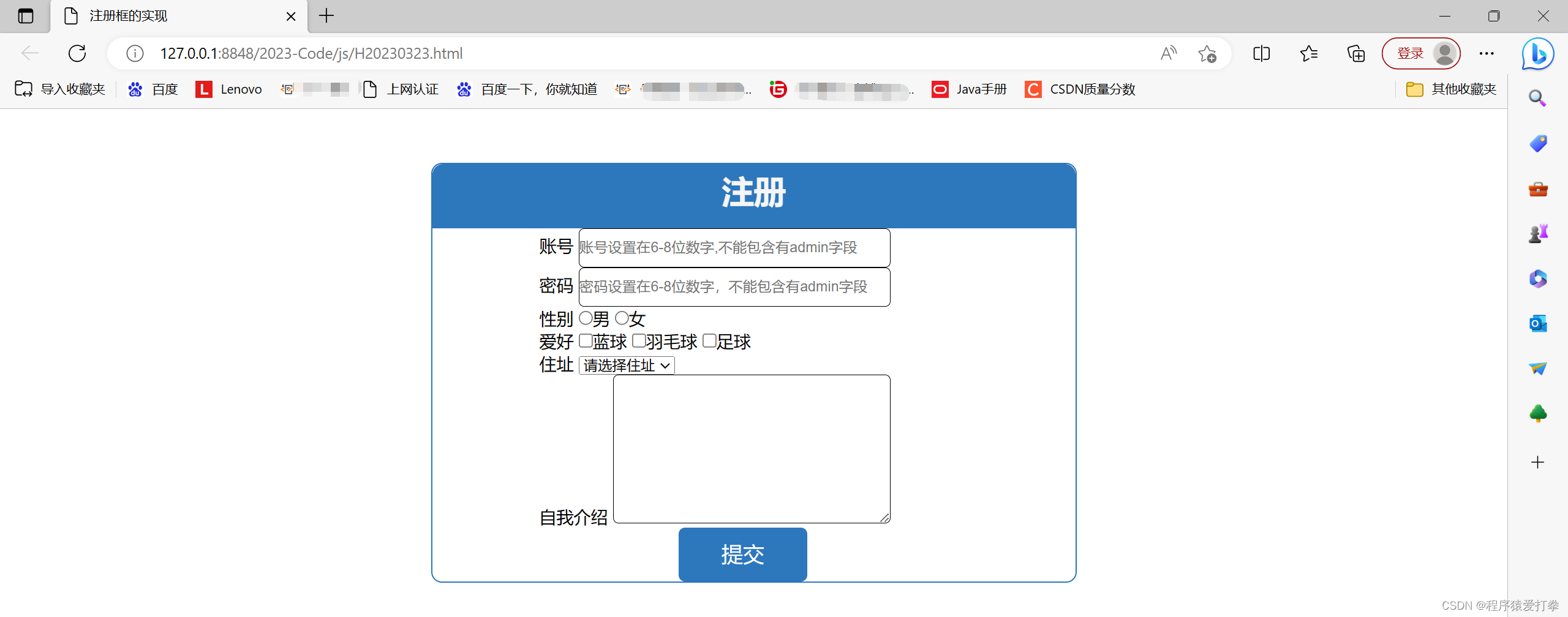
1.实现效果

以上图片为效果图展示,当我们输入错误的信息时,在注册框的最下方会提示相应的错误信息。当你输入正确的信息,则输出注册成功。性别实现单选,爱好实现多选,住址实现选择框等等。在下方2-3小节中讲解相关属性的用法,如想要源码直接跳过2-3节直接到第4节,第4节为源码展示。
最终实现效果:
- 账号或密码输入错误,提示警告信息
- 性别实现单选框
- 爱好实现多选框
- 住址实现选择框
- 自我介绍实现多行文本输入框
- 提交按钮实现窗口事件
2.HTML表单
<form> 标签用于为用户输入创建HTML表单。表单能够包含<input>标签,表单还可以包含menus、textarea、fieldset、legend和label元素,本期主要讲解**<label>标签**的用法。
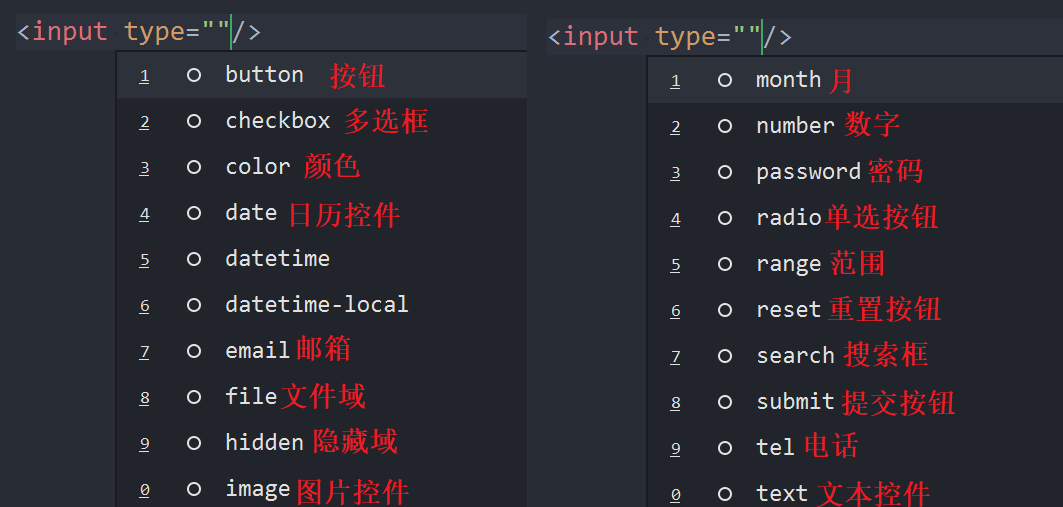
2.1input标签
<input>标签中type里面设置的就是属性,你想要输入的是文本就设置text属性,想要输入的是密码就设置password属性。

** 一个密码框:**
<body>
<form>
<div>
<label>密码</label>
<input type="password"/>
</div>
</form>
</body>
** 显示效果:**

2.2for属性
for属性可把label绑定到另外一个元素。for 属性的值设置为相关元素的id属性的值,就能与相关属性同步,因此for属性规定label绑定到哪个表单元素。如:
<body>
<form>
<div>
<label for="class">密码</label>
<input type="password" id="class"/>
</div>
</form>
</body>
效果展示:

当我们点击密码这个文本时,后面的方框会闪烁光标,达到了一个绑定的效果。这就是for属性的用途。
2.3name属性
当我们在使用单选框时,如果直接编写几行单选框时。我们不必须每个单选值都得选,因此我们可以使用name属性来使这几行单选框达到只能选一个单选值的效果。如:
<body>
<form>
<div>
<label>爱好:</label>
<input type="radio"/>篮球
<input type="radio"/>羽毛球
<input type="radio"/>拳击
</div>
</form>
</body>
显示效果:

我们可以看到,所有的单选都能够被选,那我们编写这几行代码就没有意义了,因此我们可以这样去修改:
<body>
<form>
<div>
<label>爱好:</label>
<input type="radio" name="rad"/>篮球
<input type="radio" name="rad"/>羽毛球
<input type="radio" name="rad"/>拳击
</div>
</form>
</body>
显示效果:

以上代码中,我们把每个<input>标签中都加入了一个name="rad"的属性,达到了这三个单选框变为一个单选框的效果。
2.4select标签
<select>标签,代表选择框。**<select>标签里面使用<option>标签**来达到选择效果。<option>标签里面有value值,value值代表着该字段在第几行,注意一般按照从0往后增加。
<body>
<form>
<div>
<select>
<option value="0">选择住址</option>
<option value="1">湖北</option>
<option value="2">新疆</option>
<option value="3">西藏</option>
</select>
</div>
</form>
</body>
显示效果:
 以上代码展示了<select>、<option>、value的用法,实现了一个简单选择框。
以上代码展示了<select>、<option>、value的用法,实现了一个简单选择框。
3.JS窗口事件
3.1document.getElementById简单介绍
当我们点击一个表单中的id时想要达到某些效果的时候,我们可以使用document.getElementById('id名').onclick来创建一个匿名函数。如:
<body>
<form>
<div>
<button id="but">按钮</button>
</div>
</form>
<script>
document.getElementById('but').onclick = function() {
alert("弹出一个警告");
}
</script>
</body>
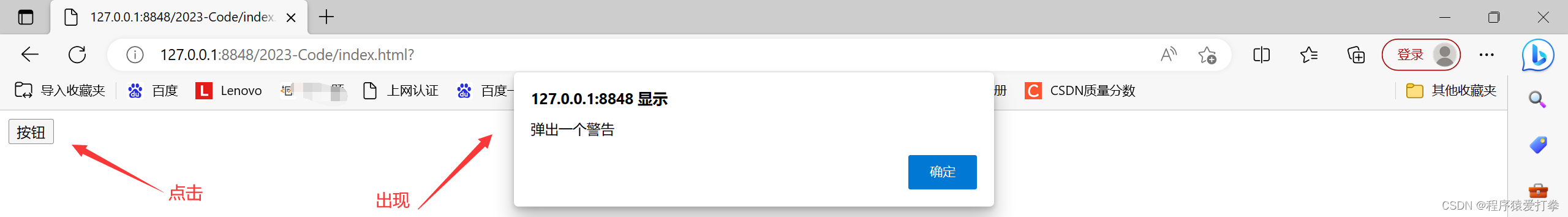
显示效果:

以上代码展示了document.getElementById('id名').onclick创建一个匿名函数,并且弹出一个警告框。
4.HTML和JavaScript源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>注册框的实现</title>
<style>
* {
margin: 0;
padding: 0;
}
.container {
width: 100%;
}
.register-wrap {
width: 600px;
margin: 50px auto;
border: 1.5px solid #2d77bd;
border-radius: 10px;
padding: 20 px 50ox;
box-shadow: 0;
}
.register-wrap h1 {
background-color:#2d77bd;
height:60px;
line-height: 50px;
border-radius: 10px 10px 0 0;
font-size: 30px;
color: whitesmoke;
text-align: center;
font-weight: 15px
}
#username,#password,#iner {
padding:10px 20px;
width: 45%;
border: 1px solid ;
border-radius: 5px;
padding-left: 0px;
}
.form-control label {
margin-right: px;
padding-left: 100px;
}
.form-control input[type=button] {
width: 20%;
height: 50px;
line-height: 50px;
background-color: #2d77bd;
border: none;
color: #fff;
font-size: 20px;
margin-left: 230px;
border-radius: 6px;
}
.errorInfo {
color: red;
font-size: 20px;
display: none;
text-align: center;
}
</style>
</head>
<body>
<div class="container">
<div class="register-wrap">
<h1>注册</h1>
<form>
<div class="form-control">
<label for="username">账号</label>
<input type="text" id="username" placeholder="账号设置在6-8位数字,不能包含有admin字段"/>
</div>
<div class="form-control">
<label for="password">密码</label>
<input type="password" id="password" placeholder="密码设置在6-8位数字,不能包含有admin字段"/>
</div >
<div class="form-control">
<label>性别</label>
<input type="radio" name="sex"/>男
<input type="radio" name="sex"/>女
</div>
<div class="form-control">
<label>爱好</label>
<input type="checkbox" name="sport" value="1"/>蓝球
<input type="checkbox" name="sport" value="2"/>羽毛球
<input type="checkbox"name="sport" value="3"/>足球
</div>
<div class="form-control">
<label>住址</label>
<select>
<option value="0">请选择住址</option>
<option value="1">湖北</option>
<option value="2">湖南</option>
<option value="3">新疆</option>
<option value="4">西藏</option>
</select>
</div>
<div class="form-control">
<label>自我介绍</label>
<textarea id="iner" class="texta"></textarea>
</div>
<div class="form-control">
<input type="button" id="subnit" value="提交"/>
</div>
<div>
<div id="errorInfo" class="errorInfo"">错误提示</div>
</div>
</form>
</div>
</div>
<script>
document.getElementById('subnit').onclick = function(e) {
e.preventDefault();
let username = document.getElementById('username').value;
let password = document.getElementById('password').value;
let errorInfo = document.getElementById('errorInfo');
if(username.length < 6 || username.length>10) {
errorInfo.innerText = "账号长度应当在6~8之间";
errorInfo.style.display = "block";
}
else if(username.toLocaleLowerCase().includes("admin")) {
errorInfo.innerText="不能包含admin这个字段";
errorInfo.style.display = "block";
}
else if(password.length<6 || password.length>8) {
errorInfo.innerText="密码长度应当6~8之间";
errorInfo.style.display = "block";
}
else if(password.charAt(password.length-1) !== "*") {
errorInfo.innerText="密码的最后一位必须是*";
errorInfo.style.display = "block";
}else {
errorInfo.innerText="注册成功";
}
}
</script>
</body>
</html>
本期博客到这里就结束了,感谢你的阅读。

版权归原作者 一只爱打拳的程序猿 所有, 如有侵权,请联系我们删除。