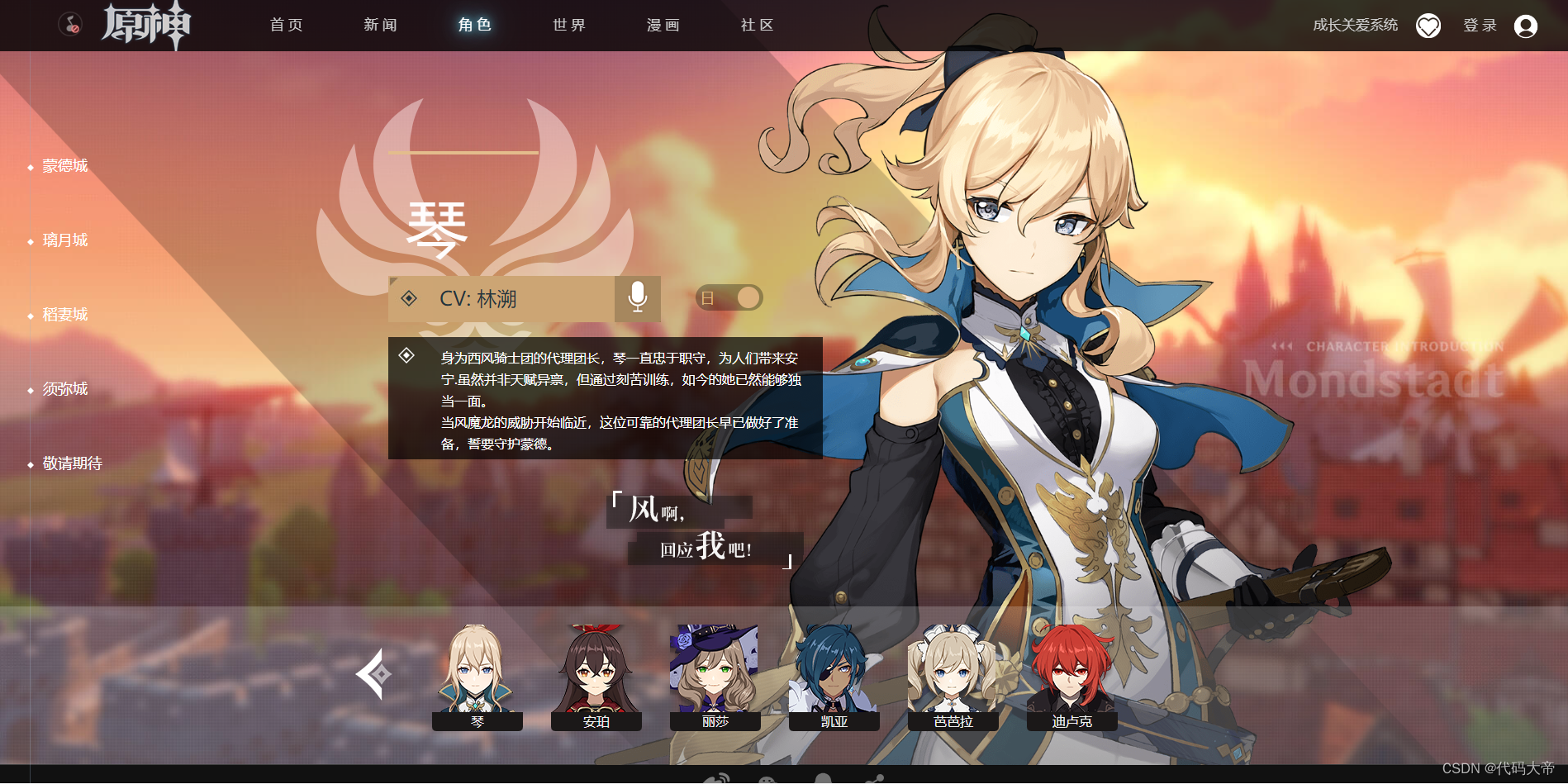
代码整体效果展示
1页面布局思路
本次**界面的布局主要采用定位流的方式来进行布局**。因为界面具有很多透视效果,以及背景图片的重叠。接下来我将详细讲解布局
第一层定位流:
素材:
此图片作为总体背景应该放在第一层,因为其他的元素都应该在其上面,否则背景图会覆盖其他元素。
第二层定位流:
素材:
第三层:
素材
注意:
** 中间有一条竖线,是通过定义宽度为1px的容器
第四层:
到了这一步基本上大功告成了,剩下的就是html页面的常规布局。
分别可以分为左边部分,中间部分,底部部分。
左边部分代码块
<ul> <li class="li1"> <div class="hover1"> <span>蒙德城</span> </div> <div class="div2"></div> <span class="city">蒙德城</span> </li> <li> <div class="hover1"> <span>璃月城</span> </div> <div></div> <span>璃月城</span> </li> <li> <div class="hover1"> <span>稻妻城</span> </div> <div></div> <span>稻妻城</span> </li> <li> <div class="hover1"> <span>须弥城</span> </div> <div></div> <span>须弥城</span> </li> <li> <div></div> <span>敬请期待</span> </li> </ul>
中间部分代码段
<div class="right-troduction"> <div class="troduction-border"></div> <div class="name"><span>琴</span></div> <div class="cv"> <div class="left-cv"> <div class="cv-symbol"></div> <div class="cv-character">CV: 林溯</div> <div class="voice-symbol"> </div> </div> <div class="right-cv"> <span>日</span> <div class="circle"></div> </div> </div> <div class="text"> <div class="text-symbol"></div> <div class="text-primary"> <p>身为西风骑士团的代理团长,琴一直忠于职守,为人们带来安宁.虽然并非天赋异禀,但通过刻苦训练,如今的她已然能够独当一面。</p> <p>当风魔龙的威胁开始临近,这位可靠的代理团长早已做好了准备,誓要守护蒙德。</p> </div> </div> </div> <div class="wind-listen-to-me"> </div> </div>
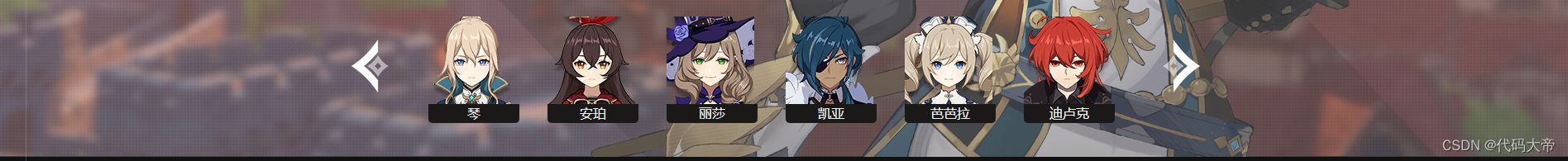
底部部分代码块
<div class="bottom"> <div class="left-point"></div> <div> <div class="image qin"></div> <div class="span-bg"><span>琴</span></div> </div> <div> <div class="image an"></div> <div class="span-bg"><span>安珀</span></div> </div> <div> <div class="image lisha"></div> <div class="span-bg"><span>丽莎</span></div> </div> <div> <div class="image kaiya"></div> <div class="span-bg"><span>凯亚</span></div> </div> <div> <div class="image babala"></div> <div class="span-bg"><span>芭芭拉</span></div> </div> <div> <div class="image diluke"></div> <div class="span-bg"><span>迪卢克</span></div> </div> <div class="right-point"></div> </div>
上面的静态网页加入了部分动态效果,可以让自己的网页显得更厉害。
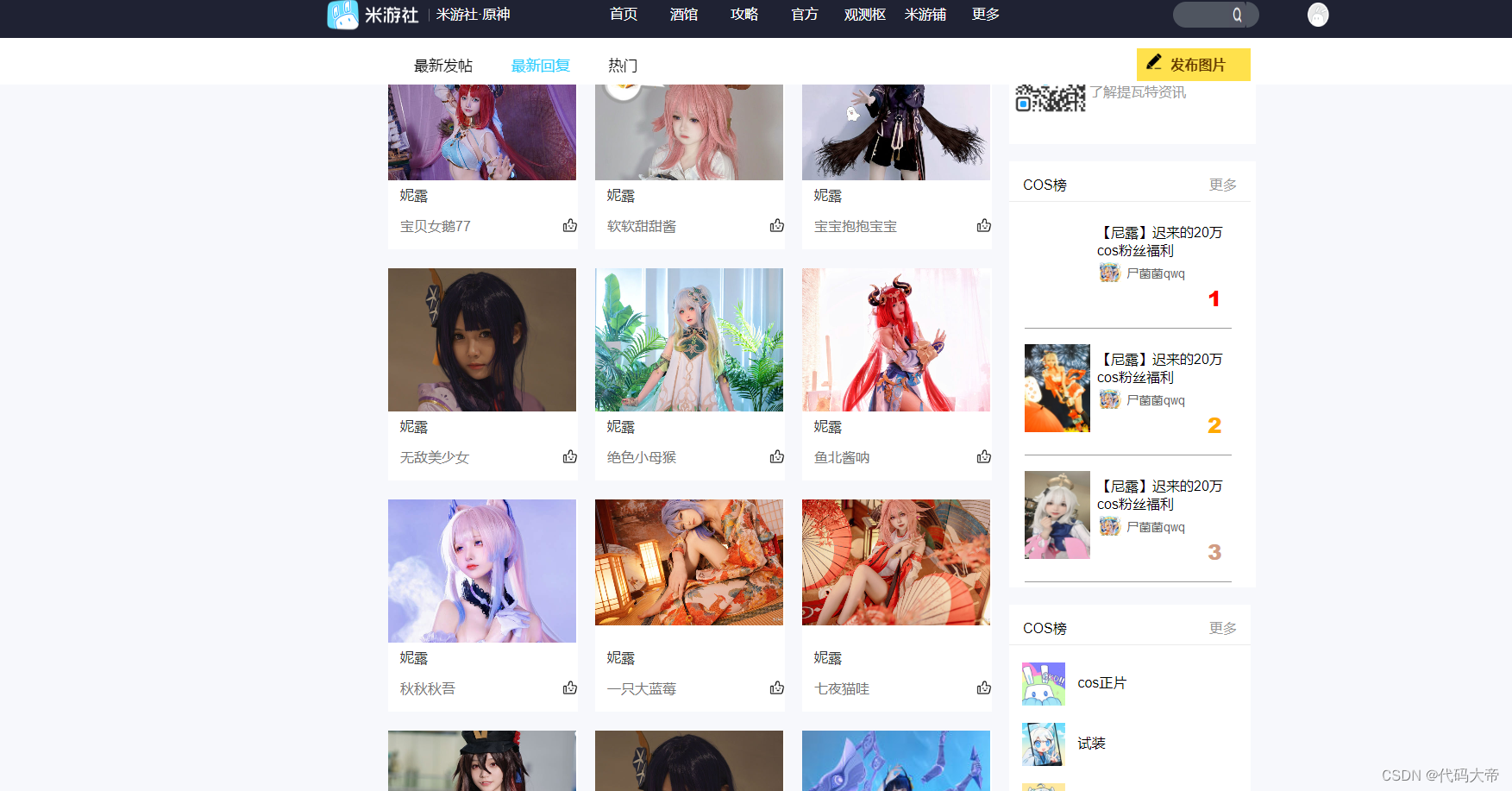
最后附上原神cos区静态页面展示
国庆七天,悄悄练一手,回到学校耍耍酷,或者在女朋友面前露两手。让对象不仅爱原神,更爱你!
同时附上详细代码以及图片素材****:
详细代码https://download.csdn.net/download/qq_60614034/86732367?spm=1001.2014.3001.5501
版权归原作者 代码大帝 所有, 如有侵权,请联系我们删除。