基于net6的asp.net core webapi项目打包为docker镜像,并推送至私有镜像仓库harbor中
0、环境说明
开发用操作系统:Windows11家庭中文版,启用了WSL2,并安装了子系统Ubuntu20.04.4
开发工具:Micrososft Visual Studio 2022
子系统(Ubuntu20.04.4):
安装了docker 24.0.7
1、打包步骤
1.1 创建Asp.net core WebApi项目
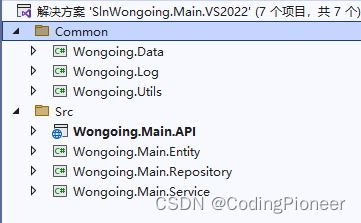
我这里已经创建好了一个项目,如下图:
其中Src/Wongoing.Main.API为入口项目,即Asp.Net core webapi项目。
1.2 在Asp.net core WebApi项目根目录下创建Dockerfile文件
我们在Src/Wongoing.Main.API项目下创建Dockerfile文件,内容如下:
#See https://aka.ms/customizecontainer to learn how to customize your debug container and how Visual Studio uses this Dockerfile to build your images for faster debugging.
FROM mcr.microsoft.com/dotnet/aspnet:6.0 AS base
WORKDIR /app
RUN sed-i's/TLSv1.2/TLSv1.0/g' /etc/ssl/openssl.cnf
EXPOSE 80
ENV ASPNETCORE_URLS=http://+:80
FROM base AS final
WORKDIR /app
COPY bin/Release/net6.0/publish/ .
ENTRYPOINT ["dotnet", "Wongoing.Main.API.dll"]
第1行指定基础镜像
第2行指定工作目录
第3行是指把容器中/etc/ssl/openssl.cnf文件中的TLSv1.2替换为TLSv1.0,目的是解决在docker容器中net6程序访问MS SQL Server报ssl/tls错误,由于sql server数据库默认采用的tls1.0,而/etc/ssl/openssl.cnf中指定tls最小版本为1.2。
第4行指定开放的端口
第5行指定asp.net core站点端口,要与第3行开放的端口一致
第7行指定镜像别名
第8行指定工作目录
第9行说明把本机bin/Release/net6.0/publish/目录下的所有内容复制到镜像系统的工作目录/app下
第10行说明执行命令dotnet Wongoing.Main.API.dll
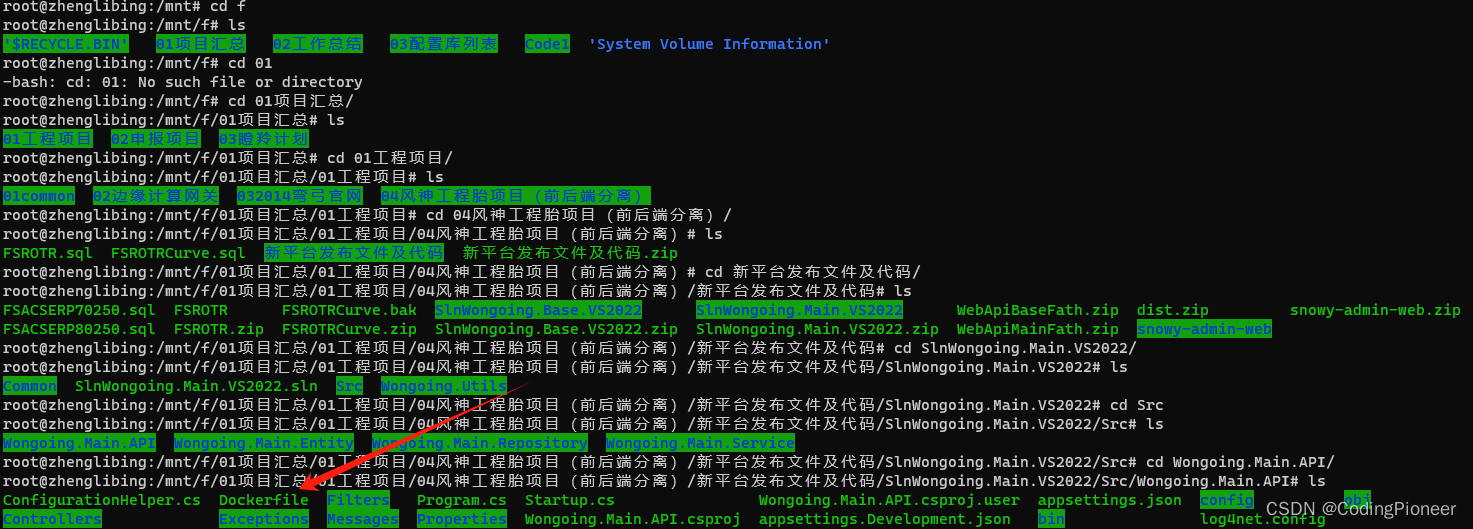
从第9行可以看出我们需要向生成并发布一下这个WebApi站点,并且发布的目录为bin/Release/net6.0/publish/,bin目录向与Dockerfile同级,都在Src/Wongoing.Main.API目录下。
1.3 在子系统Ubuntu20.04.4中通过docker build生成docker镜像
1、先进入子系统(Ubuntu20.04.4),如下图:
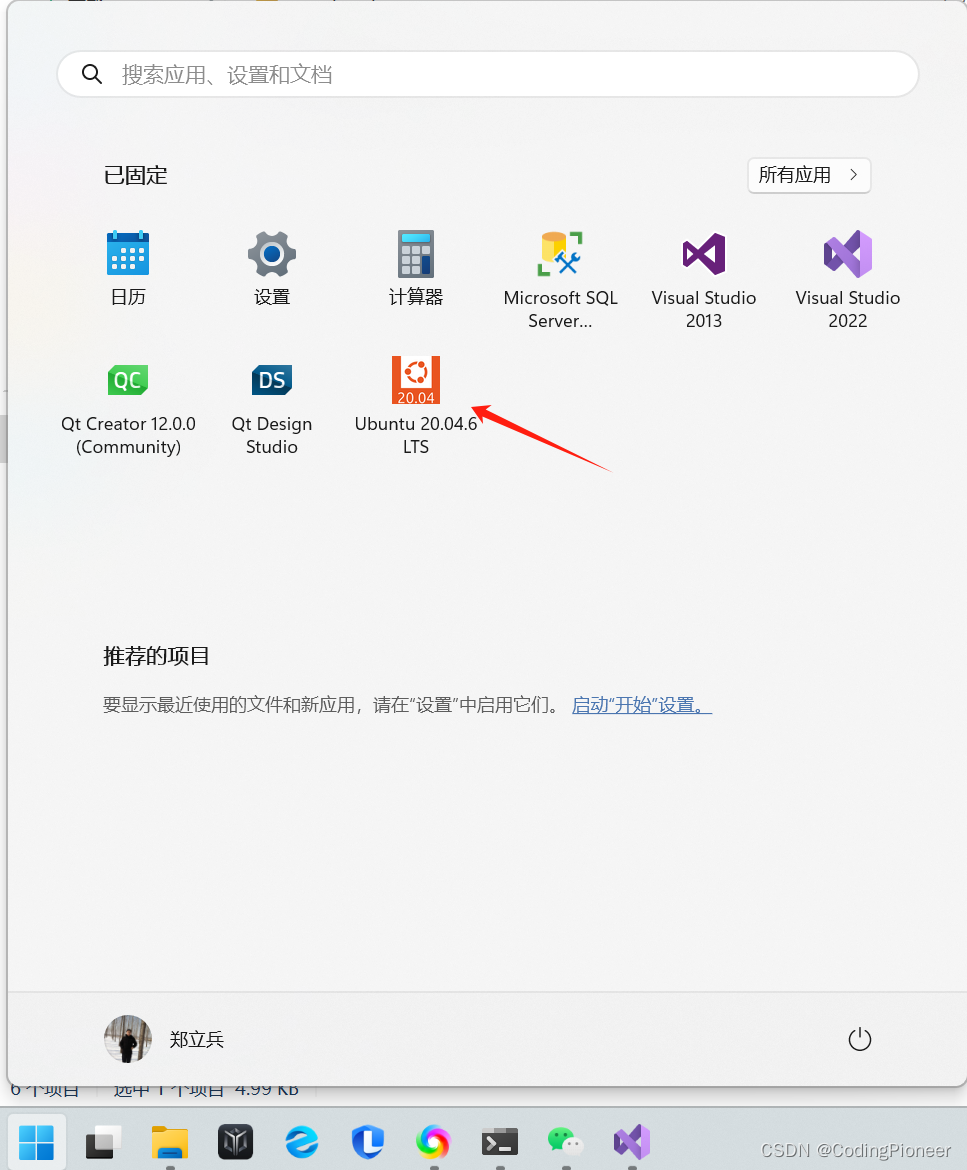
2、点击开始菜单的开始屏幕中的Ubuntu 20.04.6LTS,进入子系统,如下图:
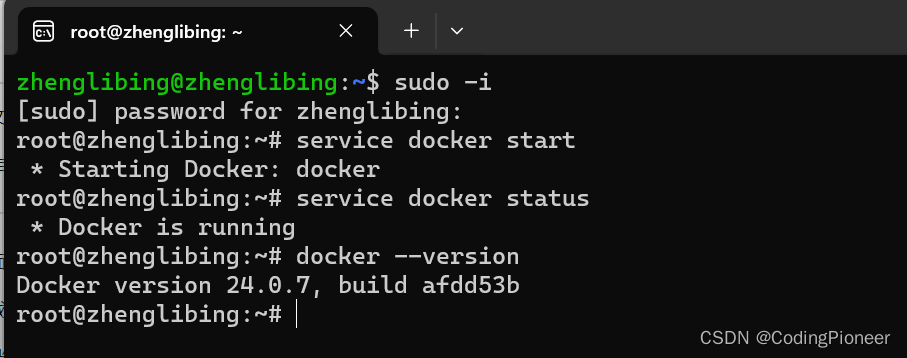
3、通过sudo -i命令切换至管理员权限,如下图:
4、启动docker,并查看版本,如下图:
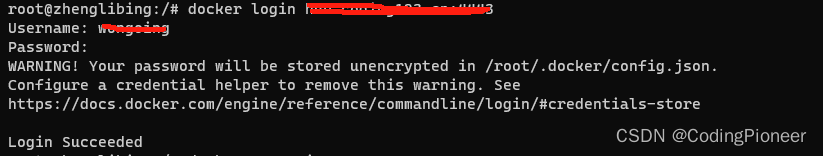
5、docker登录到私有镜像仓库harbor中如下图:
6、在子系统中切换当前目录至Dockerfile所在目录,如下图:
7、通过docker build命令生成docker镜像
命令如下:
docker build -t hub.coding123.cn:4443/wongoing/mainapi:1.0 .
docker build -t 私有镜像仓库地址:端口号/项目名称/镜像名称:标签
注意:最后有个点
如下图:
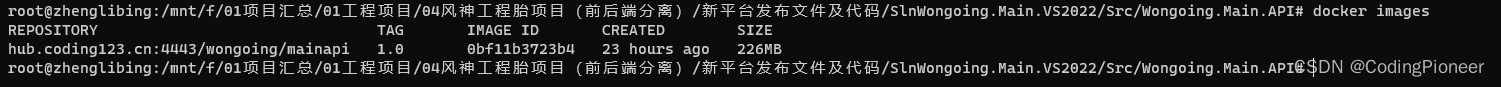
8、通过docker images查看生成的镜像,如下图:
1.4 通过docker push把生成的docker镜像推送至私有镜像仓库
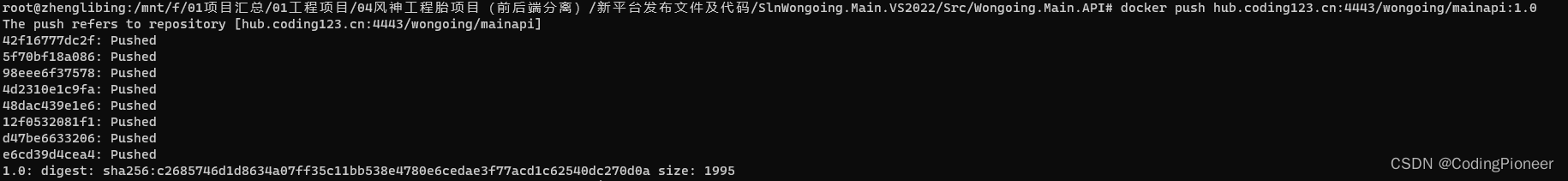
1、通过docker push命令把上面生成的镜像推送至私有镜像仓库,命令如下:
docker push hub.coding123.cn:4443/wongoing/mainapi:1.0
执行过程如下图:
由于网络速度问题,执行时可能需要等一会儿才能执行完毕。
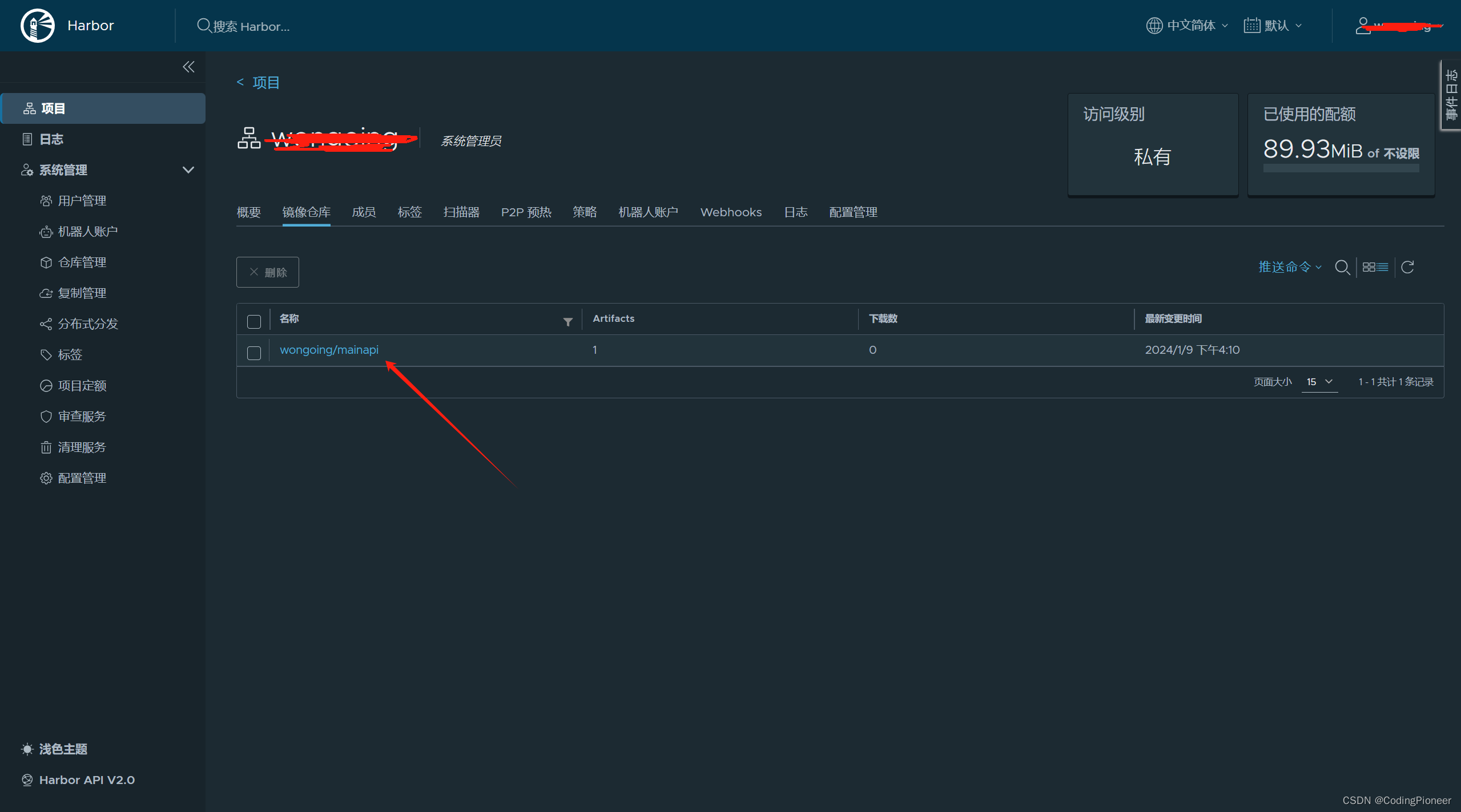
2、登录私有镜像仓库查看是否已有镜像,如下图:

2、测试镜像
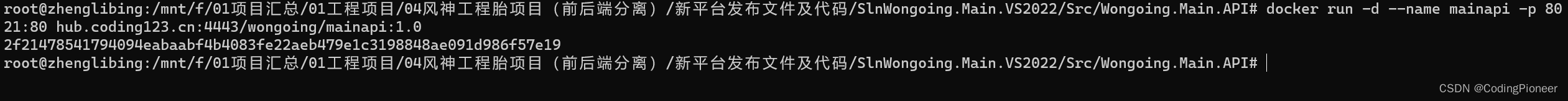
1、在子系统Ubuntu20.04.4中,通过docker run启动上面生成的镜像容器。
命令如下:
docker run -d --name mainapi -p 8021:80 hub.coding123.cn:4443/wongoing/mainapi:1.0
执行如下图:
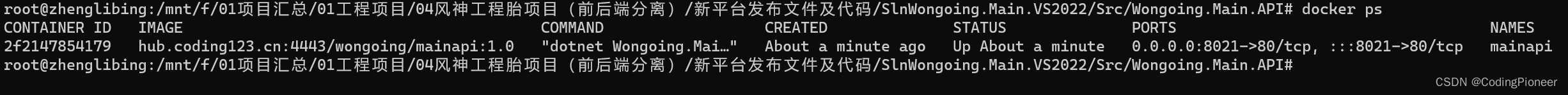
2、通过docker ps查看已运行的docker容器,如下图:
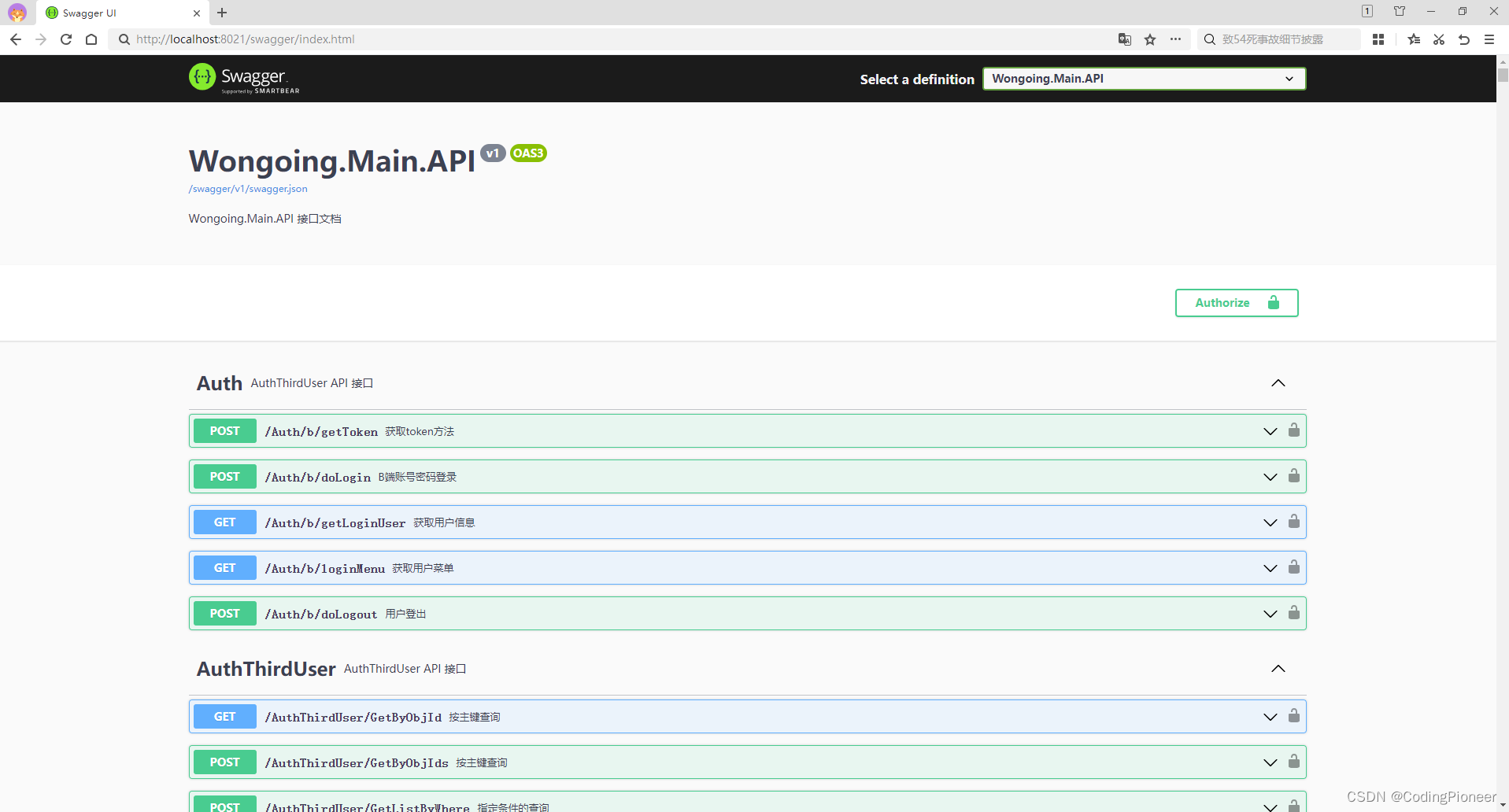
3、在本机系统打开浏览器,在地址栏输入http://localhost:8021/swagger/index.html,进行测试。执行如下图:
说明:我们制作的docker镜像是正常的。
版权归原作者 CodingPioneer 所有, 如有侵权,请联系我们删除。