1 界面自动刷新缓存
项目上线,打开界面自动刷新缓存,详情见之前的记录:Vue 解决每次发版都要强刷清除浏览器缓存
2 打包清除console日志
生产环境下,去掉项目console日志打印,安装如下依赖:
npm install babel-plugin-transform-remove-console --save-dev
在文件
babel.config.js
中进行声明
const proPlugins = [];
if (process.env.NODE_ENV === 'production') {
proPlugins.push('transform-remove-console');
}
module.exports = {
plugins: [
...proPlugins
]
};
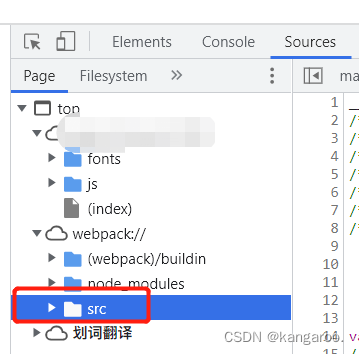
3 build后不可查看源码
不设置的情况下,打包上线,可在
f12 -> sources -> webpack://
下查看到项目源码
取消源码可查看,在
vue.config.js
中配置如下:
const isProduction = process.env.NODE_ENV === 'production'
module.exports = {
productionSourceMap: false,
configureWebpack: {
devtool: isProduction ? false : "source-map",
}
}
4 打包体积优化
vue打包的时候chunk-vendors.js文件很大,导致首次加载页面比较慢,可以做以下优化
4.1 路由懒加载
路由配置如下,使用
resolve
,这样打包可以给每个页面单独生成一个js文件,从而减小访问页面时的体积,加快加载速度。
routes: [
{
path: '/',
name: 'index',
component: resolve => require(['@/page/index'], resolve),
meta: {
title: '首页'
}
},
4.2 依赖拆分单个文件
将不同的依赖拆分成单独的js,css文件,如:element-ui,axios等,修改
vue.config.js
配置文件
module.exports = {
// 打包配置
configureWebpack: {
optimization: {
runtimeChunk: 'single',
splitChunks: {
chunks: 'all',
maxInitialRequests: Infinity,
minSize: 20000,
cacheGroups: {
vendor: {
test: /[\\/]node_modules[\\/]/,
name(module) {
// get the name. E.g. node_modules/packageName/not/this/part.js
// or node_modules/packageName
const packageName = module.context.match(/[\\/]node_modules[\\/](.*?)([\\/]|$)/)[1]
// npm package names are URL-safe, but some servers don't like @ symbols
return `npm.${packageName.replace('@', '')}`
}
}
}
}
}
}
}
4.3 gzip压缩 + nginx配置
安装如下依赖
npm install [email protected]
修改
vue.config.js
配置文件
const path = require('path');
const CompressionPlugin = require('compression-webpack-plugin')
const zlib = require('zlib')
module.exports = {
// 打包配置
configureWebpack: {
resolve: {
alias: {
'@': path.resolve(__dirname, './src'),
'@i': path.resolve(__dirname, './src/assets'),
}
},
plugins: [
new webpack.IgnorePlugin(/^\.\/locale$/, /moment$/),
// 压缩成 .gz 文件
new CompressionPlugin({
filename: '[path][base].gz',
algorithm: 'gzip',
test: /\.js$|\.css$|\.html$/,
threshold: 10240,
minRatio: 0.8
}),
// 压缩成 .br 文件,如果 zlib 报错无法解决,可以注释这段使用代码,一般本地没问题,需要注意线上服务器会可能发生找不到 zlib 的情况。
new CompressionPlugin({
filename: '[path][base].br',
algorithm: 'brotliCompress',
test: /\.(js|css|html|svg)$/,
compressionOptions: {
params: {
[zlib.constants.BROTLI_PARAM_QUALITY]: 11
}
},
threshold: 10240,
minRatio: 0.8
})
],
},
}
服务器上nginx添加如下配置
server{
listen 80;
server_name localhost;
# 添加以下配置
gzip on;
gzip_min_length 1k;
gzip_comp_level 9;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
gzip_vary on;
gzip_disable "MSIE [1-6]\.";
}
完整版 vue.config.js
const webpack = require('webpack')
const path = require('path');
const CompressionPlugin = require('compression-webpack-plugin')
const zlib = require('zlib')
const isProduction = process.env.NODE_ENV === 'production'
let timeStamp = new Date().getTime();
module.exports = {
productionSourceMap: false,
publicPath: "./",
filenameHashing: false,
// 打包配置
configureWebpack: {
devtool: isProduction ? false : "source-map",
output: { // 输出重构 打包编译后的js文件名称,添加时间戳.
filename: `js/js[name].${timeStamp}.js`,
chunkFilename: `js/chunk.[id].${timeStamp}.js`,
},
resolve: {
alias: {
'@': path.resolve(__dirname, './src'),
'@i': path.resolve(__dirname, './src/assets'),
}
},
plugins: [
new webpack.IgnorePlugin(/^\.\/locale$/, /moment$/),
// 压缩成 .gz 文件
new CompressionPlugin({
filename: '[path][base].gz',
algorithm: 'gzip',
test: /\.js$|\.css$|\.html$/,
threshold: 10240,
minRatio: 0.8
}),
// 压缩成 .br 文件,如果 zlib 报错无法解决,可以注释这段使用代码,一般本地没问题,需要注意线上服务器会可能发生找不到 zlib 的情况。
new CompressionPlugin({
filename: '[path][base].br',
algorithm: 'brotliCompress',
test: /\.(js|css|html|svg)$/,
compressionOptions: {
params: {
[zlib.constants.BROTLI_PARAM_QUALITY]: 11
}
},
threshold: 10240,
minRatio: 0.8
})
],
optimization: {
runtimeChunk: 'single',
splitChunks: {
chunks: 'all',
maxInitialRequests: Infinity,
minSize: 20000,
cacheGroups: {
vendor: {
test: /[\\/]node_modules[\\/]/,
name(module) {
// get the name. E.g. node_modules/packageName/not/this/part.js
// or node_modules/packageName
const packageName = module.context.match(/[\\/]node_modules[\\/](.*?)([\\/]|$)/)[1]
// npm package names are URL-safe, but some servers don't like @ symbols
return `npm.${packageName.replace('@', '')}`
}
}
}
}
}
},
css: {
extract: { // 打包后css文件名称添加时间戳
filename: `css/[name].${timeStamp}.css`,
chunkFilename: `css/chunk.[id].${timeStamp}.css`,
}
}
}
版权归原作者 kangaroo. 所有, 如有侵权,请联系我们删除。