【钉钉免登录】使用dingtalk-jsapi将H5/小程序集成到钉钉,实现单点登录,H5/小程序免登
一、创建H5微应用/小程序
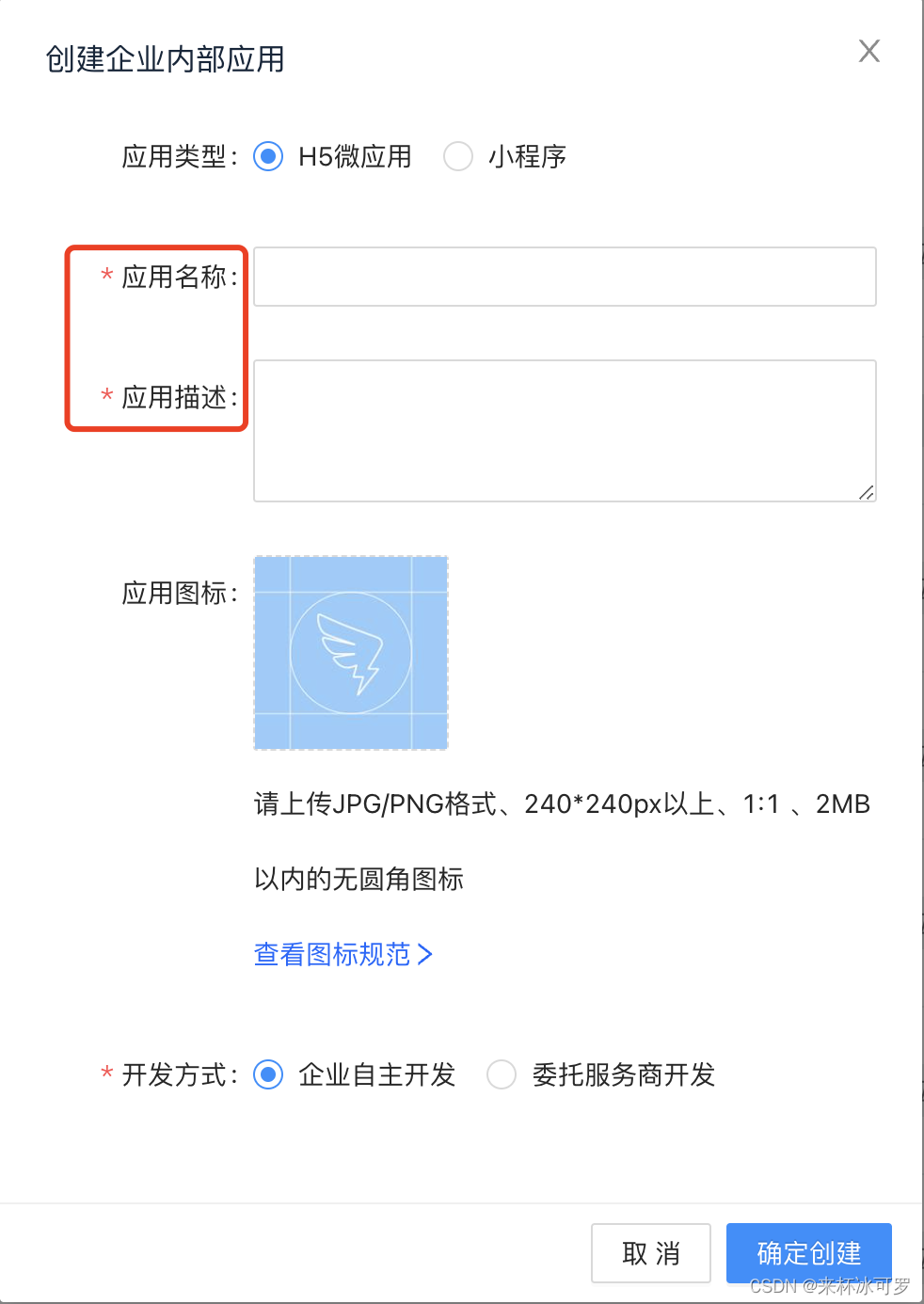
1.1、创建微应用
- 登录钉钉开发者后台: 钉钉开发者后台
- 创建H5微应用:应用开发-企也内部-钉钉应用-创建应用

- 填写应用名称和应用描述

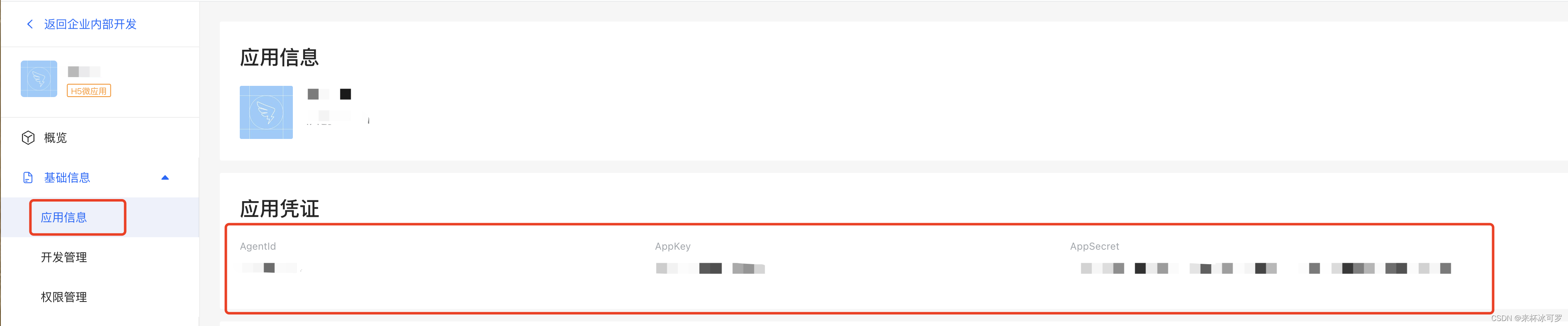
1.2 查看配置信息

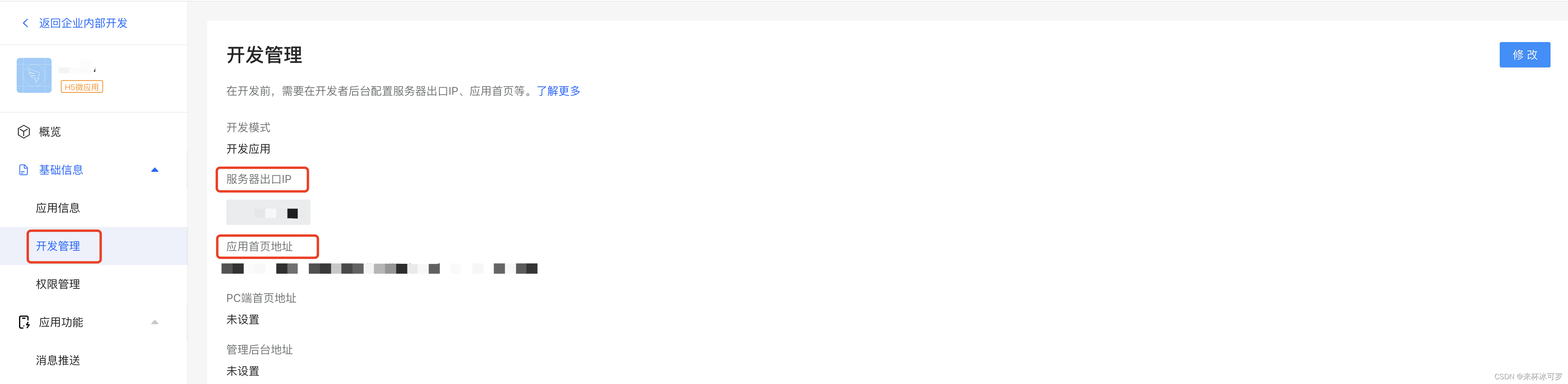
1.3 配置服务器出口IP和应用首页地址

二、免登实现(小程序、H5均可用)
2.1 安装钉钉API
在终端输入安装命令:
- npm安装:
npm i dingtalk-jsapi
- yarn安装:
yarn add dingtalk-jsapi
2.3 引入API
在项目所需要文件中引入
import*as dd from'dingtalk-jsapi'
2.4 检查当前环境是否在钉钉内
通过dd.env.platform检查当前是否在钉钉环境下,若是则进行下一步操作。
if(dd.env.platform !="notInDingTalk"){//在钉钉环境内部}
2.5 获取微应用免登授权码
调用runtime.permission.requestAuthCode不需要进行鉴权,即不需要进行dd.config。获取的免登授权码有效期5分钟,且只能使用一次。
dd.ready(function(){
dd.runtime.permission.requestAuthCode({corpId:'企业的corpid',onSuccess:function(info){//通过获取的免登授权码后请求后台接口获取token登录应用,并将token存入缓存},onFail:function(err){
uni.showToast({title:"钉钉获取免登授权码错误,请稍后重试!",icon:'none',mask:true})}});})
三、小程序发布
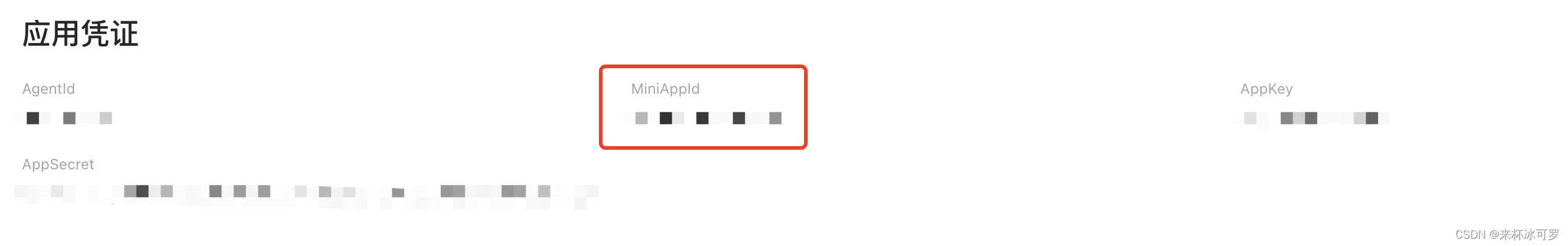
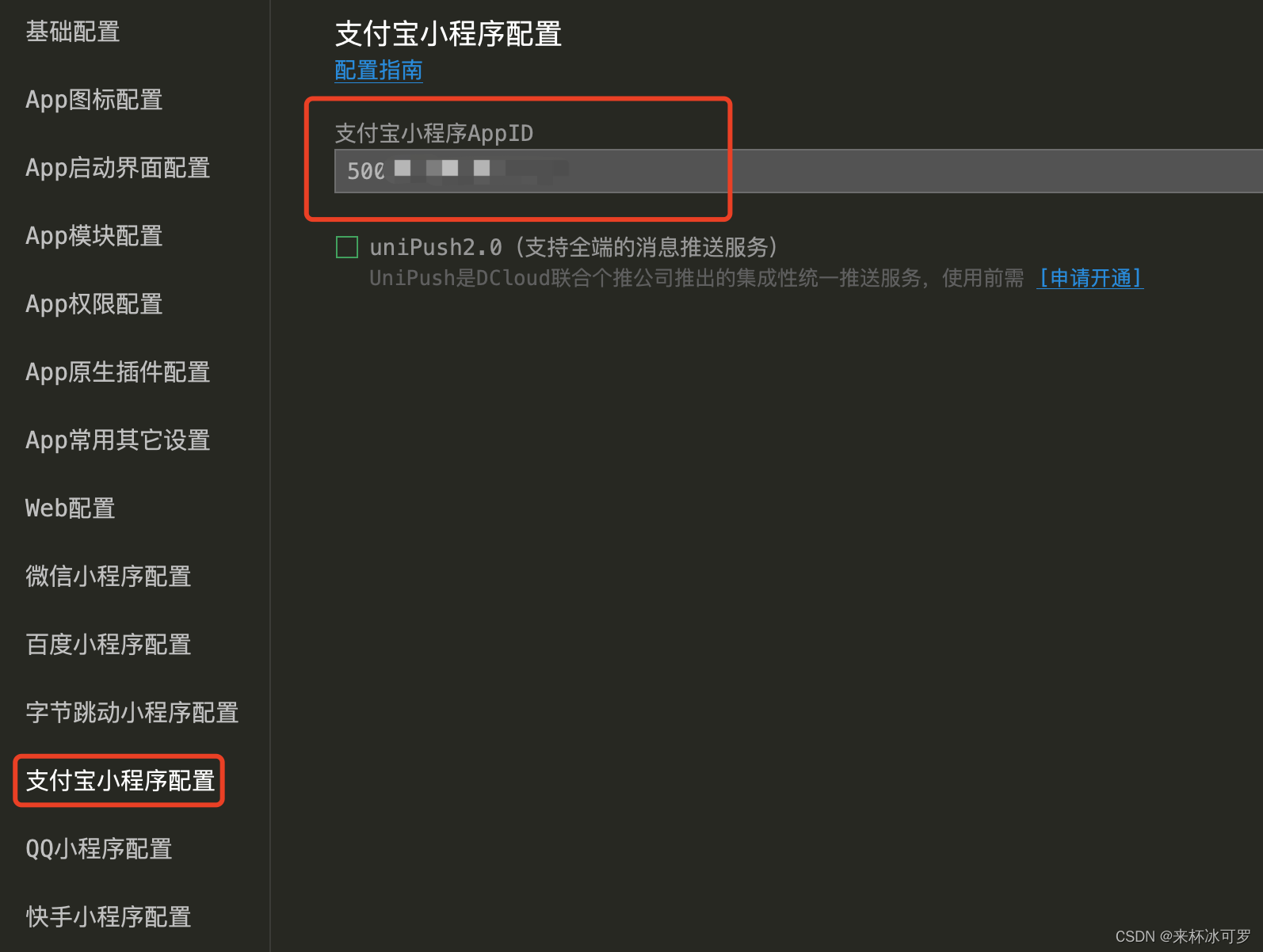
3.1 配置小程序AppID
登录钉钉开发者后台,复制小程序的【MiniAppId】,点击项目下的【manifest.json】,找到【支付宝小程序配置】,将刚才复制的MiniAppId填入【支付宝小程序AppID】中。

3.2 运行并发布上传代码
先在在package.json的dependencies之前添加如下代码,然后点击【运行】-【钉钉小程序】,通过【小程序开发者工具】进行预览和代码的上传。
"uni-app":{"scripts":{"mp-dingtalk":{"title":"钉钉小程序","env":{"UNI_PLATFORM":"mp-alipay"},"define":{"MP-DINGTALK":true}}}}
版权归原作者 来杯冰可罗 所有, 如有侵权,请联系我们删除。