第一步:打开高德开放平台:https://lbs.amap.com/
第二步:注册完高德平台打开应用管理

第三步:打开我的应用,创建新应用,写上你要创建的名称和选择应用类型

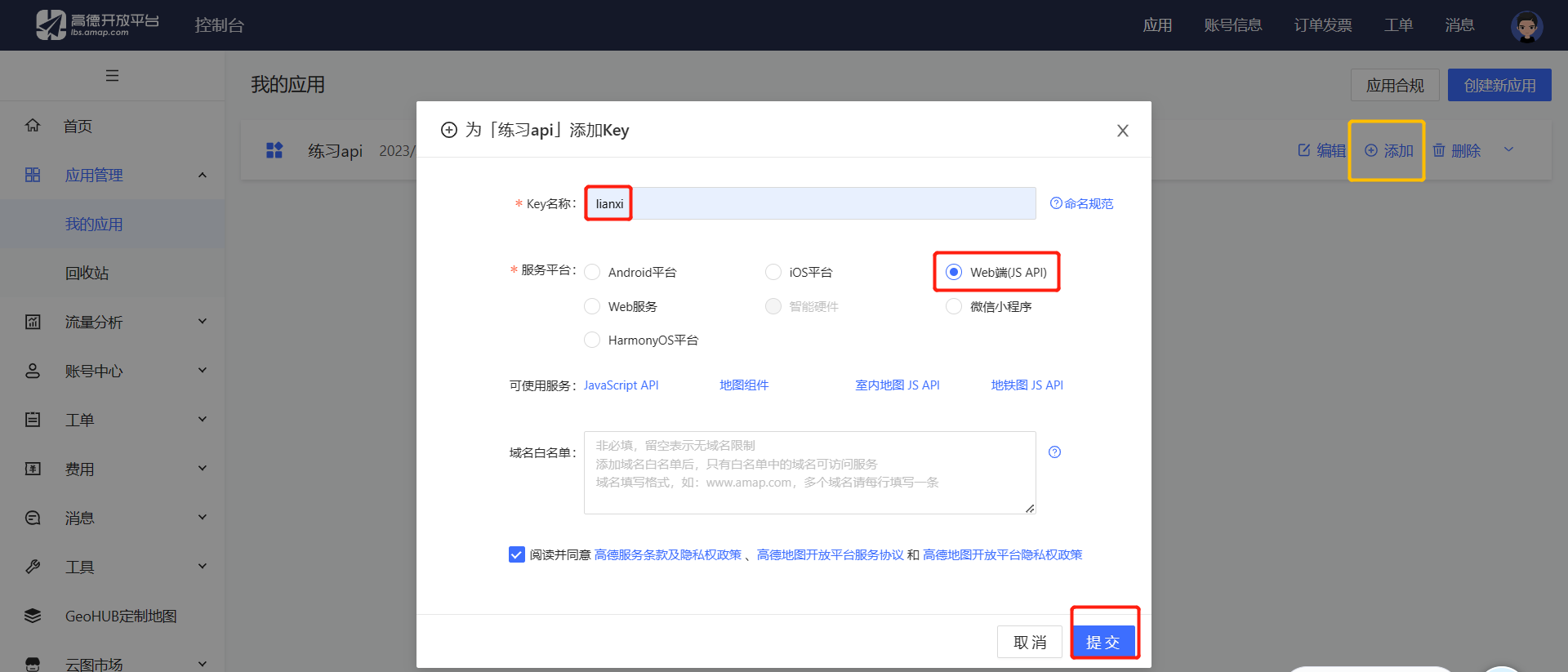
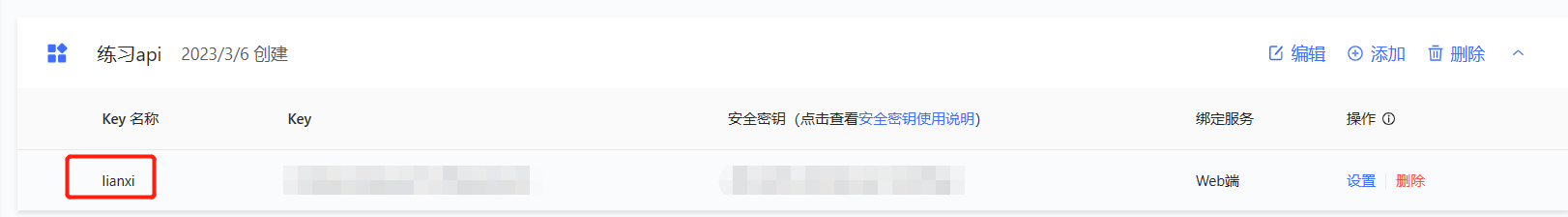
第四步:创建完点击右侧的添加,取名称勾选第三个;域名白名单可不填,点击提交;就会创建出来你的key值和相关安全密钥了


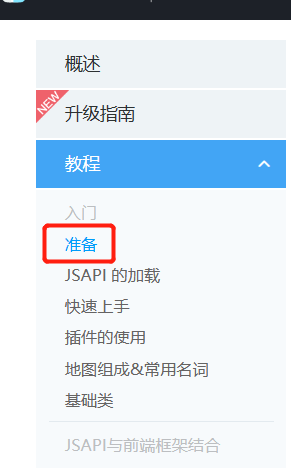
第五步:回到主页,找到“开发支持”找到下面的二级菜单“地图 JS API”,里面有详细步骤

第六步:点开准备;(不想自己找往下翻有代码直接复制)

会用到这三个;

script里面可以用这个;

用以下代码记得把自己的安全密钥和自己的key值换写上
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- html -->
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<title>Document</title>
</head>
<style>
/* css */
#container {width:300px; height: 180px; }
</style>
<body>
<div>
<!-- html -->
<div id="container"></div>
</div>
<!-- script -->
<script type="text/javascript" src="https://webapi.amap.com/maps?v=2.0&key=写你key的值"></script>
<script type="text/javascript">
window._AMapSecurityConfig = {
securityJsCode:'写你的安全密钥',
}
var map = new AMap.Map('container', {
zoom:12})
</script>
</body>
</html>
版权归原作者 樱桃大丸zei໌ 所有, 如有侵权,请联系我们删除。