1、安装Hexo
hexo文档
1.1 先行条件
安装以下应用程序
- Node.js
- Git
检验是否安装成功
win+r输入cmd进入终端
node -v
npm -v
git -v

出现版本号即安装成功
1.2 镜像安装Hexo
进入npm镜像站
在终端输入,进入镜像
npm install -g cnpm --registry=https://registry.npmmirror.com
进入镜像后下载hexo,将原来的npm变为cnpm
cnpm install -g hexo-cli
效果如下

输入hexo -V查看是否安装成功
2、 注册Git,远程连接
在文件资源管理器中右键 - Open Git Bash here,打开git终端,输入以下两条命令,设置用户名和邮箱:
git config --global user.name "GitHub用户名"
git config --global user.email "GitHub邮箱"
创建ssh密钥文件:
ssh-keygen -t rsa -C "GitHub邮箱"
效果如下:
找到路径C:\Users${name}/.ssh/id_rsa.pub,并用记事本打开,将内容复制
登录GitHub,点击右上角自己的头像 - setting,找到SSH and GPG keys,点击New SSH key:

检测是否连接成功:
ssh -T [email protected]
效果如下:
3、创建hexo环境
3.1 新建一个目录HEXO(自定义)

3.2 新建一个hexo站点根目录name(自定义),执行以下命令:
hexo init ‘name’
cd ‘name'
npm install
ps:npm install 一直卡顿的时候使用 cnpm install
下图的name设置为cj_self,执行完成之后,指定文件夹的目录如下:
3.3 验证效果
依次输入:
1. hexo cl # 清除缓存 2. hexo g # 生成静态文件 3. hexo s # 本地预览
简单实现的效果图如下:

3.4 出现报错情况
报错一:hexo init

原因:由于 Windows 的 PowerShell 执行策略情况阻止了脚本的运行。默认情况下,Windows 系统可能会以安全性禁止提高未运行的签名脚本。
解决方法:
通过修改 PowerShell 的执行策略来解决这个问题。以下是详细步骤:
1. 检查当前的执行策略
通过在 PowerShell 中运行以下命令来查看当前的执行策略:
Get-ExecutionPolicy
这会返回当前的执行策略,可能是
Restricted
或
RemoteSigned
等。
2. 修改执行策略
为了允许脚本运行,将执行策略设置为
RemoteSigned
或
Unrestricted
。
- RemoteSigned: 允许本地脚本运行,要求从互联网下载的脚本必须被签名。
- Unrestricted: 允许运行任何脚本(不推荐长期使用,可能存在安全风险)。
在管理员模式(win+x)下运行 PowerShell,并执行以下命令来修改策略:
Set-ExecutionPolicy RemoteSigned
如果你想允许所有脚本运行,可以执行:
Set-ExecutionPolicy Unrestricted
3. 确认更改
执行上面的命令后,系统会提示你确认更改。输入
Y
并按下回车确认。
4. 重新运行脚本
修改执行策略后,尝试再次运行你的
hexo
命令:
hexo
5. 恢复默认设置(可选)
如果你希望在完成操作后恢复默认的执行策略,可以再次将其设置为
Restricted
:
Set-ExecutionPolicy Restricted
效果如下:
注意:
- 修改执行策略可能会带来一定的安全风险,特别是设置为
Unrestricted时。因此,建议在完成必要操作后,将执行策略设置回更严格的模式。 - 在某些企业环境中,执行策略可能由系统管理员锁定。如果你无法修改执行策略,可能需要联系系统管理员获取帮助。
报错二:hexo cl
版本问题,可能会保存,解决方法
cnpm install hexo-util --save


再次使用,清除成功
4、上传博客
4.1 github中创建新项目
点击用户头像,选择Your Repositories,点击new创建新仓库
4.2 修改hexo项目中全局配置文件
点击
_config.yml
,修改信息,添加博客仓库地址和分支名称
4.3 下载hexo git依赖
cnpm install hexo-deployer-git --save

4.4 小白操作
重复hexo cl清空
再hexo g生成
到hexo d上传


上传成功
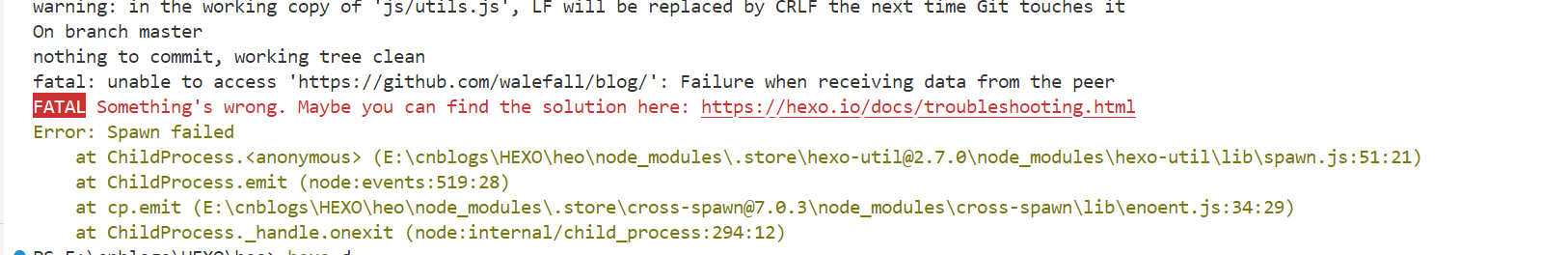
4.5 hexo d报错:

原因一:无法识别身份,没有配置全局邮箱和用户名
解决方法,再输入一遍:
git config --global user.email "你的邮箱"
git config --global user.name "用户名"
原因二:服务器问题,多试几次,总有成功的一次
5、网页可视化
方法一、创建的仓库地址形式为
${username}.github.io
username为自己账号的用户名
点击settings,选择pages,预览网页


大功告成
至此之后每次上传博客的流程:
hexo cl
hexo g
hexo s 本地查看,可有可无
hexo d
hexo常用命令如下:
npm install hexo -g #安装Hexo
npm update hexo -g #升级
hexo init #初始化博客
hexo n "我的博客" == hexo new "我的博客" #新建文章
hexo g == hexo generate #生成
hexo s == hexo server #启动服务预览
hexo d == hexo deploy #部署
hexo server #Hexo会监视文件变动并自动更新,无须重启服务器
hexo server -s #静态模式
hexo server -p 5000 #更改端口
hexo server -i 192.168.1.1 #自定义 IP
hexo clean #清除缓存,若是网页正常情况下可以忽略这条命令
方法二、使用程序 Zeabur,git账号登入,最后用zeabur给定的地址登录博客网页

创建新项目,后面有字的收费,选择无字的
点击GitHub仓库部署

配置Github仓库
授权

点击部署,部署成功后点击网络
6、hexo网页主题
选择hexo主题,点击进入
在博客根目录里安装最新版本【推荐】
git clone -b main https://github.com/anzhiyu-c/hexo-theme-anzhiyu.git themes/anzhiyu

⚙ 应用主题
修改hexo配置文件_config.yml,把主题改为anzhiyu
theme: anzhiyu
如果你没有 pug 以及 stylus 的渲染器,请下载安装:
npm install hexo-renderer-pug hexo-renderer-stylus --save
ps:镜像操作改为cnpm
覆盖配置
覆盖配置可以使主题配置放置在 anzhiyu 目录之外,避免在更新主题时丢失自定义的配置。
通过 Npm 安装主题的用户可以忽略,其他用户建议学习使用。
macos/linux 在博客根目录运行
cp -rf ./themes/anzhiyu/_config.yml ./_config.anzhiyu.yml
windows 复制
/themes/anzhiyu/_config.yml
此文件到 hexo 根目录,并重命名为
_config.anzhiyu.yml
以后如果修改任何主题配置,都只需修改
_config.anzhiyu.yml
的配置即可。
注意:
只要存在的
_config.anzhiyu.yml
配置都是高优先级,修改
_config.yml
原是无效的。
其他更新主题可能存在变更,请注意更新配置说明,可能需要手动对
_config.anzhiyu.yml
同步修改。
想查看覆盖配置有没有生效,可以通过
hexo g --debug
查看命令行输出。
如果想将某些配置覆盖为空,注意不要把主键删掉,否则是无法覆盖的
7. hexo博客上传图片
图像保存路径设置,以typora为例
ctrl+, 进入偏好设置,如下操作
将文档相关的图片保存到与文件同目录的同名子目录下
修改hexo全局配置文件
_config.yml
中的配置:
安装hexo-simple-image插件
cnpm install hexo-simple-image --save
使用镜像
至此,图片保存到本地不依赖图床网站,写博客时能够实时预览图片
8. hexo添加看板娘
参考https://oml2d.com/
首先,点击快速入门,进入新的页面,下图指令依次操作
cnpm install oh-my-live2d
cnpm install oh-my-live2d@latest
之后,在其他支持中选择在Hexo中使用进入页面https://oml2d.com/guide/hexo.html
先安装依赖插件
cnpm install hexo-oh-my-live2d
再将以下配置复制到hexo中的_config.yml全局配置文件中
# _config.yml
OhMyLive2d:
enable: true
CDN: https://registry.npmmirror.com/oh-my-live2d/latest/files
# CDN: https://registry.npmmirror.com/oh-my-live2d/0.13/files/dist/index.min.js
option:# importType: 'cubism2' # 导入类型, 默认使用全量导入: complete , 可选值: complete, cubism2, cubism5
libraryUrls:# 自定义 Cubism SDK 外部资源地址
complete: https://registry.npmmirror.com/oh-my-live2d/latest/files/lib/complete.js
cubism2: https://registry.npmmirror.com/oh-my-live2d/latest/files/lib/cubism2.js
cubism5: https://registry.npmmirror.com/oh-my-live2d/latest/files/lib/cubism5.js
# menus:# items: |# (defaultItems)=>{# return [# ...defaultItems,# {# id: 'github',# icon: 'github-fill',# title: '我的github',# onClick: ()=>window.open('https://github.com/hacxy')# }# ]# }# items:# - id: 'github'# icon: 'github-fill'# title: '我的github'# onClick: ()=>window.open('https://github.com/hacxy')
mobileDisplay: true # 是否在移动端显示
models:- path: https://registry.npmmirror.com/live2d-widget-model-shizuku/1.0.5/files/assets/shizuku.model.json
mobilePosition:[-10,23]# 移动端时模型在舞台中的位置。 默认值: [0,0] [横坐标, 纵坐标]
mobileScale:0.1# 移动端时模型的缩放比例 默认值: 0.1
mobileStageStyle:# 移动端时舞台的样式
width:180
height:166
motionPreloadStrategy: IDLE # 动作预加载策略 默认值: IDLE 可选值: ALL | IDLE | NONE
position:[-10,35]# 模型在舞台中的位置。 默认值: [0,0] [横坐标, 纵坐标]
scale:0.15# 模型的缩放比例 默认值: 0.1# showHitAreaFrames: false # 是否显示点击区域 默认值: false
stageStyle:
width:250
height:250- path:'https://registry.npmmirror.com/live2d-widget-model-koharu/1.0.5/files/assets/koharu.model.json'
scale:0.12
position:[0,0]
stageStyle:
width:250
mobileScale:0.08
mobilePosition:[0,0]
mobileStageStyle:# 移动端时舞台的样式
width:180- path:'https://registry.npmmirror.com/live2d-widget-model-haruto/1.0.5/files/assets/haruto.model.json'
scale:0.12
position:[0,0]
mobileScale:0.08
mobilePosition:[0,0]
mobileStageStyle:# 移动端时舞台的样式
width:180
stageStyle:
width:250
parentElement: document.body #为组件提供一个父元素,如果未指定则默认挂载到 body 中
primaryColor:'var(--btn-bg)'# 主题色 支持变量
sayHello: false # 是否在初始化阶段打印项目信息
tips:
style:
width:230
height:120
left: calc(50%- 20px)
top:-100px
mobileStyle:
width:180
height:80
left: calc(50%- 30px)
top:-100px
idleTips:
interval:15000# message:# - 你好呀~# - 欢迎来到我的小站~# 自定义提示语 需要 引入 axios 库 ,也可以使用其他方法
message:|
function(){return axios.get('https://v1.hitokoto.cn?c=i').then(function (response){return response.data.hitokoto ;}).catch(function (error){
console.error(error);});}# wordTheDay: true# 自定义 https://v1.hitokoto.cn 数据# wordTheDay: |# function(wordTheDayData){# return `${wordTheDayData.hitokoto} by.${wordTheDayData.from}`;# }# then: |# (oml2d)=>{# setTimeout(() => {# oml2d.tipsMessage('hello world', 3000, 10);# }, 8000);# }
models中有三个看板娘路径,不一定能跑的通,可能加载不了
可以将看板娘下载到本地,放到source路径下,创建一个models文件夹用来存储看板娘文件
之后只需要修改上述配置中model的路径即可,如下 :
效果图如下:

版权归原作者 无问夕故 所有, 如有侵权,请联系我们删除。

