文章目录
前言
公司是跨国公司,一个表单提交的时间,需要带时区。才可以在不同地方正确显示时间;
一、基本时间概念
UTC , GMT
GMT是前世界标准时,UTC是现世界标准时。
UTC 比 GMT更精准,以原子时计时,适应现代社会的精确计时。
但在不需要精确到秒的情况下,二者可以视为等同。
每年格林尼治天文台会发调时信息,基于UTC。
本地时间
在日常生活中所使用的时间我们通常称之为本地时间。这个时间等于我们所在(或者所使用)时区内的当地时间,它由与世界标准时间(UTC)之间的偏移量来定义。这个偏移量可以表示为 UTC- 或 UTC+,后面接上偏移的小时和分钟数。
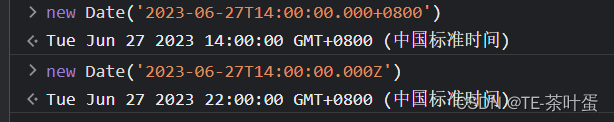
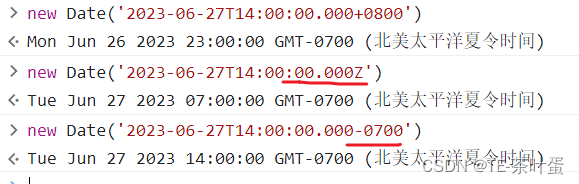
为了方便比较,图中黑色背景的是 中国(China)区电脑,白色主题背景的是美国(US)区电脑)
2023-06-27T14:00:00.000Z
这种带有T,Z 的是世界标准时间,其中Z表示默认时区(下面两部电脑显示,用的是当前所在地的时区)

二、实际案例
表单填写后传给后端的时间格式(Moment Timezone 方式)
Moment Timezone 中文文档
Moment Timezone 官方英文文档
安装:
pnpm install moment-timezone
使用:
在这里插入代码片
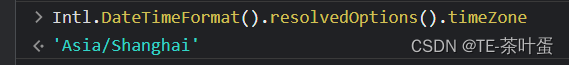
如果只考虑高版本浏览器
Intl.DateTimeFormat().resolvedOptions().timeZone , 可以获取时区name
下面 moment-timezone 写一个function
import moment from'moment-timezone'exportconstformatByMomentTimezone=(time)=>{
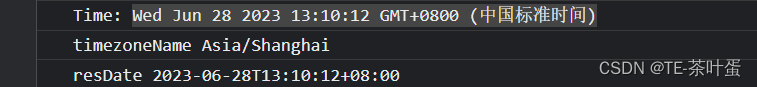
console.log('Time:', time)// set true:not get Cachelet timezoneName = moment.tz.guess(true)// 首先调用 Intl.DateTimeFormat().resolvedOptions().timeZone
console.log('timezoneName', timezoneName)const resDate = moment.tz(time, timezoneName)?.format()return resDate ||''//}
案例用的是element plus 的 datetime 组件,所以入参为下面中国标准时间,当然也支持 YYYY-MM-DD 等格式,详情请看文档;
拿到时间字段回显
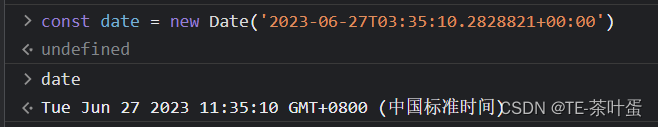
后端返回的是带时区的时间格式:
2023-06-27T03:35:10.2828821+00:00
这里案例后端都处理成+00:00 的时区, 如果没有处理,可以用moment-timezone 处理显示;
constformatDateTime=(time)=>{const date =newDate(time)constYY= date.getFullYear()+'-'constMM=(date.getMonth()+1<10?'0'+(date.getMonth()+1): date.getMonth()+1)+'-'constDD= date.getDate()<10?'0'+ date.getDate(): date.getDate()const hh =(date.getHours()<10?'0'+ date.getHours(): date.getHours())+':'const mm =(date.getMinutes()<10?'0'+ date.getMinutes(): date.getMinutes())+':'const ss = date.getSeconds()<10?'0'+ date.getSeconds(): date.getSeconds()returnYY+MM+DD+' '+ hh + mm + ss
}formatDateTime('2023-06-27T03:35:10.2828821+00:00')'2023-06-27 11:35:10'
在中国区电脑验证:

在美国时区电脑验证:

转换为GMT时间后,取对应的 年 、月,日。
总结
认识基本时间表示字符,UTC,GMT等,用 moment-timezone 这个插件来获取时区,同时获取带时区的时间字段,以便后续业务处理。
版权归原作者 TE-茶叶蛋 所有, 如有侵权,请联系我们删除。