目录
Selenium元素定位神器工具谷歌浏览器插件-SelectorsHub介绍,安装与使用
觉得有帮助的同学可以点个赞!传递给更多人!
SelectorsHub是什么

目前已经得知chropath不在更新,作者的将转焦点于SelectorsHub。
那么SelectorsHub对比chropath的亮点在哪?
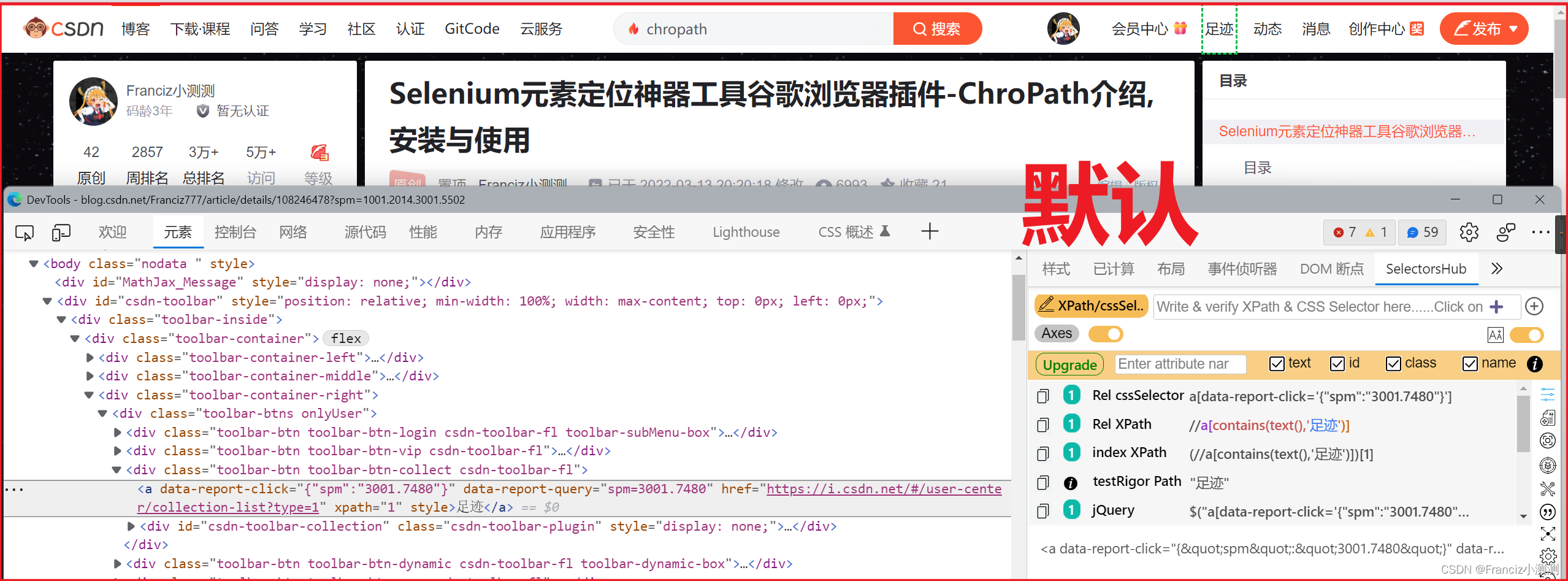
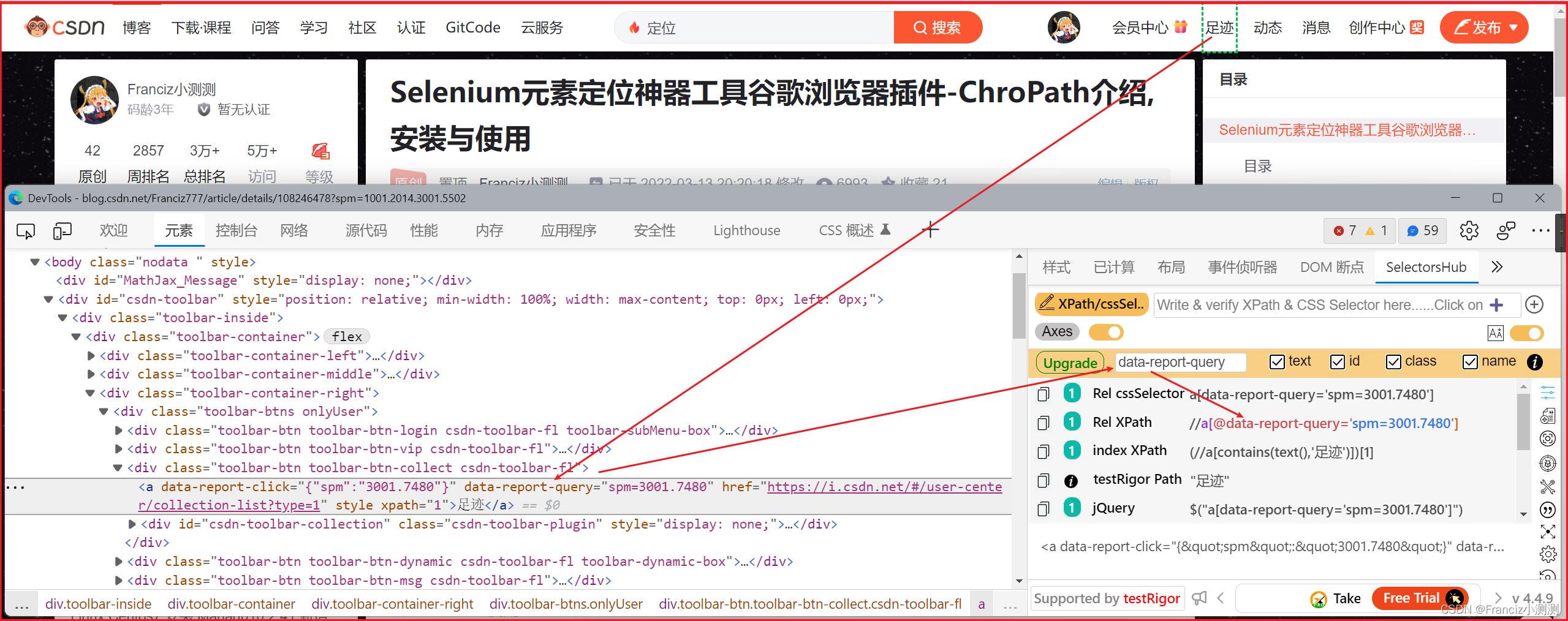
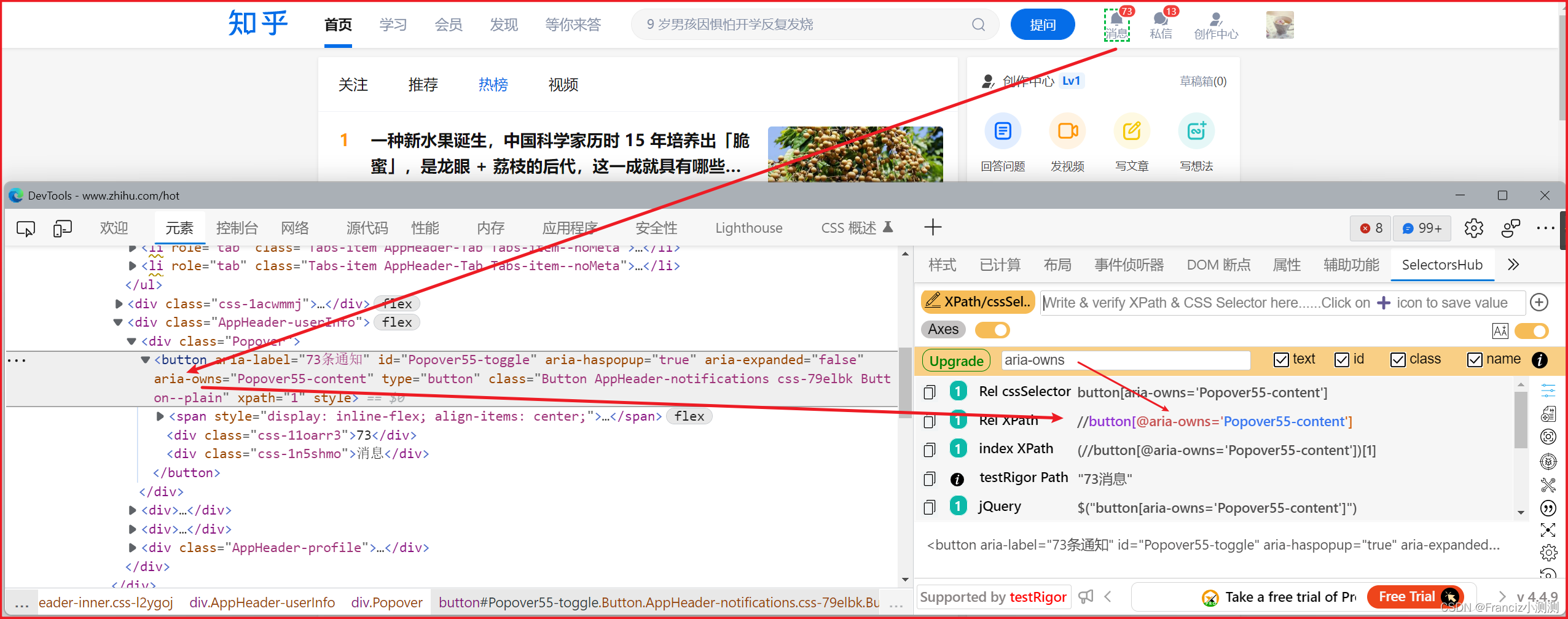
自定义属性,智能匹配xpath

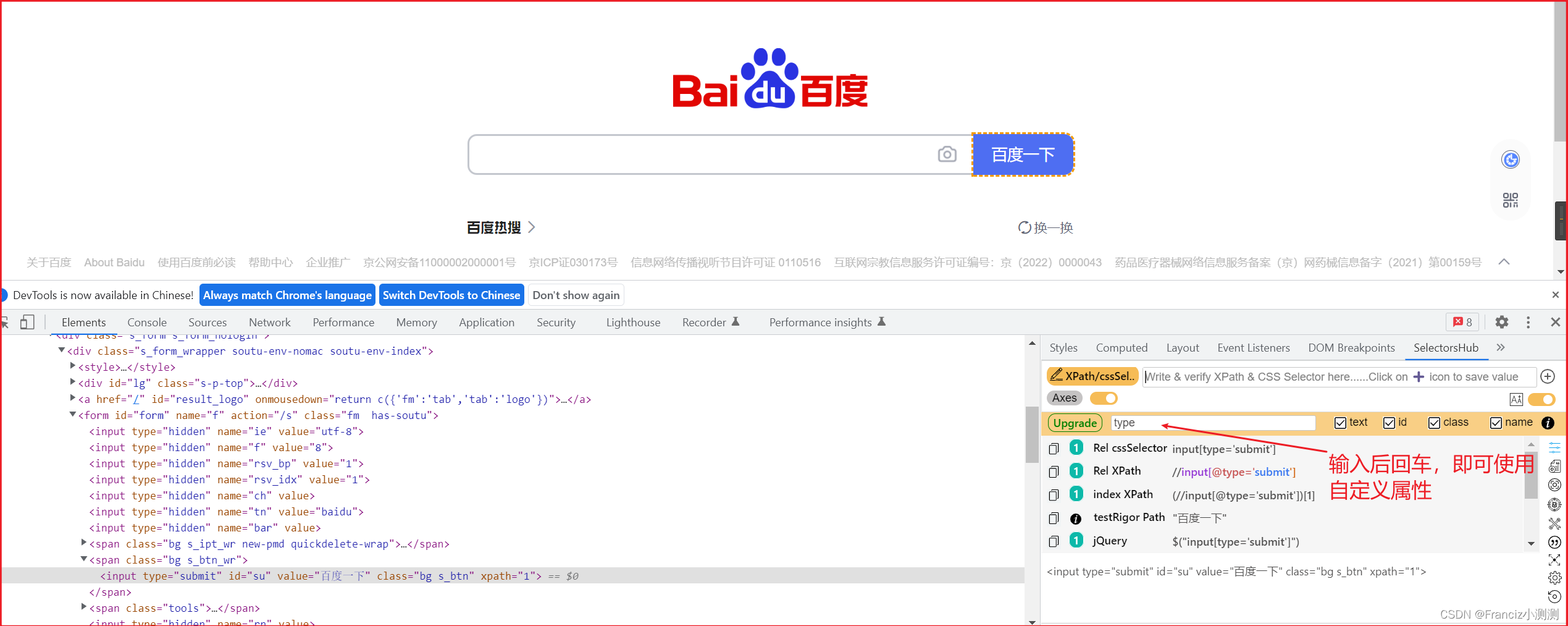
使用自定义属性
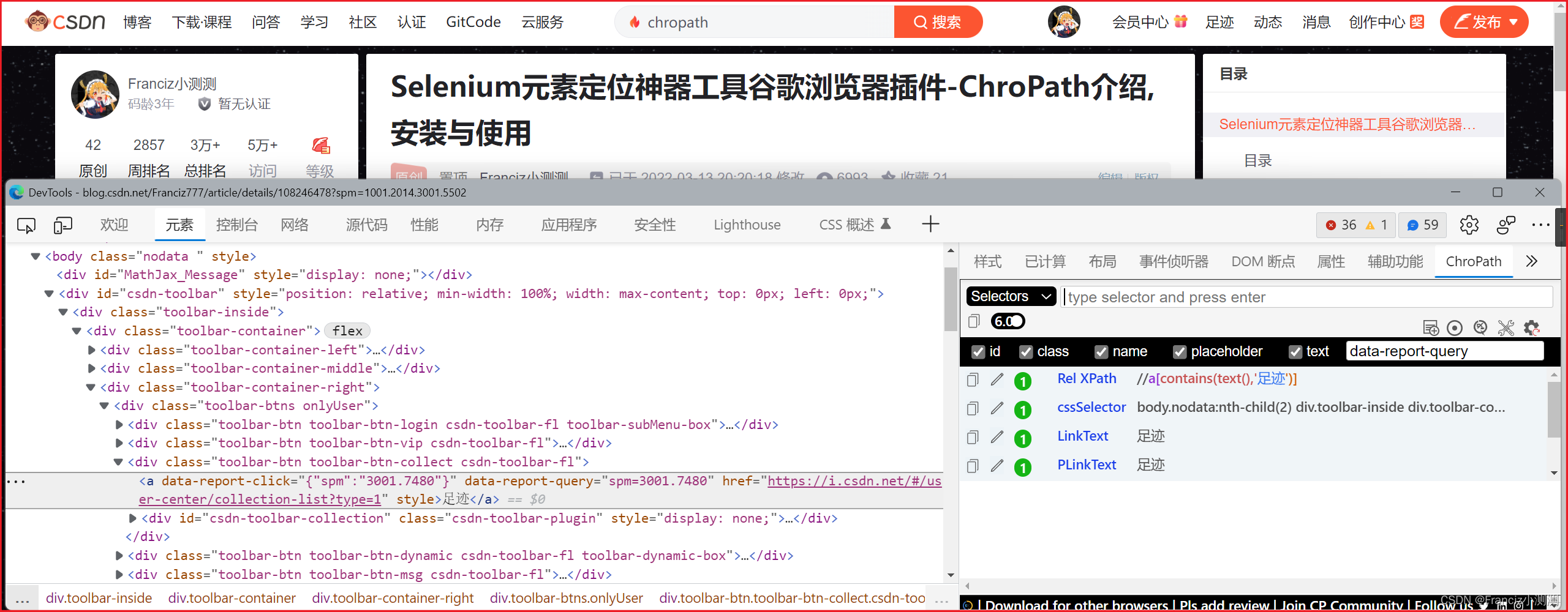
而chropath并没有此功能,如下图所示
SelectorsHub的安装与使用
这里主要介绍不能访问谷歌扩展中心(谷歌网上应用中心)的安装方法。如果你可以访问谷歌网上应用中心,那么可以直接搜索后添加即可,这里还是更推荐Edge浏览器,因为Edge可以在国内访问Edge外接程序,在这里可以直接搜索并安装
chrome浏览器安装
下载插件安装包,下载链接均无广告,免费下载。
蓝奏云下载
123盘下载
下载后解压压缩包,打开谷歌浏览器进入扩展程序
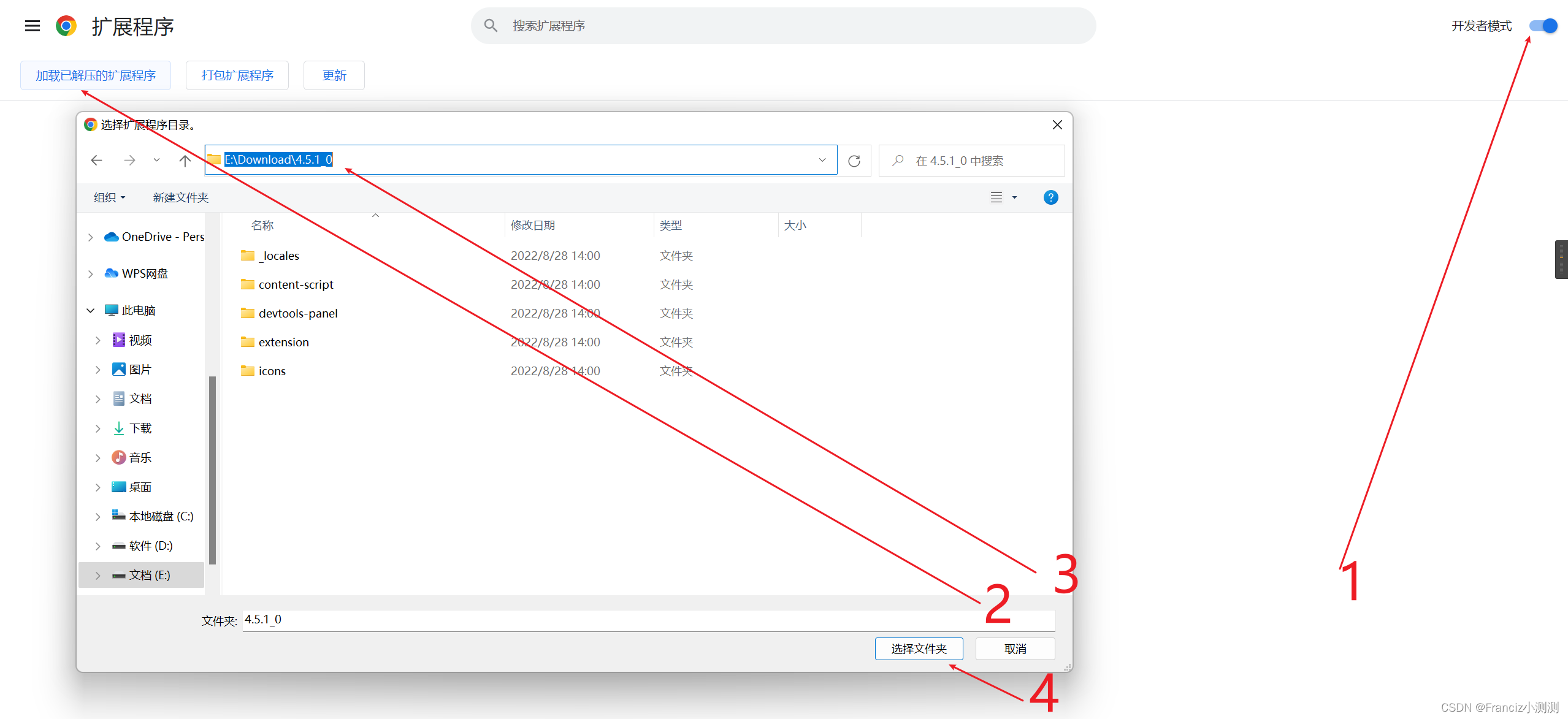
打开开发者模式,选择加载已解压的扩展程序。
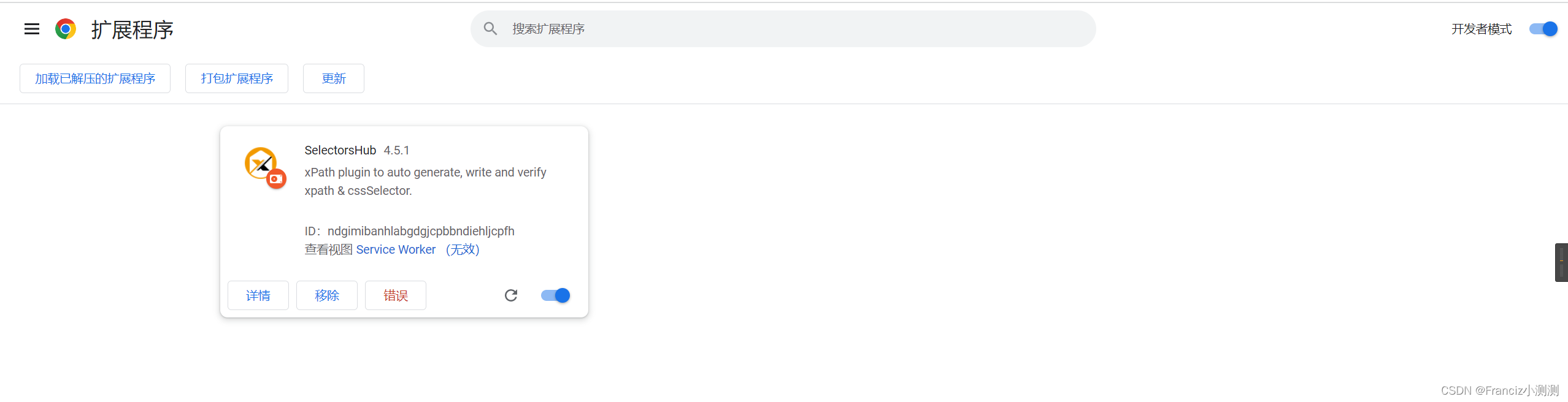
最后你就会看到成功安装,重启浏览器F12即可使用。
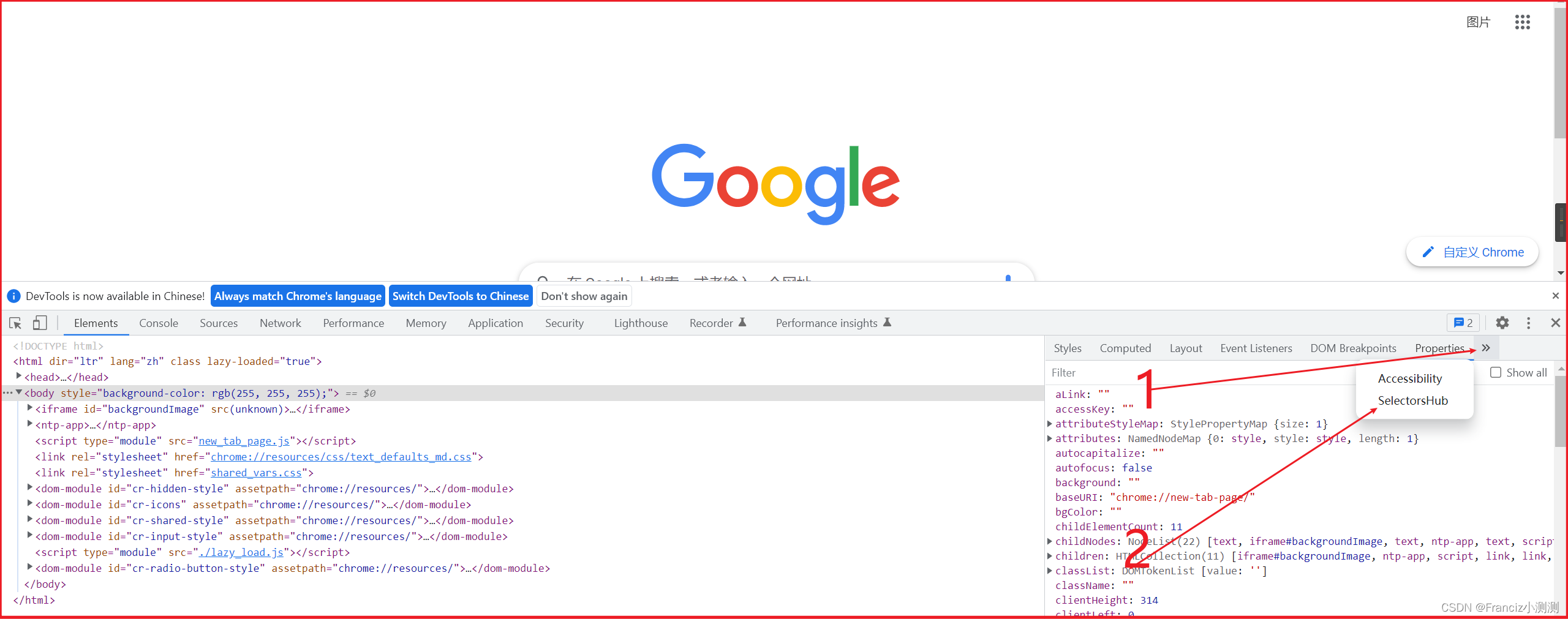
使用

使用自定义属性的演示
Edge浏览器安装
- 直接在Edge的插件商店搜索SelectorsHub即可安装,然后重启浏览器使其生效。

- 如果你没办法使用第一种办法则可安装谷歌浏览器的方法安装 先下载然后解压并加载即可。

使用
重启浏览器后F12进入开发者工具
使用自定义属性的演示
版权归原作者 Franciz小测测 所有, 如有侵权,请联系我们删除。