背景:vue项目打包发布后,部分js、css文件体积较大导致页面卡顿,于是使用webpack插件compression-webpack-plugin开启gzip压缩
前端配置vue.config.js
先通过npm下载compression-webpack-plugin包,npm i compression-webpack-plugin@6.1.1 --save
const CompressionPlugin = require('compression-webpack-plugin');//引入gzip压缩插件
// 暴露配置项,会被合并到webpack中去
module.exports = {
chainWebpack(config) {
// ......
},
configureWebpack: config => {
// 开发环境不配置
if (process.env.NODE_ENV !== 'production') return
// 生产环境才去配置
return {
plugins: [
new CompressionPlugin({ //此插件不能使用太高的版本,否则报错:TypeError: Cannot read property 'tapPromise' of undefined
// filename: "[path][base].gz", // 这种方式是默认的,多个文件压缩就有多个.gz文件,建议使用下方的写法
filename: '[path].gz[query]', // 使得多个.gz文件合并成一个文件,这种方式压缩后的文件少,建议使用
algorithm: 'gzip', // 官方默认压缩算法也是gzip
test: /\.js$|\.css$|\.html$|\.ttf$|\.eot$|\.woff$/, // 使用正则给匹配到的文件做压缩,这里是给html、css、js以及字体(.ttf和.woff和.eot)做压缩
threshold: 10240, //以字节为单位压缩超过此大小的文件,使用默认值10240吧
minRatio: 0.8, // 最小压缩比率,官方默认0.8
//是否删除原有静态资源文件,即只保留压缩后的.gz文件,建议这个置为false,还保留源文件。以防:
// 假如出现访问.gz文件访问不到的时候,还可以访问源文件双重保障
deleteOriginalAssets: false
})
]
}
},
};
nginx服务器配置
http {
#gzip on;
#是否启动gzip压缩,on代表启动,off代表开启
gzip on;
# #需要压缩的常见静态资源
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
# #由于nginx的压缩发生在浏览器端而微软的ie6会导致压缩后图片看不见所以该选
# 项是禁止ie6发生压缩
gzip_disable "MSIE [1-6]\.";
# #如果文件大于1k就启动压缩
gzip_min_length 1k;
# #以16k为单位,按照原始数据的大小以4倍的方式申请内存空间,一般此项不要修改
gzip_buffers 4 16k;
# #压缩的等级,数字选择范围是1-9,数字越小压缩的速度越快,消耗cpu就越大
gzip_comp_level 2;
}
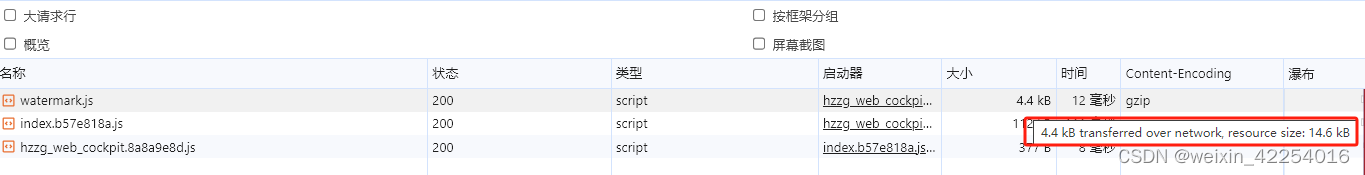
验证是否生效
可以看到watermark.js文件gzip压缩前为14.6kb,压缩后是4.4kb
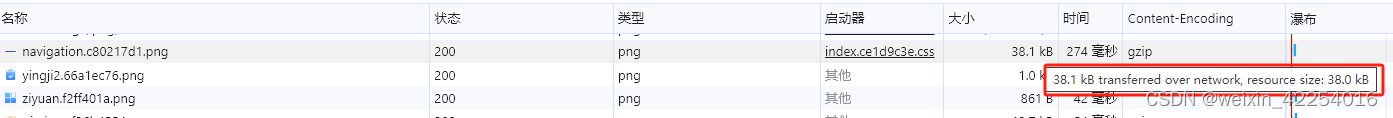
可以看到,对图片资源使用gzip压缩没有使图片体积变小,体积还增大了。不管是 gif,jpg,png,ico格式,都是对图片做了有损压缩,也就是说,这些格式本来就是已经压缩过的格式,再进行gzip压缩,也不会有啥明显效果,而且还消耗服务器的CPU。所以,一般都不会对图片,视频,音频这些类型的文件做gzip压缩。
补充:
访问链接
对图片压缩
版权归原作者 weixin_42254016 所有, 如有侵权,请联系我们删除。