**
import.meta.glob
是 Vite 提供的一个特殊功能,它允许你在模块范围内动态地导入多个模块。这在处理大量的文件,如组件、页面或其他模块时特别有用,特别是当你需要根据某些条件或模式来动态加载它们时。**
1.创建需要动态导入的组件目录
假设你有一个src/pages/DynamicComponents目录,里面包含多个 Vue 组件,你想根据某些条件动态地导入这些组件。
首先,确保你的目录结构是这样的:

src/pages/index.vue文件
<template>
<div class="DynamicComponentsOutbox">
<h1>DynamicComponents</h1>
</div>
<div>
<component v-for="(component, name) in dynamicComponents" :key="name" :is="component" />
</div>
</template>
<script setup>
import { onMounted, reactive,markRaw } from 'vue'
const dynamicComponents = reactive({})
onMounted(async () => {
const modules = import.meta.glob('./DynamicComponents/*.vue');
for (const path in modules) {
const module = await modules[path]();
const componentName = path.replace(/^\.\/components\/(.*)\.vue$/, '$1');
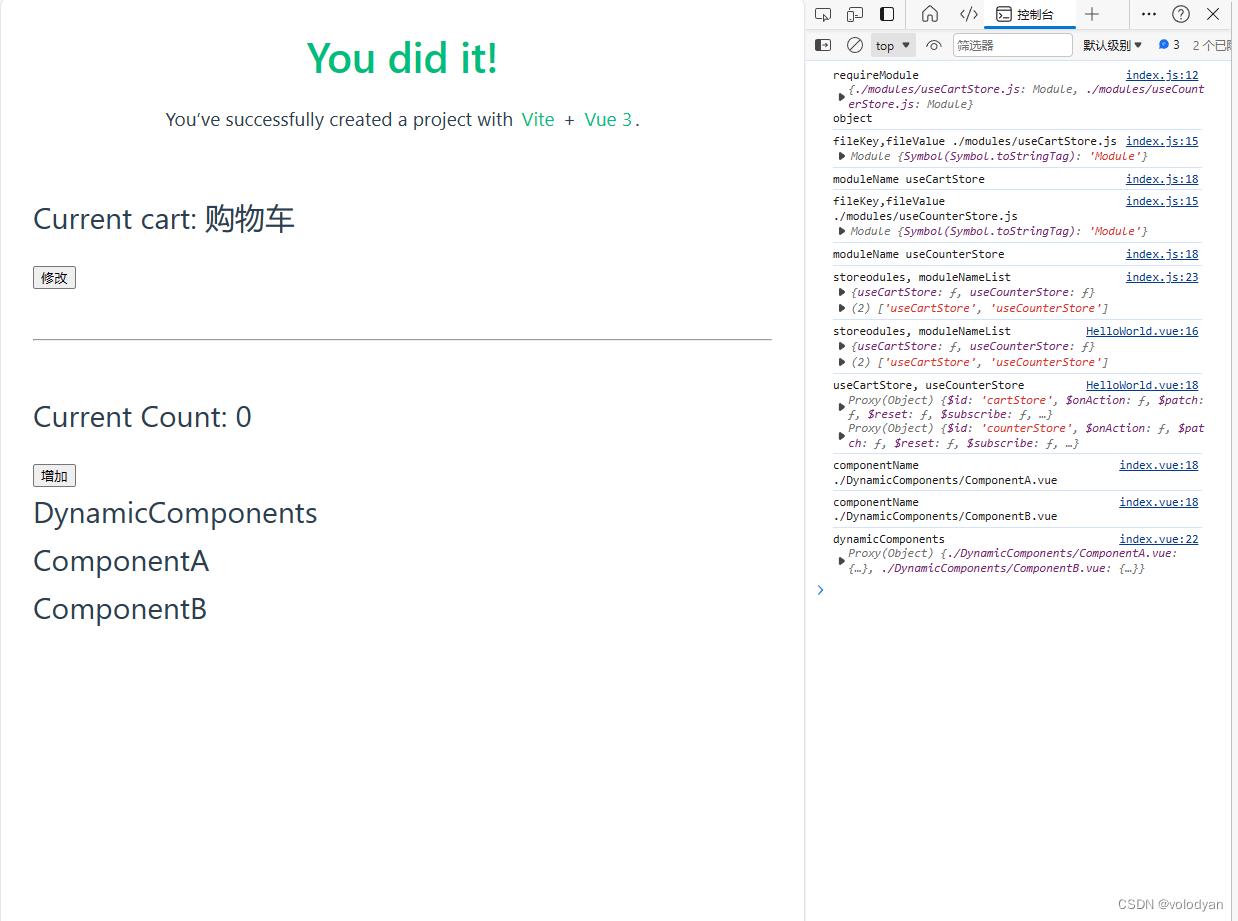
console.log(`componentName`,componentName );
dynamicComponents[componentName] = markRaw(module.default)
}
console.log(`dynamicComponents`,dynamicComponents);
})
</script>
<style lang="scss" scoped></style>
src/pages/DynamicComponents/ComponentA.vue文件
<template>
<div class="">
<h1>ComponentA</h1>
</div>
</template>
<script setup>
</script>
<style lang="scss" scoped></style>
src/pages/DynamicComponents/ComponentB.vue文件
<template>
<div class="">
<h1>ComponentB</h1>
</div>
</template>
<script setup>
</script>
<style lang="scss" scoped>
</style>
App.vue文件
<template>
<main>
<HelloWorld msg="You did it!" />
<component :is='DynamicComponents'></component>
</main>
</template>
<script setup>
import HelloWorld from '@/components/HelloWorld.vue'
import DynamicComponents from '@/pages/index.vue'
</script>
<style scoped></style>

index.vue:6 [Vue warn]: Vue received a Component that was made a reactive object. This can lead to unnecessary performance overhead and should be avoided by marking the component with `markRaw` or using `shallowRef` instead of `ref`. Component that was made reactive: {__hmrId: 'ed2b2297', __file: 'C:/Users/63002/Desktop/codefile/vue3-vite2/src/pages/DynamicComponents/ComponentA.vue', render: ƒ} at <Index> at <App>
刚开始这样写
dynamicComponents[componentName] =module.default
这里报了一个警告:提示你去给组件使用
markRaw
or
shallowRef
包起来就好了,我直接使用了markRaw来包起组件 ,就解决这个警告了。
改为:
import { onMounted, reactive,markRaw } from 'vue'
dynamicComponents[componentName] = markRaw(module.default)
<template>
<div class="DynamicComponentsOutbox">
<h1>DynamicComponents</h1>
</div>
<div>
<component v-for="(component, name) in dynamicComponents" :key="name" :is="component" />
</div>
</template>
<script setup>
import { onMounted, reactive,markRaw } from 'vue'
const dynamicComponents = reactive({})
onMounted(async () => {
const modules = import.meta.glob('./DynamicComponents/*.vue');
for (const path in modules) {
const module = await modules[path]();
const componentName = path.replace(/^\.\/components\/(.*)\.vue$/, '$1');
console.log(`componentName`,componentName );
dynamicComponents[componentName] = markRaw(module.default)
}
console.log(`dynamicComponents`,dynamicComponents);
})
</script>
<style lang="scss" scoped></style>

在上面的代码中,我们首先在onMounted钩子中使用
import.meta.glob
获取
components
目录下所有
.vue
文件的动态导入。然后,我们遍历这些模块,加载它们,并将它们存储在
dynamicComponents
对象中,其中键是组件的名称(从文件路径中提取),值是组件的默认导出。
最后,在模板中,我们使用
v-for
指令遍历
dynamicComponents
对象,并使用 Vue 的动态组件功能 (
<component :is="...">
) 来渲染每个组件。
注意:由于
import.meta.glob是在构建时解析的,因此它不会为动态路径或运行时确定的路径工作。它主要用于静态路径模式。
版权归原作者 volodyan 所有, 如有侵权,请联系我们删除。
