node编写上传文件的接口
前期写的接口一直都是往服务器里面传数据,第一次往服务器写图片文件,和普通的node接口还有一定的区别,而且用postman测试与常规接口的方法也不一致,记录一下,便于后续编写接口
node接口
先直接上代码,再解释下代码实现的逻辑
const express =require('express');const router = express.Router();// 上传图片接口const fs =require('fs');const multer =require('multer')const storage = multer.diskStorage({destination:(req, file, cb)=>{cb(null,'./uploads')},filename:(req, file, cb)=>{cb(null, Date.now()+ file.originalname)}})constcreateFolder=folder=>{try{
fs.accessSync(folder)}catch(err){
fs.mkdirSync(folder)}}const uploadFolder ='./uploads/'createFolder(uploadFolder)const upload =multer({
storage
})
router.post('/upload', upload.single('file'),(req, res)=>{const file = req.file
console.log('文件类型: %s', file.mimeType)
console.log('原始文件名: $s', file.originalname)
console.log('文件大小: %s', file.size)
console.log('文件保存路径: %s', file.path)
res.json({res_code:0,name: file.originalname,url: file.url
})})
module.exports = router
const storage用来设置文件的存放路径,其中destination是文件的目标路径,就是说通过这个接口,上传后会把数据上传到./uploads这个相对路径之下,这里的路径我还有点没搞明白,因为./uploads只有一个点,而我这个接口文件并不在根目录下,我设定的路径是根目录下创建一个upload文件夹,用来存放上传的数据,所以我以为正确的写法应该是…/uploads,结果它在我的根目录外面一层目录下创建了这个upload文件夹,所以我只能理解为这个相对路径相对的是根目录(不知道理解上是否有偏差),下面是我的文件结构:上面的代码写在router文件夹下的路由文件中,最后生成的uploads文件夹却在api根目录下,这里理解还有点不到位api:. ├─db ├─router ├─router_handle ├─up └─uploadsconst createFolder创建文件夹过程const upload是在创建一个multer对象,并把第一步定义的storage传参进去- 后面就是写post请求了,本来我是写的分布式接口处理,即路由处理函数写在router_handle文件夹下的路由处理文件中,但这里post请求时传递了第三步定义的upload对象,有点混乱,就没写分布式路由了,直接写在路由文件中
postman测试接口
文件上传的测试还有点麻烦,流程如下
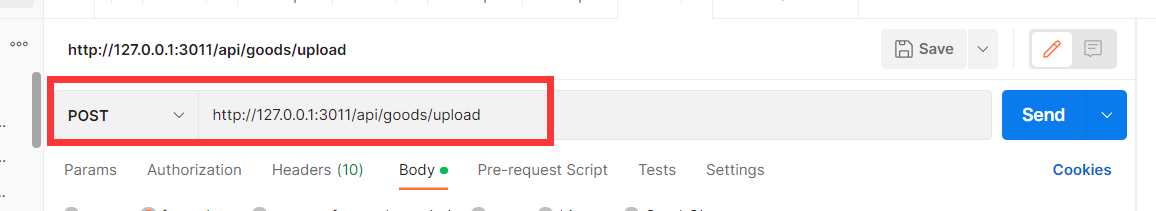
- 输入post请求的地址

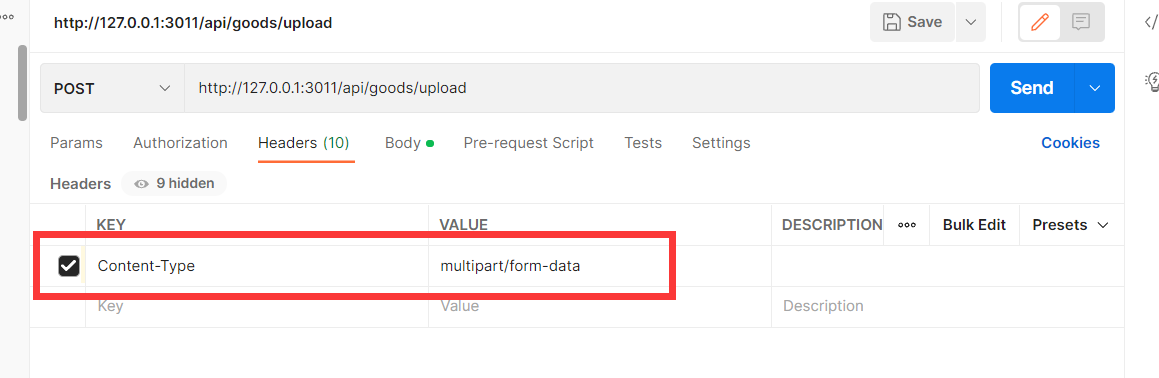
- 设置请求头,必须按图中设置

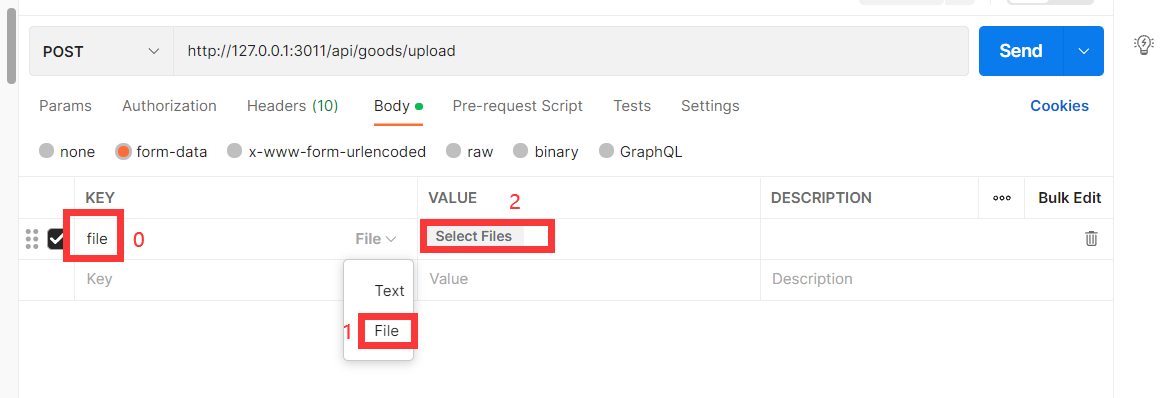
- 设置请求体 body->form-data,按图中去设置,注意,第0步中的key值必须与接口请求中的
router.post('/upload', upload.single('file')括号里的名称保持一致,否则会报错
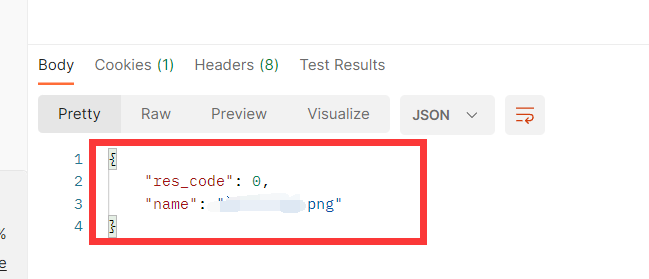
- 点击send即可发生数据 .

本文转载自: https://blog.csdn.net/u012848304/article/details/127431902
版权归原作者 栀椩 所有, 如有侵权,请联系我们删除。
版权归原作者 栀椩 所有, 如有侵权,请联系我们删除。