一、元素的定位
web自动化测试的操作核心是能够找到页面对应的元素,然后才能对元素进行具体的操作。
常见的元素定位方式非常多,如id,classname,tagname,xpath,cssSelector。常用的主要由cssSelector和xpath。
1.1 cssSelector
选择器的功能:选中页面中指定的标签元素。
选择器的种类分为基础选择器和复合选择器,常见的元素定位方式可以通过id选择器和子类选择器来进行定位。

定位百度首页的“百度热搜”元素,可以使用通过id选择器和子类选择器进行定位:#s-hotsearch-
wrapper > div
“搜索输入框元素”:#kw
“百度一下按钮”:#su
1.2 xpath
XML路径语言,不仅可以在XML文件中查找信息,还可以在HTML中选取节点。 xpath使用路径表达式来选择xml文档中的节点。
***xpath语法中: ***
1.2.1 获取HTML页面所有的节点
//*
1.2.2 获取HTML页面指定的节点
//[指定节点]
//ul :获取HTML页面所有的ul节点
//input:获取HTML页面所有的input节点
1.2.3 获取⼀个节点中的直接子节点
/
//span/input
1.2.4 获取⼀个节点的父节点
..
//input/.. 获取input节点的父节点
1.2.5 实现节点属性的匹配
[@...]
//*[@id='kw'] 匹配HTML页面中id属性为kw的节点
1.2.6 使用指定索引的方式获取对应的节点内容
注意:xpath的索引是从1开始的。
百度首页通过://div/ul/li[3] 定位到第三个百度热搜标签
**更便捷的生成selector/xpath的方式:右键选择复制"Copy selector/xpath" **
注意:元素的定位方法必须唯一。
二、操作测试对象
获取到了页面的元素之后,接下来就是要对元素进行操作。常见的操作有点击、提交、输入、清 除、获取文本。
2.1 点击/提交对象
click()
//找到百度一下按钮并点击
driver.findElement(By.cssSelector("#su")).click();
页面大部分可以点击,但也有一部分,例如页面隐藏的标签、不可见的标签就不能点击(带有hidden的标签)。运行会报“ElementNotInteractableException”错误。

2.2 模拟按键输入
sendKeys(""): 输入框可以接收的内容都可以输入。
driver.findElement(By.cssSelector("#kw")).sendKeys("输入⽂字");
2.3 清除文本内容
clear()
输入文本后又想换一个新的关键词,这需要用到 clear()。不使用的话搜索第二个关键词就是直接将第二个关键词拼接在第一个关键词之后再次搜索
driver.findElement(By.cssSelector("#kw")).sendKeys("我爱游戏");
driver.findElement(By.cssSelector("#kw")).clear();
driver.findElement(By.cssSelector("#kw")).sendKeys("我爱学习");
2.4 获取文本信息
如果判断获取到的元素对应的文本是否符合预期呢?
获取文本信息: getText()
如下为文本信息:

String bdtext = driver.findElement(By.xpath("//*[@id="title-content"]/span[1]")).getText();
System.out.println("打印的内容是:"+bdtext);
获取属性值:getAttribute(参数)
如下为属性值信息:

String bdtext = driver.findElement(By.cssSelector("#su")).getAttribute(name:"value");
System.out.println("百度一下按钮上的文字为:"+bdtext);
2.5 获取当前页面标题
getTitle()
String title= driver.getTitle();
System.out.println("title:"+ title);
2.6获取当前页面URL
getCurrentUrl()
String url= driver.getCurrentUrl();
System.out.println("url:"+ url);
三、窗口
对于程序来说它怎么来识别每一个窗口呢?每个浏览器窗口都有一个唯一的属性句柄(handle)来表示,那么就可以通过句柄来切换。
3.1 切换窗口
- 获取当前页面句柄: driver.getWindowHandle();
- 获取所有页面句柄: driver.getWindowHandles()
- 切换当前句柄为最新页面:
String curWindow = driver.getWindowHandle();
Set<String> allWindow = driver.getWindowHandles();
for( String w : allWindow){
if(w!=curWindow){
driver.switchTo().window(w);
}
}
注意:执行了driver.close()之前需要切换到未被关闭的窗口
3.2 窗口的大小设置
//窗口最⼤化
driver.manage().window().maximize();
//窗口最⼩化
driver.manage().window().minimize();
//全屏窗口
driver.manage().window().fullscreen();
//⼿动设置窗口⼤⼩
driver.manage().window().setSize(new Dimension(1024, 768));
3.3 关闭窗口
注意:窗口关闭后driver要重新定义
//关闭当前标签页
driver.close();
driver.close()表示关闭当前标签页,driver.quit()表示关闭浏览器或者释放driver对象。
3.4 屏幕截图
自动化脚本一般部署在机器上自动的去运行,如果出现了报错,程序员是不知道的,可以通过抓拍来记录当时的错误场景。
屏幕截图方法需要额外导入包:
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.6</version>
</dependency>
File file = ((TakesScreenshot)webDriver).getScreenshotAs(OutputType.FILE);
FileUtils.copyFile(file,new File(filename));
//简单版本
File srcfile = driver.getScreenshotAs(OutputType.FILE);
FileUtils.copyFile(srcfile,new File("my.png"));
//高阶版本
//获取截图时间,需要精确到毫秒才不会发生截图覆盖
List<String> times = getTime();
//⽣成的文件夹路径./src/test/autotest-2024-08-01/goodsbroser-20240801-214130.png
String filename ="./src/test/autotest-"+times.get(0)+"/"+str+"-"+times.get(1)+".png";
//获取屏幕截图
File srcfile = driver.getScreenshotAs(OutputType.FILE);
//把屏幕截图放到指定的路径下
FileUtils.copyFile(srcfile,new File(filename));
四、等待
通常代码执行的速度比页面渲染的速度要快,如果避免因为渲染过慢出现的自动化误报的问题呢?可以使用selenium中提供的三种等待方法:
4.1 强制等待
Thread.sleep()
优点:使用简单,调试的时候比较有效,直接阻塞程序。
缺点:影响运行效率,浪费大量的时间。假如测试用例过多,那么测试时间太长。
4.2 隐式等待
隐式等待是一种智能等待,它可以规定在查找元素时,在指定时间内不断查找元素。如果找到则代码继续执行,直到超时没找到元素才会报错。
implicitlyWait() 参数:Duration类中提供的毫秒、秒、分钟等方法
//隐式等待1000毫秒
driver.manage().timeouts().implicitlyWait(Duration.ofMillis(1000));
//隐式等待5秒
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(5));
隐式等待作用域是整个脚本的所有元素。即只要driver对象没有被释放掉(driver.quit()),隐式等待就⼀直生效。
优点:智能等待,作用于全局。
4.3 显示等待
显示等待也是一种智能等待,在指定超时时间范围内只要满足操作的条件就会继续执行后续代码。
new WebDriverWait(driver, Duration.ofSeconds(3)).until($express)
$press:涉及到selenium.support.ui.ExpectedConditions包下的ExpectedConditions类
返回值:boolean
WebDriverWait foo = new WebDriverWait(driver, Duration.ofSeconds(3));
foo.until(ExpectedConditions.elementToBeClickable(By.cssSelector("#id")));
ExpectedConditions预定义方法的一些示例:
- elementToBeClickable(By locator) : 用于检查元素的期望是可见的并已启⽤,以便单击它。
- textToBe(Bylocator,String str) :检查元素,精确匹配。
- presenceOfElementLocated(Bylocator) : 检查页面的 DOM 上是否存在元素。
- urlToBe(java.lang.String url) :检查当前页面的 URL 是一个特定的 URL。
WebDriverWait wait = new WebDriverWait(driver,Duration.ofSeconds(10));
boolean ispass = wait.until(ExpectedConditions.textToBe(By.cssSelector("#s-topleft > a:nth-child(1)"), "新闻"));
if(ispass){
System.out.println("测试通过");
}else {
System.out.println("测试失败");
}
优点:显示等待是智能等待,可以自定义显示等待的条件,操作灵活。
缺点:写法复杂。
五、浏览器导航
5.1 打开网站
// 更⻓的⽅法
driver.navigate().to("https://selenium.dev");
// 简洁的⽅法
driver.get("https://selenium.dev");
5.2 浏览器的前进、后退、刷新
driver.navigate().back();
driver.navigate().forward();
driver.navigate().refresh();
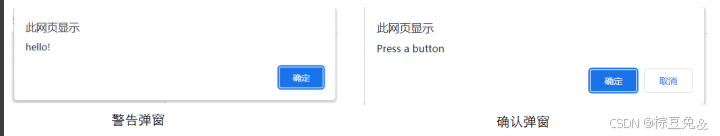
六、弹窗
弹窗是在页面是找不到任何元素的,这种情况使用selenium提供的Alert接口。
6.1 警告弹窗+确认弹窗

Alert alert = driver.switchTo.alert();
//确认
alert.accept();
//取消
alert.dismiss();
6.2 提示弹窗

Alert alert = driver.switchTo.alert();
alert.sendKeys("hello");
alert.accept();
alert.dismiss();
七、文件上传
点击文件上传的场景下会弹窗系统窗口,进行文件的选择。 selenium无法识别非web的控件,上传⽂件窗口为系统自带,无法识别窗口元素,但是可以使用sendkeys来上传指定路径的文件,达到的效果是⼀样的。
WebElement ele = driver.findElement(By.cssSelector("body > div > div > input[type=file]"));
ele.sendKeys("D:\\selenium2html\\selenium2html\\upload.html");
八、浏览器参数设置
8.1 设置无头模式
默认情况下是有头模式,无头模式需要手动设置一下。有头模式指的是自动化运行的时候,过程以浏览器的窗口形式运行,而无头模式不显示自动化过程,只显示结果。
ChromeOptions options = new Chrome0ptions();
options.addArguments("-headless");
ChromeDriver driver = new ChromeDriver(options);
driver.get("https://www.baidu.com");
driver.quit();
8.2 设置浏览器加载策略

//三种策略
options.setPageLoadStrategy(PageLoadStrategy.normal);
options.setPageLoadStrategy(PageLoadStrategy.eager);
options.setPageLoadStrategy(PageLoadStrategy.NONE);
通常情况下不需要设置浏览器加载策略,只有在极端情况下,页面元素可见,但页面还在加载资源的情况下才会使用。
版权归原作者 棕豆兔& 所有, 如有侵权,请联系我们删除。