💥个人简介
我已加入 1_bit 博主的免费前端 站起来 学习计划,专栏链接:一哥博客
💖 作者简介:⭐️大一heart,还在学习(卷)当中,欢迎交流指正~😜
📝 个人主页 heart的博客🔥
📧如果文章知识点有错误的地方,请指正留言📝!和大家一起学习,一起进步
📣 系列专栏:大话前端🍁
💬格言:人生舞台的大幕随时都可能拉开,关键是你愿意表演,还是选择躲避🔥
🧡如果感觉博主的文章还不错的话,请👍三连支持一下博主💌哦
** 参考一哥的博客加上我自己对超链接的理解**
本文目标
1.什么是超链接
2.外部资源超链接
3.内部资源链接
4.链接的一些属性
1.什么是超链接
超级链接简单来讲,就是指按内容链接。
超级链接在本质上属于一个网页的一部分,它是一种允许我们同其他网页或站点之间进行连接的元素,各个网页链接在一起后,才能真正构成一个网站。
所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。
标签在HTML中的形式
说到标签,我们不得不说标签在HTML中的形式
1、用尖括号括起来的关键字,例如<html>。
2、通常成对出现,例如
和</ div>。3、标签对中的第一个标签是开始标签,第二个标签是结束标签。
4、也有单独显示的标签,例如:<img src =“ Baidu Encyclopedia.jpg” />等。
5、通常成对出现的标签,其内容在两个标签之间, 在标签的属性中为单独显示的标签分配值。
6.而在开头(也就是第一个标签中)东西我们称为属性,它的值称为属性值
比如 文本或图像 href为属性, "xxxx" 引号中的xxxx是属性值
具体例子
** 基本形式 文本或图像**
2.外部资源超链接
(一)跳转到网页
基本规则
我们直接看看超链接在代码中呈现的形式
<a href="跳转目标" >文本或图像</a>**再高级一点的写法 **
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>注意:
target="_blank" 跳转到另外一个空白的网页
target="_self" 在本页跳转我们没有定目标窗口弹出的方式默认再当前页面跳转
具体例子
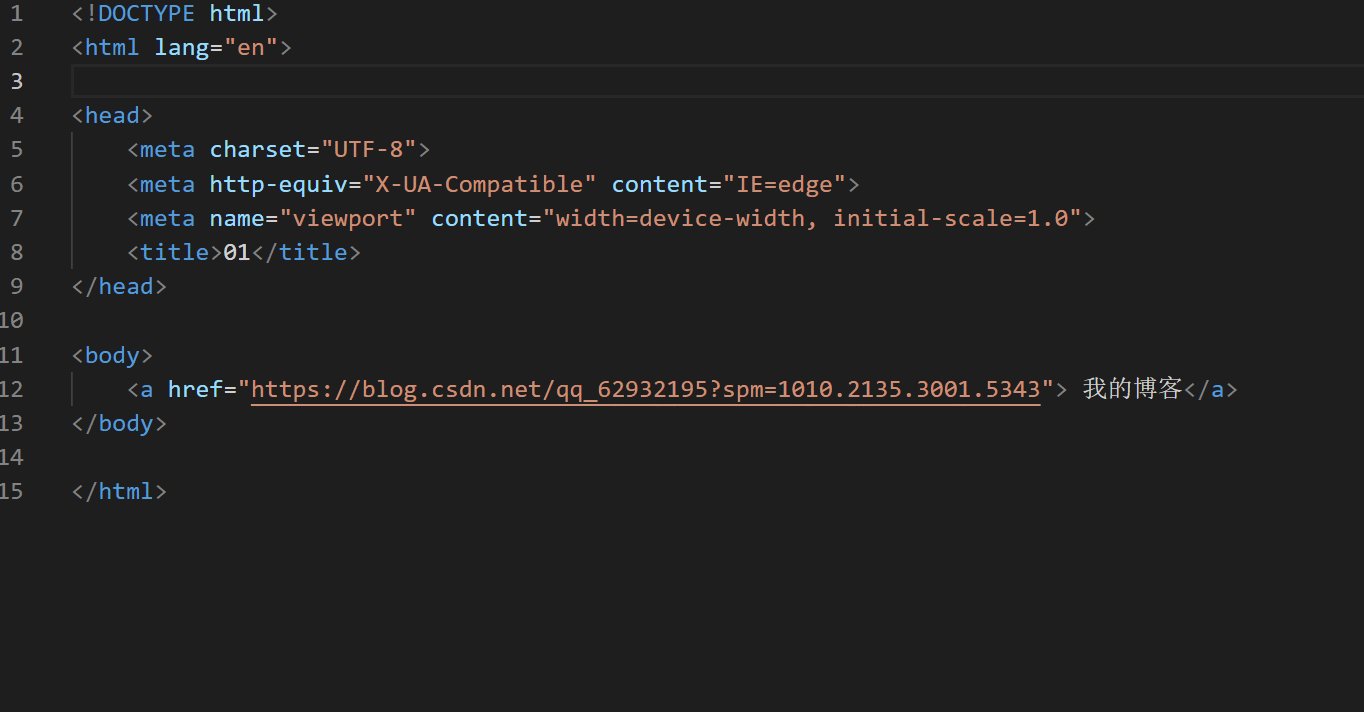
我们看看实例,比如我的博客这个网站的超链接 我们没有定目标窗口弹出的方式默认再当前页面跳转
<a href="https://blog.csdn.net/qq_62932195?spm=1010.2135.3001.5343"> 我的博客</a>**
**
(二)跳转到网页
目的:
如果href属性中的值是同级目录其他html文件,如上一篇"HTML"的博客里的01.html
这里我们跳转了两次,****先会跳转到01.html的内容,然后再点开跳转到我的博客
<a href="01.html">点击这里</a>动画演示
3.内部资源链接
内部资源链接说白了,就是我们本地电脑上的文件(包括图片,视频之类的文件)
** 我们首先要明白我们怎么在自己的电脑上找到自己文件的路径??**
**打开我的电脑——>>找到文件——>>上面有地址 比如我这个 D:\cat\4 (1).webp **
** 我们在href里面加我们刚刚那个地址 D:\cat\4 (1).webp **
<a href="D:\cat\4 (1).webp">图片</a>动画演示
** 我们成功的将图片以超链接形式贴出来了**
4.链接的一些属性
空链接
基本规则
只需要在 href 属性值变为#
具体例子
<a href="#">这个是空链接</a>我们会显示这个是空链接文字,但是点击文字并不会有任何跳转作用,这个就是空链接
动画演示
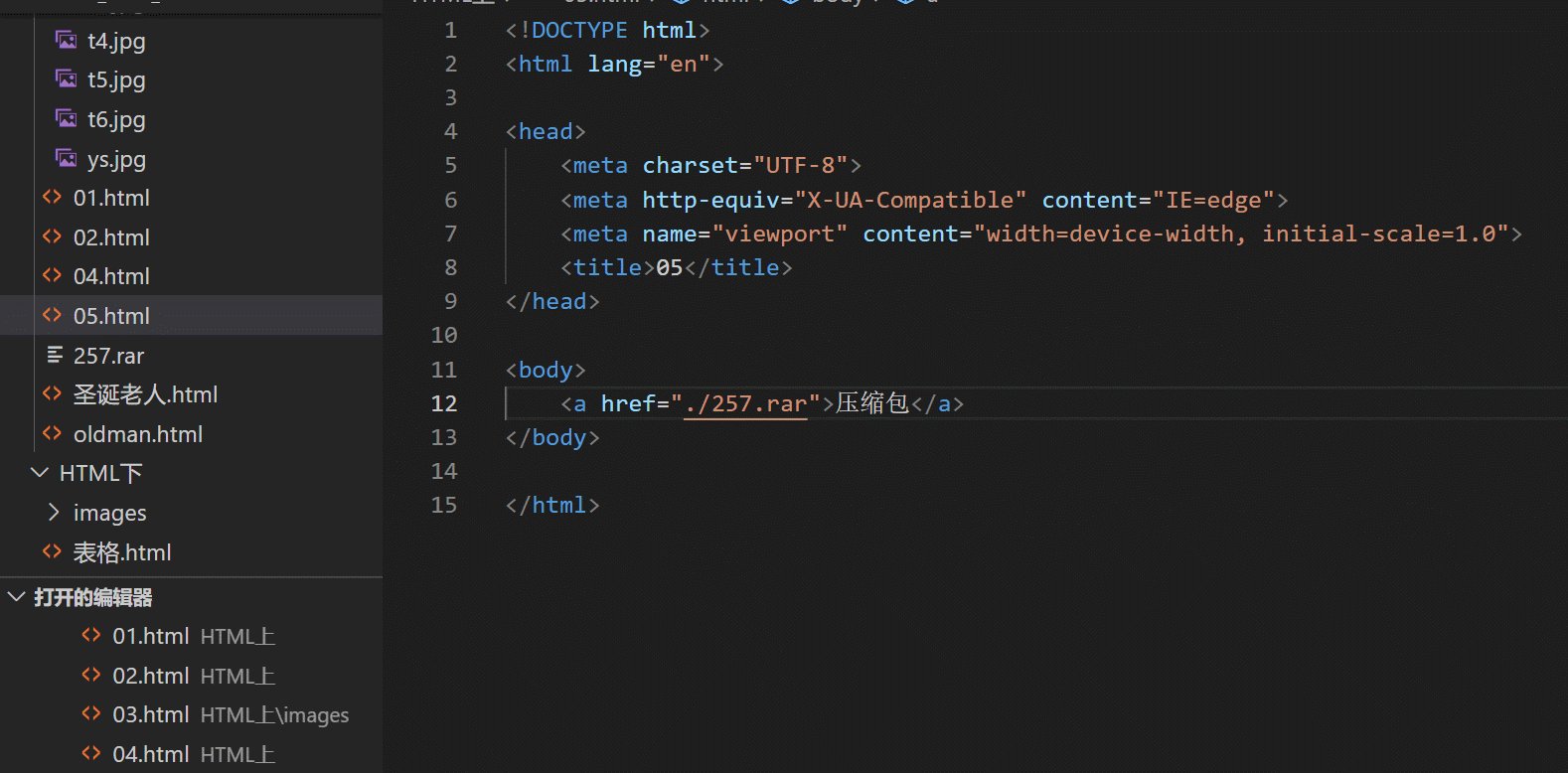
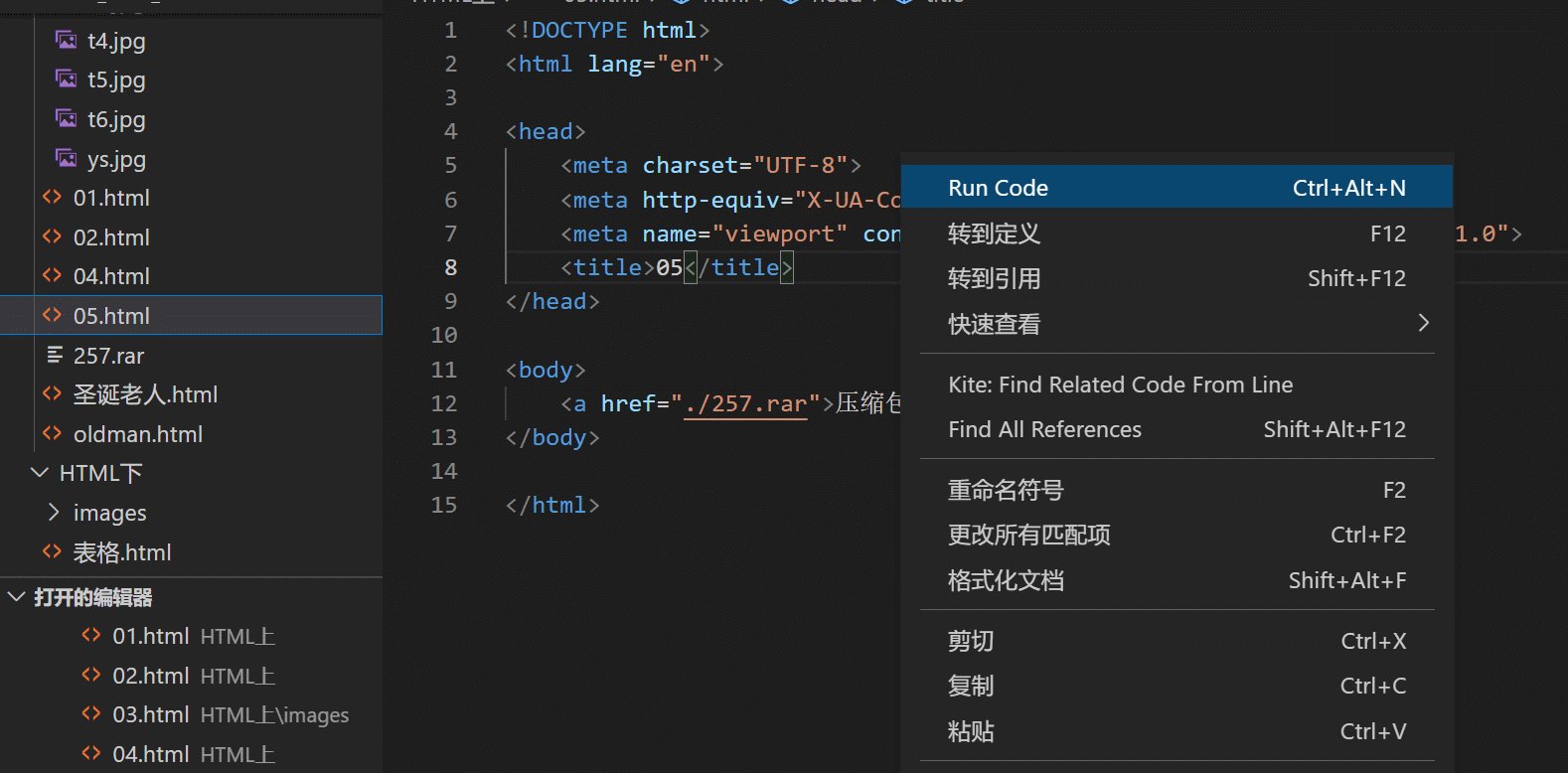
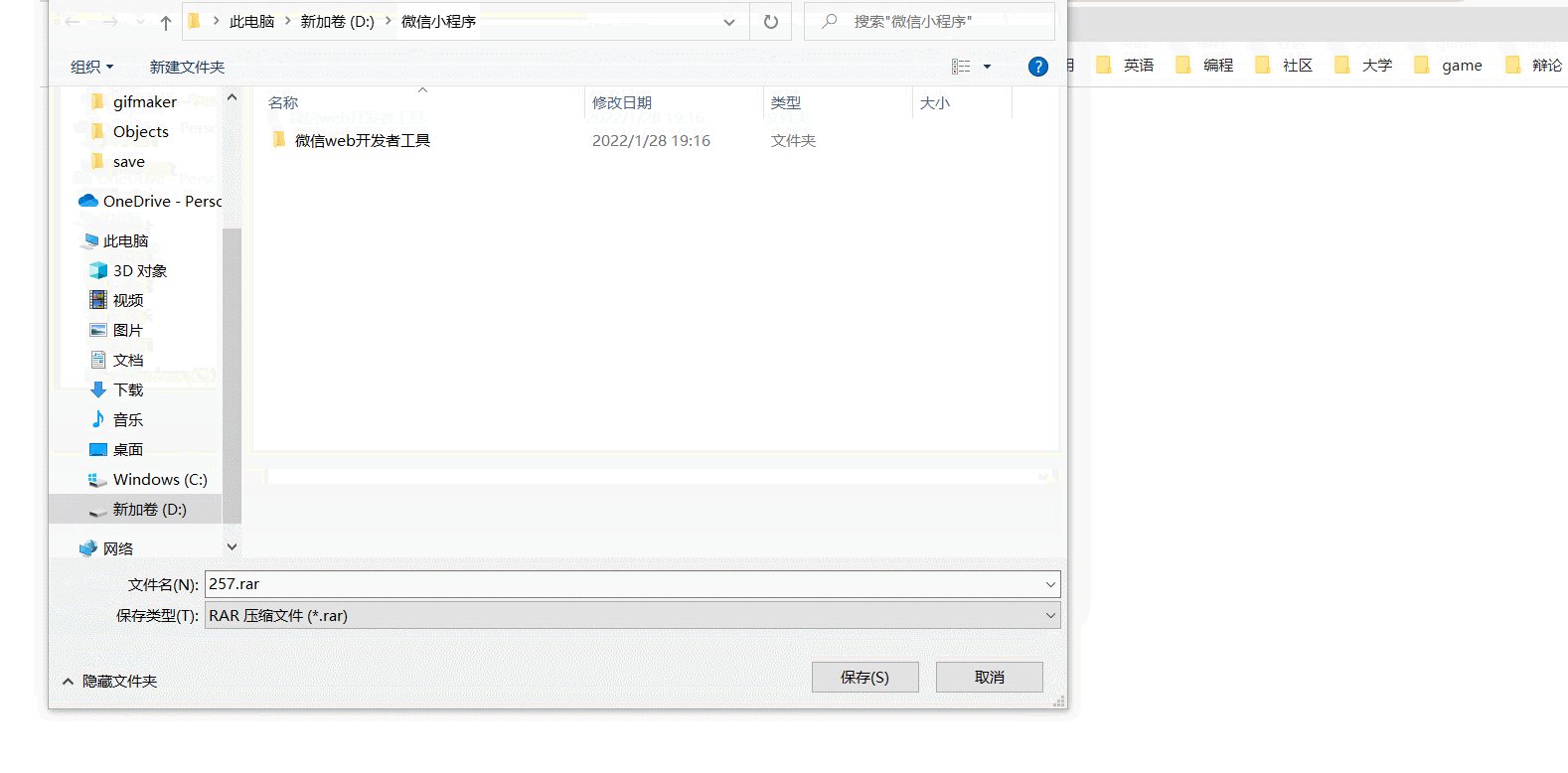
压缩包下载链接
只需要在 href 属性值变为压缩包在本地的路径
./ 为当前的文件夹目录下** + ** ** 257.rar 是文件的名字加格式**
当然也可以用我们前面的那种地址** *D:\前端\heart_6662_work\HTML上* ** 257.rar
动画演示
锚点链接(页面里面跳转)
基本规则
我们先用 id 确定锚点,****单切记不要重名
**href = "#id" 来跳转到对应id处 **
注意:
1)id 可以是几乎所有标签(
标签之类的 )的属性
**2)而href标签是标签的属性 **
具体例子
不好理解是吧? 我们看看下面这个具体的例子
我们下面这个例子,比如
圣诞节的那些事
,对应着**顶部 **
**我们点击顶部这个文字,就会跳转到圣诞节的那些事 **的地方
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1 id="dingbu"> 圣诞节的那些事</h1> 1.圣诞是怎样由来的<br /> 2.<a href="#oldman">圣诞老人的由来</a> <br /> 3.<a href="#tree">圣诞树的由来</a> <br /> <h2>圣诞是怎样由来的</h2> <p> 圣诞节是基督教世界最大的节日。一般认为12月25日作为圣诞节可能开始于公元336年的罗马教会。4世纪初,1月6日是罗马帝国东部各教会纪念耶稣降生和受洗的双重节日,即上帝通过耶稣向世人显示自己。 这一天又是罗马历书的冬至节,意味着万物复苏的开始。可能由于这个原因,罗马教会才选择这一天作为圣诞节。后来,因为各地教会使用的历书不同,具体日期不能统一,于是就把12月24日到第二年的1月6日定为圣诞节节期(Christmas Tide),各地教会可以根据当地具体情况在这段节期之内庆祝圣诞节。 在欧美许多国家里,人们非常重视这个节日,把它和新年连在一起,而庆祝活动之热闹与隆重大大超过了新年,成为一个全民的节日。12月24日平安夜、12月25日圣诞节的主要纪念活动都与耶稣降生的传说有关 。</p> <img src="images/t1.gif"> <h2 id='oldman'>圣诞老人的由来</h2> <p>圣诞节当然少不了<a href="oldman.html" target="_blank">圣诞老人</a>,根据圣经记载,书中并没有提起这一号人物。到底他是如何成为圣诞的主角之一呢?</p> <img src="images/t2.jpg"> <p>相传在一千六百多年前,荷兰巴里地方有一个老人,名叫尼古拉斯,他一生最爱帮助贫穷的人家。其中有一次他帮助三个贫穷的少女,送她们三袋金子以逃过被卖的不幸。</p> <p> 到了一八二二年,由荷兰传教士把这位伟大慈善家的故事传到美国,装扮圣诞老人渐渐地流行于世界各国。根据调查,以上故事还有下文;当尼古拉斯偷偷把其中一袋金子送给其中一名女子时,他把金子从其中一个窗户扔进去,恰好掉进晾在壁炉上的一只长袜中。于是,将礼物放在圣诞袜子的送礼方法便传到至今。</p> 在平安夜里,孩子总会把一双双色彩缤纷的袜子挂在床头,然后在袜子旁边放杯热牛奶让圣诞老人喝,以让劳苦功高的圣诞老人解渴,并送份大礼给自己。? <h2 id="tree">圣诞树的由来</h2> <p>圣诞一直是庆祝圣诞节不可少的装饰物,如果家中没有圣诞树,就大大减少了过节气氛。关于圣诞树的来源有多种不同的传说。</p> <p>其中一个是说:大约在十六世纪,圣诞树最先出现在德国,德国人把长青的松柏枝拿到屋中去摆设,将之成为圣诞树。后来,由德国人马丁路德把蜡烛放在树林中的枞树枝,然后点燃蜡烛,使它看起来像是引导人们到伯利恒去。而近今日,人们已经改用粉色的小灯泡了。</p> <p> 另一个传说记载。在很久以前,曾有一位农民,在圣诞节那天遇到一个穷苦小孩,他热情地接待了这个儿童。儿童临走时折下一根松枝插在地上,松枝立即变成一棵树,上面都挂满礼物,以答谢农民的好意。 </p> <p> 圣诞树真正出现在圣诞节时,首先见于德国,之后又传入欧洲和美国,并以其优美的姿态,成为圣诞节不可缺少的装饰。圣诞树的种类繁多,有天然松柏圣诞树、也有人造圣诞树及白色圣诞树。 每棵圣诞树上都挂满琳琅满目的装饰品,但每棵树的顶端必定有个特大的星星,象征三博士跟随该星而找到耶稣,而且也只有该家庭的一家之主可以把这棵希望之星挂上。</p> <img src="images/t3.jpg"> <p>更多内容可以 <a href="http://www.baidu.com" target="_blank">百度一下</a> </p> <a href="#dingbu">顶部</a> </body> </html>动画演示
版权归原作者 heart_6662 所有, 如有侵权,请联系我们删除。