📢📢📢📣📣📣
哈喽!大家好,我是【Bug 终结者】 ,【CSDN新星创作者】🏆,阿里云技术博主🏆,51CTO人气博主🏆,INfoQ写作专家🏆
一位上进心十足,拥有极强学习力的【Java领域博主】😜😜😜
🏅【Bug 终结者】博客的领域是【面向后端技术】的学习,未来会持续更新更多的【后端技术】以及【学习心得】。 偶尔会分享些前端基础知识,会更新实战项目,面向企业级开发应用!
🏅 如果有对【后端技术】、【前端领域】感兴趣的【小可爱】,欢迎关注【Bug 终结者】💞💞💞❤️❤️❤️ 感谢各位大可爱小可爱! ❤️❤️❤️

文章目录
一、项目简介
本项目是一个班级管理系统,用户分为2类:管理员、学生,
管理员有班级管理和学生管理,学生的权限只可以看到自己的班级,以及切换班级
项目技术栈:Spring Boot、Spring Security、MyBatis、Vue2、ElementUI
用户类别权限模块权限管理员班级管理(可切换学生的所在班级),学生管理admin普通用户(学生)切换班级模块student
具体可看:深入浅出Spring Boot + Spring Security + Vue + ElementUI 实现班级学生管理系统
二、环境准备
⌚安装Nginx
打开nginx官网下载nginx
nginx官方下载

我们选择稳定版本1.20.2
下载完毕使用Filezilla将文件上传至nginx
左侧为本地文件,右侧为Linux文件,双击上传至Linux文件夹下
上传成功后我们去Linux下找到该文件并解压
cd /usr/local/nginx
解压文件
tar -xvf nginx-1.10.2.tar.gz
解压成功后查看解压后的文件

进入文件
cd /nginx-1.10.2

执行命令编译nginx
./configure --with-http_stub_status
执行make命令
make
进入sbin目录
cd /usr/local/nginx/sbin

重新加载配置文件并优雅的启动
加载文件
/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
重新加载并启动Nginx
./nginx -s reload
具体可看:3分钟搞懂阿里云服务器安装Nginx并配置静态访问页面
⌚安装JDK
打开Oracle官网,下载jdk1.8版本, Oracle1.8下载地址

使用putty将文件上传至服务器
解压文件
tar -xvf jdk-8u311-linux-x64.tar.gz

配置环境
vim /etc/profile
写入以下文件
exportJAVA_HOME=/usr/java/jdk1.8.0_261
exportPATH=$JAVA_HOME/bin:$PATHexportCLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar
设置配置文件立即生效
source /etc/profile
♻️测试
测试Java

测试Javac

三、安装MySQL
安装MySQL,首先下载MySQL安装包,这里下载MySQL8.0
**进入
usr/local
新建MySQL目录**
cd usr/local
mkdir mysql
**以下操作在
mysql
目录下操作**
下载MySQL
wget https://dev.mysql.com/get/Downloads/MySQL-8.0/mysql-8.0.20-linux-glibc2.12-x86_64.tar.xz
也可以去官网直接下载
安装成功后查询下载好的文件
ll

解压下载好的文件
tar xvJf mysql-8.0.20-linux-glibc2.12-x86_64.tar.xz
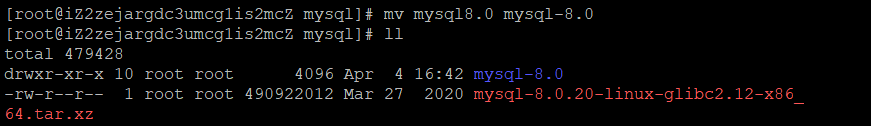
再次查看文件

**文件太长,我们修改文件名为
mysql-8.0
**
mv mysql-8.0.20-linux-glibc2.12-x86_64 mysql8.0
修改完毕后我们再次查看文件名

**
进入 mysql8.0 目录
**

新建 data 目录存放核心文件
mkdir data

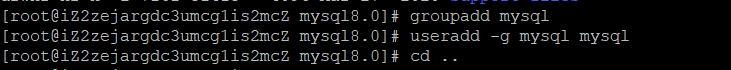
**添加
mysql 组
和用户组密码**
groupadd mysql
useradd -g mysql mysql

修改MySQL文件名
mv mysql8.0 mysql-8.0

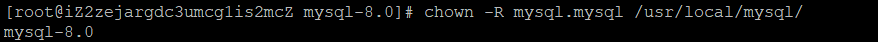
授权用户
chown -R mysql.mysql /usr/local/mysql/mysql-8.0

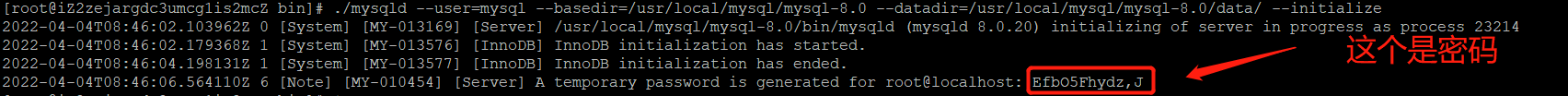
回到bin目录初始化信息
cd bin
# 初始化基础信息
./mysqld --user=mysql --basedir=/usr/local/mysql/mysql-8.0 --datadir=/usr/local/mysql/mysql-8.0/data/ --initialize

**
保存临时密码后面我们测试时要用
**
编写 MySQL my.cnf 配置文件
vim etc/my.cnf
**按下
i
键 写入内容**
**
注意:一开始配置为空,我们将下面配置文件复制到 my.cnf文件中
**
[client]port=3306socket=/tmp/mysql.sock
[mysqld]basedir=/usr/local/mysql/mysql-8.0/
datadir=/usr/local/mysql/mysql-8.0/data/
# 设置字符编码集
character-set-server=utf8
# 日志存放目录
log-err=/usr/local/mysql/mysql-8.0/data/mysqld.log
pid-file=/usr/local/mysql/mysql-8.0/data/mysqld.pid
**主要区分
[client]
和
[mysqld]
**
修改完毕后退出并保存
esc # 取消编辑
:wq # 保存并退出
回到mysql-8.0目录,将mysqld添加到服务
cp -a ./support-files/mysql.server /etc/init.d/mysql
授权和添加服务
chmod +x /etc/init.d/mysql
chkconfig --add mysql

启动MySQL服务
service mysql start
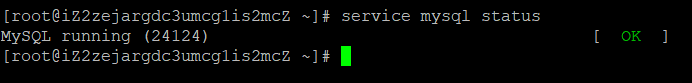
查看 MySQL服务是否启动
service mysql status

连接MySQL
mysql -uroot -p
Enter Pwd: 刚刚保存的密码,复制到此,回车即可成功

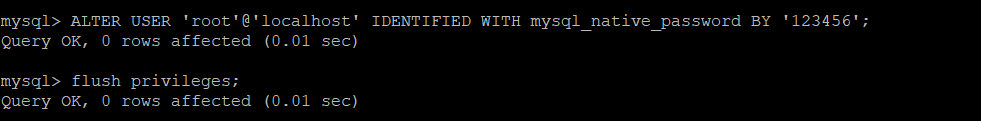
修改密码
ALTER USER'root'@'localhost' IDENTIFIED WITH mysql_native_password BY '123456';
刷新
flush privileges;

启动MySQL远程连接并生效
update user sethost='%' where user='root';
flush privileges;
MySQL连接成功~
⌛可视化工具连接创建数据库
我们使用SQLyog工具连接远程数据库
SQLYog官网下载地址
连接阿里云服务器MySQL

**这里如果连接不上,请关闭
Linux防火墙并在阿里云控制台打开允许访问3306端口
**
关闭 Linux 防火墙
查看防火墙状态
systemctl status firewalld
关闭防火墙,暂时关闭防火墙
systemctl stop firewalld
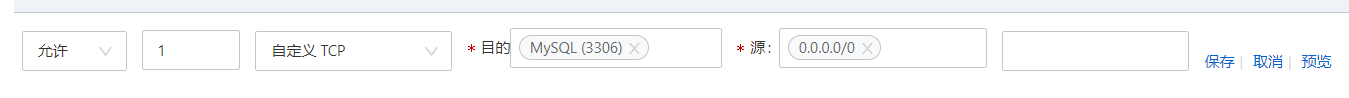
阿里云安全组开放端口
阿里云服务器允许访问3306端口
实例 --> 安全组,添加安全组访问规则

四、将项目部署至Linux服务器
在上面我们已经准备好了初始环境,接下来我们开始将前端项目和后端项目部署至Linux服务器!
➿创建目录
新建work目录备用,后续文件上传至此文件夹
mkdir work
mkdir class_manager
# 进入 class_manager创建# 新建apimkdir api
# 新建pcmkdir pc
🚡编译前端项目
前端Vue项目注意:请将conf/index.js文件修改为/

win+r 输入cmd 进入项目目录编译项目
npm rum build
使用Filezilla将编译的文件上传至Linux指定目录

前端目录
目录解释
- favicon.ico 图标文件
- index.html 主程序文件
- static 静态文件 js ,image,css
📝配置Nginx
配置Nginx,指向前端路径,并配置跨域
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /work/class_manager/pc/dist;
index index.html index.htm;
#开启后不会导致刷新白屏
try_files $uri $uri/ /index.html;
}
# 接口访问路径,解决跨域
location /springbootajax/ {
proxy_pass http://39.105.13.178:8345/springbootajax;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
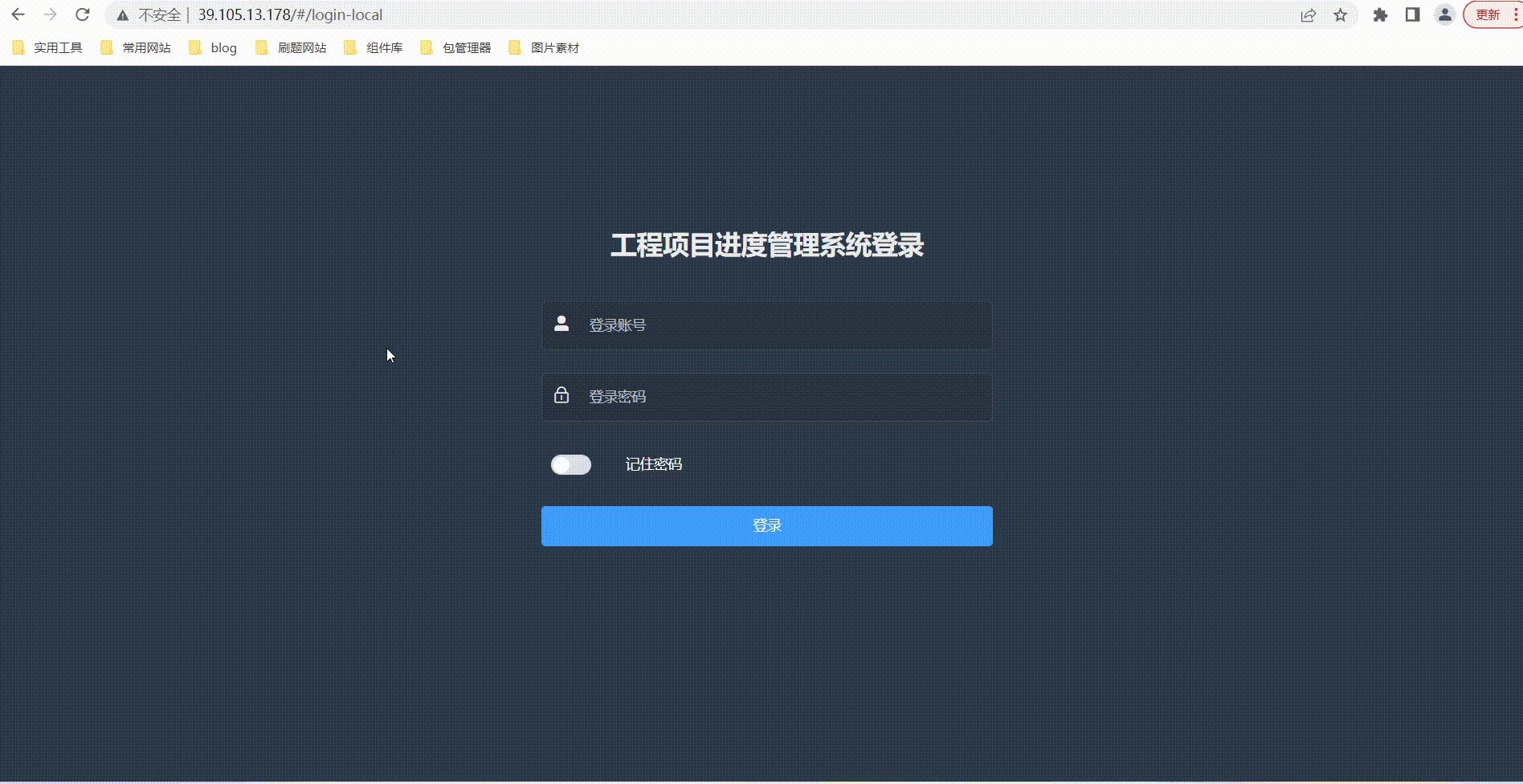
🔋测试访问前端页面
访问前端网站

成功访问!
📝编译后端项目
win+r输入cmd,然后进入项目目录进行编译
# 将项目编译为jar包
mvn clean package
使用Filezilla将编译的文件上传至Linux指定目录
编译完成后生成zip文件,进入target目录解压文件,并将解压完成的文件上传至指定目录

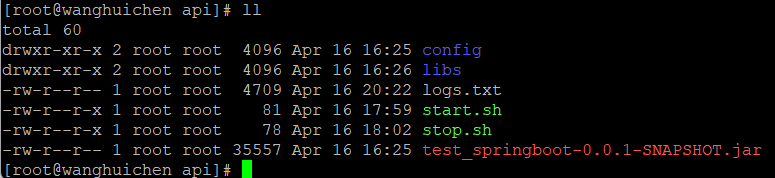
后端项目目录

目录解释
- config 配置文件地址,application.yml
- libs,类库,lib文件,引用的一些第三方jar包
- logs.txt 日志文件
- start.sh 启动程序脚本
- stop.sh 停止程序脚本
📍编写脚本启动项目
进入api目录编写shell脚本
start.sh
# 后台方式运行项目nohup java -jar test_springboot-0.0.1-SNAPSHOT.jar >./logs.txt &# 输出运行成功echo"running!"
stop.sh
# 获取jar包的pidpid=$(ps aux|grep test_springboot-0.0.1-SNAPSHOT.jar)# 删除pid对应的进程kill -9 $pid
赋予脚本执行权限
chmod o+x start.sh
chmod o+x stop.sh
执行脚本
./start.sh
./stop.sh
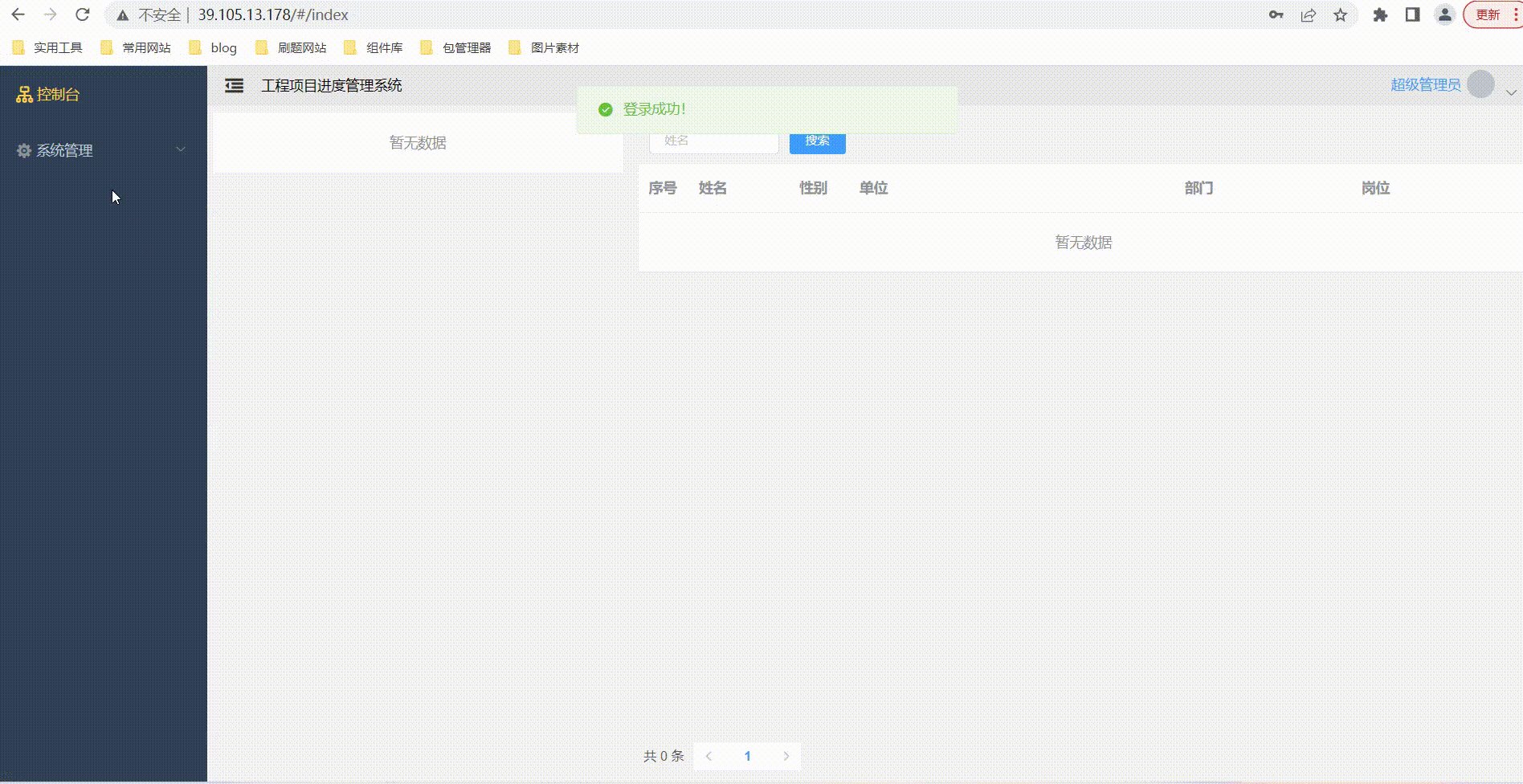
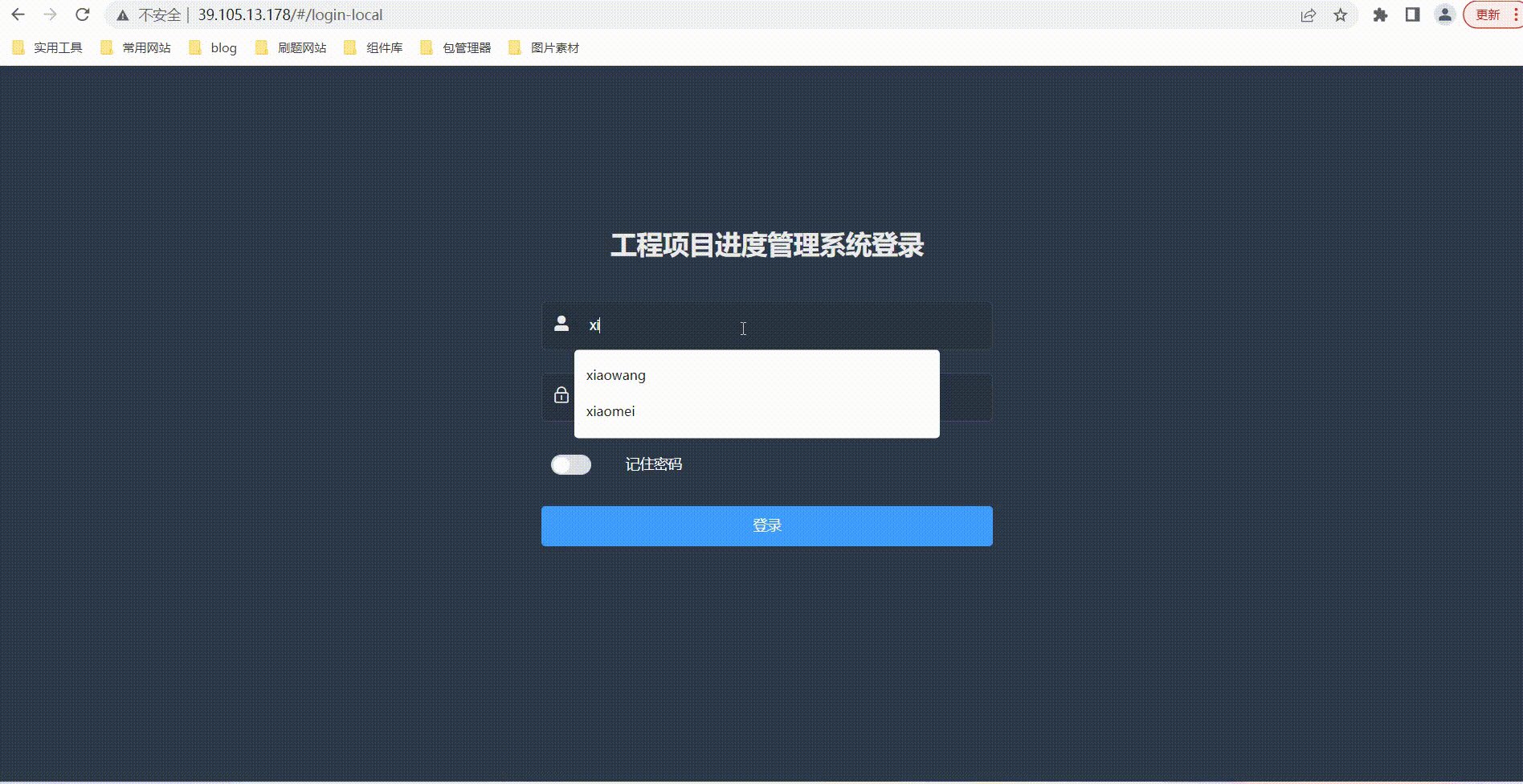
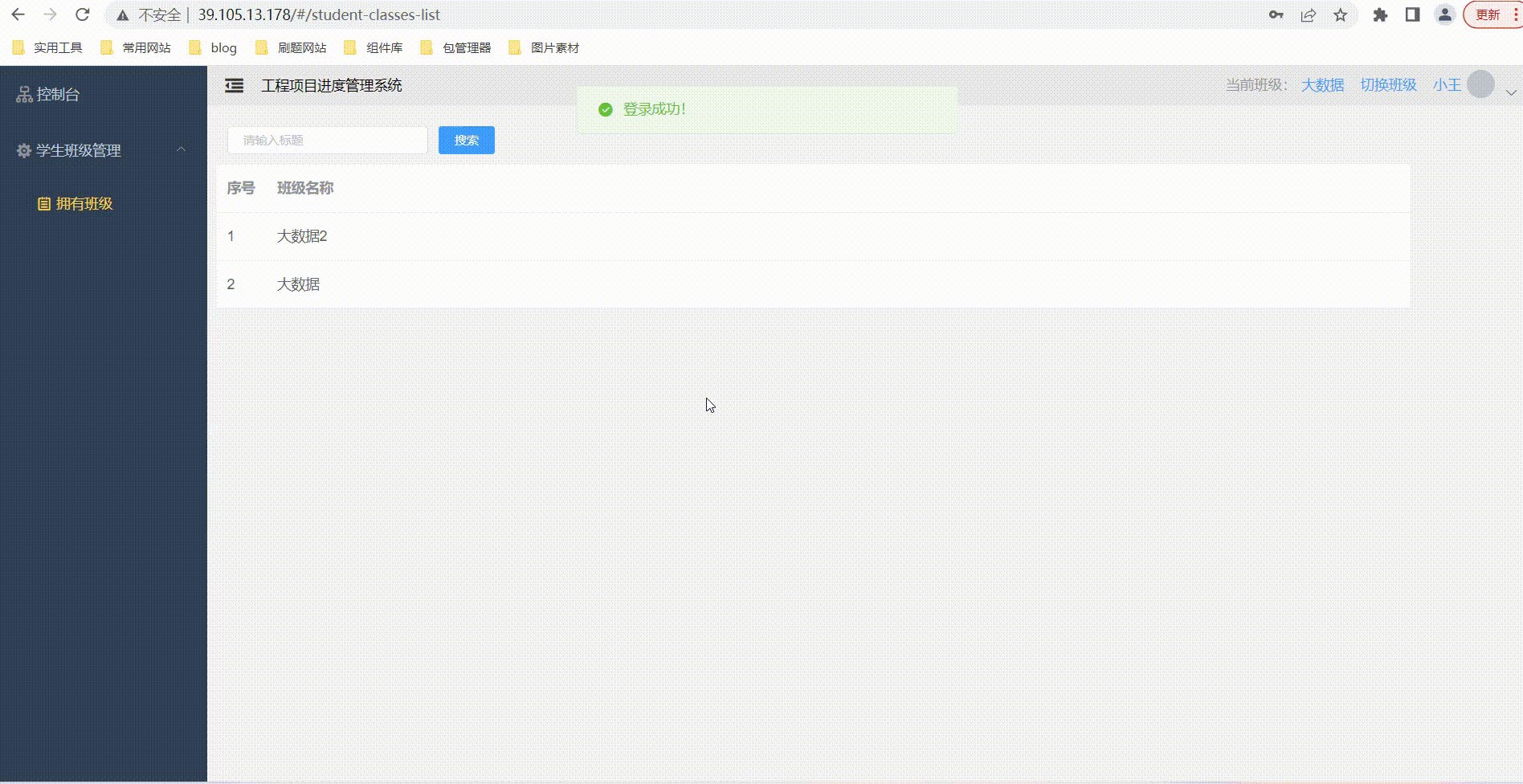
五、项目效果图

📜项目源码获取
SpringBoot + Vue实战项目
⛵小结
以上就是【Bug 终结者】对前后端分离 – SpringBoot + Vue实战项目 部署至阿里云服务器简单的概述,本案例主要实现了前后端分离项目线上环境的部署,处理线上问题,增加自己的实战经验,本案例为真实企业项目部署案例,实战增加自己的经验,技术在手,天下我有~
如果这篇【文章】有帮助到你,希望可以给【Bug 终结者】点个赞👍,创作不易,如果有对【后端技术】、【前端领域】感兴趣的小可爱,也欢迎关注❤️❤️❤️ 【Bug 终结者】❤️❤️❤️,我将会给你带来巨大的【收获与惊喜】💝💝💝!
版权归原作者 Bug 终结者 所有, 如有侵权,请联系我们删除。