1.退出功能-通用
logout () {
this.$confirm('你确定要离开吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning',
customClass: 'confirm-p'
//注意:这里是自己设置类名,然后就可以通过类名任意修改样式了
}).then(async () => {
// 清空本地信息
await this.$store.dispatch('user/userLogout')
// 回去登录页
const curPath = encodeURIComponent(this.$route.fullPath)
this.$router.push('/login?return_url=' + curPath)
}).catch(() => {
})
}
2. <template>中:class三元技巧
使用三元进行二次判断容易导致代码混乱(看着乱)可以使用:class+:style结合使用,这样代码比较清晰
3.兼容性-360浏览器中justify-content: right;失效
只需要将right改为flex-end即可
4.css rgba中使用变量控制透明度
//用法一:设置随机颜色
:style="{backgroundColor:`rgba(${getRandomColor().ran},${getRandomColor().ran2},${getRandomColor().ran3},1`}"
//用法2:js控制颜色的透明度
template中:
<el-button
type="warning"
plain
class="btnHover"
style="
background: #fff;
font-weight: 600;
"
:style="{
color: `rgba(243, 95, 40, ${alpha}`,
border: `1px solid rgba(243, 95, 40, ${alpha}`,
}"
@click="del2"
>删除</el-button
>
data定义: alpha:0.5 //初始值给0.5
js……略
5.页面刷新报错
config文件中的如下位置,把 ‘./’ 改为‘/’,改了之后问题就可以解决。
提示:其实系统默认就是‘/’,只是部署的时候看到别人的文章都说需要改,就加了个’.’上去,后来发现其实不改就可以了,改了反而会报错,最新版的vue在部署的时候已经不需要修改默认的路径了。

6.动态渲染
主要使用两种方式:
方式1: 后端为主,将后端定义的参数渲染,然后直接把数据返回给后端
后端数据
commonParams:[
{
"name": "host地址",
"params": "host",
"type": "text",
"isRequired": true,
"remarks": "host地址",
"value": ""
},
{
"name": "端口号",
"params": "port",
"type": "text",
"isRequired": true,
"remarks": "端口号",
"value": ""
},
{
"name": "用户名",
"params": "user",
"type": "text",
"isRequired": true,
"remarks": "用户名",
"value": ""
},
{
"name": "密码",
"params": "password",
"type": "text",
"isRequired": true,
"remarks": "密码",
"value": ""
}
]
<div
class="big2"
v-show="iteem.name"
v-for="(iteem, indeex) in dzDetailList"
:key="indeex"
>
<div>
<span>{{ iteem.name }}</span>
</div>
<div>
<el-input
v-model="iteem.value"
autocomplete="off"
/>
</div>
</div>
方式2 前端为主
核心的一句话:
由于input输入框是后端传递来的,绑定的参数也是v-for渲染出来的,所以如何定义数据成了最关键的点,formData是定义的对象,formData[items.params]就可以使v-for中的动态数据可以保存。
v-model="formData[items.params]"
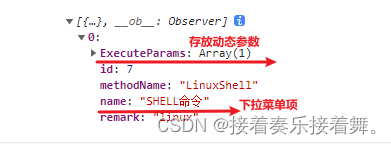
通过请求接口拿到下拉数据

监听用户下拉行为,使用watch监听select中的option,

watch: {
selectName2 (newValue, oldValue) {
this.dongZuoList.forEach((it) => {
//监听用户下拉行为,如果选中下拉项在数组中筛选,
找到名称相同的数据后,保存参数列表,为下一步渲染动态参数做准备
if (it.name == newValue) {
this.canShuList = it.ExecuteParams
this.methodName = it.methodName
}
})
}
},
<el-row>
<el-col :span="24">
<el-form-item
v-for="(items, indexs) in canShuList"
:key="indexs"
:label="items.name"
style="
width: 100%;
margin-top: 2px;
color: red;
display: flex;
"
>
<el-input
placeholder="请输入"
v-model="formData[items.params]"
/>
</el-form-item>
</el-col>
</el-row>
7.vue页面刷新
之前最常用的是this.$router.go(0),但是此类方法会导致URL刷新时闪烁且用户体验极差
推荐一种我使用最多的方式:
vue2和vue3通用,修改简单:
在你的app.vue页面内(如果你的根组件不叫这个,那就找你的路由出口<router-view />)
按照以下方式设置:
<template>
<div id="app">
<router-view v-if="isRouterAlive" />
</div>
</template>
<script>
export default {
name: 'App',
provide () {
return {
reload: this.reload
}
},
data () {
return {
isRouterAlive: true
}
},
methods: {
reload () {
this.isRouterAlive = false
this.$nextTick(function () {
this.isRouterAlive = true
})
}
}
}
</script>
**然后就可以在任意一个组件内这样使用:**
inject: ['reload'],
data () {
return {}
},
8.样式问题-下拉菜单位置
改了半天都不行,最后发现是::v-deep 和 .el-dropdown-menu的问题,
/* 修改下拉菜单item项 */ --这样就可以 中间有空格就不行
::v-deep.el-dropdown-menu {
left: 53.5% !important;
}
"Apache Shiro before 1.6.0, when using Apache Shiro, a specially crafted HTTP request may cause an authentication bypass."
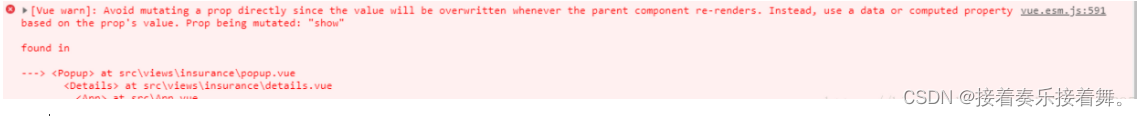
9.vue props修改数据问题
报错信息:
通过props传递给子组件的show,不能在子组件内部修改props中的show值

解决:
在子组件里面定义一个变量,接受传过来的值,这个操作在mounted或者create里面就可以了。
10.将时间转换为时间戳
timestampLogin = new Date('2019-08-08 16:51:07').getTime();
//1565254267000
11.时间戳转换为天数
截止时间减去当前时间,算出距离截止的天数
let rangeDateNum = (time - new Date.getTime()) / (1000*3600*24);
12.获取当前时间时间戳的几种方式
获取当前时间戳
Calendar.getInstance().getTimeInMillis();
System.currentTimeMillis();
new Date().getTime();
13.js大小写字符串转换
str.toUpperCase()
方法将字符串转大写并返回
var str = "Hello World Hello World";
var str2 = str.toUpperCase();
console.log(str2);//HELLO WORLD HELLO WORLD
str.toLowerCase()方法将字符串转小写并返回
var str='www.jb51.net/ABC';
document.write(str.toLowerCase());//将输出 www.jb51.net/abc
14.vue 过滤器filter
filters:{
//处理函数
addPriceIcon(value){
console.log(value)//200
return '¥' + value
}
}
15.[Vue warn]: Duplicate keys detected: '0'. This may cause an update error. found in解决办法
错误原因:一个template中有两个一样的v-for, key属性冲突导致
解决:在第二个v-for中, key属性设置一下即可::key="index+1"
坑:知道是key的问题,改了下key的名字,不行,于是记录之
16.bug:渲染时报错未定义
场景:点击左侧tab栏传递数据给右侧,实现点击切换详情页,问题是点击穿过去的数据正常,但是渲染时报错。
Cannot read properties of undefined (reading 'cve_Published')
解决:并非是数据格式问题,应该是异步问题。加上一行v-if判断就好了
17.git报错
ssh: connect to host gitee.com port 22: Connection reset by peer
解决:换个网。。
18. 本地项目运行时跨域问题
最简单的办法 ,vscode下载live serve 右键open in liveserve
19.vue项目本地开发,同局域网同时不能访问我的项目
在package.json文件中script要运行的命令上,加上--host= 本机IP地址;同时关闭防火墙
"scripts": {
"serve": "vue-cli-service serve --host=192.168.31.60",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
20.获取对象长度
var obj = {'id':1,'name':'叶落森','sex':'女'};
var arr = Object.keys(obj);
console.log(arr); // ['id','name','sex']
console.log(arr.length); //3
21. 获取0到n之间的随机数
randFrom0ToN=Math.floor(Math.random()*Math.floor(n));
以上语句即可生成 0 到 n 的随机数(整数)
22. 用变量控制颜色
:style="{backgroundColor:`rgba(${getRandomColor().ran},${getRandomColor().ran2},${getRandomColor().ran3},1`}"
23.父传子数据改变子不改变方法
在子组件监听父传过来的数据,然后重新赋值就可
24.echarts 柱状图如何横向展示
*将xAxis与yAxis里面的内容互换,可以横纵切换展示*
xAxis: {
type: 'value',
boundaryGap: [0, 0.01]
},
yAxis: {
type: 'category',
data: [24210,32524,50434,52421,98742]
},
25.echarts 饼图(pie)的封装(各属性的讲解以及使用,自定义图例排列方式)
设计稿的图例是分两列,并且左对齐排列,解决方法是,legend用一个数组,并且 数组每一项orient 设置为’vertical’(垂直)。
// 封装公共饼图
commonPie(echart, seriesName, pieData) {
// 基于准备好的dom,初始化echarts实例
const echarts = require('echarts')
// 基于准备好的dom,初始化echarts实例
const myChart = echarts.init(echart)
// 绘制图表
myChart.setOption({
backgroundColor: '', // 背景颜色透明
title: {
text: '' // 因为所有图表的标题都是自己定义的,所以这里置空,有需要请自行查阅文档,文档还是要看的喽,不能偷懒哦。
},
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c} ({d}%)'
},
// 设置饼图的颜色
color: ['#F76367', '#17D982', '#FA8D3D', '#8B71F7'],
legend: [{
// orient 设置布局方式,默认水平布局,可选值:'horizontal'(水平) ¦ 'vertical'(垂直)
orient: 'vertical',
icon: 'roundRect',
left: '15%',
bottom: 30,
itemWidth: 18, // 设置图例图形的宽
itemHeight: 9, // 设置图例图形的高
textStyle: {
color: '#fff', // 图例文字颜色
padding: [0, 0, 0, 12] // 设置图例icon距离文字的距离
},
// itemGap设置各个item之间的间隔,单位px,默认为10,横向布局时为水平间隔,纵向布局时为纵向间隔
itemGap: 20,
data: pieData.slice(0, Math.ceil(pieData.length / 2)).map(item => {
return item.name
})
}, {
// orient 设置布局方式,默认水平布局,可选值:'horizontal'(水平) ¦ 'vertical'(垂直)
orient: 'vertical',
icon: 'roundRect', //这里有很多参数可选,按需要自行查阅文档
right: '15%',
bottom: 30,
itemWidth: 18, // 设置图例图形的宽
itemHeight: 9, // 设置图例图形的高
textStyle: {
color: '#fff', // 图例文字颜色
padding: [0, 0, 0, 12]
},
itemGap: 20,
data: pieData.slice(Math.ceil(pieData.length / 2)).map(item => {
return item.name
})
}],
series: [
{
name: seriesName,
type: 'pie',
radius: '55%',// 设置环形饼状图, 第一个参数设置内圈大小,第二个参数设置外圈大小,一个参数表示是实心饼,实惠好吃,加量不加价!!!
center: ['50%', '35%'],// 设置饼状图位置,第一个参数设置水平位置,第二个参数设置垂直位置
label: {
show: false
},// 隐藏值域的那条指向线
data: pieData,
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
} // emphasis用来设置鼠标放到扇形上时的扇形样式、阴影
}
}
]
})
this.resizeEcharts(echart, myChart)
},
26.前端请求超时
报错:
redis.exceptions.ConnectionError
redis.exceptions.ConnectionError: Error 10060 connecting 192.168.31.167:6379. 由于连接方在一段时间后没有正确答复或连接的主机没有反应,连接尝试失败。.
由于后端缓存服务器掉了,后端问题。
27.echarts饼图图例自定义设置
图例和 label自定义主要通过 formatter: function(){}实现,在legend属性里面
图例样式设置:
legend: {
orient: 'vertical',
left:10,
top:50,
itemWidth: 20, // 设置宽度
itemHeight: 20, // 设置高度
itemGap: 15, // 设置间距
textStyle: {
// 文字颜色
color: 'black',
// 字体粗细 'normal','bold','bolder','lighter',100 | 200 | 300
fontWeight: '700',
// 字体系列
// fontFamily: 'Source Han Sans CN',
// 字体大小
fontSize: 14
},
图例文字设置--设置展示什么数据-根据自己的逻辑修改
formatter:
function(name){
let item = _that.rightTypeList
var selectNameList1 = [];
for (var key in item.cve_intell_count) {
if (key === "poc_source_count") {
selectNameList1.push({
name: "漏洞概述信息",
value:item.cve_intell_count[key]
});
// return "漏洞概述信息"+item.cve_intell_count[key]
} else if (key === "vn_artic_count") {
selectNameList1.push({
name: "漏洞分析情报",
value:item.cve_intell_count[key]
});
// return "漏洞分析情报"+item.cve_intell_count[key]
} else if (key === "poc_intel_count") {
selectNameList1.push({
name: "漏洞预警信息",
value:item.cve_intell_count[key]
});
} else if (key === "other_intel_count") {
selectNameList1.push({
name: "漏洞验证信息",
value:item.cve_intell_count[key]
});
} else if (key === "vn_intel_count") {
selectNameList1.push({
name: "其他相关情报",
value:item.cve_intell_count[key]
});
}
}
var target
for (var i = 0, l = selectNameList1.length; i < l; i++) {
if (selectNameList1[i].name == name) {
target = selectNameList1[i].value;
}
}
return name + ' ' + ' ' + ' ' + target;
}
28.echarts柱状图纵向变横向或者横向变纵向简单做法
直接将yAxis改成xAxis,反之亦然,就改一下字母,即可
29.echarts柱状图隐藏横坐标文字
在xAxis:[{show:false}]注意位置!
30.解决右侧出现滚动条页面抖动的问题
问题:页面初始内容没有超出浏览器可视区域,打开下拉菜单之类的,超出后就会出现滚动条,由于滚动条占宽度,所以在出现的瞬间,页面会有小幅度的移动(挤压)。
完美:如果不考虑太多兼容,只用在谷歌或使用谷歌引擎的其他浏览器如360上面的话,用这个非常好,可以理解为把滚动条搞成绝对定位,不占位置漂浮于页面内容上,实际的效果比较好。
新属性overlay方法:
html {
overflow-y: overlay;
}
可惜,兼容性不佳,在火狐等浏览器无效,要是有需求还有三种方法:
1.js去计算,2.把body设置为绝对定位,3利用vw和calc实现
31.左侧10个tab选项,点击时,右侧显示柱状图,右侧柱状图数量不等,大于等于1.让数据实时改变
将柱状图封装为一个子组件,然后将v-for里面的item传过去,子组件监听item,重新赋值
32.修改elementUI表格表头的背景颜色
1、首先使用 elementUI中的header-cell-style 属性
<el-table
:data="paperList"
:header-cell-style="getRowClass"
>
2、然后在getRowClass方法中 改变css样式
getRowClass({ rowIndex, columnIndex }) {
if (rowIndex == 0) {
return "background:#f8f8f9;";
}
},
33.打包部署后发现页面问题
问题:
打包部署后发现页面只能显示一个屏幕,没有滚动条,导致页面只能部分显示
解决:大概率是css问题,尤其是第三方css,可以试着全局查找overflow:hidden,重点是body或者是html里面的这个属性,给删除了,即可。
34.echarts饼图图例一行一个
解决:设置legend的宽度就可以实现。
或者其他方法: 2.legend.width是显示图例的区域的宽度 宽度不够自动换行
35. 图例位置和大小
位置:为了兼容性,最好用
x:'left', *//可设定图例在左、右、居中
y:'center', //可设定图例在上、下、居中
大小:
textStyle: {
// 文字颜色
color: 'black',
// 字体粗细 'normal','bold','bolder','lighter',100 | 200 | 300 | 400...
fontWeight: '700',
// 字体系列
// fontFamily: 'Source Han Sans CN',
// 字体大小
fontSize: 12
},
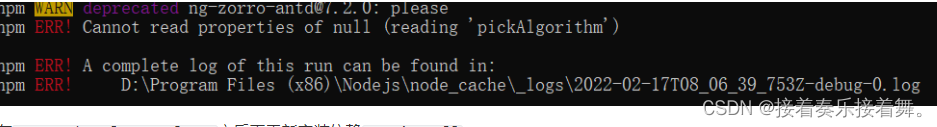
36.npm i 报错Cannot read properties of null
报错:Cannot read properties of null (reading ‘pickAlgorithm‘)

解决:清除缓存
npm cache clear --force
之后再重新安装依赖
npm install
37.git remote update origin --prune
vscode 拉取远程最近的分支名称
38.nginx、宝塔面板刷新页面后404问题
在配置文件里面加上以下代码:
location / {
try_files $uri $uri/ @router;
index index.html;
}
location @router {
rewrite ^.*$ /index.html last;
}
39.项目部署上线后nginx代理配置
server
{
listen 80;
server_name 192.168.0.xxx;
index index.php index.html index.htm default.php default.htm default.html;
root /www/wwwroot/192.168.0.xxx;
location /api/ {
proxy_pass http://127.0.0.1:8080;//如果你和后端代码部署在同一个服务器写这个不是的话就写厚度那部署的地址
proxy_connect_timeout 1000;
proxy_read_timeout 1000;
}
版权归原作者 接着奏乐接着舞。 所有, 如有侵权,请联系我们删除。