React是什么?
官网:用于构建用户界面的 JavaScript 库
React是一个将数据渲染为 HTML 视图的开源 JavaScript 库
谁开发的?
由 Facebook 开发,且开源
- 起初由 Facebook 的软件工程师 Jordan Walke 创建
- 于 2011 年部署于 Facebook 的 newsfeed
- 随后在 2012 年部署于 Instagram
- 2013 年 5 月宣布开源
- ...
为什么要学?
- 原生 JavsScript 操作 DOM 繁琐、效率低(DOM-API 操作 UI)
document.getElementById('app')document.querySelector('#app')document.getElementByTagName('span') - 使用 JavaScript 直接操作 DOM,浏览器会进行大量的重绘重排
- 原生 JavaScript 没有组件化编码方案,代码复用率低
React的特点
采用组件化模式、生命式编码,提高开发效率及组件复用率
在 React Native 中可以使用 React 语法进行移动端开发
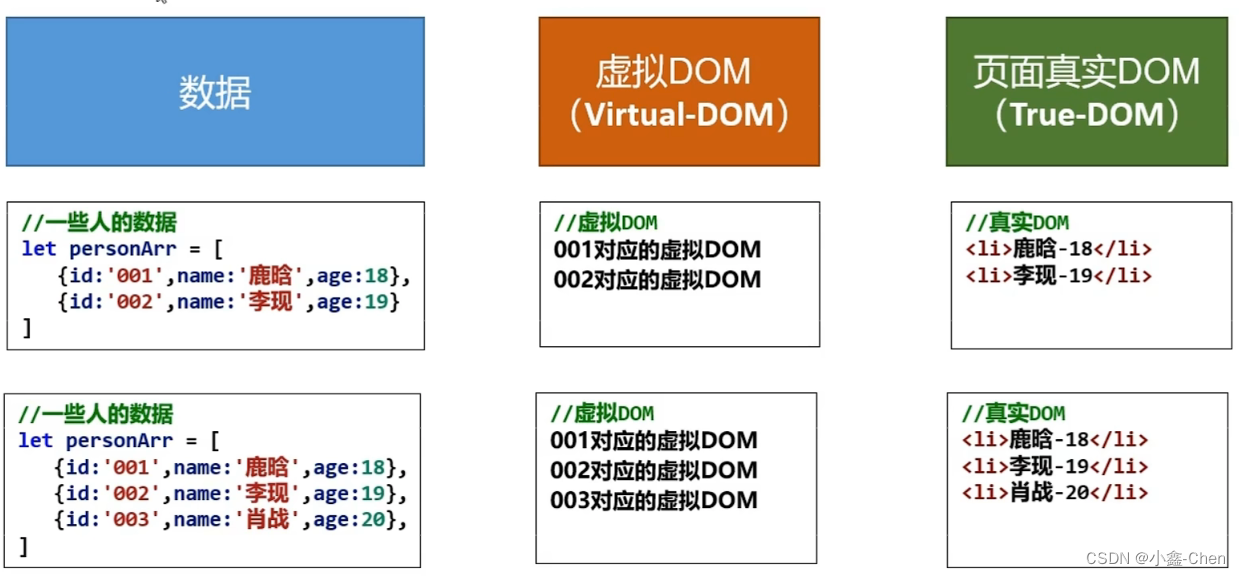
使用虚拟 DOM+优秀的 Diffing 算法,尽量减少与真实 DOM 的交互。

当新增一个 DOM 时,新增了一个虚拟 DOM,这样只更新一个 小的DOM 就可以。
学习 React 之前需要掌握的 JavaScript 基础知识
- 判断 this 的指向
- class(类)
- ES6 语法规范
- npm 包管理器
- 原型、原型链
- 数组常用方法
- 模块化
版权归原作者 小鑫-Chen 所有, 如有侵权,请联系我们删除。