一、Code Server介绍
code-server:运行在浏览器上的VSCode。
自VSCode发布以来,VSCode就受到了广大程序员的青睐。VSCode丰富的插件能够满足使用者各色各样的需求。但VSCode使用受限于图形化界面的需求,只能安装在客户端而不能安装在服务器上。code-server的出现完美的解决了VSCode不能安装在服务端的缺陷。
code-server是一款运行在浏览器界面上的可以安装在任何机器上的VSCode程序,code-server不仅继承了VSCode的使用逻辑,丰富的插件,在VSCode的基础上还提供了更多VSCode所没有的特性,满足更多的使用场景和业务需求。
code-server具有以下特性:
绿色安装:code-server可以通过压缩包解压运行,不需要直接安装,相比软件包安装的方式更加绿色
一次部署,终身开箱即用:每次安装完VSCode后,都需要重新进行VSCode的相关配置,安装插件。code-server由于其绿色安装的特性,可以将相关配置和插件安装在指定路径,这样在机器中需要code-server时,只需要拷贝运行即可,不需要在额外安装插件,进行软件配置
服务器部署,容器集成:code-server只需要部署后,其他任何能够访问到部署机器的地方都可以通过code-server访问服务,相比传统IDE,更容易集成进服务器和容器内进行开发
端口转发:code-server相比传统IDE和VSCode,自带有端口转发功能。通过code-server,在服务器因防火墙或容器内等开放端口受限等情况下,自动代理转发服务,减少额外的端口开放操作。
二、Docker环境准备
1.在执行如下命令,更新yum源。
sudo yum update -y
2.在执行如下命令,安装相关的软件包。
sudo yum install -y yum-utils device-mapper-persistent-data lvm2
3.在执行如下命令,添加Docker的Yum源。
sudo yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo
4.在执行如下命令,安装Docker,
sudo yum install -y docker-ce docker-ce-cli containerd.io
5.在执行如下命令,启动Docker并设置开机启动。
sudo systemctl start docker
sudo systemctl enable docker
三、Code Server安装
1.执行如下命令,启动Code-Server的Docker容器。
sudo docker run -d -p 8080:8080 -v "${HOME}/.config:/home/coder/.config" -v "${PWD}:/home/coder/project" -u "$(id -u):$(id -g)" -e "DOCKER_USER=$USER" codercom/code-server:latest
参数说明:
- -d 参数表示后台运行容器。
- -p 8080:8080 将容器内的 8080 端口映射到主机的8080端口。
- -v “${HOME}/.config:/home/coder/.config” 将主机上的 VS Code 配置目录挂载到容器内,这样你的配置和插件就可以持久化了。
- -v “${PWD}:/home/coder/project” 将当前工作目录挂载到容器内,以便在容器中编辑项目文件。
- -u “ ( i d − u ) : (id -u): (id−u):(id -g)” 以当前用户的 UID 和 GID 运行容器,这可以避免权限问题。
- -e “DOCKER_USER=$USER” 设置环境变量 DOCKER_USER 为当前用户,有些镜像可能会用到这个变量来创建匹配的用户账户。
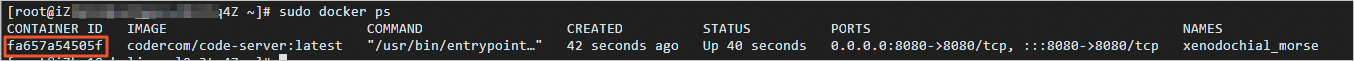
2.执行如下命令,查看正在运行的容器。
sudo docker ps
返回如下结果,您可以获取Code-Server的容器ID。

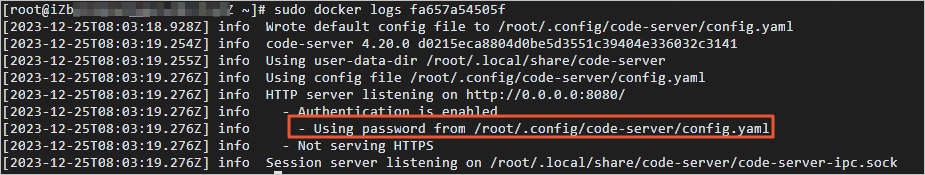
3.执行如下命令,查看Code-Server的容器日志。
说明:您需要将命令中的<容器ID或名称>替换为第二步获取到的Code-Server的容器ID。
sudo docker logs <容器ID或名称>
返回如下结果,您可查看到密码通常存储在/root/.config/code-server/config.yaml文件中。

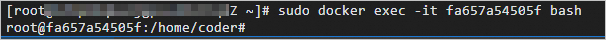
4.执行如下命令,进入容器。
说明:您需要将命令中的<容器ID或名称>替换为第二步获取到的Code-Server的容器ID。
sudo docker exec -it <容器ID或名称> bash

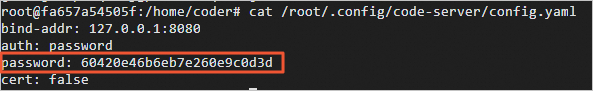
5.执行如下命令,在容器内部查看配置文件,获取密码。
cat /root/.config/code-server/config.yaml
返回如下结果,您可获取到密码。

6.访问Code-Server。
在本机浏览器中打开新页签,并访问 http://<ECS公网地址>:8080。
说明:您可在云服务器ECS的实例列表页面查看ECS公网地址。
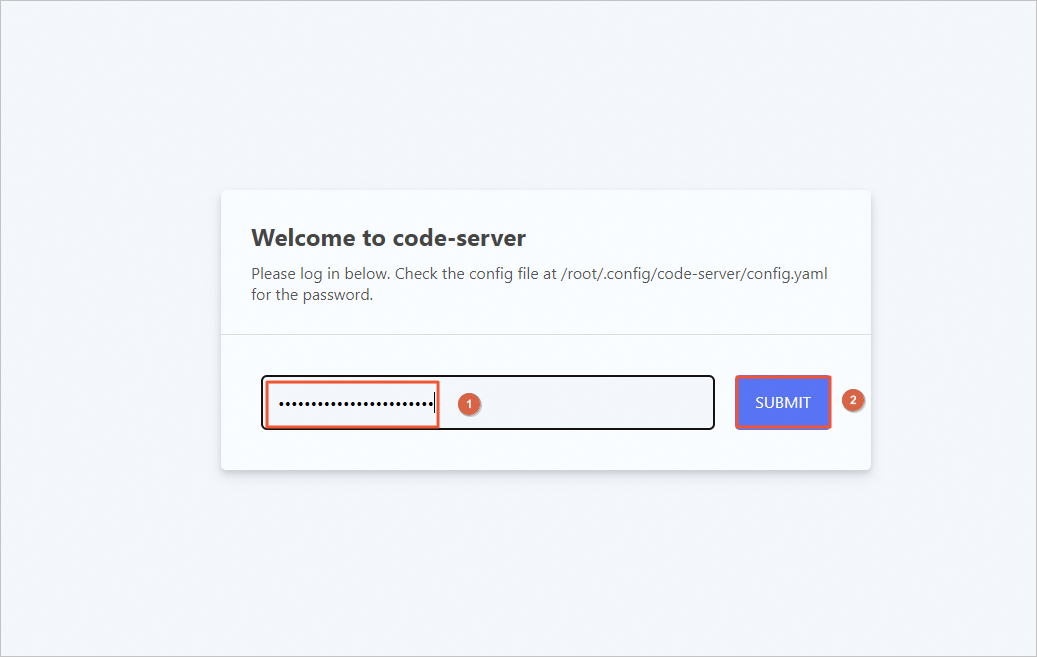
7.在首次访问时,Code-Server可能会要求你输入密码,这个密码通常在容器的启动日志中可以找到。
在Welcome to code-server页面,输入您在第五步获取的密码,单击SUBMIT。

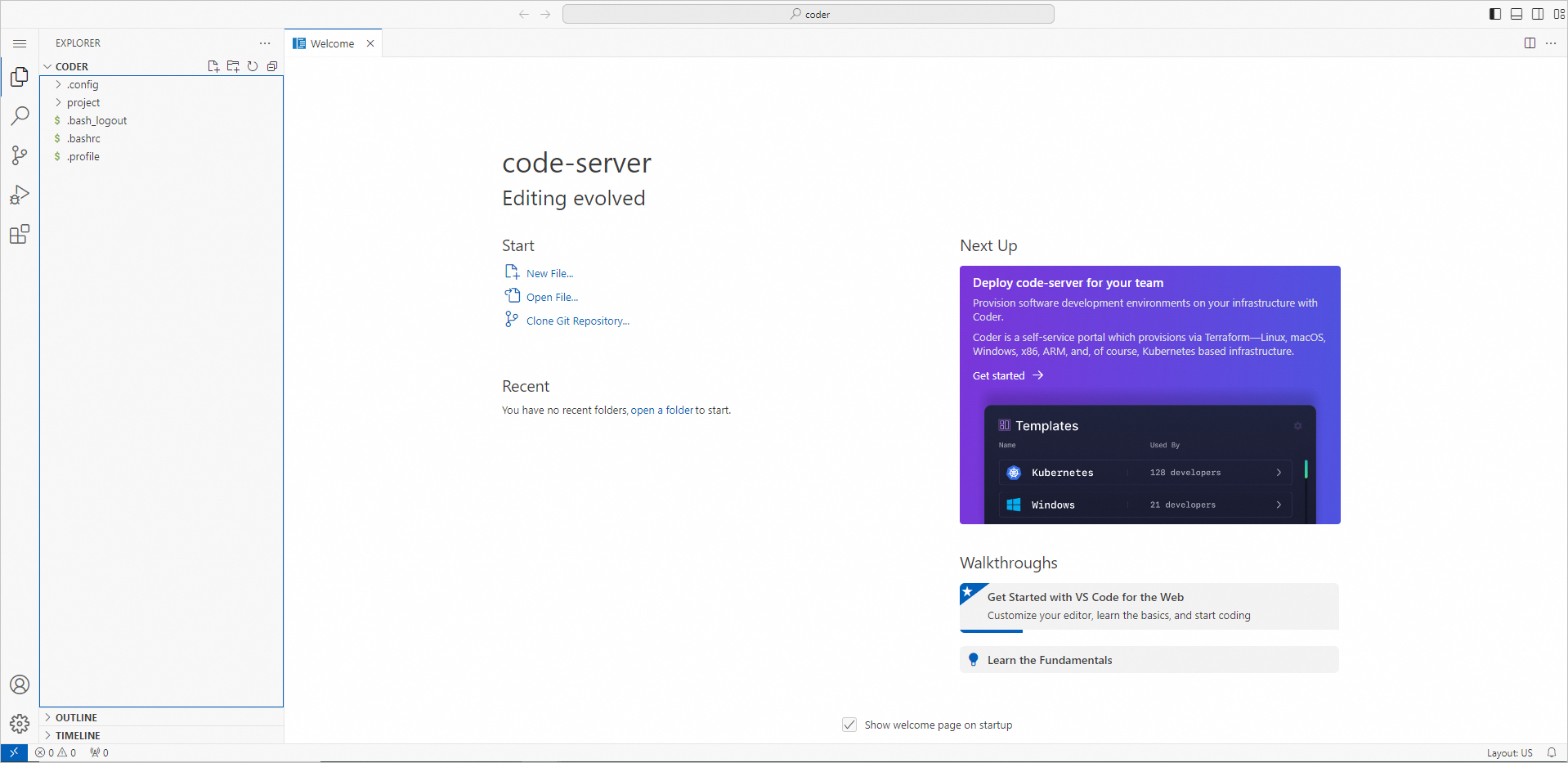
返回如下页面,表示您已成功访问code-server,开始使用吧!

版权归原作者 Freedom3568 所有, 如有侵权,请联系我们删除。