多一些不为什么的坚持🤳
贤蛋 🥚大眼萌 ,一名很普通但不想普通的程序媛🙊
📝本文章收录于专栏:Typescript学习
常用数据类型(3)
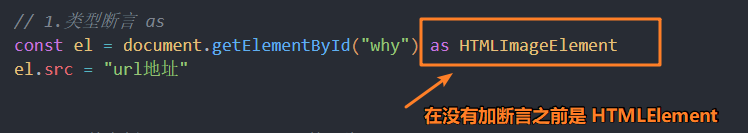
🧢 类型断言 as
有时候TypeScript无法获取具体的类型信息,这个我们需要使用类型断言。可以把一个相对普遍的类型转换成一个相对具体的类型。
场景:比如我们通过 document.getElementById,TypeScript只知道该函数会返回 HTMLElement ,但并不知道它具体的类型。

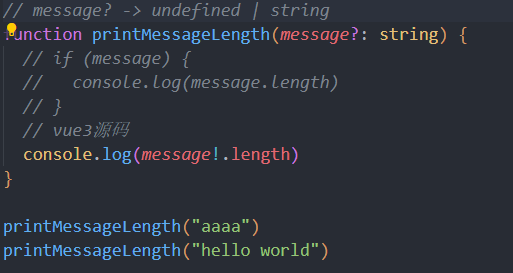
1. 非空类型断言 !
非空断言使用的是 ! ,表示可以确定某个标识符是有值的,跳过ts在编译阶段对它的检测。

2. 可选链的使用
可选链事实上并不是TypeScript独有的特性,它是ES11(ES2020)中增加的特性。
可选链使用可选链操作符
?.
作用是当对象的属性不存在时,会短路,直接返回undefined,如果存在,那么才会继续执行。
🌽 ??和!!的作用
这两个操作符不是TS特有的,有时候在JavaScript中需要的时候也可以使用
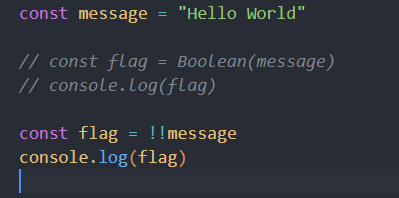
!!
操作符
将一个其他类型转换成boolean类型,类似于Boolean(变量)的方式;

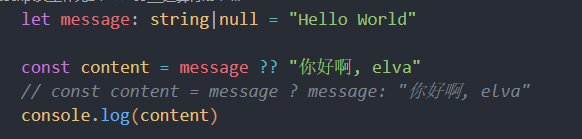
??
操作符
空值合并操作符(??)是一个逻辑操作符,当操作符的左侧是 null 或者 undefined 时,返回其右侧操作数, 否则返回左侧操作数

🥕 字面量类型

默认情况下的字面量类型是没什么意义的。

🍤 类型缩小
给定的执行路径中,我们可以缩小比声明时更小的类型,这个过程称之为缩小。
- typeof
- 平等缩小(比如===、!==)
- instanceof
- in
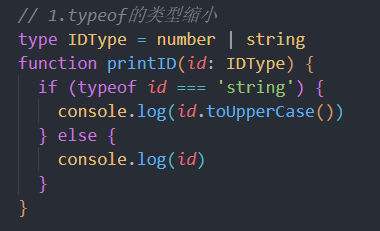
1. typeof
检查返回的值typeof是一种类型保护:因为 TypeScript 对如何typeof操作不同的值进行编码。

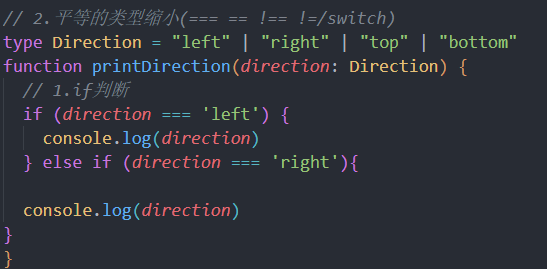
2. 平等缩小(比如===、!==)
Switch或者相等的一些运算符来表达相等性(比如===, !==, ==, and != )

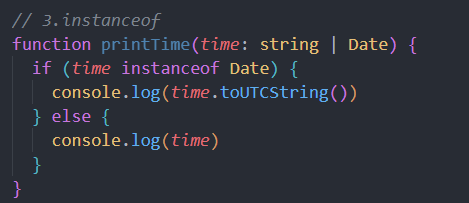
3. instanceof
JavaScript 有一个运算符来检查一个值是否是另一个值的“实例”

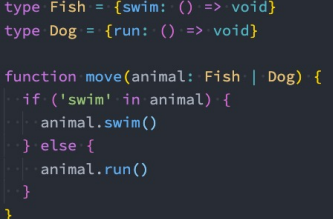
4. in
in 运算符,用于确定对象是否具有带名称的属性。如果指定的属性在指定的对象或其原型链中,则in 运算符返回true。


版权归原作者 贤蛋大眼萌 所有, 如有侵权,请联系我们删除。