功能简介:
日常开发过程中,对接后台返回的数据接口时,数据格式常常是各种json格式字符串,在netWork里面查看十分不便,需要在网上找一个json格式化的工具再查看,然后再取数据字段,然后绑定到页面上,十分不便,推荐这么一款前端开发的浏览器插件工具给大家使用。
返回数据:
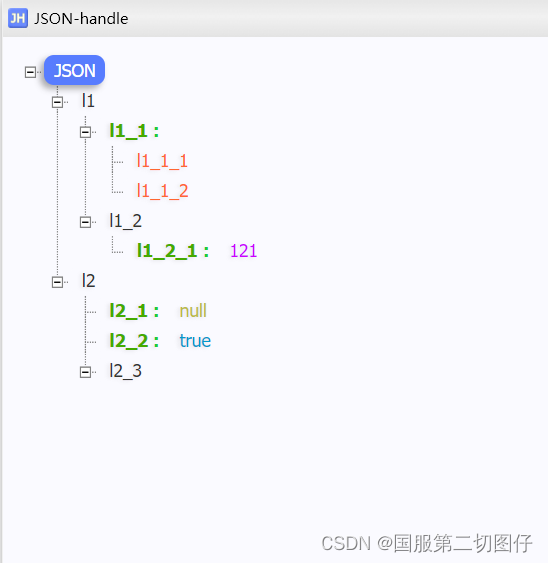
{"l1": {"l1_1": ["l1_1_1","l1_1_2"],"l1_2": { "l1_2_1": 121}},"l2": {"l2_1": null,"l2_2": true,"l2_3": {}}}
复制到插件格式化后:

效果一目了然,支持编辑,展开,收缩,以树形图样式展现JSON文档,极大提升了开发效率
Chrome插件安装方法
1、首先在网上下载json-handle的包,
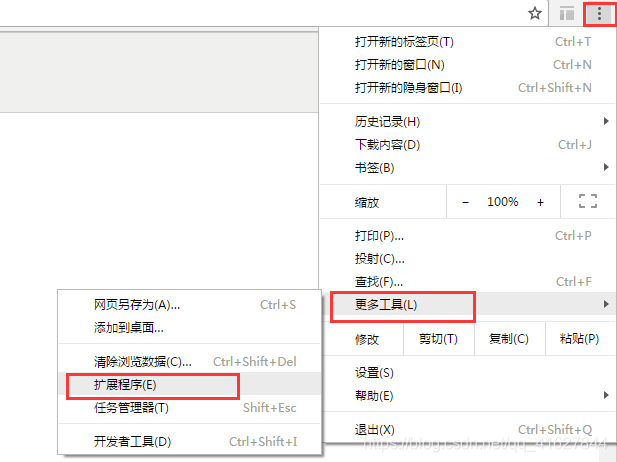
2、打开谷歌浏览器,点击浏览器的更多工具中的扩展程序

</
版权归原作者 国服第二切图仔 所有, 如有侵权,请联系我们删除。