一、uniapp中使用uni-ui
1.创建uniapp项目
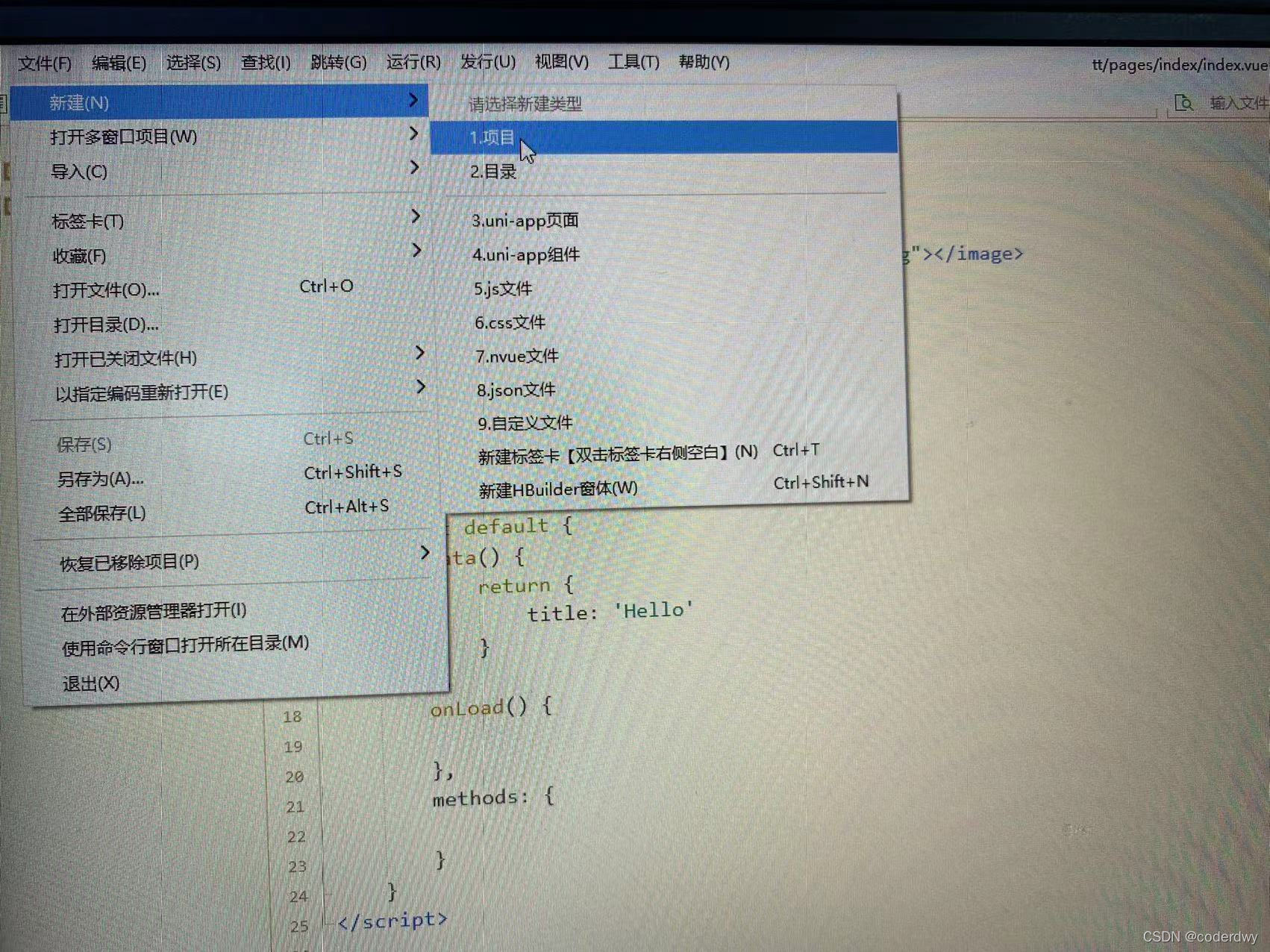
点击 文件 —— 新建 —— 项目
选择 默认模板 给项目命名
2.运行项目
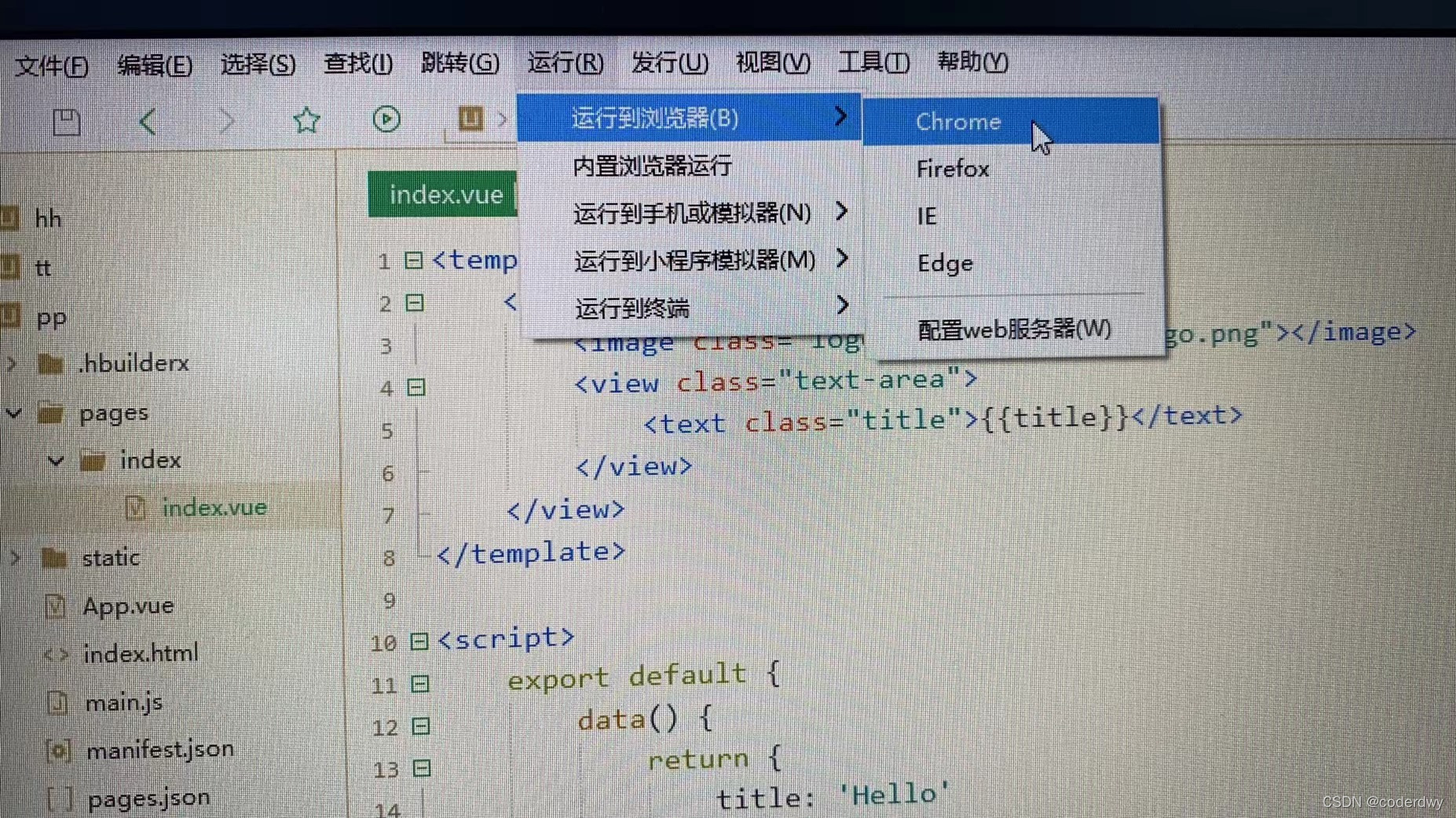
点击 运行 —— 运行到浏览器 —— Chrome
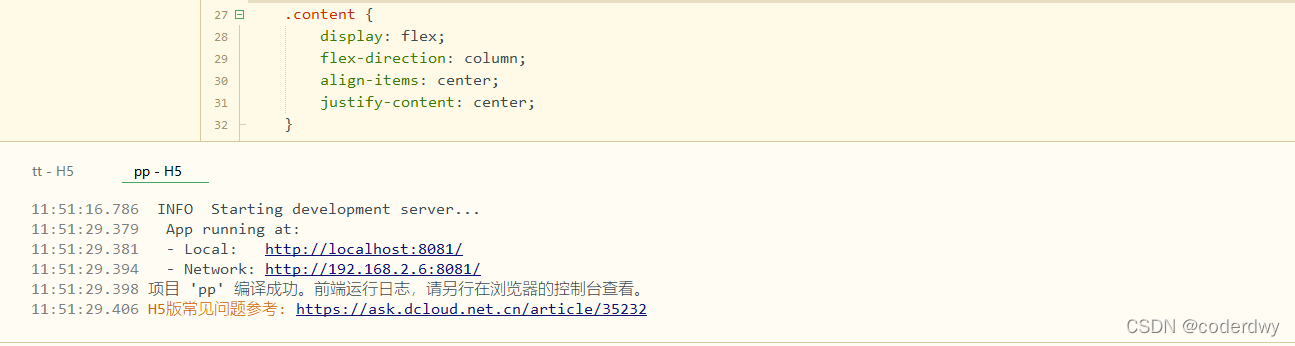
看到后台提示编译成功
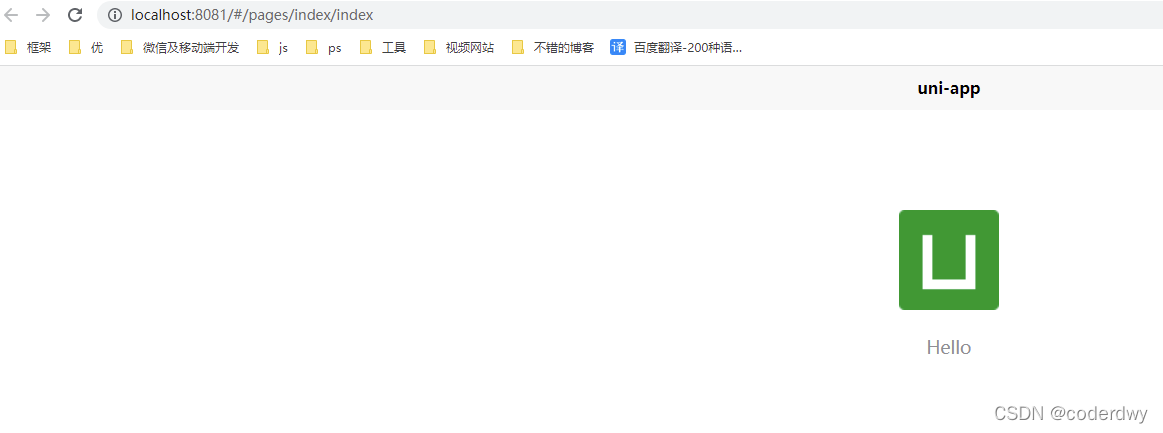
项目的页面展示
3.引入uni-ui
在cmd中输入命令
npmi@dcloudio/uni-ui

4.在项目中全局使用uni-ui
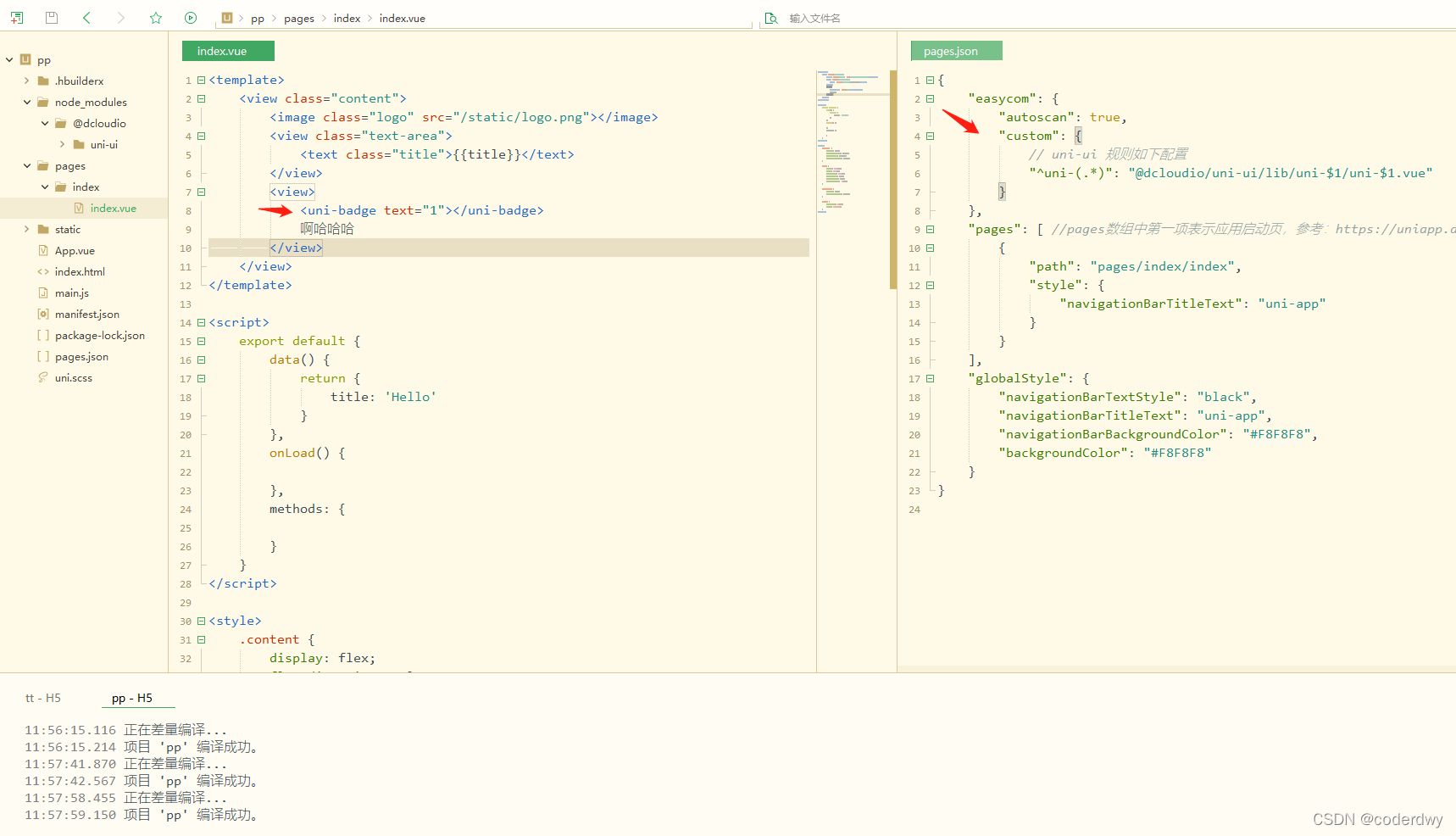
在pages.json中进行配置easycom,
"easycom":{"autoscan":true,"custom":{//uni-ui规则如下配置"^uni-(.*)":"@dcloudio/uni-ui/lib/uni-$1/uni-$1.vue"}},

二、uniapp中使用uView
1.创建uniapp项目,步骤同上
点击 文件 —— 新建 —— 项目——选择 默认模板——给项目命名
2.引入uView,步骤同上
在cmd中输入命令
初始化,创建package.json文件
npminit-y
安装uview-ui组件库
npminstalluview-ui
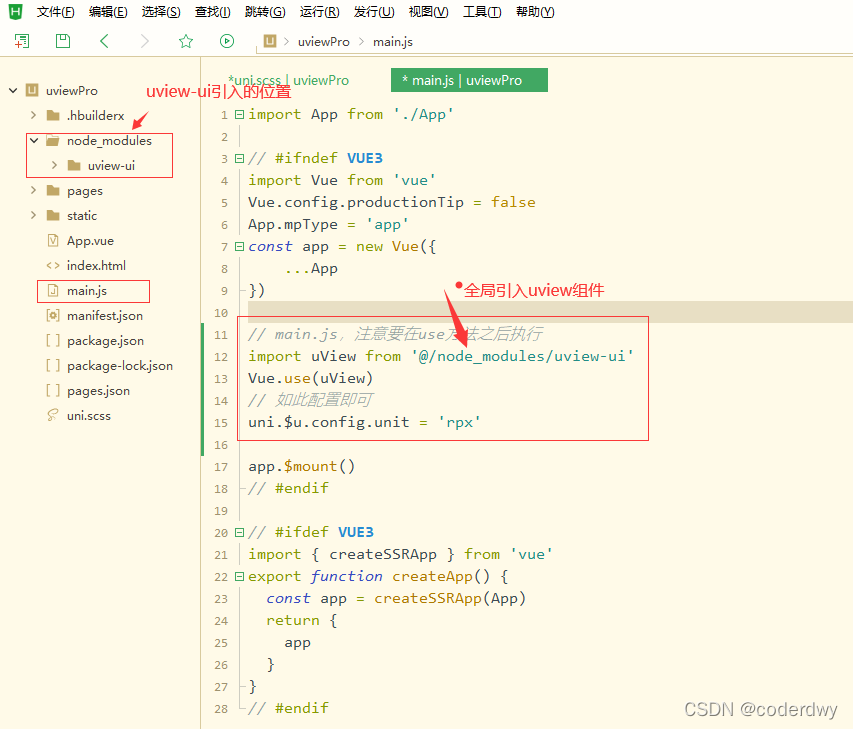
3.在main.js中全局引入uview组件
**ps:注意uview引入的位置,必须是在
import Vue from "vue" 之后
,并且是
在 app.$mount()之前
,否则在
使用uview组件时会报错
!!!**
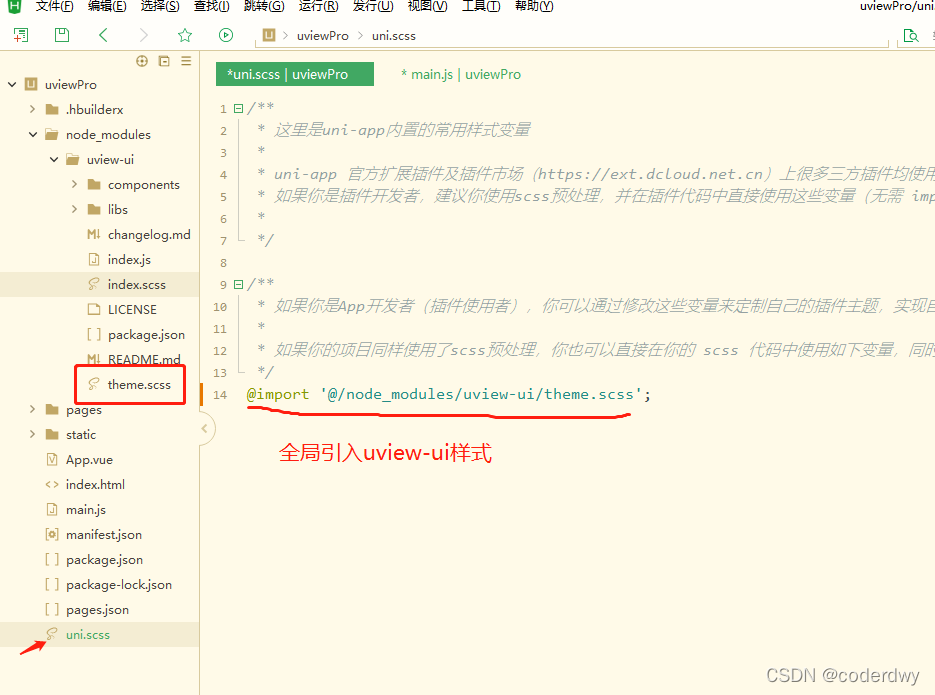
在uni.scss中全局引入uview-ui样式
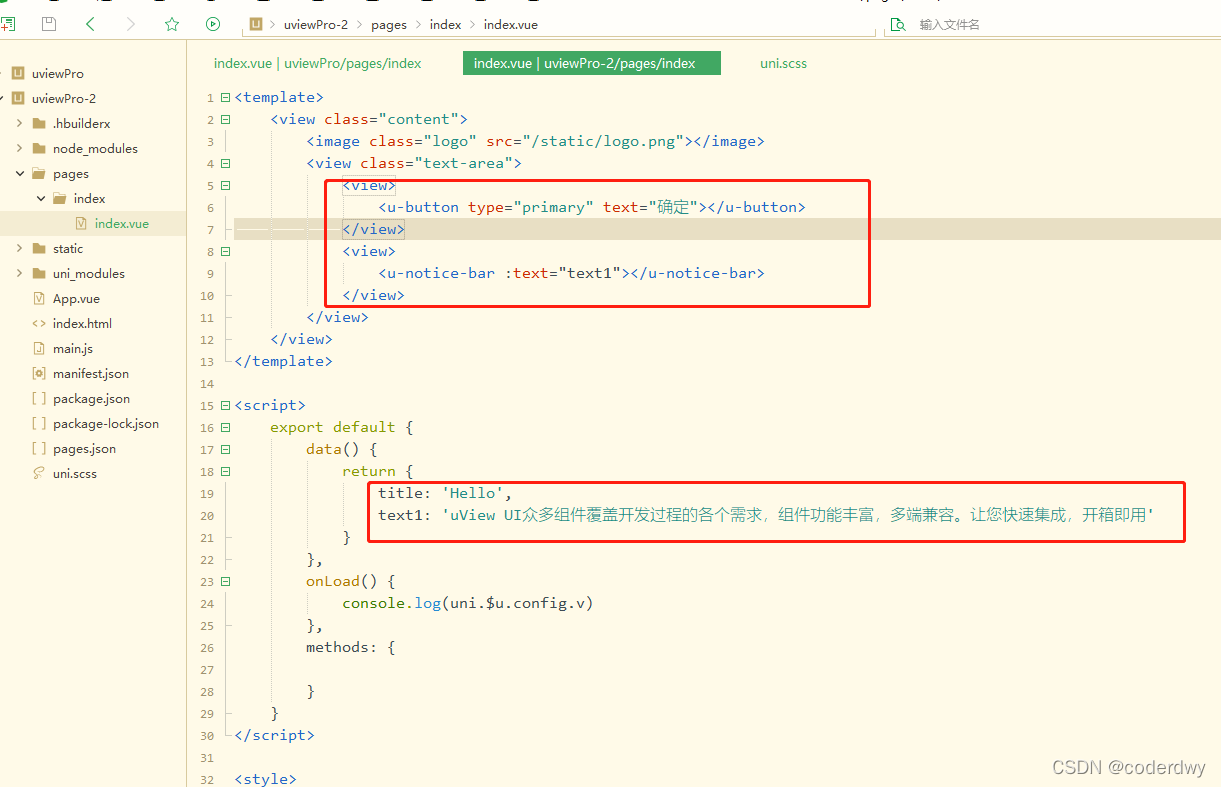
4.使用uview组件
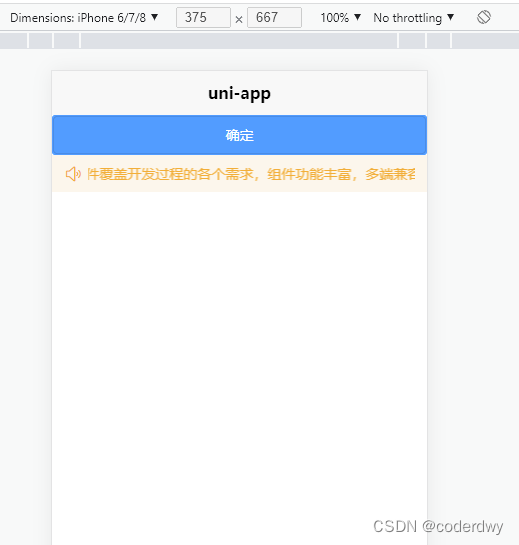
效果图如下
uview相关的问题
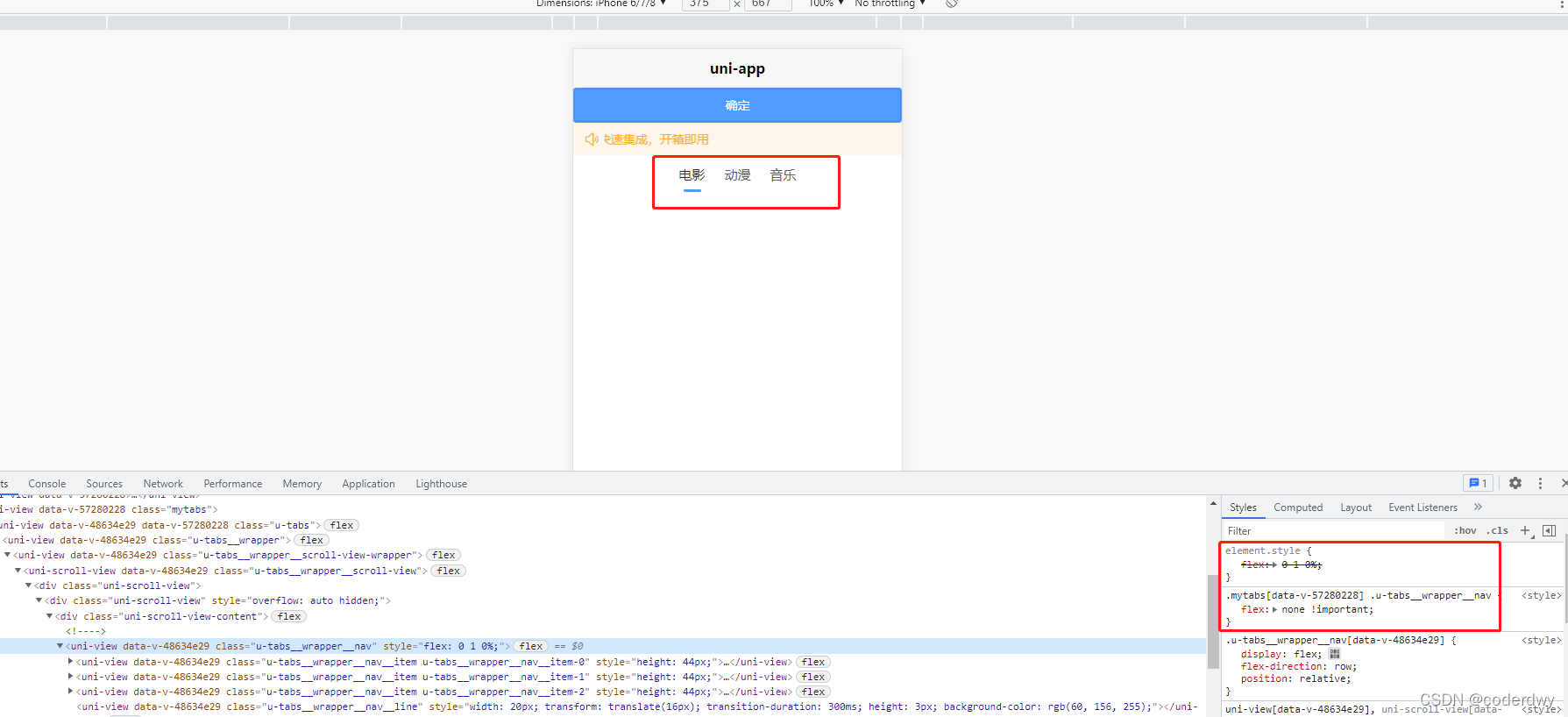
1.u-tabs子项水平居中
u-tabs默认是这样的,想着把子项水平居中
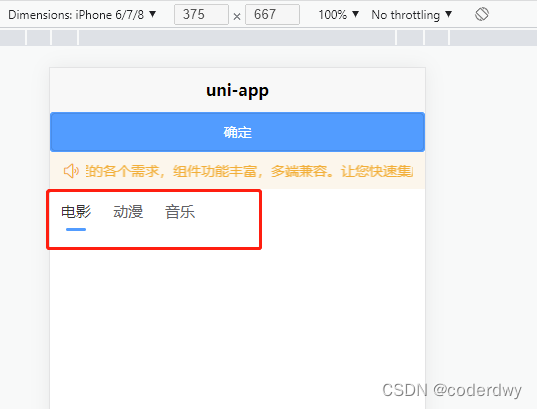
这是修改后的

代码如下
.mytabs::v-deep.uni-scroll-view-content{display:flex;justify-content:space-around;}.mytabs::v-deep.u-tabs__wrapper__nav{flex:none!important;}
style flex属性
https://www.runoob.com/jsref/prop-style-flex.html
版权归原作者 coderdwy 所有, 如有侵权,请联系我们删除。