现在很多浏览器和CDN都支持WebP格式的图片了,不过我们以前的WordPress网站使用的图片都是jpg、png、bmp、gif,那么应该如何将它们转换为WebP格式的图片呢?推荐安装这款Plus WebP插件,可以将上传到媒体库的图片转为WebP格式图片,也可以一键将媒体库原来的图片转换为WebP格式。
Plus WebP****插件的安装及启用
WordPress后台 >> 插件 >> 安装插件 >> 搜索“Plus WebP”,点击该插件右上角的【现在安装】按钮,稍等片刻安装完毕后点击【启用】按钮启用该插件(PS:或前往插件 >> 已安装的插件 >> 找到该插件后点击【启用】按钮)。

如果无法在后台直接安装就前往WordPress官方插件页面Plus WebP中下载(或点此下载,密码:2917),然后在后台 >> 插件 >> 安装插件 >> 点击【上传插件】>> 点击【选择文件】按钮后选择刚才下载的插件安装包 >> 点击【现在安装】按钮 >> 成功安装后点击【启用插件】按钮。
Plus WebP插件的设置及使用
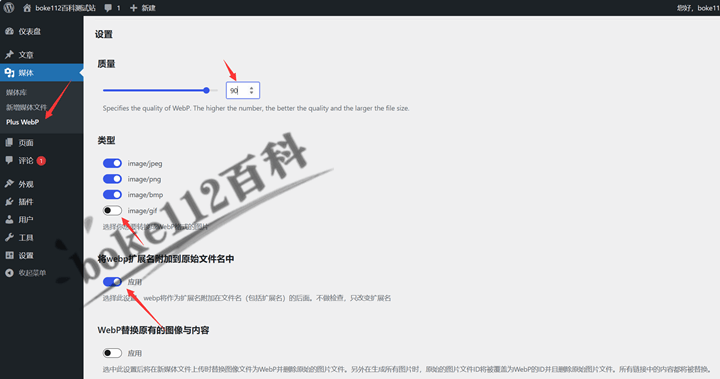
进入WordPress后台 >> 媒体 >> Plus WebP,即可进入到该插件的设置页面。可以设置质量、图片类型和转换为WebP格式后是保留原图片还是删除原图片,完成设置后点击一下其他页面即可自动保存。

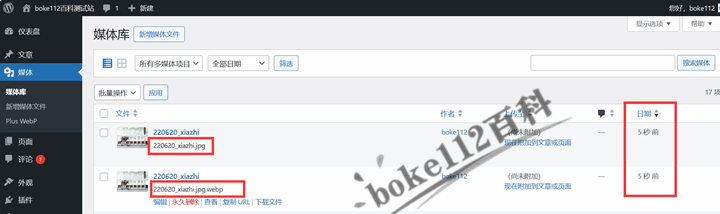
比如我们开启“将webp扩展名附加到原始文件名中”,则转换为WebP格式图片后保留原图片。就相当于我们上传一张图片到媒体库,就会变成两张图片,1张是原来的图片,另1张是WebP格式图片。

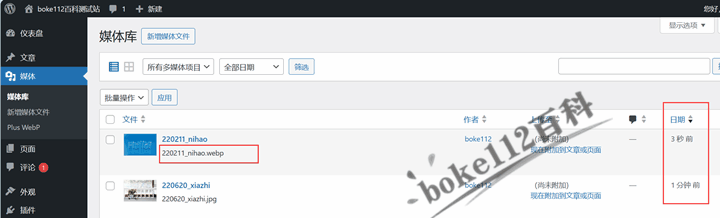
比如我们开启“WebP替换原有的图像与内容”,则转换为WebP格式图片后删除原图片。就相当于我们上传一张图片到媒体库,就会自动变成1张WebP格式图片,不再保存原来的那张图片。

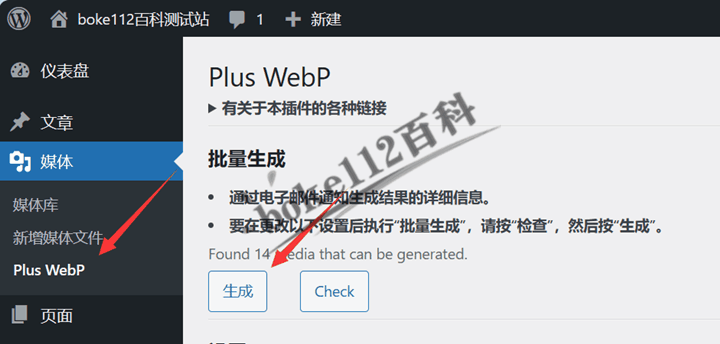
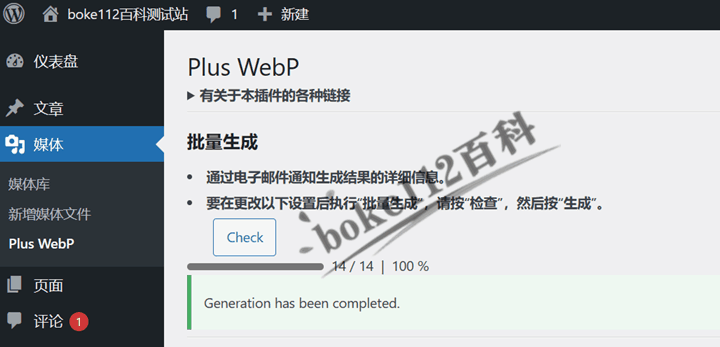
另外,如果安装这款Plus WebP插件时,你的媒体库已经存在很多图片了,那么可以进入“媒体 – Plus WebP”页面,在“批量生成”中点击【生成】按钮,稍等片刻即可自动将媒体库的图片转换为WebP格式图片。

转换为WebP格式图片的时间跟你的媒体库图片多少有关,比如我的站点只有14张图片,所以瞬间就转换完成了。

总结
WordPress的这款Plus WebP插件非常小巧,安装包不到20KB,而且功能挺不错的,一是自行上传的图片会自动转换为WebP格式图片,二是可以批量将原来的图片转为WebP格式图片。
来源:WordPress插件Plus WebP,可将jpg、png、bmp、gif图片转为WebP - boke112百科
版权归原作者 boke112百科 所有, 如有侵权,请联系我们删除。