Layui的弹框用法
一、官网示例
Layui的弹框的官网示例代码
layer.confirm('纳尼?',{btn:['按钮一','按钮二','按钮三']//可以无限个按钮,btn3:function(index, layero){//按钮【按钮三】的回调}},function(index, layero){//按钮【按钮一】的回调},function(index){//按钮【按钮二】的回调});
运行效果是这样的
解释:
“纳尼?”就是弹框的内容
“btn”数组中的元素是弹框按钮的内容
标题这里没有填,默认就是“信息”
官网地址:
二、自定义一些样式
1、自定义标题
就将标题改为“操作提示”,效果是这样的
代码如下:
layer.confirm('纳尼?',{title:"操作提示",btn:['按钮一','按钮二','按钮三']//可以无限个按钮,btn3:function(index, layero){//按钮【按钮三】的回调}},function(index, layero){//按钮【按钮一】的回调},function(index){//按钮【按钮二】的回调});
2、给提示框内容加上图标
信息框默认不显示图标。当你想显示图标时,默认皮肤可以传入0-6,试一下传“0”,效果如下:
看来是个警告图标,代码如下:
layer.confirm('纳尼?',{title:"操作提示",icon:0,btn:['按钮一','按钮二','按钮三']//可以无限个按钮,btn3:function(index, layero){//按钮【按钮三】的回调}},function(index, layero){//按钮【按钮一】的回调},function(index){//按钮【按钮二】的回调});
上面那个是0的图标样式,因为官网没有明确说明1-6的图标样式,这里就1-6值挨个试一下吧
值为:1
值为:2
值为:3
值为:4
值为:5
值为:6
3、定义按钮的位置
可以通过“btnAlign”参数定义弹框按钮的位置,“btnAlign”参数值有:l(左对齐)、c(居中对齐)、r (右对齐),默认是r(右对齐),为了演示明显,这里只用一个按钮演示。
“btnAlign”参数值为:l ,效果如下:
“btnAlign”参数值为:l ,效果如下:
“btnAlign”参数值为:l ,也就是默认值,效果如下:
代码如下:
layer.confirm('纳尼?',{title:"操作提示",icon:0,btn:['按钮一'],btnAlign:"r",},function(index, layero){//按钮【按钮一】的回调});
一般都是默认的,后面就去掉了并还原为3个按钮。
4、自定义关闭按钮
我们会发现右上角有一个“×”,这是弹框的关闭按钮。
这个样式也是可以改的,通过“closeBtn”参数进行修改,我这里自定义了,代码如下:
layer.confirm('纳尼?',{title:"操作提示",icon:0,closeBtn:2,btn:['按钮一','按钮二','按钮三']//可以无限个按钮,btn3:function(index, layero){//按钮【按钮三】的回调}},function(index, layero){//按钮【按钮一】的回调},function(index){//按钮【按钮二】的回调});
有0、1、2三种样式,默认是1,也就是上面那个
0为隐藏,2为其他样式下面演示
值为:0
值为:2
5、自定义遮罩
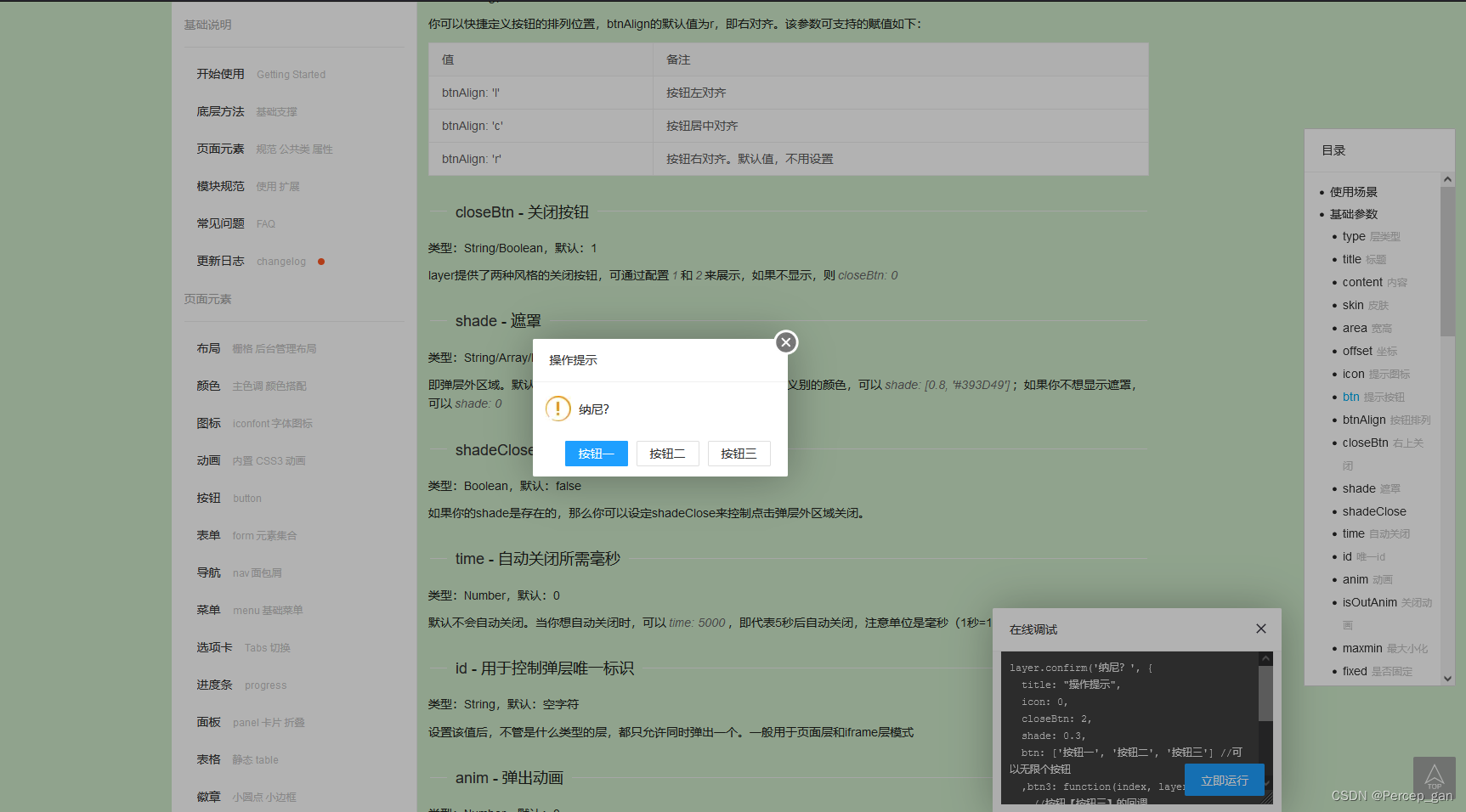
细心的小伙伴会发现,在弹框弹出的时候,除弹框外页面会变黑一点,这是出现弹框前的页面:

这是出现弹框后的页面:

这是通过“shade”进行设置的,我这里也自定义了,代码如下:
layer.confirm('纳尼?',{title:"操作提示",icon:0,closeBtn:2,shade:0.3,btn:['按钮一','按钮二','按钮三']//可以无限个按钮,btn3:function(index, layero){//按钮【按钮三】的回调}},function(index, layero){//按钮【按钮一】的回调},function(index){//按钮【按钮二】的回调});
“shade”默认是0.3,背景是黑色(#000),可以自定义透明度,改为“1”整个页面除弹框外就全黑了。
也可以自定义遮罩的背景颜色,通过 shade: [0.8, ‘#DC143C’] 进行设置
现在将“shade”值设置为“1”,效果如下:

将“shade”值设置为“ [0.8, ‘#DC143C’]”,效果如下:
6、自定义点击弹框外遮罩关闭弹框
有时候我们需要点击任意位置关闭遮罩和弹框,前提是有弹框和遮罩。可以通过“shadeClose”这个参数来实现。

点击除弹框外的任意位置
弹框关闭
代码如下:
layer.confirm('纳尼?',{title:"操作提示",icon:0,closeBtn:2,shade:[0.8,'#DC143C'],shadeClose:true,btn:['按钮一','按钮二','按钮三']//可以无限个按钮,btn3:function(index, layero){//按钮【按钮三】的回调}},function(index, layero){//按钮【按钮一】的回调},function(index){//按钮【按钮二】的回调});
默认为:false,就是点击弹框遮罩不关闭弹框和遮罩,设置为:true,就是点击弹框遮罩关闭弹框和遮罩。
7、定义唯一弹框
可以用“id”这个参数控制唯一弹框,定义唯一的字符串值就行了,同一时间只会出现一个弹框,这个暂时没用过。
代码如下:
layer.confirm('纳尼?',{title:"操作提示",icon:0,closeBtn:2,shade:[0.3,'#000'],shadeClose:true,id:"one",btn:['按钮一','按钮二','按钮三']//可以无限个按钮,btn3:function(index, layero){//按钮【按钮三】的回调}},function(index, layero){//按钮【按钮一】的回调},function(index){//按钮【按钮二】的回调});
layer.confirm('纳尼?',{title:"操作提示",icon:0,closeBtn:2,shade:[0.3,'#000'],shadeClose:true,id:"two",btn:['按钮一','按钮二','按钮三']//可以无限个按钮,btn3:function(index, layero){//按钮【按钮三】的回调}},function(index, layero){//按钮【按钮一】的回调},function(index){//按钮【按钮二】的回调});
这里定义了两个弹框,效果就是看到弹框会闪一下。
8、自定义弹框出场动画
可以用“anim”这个参数设置弹框的出场动画。
“anim”参数值有0-6,默认是0
官网参数:
试了一下值为2的效果,因为弹框的出场动画时间较短,这里就没有截效果图,代码如下:
layer.confirm('纳尼?',{title:"操作提示",icon:0,closeBtn:2,shade:[0.3,'#000'],shadeClose:true,id:"one",anim:2,btn:['按钮一','按钮二','按钮三']//可以无限个按钮,btn3:function(index, layero){//按钮【按钮三】的回调}},function(index, layero){//按钮【按钮一】的回调},function(index){//按钮【按钮二】的回调});
9、关闭弹框动画
可以通过“isOutAnim”参数设置是否关闭弹框,默认是true,关闭层时会有一个过度动画。也可以将“isOutAnim”设置为false ,即关闭弹框。代码如下:
layer.confirm('纳尼?',{title:"操作提示",icon:0,closeBtn:2,shade:[0.3,'#000'],shadeClose:true,id:"one",anim:2,isOutAnim:false,btn:['按钮一','按钮二','按钮三']//可以无限个按钮,btn3:function(index, layero){//按钮【按钮三】的回调}},function(index, layero){//按钮【按钮一】的回调},function(index){//按钮【按钮二】的回调});
10、设置弹框可以最大或者最小化
可以通过“maxmin”参数设置弹框全屏或者缩小,默认是false,如果需要弹框最大或者最小化,将参数值设置为true的同时,还要显示地定义弹框的“type”参数,默认值是:0,只对“type”参数值为:1、2有效。
“maxmin”参数值为:true,“type”参数值为:1,效果如下:
代码如下:
layer.confirm('纳尼?',{title:"操作提示",icon:0,closeBtn:2,shade:[0.3,'#000'],shadeClose:true,id:"one",anim:2,isOutAnim:false,type:1,maxmin:true,btn:['按钮一','按钮二','按钮三']//可以无限个按钮,btn3:function(index, layero){//按钮【按钮三】的回调}},function(index, layero){//按钮【按钮一】的回调},function(index){//按钮【按钮二】的回调});
“maxmin”参数值为:true,“type”参数值为:2,效果如下:
11、设置弹框固定
可以通过“fixed”参数设置弹框在鼠标滚动时是否固定在页面固定位置,默认为:true,设置为:false则是取消固定。
“fixed”参数值为:true,也就是默认的,这里显示地定义了一下,效果如下:

代码如下:
layer.confirm('纳尼?',{title:"操作提示",icon:0,closeBtn:2,shade:[0.3,'#000'],shadeClose:true,id:"one",anim:2,isOutAnim:false,type:0,maxmin:true,fixed:true,btn:['按钮一','按钮二','按钮三']//可以无限个按钮,btn3:function(index, layero){//按钮【按钮三】的回调}},function(index, layero){//按钮【按钮一】的回调},function(index){//按钮【按钮二】的回调});
“fixed”参数值为:false


12、是否允许拉伸
可以通过“resize”参数设置弹框是否支持拉伸,默认值为:true,设置为:false则不允许拉伸。效果如下:
这里显示地设置了一下“resize”参数,代码如下:
layer.confirm('纳尼?',{title:"操作提示",icon:0,closeBtn:2,shade:[0.3,'#000'],shadeClose:true,id:"one",anim:2,isOutAnim:false,type:0,maxmin:true,fixed:true,resize:true,btn:['按钮一','按钮二','按钮三']//可以无限个按钮,btn3:function(index, layero){//按钮【按钮三】的回调}},function(index, layero){//按钮【按钮一】的回调},function(index){//按钮【按钮二】的回调});
参数值为:false,则不能拉伸弹框。
13、获取弹框拉伸信息
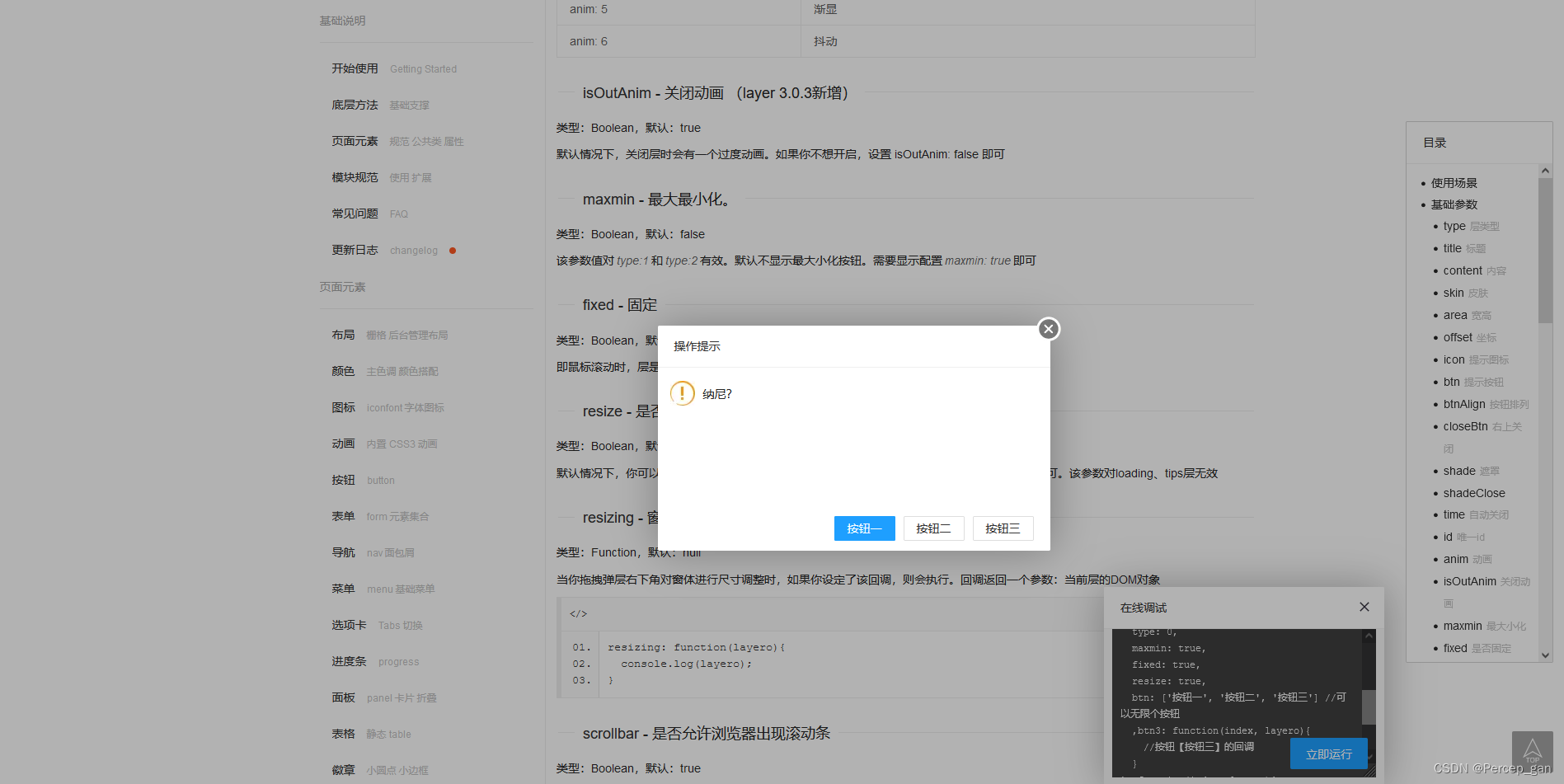
可以通过“resizing”参数获取弹框的拉伸信息,参数值是一个function函数,注意要拉伸后才会触发,效果如下:
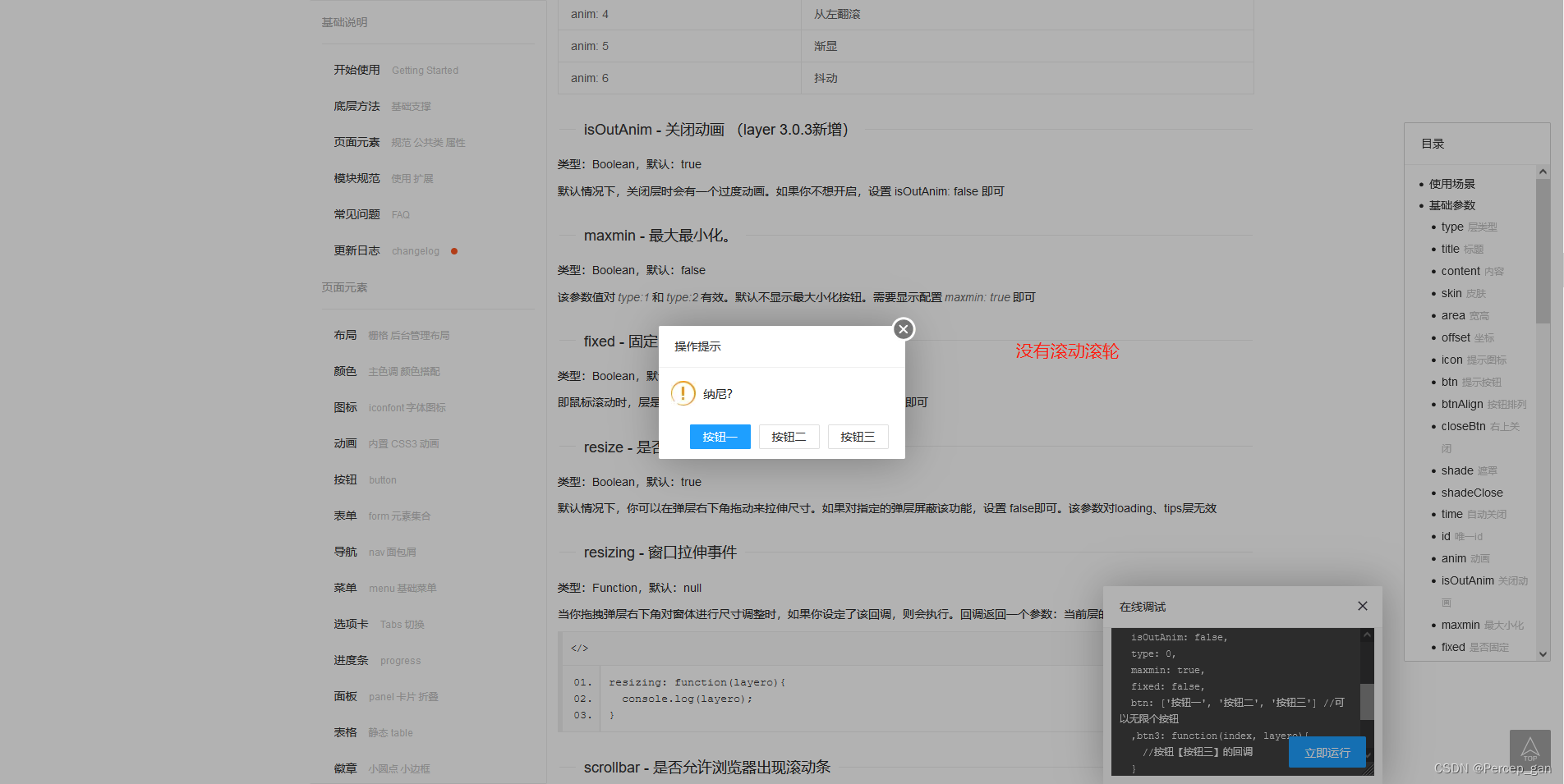
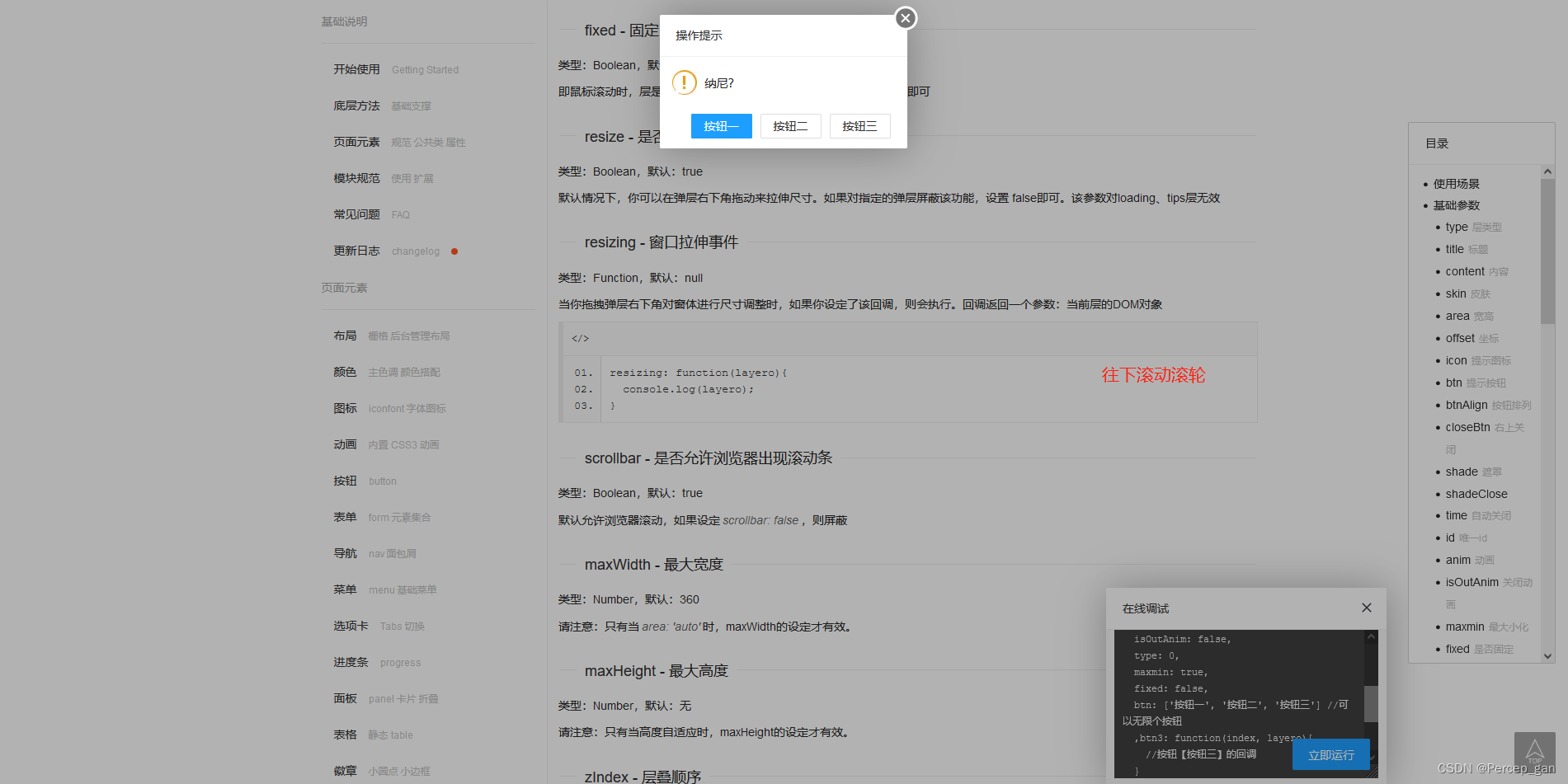
未拉伸:
拉伸之后:
代码如下:
layer.confirm('纳尼?',{title:"操作提示",icon:0,closeBtn:2,shade:[0.3,'#000'],shadeClose:true,id:"one",anim:2,isOutAnim:false,type:0,maxmin:true,fixed:true,resize:true,resizing:function(val){
console.log("val", val);},btn:['按钮一','按钮二','按钮三']//可以无限个按钮,btn3:function(index, layero){//按钮【按钮三】的回调}},function(index, layero){//按钮【按钮一】的回调},function(index){//按钮【按钮二】的回调});
拉伸之后需要做什么在function函数中操作就好了。
14、设置浏览器滚动条显示与否
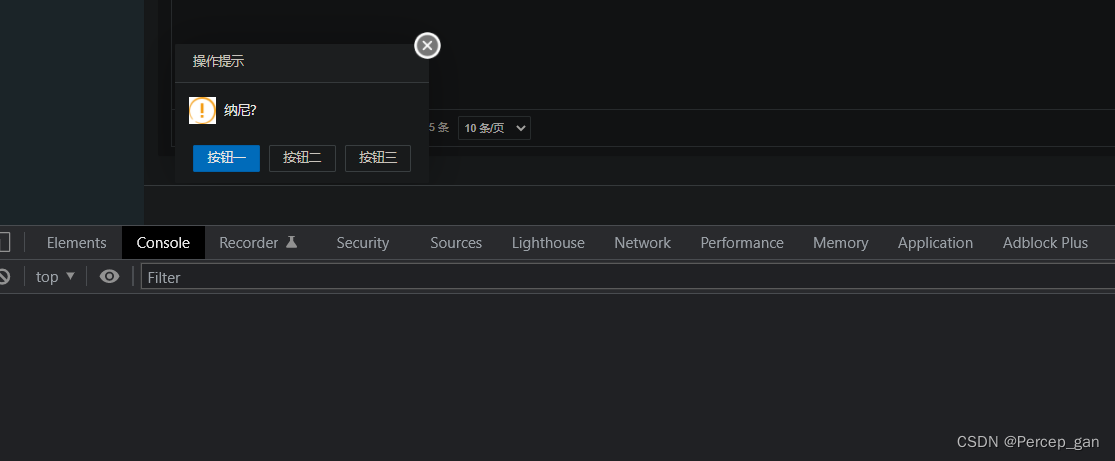
可以通过“scrollbar”参数设置浏览器滚动条显示与否,默认为:true,设置为:false ,弹框弹出之后滚动条就不显示了,效果如下:
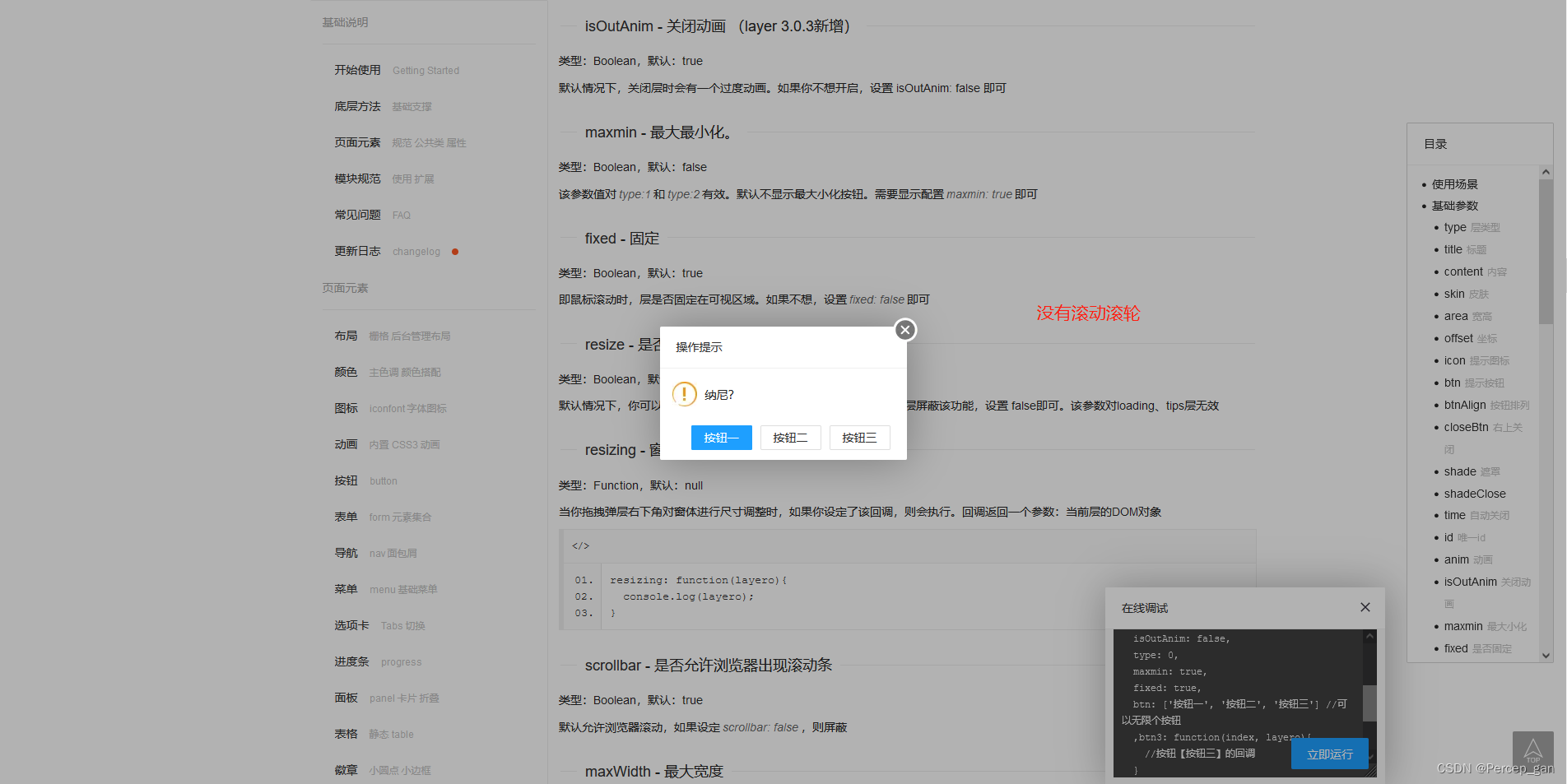
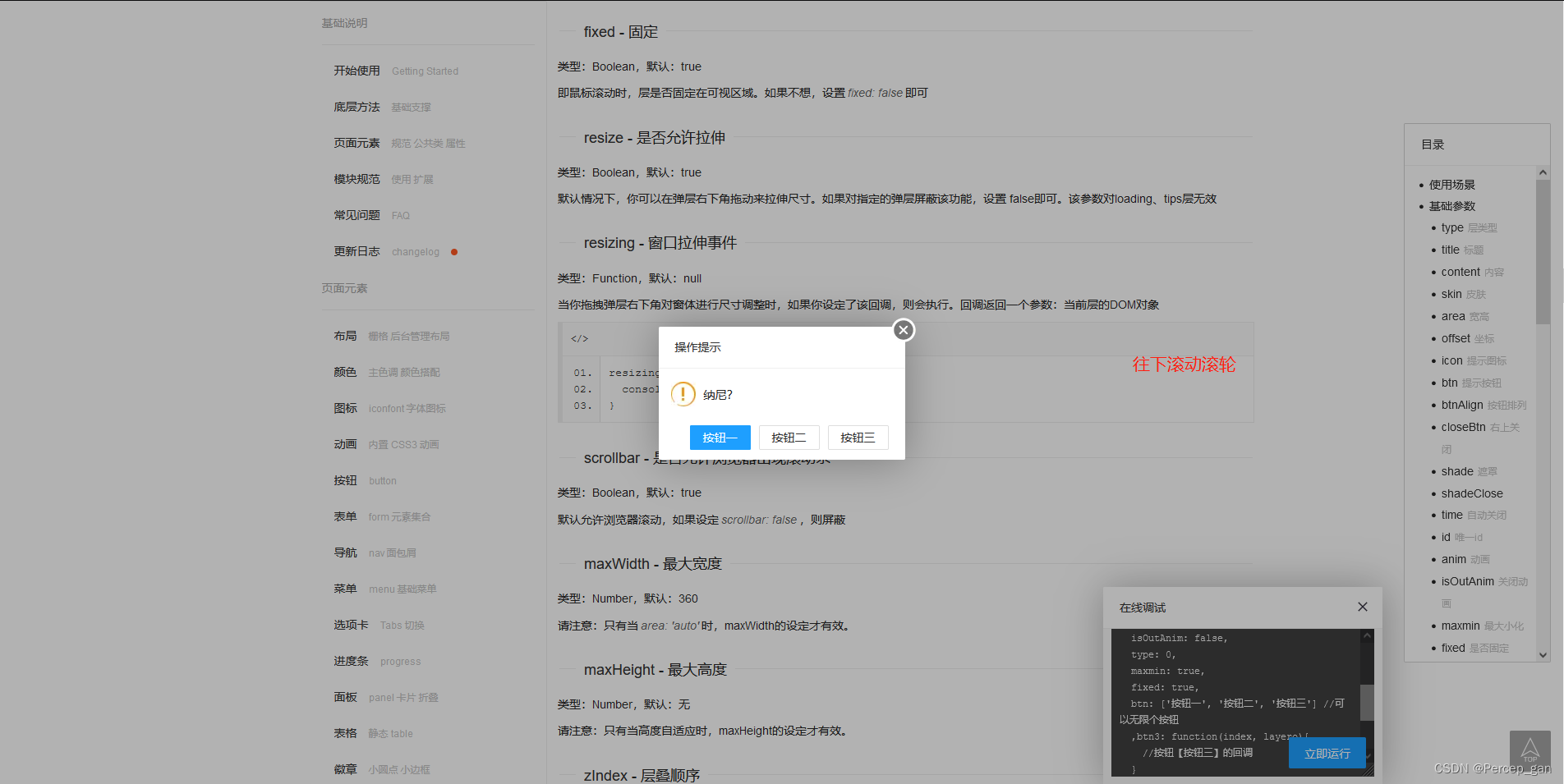
未出现弹框之前:
出现弹框之后:
代码如下:
layer.confirm('纳尼?',{title:"操作提示",icon:0,closeBtn:2,shade:[0.3,'#000'],shadeClose:true,id:"one",anim:2,isOutAnim:false,type:0,maxmin:true,fixed:true,resize:true,resizing:function(val){
console.log("val", val);},scrollbar:false,btn:['按钮一','按钮二','按钮三']//可以无限个按钮,btn3:function(index, layero){//按钮【按钮三】的回调}},function(index, layero){//按钮【按钮一】的回调},function(index){//按钮【按钮二】的回调});
15、定义最大宽度
官网上说“maxWidth”参数可以设置最大宽度
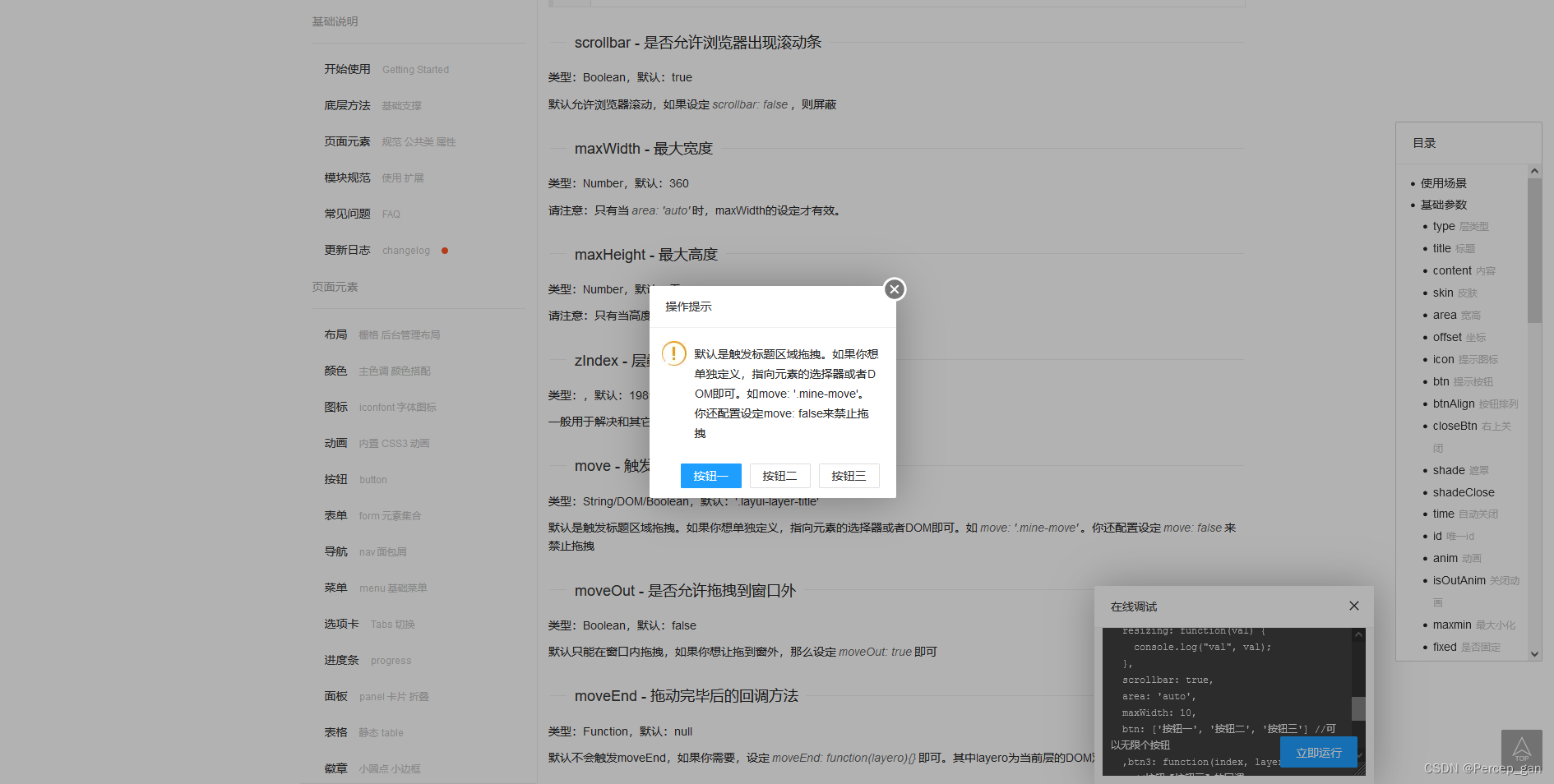
可能我设置得不对,设置完可以的时候没有看到效果,弹框还是可以拉得很宽,效果如下:
代码如下:
layer.confirm('纳尼?',{title:"操作提示",icon:0,closeBtn:2,shade:[0.3,'#000'],shadeClose:true,id:"one",anim:2,isOutAnim:false,type:0,maxmin:true,fixed:true,resize:true,resizing:function(val){
console.log("val", val);},scrollbar:true,area:'auto',maxWidth:10,btn:['按钮一','按钮二','按钮三']//可以无限个按钮,btn3:function(index, layero){//按钮【按钮三】的回调}},function(index, layero){//按钮【按钮一】的回调},function(index){//按钮【按钮二】的回调});
16、设置最大高度
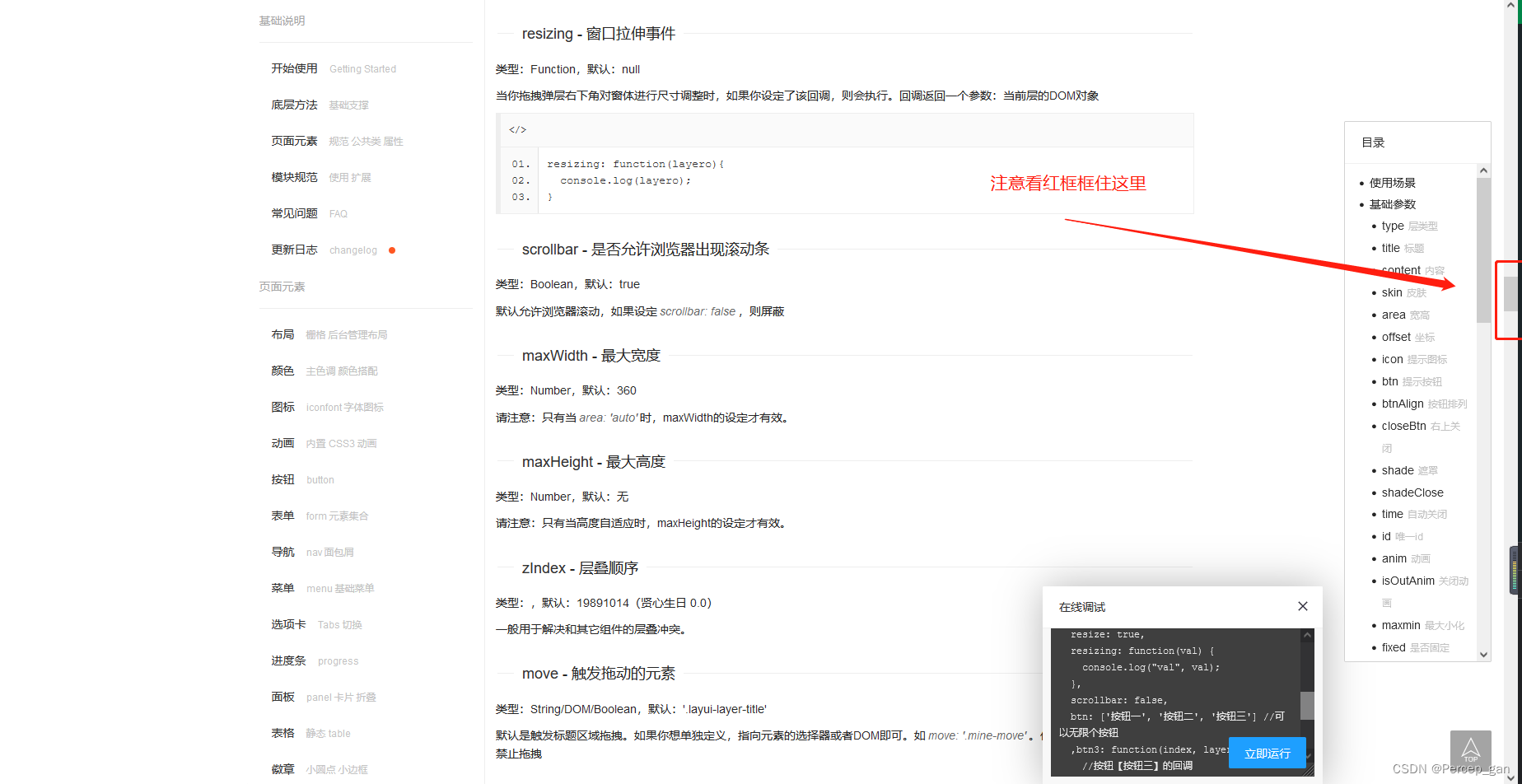
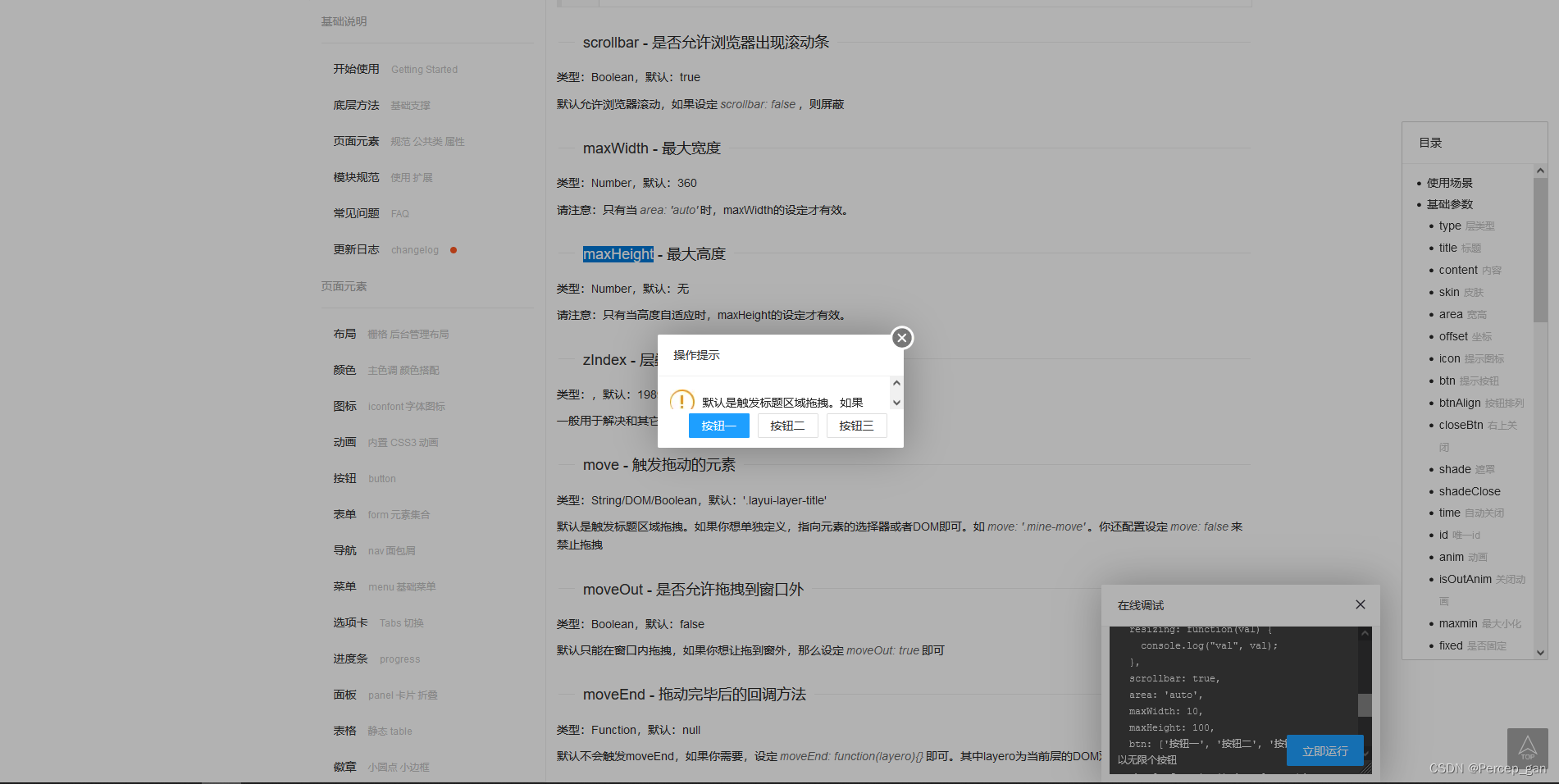
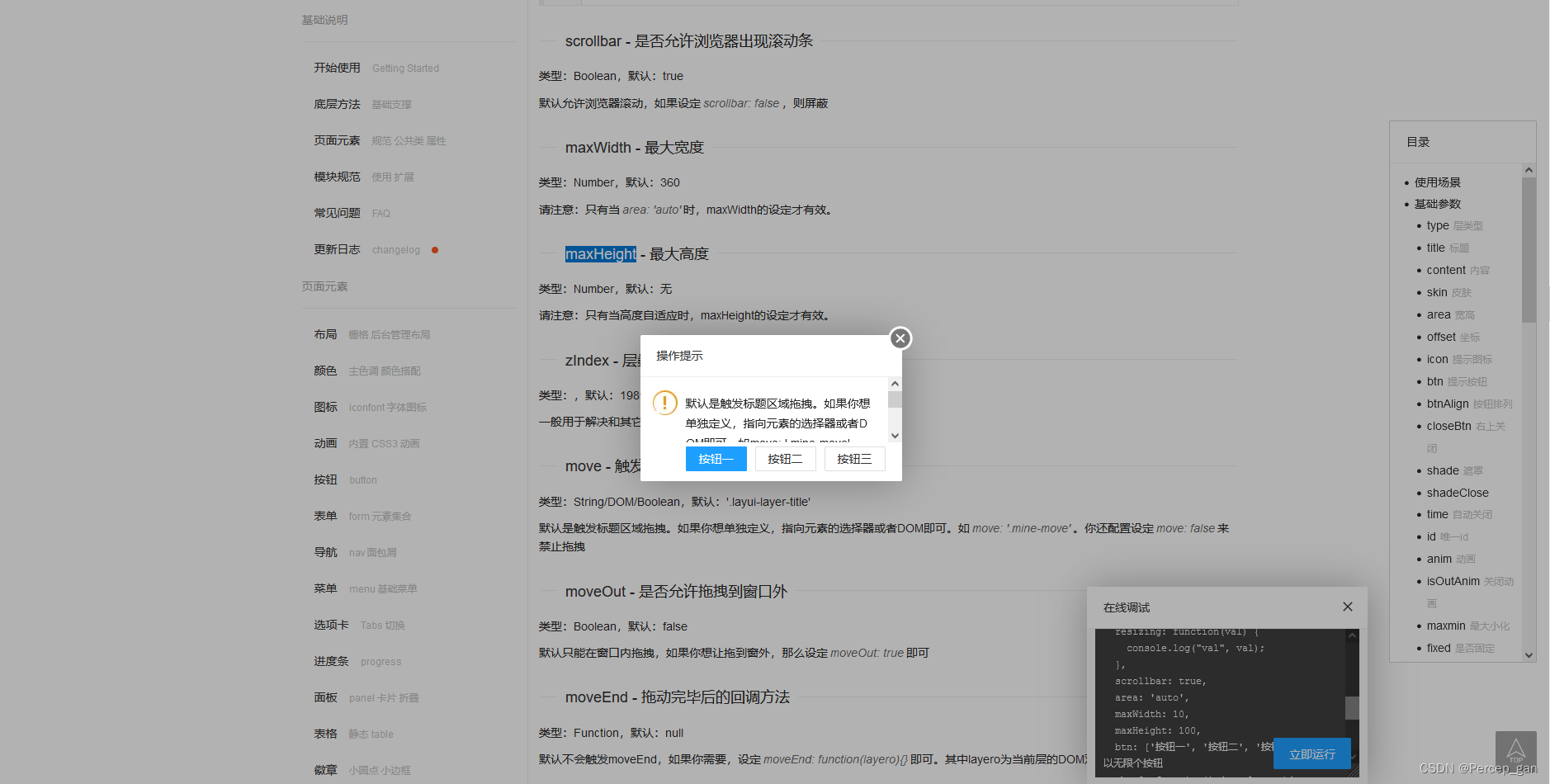
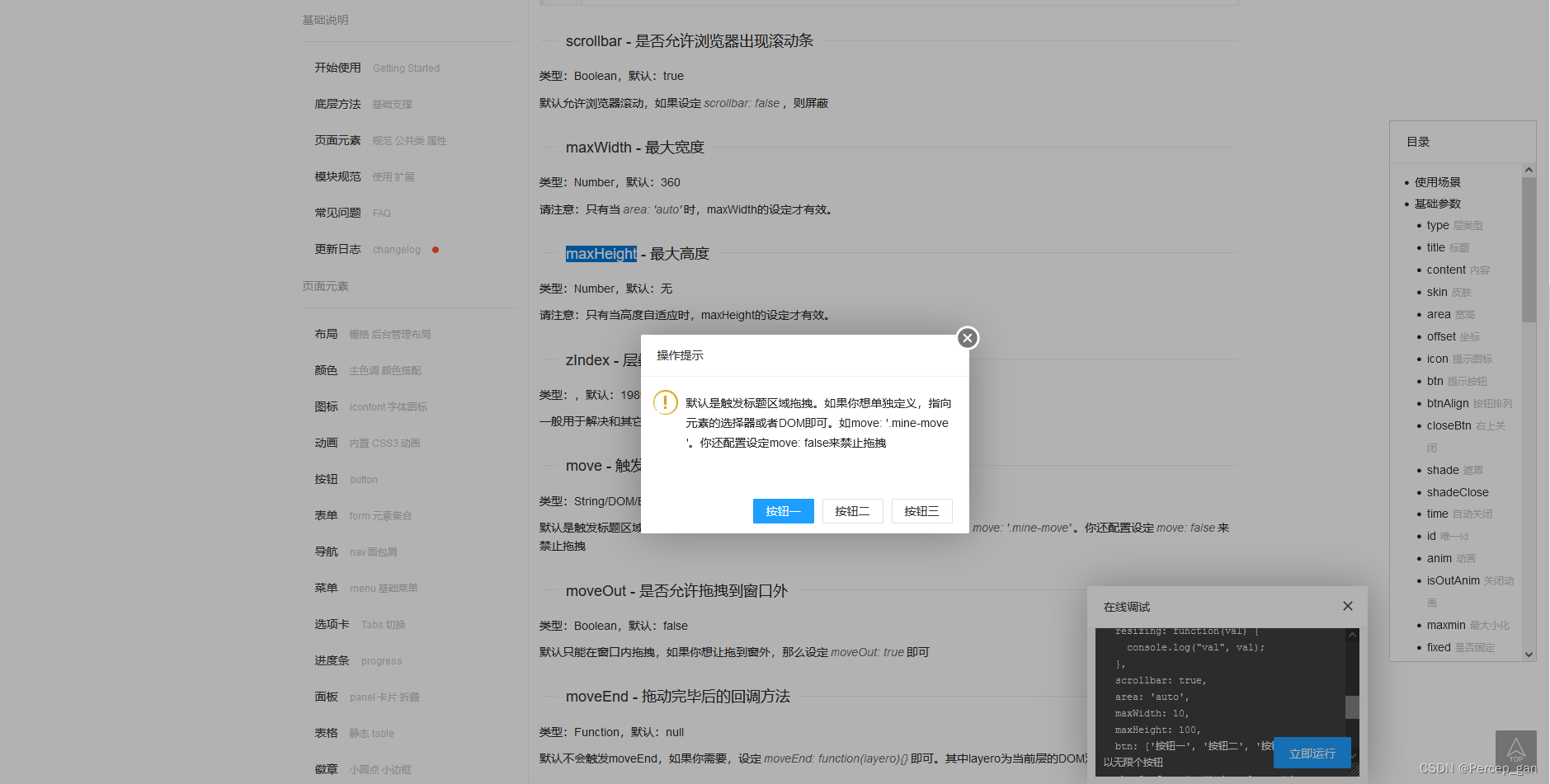
可以通过“maxHeight”参数设置弹框的最大高度,设置了之后弹框会出现点击下拉条,拉伸弹框超过设置最大高度,点击下拉条就会消失,效果如下:
没有设置最大高度:
设置最大高度为:10,也就是“maxHeight”参数值为:10
拉伸
拉伸超过最大宽度
代码如下:
layer.confirm("默认是触发标题区域拖拽。如果你想单独定义,指向元素的选择器或者DOM即可。如move: '.mine-move'。你还配置设定move: false来禁止拖拽",{title:"操作提示",icon:0,closeBtn:2,shade:[0.3,'#000'],shadeClose:true,id:"one",anim:2,isOutAnim:false,type:0,maxmin:true,fixed:true,resize:true,resizing:function(val){
console.log("val", val);},scrollbar:true,area:'auto',maxWidth:10,maxHeight:100,btn:['按钮一','按钮二','按钮三']//可以无限个按钮,btn3:function(index, layero){//按钮【按钮三】的回调}},function(index, layero){//按钮【按钮一】的回调},function(index){//按钮【按钮二】的回调});
17、自定义层叠顺序
可以通过“zIndex”参数定义层叠顺序,默认值为:19891014 ,也就是在所有组件的最前面,一般用于解决和其它组件的层叠冲突。
这里显示地定义了一下“zIndex”参数。效果如下:
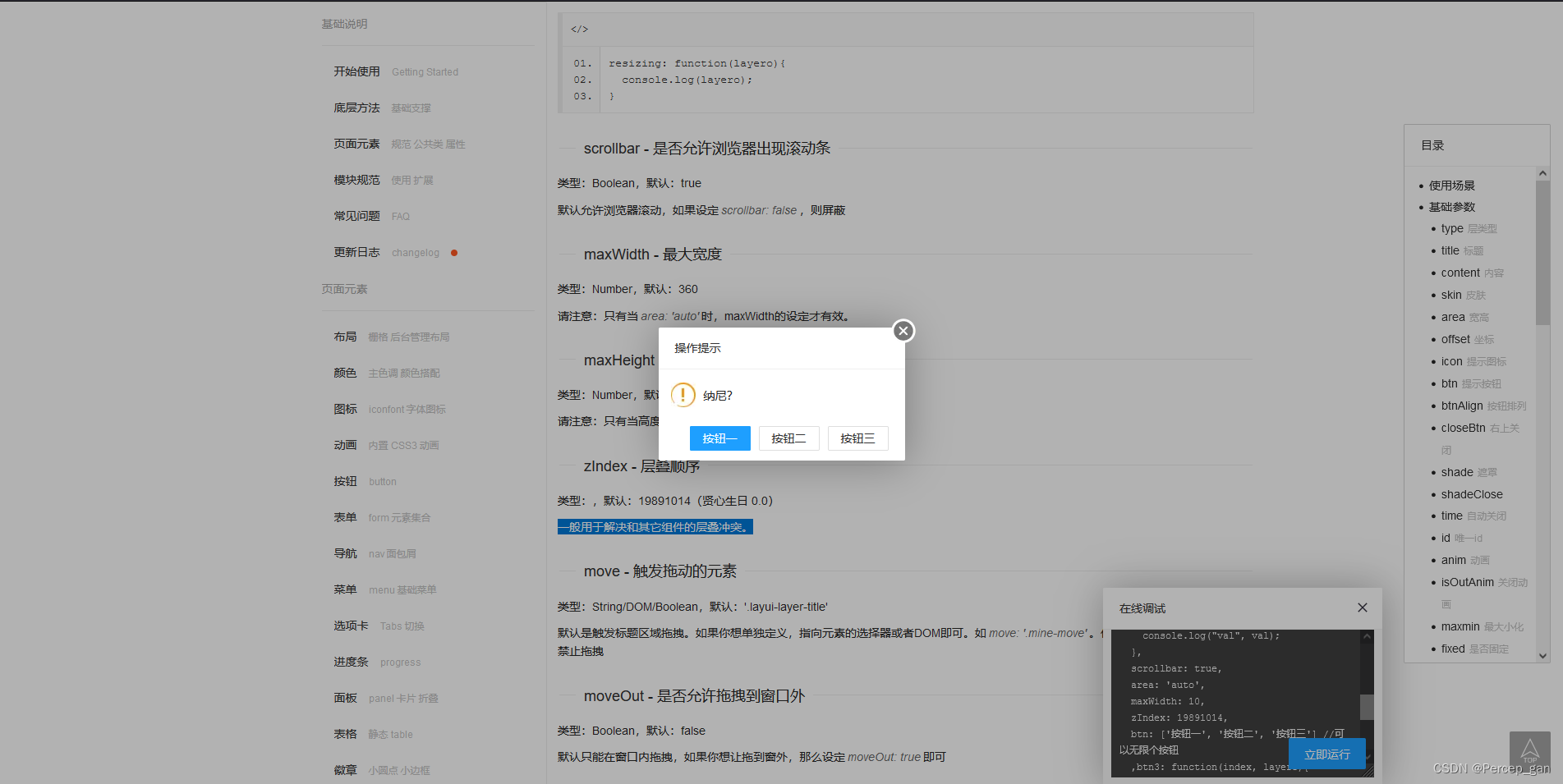
定义“zIndex”参数值为:-1,效果如下:
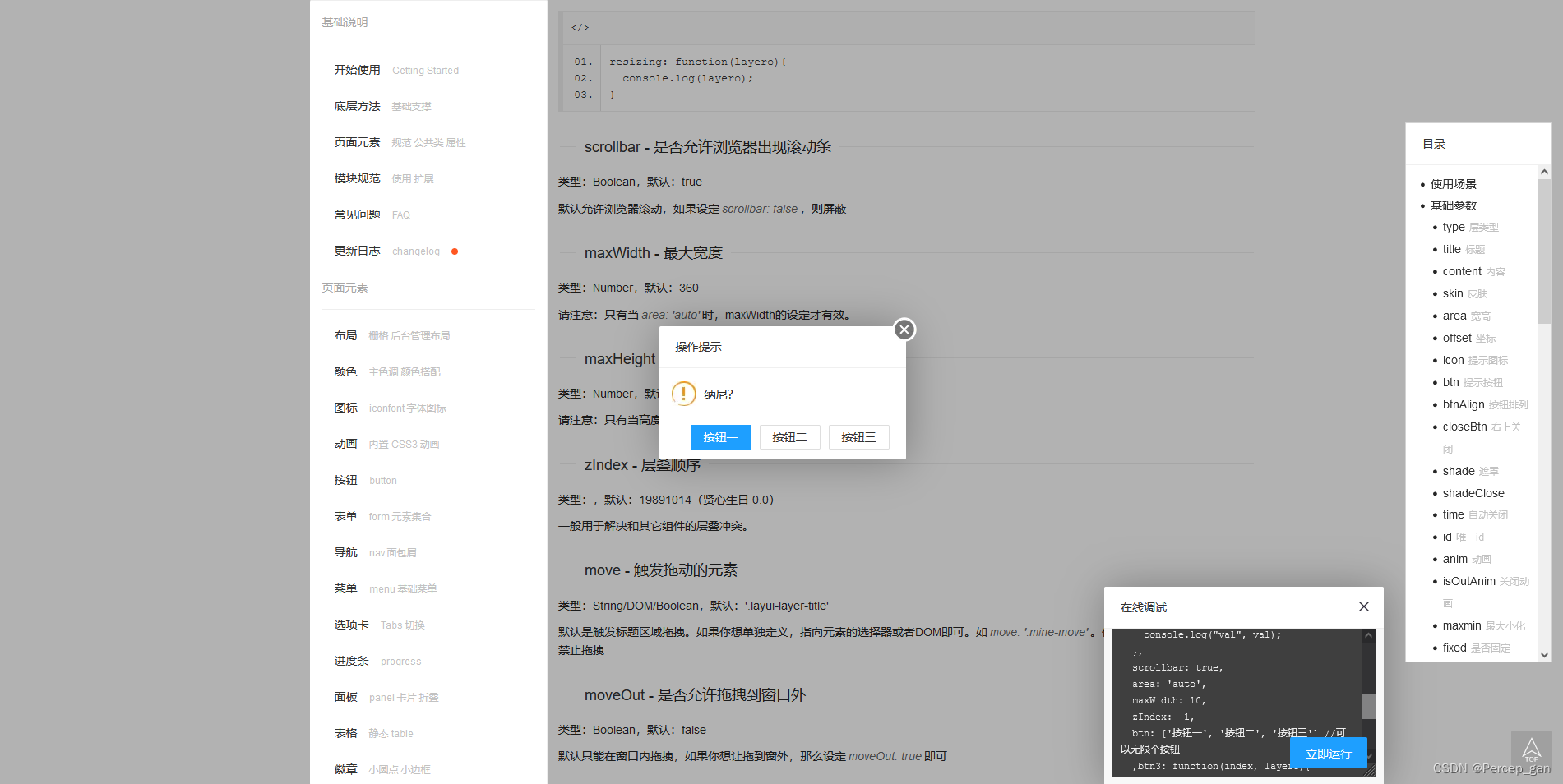
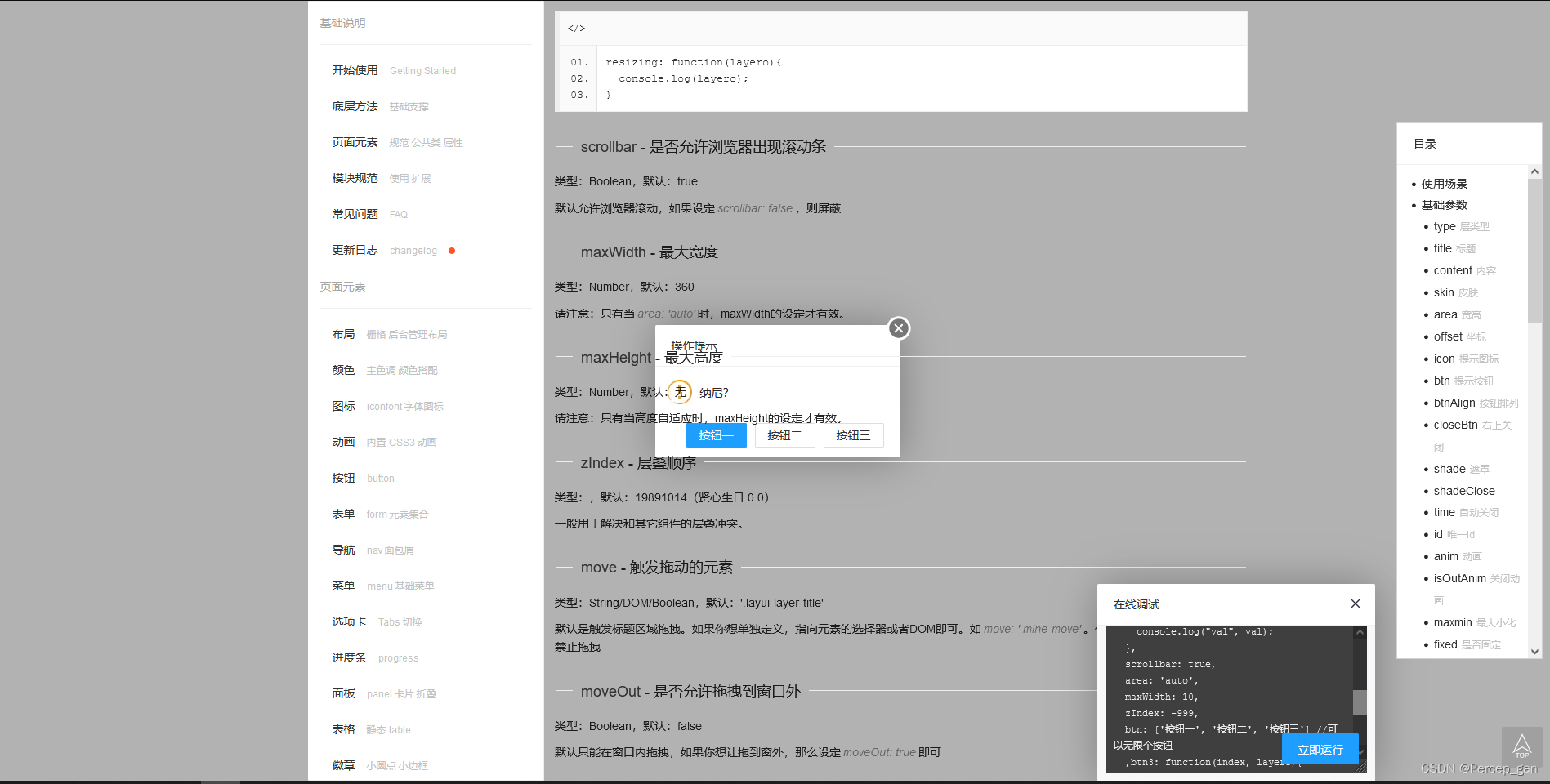
定义“zIndex”参数值为:-999,效果如下:
我们会发现不能点击弹框了,这是因为弹框在所有组件的下面。
代码如下:
layer.confirm("纳尼?",{title:"操作提示",icon:0,closeBtn:2,shade:[0.3,'#000'],shadeClose:true,id:"one",anim:2,isOutAnim:false,type:0,maxmin:true,fixed:true,resize:true,resizing:function(val){
console.log("val", val);},scrollbar:true,area:'auto',maxWidth:10,zIndex:-999,btn:['按钮一','按钮二','按钮三']//可以无限个按钮,btn3:function(index, layero){//按钮【按钮三】的回调}},function(index, layero){//按钮【按钮一】的回调},function(index){//按钮【按钮二】的回调});
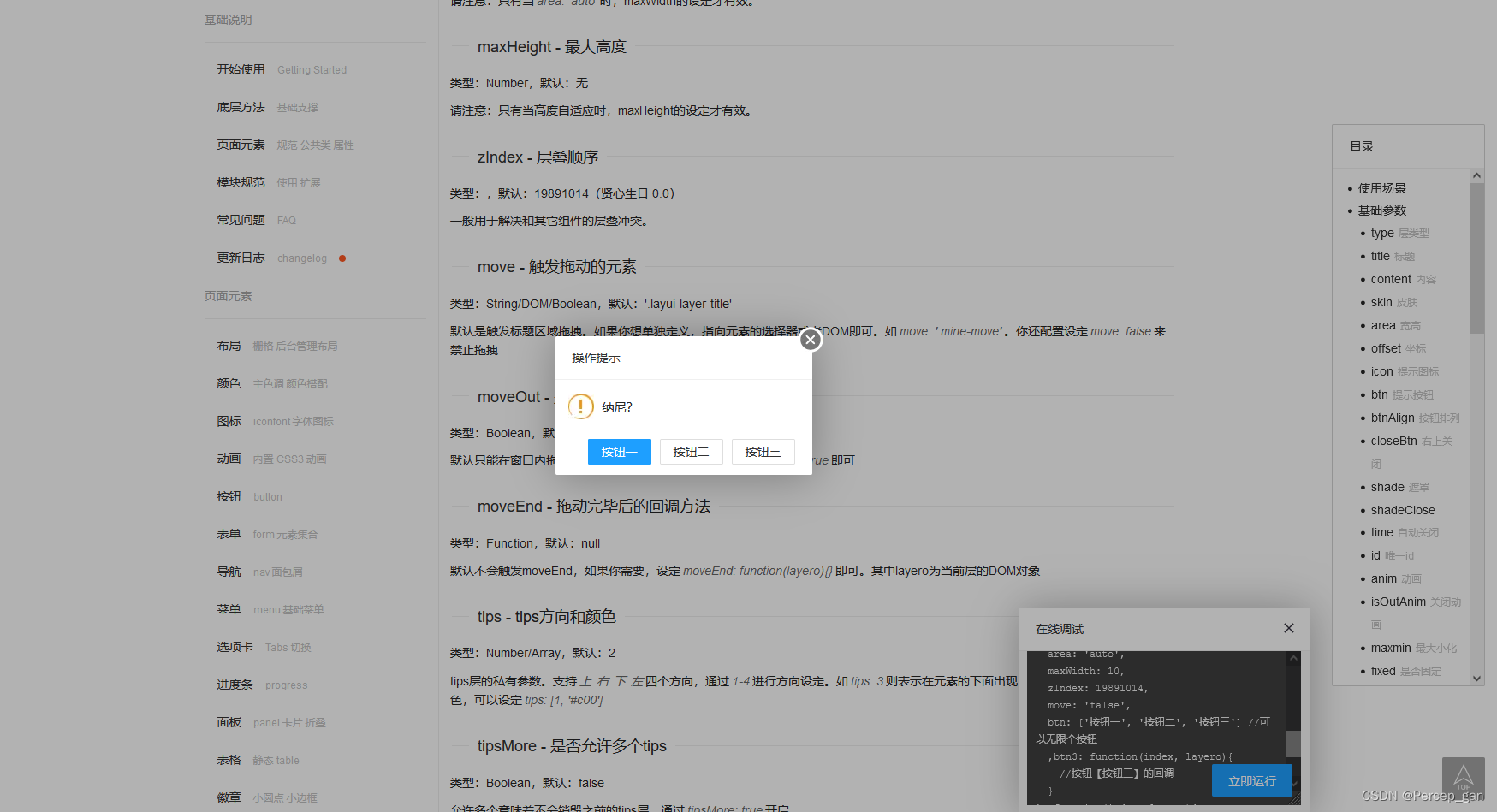
18、自定义拖拽区域
可以通过“move”参数设置自定义拖拽区域,默认值为:‘.layui-layer-title’,就是从标题区域拖拽弹框,如果你想单独定义,指向元素的选择器或者DOM即可(这里我没有试)。如move: ‘.mine-move’。你还配置设定“move”参数值为: false 来禁止拖拽。
“move”参数为:false,效果如下:
拖动弹框的时候发现拖动不了。代码如下:
layer.confirm("纳尼?",{title:"操作提示",icon:0,closeBtn:2,shade:[0.3,'#000'],shadeClose:true,id:"one",anim:2,isOutAnim:false,type:0,maxmin:true,fixed:true,resize:true,resizing:function(val){
console.log("val", val);},scrollbar:true,area:'auto',maxWidth:10,zIndex:19891014,move:false,btn:['按钮一','按钮二','按钮三']//可以无限个按钮,btn3:function(index, layero){//按钮【按钮三】的回调}},function(index, layero){//按钮【按钮一】的回调},function(index){//按钮【按钮二】的回调});
如果要恢复标题拖拽,将“move”参数移除就行了。
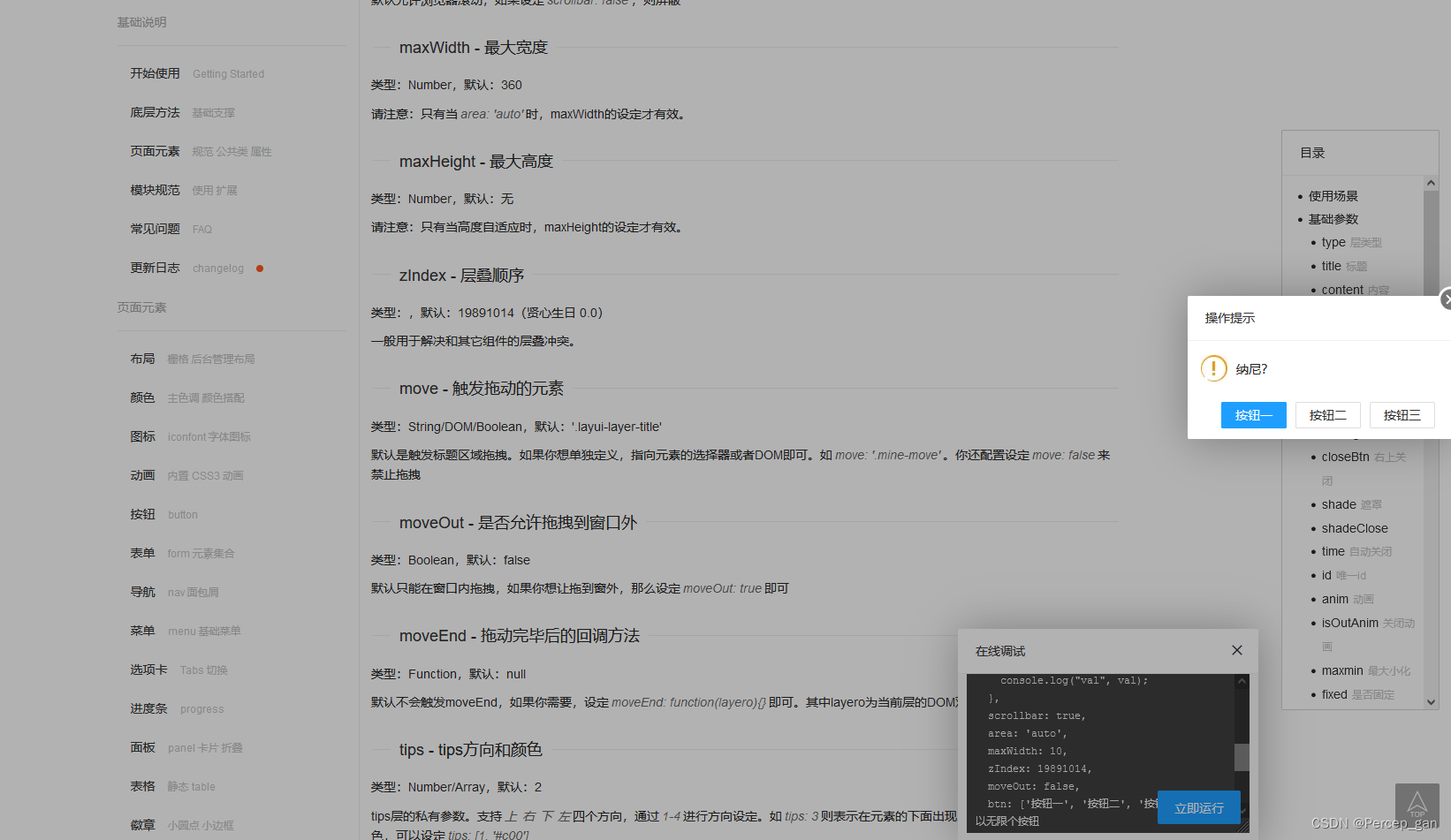
19、是否允许拖拽到窗口外
可以通过“moveOut”参数设置弹框是否允许拖拽到窗口外,默认值为:false,即不能拖拽到窗口外。
拖拽效果如下:
可以发现拖拽到边缘就不能拖动了。
“moveOut”参数值为:true,效果如下:
代码如下:
layer.confirm("纳尼?",{title:"操作提示",icon:0,closeBtn:2,shade:[0.3,'#000'],shadeClose:true,id:"one",anim:2,isOutAnim:false,type:0,maxmin:true,fixed:true,resize:true,resizing:function(val){
console.log("val", val);},scrollbar:true,area:'auto',maxWidth:10,zIndex:19891014,moveOut:true,btn:['按钮一','按钮二','按钮三']//可以无限个按钮,btn3:function(index, layero){//按钮【按钮三】的回调}},function(index, layero){//按钮【按钮一】的回调},function(index){//按钮【按钮二】的回调});
20、拖拽完毕后的回调方法
可以用“moveEnd”参数获取触发事件,默认值为:null,没有定义是不会触发的,定义后在移动弹框后触发。效果如下:
弹框没有移动
拖拽弹框
代码如下:
layer.confirm("纳尼?",{title:"操作提示",icon:0,closeBtn:2,shade:[0.3,'#000'],shadeClose:true,id:"one",anim:2,isOutAnim:false,type:0,maxmin:true,fixed:true,resize:true,resizing:function(val){// console.log("val", val);},scrollbar:true,area:'auto',maxWidth:100,zIndex:19891014,moveOut:false,moveEnd:function(val){
console.log("moveEnd", val);},btn:['按钮一','按钮二','按钮三']//可以无限个按钮,btn3:function(index, layero){//按钮【按钮三】的回调}},function(index, layero){//按钮【按钮一】的回调},function(index){//按钮【按钮二】的回调});
21、tips方向和颜色
官网上说“tips”参数是tips层的私有参数。
但我设置参数为:1、2、3、4、[1, ‘#c00’] 都没有看到弹框有什么效果。知道的小伙伴麻烦在评论区吱一声。
22、是否允许多个tips
这个参数我设置之后也没有看到弹框效果,官网描述:
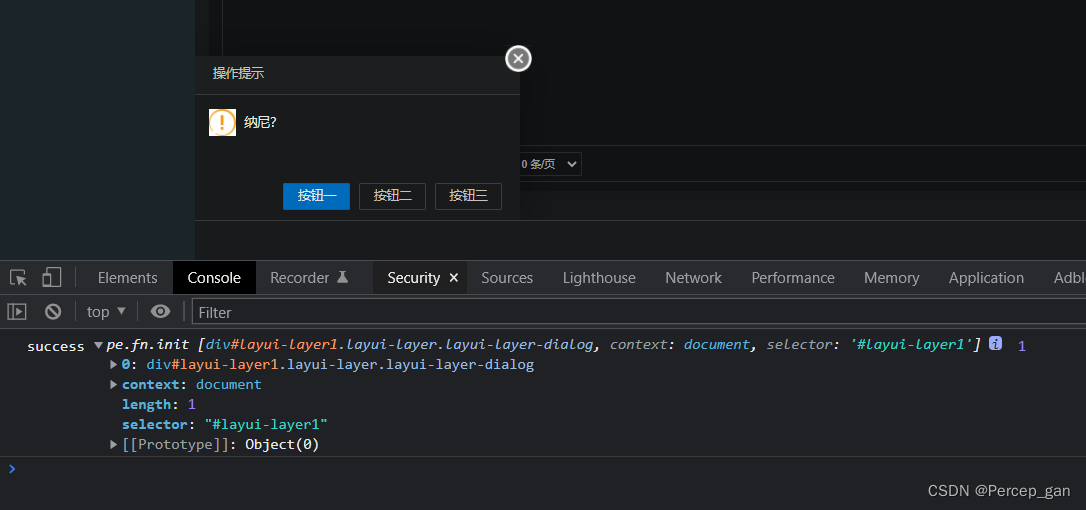
23、弹框出现后的回调函数
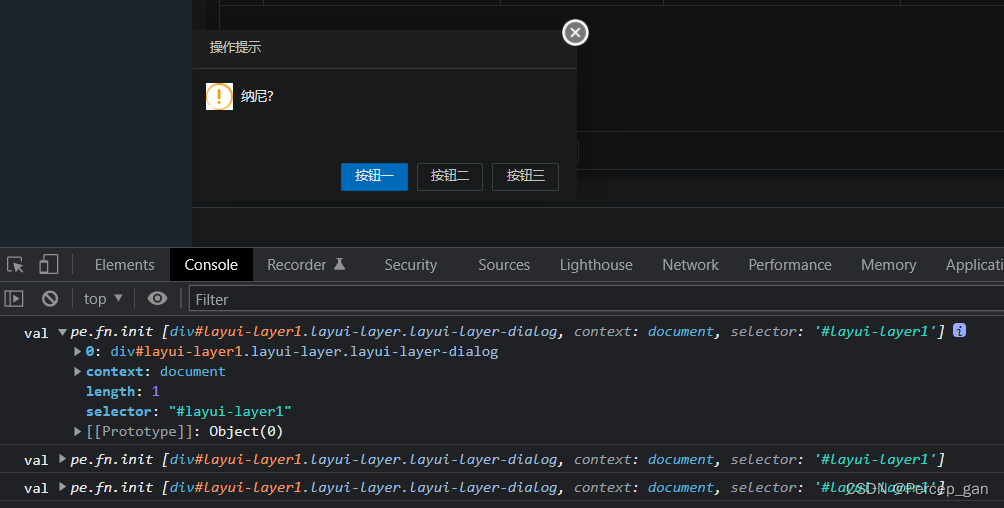
可以通过“success”参数获取弹框出现之后的回调,默认值为:null,看看弹框成功出现之后有什么,效果如下:
代码如下:
版权归原作者 Percep_gan 所有, 如有侵权,请联系我们删除。