CLI,俗称脚手架。全称是
Command Line Interface
。 vue-cli 是vue官方发布的开发vue项目的脚手架。
vue脚手架用于自动生成vue和webpack的项目模板,是一个快速构建vue项目的工具,可以自动安装vue所需要的插件,避免手动安装各种插件、逐个引入的麻烦。以及自动配置webpack,之前我们都是手动配置webpack。首先是特别的繁琐,而且有一个很明显的问题是版本问题。版本不对可能就报错。以后这些事儿都交给我们的cli,他会自动帮助我们配置webpack。
1、安装Node.js及配置环境
1.1 下载Node.js
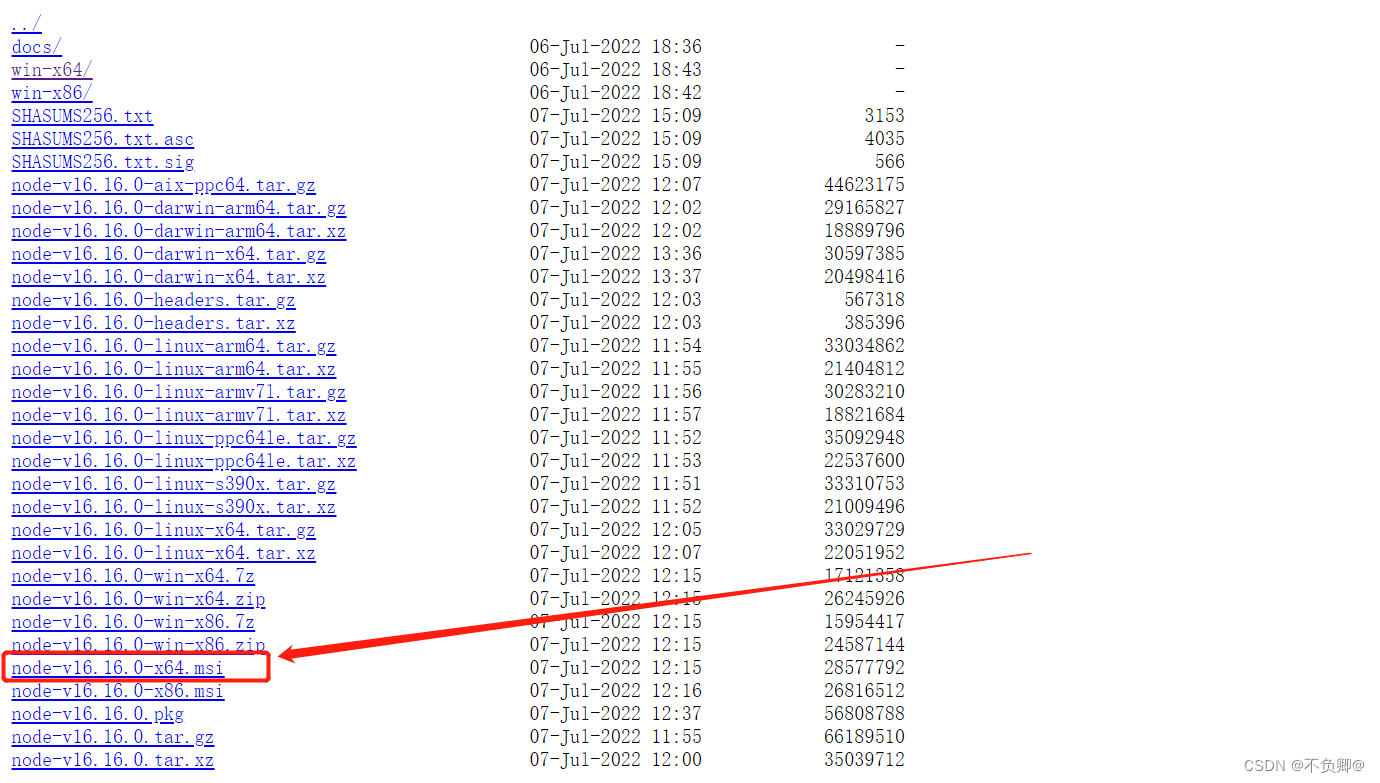
官网:https://nodejs.org/zh-cn/
选择自己系统对应版本下载
双击下载好的安装文件,一路下一步安装
记住你的安装路径,后面配置会用到
安装完毕后,命令行输入:
node -v
显示nodejs版本号,安装成功
命令行输入:
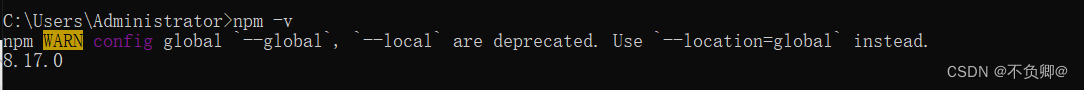
npm -v
,查看npm是否安装成功
发现,虽然返回了版本号,但也报了个错
npm WARN config global
--global,
--localare deprecated. Use
--location=globalinstead.
解决方法,依次执行:
npminstall -g npm-windows-upgrade
npm-windows-upgrade
解决:

1.2 配置npm仓储和缓存
配置镜像源(淘宝镜像)
npm config set registry https://registry.npm.taobao.org

配置仓储和缓存目录
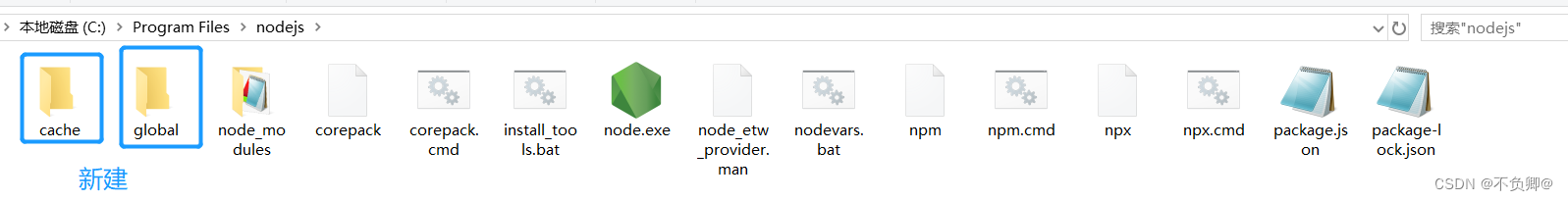
在安装目录下新建两个文件夹
cache
和
global

执行:**(后面替换成你的目录)**
npm config set prefix “C:\Program Files\nodejs\global”
npm config set cache “C:\Program Files\nodejs\cache”
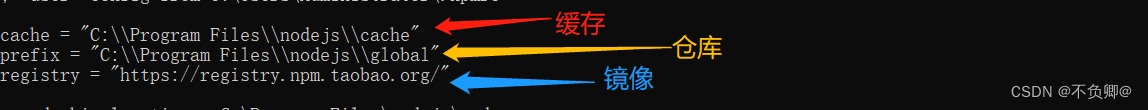
查看配置是否生效
执行:
npm config ls

配置环境变量
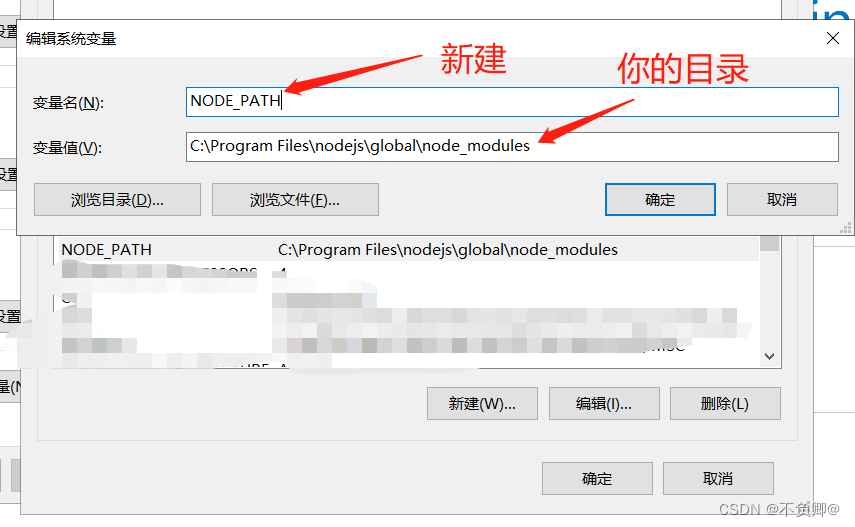
a、新建系统变量:
NODE_PATH
值:
C:\Program Files\nodejs\global\node_modules
(改为你自己安装目录下)
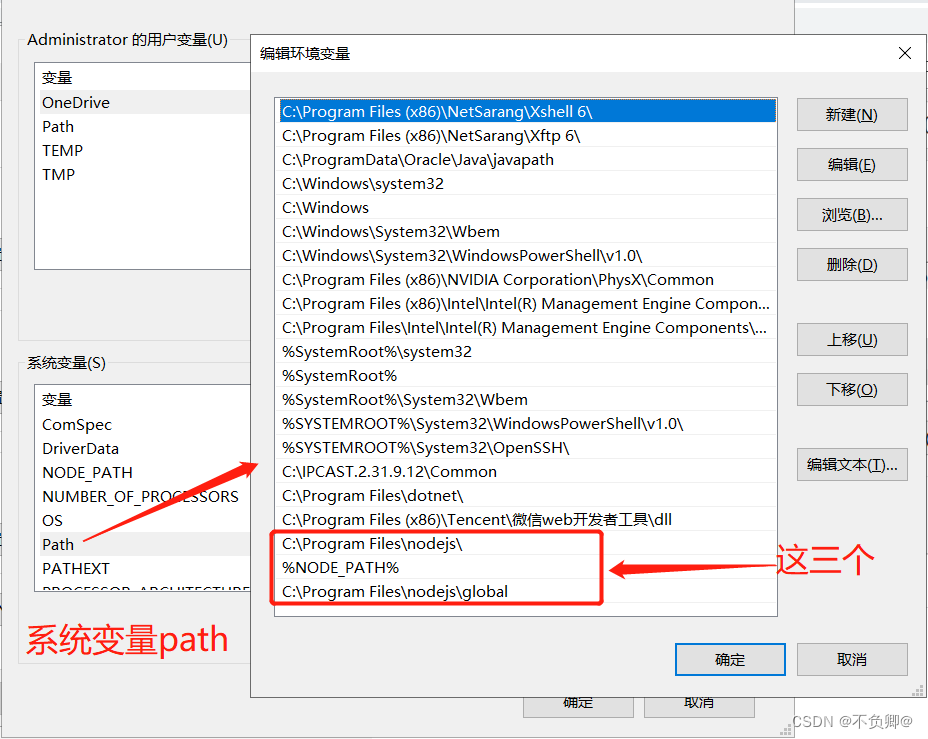
b、编辑系统变量
path

2、安装vue/cli
执行:
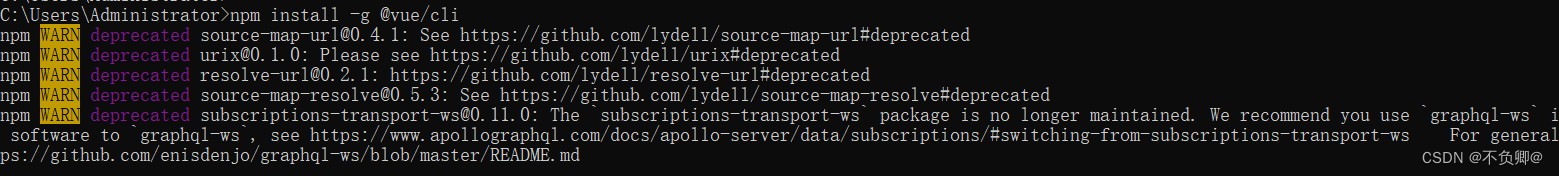
npm install -g @vue/cli
- install 安装模块
- -g 全局安装
- @vue/cli 脚手架模块名称

整个下载安装的过程还是比较快的,因为我们刚刚配置好了淘宝镜像
安装的过程中会出现一些警告,可以忽略不用管,这是因为vue脚手架内部依赖的各种模块的提示信息,不会影响我们安装和使用脚手架。
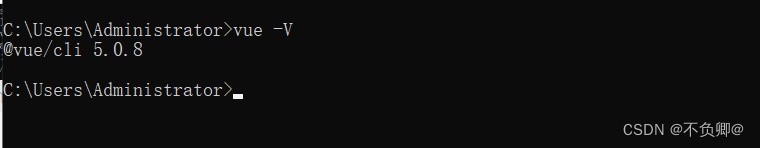
检查是否安装成功:
vue -V
或者
vue --version
注:先关掉命令行,重新进入
3、 用脚手架创建一个vue项目
a、命令行进入新建的项目目录,执行:
vue create 项目名

b、选择你项目开发时使用的vue版本(上下键选择,回车确认),这里我用vue2
- babel: ES6->ES5 语法转换支持
- eslint:语法检查插件
- Manually select features:自定义配置
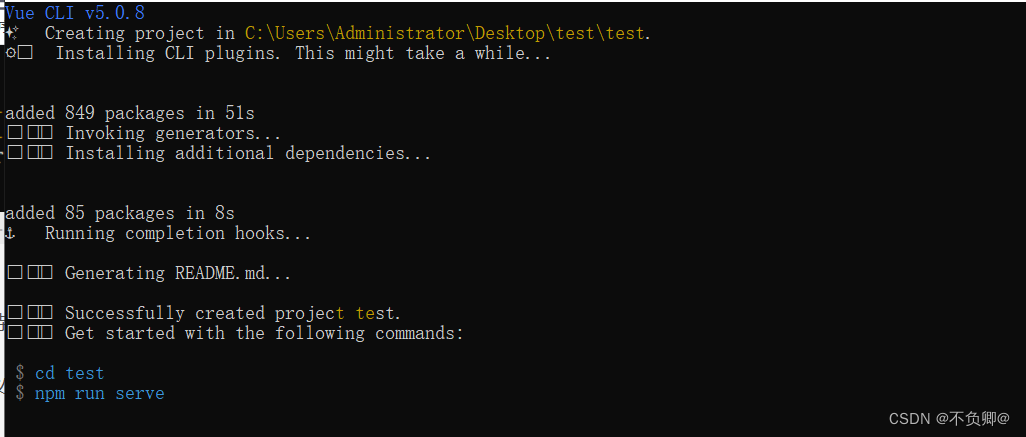
c、按回车键确认后,脚手架开始帮我们创建项目
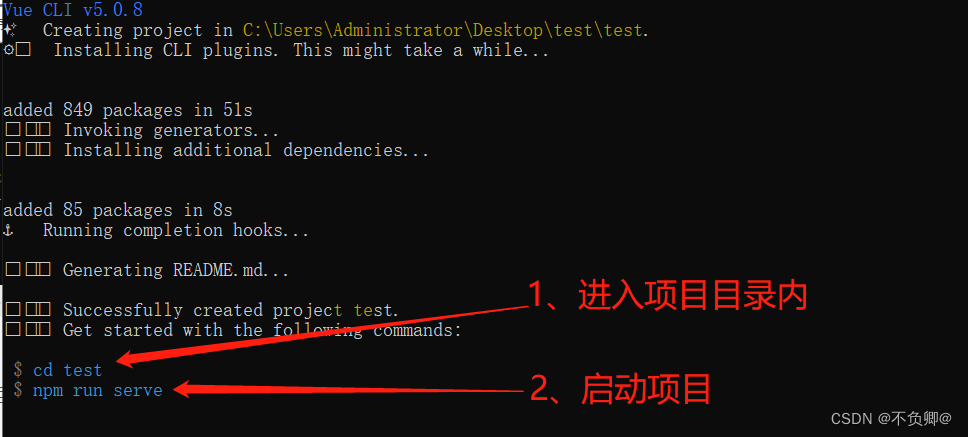
d、按照命令行上的提示,运行项目

进入项目目录,执行:
npm run serve

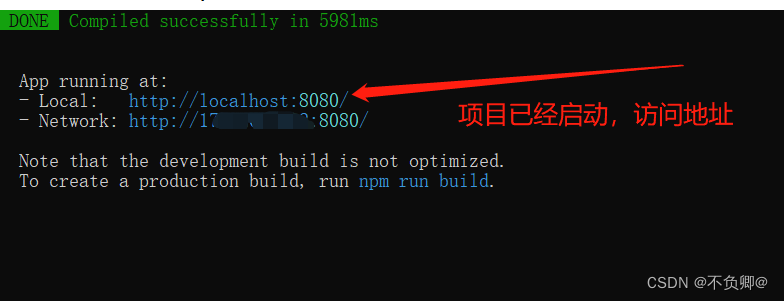
e、根据提示,访问项目
打开浏览器,访问:
http://localhost:8080/

结束!
版权归原作者 不负卿@ 所有, 如有侵权,请联系我们删除。