系列文章目录
第一章 【初识selenium自动化测试框架(详细记录)】
文章目录
一、元素
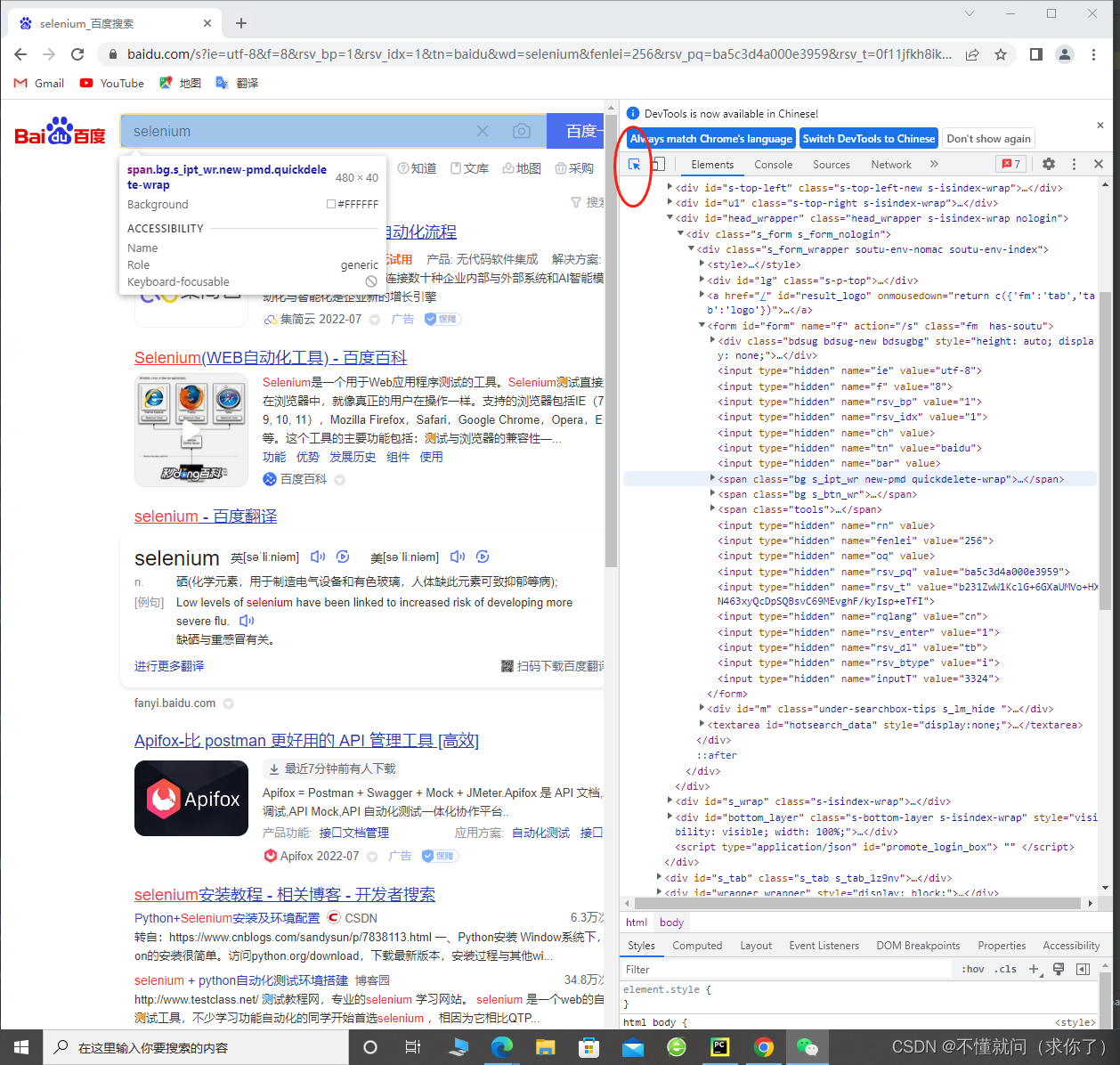
1). F12进入开发调试工具(DevTools)
2). 选择图中红圈的箭头(select element),则鼠标放到相应元素上可看获取到信息,例如属性与内容等
或者右键点击某个元素,选择检查
二、选择元素
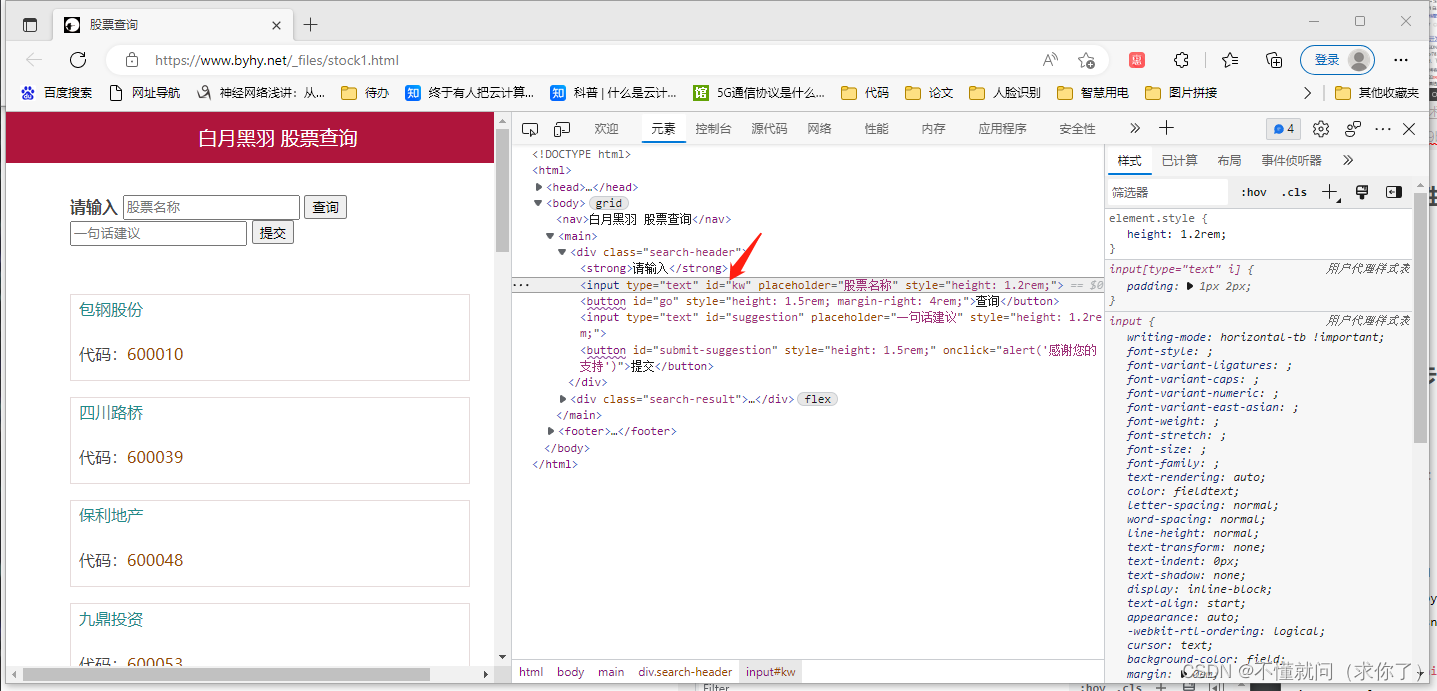
1 id
规范性的网站一般id是唯一的(在html中是标记该元素的)
本节使用的学习网址
代码如下
1)
from selenium import webdriver
from selenium.webdriver.common.by import By
# 创建 WebDriver 对象
wd = webdriver.Chrome()# 调用WebDriver 对象的get方法 可以让浏览器打开指定网址
wd.get('https://www.byhy.net/_files/stock1.html')# 根据id选择元素,返回的就是该元素对应的WebElement对象
element = wd.find_element(By.ID,'kw')# 通过该 WebElement对象,就可以对页面元素进行操作了# 比如输入字符串到 这个 输入框里
element.send_keys('通讯\n')
2)
或者
basic_str 文件中
GUPIAO_URL="https://www.byhy.net/_files/stock1.html"
GUPIAO_ID ="kw"
GUPIAO_SEARCH_BTN_ID ="go"
elementType 文件中
from selenium import webdriver
import basicStr as Str
wd = webdriver.Chrome()
wd.get('https://www.byhy.net/_files/stock1.html')
wd.find_element_by_id(Str.GUPIAO_ID).send_keys("通讯")
wd.find_element_by_id(Str.GUPIAO_SEARCH_BTN_ID).click()
wd.quit()
但是!
ps:Selenium 升级到版本 4 以后, 下面这种 find_element_by* 方法都作为过期不赞成的写法
wd.find_element(By.ID,'username').send_keys('byhy')
wd.find_element(By.CLASS_NAME,'password').send_keys('sdfsdf')
wd.find_element(By.TAG_NAME,'input').send_keys('sdfsdf')
wd.find_element(By.CSS_SELECTOR,'button[type=submit]').click()
运行会有告警,应为如下
from selenium.webdriver.common.by import By
wd.find_element(By.ID,'username').send_keys('byhy')
wd.find_element(By.CLASS_NAME,'password').send_keys('sdfsdf')
wd.find_element(By.TAG_NAME,'input').send_keys('sdfsdf')
wd.find_element(By.CSS_SELECTOR,'button[type=submit]').click()
- 补充 使用try去判断界面元素是否存在
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.common.exceptions import NoSuchElementException
# 创建 WebDriver 对象
wd = webdriver.Chrome()# 调用WebDriver 对象的get方法 可以让浏览器打开指定网址
wd.get('https://www.byhy.net/_files/stock1.html')##判断界面元素是否存在,用try去捕获try:# 根据id选择元素,返回的就是该元素对应的WebElement对象
element = wd.find_element(By.ID,'kw')except NoSuchElementException:print('no exist')
wd.quit()
element = wd.find_element(By.ID,'kw')# 通过该 WebElement对象,就可以对页面元素进行操作了,比如输入字符串到 这个 输入框里
element.send_keys('通讯\n')
wd.quit()
总结:wd 赋值的是 WebDriver 类型的对象,通过这个对象来操控浏览器,比如打开网址、选择界面元素等。以上WebDriver对象的方法 find_element
以上程序用文字解释为
- 发起一个请求通过 浏览器驱动 转发给浏览器,告诉它,需要选择一个id为 kw 的元素。
- 浏览器 找到id为kw的元素后,将结果通过 浏览器驱动 返回给自动化程序, 所以 find_element 方法会 返回一个 WebElement 类型的对象。
这个WebElement 对象可以看成是对应页面元素的遥控器。
我们通过这个WebElement对象,就可以操控对应的界面元素。
参考网站
2. class属性
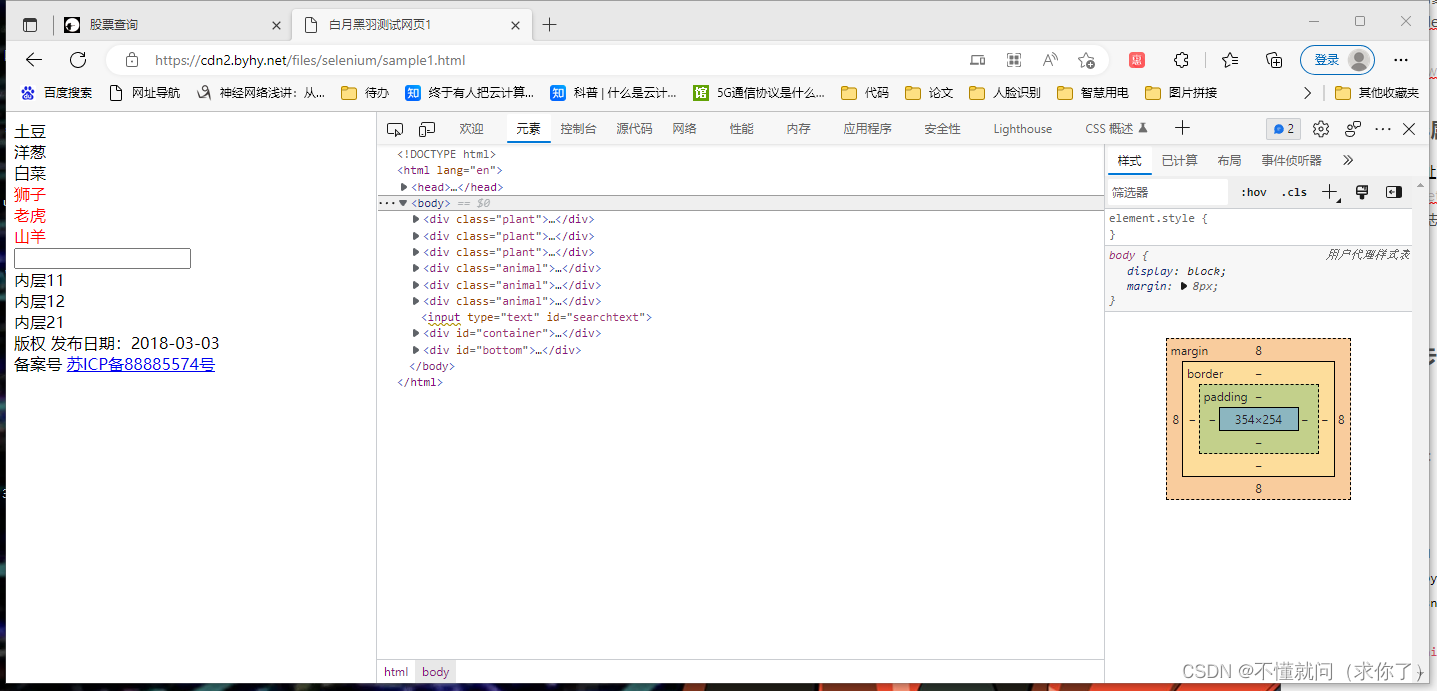
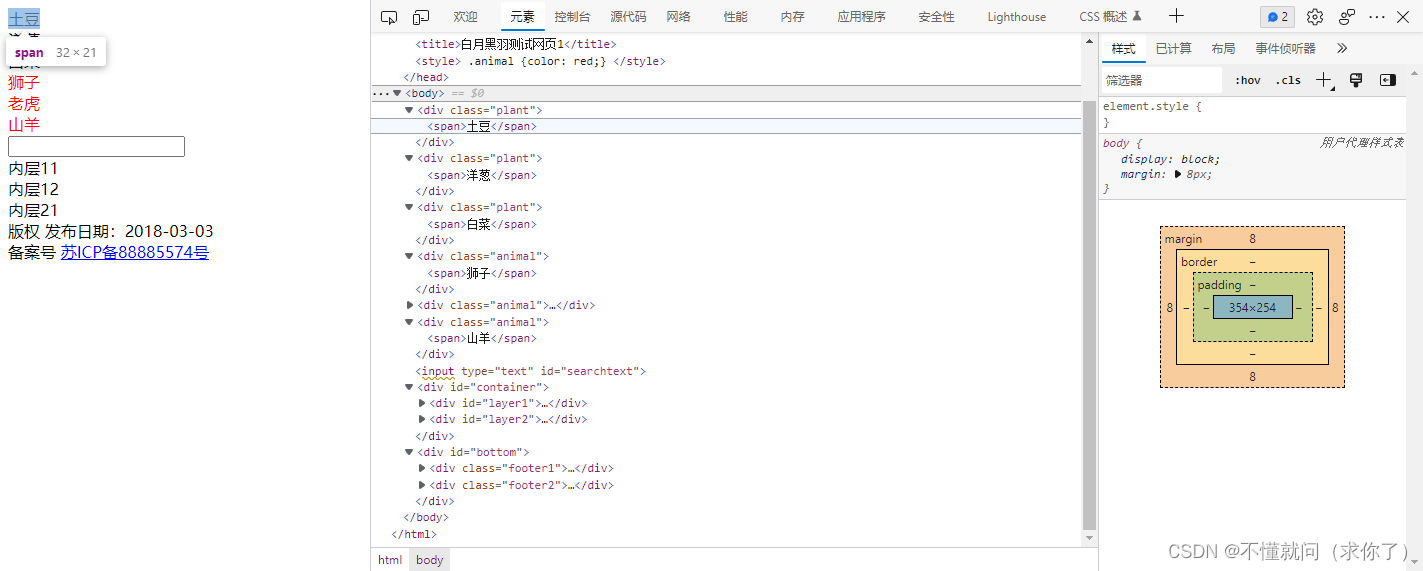
class 属性就用来标志着元素类型 ,本节使用的学习网址
所有的植物元素都有个class属性 值为 plant。
所有的动物元素都有个class属性 值为 animal。
如果我们要选择 所有的 动物, 就像下面可以这样写,
wd.find_elements(By.CLASS_NAME,'animal')
- 注意: find_elements 返回的是找到的符合条件的 所有元素 (这里有3个元素), 放在一个 列表 中返回。 而如果我们使用 wd.find_element (注意少了一个s) 方法, 就只会返回 第一个 元素。
通过wd.find_elements方法
from selenium import webdriver
from selenium.webdriver.common.by import By
# 创建 WebDriver 实例对象,指明使用chrome浏览器驱动
wd = webdriver.Chrome()# WebDriver 实例对象的get方法 可以让浏览器打开指定网址
wd.get('https://cdn2.byhy.net/files/selenium/sample1.html')# 根据 class name 选择元素,返回的是 一个列表# 里面 都是class 属性值为 animal的元素对应的 WebElement对象
elements = wd.find_elements(By.CLASS_NAME,'animal')# 取出列表中的每个 WebElement对象,打印出其text属性的值# text属性就是该 WebElement对象对应的元素在网页中的文本内容for element in elements:print(element.text)
wd.quit()
运行结果为:
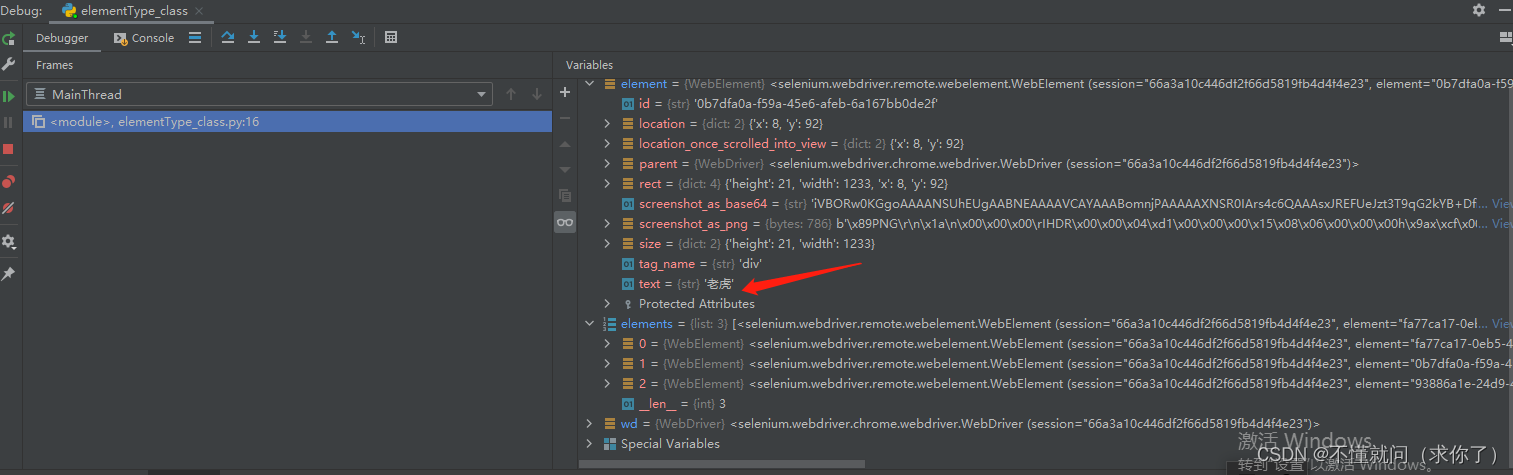
- 通过 WebElement 对象的 text属性可以获取该元素在网页中的文本内容。所以可以打印出 element 对应网页元素的文本

通过wd.find_element方法(是element不是elements哦)
from selenium import webdriver
from selenium.webdriver.common.by import By
# 创建 WebDriver 实例对象,指明使用chrome浏览器驱动
wd = webdriver.Chrome()# WebDriver 实例对象的get方法 可以让浏览器打开指定网址
wd.get('https://cdn2.byhy.net/files/selenium/sample1.html')# 根据 class name 选择元素,返回的是 一个列表# 里面 都是class 属性值为 animal的元素对应的 WebElement对象
element = wd.find_element(By.CLASS_NAME,'animal')# 取出列表中的每个 WebElement对象,打印出其text属性的值# text属性就是该 WebElement对象对应的元素在网页中的文本内容print(element.text)
wd.quit()
运行结果为:
狮子
Process finished with exit code 0
3. tag名
类似可以通过指定 参数为 By.TAG_NAME ,选择所有的tag名为 div的元素
运行代码类似
from selenium import webdriver
from selenium.webdriver.common.by import By
wd = webdriver.Chrome()
wd.get('https://cdn2.byhy.net/files/selenium/sample1.html')# 根据 tag name 选择元素,返回的是 一个列表# 里面 都是 tag 名为 div 的元素对应的 WebElement对象
elements = wd.find_elements(By.TAG_NAME,'div')# 取出列表中的每个 WebElement对象,打印出其text属性的值# text属性就是该 WebElement对象对应的元素在网页中的文本内容for element in elements:print(element.text)
wd.quit()
运行结果为:
土豆
洋葱
白菜
狮子
老虎
山羊
内层11
内层12
内层21
内层11
内层12
内层11
内层12
内层21
内层21
版权 发布日期:2018-03-03
备案号 苏ICP备88885574号
版权 发布日期:2018-03-03
备案号 苏ICP备88885574号
Process finished with exit code 0
4. 等待时间
由于代码执行的速度比网站响应的速度快。所以要在代码中加入等待时间。
1)显式等待
可以设置等待时间,如下所示
from time import sleep
sleep(1)
缺点:时间无法精准把握
2)隐式等待
Selenium提供了一个更合理的解决方案,
当发现元素没有找到的时候, 并不立即返回 找不到元素的错误。而是周期性(每隔半秒钟)重新寻找该元素,直到该元素找到,或者超出指定最大等待时长,这时抛出异常(如果是 find_elements 之类的方法, 则是返回空列表)。
implicitly_wait 用来指定 最大等待时长。
wd.implicitly_wait(10)
三、操控元素
选择到元素之后,我们的代码会返回元素对应的 WebElement对象,通过这个对象,我们就可以 操控 元素了。
操控元素通常包括:
- 点击元素
- 在元素中输入字符串,通常是对输入框这样的元素
- 获取元素包含的信息,比如文本内容,元素的属性
1.点击元素
对click方法的补充:
当我们调用 WebElement 对象的 click 方法去点击 元素的时候, 浏览器接收到自动化命令,点击的是该元素的 中心点 位置 。
wd.find_element(By.ID,'username').click()
2.输入与清除
调用元素WebElement对象的send_keys方法
学习网址
要把输入框中已经有的内容清除掉,可以使用WebElement对象的clear方法
from selenium import webdriver
from selenium.webdriver.common.by import By
wd = webdriver.Chrome()
wd.implicitly_wait(10)
wd.get('https://cdn2.byhy.net/files/selenium/test3.html')
element = wd.find_element(By.ID,"input1")# 清除输入框已有的字符串
element.clear()# 输入新字符串
element.send_keys('lll')
wd.quit()
3. 获取元素信息
3.1 获取文本内容
1)WebElement对象的 text 属性
from selenium import webdriver
from selenium.webdriver.common.by import By
# 创建 WebDriver 实例对象,指明使用chrome浏览器驱动
wd = webdriver.Chrome()# WebDriver 实例对象的get方法 可以让浏览器打开指定网址
wd.get('https://cdn2.byhy.net/files/selenium/sample1.html')# 根据 class name 选择元素,返回的是 一个列表# 里面 都是class 属性值为 animal的元素对应的 WebElement对象
elements = wd.find_elements(By.CLASS_NAME,'animal')# 取出列表中的每个 WebElement对象,打印出其text属性的值# text属性就是该 WebElement对象对应的元素在网页中的文本内容for element in elements:print(element.text)
wd.quit()
2)但是,有时候,元素的文本内容没有展示在界面上,或者没有完全完全展示在界面上。 这时,用WebElement对象的text属性,获取文本内容,就会有问题。出现这种情况,可以尝试使用
element.get_attribute(‘innerText’) ,
或者 element.get_attribute(‘textContent’)
3.2 获取元素属性
通过WebElement对象的 get_attribute 方法来获取元素的属性值
from selenium import webdriver
from selenium.webdriver.common.by import By
# 创建 WebDriver 实例对象,指明使用chrome浏览器驱动
wd = webdriver.Chrome()# WebDriver 实例对象的get方法 可以让浏览器打开指定网址
wd.get('https://cdn2.byhy.net/files/selenium/sample1.html')# 根据 class name 选择元素,返回的是 一个列表# 里面 都是class 属性值为 animal的元素对应的 WebElement对象
elements = wd.find_elements(By.CLASS_NAME,'animal')# 取出列表中的每个 WebElement对象,打印出其text属性的值# text属性就是该 WebElement对象对应的元素在网页中的文本内容for element in elements:print(element.get_attribute('class'))
wd.quit()
3.3 获取元素对应html
1)要获取整个元素对应的HTML文本内容,可以使用 element.get_attribute(‘outerHTML’)
from selenium import webdriver
from selenium.webdriver.common.by import By
wd = webdriver.Chrome()
wd.implicitly_wait(10)
wd.get('https://www.byhy.net/_files/stock1.html')
element = wd.find_element(By.ID,'1')print(element.get_attribute('outerHTML'))
wd.quit()
运行结果显示:
Connected to pydev debugger (build 203.7717.81)<div class="result-item"id="1"><p class="name">包钢股份</p><p>代码:<span>600010</span></p></div>
Process finished with exit code 0
2)如果,只是想获取某个元素 内部 的HTML文本内容,可以使用 element.get_attribute(‘innerHTML’)
from selenium import webdriver
from selenium.webdriver.common.by import By
wd = webdriver.Chrome()
wd.implicitly_wait(10)
wd.get('https://www.byhy.net/_files/stock1.html')
element = wd.find_element(By.ID,'1')print(element.get_attribute('innerHTML'))
wd.quit()
运行结果显示:
Connected to pydev debugger (build 203.7717.81)<p class="name">包钢股份</p><p>代码:<span>600010</span></p>
Process finished with exit code 0
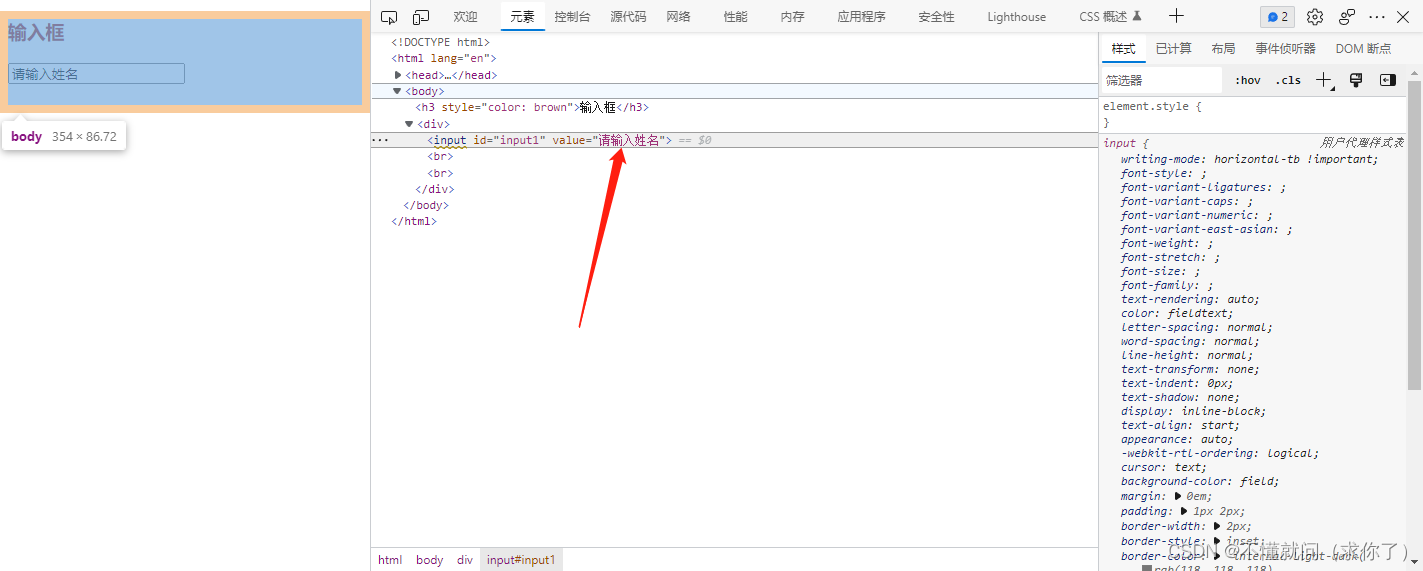
3.4 获取输入框里面的文字
对于input输入框的元素,要获取里面的输入文本,用text属性是不行的,这时可以使用 element.get_attribute(‘value’)
from selenium import webdriver
from selenium.webdriver.common.by import By
wd = webdriver.Chrome()
wd.implicitly_wait(10)
wd.get('https://www.byhy.net/_files/stock1.html')
element = wd.find_element(By.ID,'kw')
element.send_keys('lll')print(element.get_attribute('value'))
wd.quit()
运行结果为:
Connected to pydev debugger (build 203.7717.81)
lll
Process finished with exit code 0
四、总结
本文主要记录了三方面的学习分别是:
- 元素介绍
- 元素选择
- 元素操控
此部分内容虽然较为简单,但是在学习的过程仍遇到一些困难,以下为注意事项
1.千万不要忘记wd.quit(),否则程序一直等待
2.当出现程序无法结束的情况,也可以杀后台chromedrive
3.虽然加入了隐式等待,但是debug还是最稳妥的方法
参考自:白月黑羽
版权归原作者 不懂就问(求你了) 所有, 如有侵权,请联系我们删除。