页面配置文件和常用的配置项
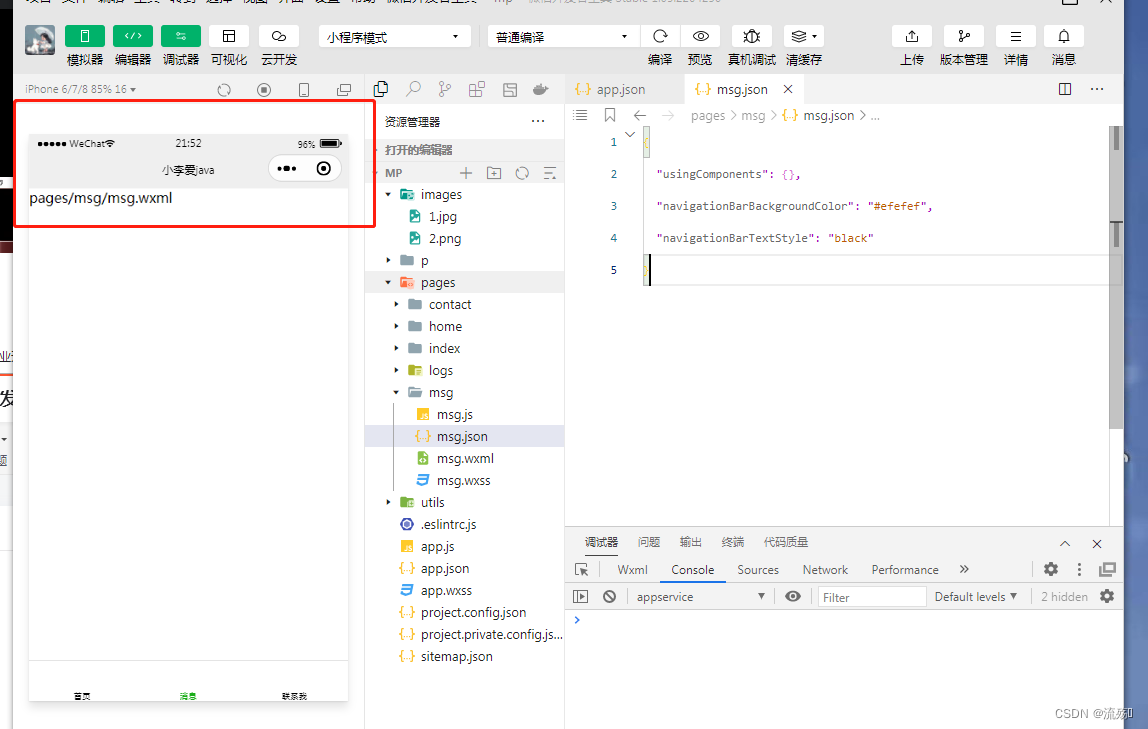
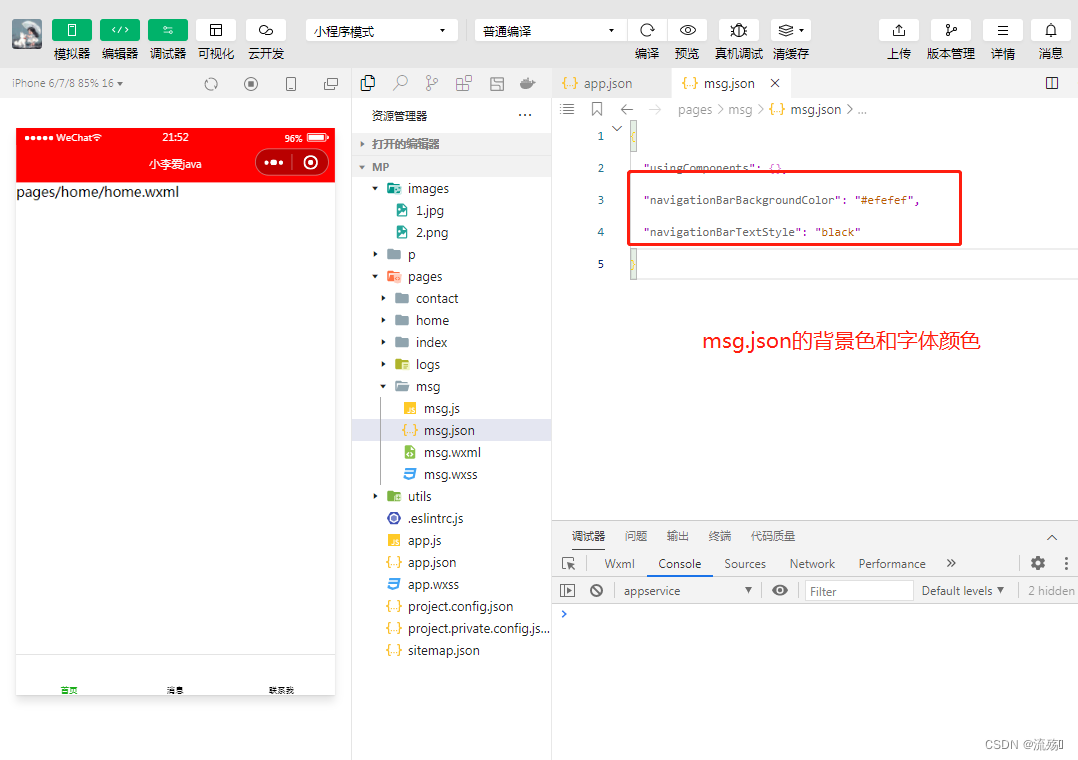
1.在msg.json中配置window中的颜色和背景色"navigationBarBackgroundColor": "#efefef", "navigationBarTextStyle": "black"2.可以看到home中的没有发生变化但是msg的发生变化了,这个和前面的css一样都是就近原则
3.常用的配置项属性默认值描述
navigationBarBackgroundColorefefef
导航栏背景色
navigationBarTextStyleblack,
标签颜色(black/white)
navigationBarTitleText
文字内容
backgroundColorffffff
下拉背景色
backgroundTextStyledark
下拉的样式(dark/light)
enablePullDownRefreshfalse
是否开启下拉刷新
onReachBottomDistance50
触底刷新的距离
网络数据请求
请求的限制
1.HTTPS请求 2.信任域名
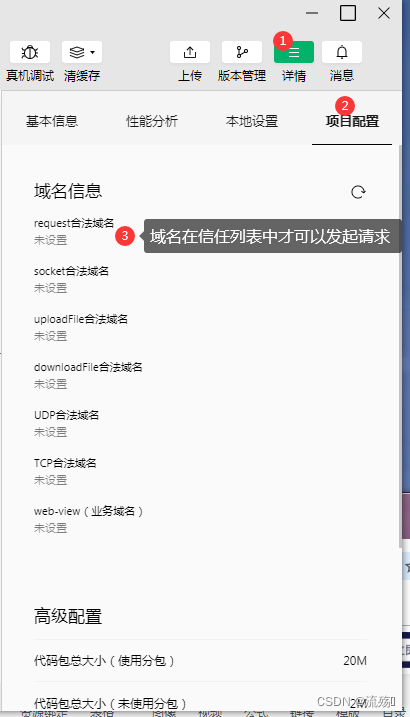
配置域名
1.登录网页微信开发者小程序 小程序没有账号的可以看这个:快速注册微信小程序
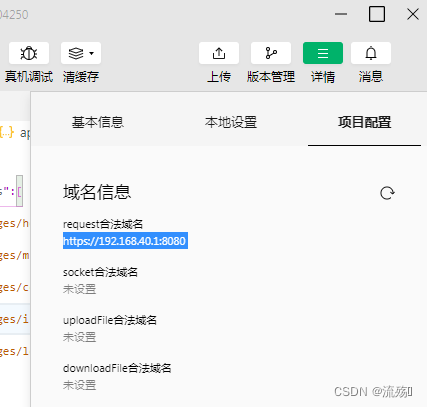
扫码后配置域名即可,可以在详情中看到我们配置的域名
GET请求
1.在wxml中编写一个按钮,并绑定一个事件
<button bindtap="getInfo" type="primary">get请求</button>2.在js中编写事件,通过wx.request来调用
getInfo(){ wx.request({ url: 'https://www.excook.cn', method:'GET', data:{ name:"zs", age:21 }, success:(data)=>{ console.log(data) } }) },3.点击get请求调用
POST请求
1.在wxml中编写一个按钮,并绑定一个事件
<button bindtap="postInfo" type="primary">post请求</button>2.在js中编写事件,通过wx.request来调用
postInfo(){ wx.request({ url: 'https://www.excook.cn', method:'POST', data:{ name:'ls' }, success:(resp)=>{ console.log(resp.data) } }) },3.点击post请求调用
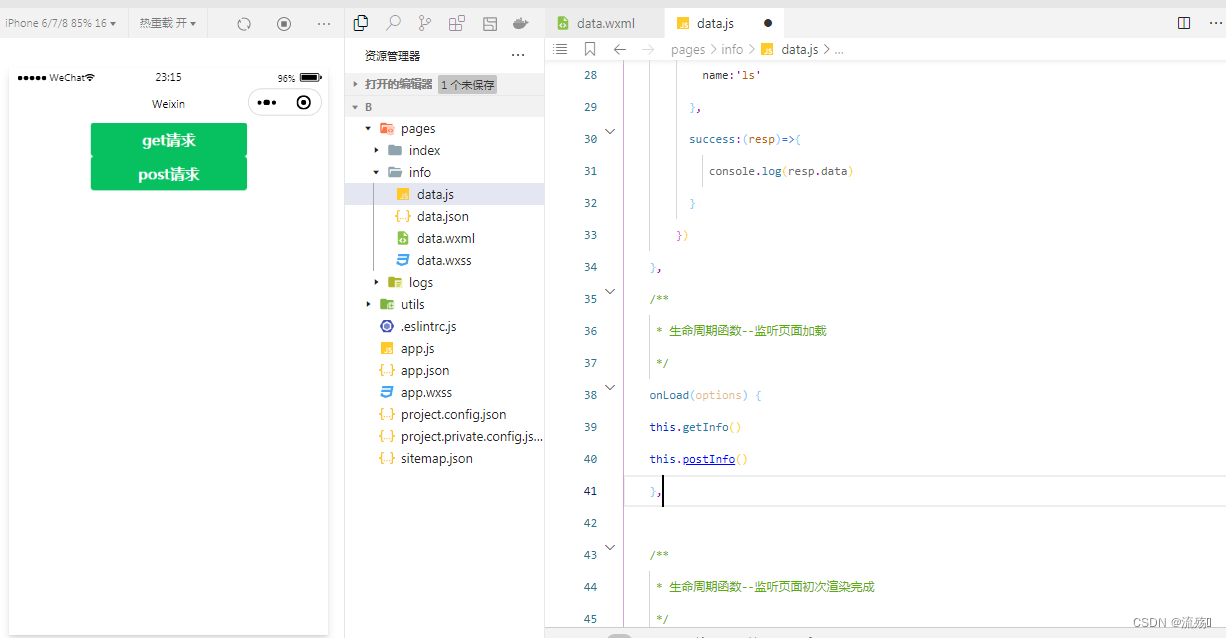
如果想要在页面刚加载完毕的时候就自动调用这个方法,我们可以在js中onload中调用者两个方法this.getInfo() this.postInfo()可以在页面加载完成后调用者两个方法而不是只有我们点击的时候才会调用
访问我们自己定义编写的http接口
1.在详情中将不校验合法域名的选项勾选上,但是这个只有在编写的时候可以,正式上线后还是需要https的接口
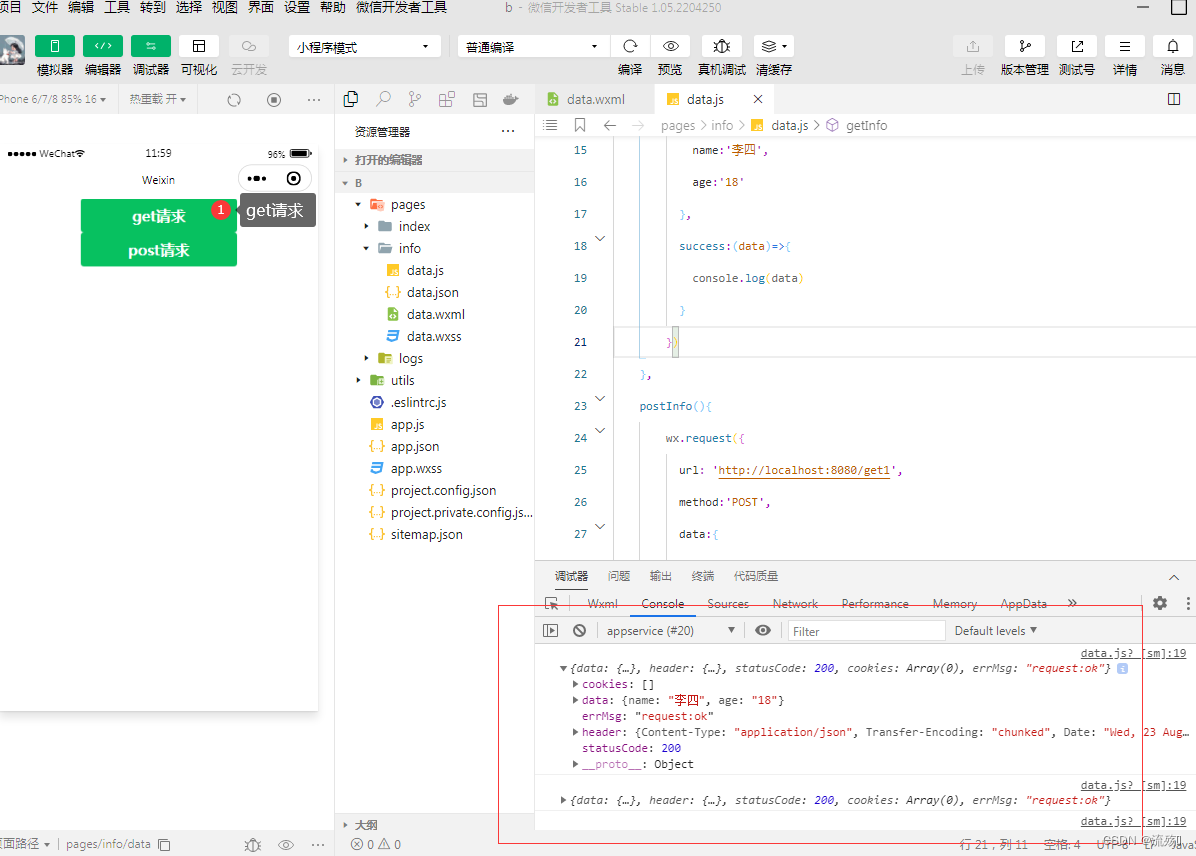
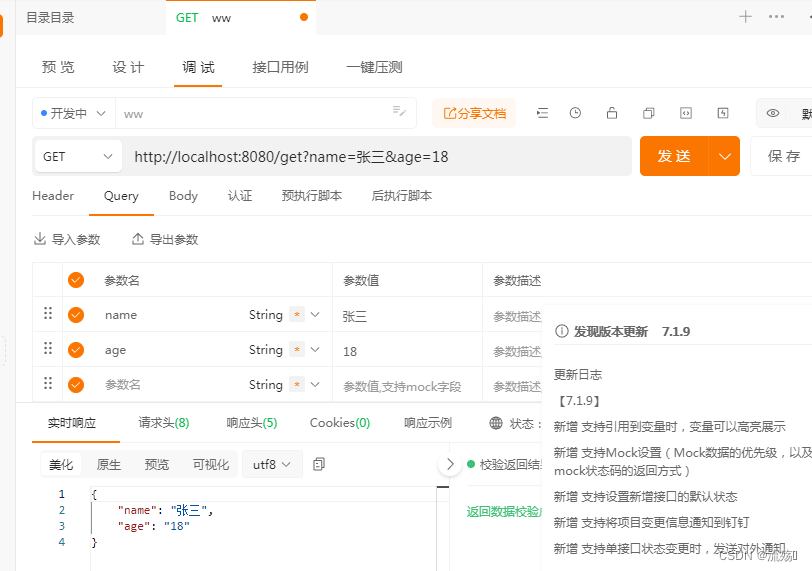
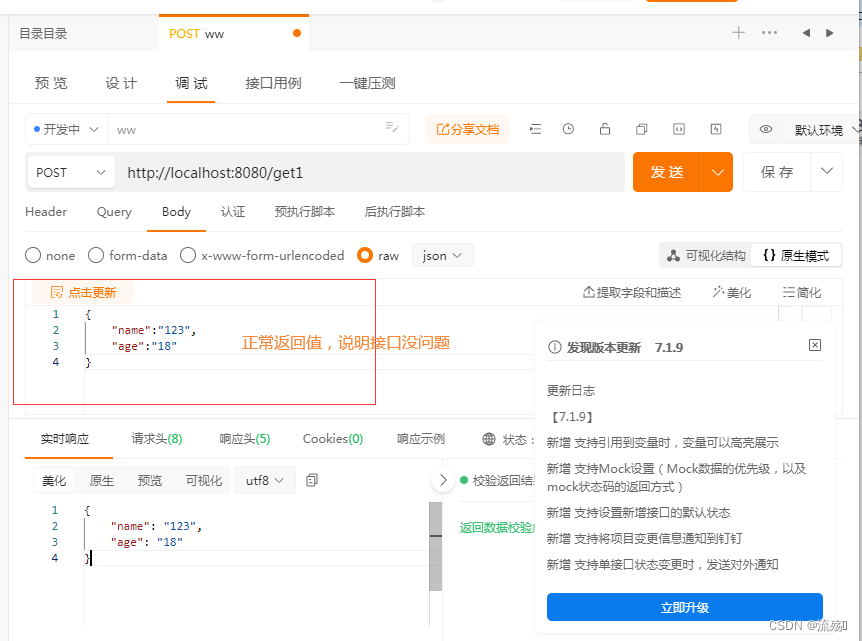
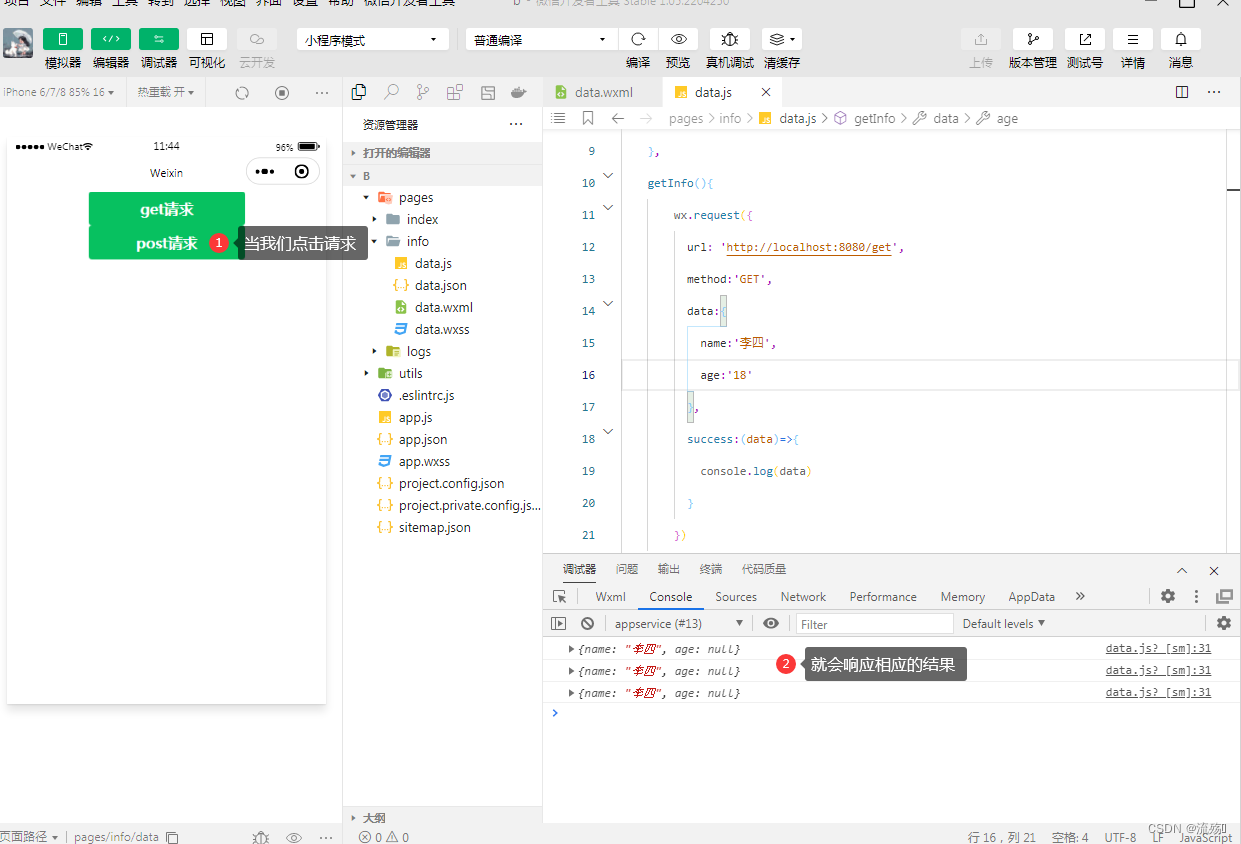
2.在后台定义一个接口 实体类import lombok.AllArgsConstructor; import lombok.Data; import lombok.NoArgsConstructor; import java.io.Serializable; @Data @AllArgsConstructor @NoArgsConstructor public class User implements Serializable { private String name; private String age; }接口import com.example.re.pojo.User; import org.springframework.web.bind.annotation.RequestBody; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RestController; @RestController public class ReceiveController { @RequestMapping("get1") public User get(@RequestBody User u){ return u; } @RequestMapping("get") public User get(String name,String age ){ User u = new User(name, age); return u; } }在apipost中测试该接口是否正常 在小程序中将get请求请求的路径改为 http://localhost:8080/get 在小程序中将post请求请求的路径改为 http://localhost:8080/get1 重新编译
版权归原作者 流殇꧂ 所有, 如有侵权,请联系我们删除。