一、HTML5基础
1、网页的相关概念
1.1什么是网页?
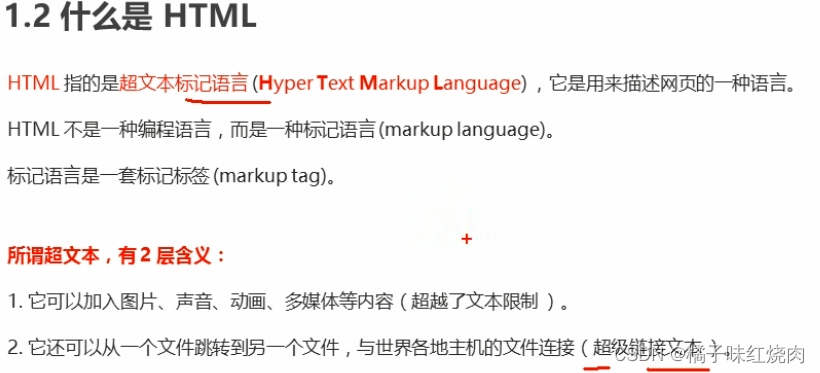
 1.2什么是HTML?
1.2什么是HTML?

2、常用浏览器
2.1常用的浏览器

2.2浏览器内核

3、Web标准
3.1为啥需要Web标准?

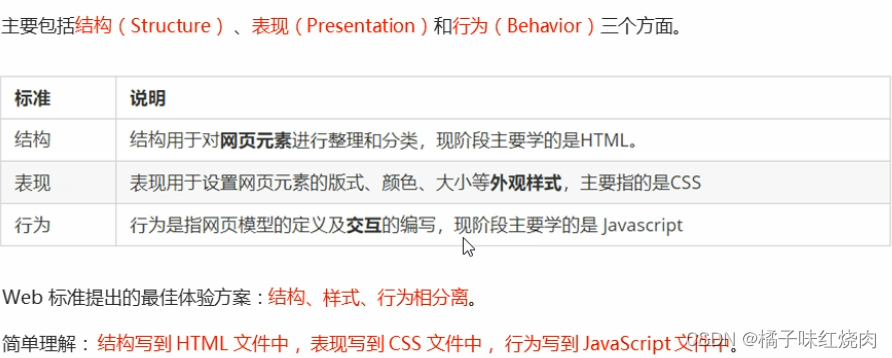
3.2Web标准的构成 :

4、HTML语法规范
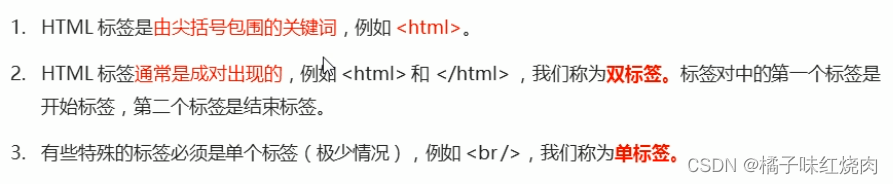
4.1基本语法概述:

4.2标签关系:

5、HTML基本结构标签
5.1HTML网页:


6、开发工具
6.1VSCode常用快捷键:
第二篇:前端VSCode常用插件-快捷键-以及常用技巧-pink老师 - 哔哩哔哩
快速复制一行:shift+alt+下/上箭头
选定多个相同的单词:ctrl+d
添加多个光标:ctrl+alt+下/上箭头
全局替换某写单词:ctrl+h
快速定位到某一行:ctrl+g
选择某个区块:shift+alt 然后拖动鼠标
放大缩小整个编辑器页面:ctrl +/-
单行注释:ctrl+/
多行注释:ctrl+shift+/
6.2VSCode工具生成骨架标签新增代码:


 7、HTML常用标签
7、HTML常用标签
7.1标题标签


7.2段落标签和换行标签

 课堂案例:
课堂案例:

7.3文本格式化标签

7.4

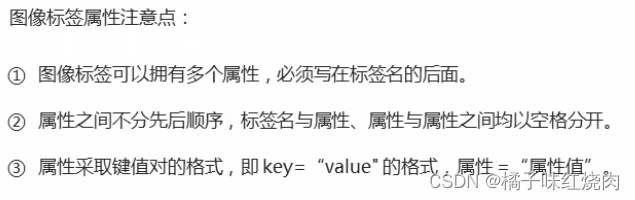
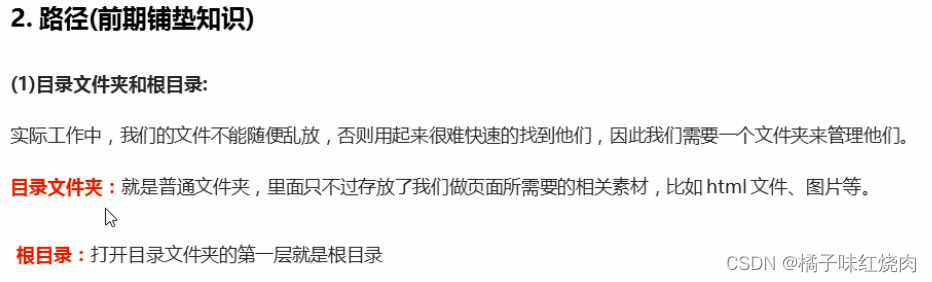
7.5图像标签和路径






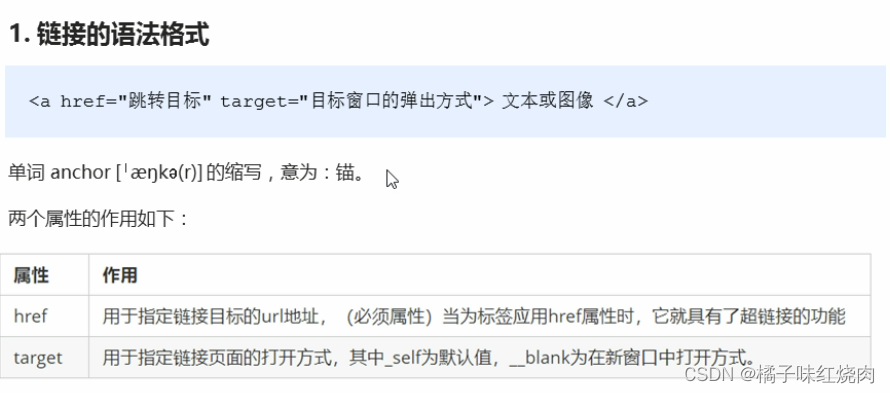
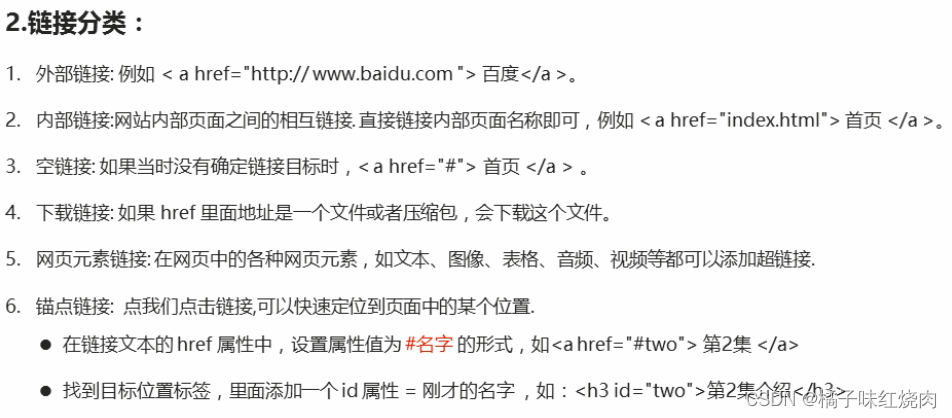
7.6超链接标签



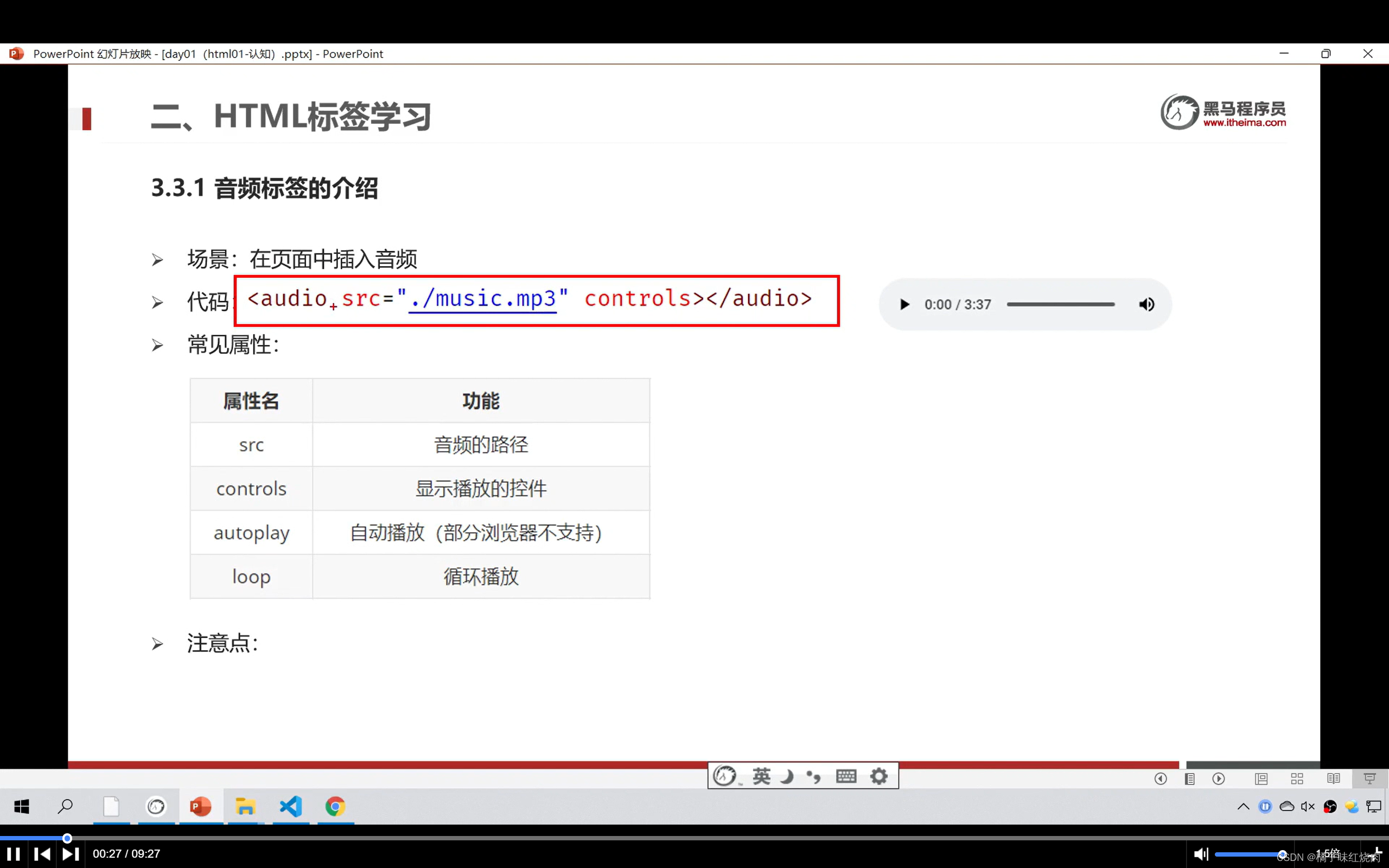
7.7音频标签

7.8视频标签
8、HTML中的注释和特殊字符
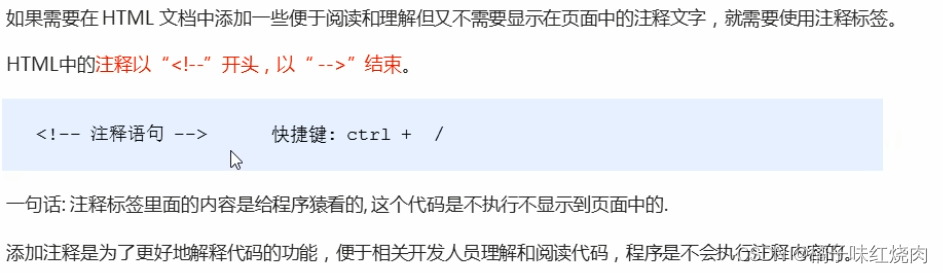
8.1注释

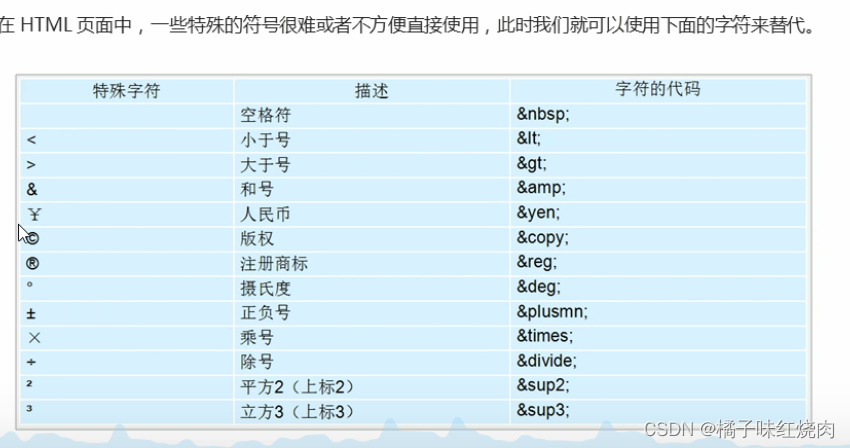
8.2特殊字符

9.表格标签
9.1表格的主要作用

9.2表格的基本语法

9.3表格单元格标签

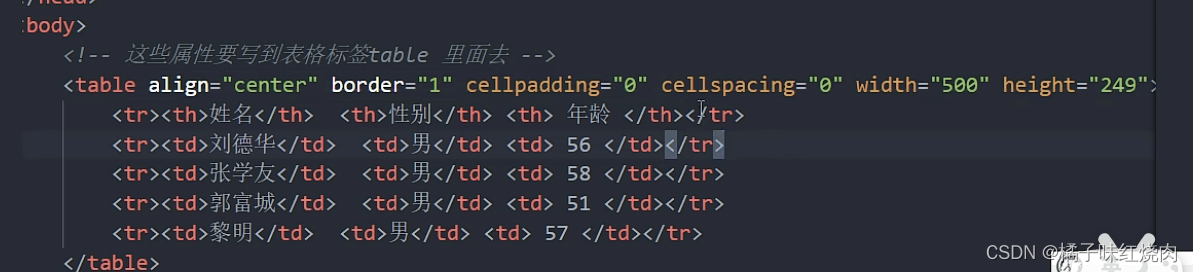
9.4表格属性


9.5表格结构标签

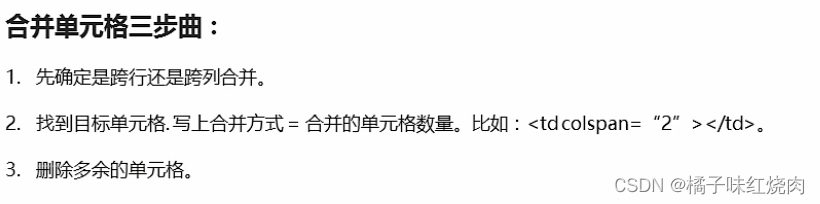
9.6合并单元格



10.列表标签
10.1无序列表

10.2有序列表

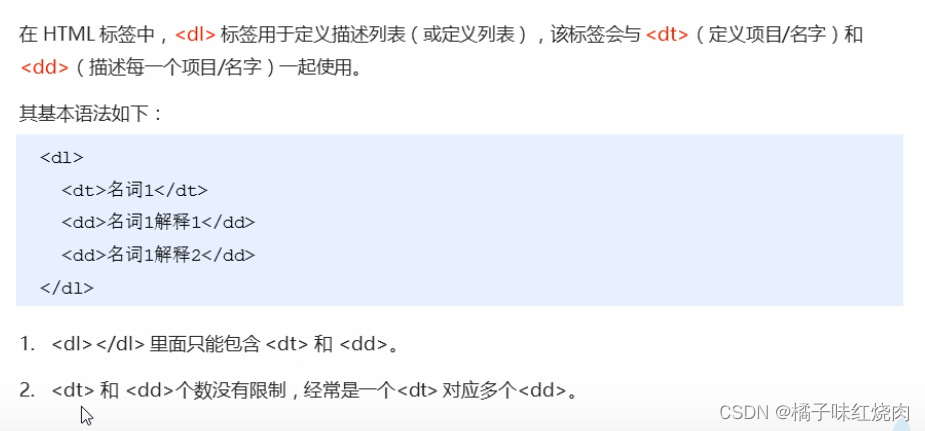
10.3自定义列表

11.表单标签
11.1表单作用

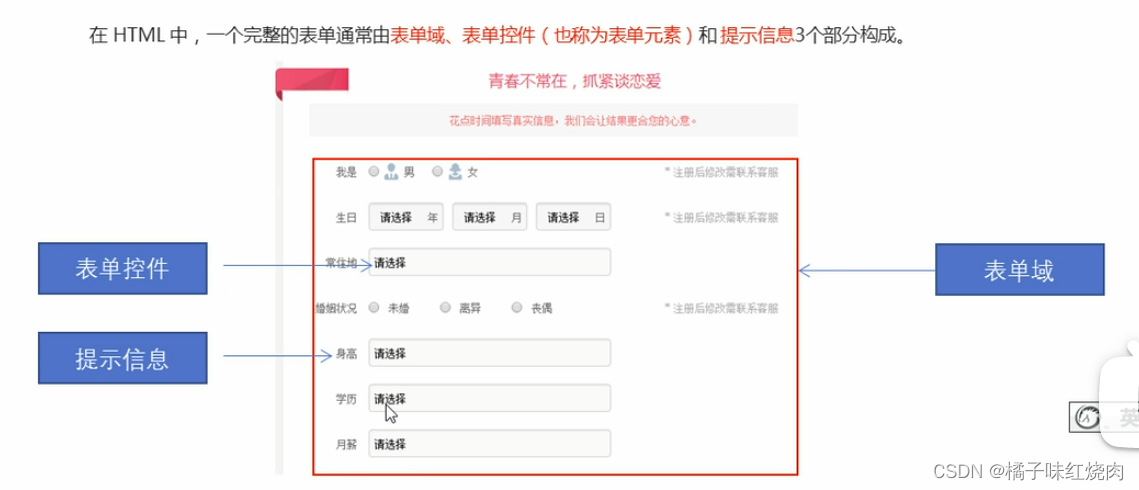
11.2表单的组成

11.3表单域

11.4表单控件(表单元素)

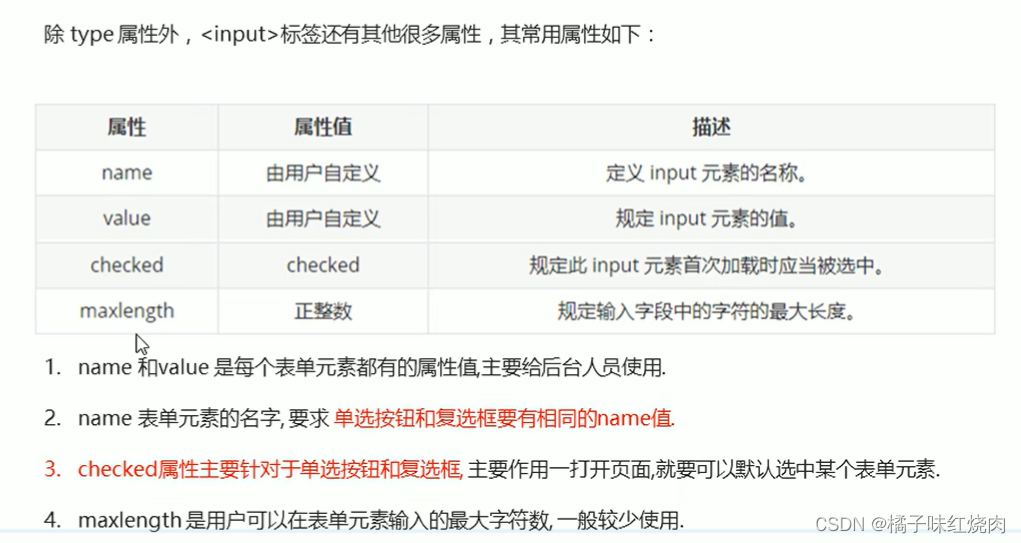
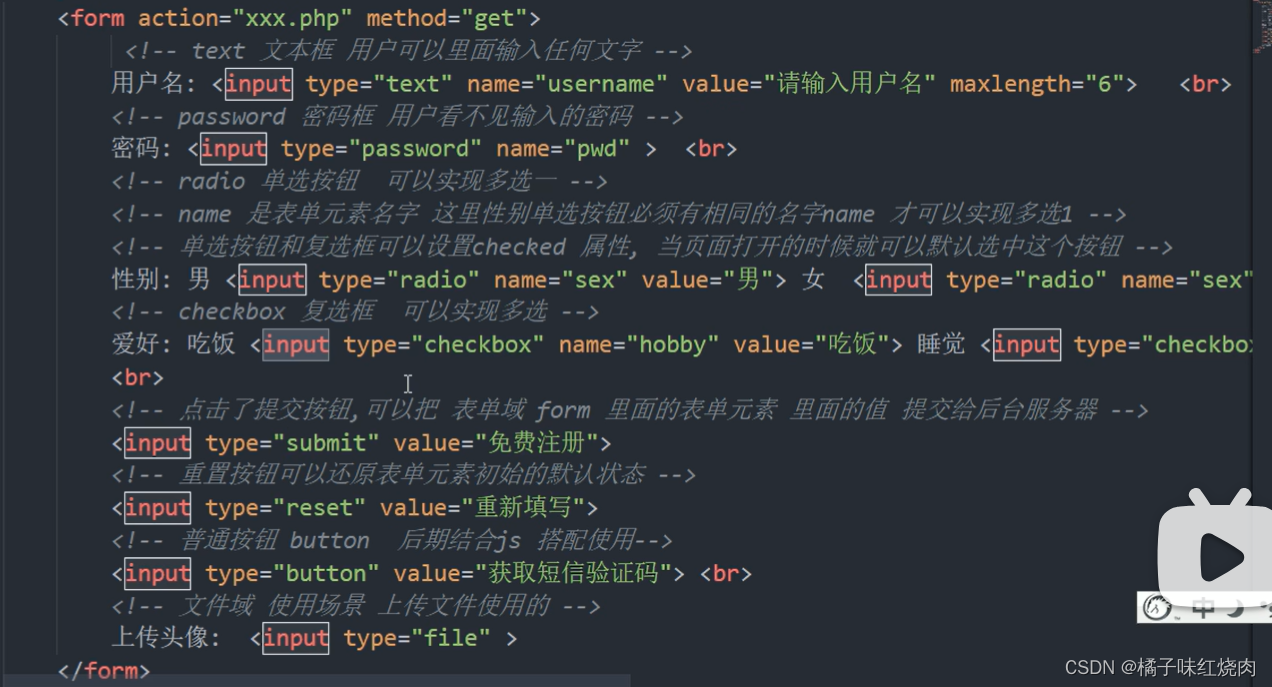
11.4.1<input>输入表单元素



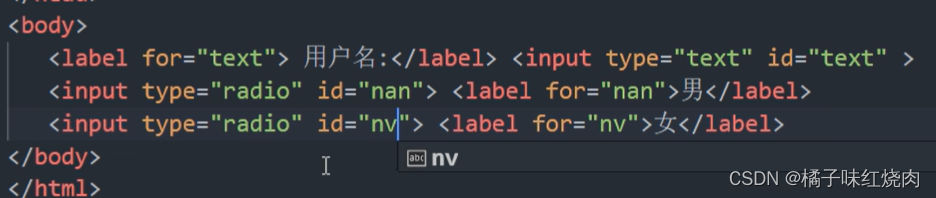
11.4.2 label标签


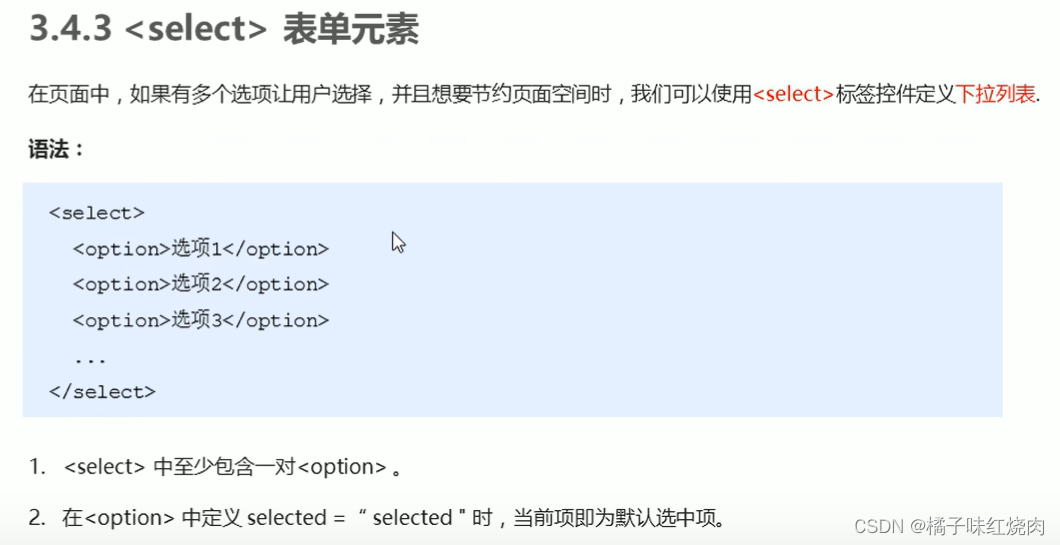
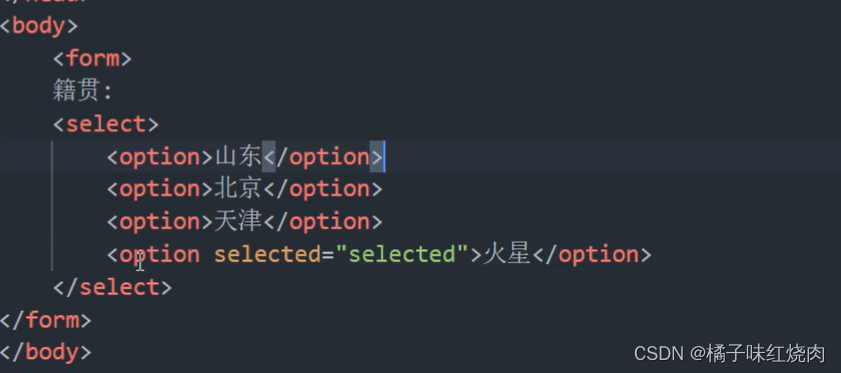
11.4.3 select 下拉表单元素


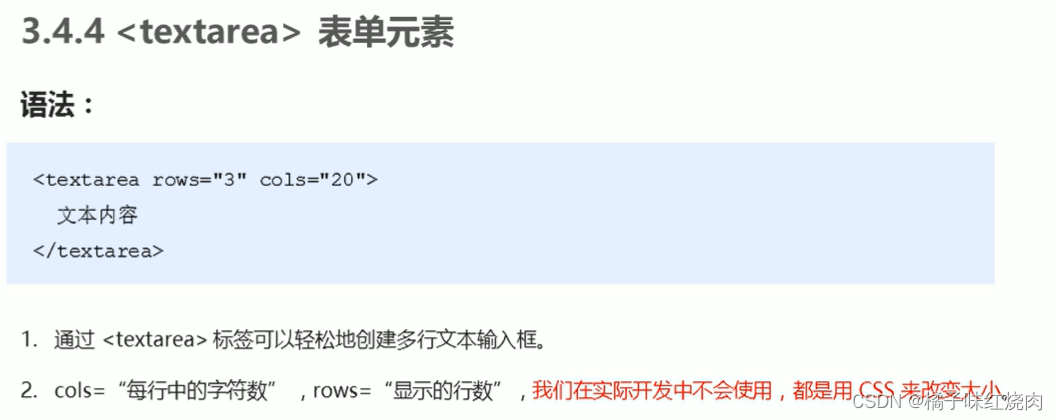
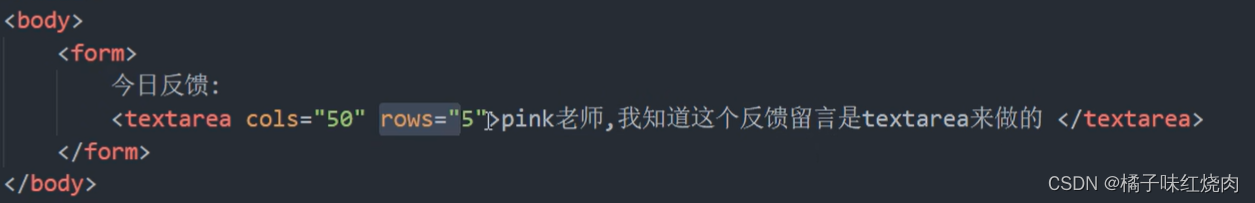
11.4.4 textarea文本域元素


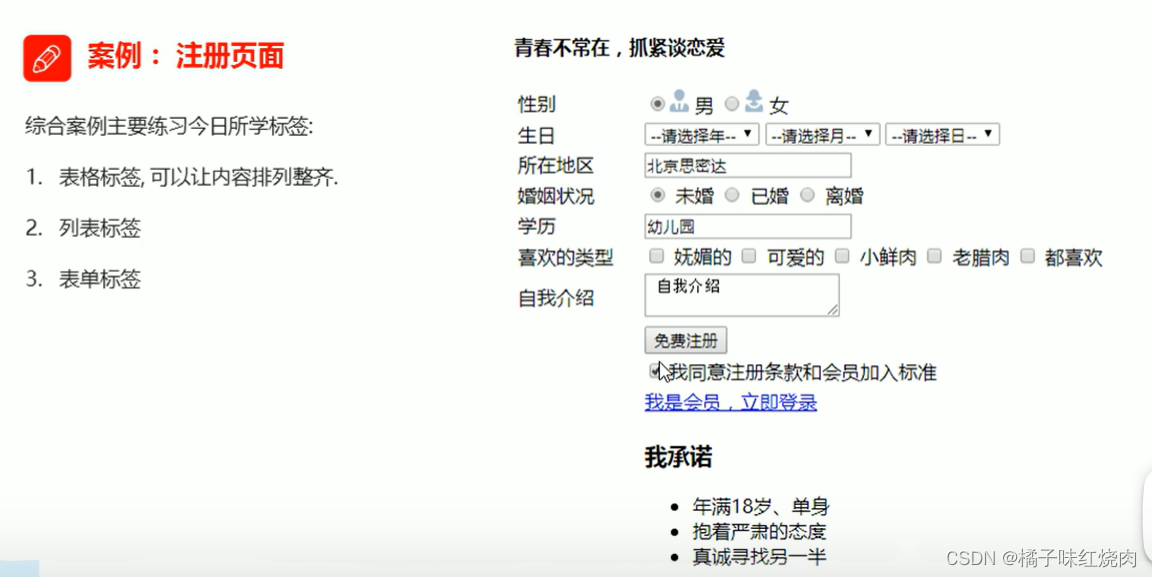
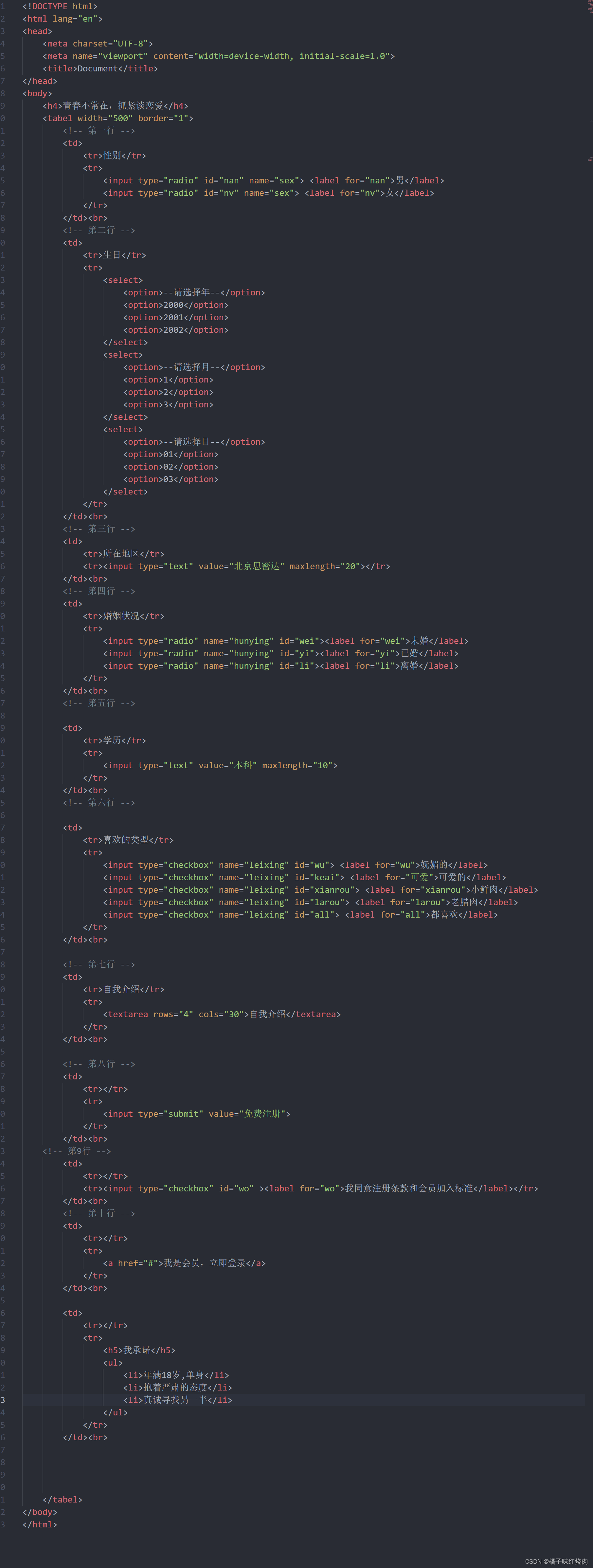
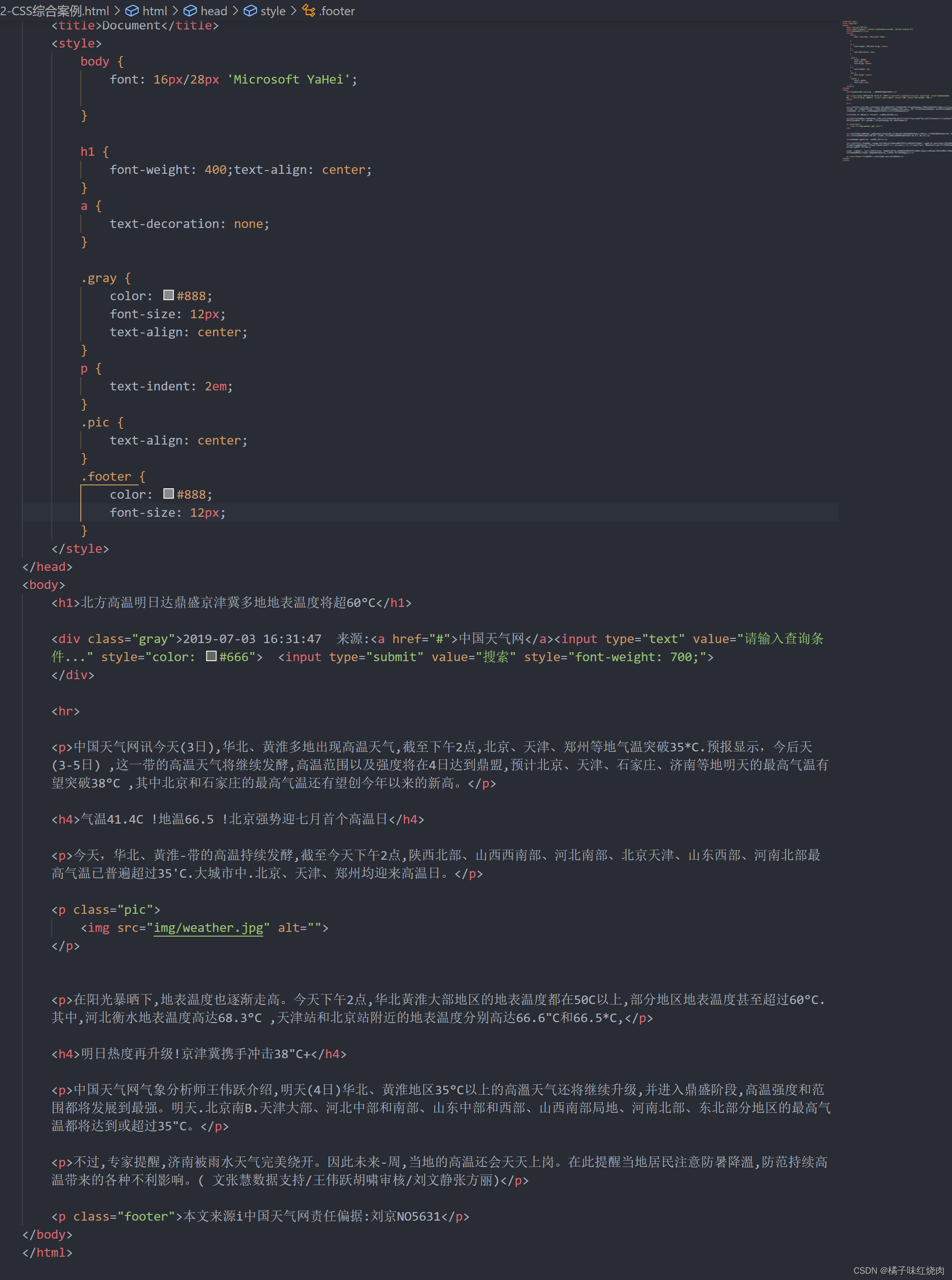
12.综合案例


13.查阅文档

CSS3基础
1.CSS简介
1.1HTML的局限性

1.2CSS-网页的美容师


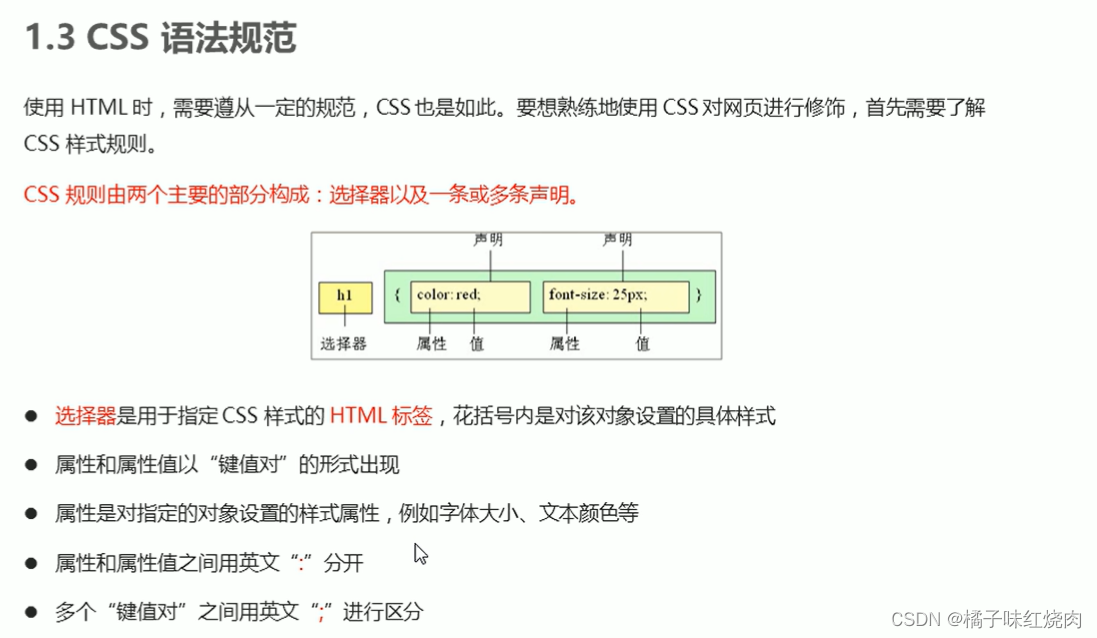
1.3CSS语法规范

1.4CSS代码风格



2.CSS基础选择器
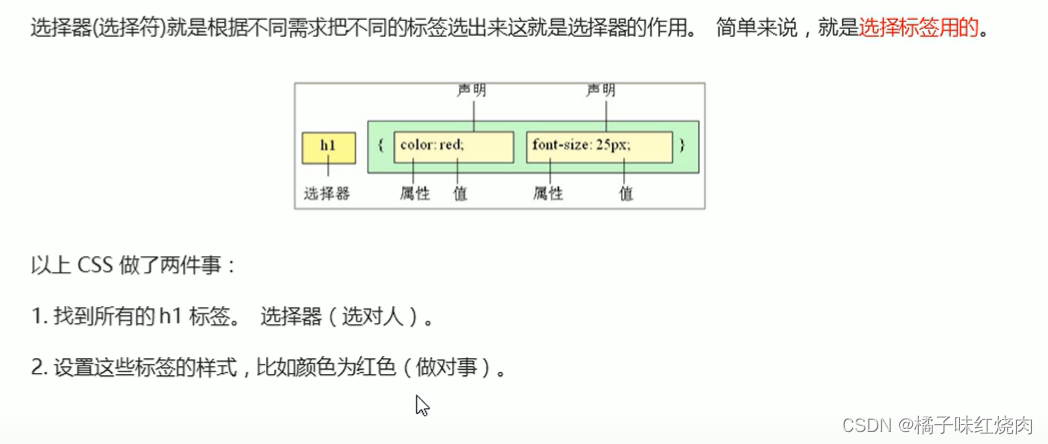
2.1CSS选择器的作用
2.2CSS基础选择器

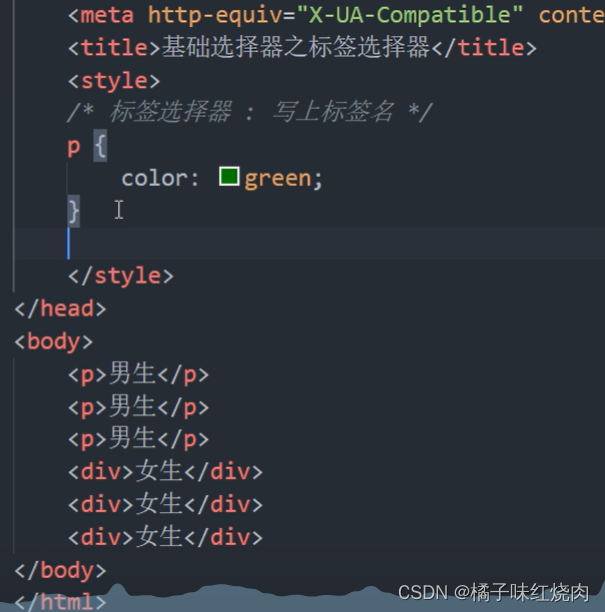
2.3标签选择器


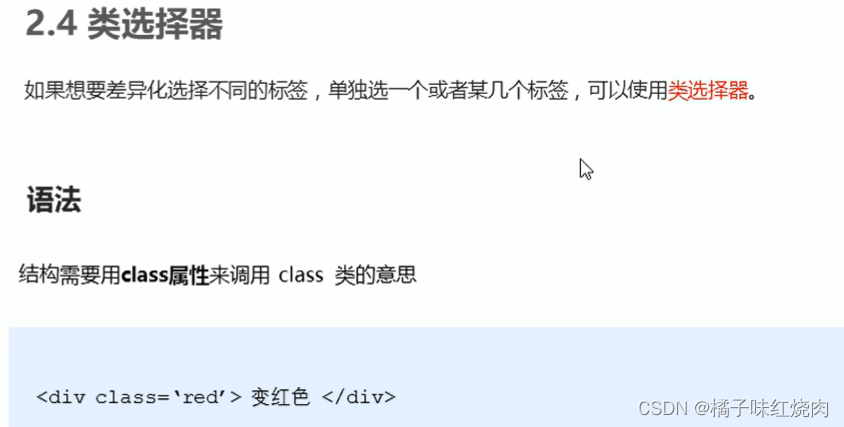
2.4类选择器




使用类选择器化盒子


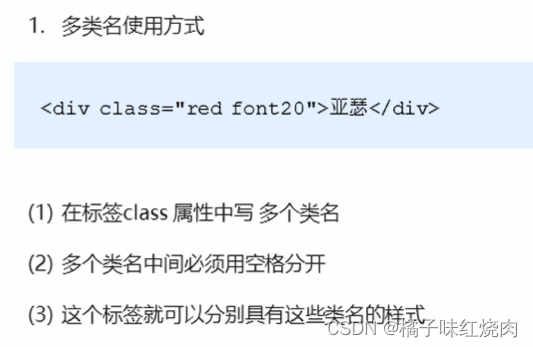
类选择器特殊使用




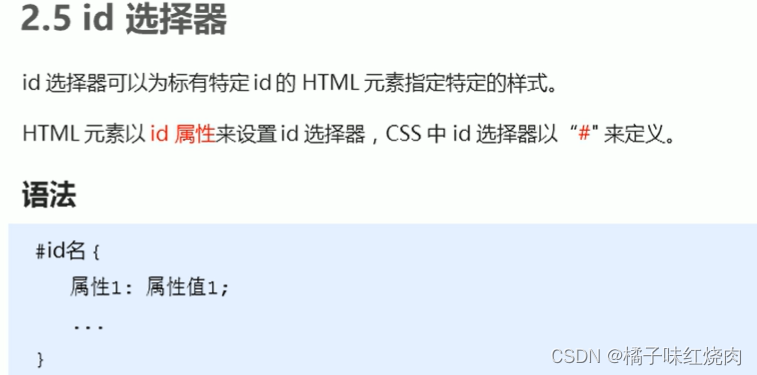
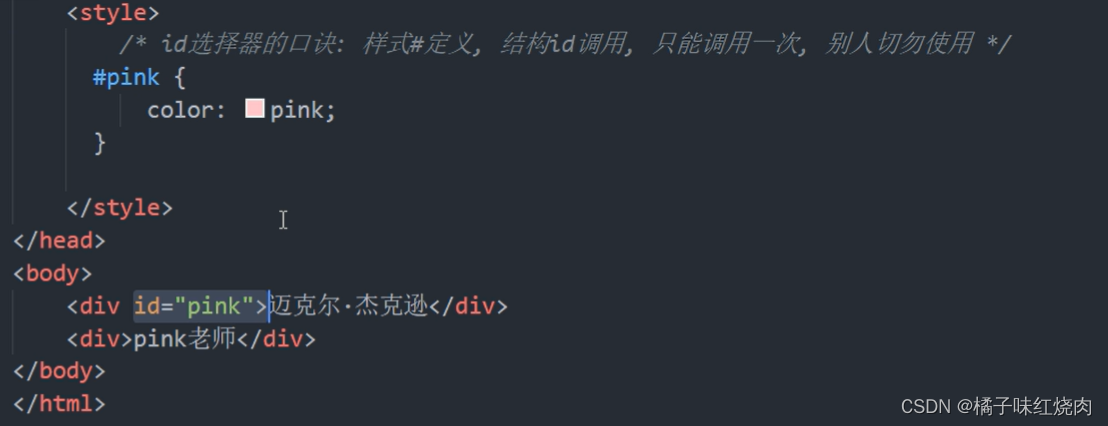
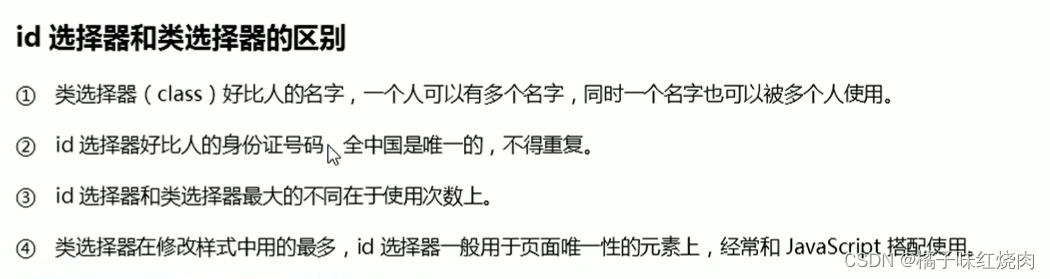
2.5 id选择器



2.6通配符选择器


3.CSS字体属性
3.1字体系列

3.2字体大小

3.3字体粗细

3.4文字样式


3.5字体复合属性

3.6总结

4.CSS文本属性
4.1文本颜色

4.2对齐文本

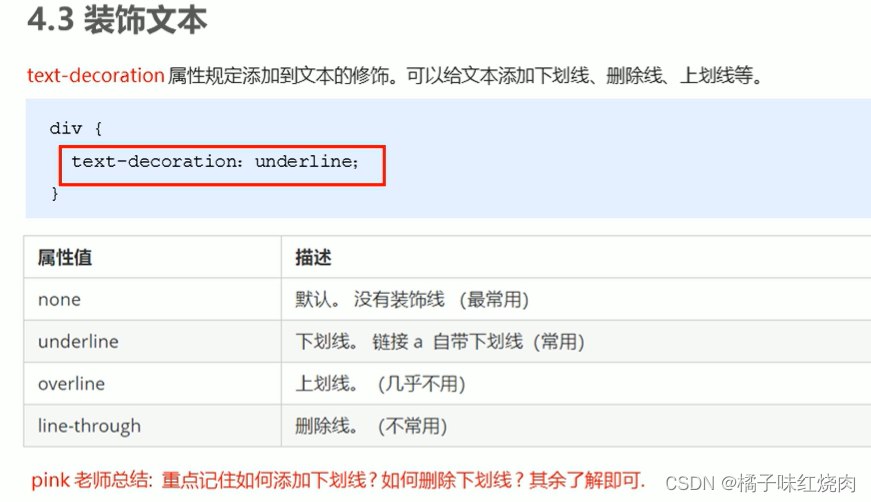
4.3装饰文本


4.4文本缩进

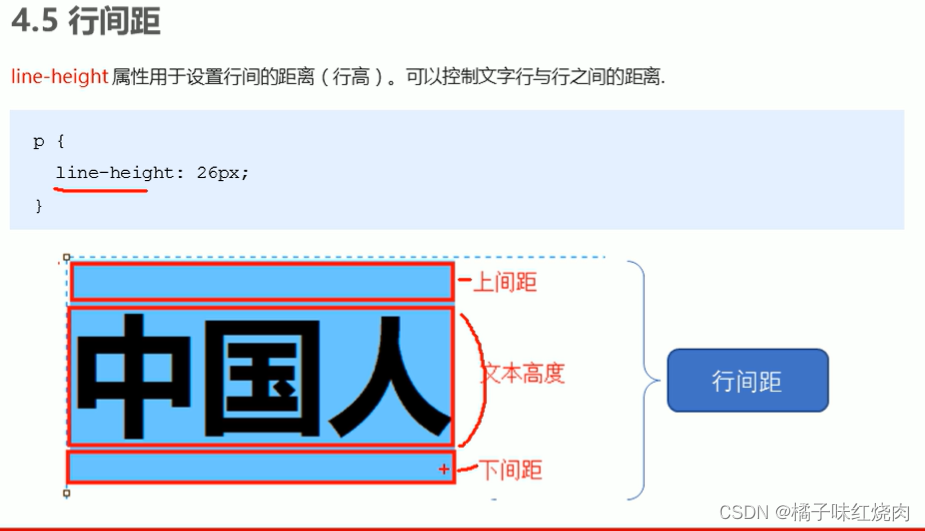
4.5行间距

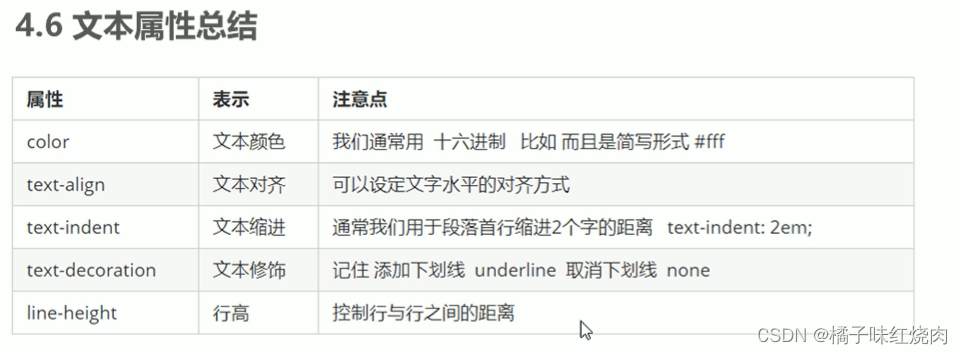
4.6总结

5.CSS的引入方式
5.1CSS的三种样式表

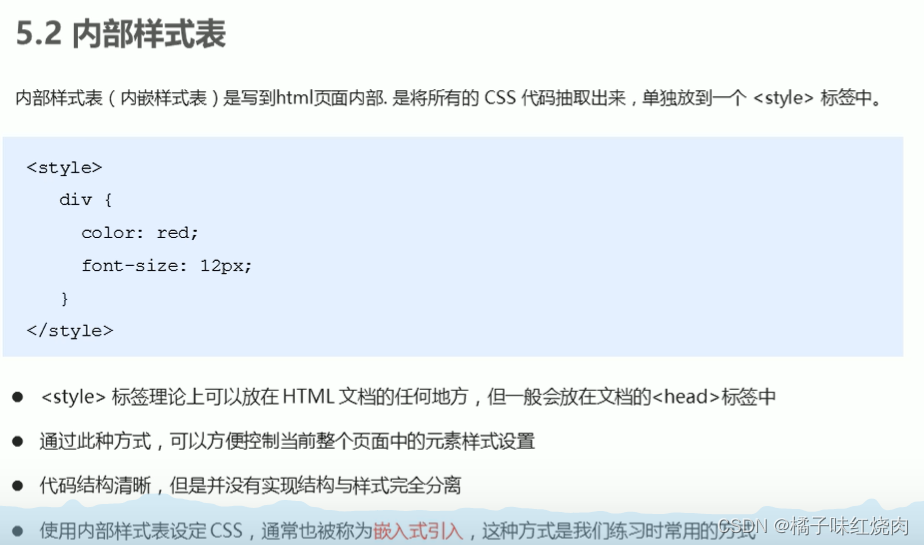
5.2内部样式表

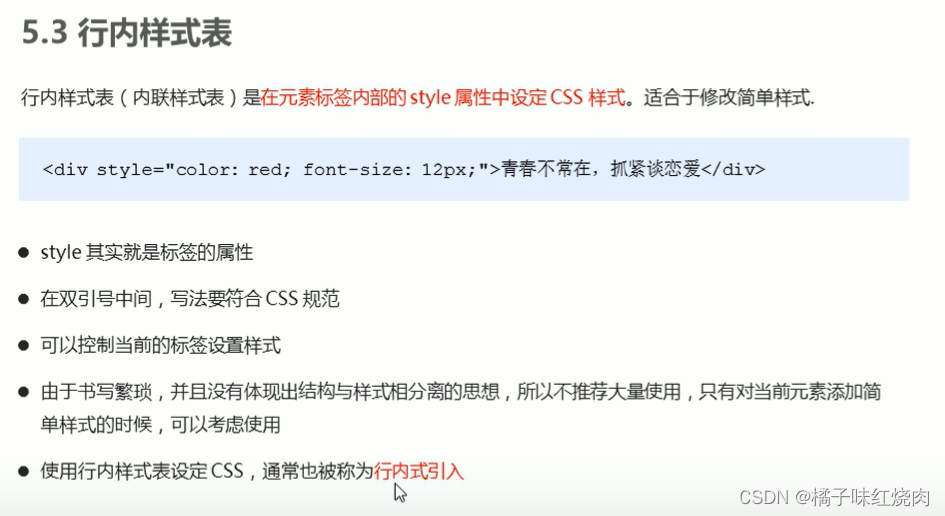
5.3行内样式表

5.4外部样式表


5.5总结

6.综合案例



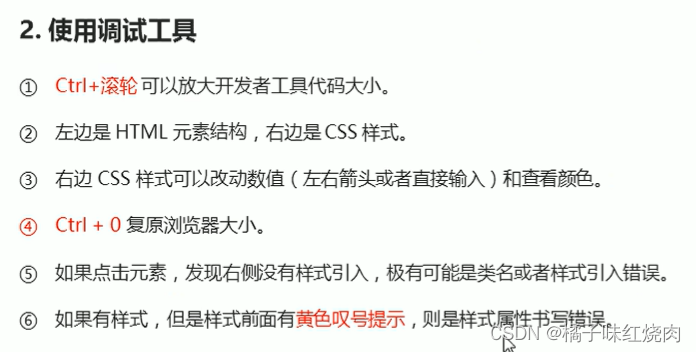
7.Chrome调试工具


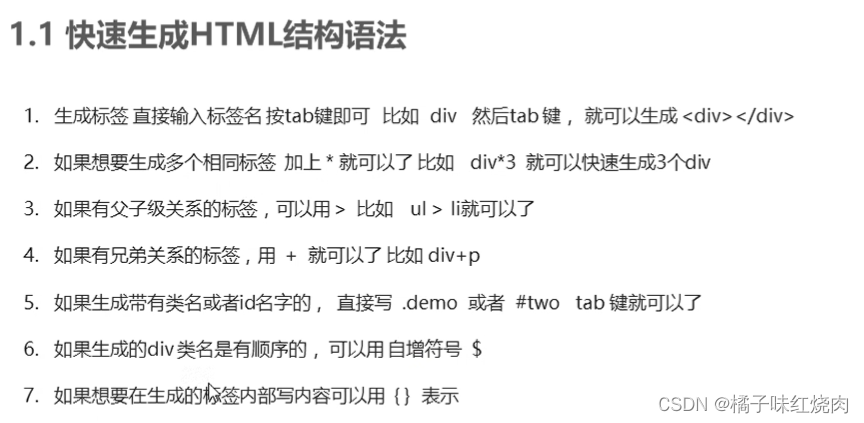
8. Emmet语法
8.1快速生成HTML结构语法

8.2快速生成CSS样式语法
简写+tab键
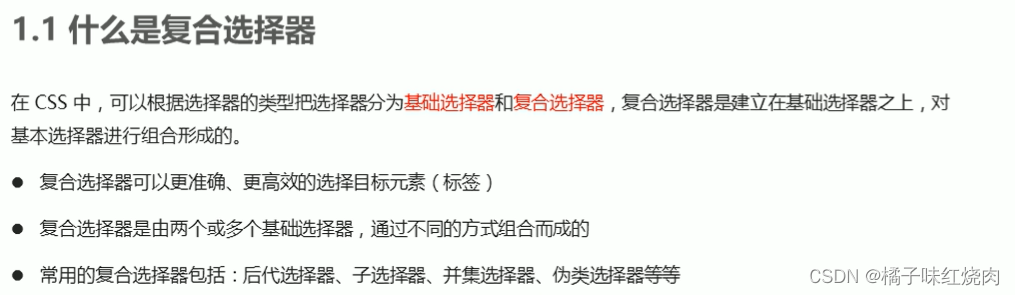
9.CSS的复合选择器
9.1

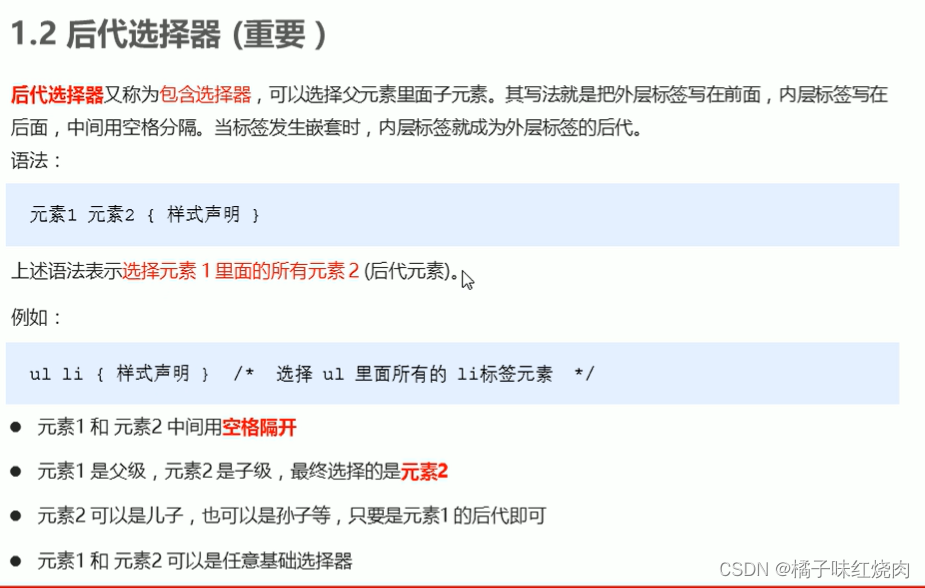
9.2后代选择器

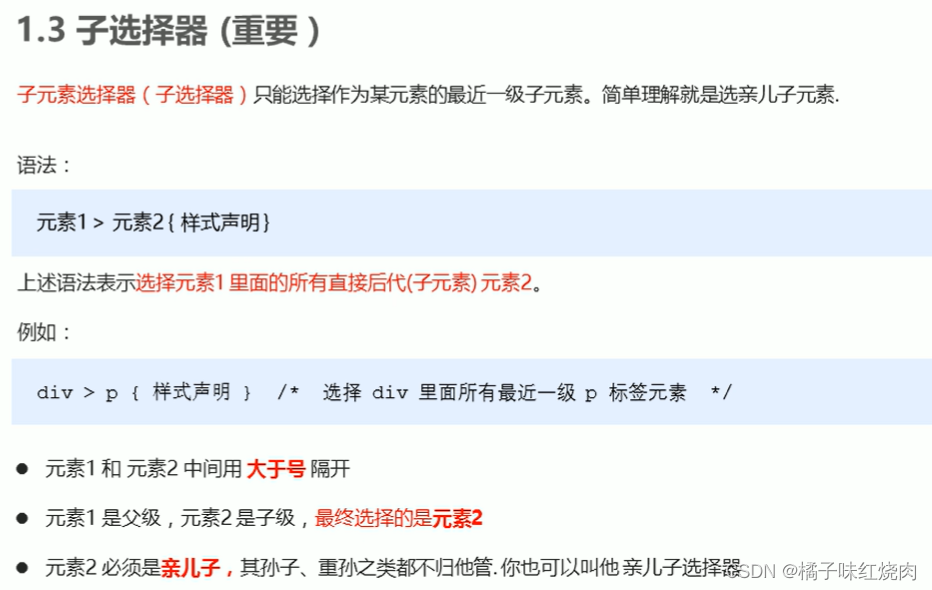
9.3子选择器

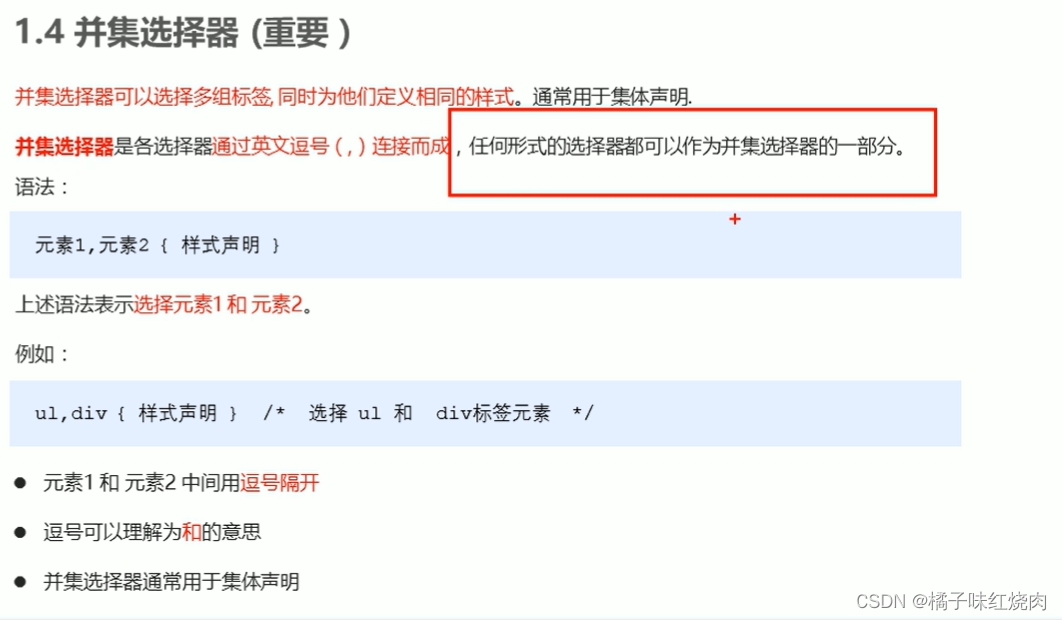
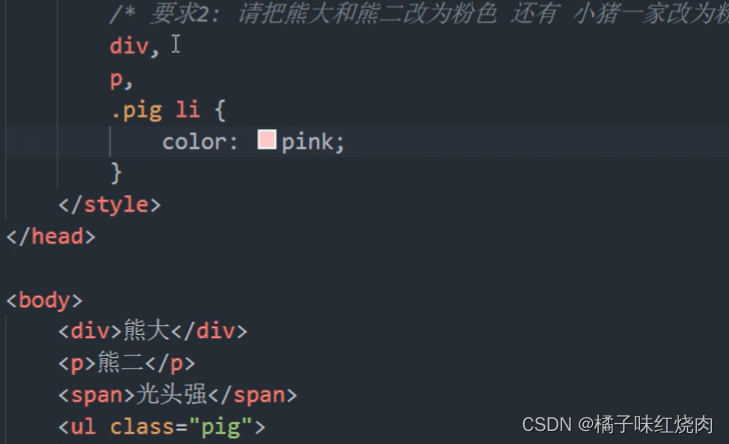
9.4并集选择器


9.5伪类选择器
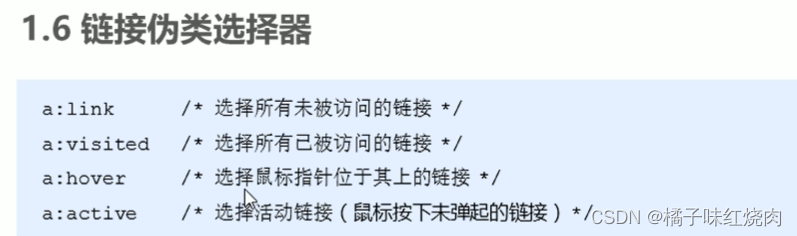
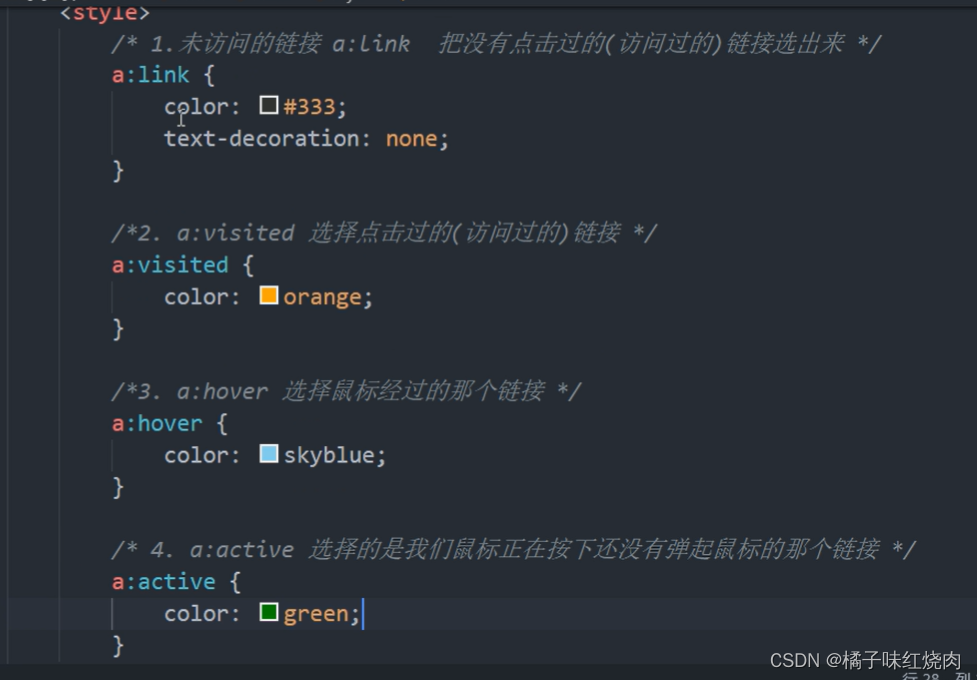
9.5.1链接伪类选择器




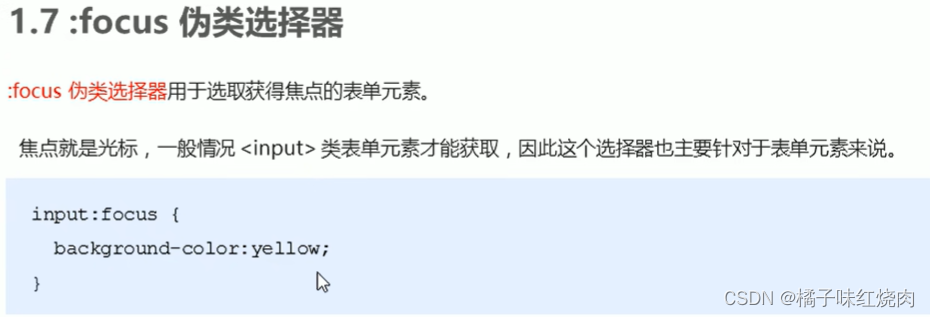
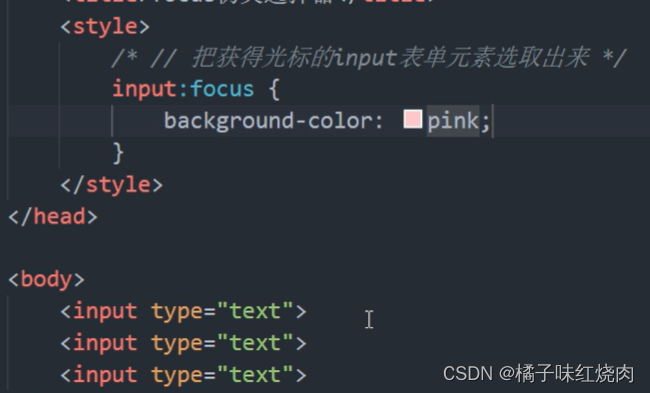
9.5.2Focus伪类选择器


9.6总结

10.CSS的元素显示模式
10.1什么是元素显示模式

10.2元素显示模式的分类
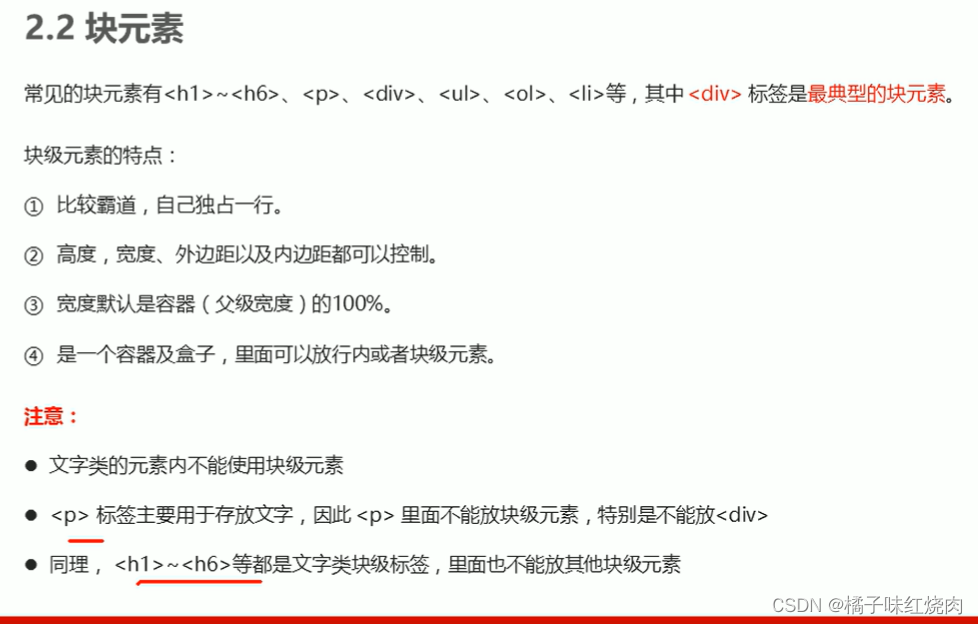
10.2.1块元素

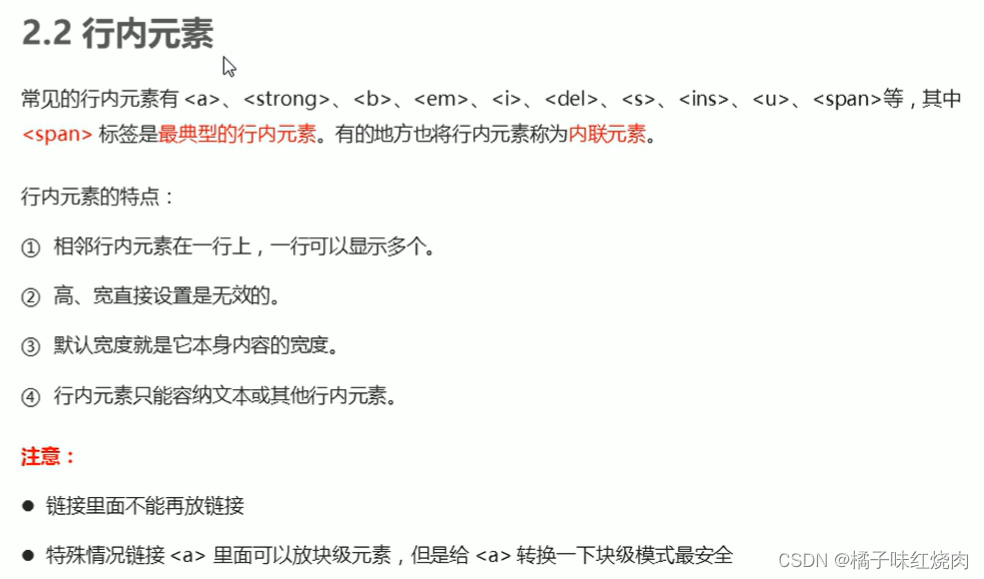
10.2.2行内元素

10.2.3行内块元素


10.3元素显示模式的转换


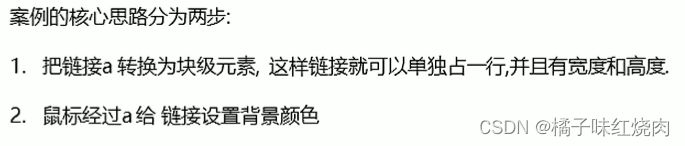
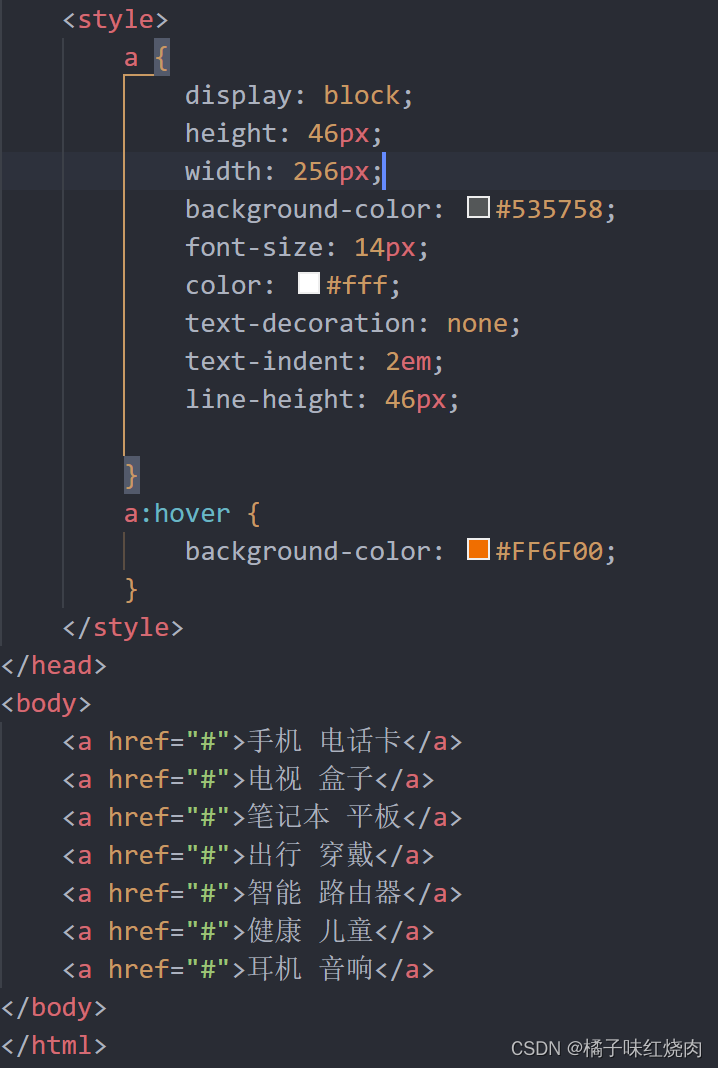
10.4例子:小米侧边栏



11.CSS的背景
11.1背景颜色

11.2背景图片

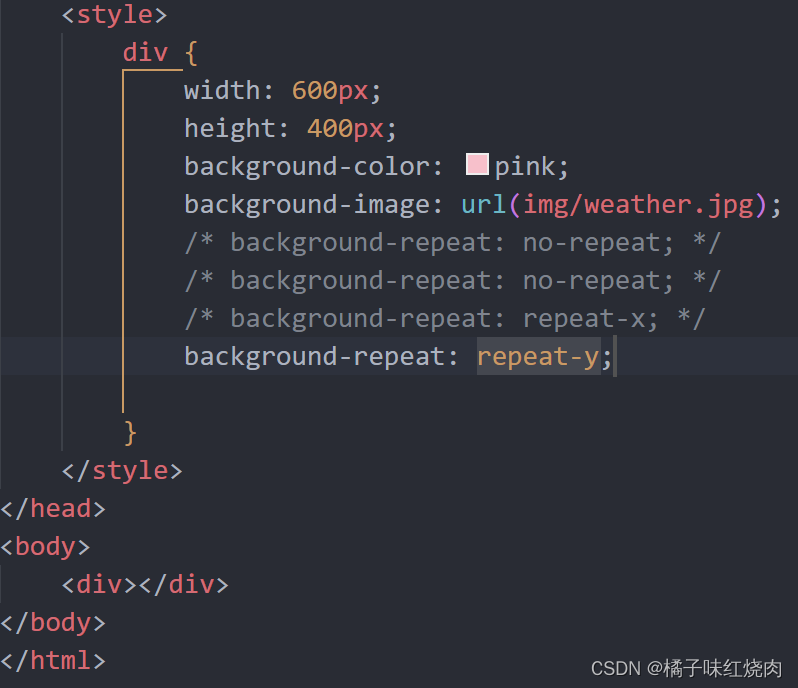
11.3背景平铺


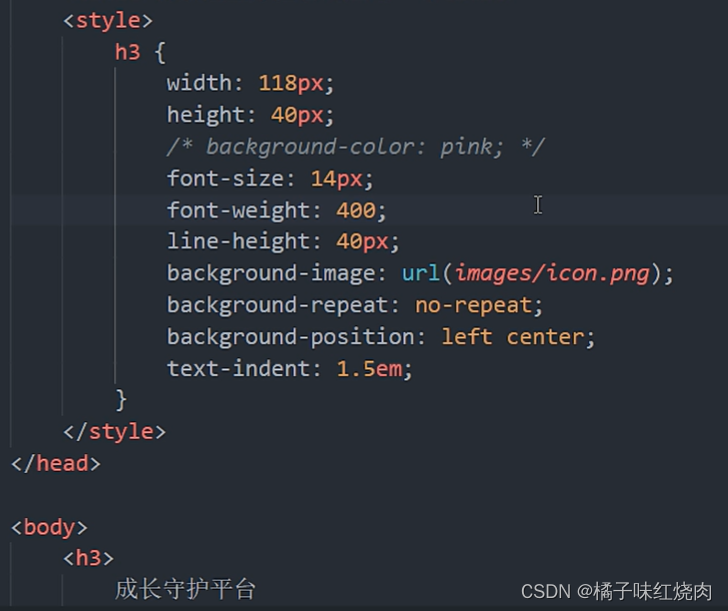
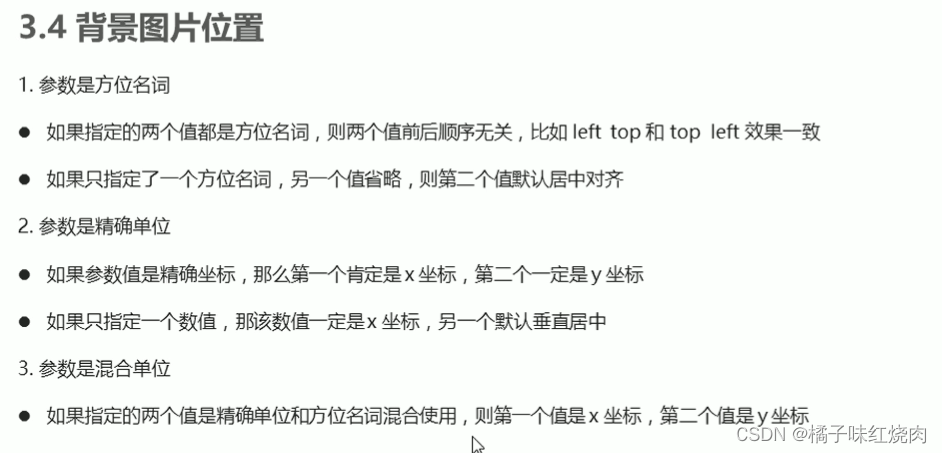
11.4背景图片位置
11.4.1


11.4.2案例


11.4.3背景图片位置

11.4.4背景图像固定(背景附着)

11.4.5背景属性复合写法

11.4.6背景颜色半透明

11.4.7总结

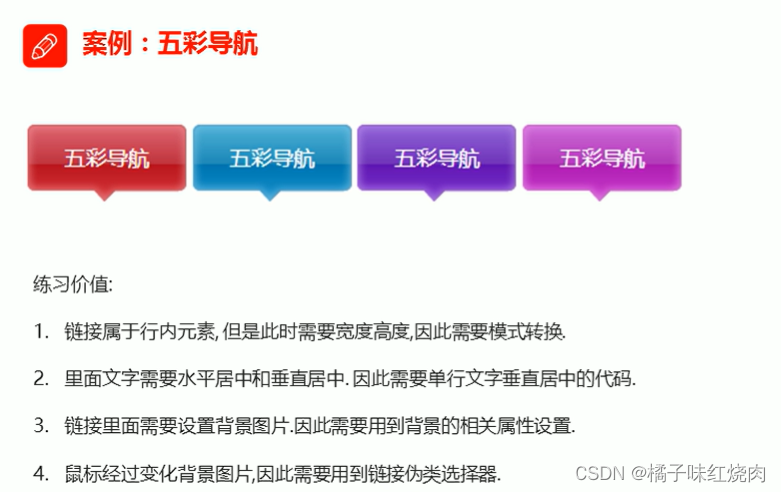
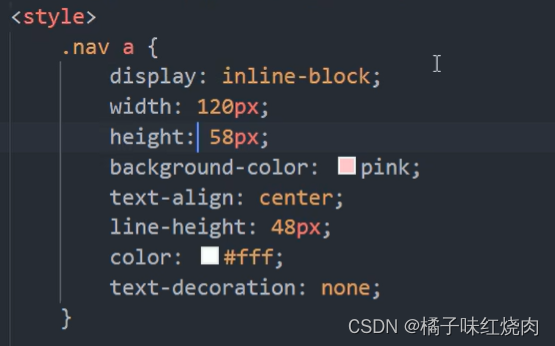
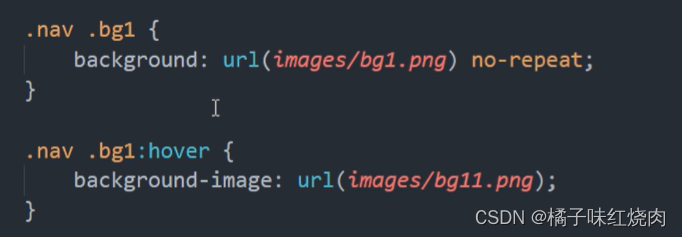
11.4.8综合案例-五彩导航




12.CSS的三大特性
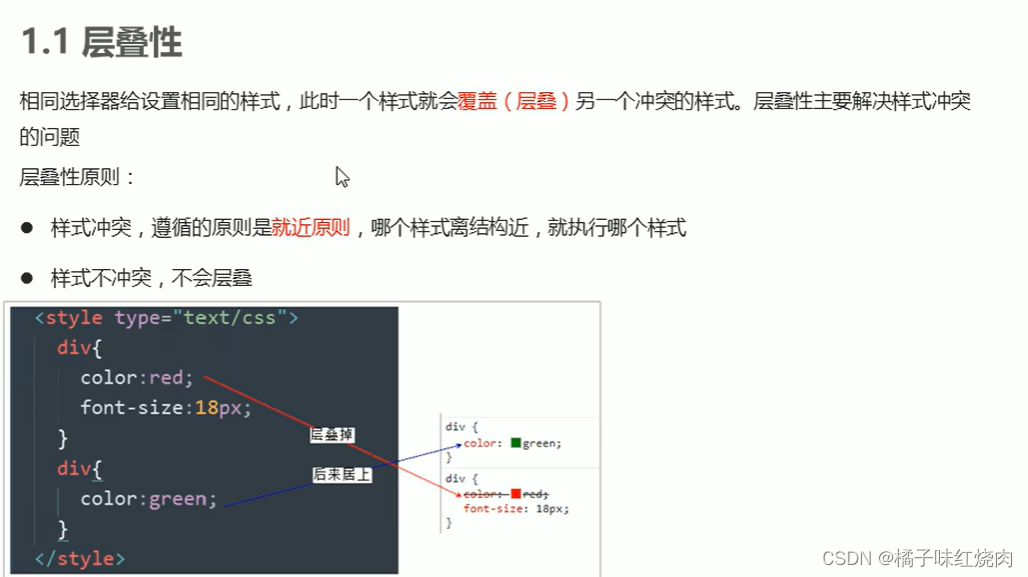
12.1层叠性

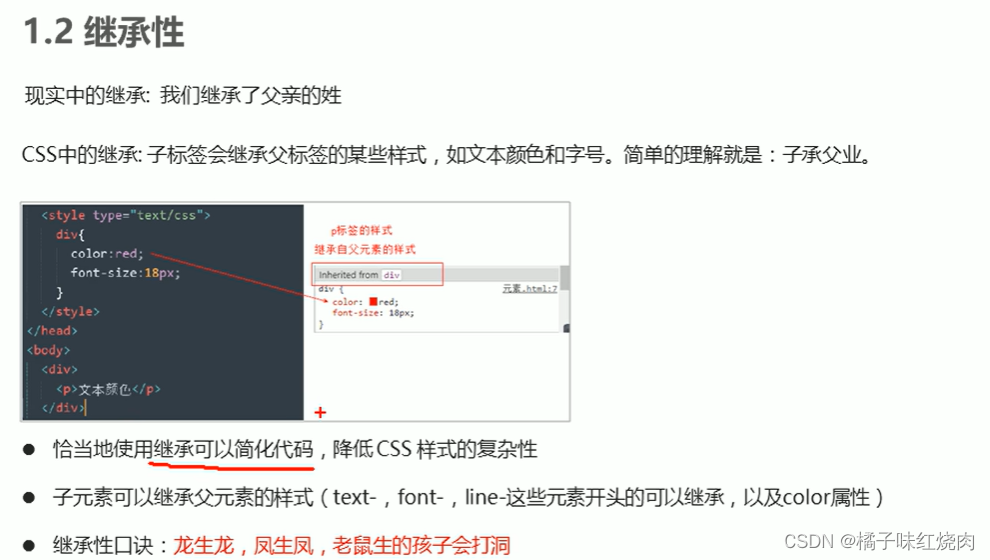
12.2继承性
12.2.1

12.2.2行高的继承

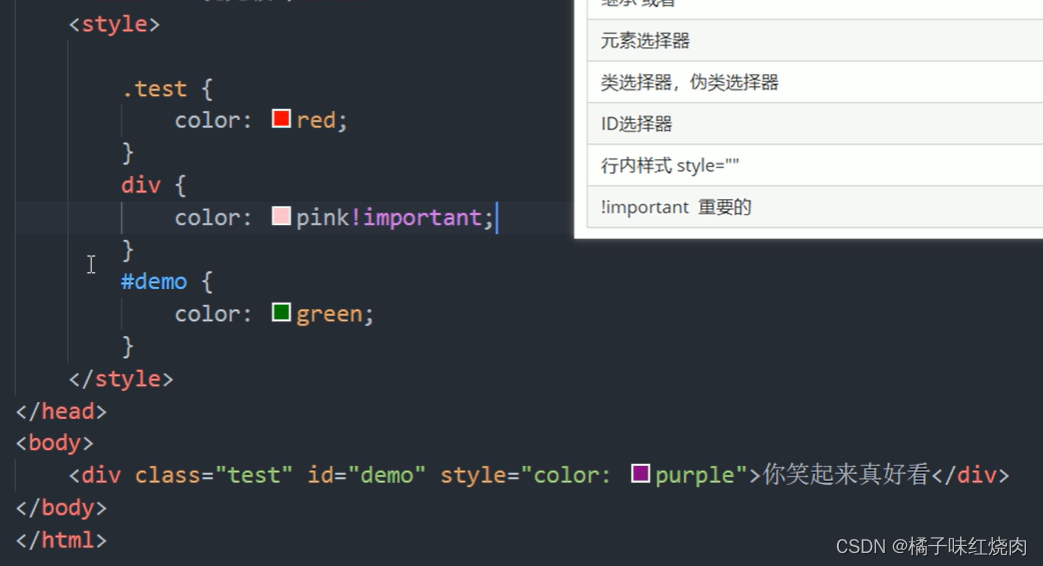
12.3优先级
12.3.1



12.3.2该注意的问题

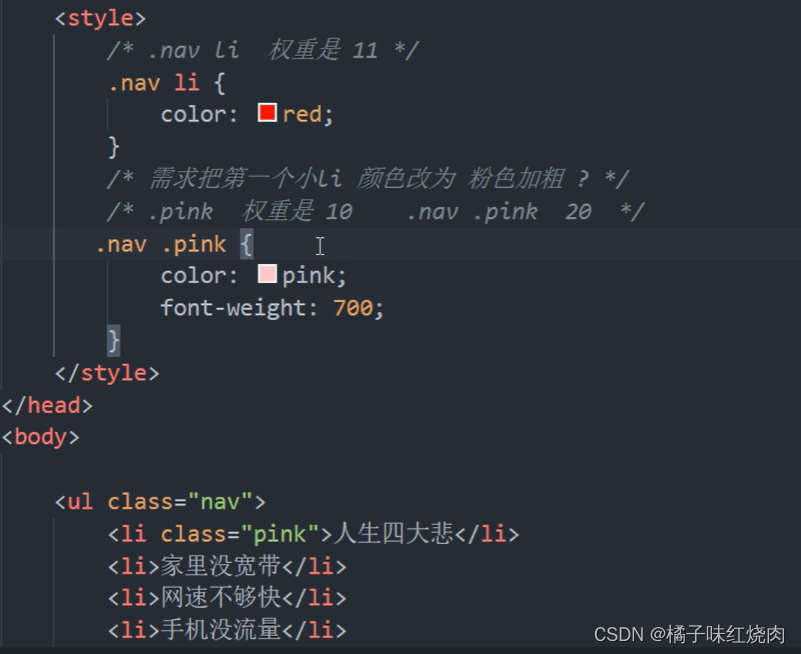
12.4CSS权重的叠加


12.4.1两个练习题

13.盒子模型
13.1盒子模型
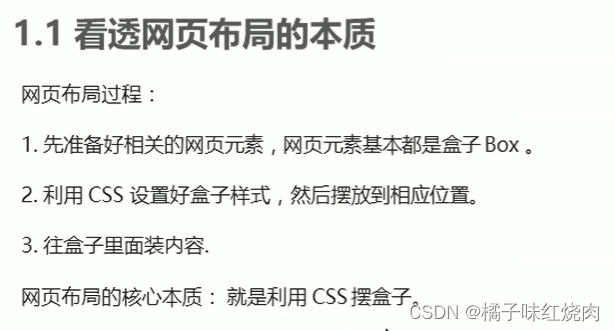
13.1.1看透网页布局的本质

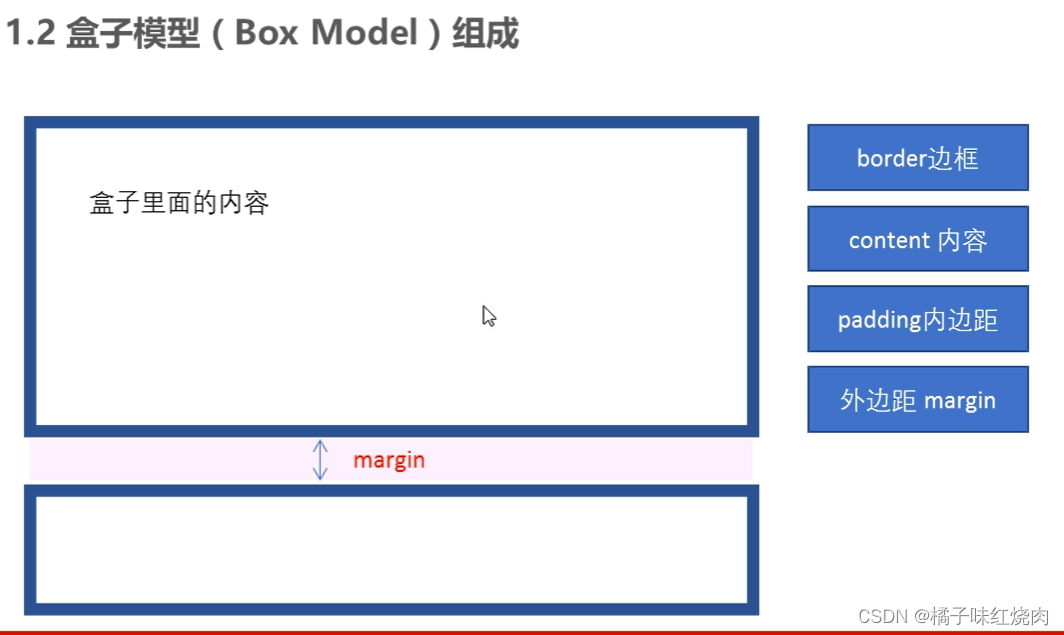
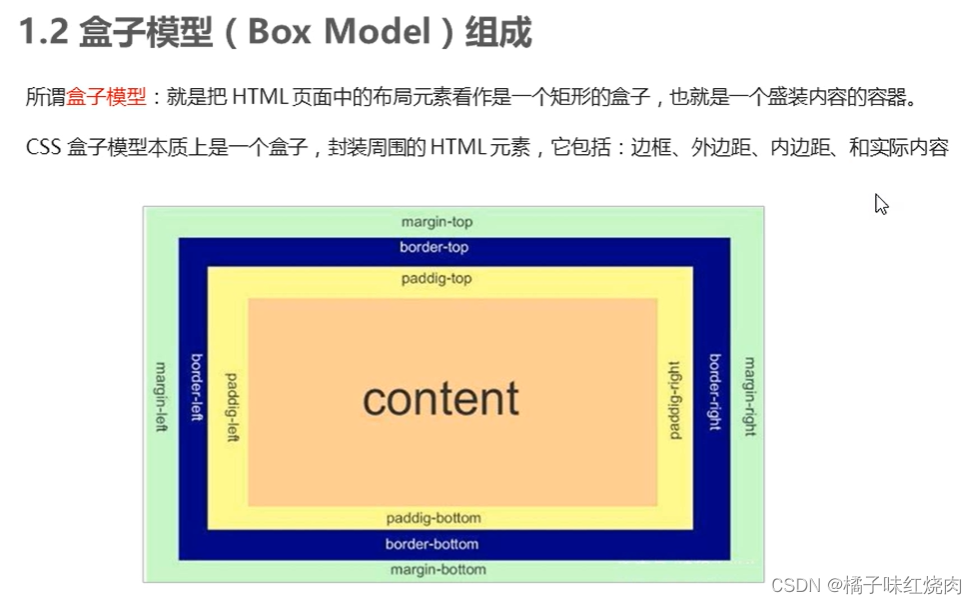
13.1.2盒子模型组成


13.1.3边框
1、总体


2、边框复写

3、表格的细线边框


4、边框会影响盒子的大小

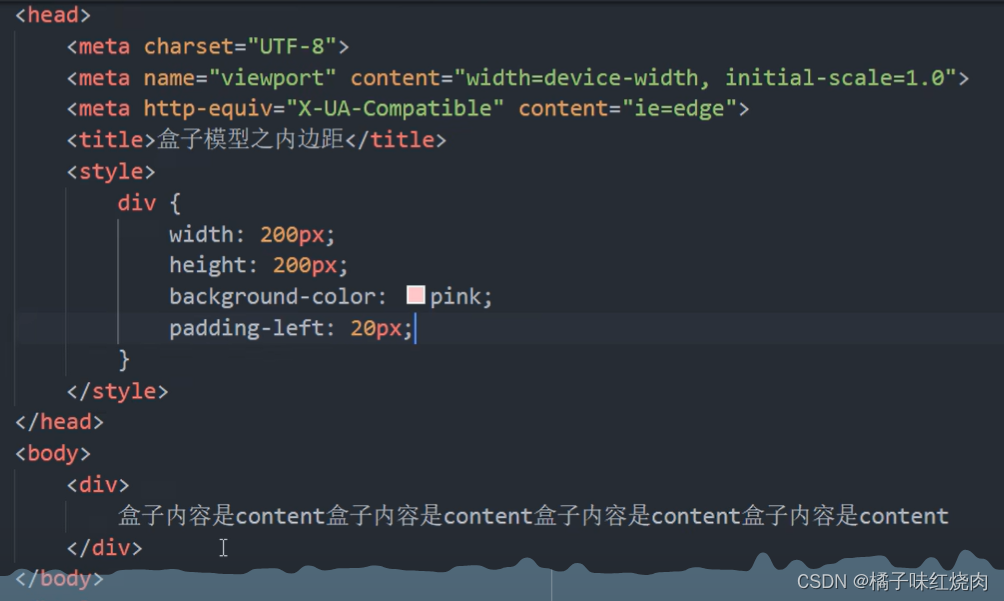
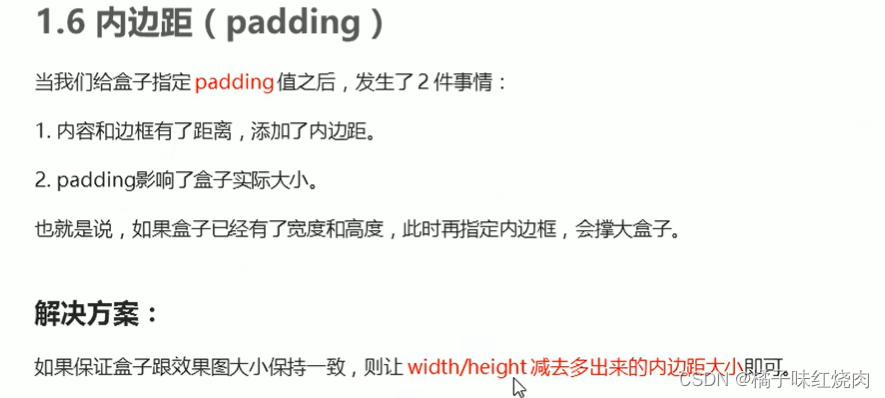
13.1.4内边距(padding)
1、总体


2、padding复合属性

3、padding会影响盒子的大小

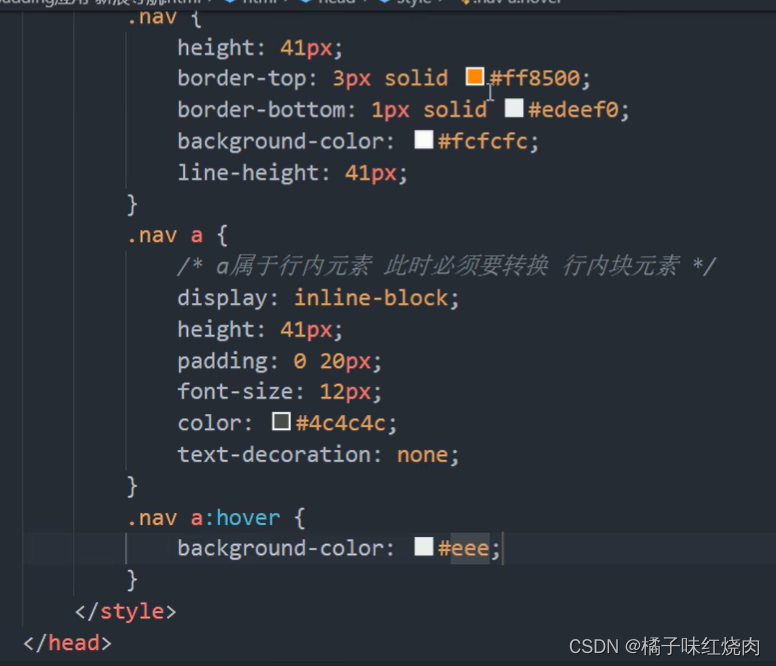
4、padding应用-新浪导航栏


5、padding不会撑开盒子的情况

13.1.5外边距(margin)
1、总体

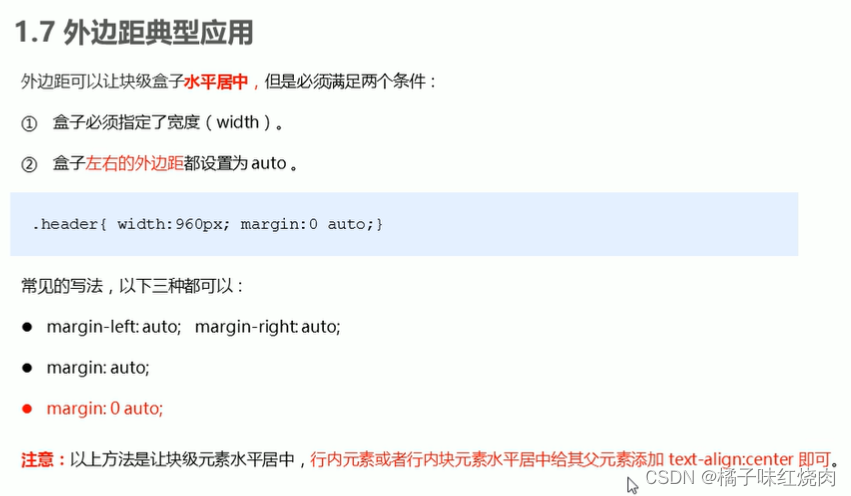
2、margin典型应用-块级盒子水平居中对齐

3、行内元素和行内块元素水平居中

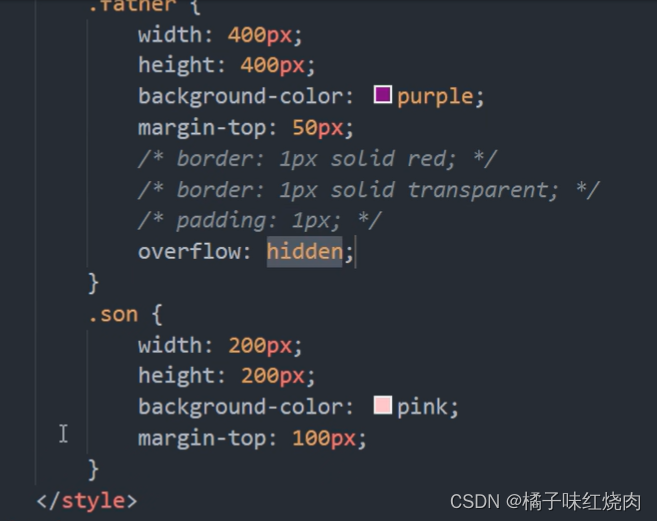
4、外边距合并-嵌套块元素塌陷


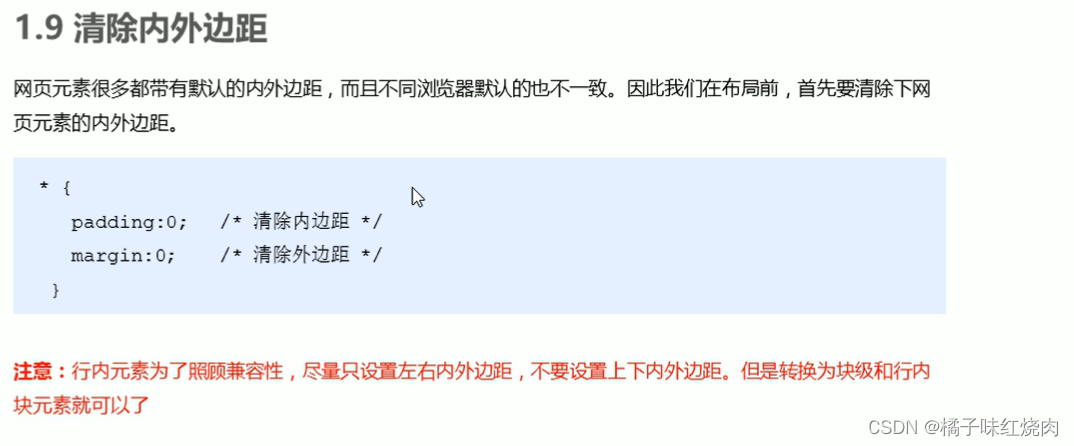
13.1.6清除内外边距

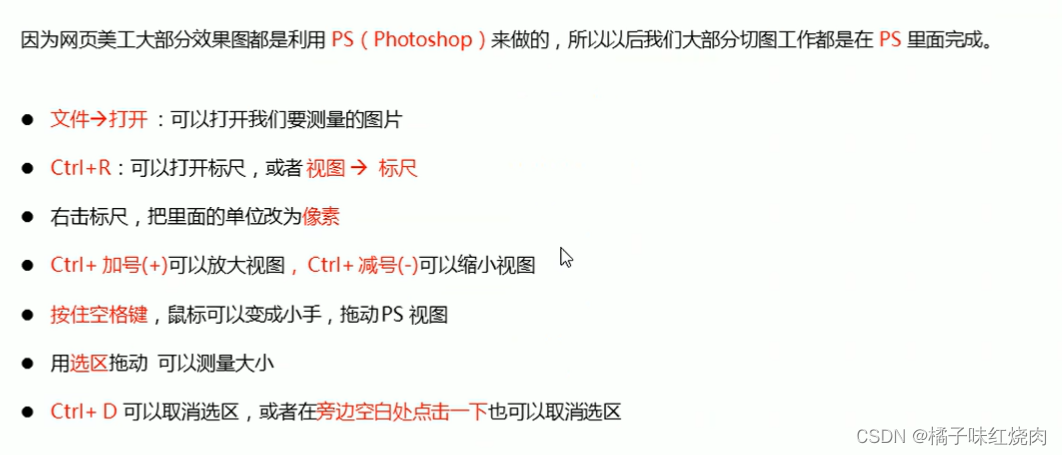
13.2 PS基本操作

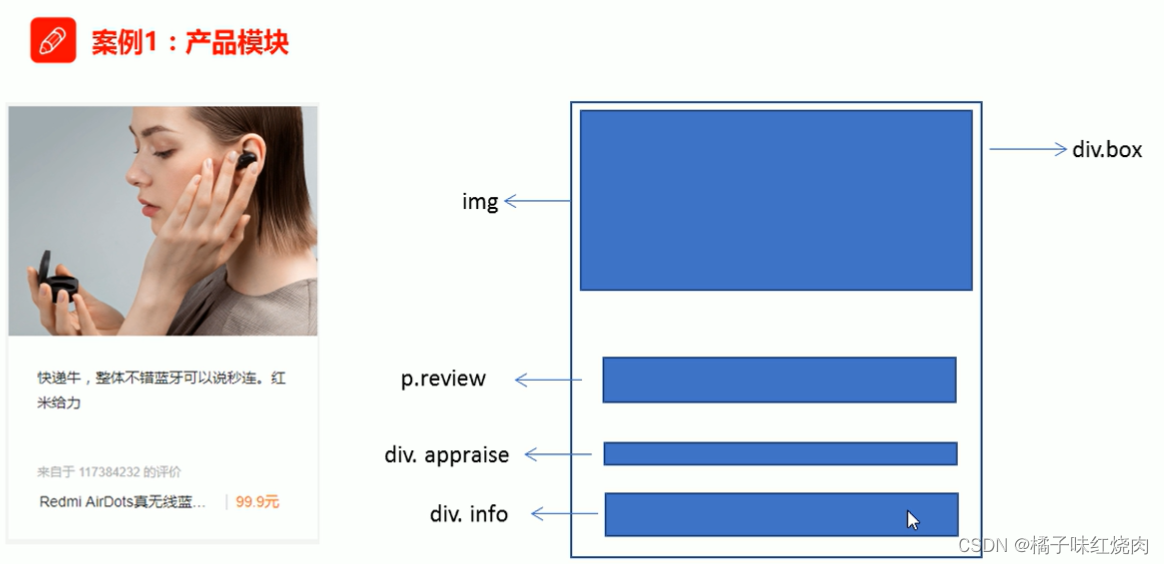
13.3综合案例
13.3.1产品模块布局分析

13.3.2box布局

13.3.3图片和段落制作

13.3.4评价和详情制作
13.3.5竖线细节制作

13.3.6快报模块布局分析

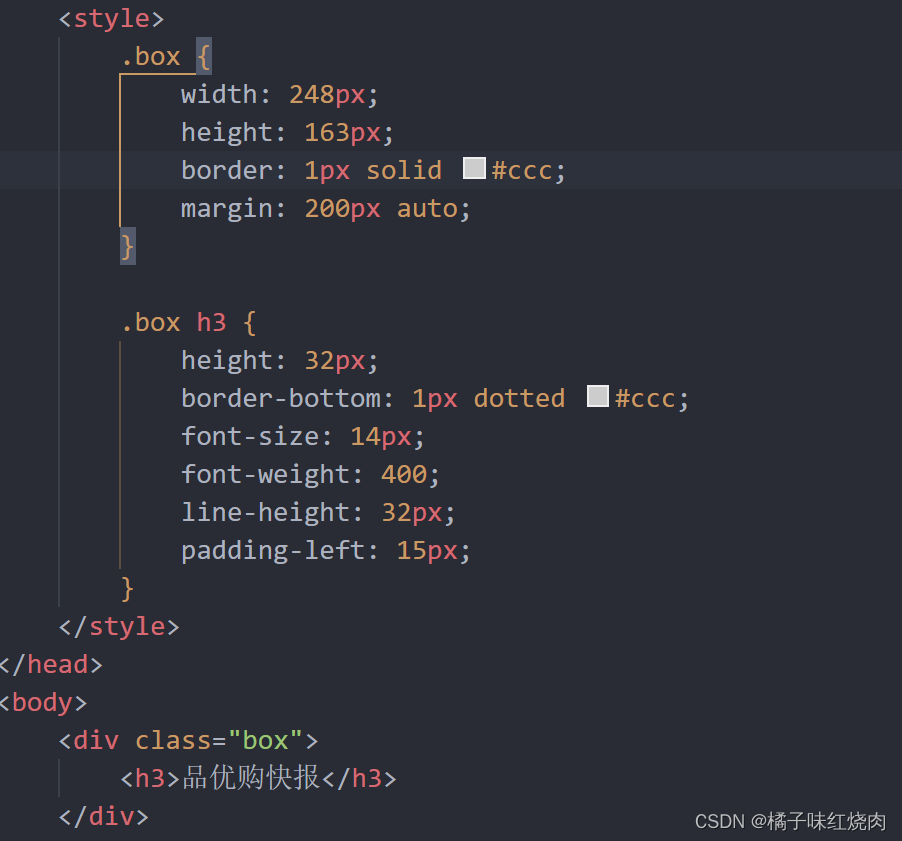
13.3.7快报模块头部制作

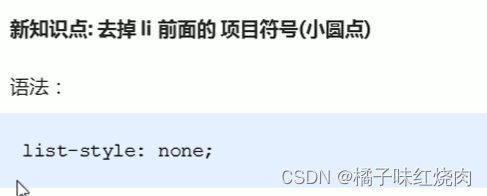
13.3.8快报模块列表制作


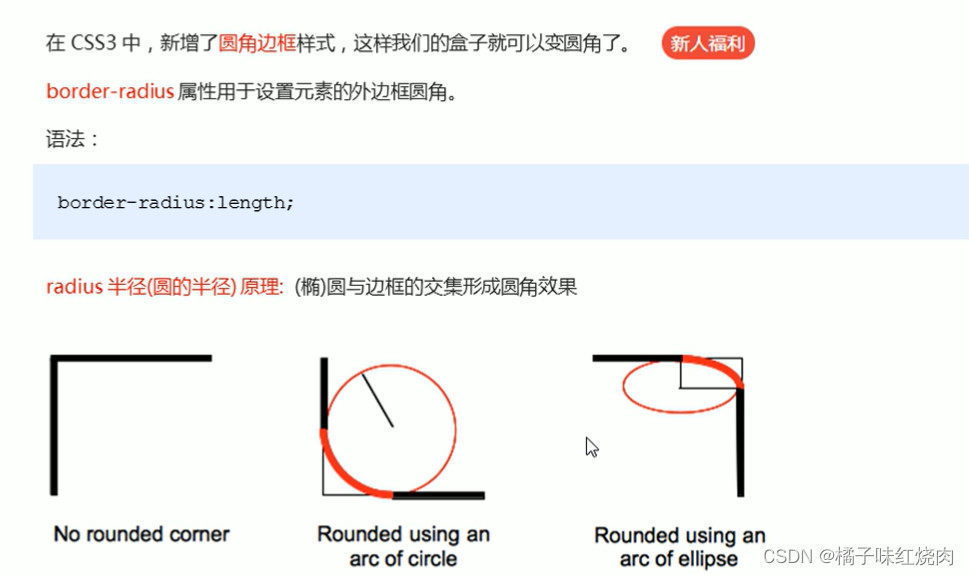
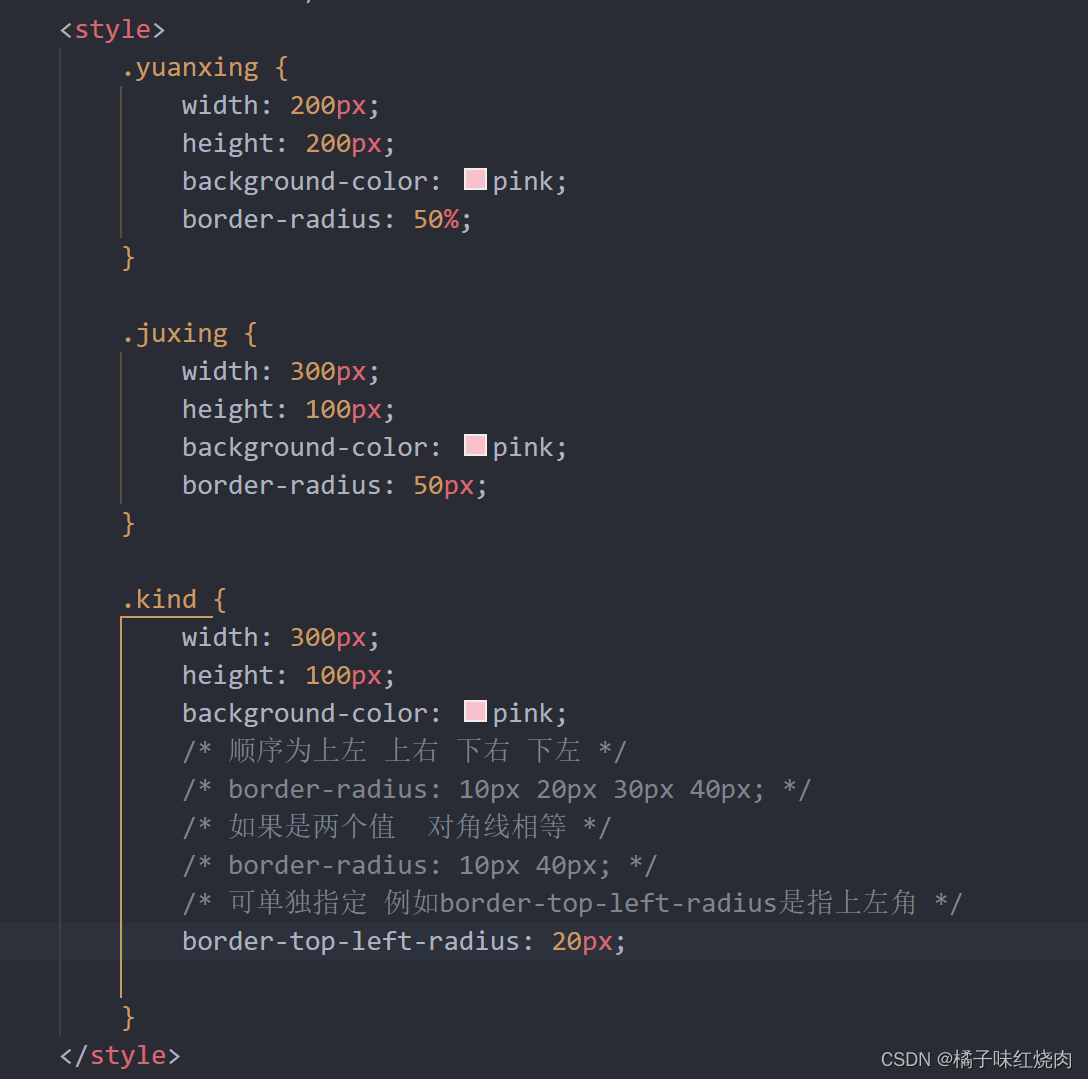
13.4圆角边框
13.4.1圆角边框原理

13.4.2圆角边框的使用


13.5盒子阴影


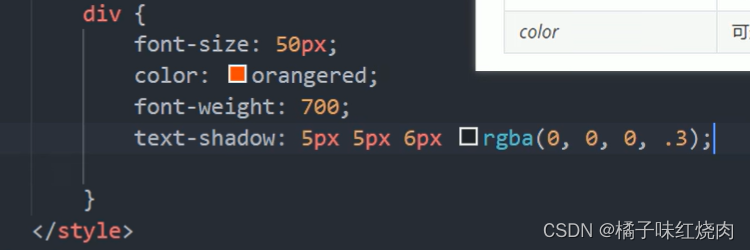
13.6文字阴影(了解即可)


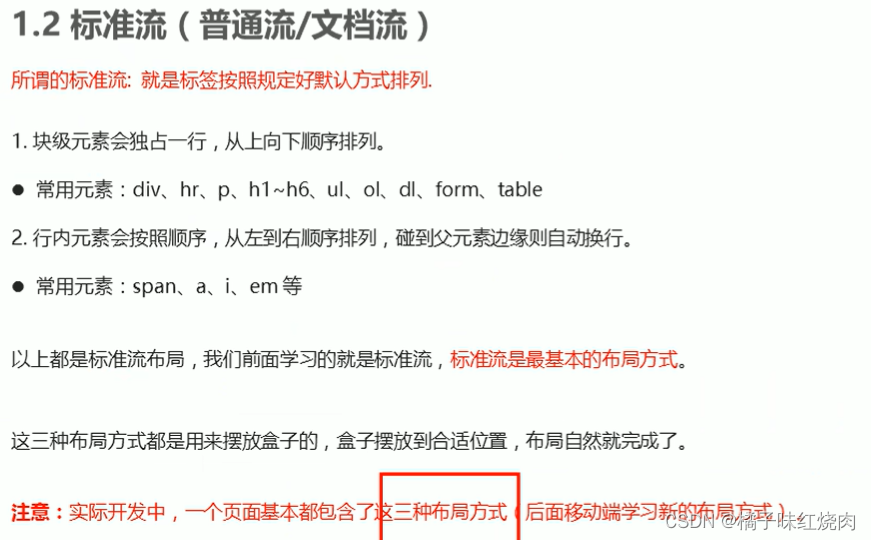
14.浮动
14.1传统网页布局的三种方式


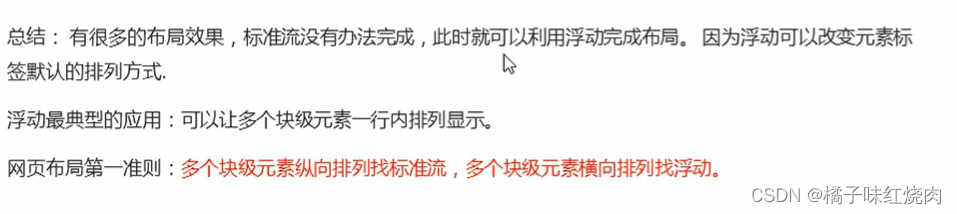
14.2为啥需要浮动

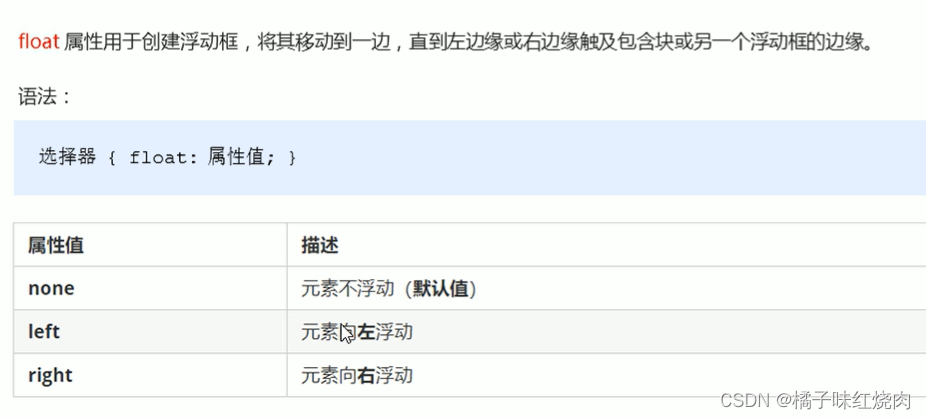
14.3 什么是浮动?

14.4浮动特性




14.5浮动元素经常和标准父级搭配使用
15.常见网页布局
16.清除浮动
17. PS切图
18.学成在线案例
H5C3
实践项目-品优购电商网站
版权归原作者 橘子味红烧肉 所有, 如有侵权,请联系我们删除。