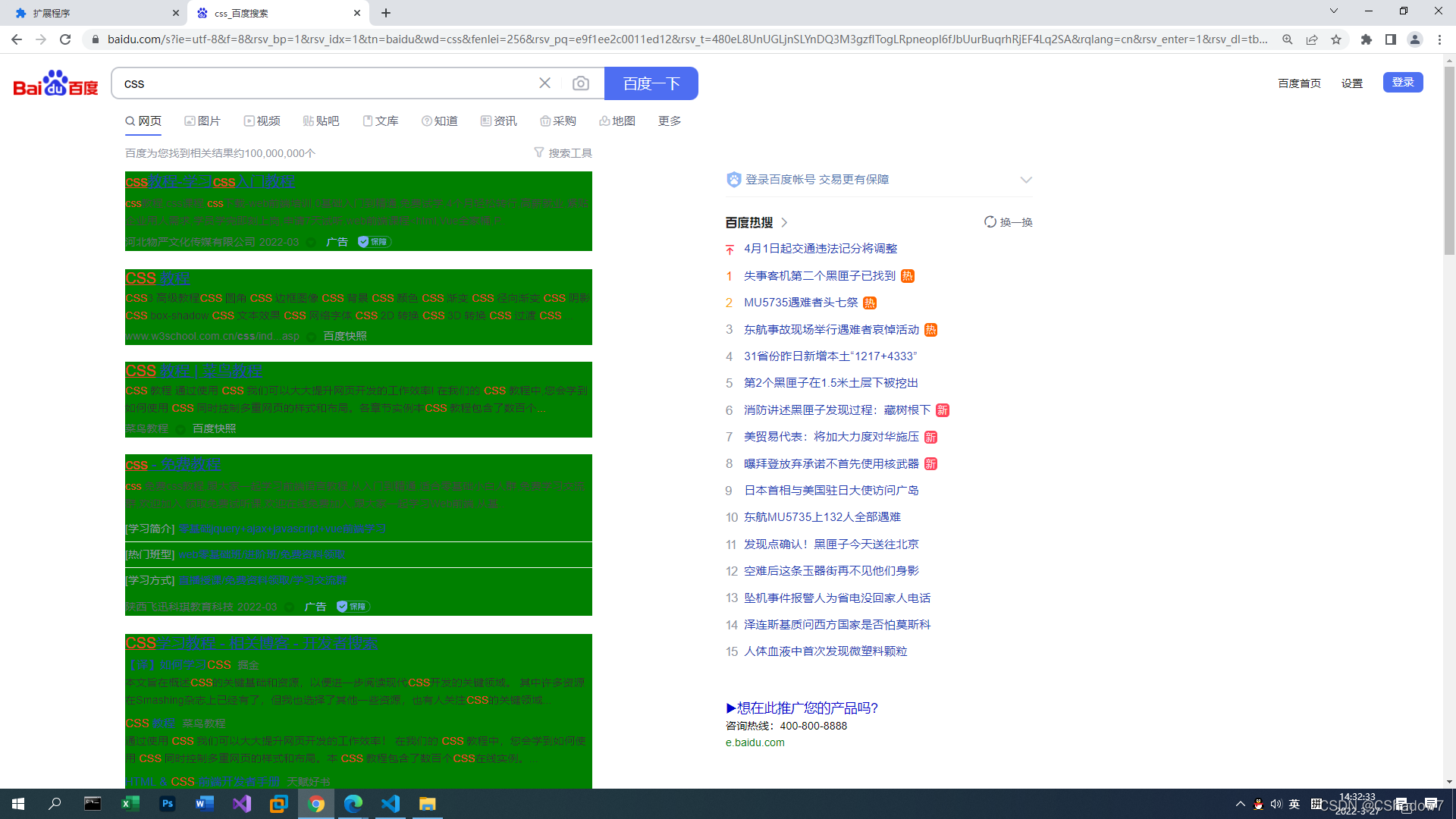
- 5、上传插件到Chrome,完成插件开发。背景搜索块颜色更改功能如下。


十七、 长连接消息connect
- 长连接消息,我们使用connect,消息发送后,会等待消息的回复,使对话一直持续下去。
- 目的:在content.js文件和background.js文件之间进行一次长消息对话。
- 1、在第9节content_script的基础上,创建content.js;
//创建一个长连接port,用于首先发送消息
var port = chrome.extension.connect({name:"knock"});
port.postMessage({question:"你好,有人吗"});
//console.log可以在控制台看到消息
console.log("content_send:你好,有人吗");
port.onMessage.addListener(function(msg){
if(msg.answer == "你好,我是CShadow7"){
console.log("content_get"+msg.answer);
port.postMessage({question:"哪个CShadow7"});
console.log("content_send:哪个CShadow7");
}else if(msg.answer == "写代码的CShadow7"){
console.log("content_get"+msg.answer);
port.postMessage({question:"有你的快递"});
console.log("content_send:有你的快递");
}
});
- 2、创建background.js文件;
chrome.extension.onConnect.addListener(function(port){
port.onMessage.addListener(function(msg){
if(msg.question == "你好,有人吗"){
port.postMessage({answer:"你好,我是CShadow7"});
}else if(msg.question == "哪个CShadow7"){
port.postMessage({answer:"写代码的CShadow7"})
}
})
})
- 3、将插件上传到Chrome,完成插件开发,控制台界面如下。

十八、百度翻译案例
- 目的:将网页中的中文通过谷歌翻译翻译成英文,但是在第11节中,我们使用的是打开新的浏览器窗口的方式,目前我们需要通过插件拿到翻译结果,这种需求在实际操作中更常见。
- 需求:通过选中需要翻译的中文,右键选择百度翻译,并且直接通过alert弹出窗口显示翻译内容。
- 基本思路:在background中创建右键菜单并监听,当菜单选项被点击后,获取选中的网页文字并调用百度翻译API进行翻译,翻译完成后将翻译结果通过消息传递机制传递给前台content_scripts,并由content_scripts调用alert弹窗显示。
- 1、首先需要申请百度翻译的API权限,最终可以得到一个文件夹,内含一个index.html文件及md5.js文件;

- 2、创建manifest.json文件;
{
"manifest_version":2,
"name": "bdtraslate",
"version":"1.0",
"description":"百度翻译插件",
"icons":{
"128":"img/f.png",
"48":"img/f.png",
"16":"img/f.png"
},
"background":{
"scripts":["js/md5.js","js/jquery-3.3.1.min.js","js/translate.js"],
"persistent":true
},
"permissions":[
"contextMenus",
"tabs",用于输出
"http://api.fanyi.baidu.com/",将api的网址加入权限
],
"content_scripts":[
{
"matches":["<all_urls>"],用于给所有网页进行代码注入
"js":["js/content.js"]
}
]
}
- 3、创建translate.js文件,完成右键菜单设计、选中中文的翻译及信息发送功能;
var menuItem = {
"id": "bdtranslate",
"title": "百度翻译",
"contexts": ["selection"]
}
chrome.contextMenus.create(menuItem);
chrome.contextMenus.onClicked.addListener(function (clickData) {
if (clickData.menuItemId == 'bdtranslate' && clickData.selectionText) {
//以下内容,从百度翻译API的index.html中复制粘贴
//需要将其中的appid,key,query修改为自己的id,key和查询内容
var appid = '20220327001144201';//自己的APPID,官网可查
var key = 'E_NCDdjbBUP8gqzFPdYJ';//自己的KEY,官网可查
var salt = (new Date).getTime();
var query = clickData.selectionText;//右键选中的内容
// 多个query可以用\n连接 如 query='apple\norange\nbanana\npear'
var from = 'zh';//中文
var to = 'en';//英文
var str1 = appid + query + salt + key;
var sign = MD5(str1);
//由于插件内的js内容不允许使用ajax,以下内容为从index.html中的ajax部分复制并修改得到
var url = 'http://api.fanyi.baidu.com/api/trans/vip/translate';
url += "?q="+query;
url += "&appid="+appid;
url += "&salt="+salt;
url += "&from="+from;
url += "&to="+to;
url += "&sign="+sign;
//使用fetch获取的json结果需要先转换为string再转换为json
fetch(url)
.then(reponse => reponse.text())
.then(text =>JSON.parse(text))
.then(translateRsult => {
chrome.tabs.query({ active: true, currentWindow: true }, function (tabs) {
//result通过查询浏览器的开发者模式得知
chrome.tabs.sendMessage(tabs[0].id, { todo: "translate", result: translateRsult.trans_result[0].dst })
})
})
}
})
其中,index.html需要复制的内容如下:
var appid = '20220327001144201';
var key = 'E_NCDdjbBUP8gqzFPdYJ';
var salt = (new Date).getTime();
var query = 'apple';
// 多个query可以用\n连接 如 query='apple\norange\nbanana\npear'
var from = 'en';
var to = 'zh';
var str1 = appid + query + salt +key;
var sign = MD5(str1);
$.ajax({
url: 'http://api.fanyi.baidu.com/api/trans/vip/translate',
type: 'get',
dataType: 'jsonp',
data: {
q: query,
appid: appid,
salt: salt,
from: from,
to: to,
sign: sign
},
success: function (data) {
console.log(data);
}
});
chrome.tabs.sendMessage中的输出result可以根据index.html在浏览器开发者模式中的输出得知,如下所示;

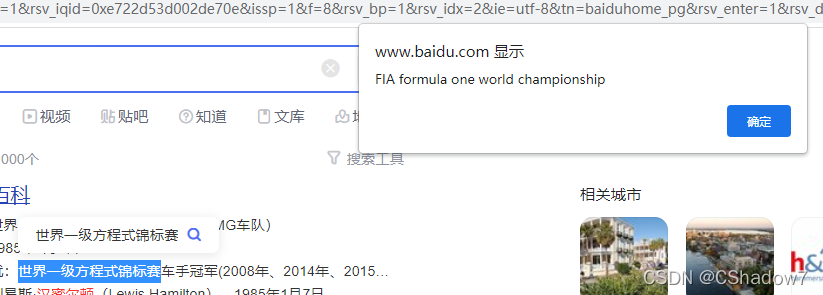
- 4、创建content.js,用于监听translate发送的信息并使用alert将翻译结果弹出;
chrome.runtime.onMessage.addListener(function(request,sender,response){
if(request.todo=="translate"){
alert(request.result);
}
})
- 5、将index.html及md5.js加入插件文件夹;

- 6、将插件上传到Chrome,完成插件开发,翻译功能如下。

十九、 插件调试Debug
- 1、popup:右键插件图标→审查弹出内容即可进入开发者页面
- 2、options:右键插件图标→选项→F12进入开发者页面
- 3、background:chrome://extension界面,选择查看视图:背景页进入开发者页面
- 4、content_scripts:F12进入开发者页面→Sourses→Content scripts→选择对应的插件
二十、插件打包
- 进入chrome://extension界面→打包扩展程序→选择需要上传插件的根目录→得到插件的crx文件用于上传插件到谷歌,以及插件的密钥pem文件。
- 后续学习的网站:
- 1、Chrome官方开发文档
- 2、360安全浏览器应用开放平台
- 3、kkh86.com/it/chrome-extension-doc/extensions/tabs.html
版权归原作者 CShadow7 所有, 如有侵权,请联系我们删除。