【HTML③】JavaScript基础、使用JavaScript制作网页特效、使用前端库及UI框架快速开发

八、JavaScript基础
1.JavaScript
JavaScript简称JS是用于制作网页的动态效果的,如:页面的弹出广告、浮动广告、下拉菜单、表单验证等功能都由JavaScript完成;JS是嵌入在网页中的一个脚本语言;不像Java一样庞大,但它的灵活度高;JavaScript它是目前所有前端框架的基础;在前端框架中,底层都是使用HTML+CSS+JavaScript实现的;JavaScript是基于对象的编程语言,写在页面中,由浏览器运行的一个脚本语言;但JavaScript和我们传统意义上的编程语言一样;
2.JavaScript的使用:
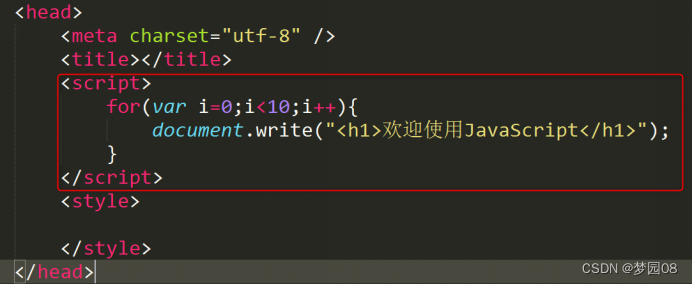
JS代码必须编写在
<script>js代码</script>
标签中,script标签可以在网页的任何位置编写,一般将该标签放在head标签,目前流行的开发方式是将script放到网页结束位置。
3.JS基本语法:
a.数据类型,JavaScript属于弱类型语言,在JS中没有明确的数据类型表示,它根据变量的值自动确定数据类型;
int age = 10;//java中对每个变量都有明确的类型定义
var age =”10”;//js中变量的定义,是根据值来确定类型的
JavaScript中分三种类型表示所有数据:
(1)number类型(int,float,double)
(2)string类型(字符、字符串)
(3)boolean逻辑类型(true,false)
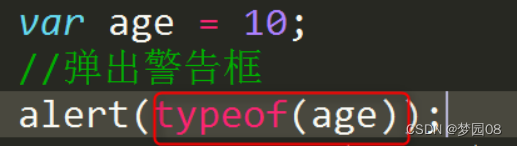
使用typeof(变量)函数可以检测一个变量的数据类型
b.变量的声明及使用
由于JS是一个弱类型的语言,在JS中没有明确的数据类型,所有在声明变量时不需要指定数据类型(Java等编程语言在使用时需要指定具体类型的)
JS通过var关键字来声明变量(var关键字可以省略<但不建议>)
var age = 10;
var name = “强哥”;
document.write(“姓名:”+name+“年龄:”+age);
let和var一样都是用来声明变量的
let属于块级变量,使用let定义的变量只能在某一个代码块使用
var定义全局变量,在代码块定义的变量,在代码块外部依然可以使用
如果声明变量时省略了let或var则默认以var的方式声明
c.JS中的流程控制语句
(1)if语言(单分支) if-else语句(双分支) 多重if-else语句(多分支)
(2)switch(多分支等值判断)
(3)while do-while for
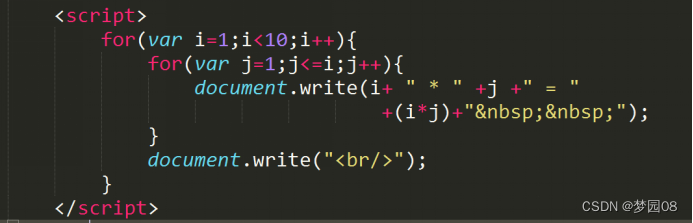
乘法口诀表
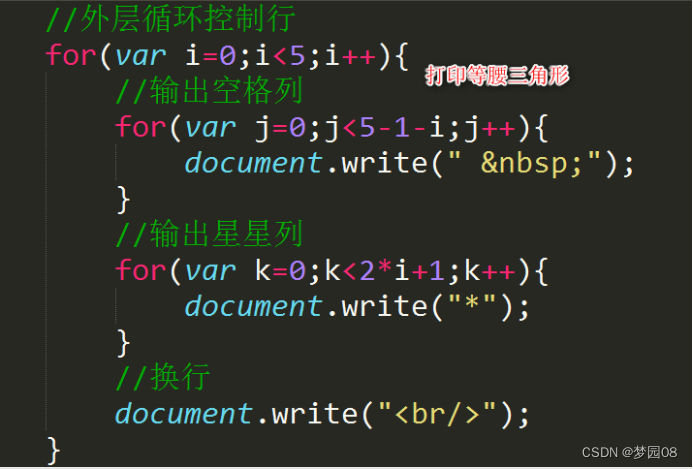
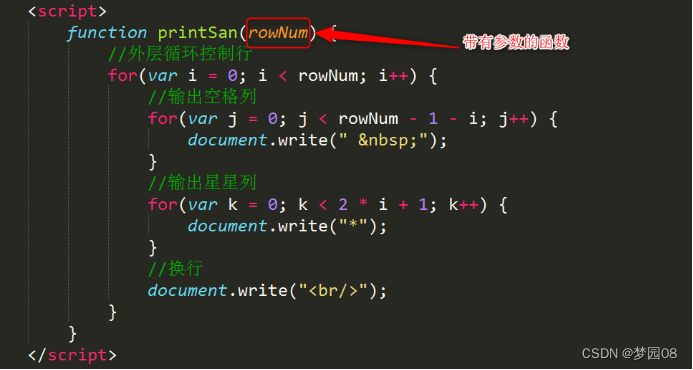
等腰三角形
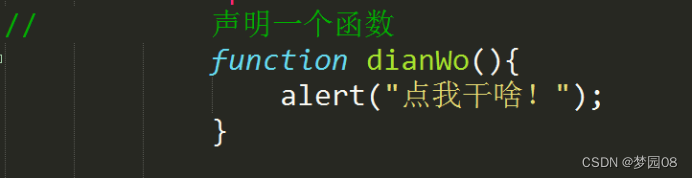
d.JS中函数的使用
JS的函数和Java中的方法是一样的;函数定义好后是不执行的,当我们去主动调用函数时函数才会执行;
function show(参数){
//函数体
}

声明函数时不指定返回类型(由于JS是弱类型的语言),但函数可以有返回值
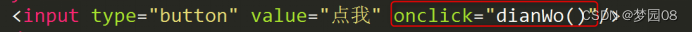
调用函数
JS是事件驱动的语言,调用函数需要在相关的事件中调用(通过事件来调用函数)
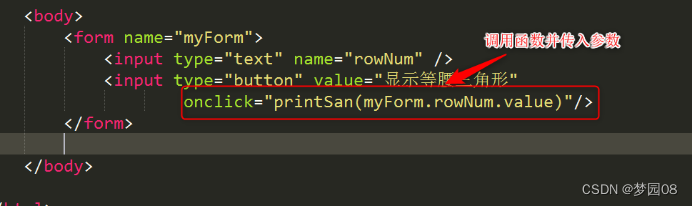
等腰三角形函数实例:

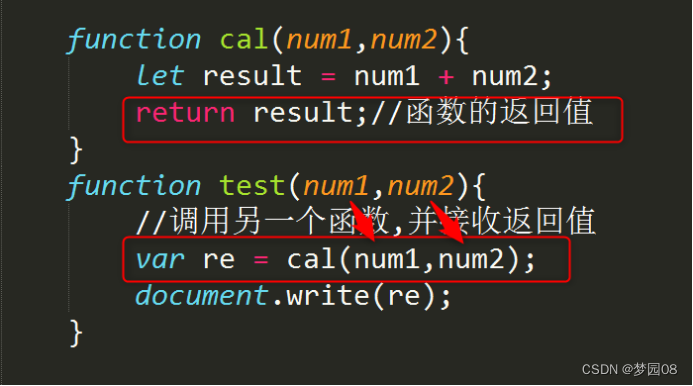
注:JS中虽然没有声明函数的返回类型,但JS中的任意函数都可以使用return关键字返回结果,而且JS中的函数可以相互调用
九、使用JavaScript制作页面效果
DOM编程
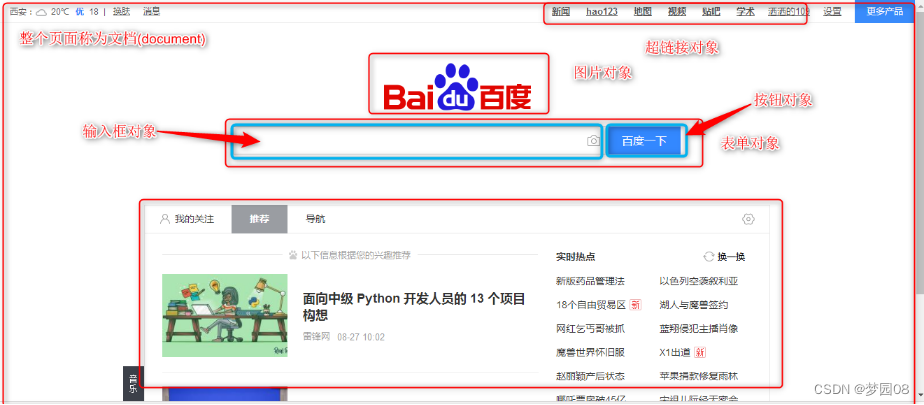
DOM编程(Document Object Model)文档对象模型
在DOM编程中,把整个页面看成一个document对象,其中的html元素为具体对象,在DOM中的核心在于找到相对应的HTML元素对象,然后对其进行操作(属性或样式的修改)还可以生成新的HTML元素对象
在JS查找页面中的元素:
1.通过表单的name的包含关系找到对象:document.calForm.num1
2.通过HTML元素的id属性获得某个HTML元素对象:
document.getElementById(id)
3.通过HTML元素的name属性获得多个name属性值相同的HTML元素对象
返回一个数组,该数组中存放所有同name属性的对象
document.getElementsByName(name)
4.通过HTML元素的标签名获得多个同标签的HTML元素对象
document.getElementsByTagName(tagName)
5.通过选择器获得HTML元素对象
document.querySelector(“css选择器”);//获得一个元素,如果存在多个则获得第一个
document.querySelectorAll(“css选择器”);//获得所有元素对象
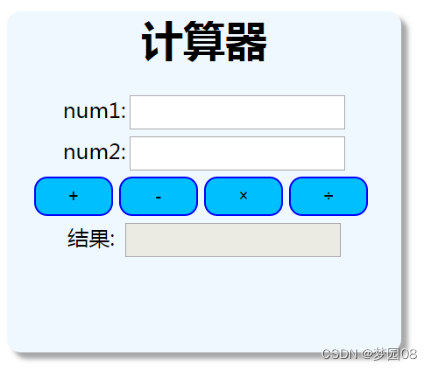
1.计算器
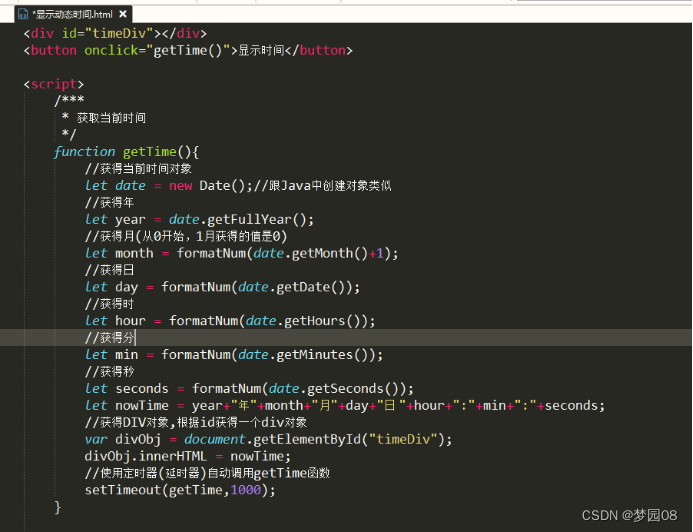
2.动态时间
在页面上显示的时间是动态走动的,当页面启动时显示时间
时间分两种:
1.服务端时间(通过Java获取)
2.客户端时间(通过JS获取),根据每个客户端上的时间来显示
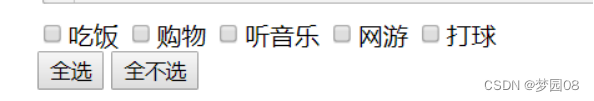
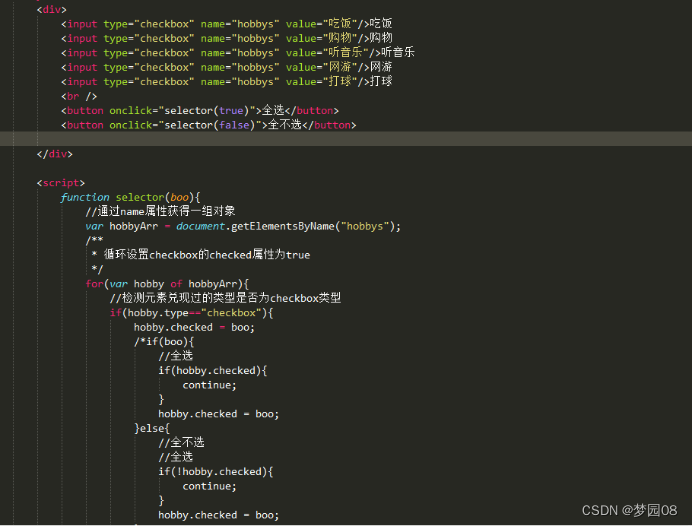
3.全选全不选功能

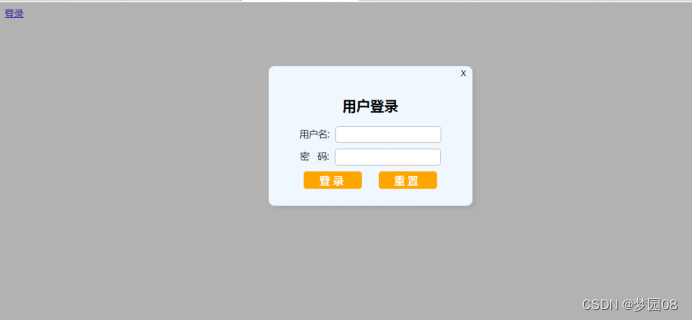
4.使用DIV实现模式窗体
5.注1:
JS中常用事件
1.Onclick:鼠标单击事件
2.Onmouseover:鼠标悬浮事件
3.Onmouseout:鼠标离开事件
4.Onload:页面加载事件
5.Onsubmit:表单提交事件
6.Onblur:失去焦点事件
7.Onfocus:获得焦点事件
8.Onkeyup:键盘松开事件
9.Onkeydown:键盘按下事件
注2:
常用函数
1.setTimeout(函数,事件):延时器,该函数会自动暂定指定的时间(毫秒),时间到达后自动执行指定的函数
2.setInterval(函数,时间):定时器,该函数每个指定的时间(毫秒)之间一次指定的函数
3.trim():截取字符串两端空白符
注意:
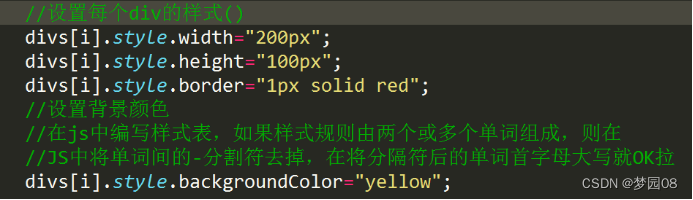
JS中使用样式表的方式
今天就到这吧,期待下次一起学习哦!
版权归原作者 梦园08 所有, 如有侵权,请联系我们删除。