这里我将按照个人有过前端基础的角度阐述,建议没有前端的基础的先暂时了解一下HTML、CSS、JS这些,转化理解起来会更方便。
一、基础语言:TypeScript
首先我们先来了解作为ArkTS代码语法的基础——TypeScript,这个语法其实跟JavaScript还是很像的,这里就讲一下它们之间的 “ 相同 ” 和 “ 不同 ” ,之间在JavaScript的基础上来学。
1、变量声明不同
JavaScript是弱语言,一个const、一个let、一个var走天下,包含了所有类型(字符串、整型、浮点数、数组、对象......)
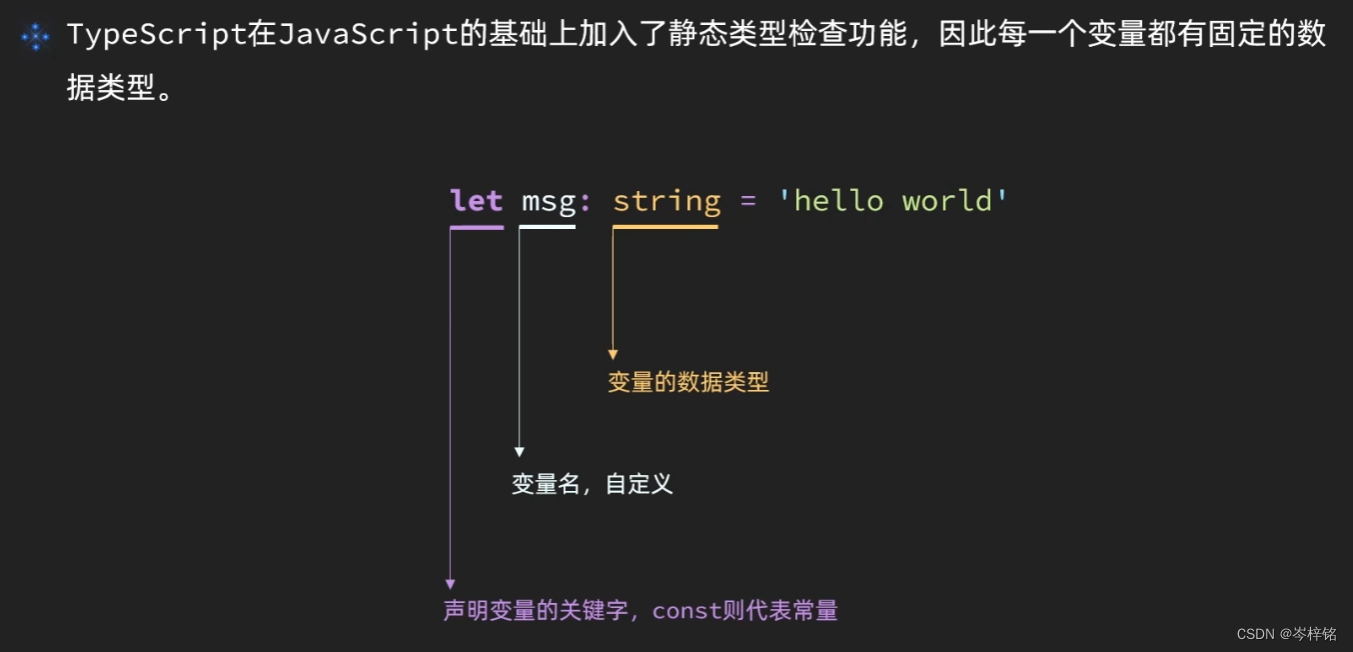
但是TypeScript不是,他是要求要跟上一个数据类型的,然后它区别于别的编程语言的是,数据类型写在** 变量 **后面

然后数据类型一共有这么几种
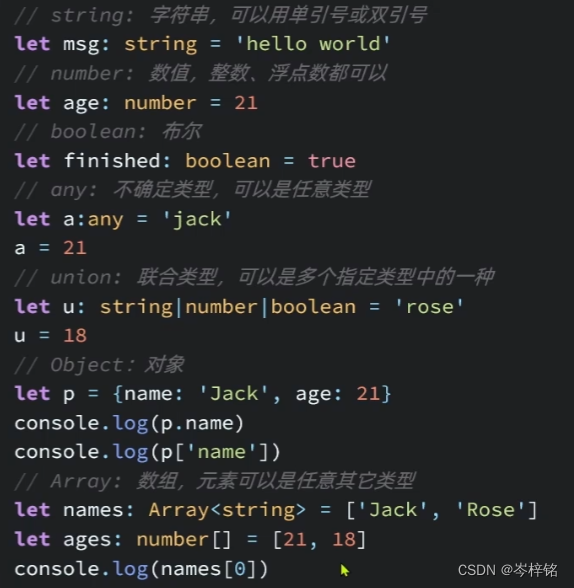
类型名代表什么类型怎么用string字符串let a: string = 'xxx'number数字(包括整型、浮点数)let a: number = 1.23boolean布尔值let a: boolean = trueany任何数据类型
let a: any
a = 12
(可以是任何类型)
union
联合类型
自定义集中类型,可以是其中一种
let a: string|number|number = 'rose'
a = 12
(定义了后还可以改设置的类型的其中一种)
Object对象
let a = { name: 'CZM' , age: 18 }
(跟JavaScript的对象写法一样)
Array(第1种)
这种跟下面那种都是数组,
只是表达形式不一样
let a : Array<string> = [ 'czm' , 'wdf' ]
(跟Java的集合差不多,)
Array(第2种)
这种跟上面那种都是数组,
只是表达形式不一样
let a: number[] = [ 12 , 18 ]
(跟Java的数组差不多)

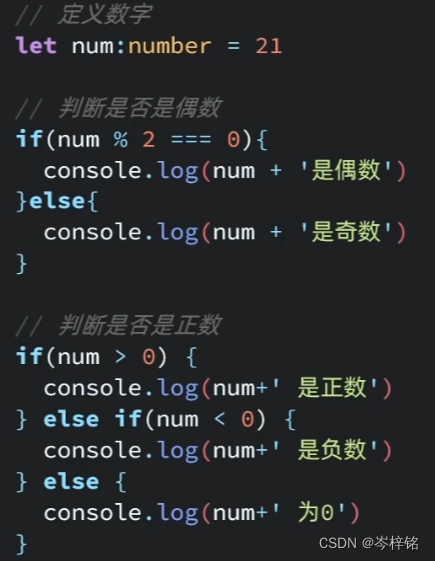
2、条件判断相同
不管是if-else、还是switch,都是一模一样,为了照顾一下没学过的,我就提一下“ === ”,就是“等于”,但是“ == ”是值相同、数据类型不同,“ === ”是即使值相同,数据类型不同也不行(数字1跟字符串"1")


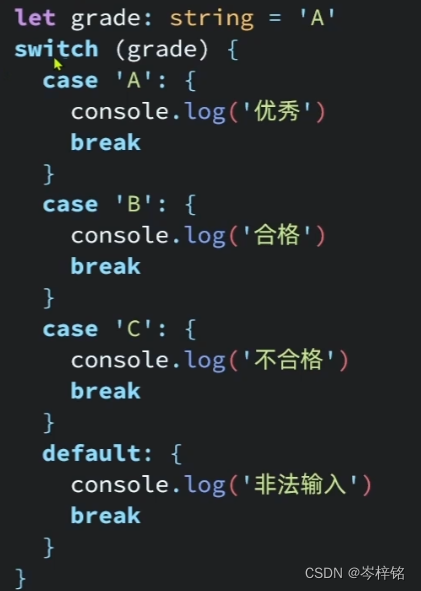
还有

3、循环一样
自己看吧,一样的

4、函数不一样
函数有这个不一样:
1、形参要带数据类型
2、要带上函数返回值类型,哪怕没有return,也得是void类型
3、支持箭头函数,箭头函数语法跟JS一样,只是别忘了形参要带数据类型
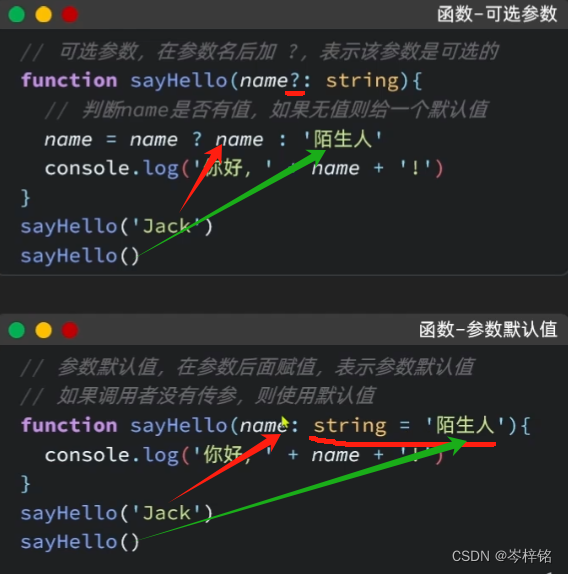
4、形参可以传值、也可以不传值,第一种是形参名后加?,函数里面用条件判断设置“传参的赋值”和“不传参的默认值”;第二种是直接在形参处设置默认值,有传参就用实参值,没实参就用默认值



6、类、接口跟JavaScript不一样,跟Java有点类似
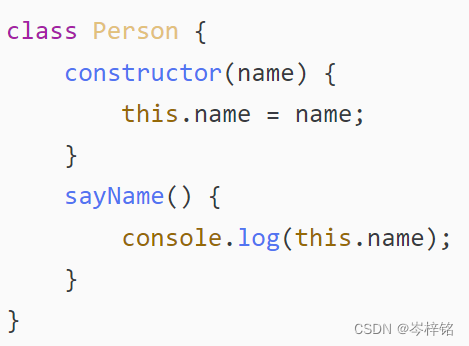
跟JavaScript不一样是因为JavaScript里没有这么多类型的类,就只有一个简单类:

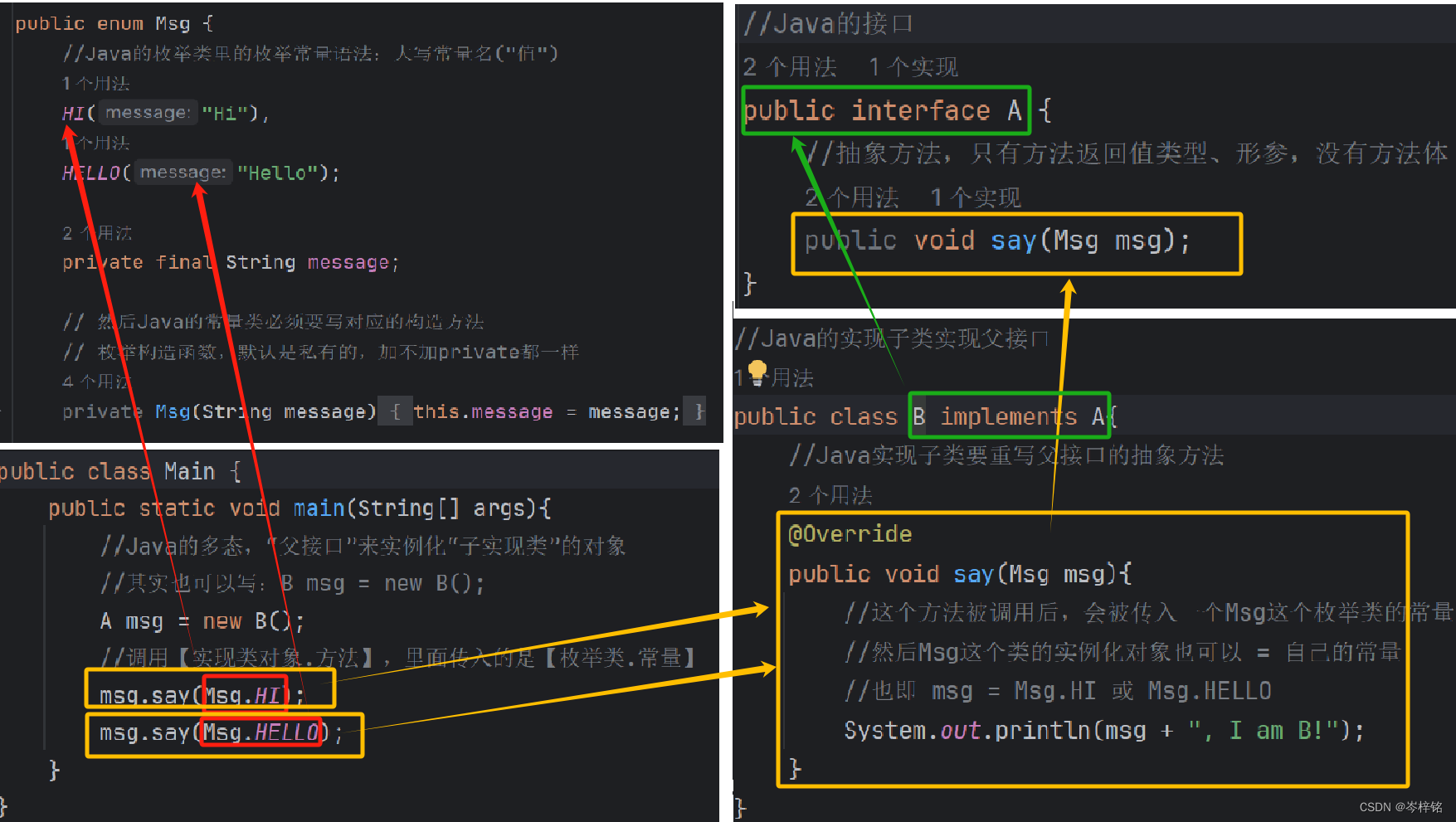
但是跟Java有点类似是因为,Java有这些各种各样的类:
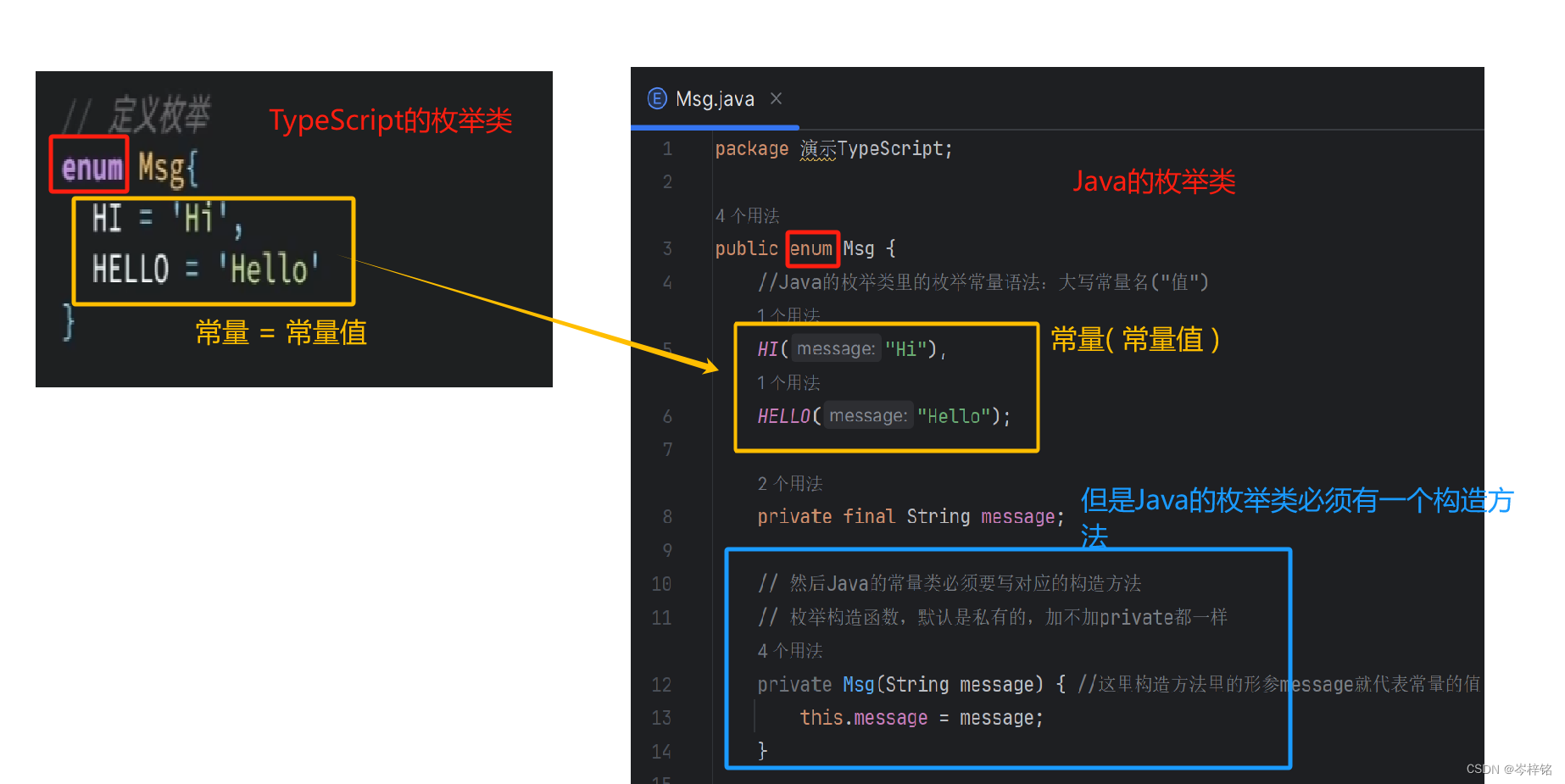
枚举类

接口类

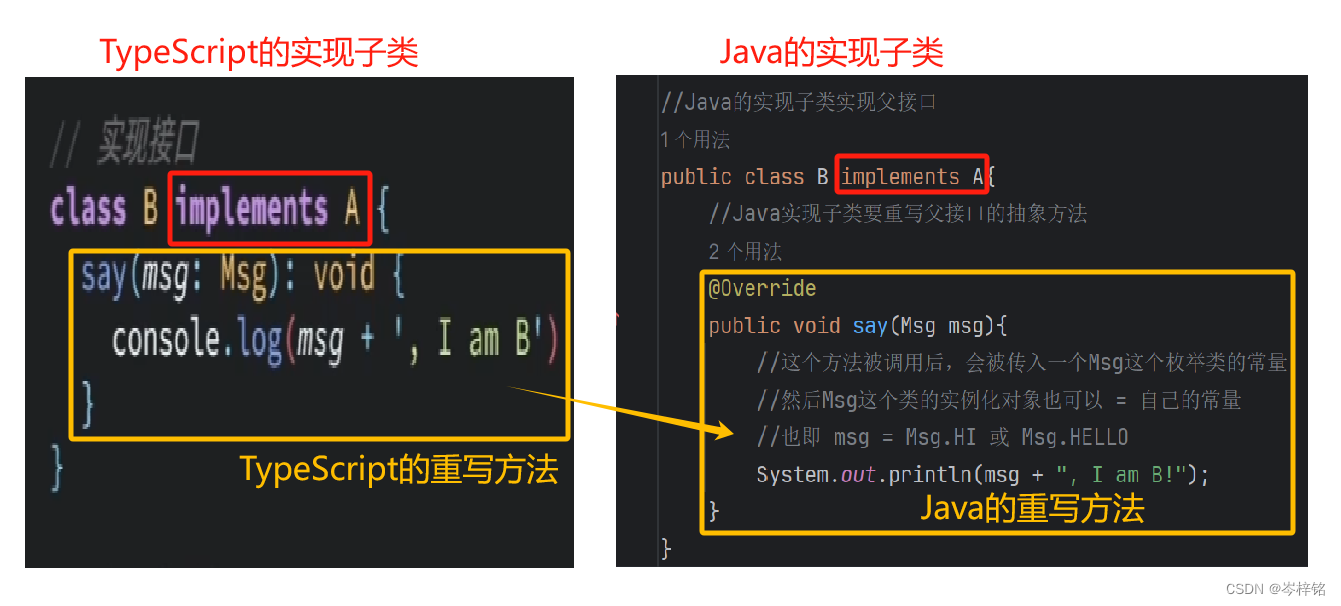
实现子类

调用实现子类的方法,然后使用枚举类的常量时

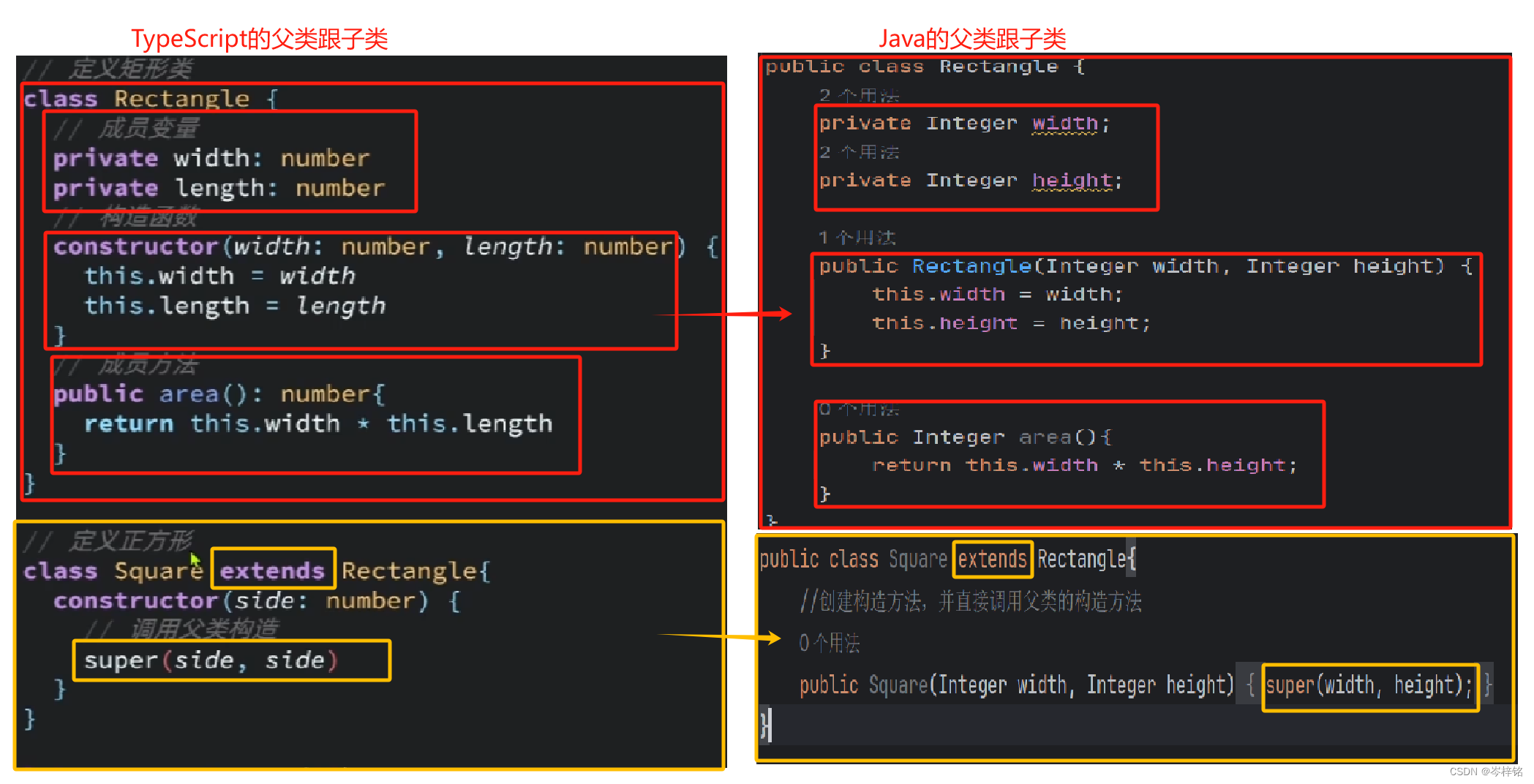
TypeScript各类之间的联系

Java各类之间的联系

父类跟继承子类

7、模块化开发跟JavaScript差不多
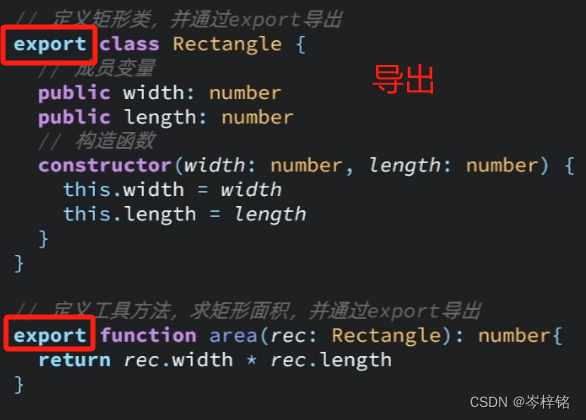
当我们在前端开发时,有时候有大量的数据或者逻辑运算,这些内容在很多地方都要用到,复用性很高,那么我们就会单独新建一个JS文件,把数据、方法都写进这个JS文件,然后通过【export default】来导出,然后在外面要用的时候则是【import { 方法1 , 方法2 , 数组1 , 数组2...... } from '刚刚那个JS文件的路径'】来导入。
那么TypeScript也差不多,唯一不同就是少了个【default】,导出是【export】,导入则跟JavaScript一样


最后有兴趣的可以去TypeScript的官方文档查看更多详情:TypeScript: JavaScript With Syntax For Types.
二、创建项目,开始写代码
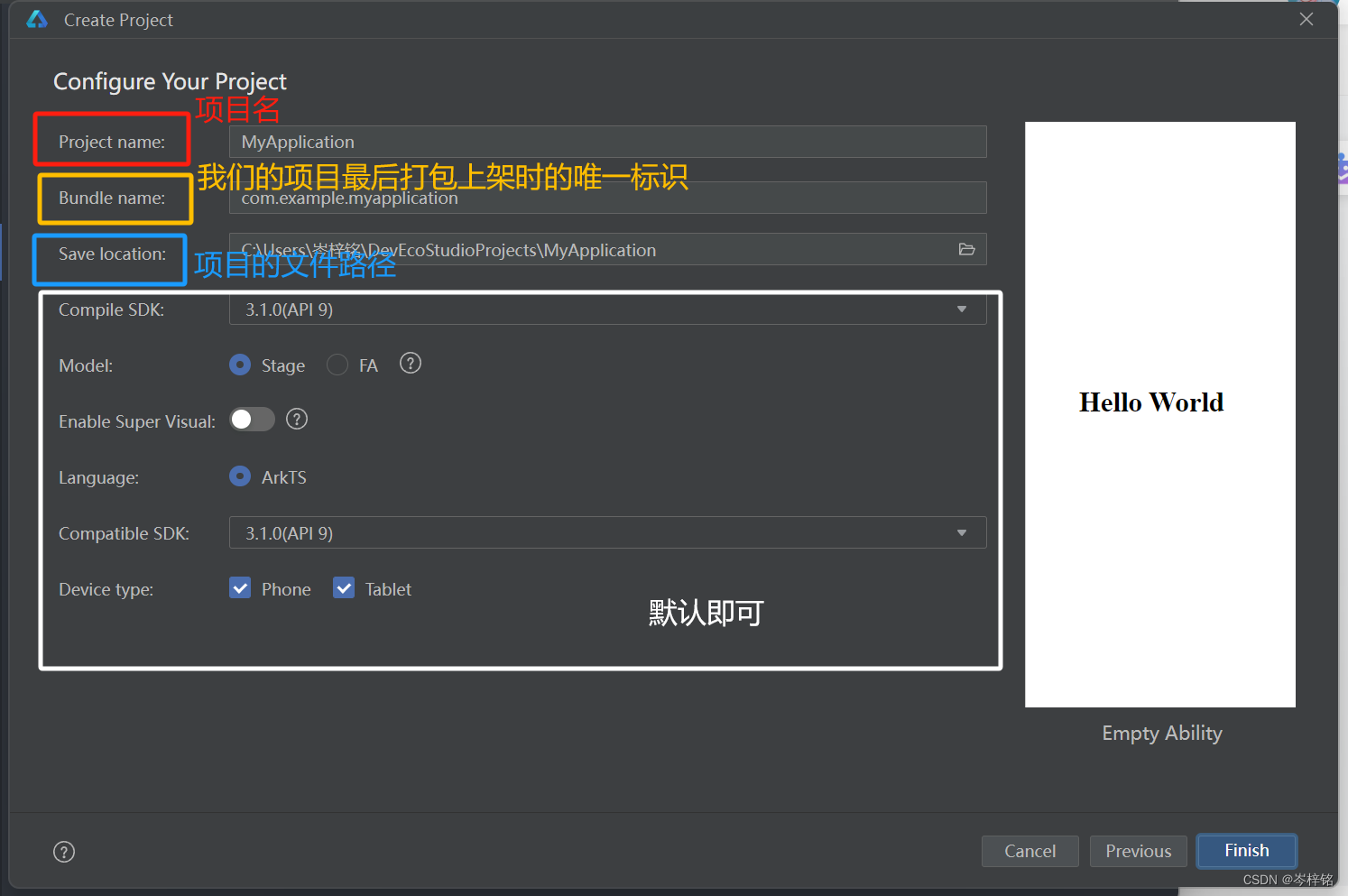
1、首先创建项目

前三项自定义,后面的就默认不管就行

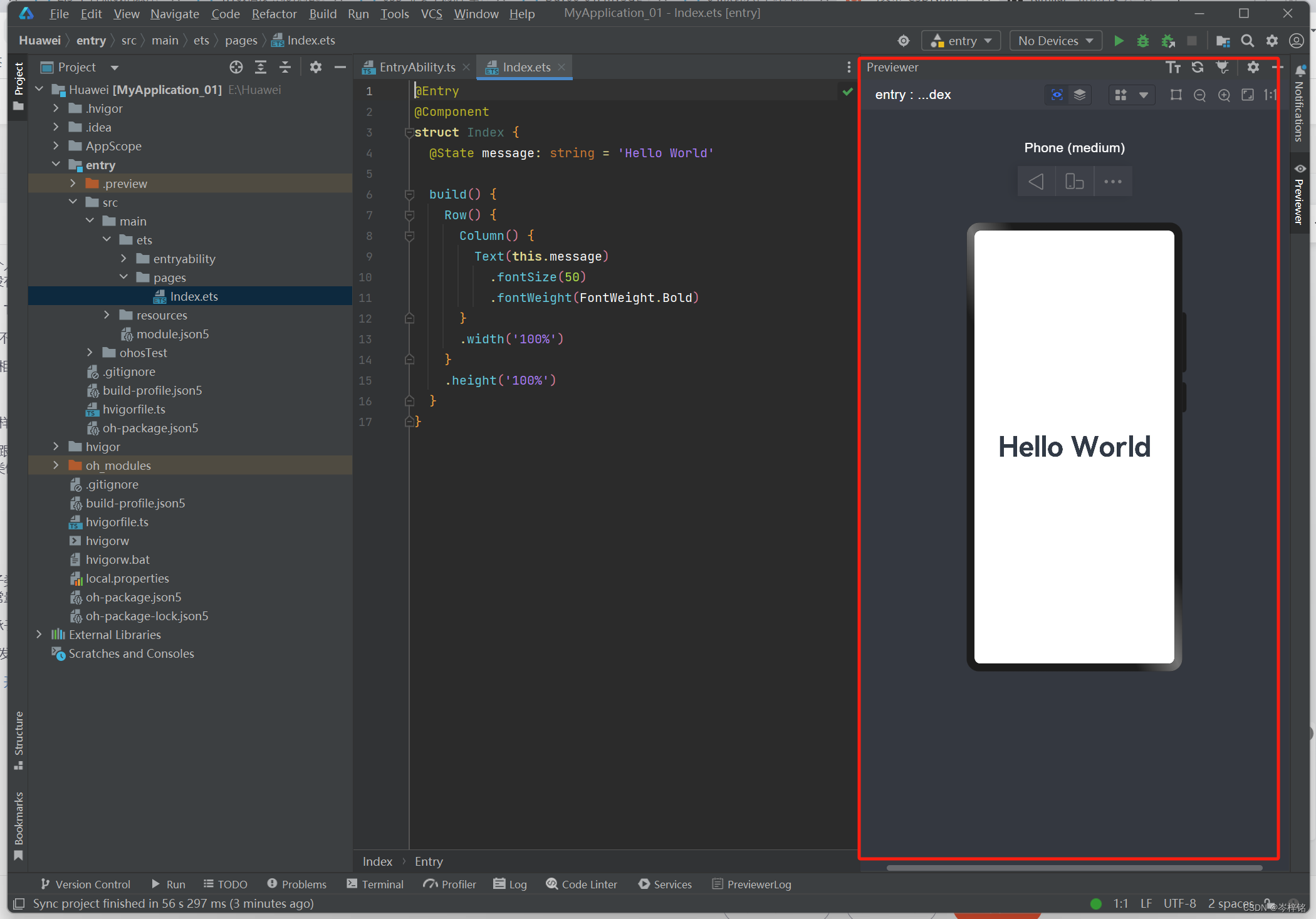
创建后就可以看到这么一个界面,基本就跟老版本的idea一毛一样了,然后右边侧边有一个【Preview】,点击之后把上面“叉掉”,就可以看到一个手机模拟器了,有点类型微信开发者工具或者安卓开发的那个虚拟机了


2、鸿蒙的页面的代码结构
这里有前端基础的,看起来会十分方便,我将以前端.vue文件的代码来解释鸿蒙的代码结构
1、鸿蒙的【.stc文件】 可以看成等于 Vue的【.vue文件】


鸿蒙的【.stc文件】

Vue的【.vue文件】

uniapp的页面也是【.vue文件】

2、然后【.stc】代码跟【.vue】一样都可以写 HTML 、CSS、 JavaScript
为了验证我的想法,我还特意去问了AI:

【.stc文件】跟【.vue文件】一样,同样可以写 HTML 、CSS、 JavaScript
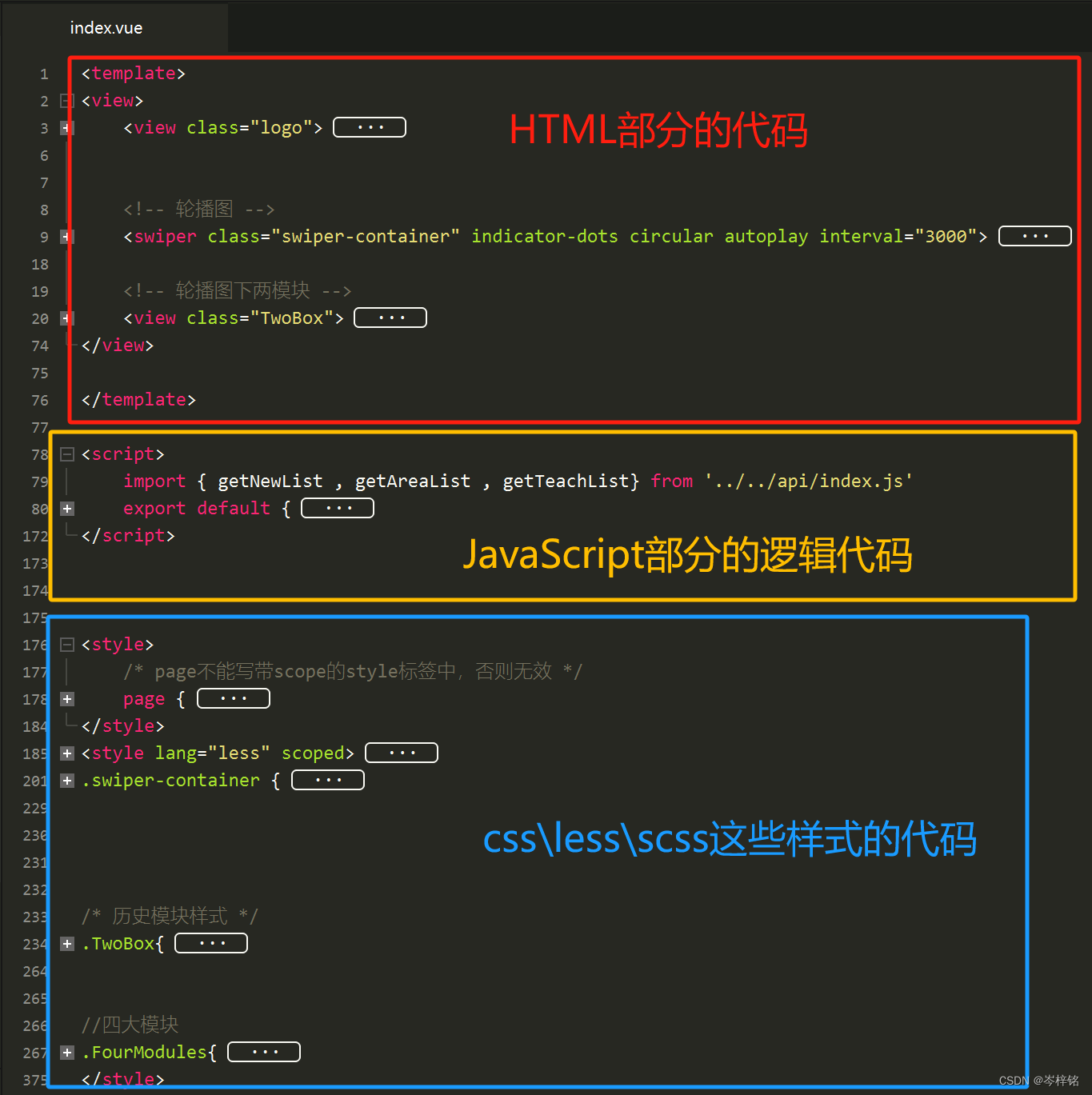
但是【**.vue文件】可以很明显的区分开这三块代码**的部分

而【**.stc文件】却是把这些全混在一起**写了

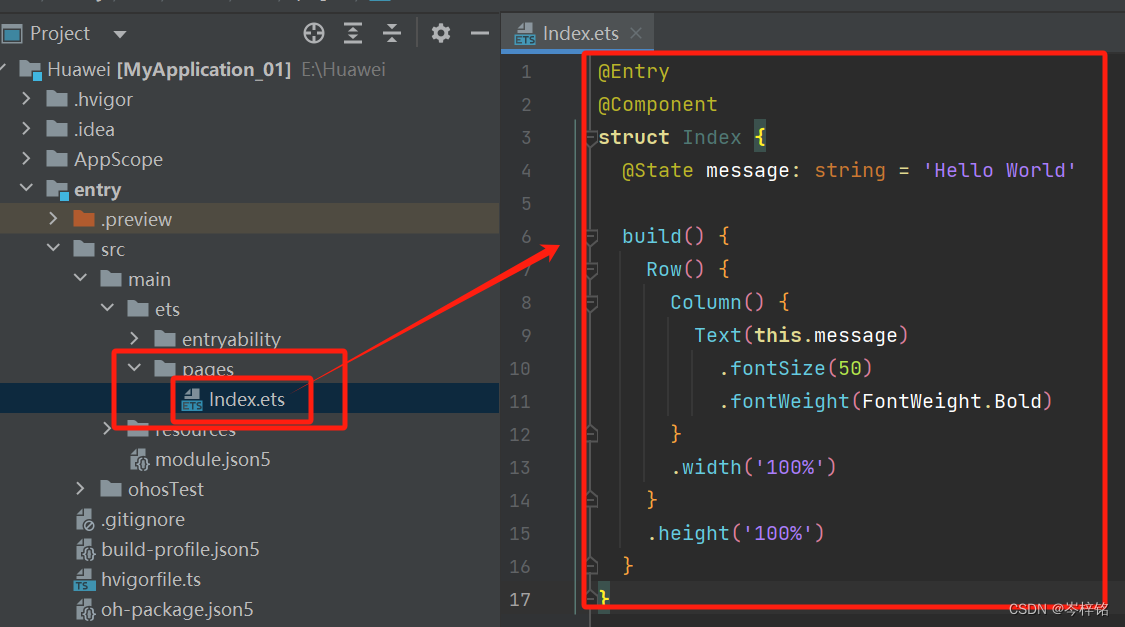
然后看到上面这么一堆代码莫慌,我以前后端的角度全面带各位理解【**.stc**】代码
1、首先最上面的【**@Entry】【@Component**】
我们可以暂时以后端角度,理解为【**@SpringBootApplication】【@Component】注解,因为【@SpringBootApplication】在后端不就是“启动类注解”嘛,然后【@Entry】是标记“当前组件是入口组件”;然后【@Component】在后端是声明这是一个Bean类,也就是可以放入容器里被别的类注入使用,然后【@Component**】在这里是声明这是一个“自定义组件”,也可以被别的地方拿去用。
作为前端角度,我们就把【**@Entry】理解为是前端 “把入口页面写为【index.vue】、或者是在pages.json配置入口页面” 的行为;然后【@Component**】理解为前端把 “在component目录里新建一个component组件” 的行为。
2、然后到【**struct 自定义组件名 { ... }**】
就是创建一个自定义组件,就是前端vue框架里的component组件,可以多个地方复用
3、然后是【struct 自定义组件名 { ... }】里面的内容
【build】你就当Vue里的HTML那里的**<template>****,**然后开始在这里面写整个页面元素
【Row()】、【Column()】、【Text()】......这些你就理解为前端的那些
、<view>、<text>、......这些原本框架里就有的基本的内置组件,所有的自定义组件都是由这些内置组件拼凑而成。4、然后是【**.fontSize()】、【.width()**】......这些
这些更不用说,就是**<style>里的CSS样式**,只不过鸿蒙是用【 元素.样式(值) 】的语法来写
5、最后是【** .onClick(() => { ... }) **】......这些
这就够奇葩,鸿蒙语言里采用【逻辑】跟【样式】都同级的用【 元素.逻辑( 函数内容 ) 】,这真是费解,有人说这样方便,我看简直就是一团乱,到时找代码错误都不知道怎么找,又是样式、又是逻辑堆一块的......
6、另外那个【**@State xxx: 数据类型 = xxx**】
可以理解为Vue里的【v-model】,【**@State xxx: 数据类型 = xxx**】这个数据可以动态的改变,逻辑变了页面渲染部分也变,页面处改变了逻辑部分也改变,双向流通吧
3、那么怎么创建页面
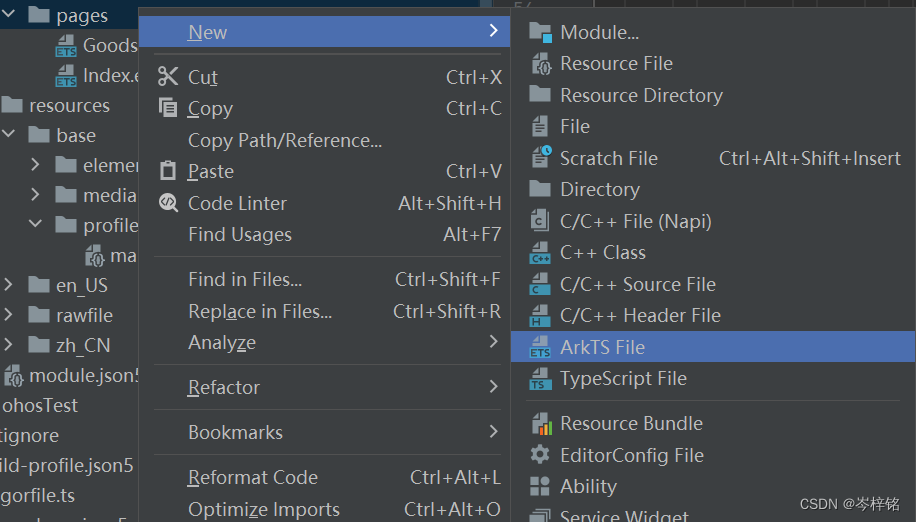
(1)创建页面就是在【pages】目录下新建【ArkTS文件】
(2)然后先写一个标记【@Component】和【struct 页面结构】,声明它是一个组件,哪怕是你复制别的网页或者别人的代码过去,你也要先写一个【@Component】和【struct 页面结构】先
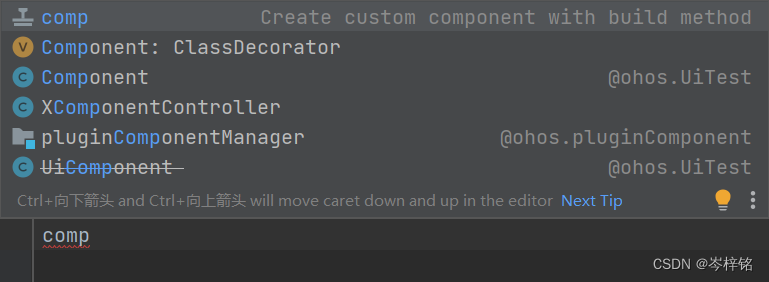
“comp”快捷生成【@Component】和【struct 页面结构】
(3)然后在【struct】后面写上你的页面文件的名字
(4)然后如果你只是想运行一个页面就显示一个页面,那么就加一个【@Preview】
(5)如果不是,你是想在index入口文件,通过一些点击事件啥的,跳转到这个页面的话
就把【@Preview】删掉,换成【**@Entry**】
(6)然后你需要再到【resources目录下】——>【base目录下】——>【profile目录下】——>【main_pages.json】,然后在“src”里配置你的页面路径
就跟uniapp要在pages.json里配置页面的操作一样
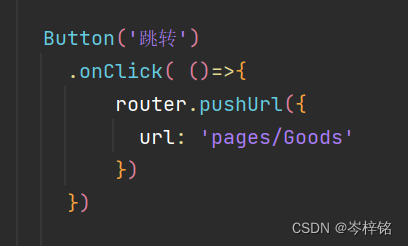
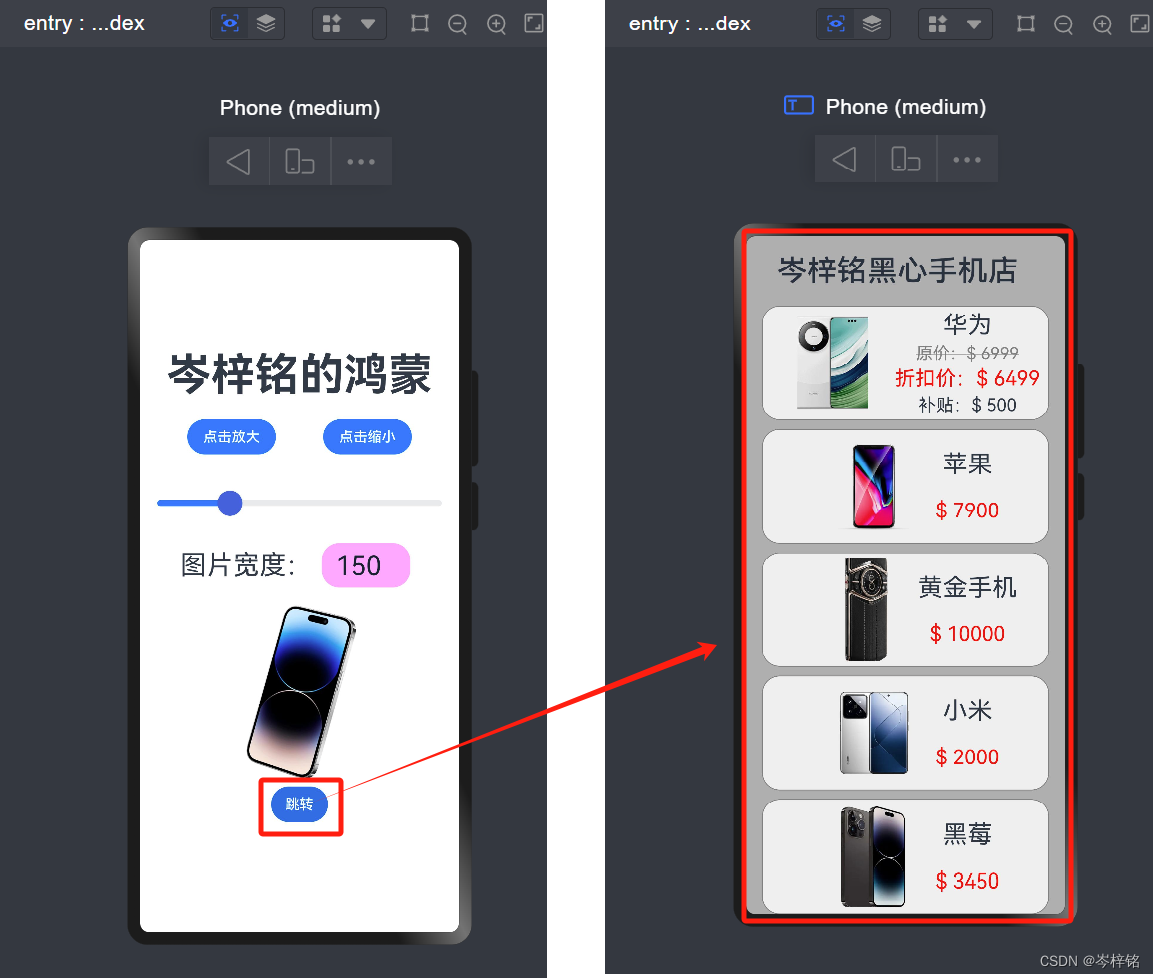
(7)最后在要跳转的页面的地方运用逻辑跳转就行了,至于跳转页面的逻辑我后面再讲,现在仅讲怎么【注册一个页面】
版权归原作者 岑梓铭 所有, 如有侵权,请联系我们删除。