Yarn 是代码的包管理器。它允许您使用代码并与来自世界各地的其他开发人员共享代码。Yarn可以快速,安全,可靠地做到这一点,因此您永远不必担心。
Yarn允许您使用其他开发人员的解决方案来解决不同的问题,从而使您更轻松地开发软件。如果您遇到问题,可以在 GitHub 上报告问题或回馈社会,当问题得到解决后,您可以使用 Yarn 将其全部保持最新状态。
代码通过称为**包**的东西共享。包包含所有共享的代码以及描述包的文件(称为**清单**)。
package.json
一、安装node.js
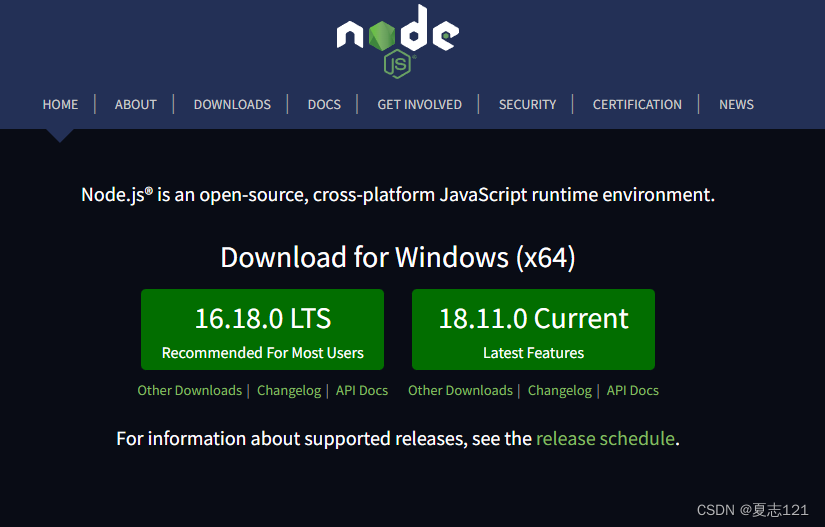
网址:节点.js (nodejs.org)https://nodejs.org/en/
进入网址,选择左边那个稳定版

下载完之后,傻瓜式安装,点NEXT就行,在选择安装路径的时候需要注意一下,选择你希望的路径即可。
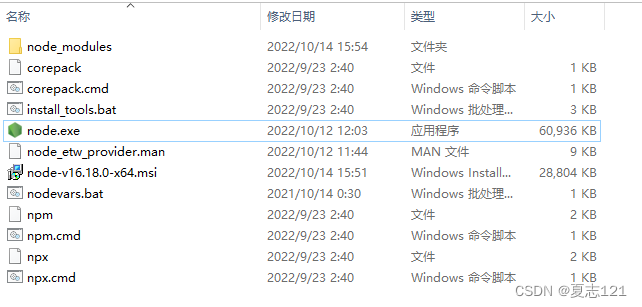
安装成功之后,对应文件夹的效果如下:

新版的node.js已经集成了npm,所以npm也会一并安装好
完事之后,就能查看自己的安装版本了,可在DOS命令窗口中用node -v 查看node的安装版本。顺便nmp -v 查看npm的版本号。
node -v //查看node的版本号
npm -v //查看npm的版本号
配置环境变量
然后新创建两个文件夹,分别是node_cache(全局模块安装路径)和node_global(缓存cache路径)

打开dos命令窗口,执行一下命令更改成新建的目录
# 全局模块安装目录
npm config set prefix D:\xxxx\xxxxx\node_global
# 缓存cache目录
npm config set cache D:\xxxx\xxxx\node_cache
环境变量配置
打开系统的高级系统设置>高级>环境变量,在系统变量中新建
变量名:NODE_PATH
变量值:D:\xxxx\xxxx\node_modules

找到path变量名的系统变量,在里面添加
D:\xxxx\xxxx\node_global
D:\develop\nodejs\在安装的时候就默认添加了,如果没有添加即可

查看当前镜像源:npm config get registry
安装默认是国外的镜像源,比较慢,通常修改为淘宝镜像源,在国内比较快一点
修改镜像源:
临时更改为淘宝镜像源
npm --registry https://registry.npm.taobao.org install node-red-contrib-composer@latest
修改为淘宝镜像源
npm config set registry https://registry.npm.taobao.org
二、安装yarn
上一章已经下载好node.js,下一步使用npm安装yarn
打开DOS命令窗口,输入下面命令进行安装:
npm install -g yarn
等几秒钟,显示安装成功

使用命令查看yarn的版本号
yarn --version

自此yarn安装完成
三、yarn基本使用
访问命令列表:
yarn help
开始新项目:
yarn init
安装所有依赖项:
yarn
yarn install
添加依赖项:
yarn add [package]
yarn add [package]@[version]
yarn add [package]@[tag]
将依赖项添加到不同类别的依赖项:
yarn add [package] --dev # dev dependencies
yarn add [package] --peer # peer dependencies
升级依赖项:
yarn up [package]
yarn up [package]@[version]
yarn up [package]@[tag]
删除依赖项:
yarn remove [package]
升级yarn本身:
yarn set version latest
yarn set version from sources
版权归原作者 夏志121 所有, 如有侵权,请联系我们删除。