基于微信小程序的在线商城点单系统
前言:闲来无事,想以后自己开一个小超市或者小吃店,能够支持线上下单,既方便客户也方便自己。系统采用Java语言作为后端实现与小程序的交互,给用来学习或者想自己开个小店的朋友当个参考。
目录
一、项目介绍
小程序主要有首页、商品详情、商品分类、商品评价、购物车、个人中心等模块。
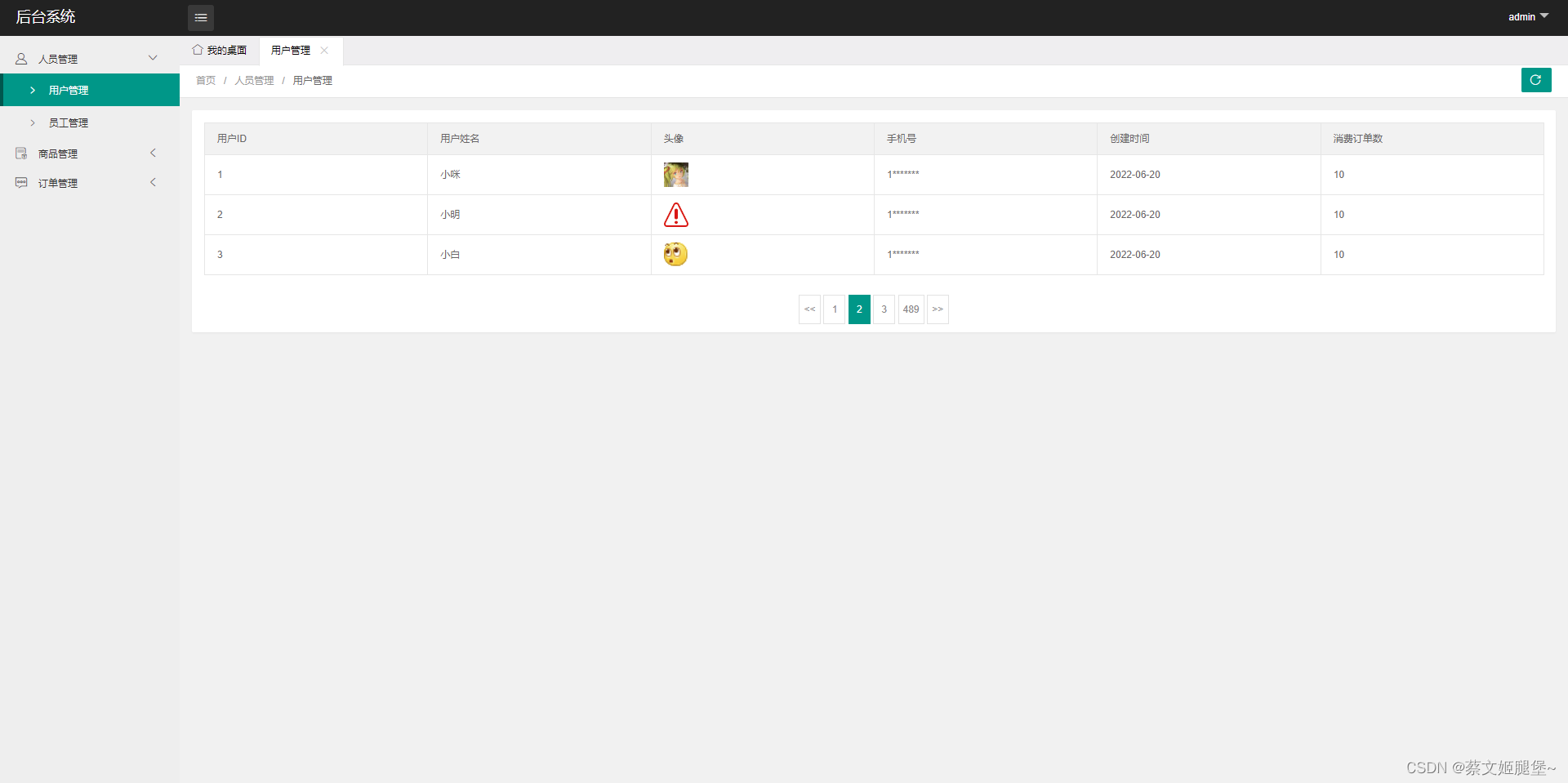
管理端主要有人员管理、权限管理、商品管理、订单管理等模块。
二、相关技术
html+css+js:微信小程序界面。
SpringBoot框架+Java程序语言:小程序及后台管理系统API的实现。
Layui前端框架:web后台管理界面样式及数据渲染框架。
MySQL数据库:数据支持。
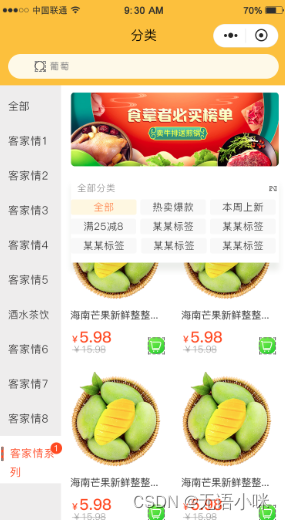
三、小程序效果图








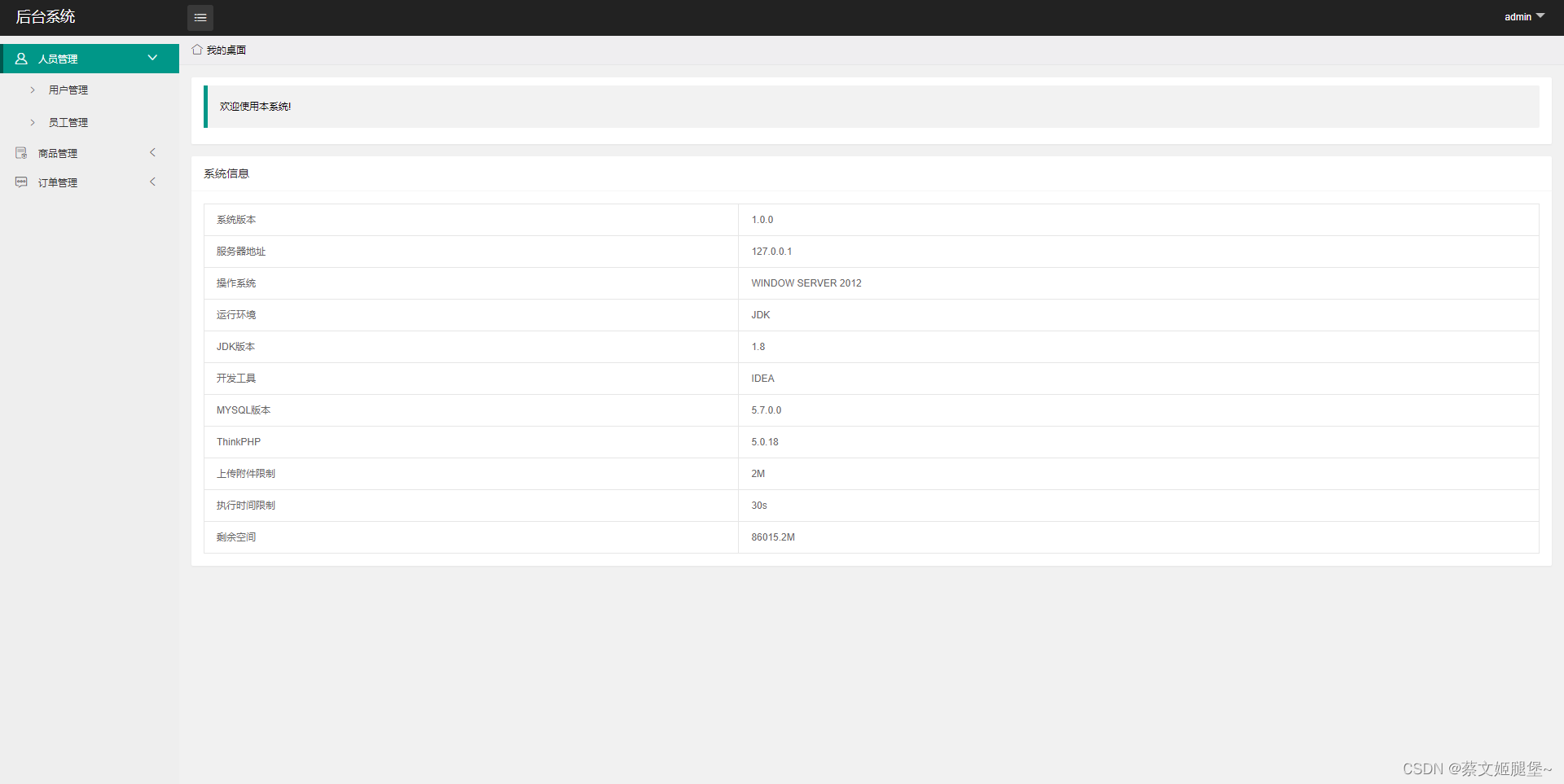
四、后台管理效果图




五、代码块
<!-- 自定义顶部 start --><viewclass="yx-custom"style="padding-top:{{statusBarHeight}}px;background-image:linear-gradient(43deg, #12C206,#00C90F);"><viewclass="headerBox"><viewclass="leftAddress"><imageclass="leftAddressIcon"src="{{imgUrl}}/upload/20220608/addressIcon.png"lazy-load="true"></image><viewclass="leftAddressText little">橘猫餐厅</view><imageclass="rightJtIcon"src="{{imgUrl}}/upload/20220608/jtBottom.png"lazy-load="true"></image></view><viewclass="appletsTitle"></view></view></view><!-- 自定义顶部 占位标签 --><viewclass="yx-empty_custom"style="padding-top:{{statusBarHeight}}px;"></view><!-- banner图 --><viewstyle="background:url({{imgUrl}}/upload/20220608/topBackImg.png);background-size: 100% 100%;width:750rpx;height:324rpx;"><viewclass="bannerBottom"></view></view><!-- 分类及商品 --><viewclass="containerBox"style="height:{{nowEquipmentHeight-((statusBarHeight*2)+162)}}px;"><scroll-viewclass="menu-left"scroll-y="true"style="height:{{nowEquipmentHeight-((statusBarHeight*2)+162)}}px;"><viewwx:for="{{menuList}}"class="little {{menuIndex==index?'menu-item-check':'menu-item'}} {{item.prevClass}} {{item.nextClass}}"bindtap="clickMenu"data-index="{{index}}">{{item.title}}</view><viewclass="bottomHeightBox"></view></scroll-view><scroll-viewclass="menu-right"scroll-y="true"style="height:{{nowEquipmentHeight-((statusBarHeight*2)+162)}}px;"><viewclass="menuTitleBox"><text>热门推荐</text></view><viewclass="productContainer"><viewclass="productItem"wx:for="{{20}}"bindtap="goDetail"><viewclass="productImage"style="background:url({{imgUrl}}/upload/20220608/ky.jpg);background-size: 100% 100%;"></view><viewclass="productName little">超级无敌好吃美味烤鸭</view><viewclass="productPriceBox"><viewclass="salePrice"><textstyle="font-size:22rpx;">¥</text><text>58.88</text><textstyle="font-weight:400;">/g</text></view><viewclass="oldPrice middleLine">¥98</view></view></view></view><viewclass="bottomHeightBox"></view></scroll-view></view><!-- <image class="scanIcon" src="{{imgUrl}}/Areas/dfapi/Content/images/cp.png" lazy-load="true"></image> --><imageclass="scanIcon"src="{{imgUrl}}{{scanUrl}}"lazy-load="true"bindtap="scanTableCode"></image>
<!--pages/productDetail/index.wxml--><!-- 商品轮播图 --><viewclass="product-banner"><swiperclass="product-banner"bindchange='onSlideChange'indicator-dots="{{indicatorDots}}"autoplay="{{autoplay}}"interval="{{interval}}"duration="{{duration}}"circular="{{circular}}"><blockwx:for="{{productBanner}}"wx:key="id"><swiper-item><view><imagesrc="{{item}}"class="product-banner"alt=""lazy-load="true"/></view></swiper-item></block></swiper></view><!-- 秒杀商品展示 --><viewwx:if="{{productActiviType==0}}"class="activeBox"style="background:url({{imgUrl}}/upload/20220608/kill-pro-back.png);background-size: 100% 100%;"><viewclass="kill-leftBox"><viewclass="product-priceBox"><viewstyle="height:35rpx;line-height: 35rpx;"><textclass="symbol-kill">¥</text><textclass="price-kill">58.8</text><textclass="throuth-kill">¥98</text></view><viewclass="num-kill displayBox">限量200份</view></view><viewclass="justNum-kill"><text>已售198份</text><textclass="just-rightText">每人限购1份</text></view></view><viewclass="kill-rightBox"><viewclass="just-text">距秒杀结束仅剩</view><viewclass="kill-timeBox"><viewclass="clockBox margin-one displayBox">{{hour}}</view><viewclass="littleClock">:</view><viewclass="clockBox displayBox">{{min}}</view><viewclass="littleClock">:</view><viewclass="clockBox displayBox">{{second}}</view></view></view></view><!-- 商品名称 --><viewclass="productName-box littleTwo">
超级无敌好吃美味烤鸭
</view><!-- 商品描述 --><viewclass="productDesc-box littleTwo">
色泽红艳,肉质细嫩,味道醇厚,肥而不腻
</view><!-- 分享奖励 --><viewclass="productShare-money"bindtap="shareProduct"><viewclass="left-Share"><text>该商品分享可得奖励¥10</text></view><viewclass="right-Share"><imagesrc="{{imgUrl}}/upload/20220608/share.png"lazy-load="true"></image><text>立即分享</text></view></view><!-- 商品配置规格 --><!-- <view class="productInfoBox">
<view class="heightInfo"></view>
<view class="Distribution" bindtap="chouseAddress">
<view class="title-info">配送</view>
<view class="chouseSpe">请选择收货地址</view>
<image src="{{imgUrl}}/upload/20220608/rightJt.png" lazy-load="true"></image>
</view>
</view> --><!-- 服务 --><viewclass="services-box"><viewclass="services-left">服务</view><viewclass="services-right">新鲜品质 配送到家 售后无忧</view></view><!-- 商品评价 --><viewclass="product-reply"><viewclass="reply-title"><viewclass="leftReolyCount">
评价(2824)
</view><viewclass="middleSeeMore"><view>查看全部评价</view></view><imageclass="grayRight"src="{{imgUrl}}/upload/20220608/rightJt.png"lazy-load="true"></image></view><viewclass="replyUserInfo"><imageclass="replyUserHead"src="{{imgUrl}}/upload/20220608/jocker.jpg"lazy-load="true"></image><viewclass="rightUserName"><viewclass="userName little">橘猫大侠</view><viewclass="starBox"><imagesrc="{{imgUrl}}/upload/20220608/star5.png"class="starImg"></image></view></view></view><viewclass="replyContet littleTwo">
味道好,配送快,值得信赖!
</view></view><!-- 商品详情 --><imageclass="proImgDetail"src="{{imgUrl}}/upload/20220608/prodetailImg.png"lazy-load="true"></image><viewstyle="height:56rpx;"></view><viewclass="productDetailTable"wx:if="{{spuList.length>0}}"><viewwx:if="{{!isShowDetail}}"><viewclass="productTableTr"><viewclass="leftTr"><viewclass="little leftTrText">{{spuList[0].name}}</view></view><viewclass="rightTr little">{{spuList[0].content}}</view></view></view><viewwx:if="{{isShowDetail}}"class="productTableTr"wx:for="{{spuList}}"><viewclass="leftTr"><viewclass="little leftTrText">{{item.name}}</view></view><viewclass="rightTr little">{{item.content}}</view></view></view><viewclass="DetailArrow displayBox"wx:if="{{spuList.length>0}}"><imagewx:if="{{!isShowDetail}}"bindtap="clickArrow"class="arrowImg"src="{{imgUrl}}/upload/20220608/nextJt.png"lazy-load="true"></image><textwx:if="{{!isShowDetail}}"bindtap="clickArrow"style="margin-left:10rpx;">展开</text><imagewx:if="{{isShowDetail}}"bindtap="clickArrow"class="arrowImg"src="{{imgUrl}}/upload/20220608/topJt.png"lazy-load="true"></image><textwx:if="{{isShowDetail}}"bindtap="clickArrow"style="margin-left:10rpx;">收起</text></view><viewstyle="height:56rpx;"></view><imagesrc="{{imgUrl}}/upload/20220608/explain.png"class="explain"></image><!-- 你可能还喜欢 --><viewclass="maybeLike"><imagesrc="{{imgUrl}}/upload/20220608/2323-2.png"class="maybeLikePng"></image><!-- 配置商品 --><viewclass="indexProductList"><viewclass="productItemBottom"wx:for="{{4}}"><viewstyle="background:url({{imgUrl}}/upload/20220608/ky.jpg);background-size: 100% 100%;"class="productImgBottom"></view><viewclass="bottom-productName little">北京烤鸭</view><viewclass="iconBox little">
干净又卫生
</view><viewclass="buyBox-bottom"><viewclass="leftPrice-bottom"><textclass="priceFh">¥</text><textclass="bottom-price">58</text><textclass="bottom-oldPrice">¥98</text></view><viewclass="rightAdd-bottom"data-index="{{index}}"><imageclass="rightAdd-bottom"src="{{imgUrl}}/upload/20220608/addcart.png"lazy-load="true"></image></view></view></view></view></view><viewstyle="height:162rpx;"></view><viewclass="footer"><viewclass="leftFooter"><viewbindtap="GoHome"><viewstyle="background:url({{imgUrl}}/upload/20220608/6-1.png);background-size: 100% 100%;"class="footImg"></view><viewclass="footText">首页</view></view><viewbindtap="GoShopping"><viewstyle="background:url({{imgUrl}}/upload/20220608/6-5.png);background-size: 100% 100%;"class="footImg2"></view><viewclass="footText2">购物车</view></view></view><viewclass="rightFooter"><viewclass="displayShow"><viewclass="addCart-btn displayBox"catchtap="btnAddCart_footer">加入购物车</view><viewclass="purchase-btn displayBox"bindtap="rightNowBuy">立即购买</view></view></view></view>
<!--pages/shoppingCart/index.wxml--><!--pages/login/index.wxml--><viewclass="yx-custom"style="padding-top:{{statusBarHeight}}px;background-image:linear-gradient(43deg, #12C206,#00C90F);"><viewclass="headerBox"><viewclass="leftAddress"></view><viewclass="appletsTitle">购物车</view></view></view><!-- 自定义顶部 占位标签 --><viewclass="yx-empty_custom"style="padding-top:{{statusBarHeight}}px;"></view><!-- 可下单的购物车商品 --><viewclass="go-product"><viewclass="product-num"><viewclass="left-productNum">共有5件商品</view><viewclass="right-delProduct"bindtap="deleteProduct"><text>删除</text></view></view><viewwx:for="{{2}}"wx:for-index="idx"wx:for-item="item"><viewclass="discount"><viewclass="left-discount little">热门推荐</view><viewclass="discount-jt"><imagesrc="{{imgUrl}}/upload/20220608/cartJt.png"lazy-load="true"></image></view></view><viewwx:for="2"wx:for-index="indexProduct"wx:for-item="ProItem"><viewclass="list"><viewclass="product-item height{{indexProduct}}"><movable-area><movable-viewout-of-bounds="true"direction="horizontal"x="{{item.xmove}}"inertia="true"data-productIndex="{{indexProduct}}"bindtouchstart="handleTouchStart"bindtouchend="handleTouchEnd"bindchange="handleMovableChange"><viewclass="productItem_new "><viewclass="checkedIconBox"><viewclass="cart-con-item-icon"><iconwx:if="{{ProItem.selected}}"type="success"color="#FFBD20"bindtap="selectList_yx"data-other="{{idx}}"data-index="{{indexProduct}}"data-cartid="{{ProItem.cartId}}"/><iconwx:elsetype="circle"bindtap="selectList_yx"data-other="{{idx}}"data-index="{{indexProduct}}"data-cartid="{{ProItem.cartId}}"/></view></view><viewclass="rightProductInfo"><imagesrc="{{imgUrl}}/upload/20220608/ky.jpg"class="cart-productImg"></image><viewclass="productInfoBox"><viewclass="cart-productName littleTwo">超级无敌好吃美味烤鸭</view><viewclass="cart-productSku little">500g</view><viewclass="cart-productPrice"><textclass="priceSymbol">¥</text><textclass="cart-price">58.8</text><textclass="cart-oldPrice">¥98</text></view></view><viewclass="cart-rightNumBox"><viewclass="cart-con-item-num"><textclass="cart-con-item-num-left"catchtap="bindMinus"data-other="{{idx}}"data-index="{{indexProduct}}"data-cartid="{{ProItem.cartId}}">-</text><inputtype="cart-con-item-num-mid"bindinput="bindIptCartNum"data-index='{{indexProduct}}'value="1"disabled="{{true}}"/><textclass="cart-con-item-num-right"data-other="{{idx}}"data-index="{{indexProduct}}"data-cartid="{{ProItem.cartId}}"catchtap="bindPlus">+</text></view></view></view></view></movable-view></movable-area><viewclass="delete-btn"data-id="{{item.id}}"bindtap="handleDeleteProduct"data-other="{{idx}}"data-index="{{indexProduct}}"data-cartid="{{ProItem.cartId}}">删除</view></view></view></view></view></view><viewclass="cant-product"><viewclass="cantTitle displayBox">因配送范围,库存原因等导致失效的商品</view><viewclass="productItem_new height{{index}}"wx:for="{{2}}"><viewclass="cantProductLeft displayBox">
失效
</view><viewclass="rightProductInfo"><viewclass="cart-productImg"style="background:url({{imgUrl}}/upload/20220608/ky.jpg);background-size: 100% 100%;"><imagesrc="{{imgUrl}}/upload/20220608/yyyy.png"class="cart-productImg"lazy-load="true"></image></view><viewclass="productInfoBox"><viewclass="cart-productNameYY littleTwo">曾经好吃的烤鸭</view><viewclass="cart-productYyy little">抱歉,该商品已售罄或下架</view><viewclass="cart-productPrice"><textclass="priceSymbolYY">¥</text><textclass="cart-priceYY">0</text></view></view><viewclass="cart-rightNumBox"></view></view></view><viewclass="clearBox"><viewclass="clear displayBox"bindtap="clearProduct">清空失效宝贝</view><viewclass="switchAddress displayBox"bindtap="switchAdd">切换地址</view></view></view><viewclass="maybeLike"wx:if="{{recommendProduct.length>0}}"><imagesrc="{{imgUrl}}/upload/20220608/2323-2.png"class="maybeLikePng"></image><viewclass="indexProductList"><viewclass="productItemBottom"wx:for="{{recommendProduct}}"><viewstyle="background:url({{item.productPic}});background-size: 100% 100%;"class="productImgBottom"></view><viewclass="bottom-productName little">{{item.productName}}</view><viewclass="iconBox little">
{{item.remark}}
</view><viewclass="buyBox-bottom"><viewclass="leftPrice-bottom"><textclass="priceFh">¥</text><textclass="bottom-price">{{item.price}}</text><textclass="bottom-oldPrice">¥{{item.proSalePrice}}</text></view><viewclass="rightAdd-bottom"catchtap="btnAddCart"data-index="{{index}}"data-goodsid="{{item.productId}}"><imageclass="rightAdd-bottom"src="{{imgUrl}}/Areas/dfapi/Content/images/addcart.png"lazy-load="true"></image></view></view></view></view></view><viewclass="seeDetailPriceBox"wx:if="{{isShowDetailPrice}}"catchtap="btnHideDetail"><viewclass="shareb2"><viewclass="shareb2-con"><viweclass="detailTitle displayBox">优惠明细</viwe><viewclass="orderAllPrice"><viewclass="leftTitle"><text>商品总额</text></view><viewclass="rightTitle"><text>¥{{totalPrice}}</text></view></view><viewclass="orderAllPrice"><viewclass="leftTitle"><text>运费</text></view><viewclass="rightTitle"><text>+¥{{freight}}</text></view></view><viewclass="orderAllPrice"><viewclass="leftTitle"><text>优惠券</text></view><viewclass="rightTitle"><textstyle="color:#FF4C0E;">-¥{{couponAmount}}</text></view></view><viewclass="orderAllPrice"><viewclass="leftTitle"><text>折扣</text></view><viewclass="rightTitle"><textstyle="color:#FF4C0E;">-¥{{discountMoney}}</text></view></view><viewclass="orderAllPriceFinal"><viewclass="leftTitle"><text>合计</text></view><viewclass="rightTitle"><text>¥{{amountPayable}}</text></view></view></view></view></view><viewclass="cart-foter"><viewclass="allChecked"><imagewx:if="{{!isCheckAll}}"src="{{imgUrl}}/upload/20220608/uncheck.png"bindtap="selectAll"lazy-load="true"class="checkImg"></image><imagewx:elsesrc="{{imgUrl}}/upload/20220608/checked.png"lazy-load="true"bindtap="selectAll"class="checkImg"></image><viewclass="allCheckText">全选</view></view><viewclass="middlePrice"><viewclass="priceBox"><textclass="hjTitle">合计:</text><textclass="symbol">¥</text><textclass="priceAll">¥198</text></view><viewclass="coupon"><text>优惠:</text><text>¥</text><text>{{finalCou}}</text><textclass="seeDetail">查看明细</text><imagewx:if="{{isShowDetailPrice}}"src="{{imgUrl}}/upload/20220608/orangeOn.png"lazy-load="true"class="orangeJt"bindtap="seeDetailPrice"></image><imagewx:elsesrc="{{imgUrl}}/upload/20220608/orangeBo.png"lazy-load="true"class="orangeJt"bindtap="seeDetailPrice"></image></view></view><viewclass="right-btnJs"><viewclass="addOrder displayBox"bindtap="goBuy">结算</view></view></view><viewclass="bottomHeightBox"></view>
<!--pages/myCenter/index.wxml--><!-- 头部背景 收益容器 --><viewclass="center-Top"><viewclass="center-TopBack"><viewclass="userInfo-box"><viewclass="leftInfo"><viewclass="cnter-user"><imagesrc="{{imgUrl}}/upload/20220608/noUser.png"class="cnter-user"lazy-load="true"></image></view><viewclass="userNameBox"><viewclass="uNameText"><!-- <open-data type="userNickName"></open-data> --><!-- <view wx:else bindtap="login">注册/登录</view> --><view><text>摔跤猫子</text><!-- <button class="kefu-btn" type="primary" open-type="getUserInfo" bindgetuserinfo="getUserInfo"
style="width:100%"></button> --><buttonclass="kefu-btn"style="width:100%"></button></view></view><viewclass="shop"><text>用户</text></view></view></view></view><!-- 我的订单入口 --><viewclass="myOrder-menu"><viewclass="order-title"><viewclass="leftTitle">我的订单</view><viewclass="rightSeeMore"bindtap="goToOrder"data-id="0"><imagesrc="{{imgUrl}}/upload/20220608/black-jt.png"lazy-load="true"></image><textstyle="float:right;padding-right:10rpx;">查看更多</text></view></view><viewclass="orderMenu-img"><viewclass="ordermenu-detail"bindtap="goToOrder"data-id="1"><imagesrc="{{imgUrl}}/upload/20220608/dfk.png"lazy-load="true"></image><viewclass="num-mark"wx:if="{{toBePaid>0}}">{{toBePaid}}</view><viewclass="order-text-staus">待付款</view></view><viewclass="ordermenu-detail"bindtap="goToOrder"data-id="2"><imagesrc="{{imgUrl}}/upload/20220608/dfh.png"lazy-load="true"></image><viewclass="num-mark"wx:if="{{toBeDelivered>0}}">{{toBeDelivered}}</view><viewclass="order-text-staus">待发货</view></view><viewclass="ordermenu-detail"bindtap="goToOrder"data-id="3"><imagesrc="{{imgUrl}}/upload/20220608/dsh.png"lazy-load="true"></image><viewclass="num-mark"wx:if="{{toBeReceived>0}}">{{toBeReceived}}</view><viewclass="order-text-staus">待收货</view></view><viewclass="ordermenu-detail"bindtap="goReplyList"><imagesrc="{{imgUrl}}/upload/20220608/dpj.png"lazy-load="true"></image><viewclass="num-mark"wx:if="{{toBeReply>0}}">{{toBeReply}}</view><viewclass="order-text-staus">评价</view></view><viewclass="ordermenu-detail"bindtap="afterSale"><imagesrc="{{imgUrl}}/upload/20220608/dtk.png"lazy-load="true"></image><viewclass="num-mark"wx:if="{{cancel>0}}">{{cancel}}</view><viewclass="order-text-staus">售后/退款</view></view></view></view></view></view><!-- 常用工具入口 --><viewclass="tool-box"><viewclass="often-tool-title">常用工具</view><viewclass="tool-menu-one"><viewclass="tool-menu-detail"bindtap="GotomyEarnings"><viewstyle="background:url({{imgUrl}}/upload/20220608/profit.png);background-size: 100% 100%;"class="toolImgBack"></view><viewclass="tool-title">我的收益</view></view><viewclass="tool-menu-detail"bindtap="GotoMyTeam"><viewstyle="background:url({{imgUrl}}/upload/20220608/myteam.png);background-size: 100% 100%;"class="toolImgBack"></view><viewclass="tool-title">我的团队</view></view><viewclass="tool-menu-detail"bindtap="goCouponList"><viewstyle="background:url({{imgUrl}}/upload/20220608/myCou.png);background-size: 100% 100%;"class="toolImgBack"></view><viewclass="tool-title">我的优惠券</view></view><viewclass="tool-menu-detail"bindtap="goAddressList"><viewstyle="background:url({{imgUrl}}/upload/20220608/myAdd.png);background-size: 100% 100%;"class="toolImgBack"></view><viewclass="tool-title">收货地址</view></view></view><viewclass="tool-menu-two"><viewclass="tool-menu-detail"style="position: relative;"><viewstyle="background:url({{imgUrl}}/upload/20220608/customService.png);background-size: 100% 100%;"class="toolImgBack"></view><viewclass="tool-title">联系客服</view><buttonclass="kefu-btn"open-type="contact"style="width:100%"></button></view><viewclass="tool-menu-detail"bindtap="setUp"><viewstyle="background:url({{imgUrl}}/upload/20220608/set.png);background-size: 100% 100%;"class="toolImgBack"></view><viewclass="tool-title">设置</view></view></view></view>
本文转载自: https://blog.csdn.net/wml_JavaKill/article/details/133907415
版权归原作者 无语小咪 所有, 如有侵权,请联系我们删除。
版权归原作者 无语小咪 所有, 如有侵权,请联系我们删除。