文章目录
安装环境
安装vscode后
安装插件
可以先不写后台直接将前度界面展示出来
自动补全tag,同时修改tag时自动改另一半
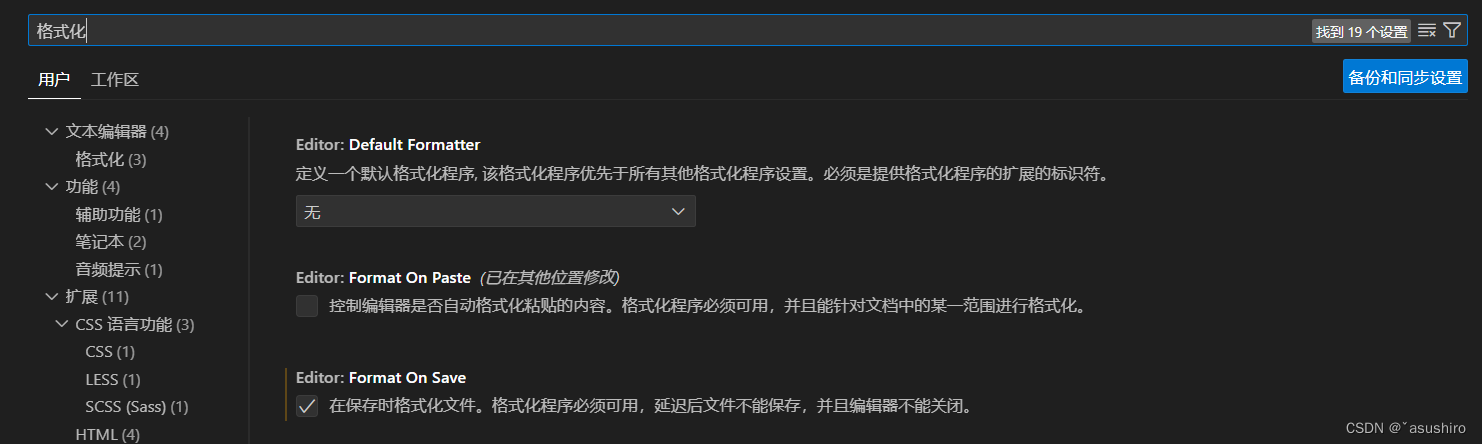
在设置里将保存自动格式化的选项勾上
创建一个
index.htm
文件,这个文件一般是网站主页内容,也就是入口
创建
image
、
styles
、
scripts
文件夹等
HTML
html框架
学习前端的技术文档网站
html
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用来结构化 Web 网页及其内容的标记语言。使用
树形结构
来书写的。
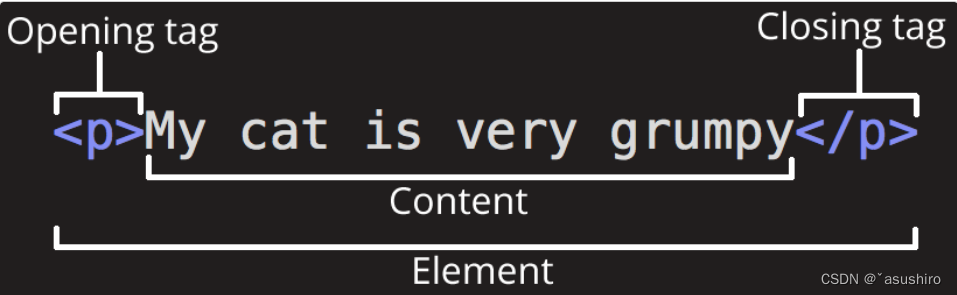
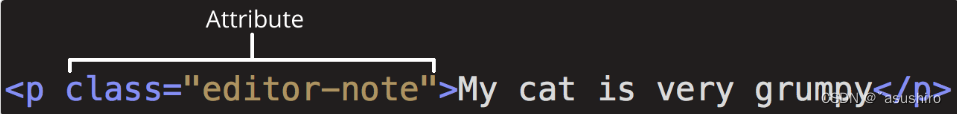
- 元素基本结构:

- 属性:
 属性包含了关于元素的一些额外信息,这些信息本身不应显现在内容中。本例中,
属性包含了关于元素的一些额外信息,这些信息本身不应显现在内容中。本例中,class是属性名称,editor-note是属性的值。class属性可为元素提供一个标识名称,以便进一步为元素指定样式或进行其他操作时使用。 - 空元素 不包含任何内容的元素称为空元素。比如
<img>元素:<imgsrc="images/firefox-icon.png"alt="My test image"/>本元素包含两个属性,但是并没有</img>结束标签,元素里也没有内容。这是因为图像元素不需要通过内容来产生效果,它的作用是向其所在的位置嵌入一个图像。
<!DOCTYPE html>
--文档类型。这是必不可少的开头。混沌初分,HTML 尚在襁褓(大约是 1991/92 年)之时,这个元素用来关联 HTML 编写规范,以供自动查错等功能所用。而在当今,它作用有限,可以说仅用于保证文档正常读取。
<html></html>
——
<html> 元素
。该元素包含整个页面的所有内容,有时候也称作根元素。里面也包含了
lang 属性
,写明了页面的主要语种。
<head></head>
——
<head> 元素
。所有那些你加到页面中,且不向观众展示的页面内容,都以这个元素为容器。其中包含诸如提供给搜索引擎的关键字和页面描述、用于设置页面样式的 CSS、字符集声明等等。
<meta charset="utf-8">
——该元素指明你的文档使用
UTF-8 字符编码
,UTF-8 包括世界绝大多数书写语言的字符。它基本上可以处理任何文本内容。以它为编码还可以避免以后出现某些问题,没有理由再选用其他编码。
<title></title>——<title>
元素。该元素设置页面的标题,显示在浏览器标签页上,也作为收藏网页的描述文字。
<body></body>
—— 元素。该元素包含期望让用户在访问页面时看到的全部内容,包括文本、图像、视频、游戏、可播放的音轨或其他内容。
<meta name="viewport" content="width=device-width">
——视口元素可以确保页面以视口宽度进行渲染,避免移动端浏览器上因页面过宽导致缩放。
<meta name="description" content="为心之怪盗团加油,发送需要悔改的对象">
-浏览器显示时页面下面的介绍部分
<meta name="keywords" content="p5r, 雨宫莲,女神异闻录5">
浏览器搜索时查找用的关键字
<link rel="icon" href="/images/logo.jpg">
浏览器顶部标签页的图标
图像
<imgwidth="300"height="500"src="images/firefox-icon.png"alt="My test image"/>
元素通过包含图像文件路径的地址属性
src
,可在所在位置嵌入图像
还包含一个替换文字属性
alt
, 是图像的描述内容,用于当图像不能被用户看见时显示
音频
<audio>
HTML 元素用于在文档中嵌入音频内容。
<audio>
元素可以包含一个或多个音频资源,这些音频资源可以使用 src 属性或者
<source>
元素来进行描述:浏览器将会选择最合适的一个来使用。也可以使用 MediaStream 将这个元素用于流式媒体。
属性:
autoplay布尔值属性;声明该属性,音频会尽快自动播放,不会等待整个音频文件下载完成。controls如果声明了该属性,浏览器将提供一个包含声音,播放进度,播放暂停的控制面板,让用户可以控制音频的播放。loop布尔属性;如果声明该属性,将循环播放音频。muted表示是否静音的布尔值。默认值为 false,表示有声音。src嵌入的音频的 URL。该 URL 应遵从 HTTP access controls (en-US). 这是一个可选属性;你可以在 audio 元素中使用<source>元素来替代该属性指定嵌入的音频。
视频
<video>
元素 用于在 HTML 或者 XHTML 文档中嵌入媒体播放器,用于支持文档内的视频播放。你也可以将
<video>
标签用于音频内容,但是
<audio>
元素可能在用户体验上更合适。
属性使用时现查,类似属性如音频
html基础标签
<div>元素 (或 HTML 文档分区元素) 是一个通用型的流内容容器,在不使用CSS的情况下,其对内容或布局没有任何影响。(块状元素带回车)<h1>,<p>,<pre>,<ul>,<ol>,<table>等都是<div>元素的扩展不过加了css样式<span>元素是短语内容的通用行内容器,并没有任何特殊语义。可以使用它来编组元素以达到某种样式意图(通过使用类或者 Id 属性),或者这些元素有着共同的属性,比如lang。应该在没有其他合适的语义元素时才使用它。(行内元素,不会换行)<i>,<b>,<del>,<ins>,<tb>,<a>等都是行内元素- 注释
<!-- 需要注释的内容 --> - 标题(Heading)包含六个基本的标题
<h1>主标题</h1><h2>顶层标题</h2><h3>子标题</h3><h4>次子标题</h4>> 备注: 你可以看到第一级标题是有隐式的主题样式。不要使用标题元素来加大、加粗字体,因为标题对于 无障碍访问 和 搜索引擎优化 等问题非常有意义。要保持页面结构清晰,标题整洁,不要发生标题级别跳跃。 - 段落
<p>这是一个段落</p>``````<p>标签将空格和回车都过滤掉了- 可以在内容中加<br>实现回车的效果-&nbst可以实现空格效果-<hr>加一条水平线<pre>标签则会保留 - 列表(List)1. 无序列表:项目的顺序并不重要,用一个
<ul>元素包围2. 有序列表:项目的顺序很重要,用 1. 元素包围<p>At Mozilla, we're a global community of</p><ul><li>technologists</li><li>thinkers</li><li>builders</li></ul><p>working together…</p> - 链接 链接是赋予web网络属性,使用
<a>包围元素它是anchor(锚)的缩写<ahref="https://www.mozilla.org/zh-CN/about/manifesto/">Mozilla Manifesto</a>href中是链接的url(需要是完整的),<a>包围的是链接显示的字体 加上属性<target = "_blank">就可以跳到一个新的页面> 备注: href 这个名字可能开始看起来有点令人费解,代表超文本引用( hypertext reference)。 - 表单 当注册登录等进行时所需要使用的输入用户名密码的东西,用来提交给服务器
<form>元素表示文档中的一个区域,此区域包含交互控件,用于向 Web 服务器提交信息。 属性:action提交表单后跳转的页面<input>元素用于为基于 Web 的表单创建交互式控件,以便接受来自用户的数据。取决于设备和用户代理不同,表单可以使用各种类型的输入数据和控件。<input>元素是目前是 HTML 中最强大、最复杂的元素之一,因为它有大量的输入类型和属性组合。 属性:-name: 名称-id:唯一id-maxlength:最大长度-minlength:最小长度-required:是否必填-placeholder:当表单控件为空时,控件中显示的内容 - 文本框
<textarea>元素表示一个多行纯文本编辑控件,当你希望用户输入一段相当长的、不限格式的文本,例如评论或反馈表单中的一段意见时,这很有用。 - 多选框
<select>元素表示一个提供选项菜单的控件<labelfor="pet-select">Choose a pet:</label><selectname="pets"id="pet-select"><optionvalue="">--Please choose an option--</option><optionvalue="dog">Dog</option><optionvalue="cat">Cat</option><optionvalue="hamster">Hamster</option><optionvalue="parrot">Parrot</option><optionvalue="spider">Spider</option><optionvalue="goldfish">Goldfish</option></select>option属性:selected默认选中 - 表格
<table>元素表示表格数据——即在一个由包含数据的行和列组成的二维表格中呈现的信息。-<caption>表格名称-<thead>表头 -<tr>包围着一行-<th>包围着一个单元格-tbody表头下面的数据区 -<tr>包围着一行-<td>包围着一个单元格
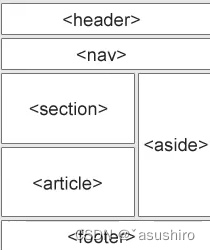
语义标签

<header>元素用于展示介绍性内容,通常包含一组介绍性的或是辅助导航的实用元素。它可能包含一些标题元素,但也可能包含其他元素,比如 Logo、搜索框、作者名称,等等<nav>元素表示页面的一部分,其目的是在当前文档或其他文档中提供导航链接。导航部分的常见示例是菜单,目录和索引。<section>元素表示 HTML 文档中一个通用独立章节,它没有更具体的语义元素来表示。一般来说会包含一个标题。<footer>元素表示最近一个章节内容或者根节点(sectioning root)元素的页脚。一个页脚通常包含该章节作者、版权数据或者与文档相关的链接等信息。<article>元素表示文档、页面、应用或网站中的独立结构,其意在成为可独立分配的或可复用的结构,如在发布中,它可能是论坛帖子、杂志或新闻文章、博客、用户提交的评论、交互式组件,或者其他独立的内容项目。<figure>元素代表一段独立的内容,可能包含<figcaption>元素定义的说明元素。该插图、标题和其中的内容通常作为一个独立的引用单元。
html特殊符号
HTML源代码显示结果描述<<小于号或显示标记>>大于号或显示标记&&可用于显示其他特殊字符""引号®®已注册©©版权™™商标 空格
尝试简单做一个p5r的心之怪盗团网站
项目地址:The_Phantoms
有对应的资源,欢迎star
版权归原作者 ˇasushiro 所有, 如有侵权,请联系我们删除。