文章目录
Box of CSS3

盒子模型功能的强与弱直接就能决定布局是否简洁,布局是否简洁又决定了后期的编程是否复杂。
盒模型非常重要,甚至可以间接的影响到后期的全局的js交互行为。
W3C Standards mode
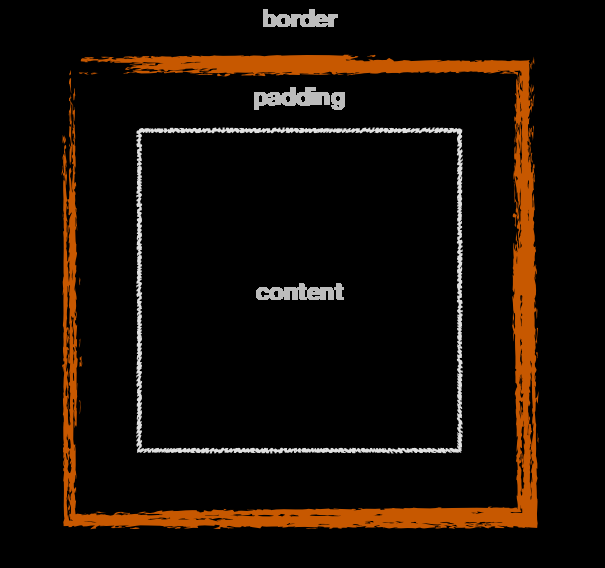
盒子有四部分构成:
margin、border、padding、content.
盒子的真实宽度:
boxWidth = width + padding(2) + border(2)
IE 6 Quirks mode
这个新的盒子模型构成部分没有变化,变得是计算方式和原来的盒子不一样。
新盒子的真实宽度:
boxWidth = width
盒子内容区宽度:contentWidth = width - border×2 - padding×2
box-sizing
有两个属性值
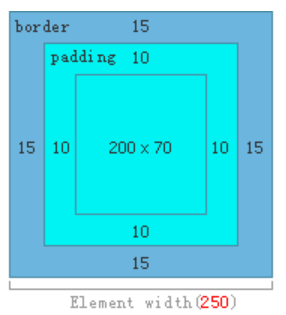
content-box
padding和border不被包含在定义的width和height之内。对象的实际宽度等于设置的width值和border、padding之和。
这个模型也就是W3C Standards mode(标准模式)下的盒子:
.wrapper{box-sizing:content-box;width:200px;padding:10px;border:15px solid #eee;}

这个值是box-sizing属性的默认值。
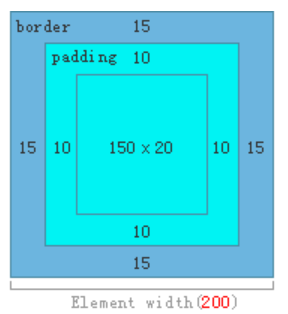
border-box
padding和border被包含在定义的width和height之内。对象的实际宽度就等于设置的width值,即使定义有border和padding也不会改变对象的实际宽度。
这个模型也就是IE 6 Quirks mode(怪异模式)下的盒子:
.wrapper{box-sizing:border-box;width:200px;padding:10px;border:15px solid #eee;}

overflow
可以只写overflow设置值,也可以用overflow-x、overflow-y指定横向或纵向,而且除了当
overflow-x
,
overflow-y
之一设置为
非 visible
时另一个属性会自动将默认值
visible
计算为
auto
。
visible
对溢出内容不做处理,内容可能会超出容器。
hidden
隐藏溢出容器的内容且不出现滚动条。
scroll
隐藏溢出容器的内容,溢出的内容可以通过滚动呈现。
auto
当内容没有溢出容器时不出现滚动条,当内容溢出容器时出现滚动条,按需出现滚动条。
textarea
元素的
overflow
默认值就是
auto
。
clip
与
hidden
一样,
clip
也被用来隐藏溢出容器的内容且不出现滚动条。不同的地方在于,
clip
是一个完全禁止滚动的容器,而
hidden
仍然可以通过编程机制让内容可以滚动。但是这个属性的兼容性不好,一般不用。
resize
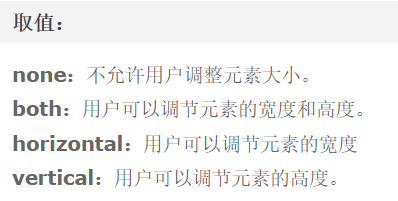
设置或检索对象的区域是否允许用户缩放,调节元素尺寸大小。

这个属性可用性很低,因为改变一个dom元素的大小以后,其他的元素相应的也会受到影响,就会触发重排和重绘,产生非常大的性能消耗,除非有特殊需求,不然是不会用的。
flex
设置flex属性以后,这个元素就变成了具备弹性功能的一个盒子区域,在这个元素里面就可以使用弹性盒子的功能,也就是说这个东西也是父子级相互配配合起来的,父级给一个弹性盒子区域,子级可以使用弹性盒子的方法,这两个互相配合着使用,形成一个利用弹性盒子的独特的的布局。弹性盒子能解决的功能布局很多。
flex-direction
现在先用一个简单的结构来学习:
<divclass="wrapper"><divclass="content">1</div><divclass="content">2</div><divclass="content">3</div></div>
.wrapper{width: 300px;height: 300px;border: 1px solid black;}.content{width: 100px;height: 100px;border: 1px solid green;box-sizing: border-box;}
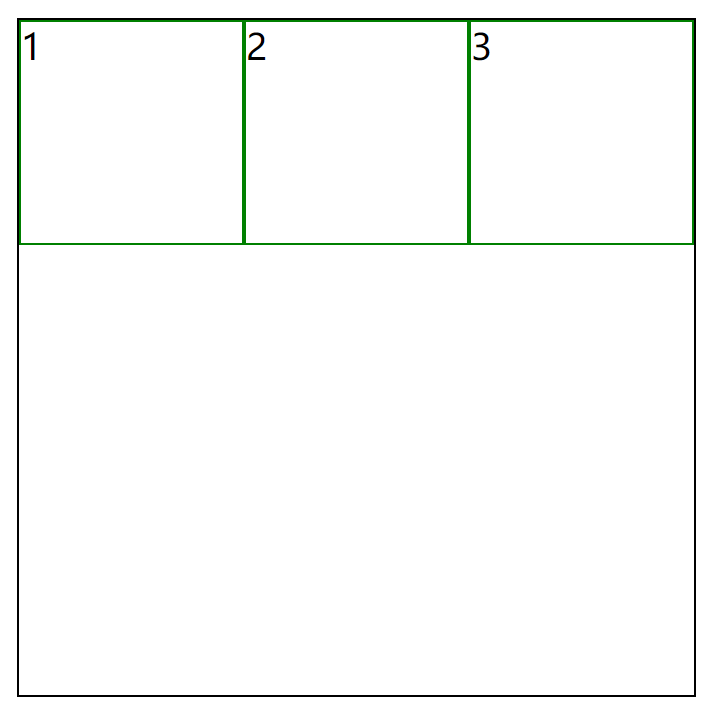
初始状态是这样的:

row
.wrapper{flex-direction:row;}
这是flex-direction属性的默认值,效果和初始状态是一样的。
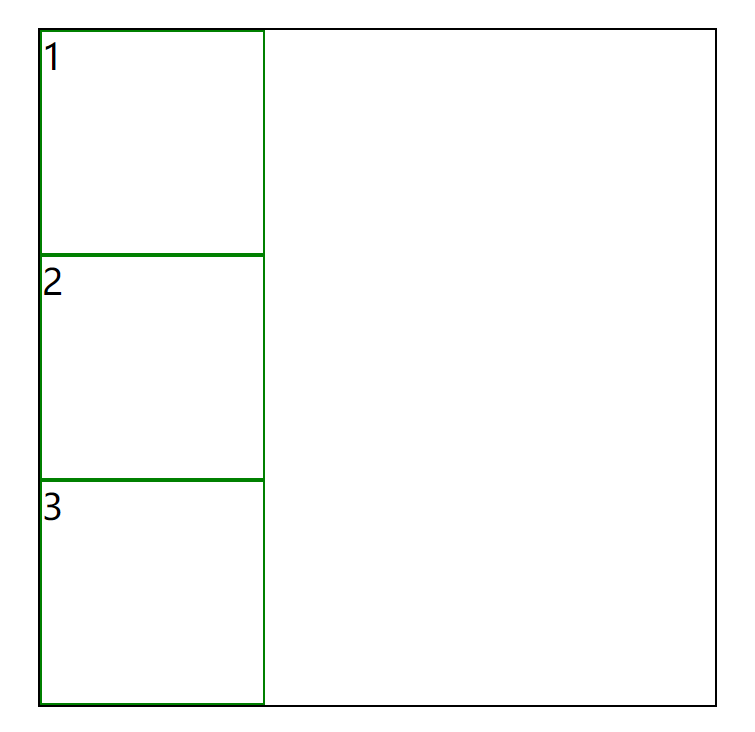
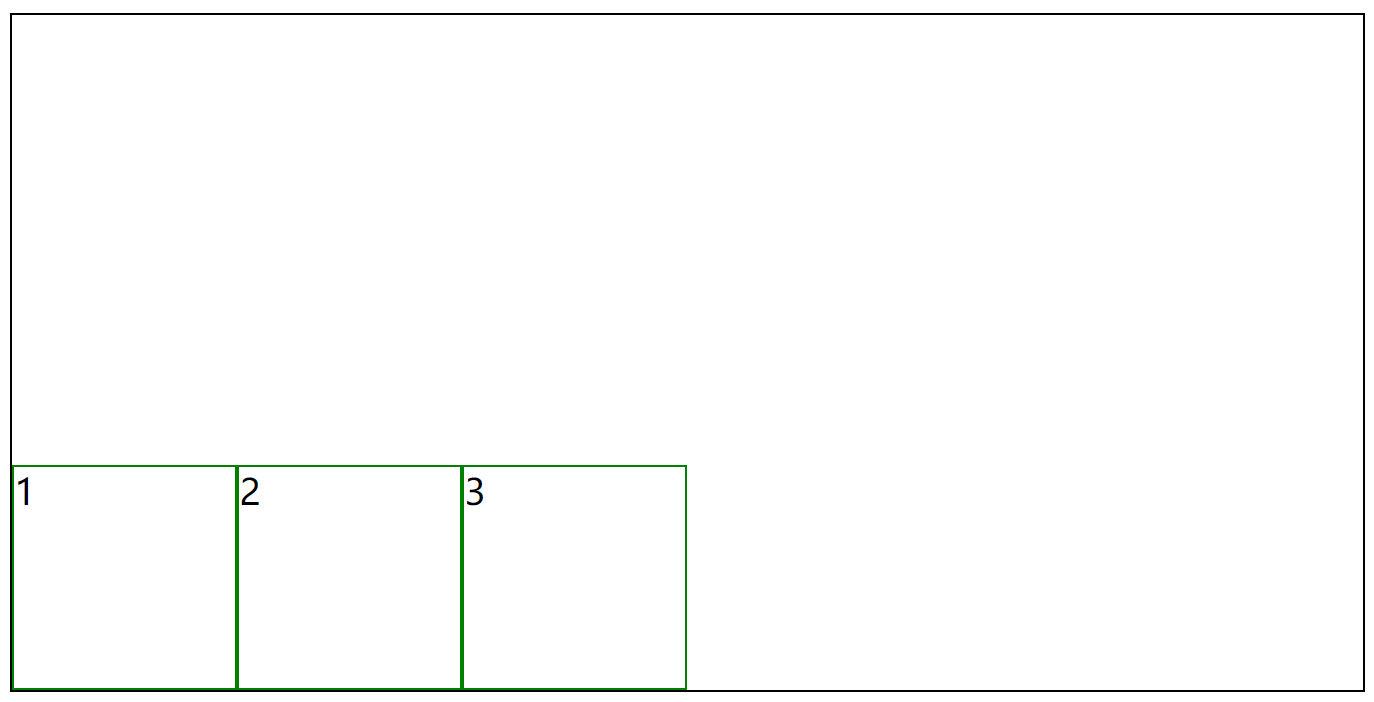
column
这个值会让主轴方向变为垂直。

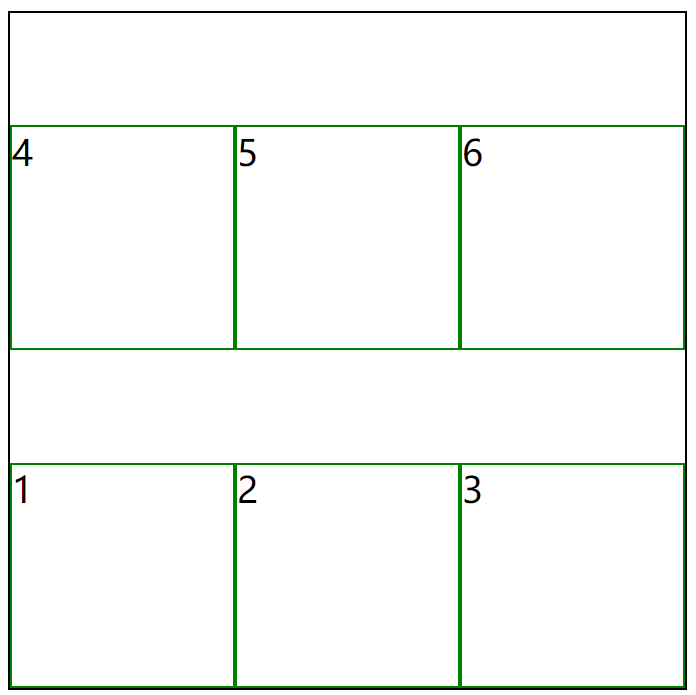
row-reverse、column-reverse
这两个值会将对应主轴的方向反过来,也就是顺序变为321。
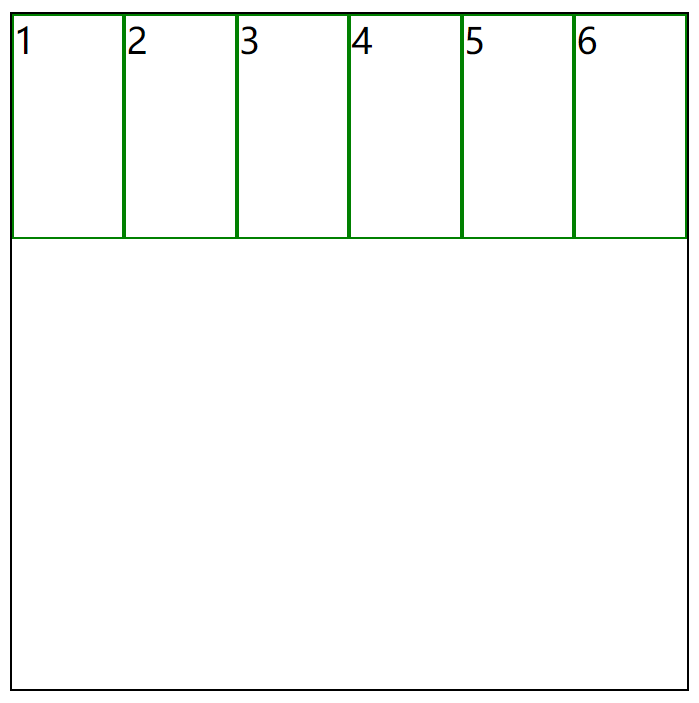
flex-wrap
接下来再添加几个content盒子

nowrap
.wrapper{flex-wrap:nowrap;}
这是flex-wrap属性的默认值。
wrap
设置flex容器为多行,该情况下flex子项溢出的部分会被放置到新行,子项内部会发生断行。

wrap-reverse
这个值是反着换行,而且换的匪夷所思,这个功能应用的范围很小。

justify-content
这个属性设置弹性盒子元素在主轴方向上的对齐方式。
现在将外部的盒子变大:

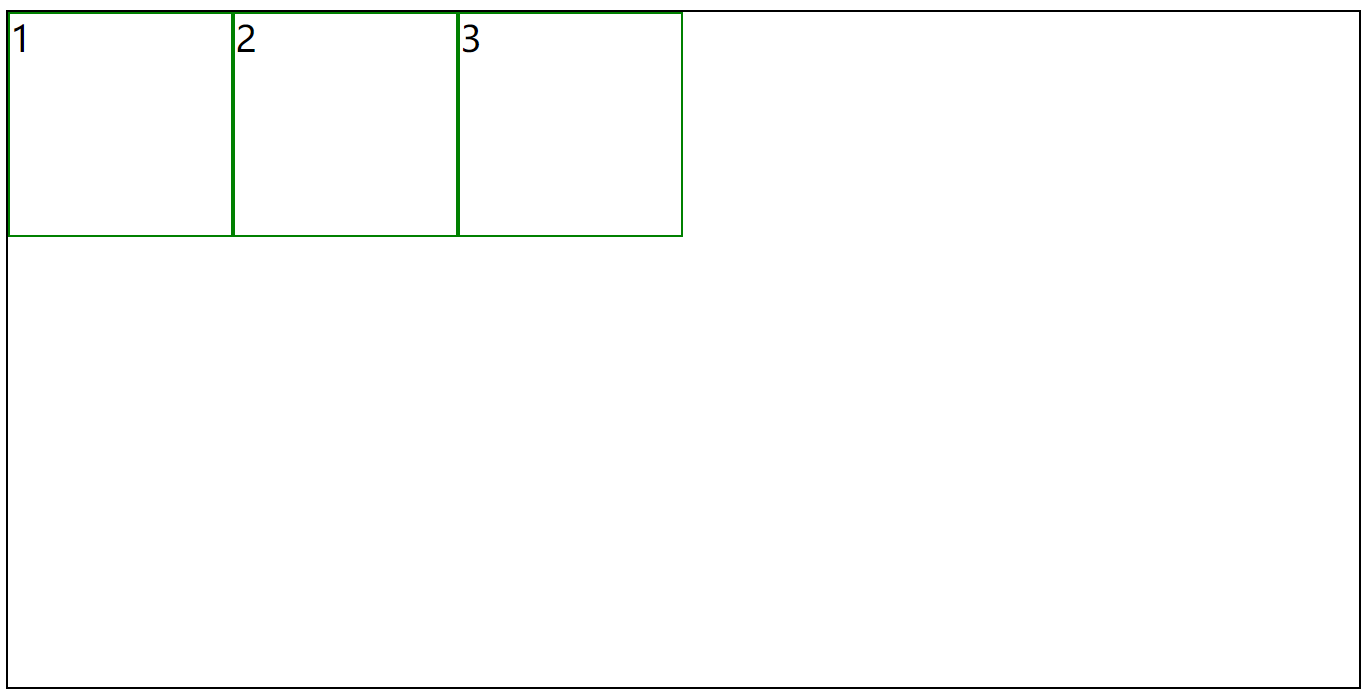
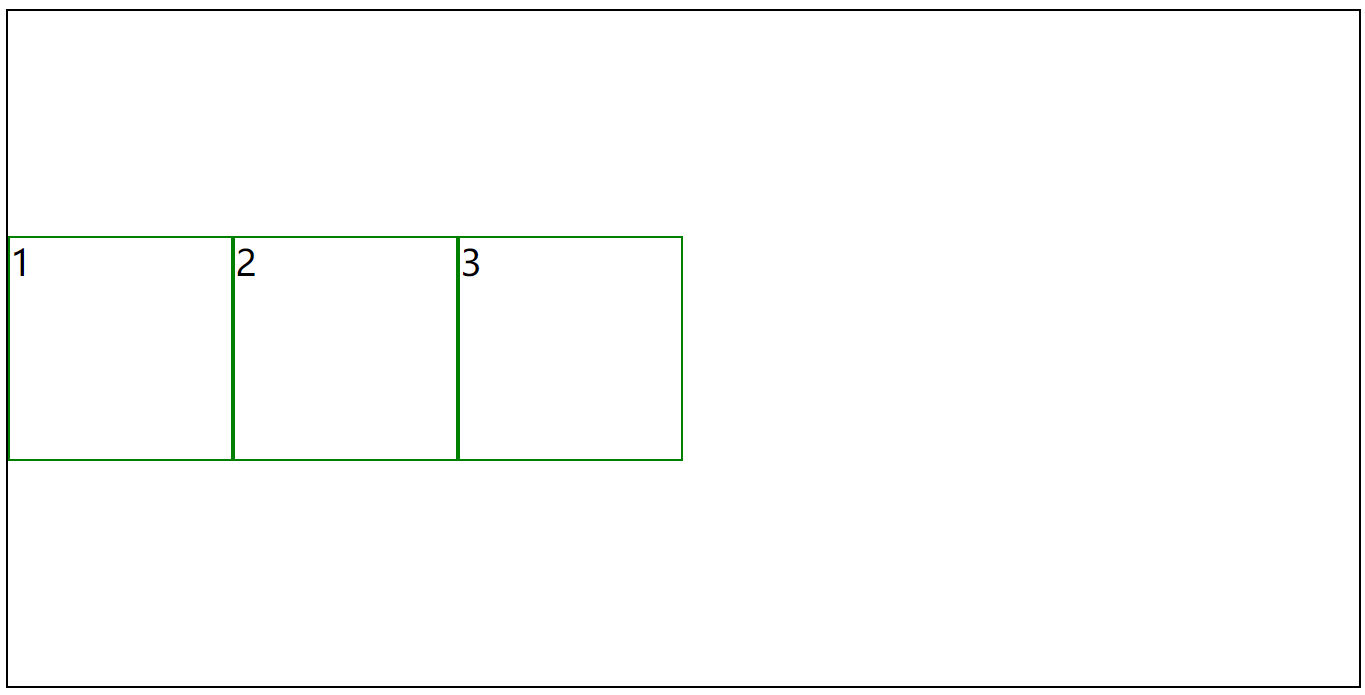
flex-start
.wrapper{justify-content:flex-start;}
这是justify-content属性的默认值。
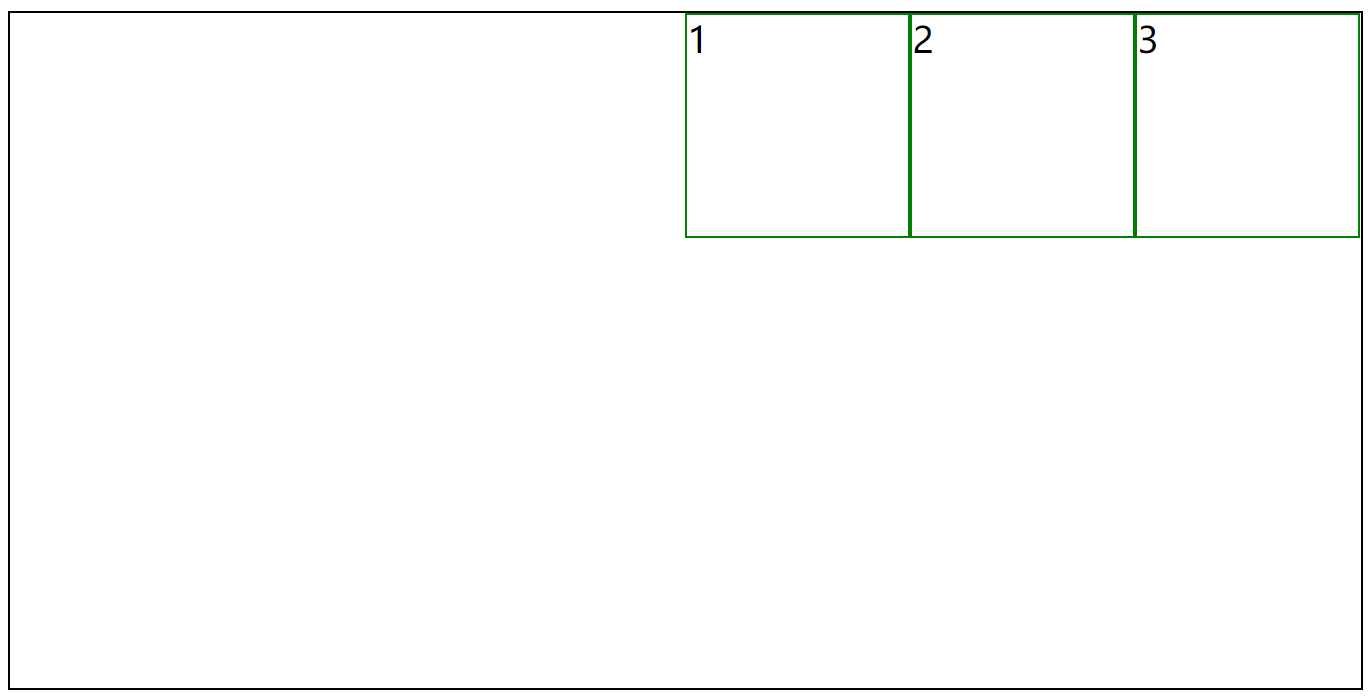
flex-end

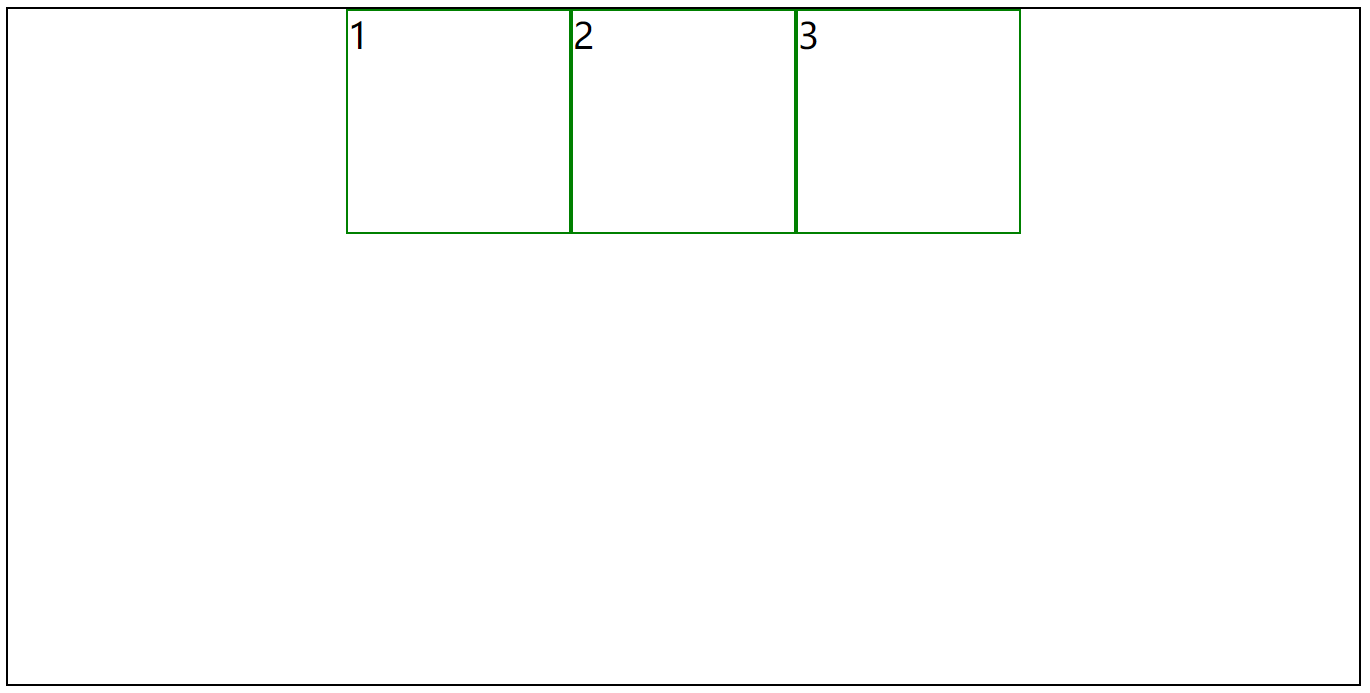
center

space-between
为了能更直观的展现效果,多加几个方块:

space-around

align-items
定义flex子项在flex容器的当前行的纵轴方向上的对齐方式。
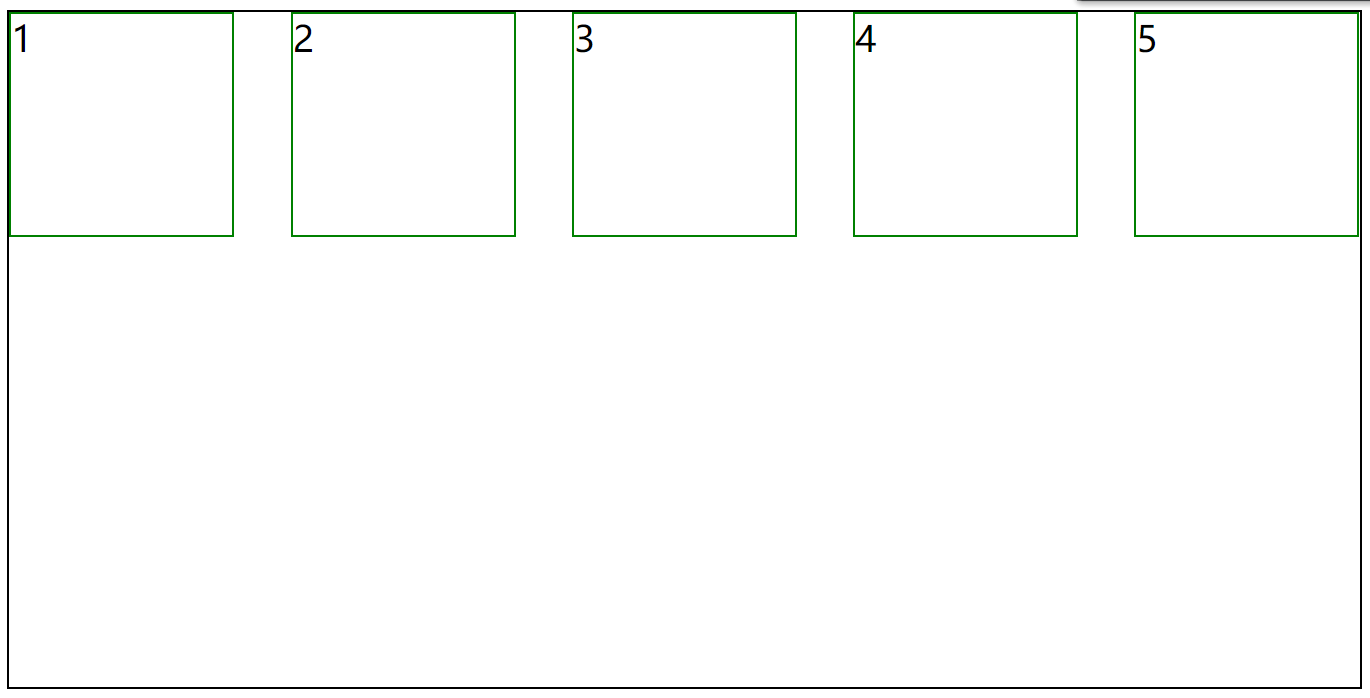
flex-start
.wrapper{align-items:flex-start;}
flex-end

center

baseline
这个值是基于盒子里面的内容对齐,为了展现效果,对里面三个盒子稍作修改:
.content:first-of-type{margin-top: 10px;}.content:nth-of-type(2){height: 200px;}
然后设置baseline属性值:

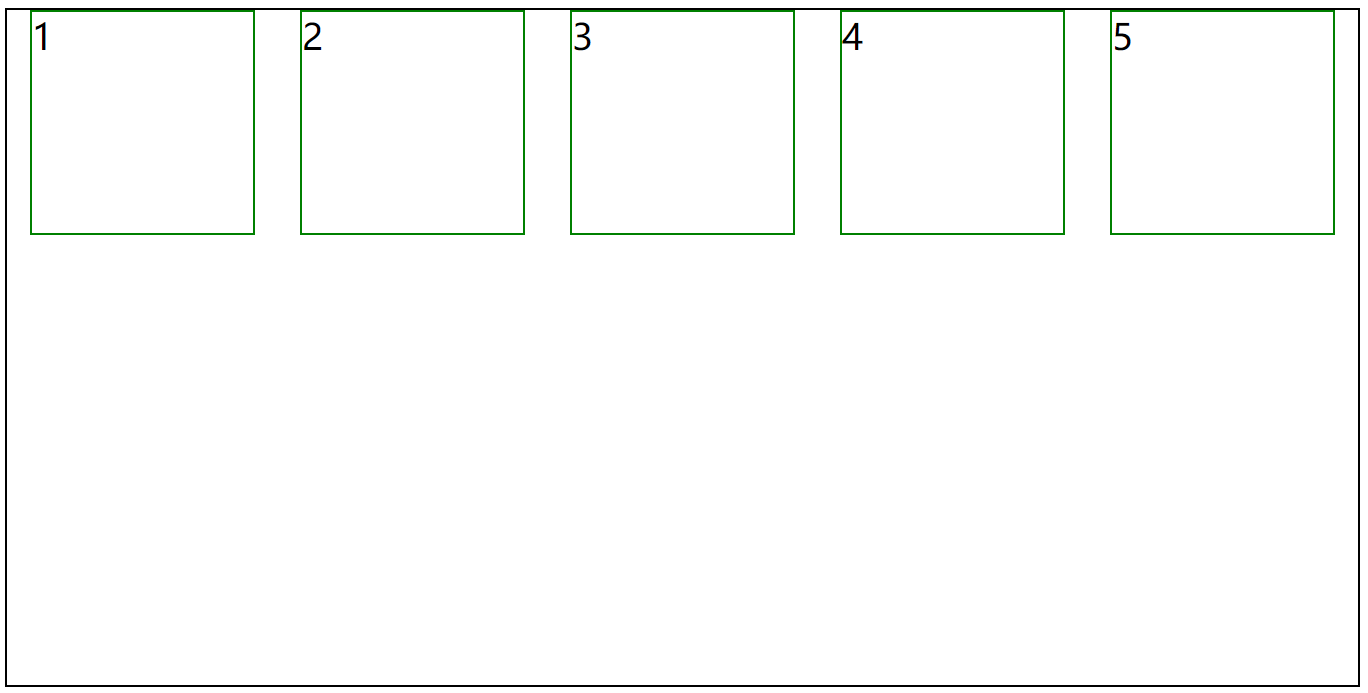
stretch
这个值的使用有个前提是没有设置flex子项的高度,然后stretch属性值会把盒子撑开:

这个属性值也是align-items属性的默认值。
align-content
这个属性必须设置的是多行的盒子,单行的不管用。
flex-start、flex-end、center、space-between、space-around、stretch
这几个属性值都与上面同名的效果类似,只不过是将横向的盒子与盒子之间改为了纵向的行与行之间。
上面的是写在flex的父项上的属性,接下来是写在子项上的属性:
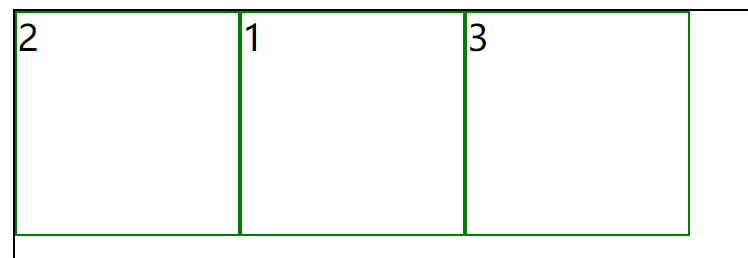
order
这个属性用来设置盒子的顺序,数值小的排在前面,可以为负值。
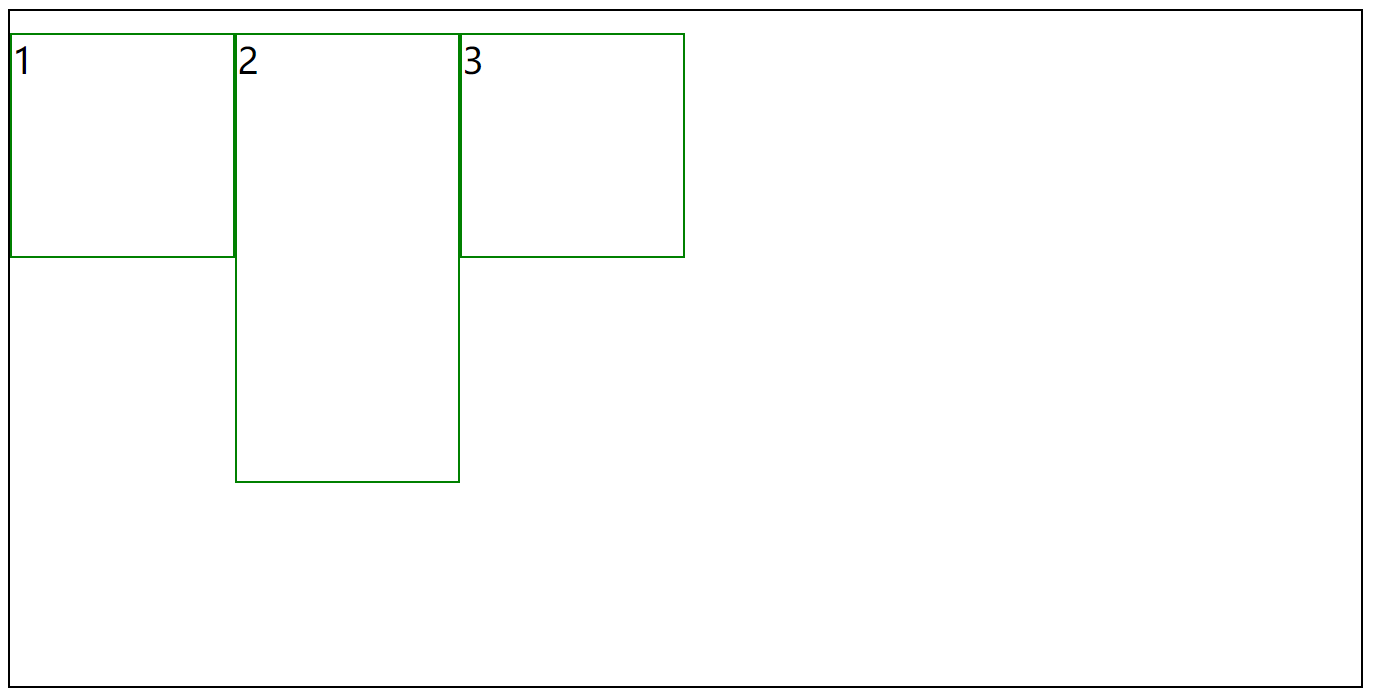
.content:first-of-type{order:-2;}.content:nth-of-type(2){order: -3;}

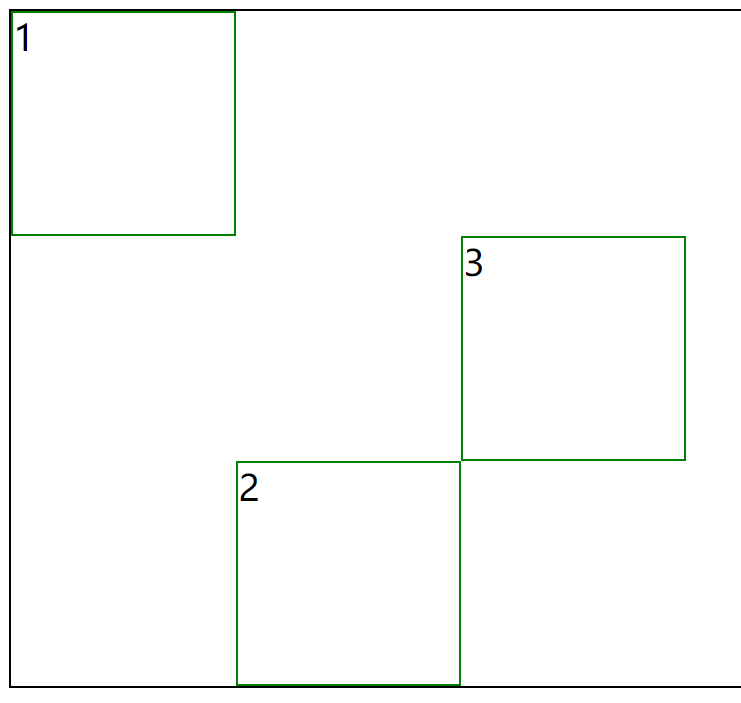
align-self
将子项作为一个个体,然后基于交叉轴的分配。
flex-start、flex-end、center、baseline、stretch、auto
auto是默认值,其他的效果类似上面的在纵轴上的效果,这个属性的优先级大于align-items,但是小于align-content。
.wrapper{align-items: center;}.content:first-of-type{align-self: flex-start;}.content:nth-of-type(2){align-self: flex-end;}

上面算是一些周边的知识,下面开始弹性部分,也是重点:
flex
这是一个复合属性:
分别有
flex-grow
默认值为1、
flex-shrink
默认值为1、
flex-basis
默认值为0%。
如果缩写「flex: 1」, 则其计算值为「1 1 0%」。
如果缩写「flex: auto」, 则其计算值为「1 1 auto」。
如果「flex: none」, 则其计算值为「0 0 auto」。
如果「flex: 0 auto」或者「flex: initial」, 则其计算值为「0 1 auto」,即「flex」初始值。
flex-grow
当这一行还有剩余空间的时候,这个属性会根据比例瓜分剩余空间,也就是扩张比率。
.content:first-of-type{flex-grow: 1;}.content:nth-of-type(2){flex-grow: 2;}.content:last-of-type{flex-grow: 3;}

flex-basis
这个属性相当于是width的取代值。
在你设置宽的时候,如果basis设置有值,且小于width,那么真实的宽的范围在basis < real width < width。
在你不设置width的时候,设置basis,元素真实的宽就是min-width,当不换行内容撑开超过内容区时,会撑开容易。
flex-shrink
这个属性设置的是盒子的收缩比率.。
父项宽度为600px,下面用一个表格来说明计算公式。
子项序号123子项设置宽度200px200px400pxshrink比例113子项收缩宽度(200×1÷1600)×200(200×1÷1600)×200(400×3÷1600)×200子项收缩后宽度175px175px250px
上面这个表格计算的是没有边框的情况,当加上边框的时候会出现一些数值上的偏差

所以经过实验后发现shrink加权公式中代入的数值是真是内容区的宽度而不是盒子整个的宽度,而且这个公式在标准模式和怪异模式下得出的结论相同。
无论什么情况,被不换行的内容撑开的容器,不会被压缩计算。
应用
现在用flex来完成一些简单的布局:
居中
.wrapper{resize: both;overflow: hidden;width: 300px;height: 300px;border: 1px solid black;display: flex;justify-content: center;align-items: center;}.content{width: 100px;height: 100px;border: 1px solid black;}

无论怎么改变外面盒子的大小,里面的小盒子都居中。
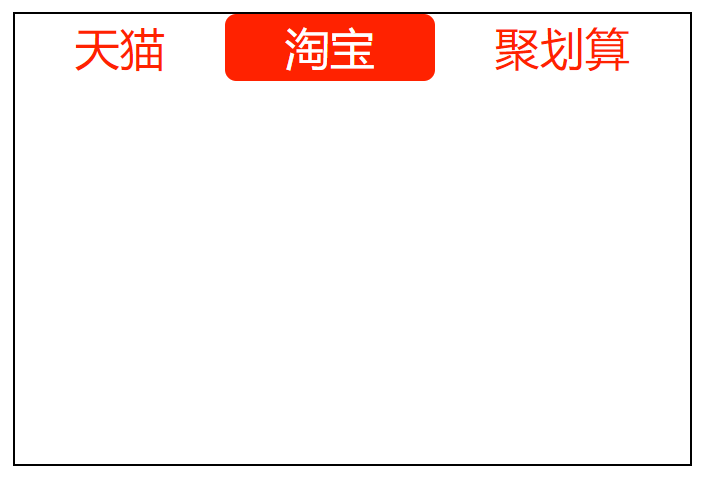
可动态增加的导航栏
.wrapper{width: 300px;height: 200px;border: 1px solid black;display: flex;}.item{flex:1 1 auto;height: 30px;text-align: center;line-height: 30px;font-size: 20px;color: #f20;border-radius: 5px;}.item:hover{background-color: #f20;color: #fff;}

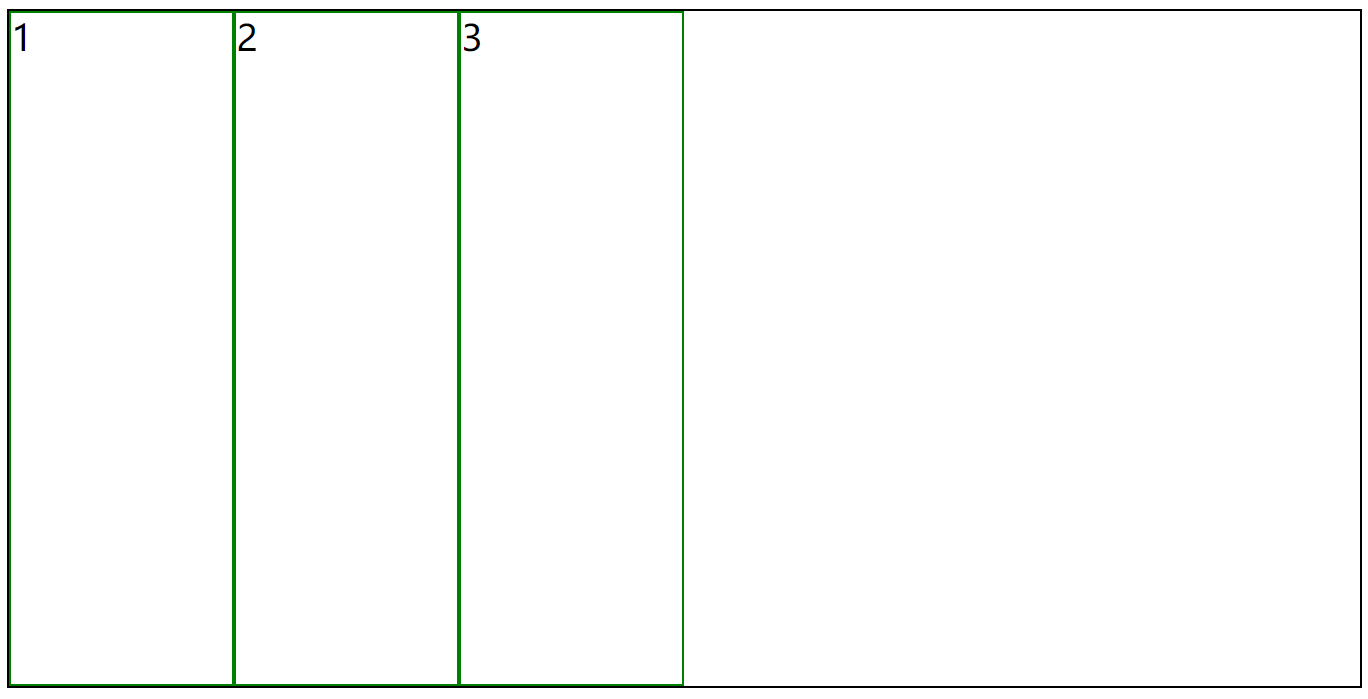
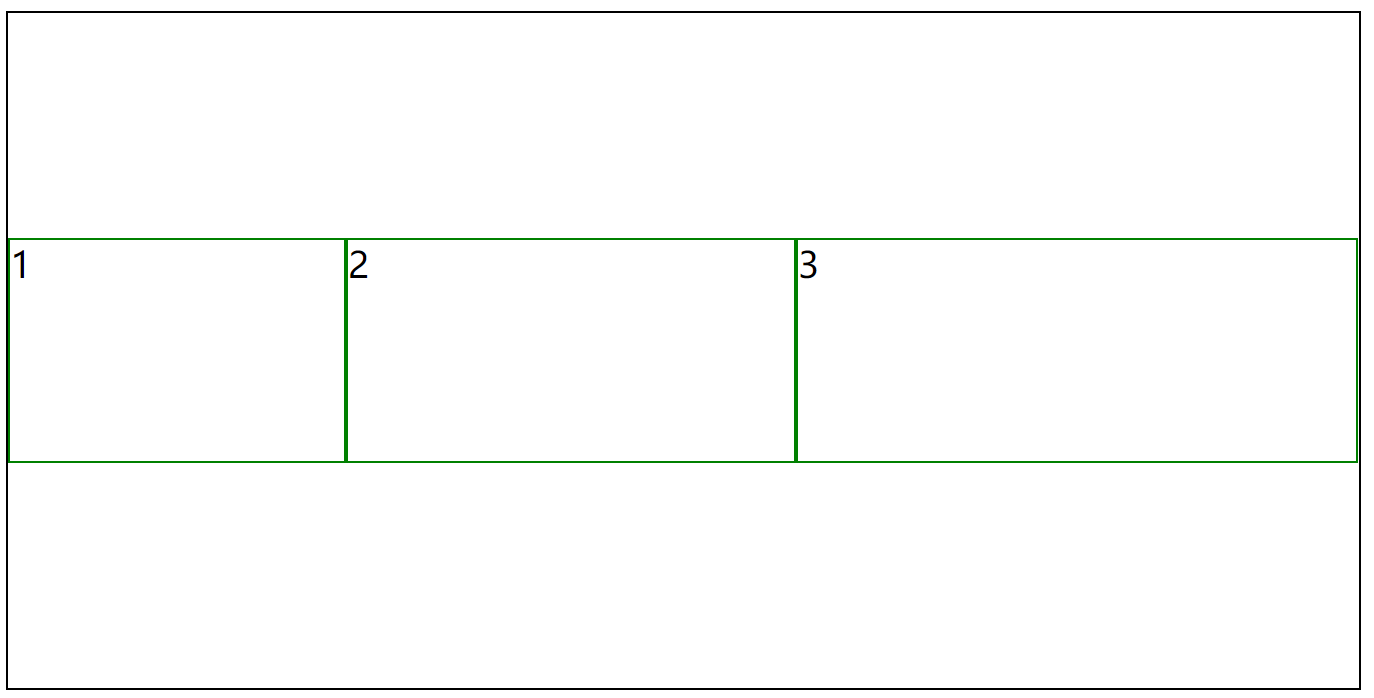
等分布局
.wrapper{width: 400px;height: 200px;border: 1px solid black;display: flex;resize: both;overflow: hidden;}.content{flex:1 1 auto;border: 1px solid green;height: 100px;box-sizing: border-box;}.content:nth-of-type(3){flex:2 2 auto;}.content:nth-of-type(2){flex:0 0 50%;}

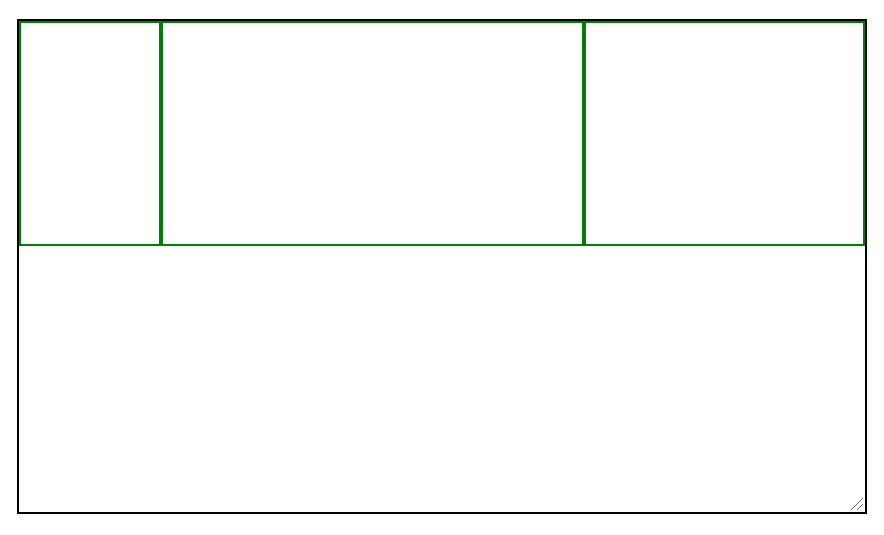
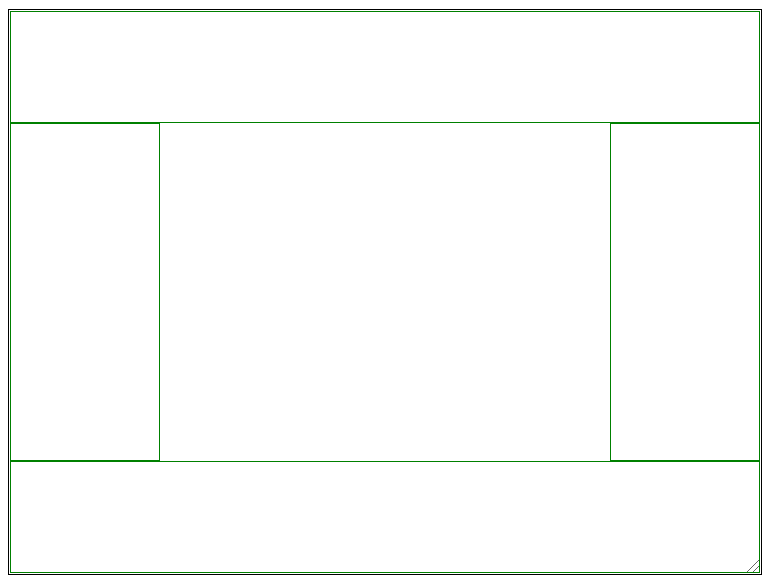
圣杯布局
<divclass="wrapper"><divclass="header"></div><divclass="contain"><divclass="left"></div><divclass="center"></div><divclass="right"></div></div><divclass="footer"></div></div>
.wrapper{width: 400px;height: 300px;border: 1px solid black;display: flex;resize: both;overflow: hidden;flex-direction: column;}.header, .footer, .left, .right{flex:0 0 20%;border: 1px solid green;box-sizing: border-box;}.contain{flex: 1 1 auto;display: flex;}.center{flex: 1 1 auto;}

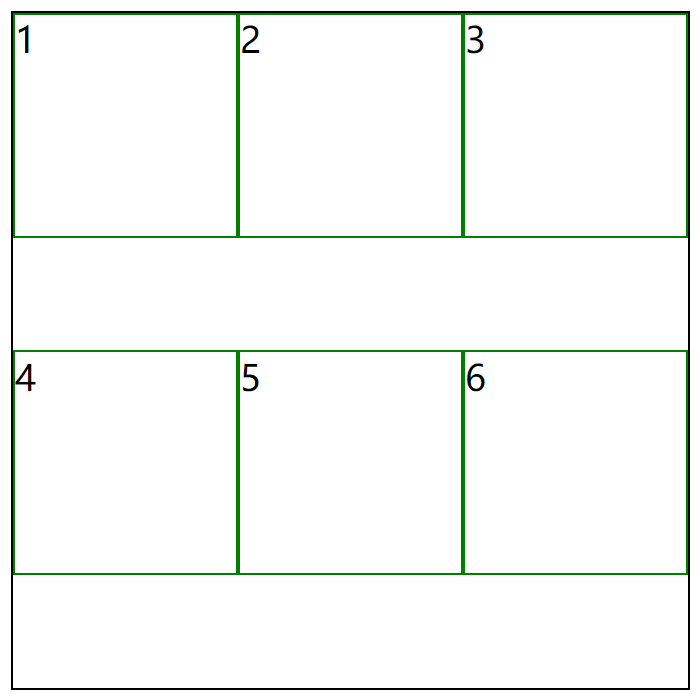
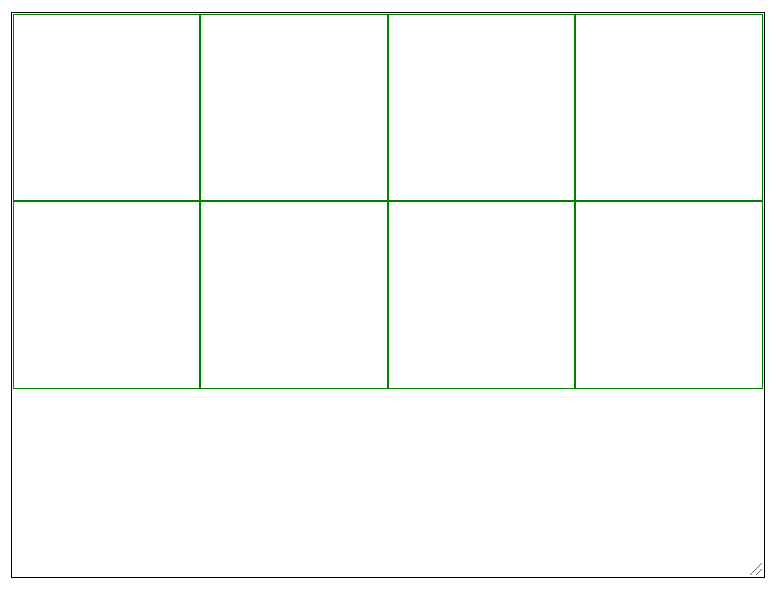
流式布局
.wrapper{width: 400px;height: 300px;border: 1px solid black;display: flex;resize: both;overflow: hidden;flex-wrap: wrap;align-content: flex-start;}.content{width: 100px;border: 1px solid green;height: 100px;box-sizing: border-box;}

flex是更加符合流式布局的预期的。
版权归原作者 卷卷小战士 所有, 如有侵权,请联系我们删除。