自定义函数
加法示例
postman.setGlobalVariable("globalFunction", function add(a, b){return a+b;})
eval(globals.globalFunction);
console.log(add(1,2));
引入外部js
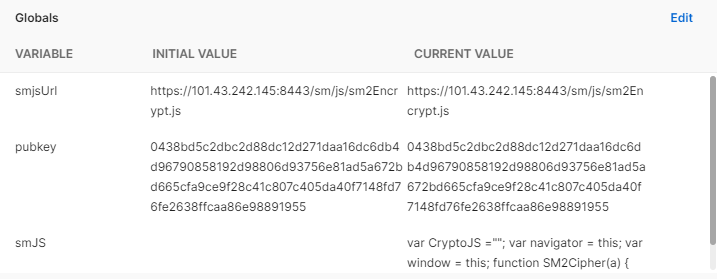
为了方便,我这里选择建一个全局变量,指定好js的url地址。
引入外部加解密js,作为全局函数使用,js部署在了我的腾讯服务器,通过postman的http请求获取。
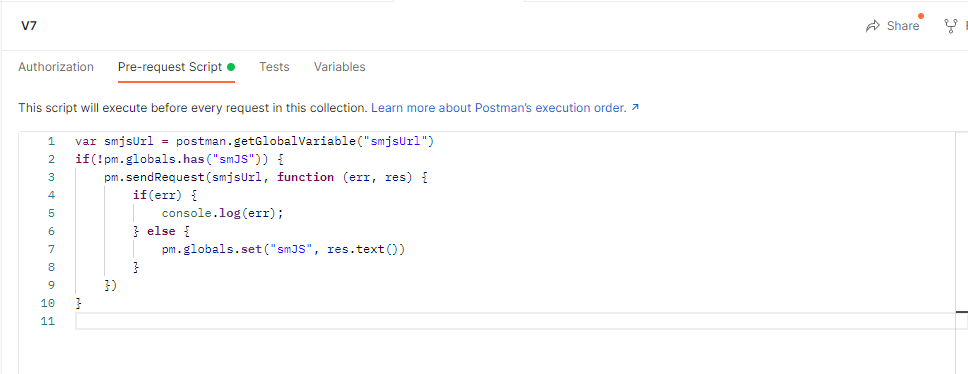
在我的一个文件夹下,前置脚本pre-request script的位置,写一个去服务器下载js并保存到全局变量smJS中:
var smjsUrl = postman.getGlobalVariable("smjsUrl")if(!pm.globals.has("smJS")){
pm.sendRequest(smjsUrl,function(err, res){if(err){
console.log(err);}else{
pm.globals.set("smJS", res.text())}})}

js源码
PS:也可直接将js内容复制到变量里,附一个sm2加密js
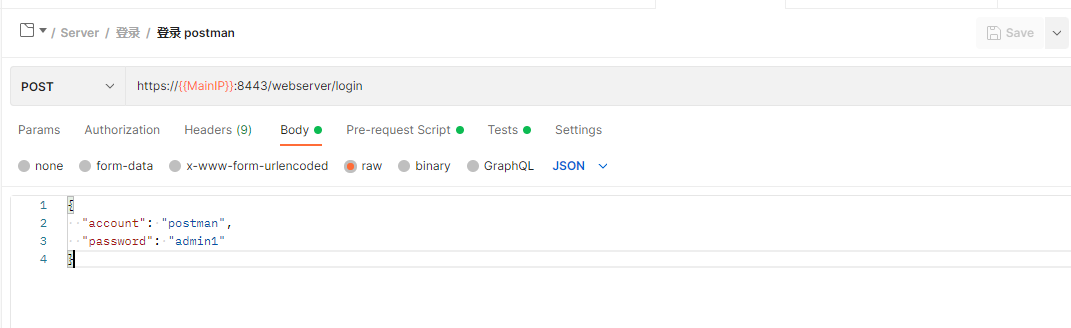
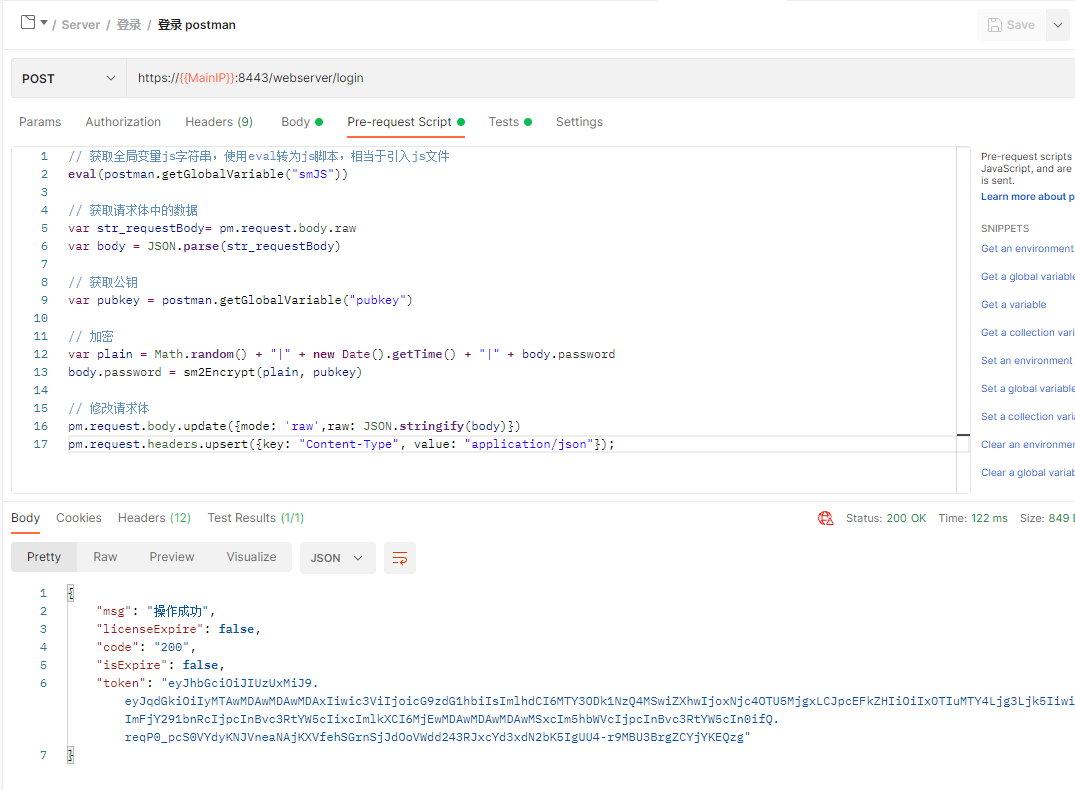
具体使用,例如登录密码需要密文传输时:
// 获取全局变量js字符串,使用eval转为js脚本,相当于引入js文件eval(postman.getGlobalVariable("smJS"))// 获取请求体中的数据var str_requestBody= pm.request.body.raw
var body =JSON.parse(str_requestBody)// 获取公钥var pubkey = postman.getGlobalVariable("pubkey")// 按指定要求格式加密var plain = Math.random()+"|"+newDate().getTime()+"|"+ body.password
body.password =sm2Encrypt(plain, pubkey)// 修改请求体
pm.request.body.update({mode:'raw',raw:JSON.stringify(body)})
pm.request.headers.upsert({key:"Content-Type",value:"application/json"});


js源码
源码地址:https://101.43.242.145:8443/sm/js/sm2Encrypt.js
cipherMode支持两种模式:cipherMode:1-C1C3C2,0-C1C2C3
默认sm2加密值前面不带04
使用方式:
- sm2Encrypt(msg, pubkey):默认为1:C1C3C2模式
- sm2Encrypt(msg, pubkey, cipherMode)
版权归原作者 爱吃鱼的简大Boss 所有, 如有侵权,请联系我们删除。