Selenium进行UI自动化的意义在于提高测试效率,增强测试准确性,并支持跨浏览器和平台的测试,从而确保Web应用的功能和界面符合预期要求。
配置Selenium
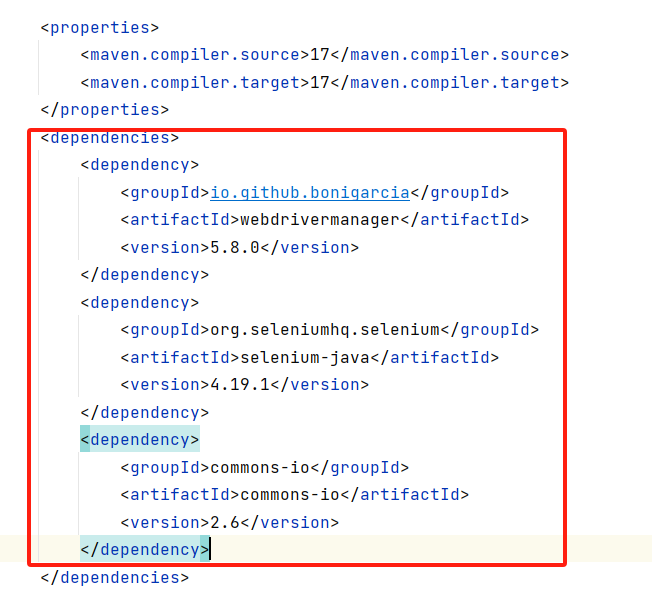
1.使用Maven管理依赖 将三个依赖放到java的pom文件中

以下是三个依赖项的作用总结:
Selenium Java依赖:提供自动化测试Web应用程序的核心API和工具,支持跨浏览器和平台的测试。它允许开发者编写测试脚本来控制和操作浏览器,执行自动化测试。
WebDriver Manager依赖:一个用于管理Web驱动程序的工具,可以自动检测所需浏览器的版本,并下载相应的Web驱动程序。它减轻了手动下载和配置浏览器驱动程序的负担,提高了自动化测试的效率和稳定性。
Commons IO依赖:主要用于处理IO流,提供了一些实用的IO操作工具类,如文件读写、文件监控等。在这里用于截图功能,帮助在自动化测试过程中保存或处理截图。
<!--下面用的是selenium的依赖项-->
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>4.14.1</version>
</dependency>
<!--下面用的是驱动管理的依赖项-->
<dependency>
<groupId>io.github.bonigarcia</groupId>
<artifactId>webdrivermanager</artifactId>
<version>5.5.3</version>
</dependency>
<!-- 下面是截图用的依赖-->
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.6</version>
</dependency>
2.这里使用Edge进行简单的UI操作
//设置Edge驱动
WebDriverManager.edgedriver().setup();
//创建Edge选项,添加启动参数
EdgeOptions options = new EdgeOptions();
options.addArguments("--allow-remote-origins=*");
//创建驱动实例
WebDriver driver = new EdgeDriver(options);
//打开网页
driver.get("https://cn.bing.com/");
//延时
Thread.sleep(2000);
//关闭
driver.quit();
** 启动成功会发现新打开一个Edge窗口,跳转到bing搜索页,再关闭**
3.提醒
FireFox和Chrome启动失败
理论上是可以创建不同的浏览器驱动常见的还有Firefoxdriver,Chromedriver,对应可以进行不同浏览器上进行UI自动化测试,但是实际的情况是小编在这边只能用Edge进行测试,具体的解决方式还没有,确实有尝试解决,如果后面解决了会回来补充,现在将问题还原一下
Firefoxdriver启动失败
WebDriverManager.chromedriver().setup(); ChromeOptions options2 = new ChromeOptions(); options2.addArguments("--allow-remote-origins=*"); WebDriver driver2 = new ChromeDriver(options2); driver2.get("https://cn.bing.com/");报错信息:
java.net.UnknownHostException: raw.githubusercontent.com。此错误通常指示Firefox驱动尝试连接到一个无法解析的主机名。可能是网络问题或相关依赖未正确配置。
Chromedriver启动失败
WebDriverManager.firefoxdriver().setup(); FirefoxOptions options3 = new FirefoxOptions(); options3.addArguments("--allow-remote-origins=*"); WebDriver driver3 = new FirefoxDriver(options3); driver3.get("https://cn.bing.com/");报错信息:
Could not start a new session. Response code 500. Message: session not created: This version of ChromeDriver only supports Chrome version 114,这表明ChromeDriver版本与安装的Chrome浏览器版本不兼容,需要确保ChromeDriver与Chrome浏览器的版本相匹配。
回到主题上面只是介绍Selenium如何启动,下面介绍小编如何使用Selenium
java如何使用Selenium进行web的UI自动化测试
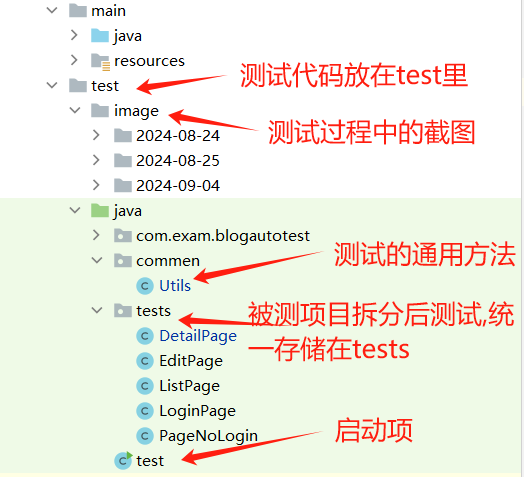
对一个项目进行测试目录详情如下

测试的通用方法,驱动的创建和截图方法
ublic class Utils {
//通用配置,创建driver
public static WebDriver driver;
public static WebDriver createDriver(){
if(driver!=null){
return driver;
}
WebDriverManager.edgedriver().setup();
EdgeOptions options = new EdgeOptions();
options.addArguments("--allow-remote-origins=*");
driver=new EdgeDriver(options);
//创建隐式等待
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));
return driver;
}
//构造方法
public Utils(String url) {
driver=createDriver();
System.out.println(url);
driver.get(url);
}
//截图方法
public static void getScreenShot(String str) throws IOException {
//创建时间格式化对象,获取时间并格式化
SimpleDateFormat simple1=new SimpleDateFormat("yyyy-MM-dd");
SimpleDateFormat simple2=new SimpleDateFormat("hhmmssSS");
String format = simple1.format(System.currentTimeMillis());
String format2 = simple2.format(System.currentTimeMillis());
//拼接文件路径
String fileName="./src/test/image/"+format+"/"+str+"-"+format2+".png";
//获取并保存截图到路径
File screenshotAs = ((TakesScreenshot) driver).getScreenshotAs(OutputType.FILE);
FileUtils.copyFile(screenshotAs,new File(fileName));
}
}
等待方式分三种
Selenium等待作用:解决元素定位问题,提升脚本稳定性。
1.强制等待(Sleep):**(调试常用)**
Thread.sleep(5000); // 休眠5秒2.隐式等待(Implicit Wait):**(常用的等待)设置全局等待时间,针对所有元素**。
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));3.显式等待(Explicit Wait):针对特定元素,设置等待条件
WebDriverWait wait = new WebDriverWait(driver, 10); wait.until(ExpectedConditions.visibilityOfElementLocated(By.id("elementId")));常用显示等待去等待警告框
WebDriverWait wait=new WebDriverWait(driver, Duration.ofSeconds(3)); wait.until(ExpectedConditions.alertIsPresent());
这里写一个我项目的拦截器的UI测试
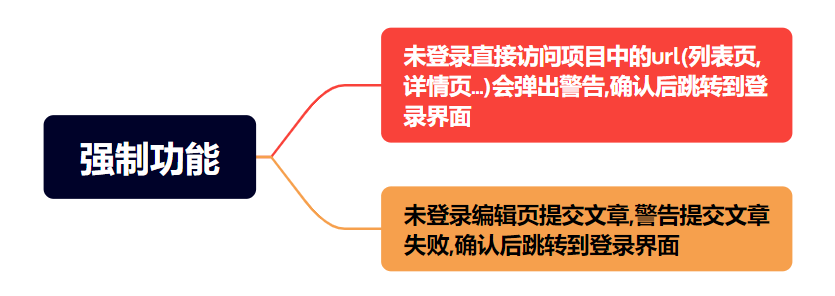
1.设计测试用例

2.编写对应测试代码
//主流程
public static void main(String[] args) {
NoLogin noLog=new NoLogin(ListUrl);
noLog.noLogin();
driver.quit();
}
//拦截器测试代码
public void noLogin() {
//显示等待
WebDriverWait wait=new WebDriverWait(driver, Duration.ofSeconds(3));
//强行进入登录界面,会弹出警告框,点击确认会跳转到登录界面,断言一下是否跳转成功
// 有警告框就要用显示等待,不然人员报错,因为警告框还没弹出,就判断NoSuchAlert
wait.until(ExpectedConditions.alertIsPresent());
driver.switchTo().alert().accept();
String title = driver.getTitle();
assert title.equals("博客登陆页");
driver.get(DetailUrl);//判断强行进入登录页是否会跳转成功
String title1 = driver.getTitle();
assert title1.equals("博客登陆页");
driver.get(EditUrl);//进入编辑页,进行编辑,查看是否会提交成功
driver.findElement(By.cssSelector("#title")).sendKeys(System.currentTimeMillis()+"测试发送");
driver.findElement(By.cssSelector("#submit")).click();
wait.until(ExpectedConditions.alertIsPresent());
Alert alert = driver.switchTo().alert();
String text = alert.getText();
alert.accept();
assert text.equals("用户未登录,请登录再操作");
assert driver.getTitle().equals("博客登陆页");
}
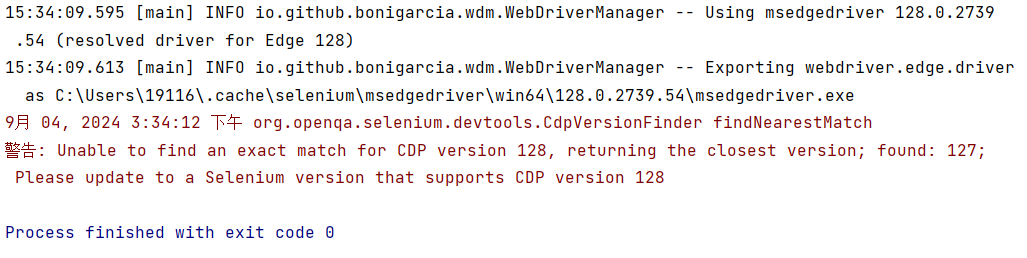
3.查看测试结果,退出代码是0,运行正确

注意
上面测试代码中没有调用截图方法这里也需要提醒一下,在警告框弹出的时候selenium的截图工具截不了图,会报一个有警告框未处理的错误UnhandledAlertException
Exception in thread "main" org.openqa.selenium.UnhandledAlertException: unexpected alert open: {Alert text : 用户未登录,请登录再操作}
(Session info: MicrosoftEdge=128.0.2739.63): 用户未登录,请登录再操作
结合之前警告框的显示等待这里总结就是

如果需要自动化截图记录测试过程,截图的调用方法,放在警告框之前或者之后,酌情而论
这里将截图方法使用上代码如下
public void noLogin() throws IOException {
//显示等待
WebDriverWait wait=new WebDriverWait(driver, Duration.ofSeconds(3));
wait.until(ExpectedConditions.alertIsPresent());
driver.switchTo().alert().accept();
String title = driver.getTitle();
assert title.equals("博客登陆页");
getScreenShot(getClass().getName());
driver.get(DetailUrl);//判断强行进入登录页是否会跳转成功
String title1 = driver.getTitle();
assert title1.equals("博客登陆页");
getScreenShot(getClass().getName());
driver.get(EditUrl);//进入编辑页,进行编辑,查看是否会提交成功
driver.findElement(By.cssSelector("#title")).sendKeys(System.currentTimeMillis()+"测试发送");
driver.findElement(By.cssSelector("#submit")).click();
wait.until(ExpectedConditions.alertIsPresent());
Alert alert = driver.switchTo().alert();
String text = alert.getText();
alert.accept();
assert text.equals("用户未登录,请登录再操作");
assert driver.getTitle().equals("博客登陆页");
getScreenShot(getClass().getName());
如果想要测试我的项目,自便hahaha,123456
随心笔记http://47.113.216.119:8080/blog_login.html如果想要我的全部测试代码:直接点击文章的下载链接,拜拜
版权归原作者 行弟学习笔记 所有, 如有侵权,请联系我们删除。