在APP与H5的混合开发中,经常有这样的需求:
1,APP里嵌套了一个H5页面,当要将这个页面分享出去的时候,就需要获取当前这个H5页面的一些内容信息;
2,APP里嵌套的H5页面,需要获取当前APP登录用户的用户信息,或者需要直接唤起APP内的某个原生应用页面;
下面我们就来看下如何解决以上这两个需求:
一,APP调取H5方法
H5定义好一个JSBridge对象,将交互需要的信息都存储在JSBridge对象中,APP端通过获取JSBridge对象取得对应数据。
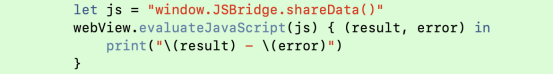
ios代码:

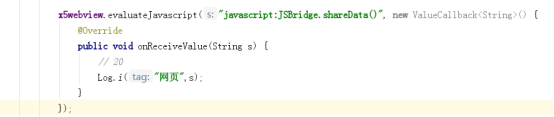
Android代码:

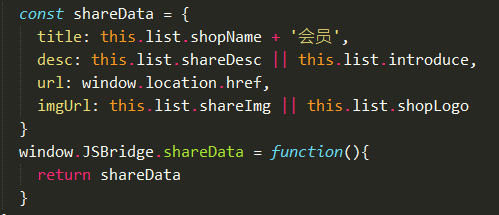
H5代码:

类型
方法
参数
回调数据
备注
JSBridge
shareData()
title
分享标题
获取分享数据
desc
分享介绍
imgUrl
分享方块图
url
分享路径
二,H5调取APP方法
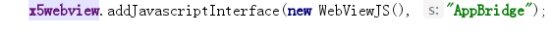
App端定义好一个AppBridge对象,并在对象中写好与H5约定好的方法,并将此对象注入到当前webView中,供H5调用。
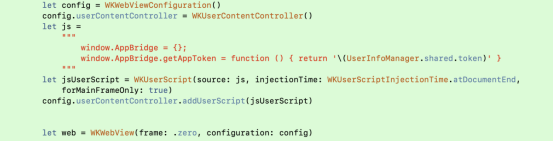
Ios代码:

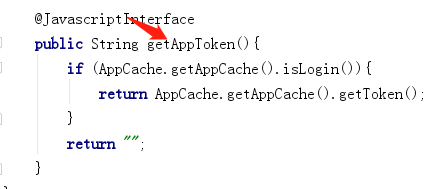
Android代码:


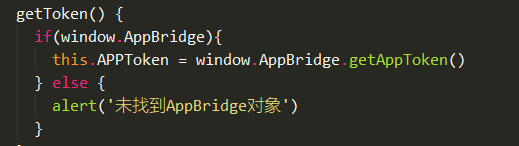
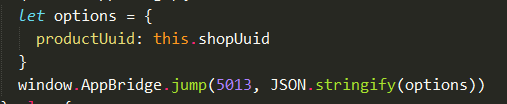
H5代码:

类型
方法
参数
回调数据
备注
AppBridge
getAppToken()
无
code
1000: 成功;
1001: 错误;
获取登录用户token
token
用户token

类型
方法
参数
回调数据
备注
AppBridge
jump(type, options)
type
跳转类型编码
code
1000: 成功;
1001: 错误;
跳转app内应用
options
落地页面所需参数
好了,原来APP与H5的交互可以这么简单。
版权归原作者 lifire_H 所有, 如有侵权,请联系我们删除。