效果图

1.下载资源 新建项目
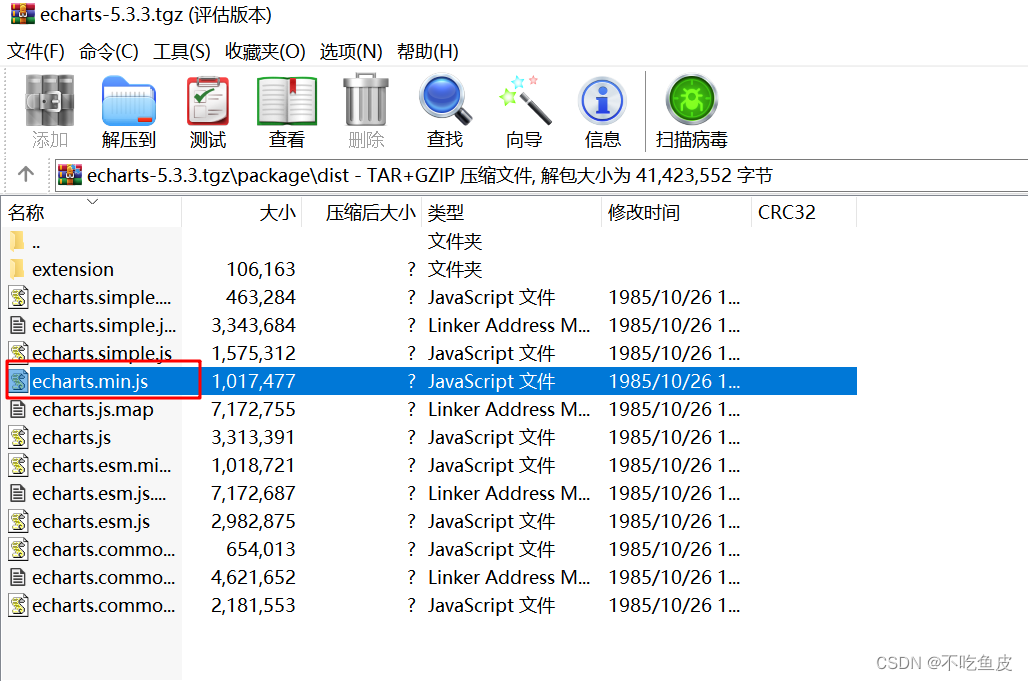
去官网下载echarts压缩包,在包里的dist文件里找到echarts.min.js文件
Handbook - Apache EChartshttps://echarts.apache.org/handbook/zh/get-started/
新建一个echarts项目,再建一个lib文件夹存放echarts文件,一个views文件夹存放页面,然后将echarts.min.js复制到lib文件夹下

2.引入echarts
在views文件夹下新建一个html页面,并在页面中引入echarts

<script src="../lib/echarts.min.js"></script>
3.准备一个呈现图表的盒子
<div style="width:600px;height:400px"></div>
4.初始化echarts实例对象
var mCharts = echarts.init(document.querySelector('div'))
5.准备配置项
var option = {
xAxis: {
type: 'category',
data: ['小明','小红','小王']
},
yAxis: {
type: 'value'
},
series: [{
name: '语文',
type: 'bar',
data: [70,92,87]
}]
}
6.将配置项设置给echarts实例对象
mCharts.setOption(option)
7.完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 步骤一:引入echarts.js -->
<script src="../lib/echarts.min.js"></script>
<!--
步骤一:引入echarts.js
步骤二:准备一个呈现图表的盒子
步骤三:初始化echarts实例对象
步骤四:准备配置项
步骤五:将配置项设置给echarts实例对象
-->
</head>
<body>
<!-- 步骤二:准备一个呈现图表的盒子 -->
<div style="width:600px;height:400px"></div>
<script>
// 步骤三:初始化echarts实例对象
// 参数,dom,决定图标最终呈现的位置
var mCharts = echarts.init(document.querySelector('div'))
// 步骤四:准备配置项
var option = {
xAxis: {
type: 'category',
data: ['小明','小红','小王']
},
yAxis: {
type: 'value'
},
series: [{
name: '语文',
type: 'bar',
data: [70,92,87]
}]
}
// 步骤五:将配置项设置给echarts实例对象
mCharts.setOption(option)
</script>
</body>
</html>
版权归原作者 不吃鱼皮 所有, 如有侵权,请联系我们删除。