 ](https://img-blog.csdnimg.cn/21dd41dce63a4f2da07b9d879ad0120b.png#pic_center)
](https://img-blog.csdnimg.cn/21dd41dce63a4f2da07b9d879ad0120b.png#pic_center)
🌈个人主页: Aileen_0v0
🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法
💫个人格言:“没有罗马,那就自己创造罗马~”
#mermaid-svg-iJ3Ou0qMGFVaqVQq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-iJ3Ou0qMGFVaqVQq .error-icon{fill:#552222;}#mermaid-svg-iJ3Ou0qMGFVaqVQq .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-iJ3Ou0qMGFVaqVQq .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-iJ3Ou0qMGFVaqVQq .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-iJ3Ou0qMGFVaqVQq .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-iJ3Ou0qMGFVaqVQq .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-iJ3Ou0qMGFVaqVQq .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-iJ3Ou0qMGFVaqVQq .marker{fill:#333333;stroke:#333333;}#mermaid-svg-iJ3Ou0qMGFVaqVQq .marker.cross{stroke:#333333;}#mermaid-svg-iJ3Ou0qMGFVaqVQq svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-iJ3Ou0qMGFVaqVQq .label{font-family:"trebuchet ms",verdana,arial,sans-serif;color:#333;}#mermaid-svg-iJ3Ou0qMGFVaqVQq .cluster-label text{fill:#333;}#mermaid-svg-iJ3Ou0qMGFVaqVQq .cluster-label span{color:#333;}#mermaid-svg-iJ3Ou0qMGFVaqVQq .label text,#mermaid-svg-iJ3Ou0qMGFVaqVQq span{fill:#333;color:#333;}#mermaid-svg-iJ3Ou0qMGFVaqVQq .node rect,#mermaid-svg-iJ3Ou0qMGFVaqVQq .node circle,#mermaid-svg-iJ3Ou0qMGFVaqVQq .node ellipse,#mermaid-svg-iJ3Ou0qMGFVaqVQq .node polygon,#mermaid-svg-iJ3Ou0qMGFVaqVQq .node path{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-iJ3Ou0qMGFVaqVQq .node .label{text-align:center;}#mermaid-svg-iJ3Ou0qMGFVaqVQq .node.clickable{cursor:pointer;}#mermaid-svg-iJ3Ou0qMGFVaqVQq .arrowheadPath{fill:#333333;}#mermaid-svg-iJ3Ou0qMGFVaqVQq .edgePath .path{stroke:#333333;stroke-width:2.0px;}#mermaid-svg-iJ3Ou0qMGFVaqVQq .flowchart-link{stroke:#333333;fill:none;}#mermaid-svg-iJ3Ou0qMGFVaqVQq .edgeLabel{background-color:#e8e8e8;text-align:center;}#mermaid-svg-iJ3Ou0qMGFVaqVQq .edgeLabel rect{opacity:0.5;background-color:#e8e8e8;fill:#e8e8e8;}#mermaid-svg-iJ3Ou0qMGFVaqVQq .cluster rect{fill:#ffffde;stroke:#aaaa33;stroke-width:1px;}#mermaid-svg-iJ3Ou0qMGFVaqVQq .cluster text{fill:#333;}#mermaid-svg-iJ3Ou0qMGFVaqVQq .cluster span{color:#333;}#mermaid-svg-iJ3Ou0qMGFVaqVQq div.mermaidTooltip{position:absolute;text-align:center;max-width:200px;padding:2px;font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:12px;background:hsl(80, 100%, 96.2745098039%);border:1px solid #aaaa33;border-radius:2px;pointer-events:none;z-index:100;}#mermaid-svg-iJ3Ou0qMGFVaqVQq :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
back and forth 来回地,反复地
文章目录
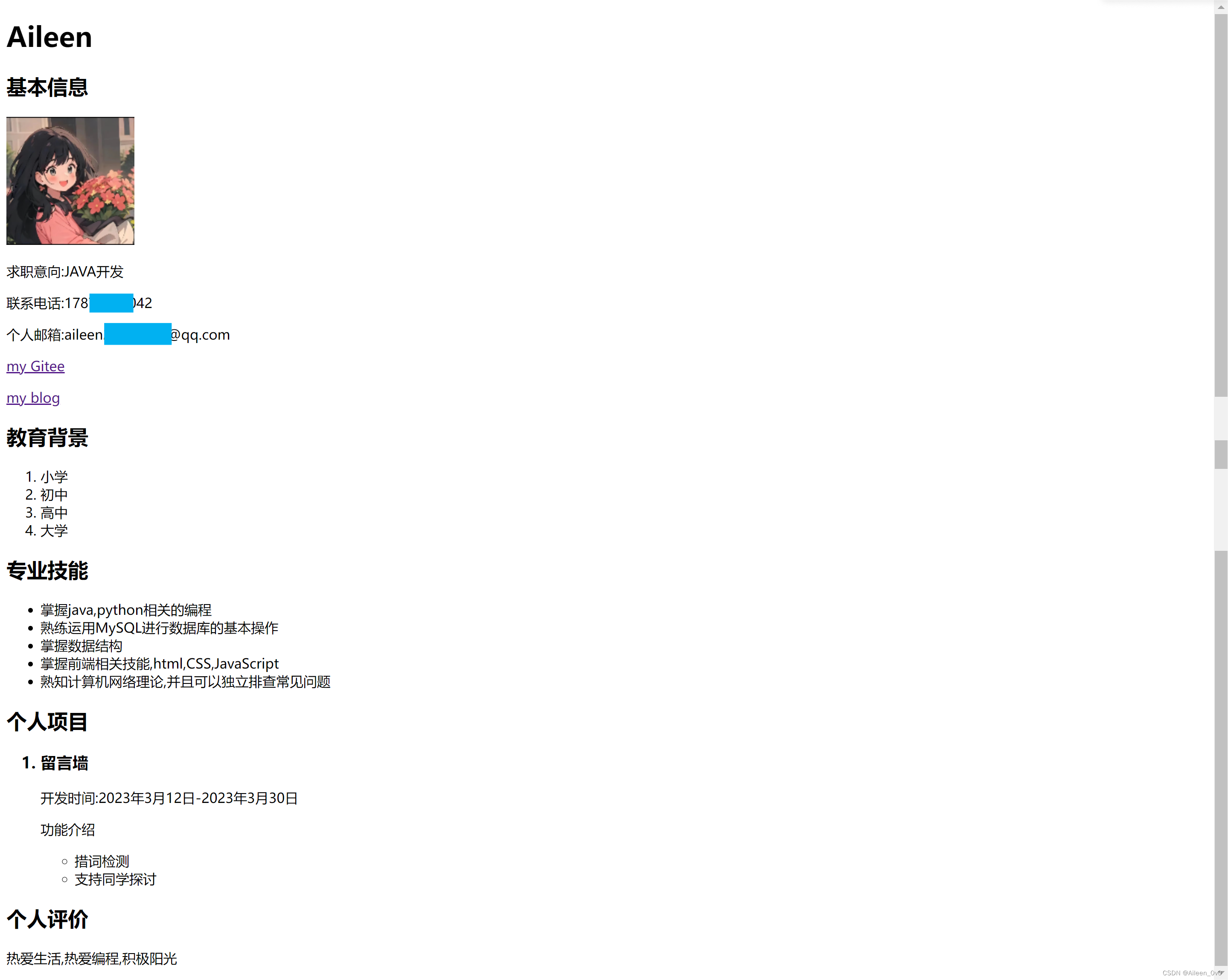
个人简历展示
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><h1>Aileen</h1><div><h2>基本信息</h2><imgsrc="https://profile-avatar.csdnimg.cn/cf4e4b9738f54663a988881738dc5837_aileenvov.jpg!1"alt=""><span><p>求职意向:JAVA开发</p></span><span><p>联系电话:178******42</p></span><span><p>个人邮箱:aileen******[email protected]</p></span><span><p><ahref="https://github.com/Aileen0v0">my Gitee</a></p></span><span><p><ahref="https://blog.csdn.net/Aileenvov?type=blog">my blog</a></p></span></div><div><h2>教育背景</h2><!-- 有序列表 --><ol><li>小学</li><li>初中</li><li>高中</li><li>大学</li></ol></div><div><h2>专业技能</h2><!-- 无序列表 --><ul><li>掌握java,python相关的编程</li><li>熟练运用MySQL进行数据库的基本操作</li><li>掌握数据结构</li><li>掌握前端相关技能,html,CSS,JavaScript</li><li>熟知计算机网络理论,并且可以独立排查常见问题</li></ul></div><div><h2>个人项目</h2><ol><h3><li>留言墙</li></h3><p>开发时间:2023年3月12日-2023年3月30日</p><p>功能介绍</p><UL><LI>措词检测</LI><LI>支持同学探讨</LI></UL></ol></div><div><h2>个人评价</h2><p>热爱生活,热爱编程,积极阳光</p></div><!-- 通过表格完成页面布局 --></body></html>
效果展示

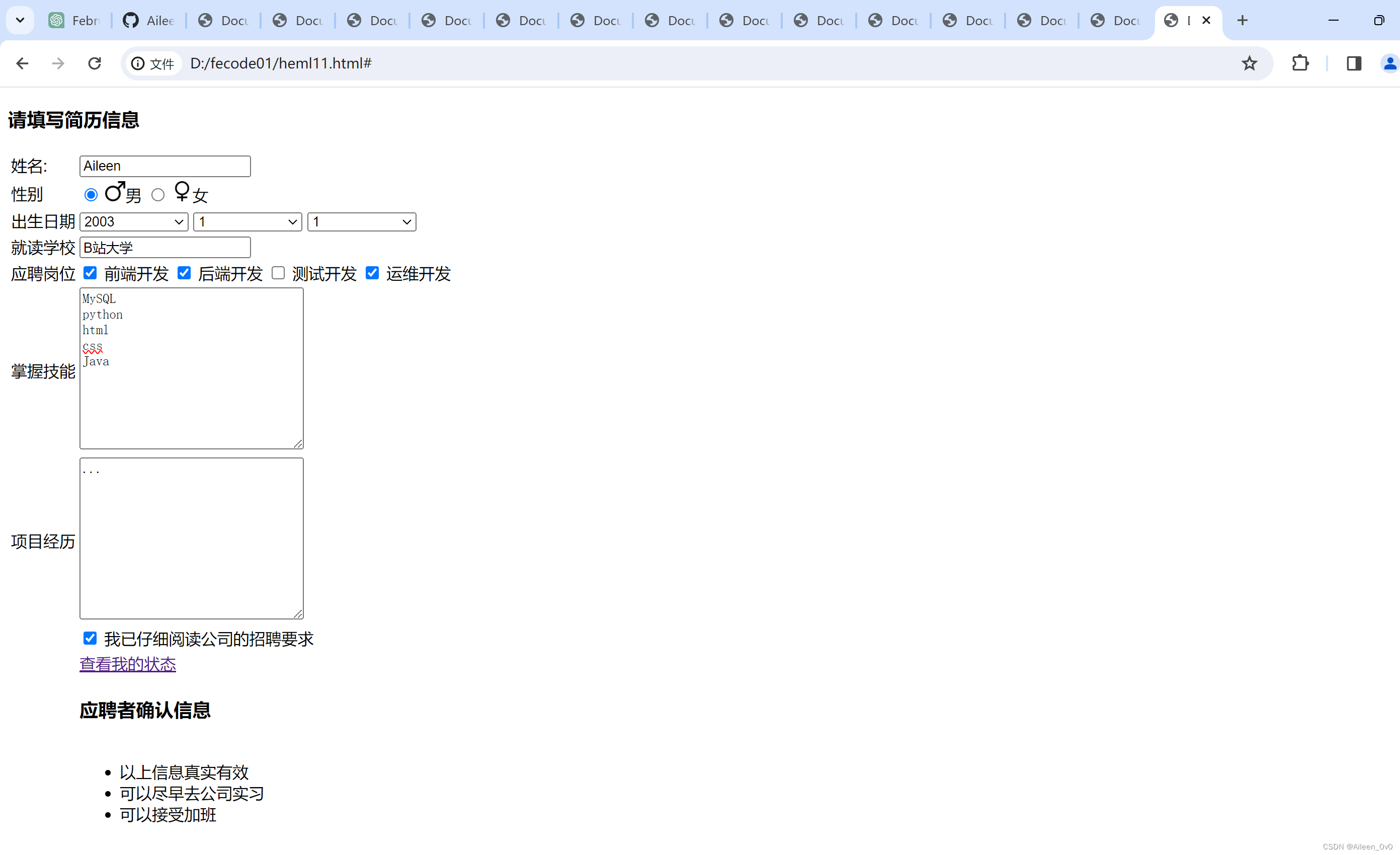
简历填写
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><table><head><h3>请填写简历信息</h3></head><tr><td><labelfor="name">姓名:</label></td><td><inputtype="text"name=""id="name"></td></tr><tr><td>
性别
</td><td><!-- name的值一样就只能选其中一个 --><inputtype="radio"name="sex"id="male"checked="checked"><labelfor="male"><imgsrc="./male.png"alt=""width="20"height="20">男
</label><inputtype="radio"name="sex"id="female"><labelfor="female"><imgsrc="./female.png"alt=""width="20"height="20">女
</label></td></tr><tr><td>出生日期</td><td><selectname=""id=""><optionvalue="">--请选择年份--</option><optionvalue="">2000</option><optionvalue="">2001</option><optionvalue="">2002</option><optionvalue="">2003</option></select><selectname=""id=""><optionvalue="">--请选择月份--</option><optionvalue="">1</option><optionvalue="">2</option><optionvalue="">3</option><optionvalue="">4</option><optionvalue="">5</option><optionvalue="">6</option><optionvalue="">7</option><optionvalue="">8</option><optionvalue="">9</option><optionvalue="">10</option><optionvalue="">11</option><optionvalue="">12</option></select><selectname=""id=""><optionvalue="">--请选择日期--</option><optionvalue="">1</option><optionvalue="">2</option><optionvalue="">3</option><optionvalue="">4</option><optionvalue="">5</option><optionvalue="">6</option><optionvalue="">7</option><optionvalue="">8</option><optionvalue="">9</option><optionvalue="">10</option><optionvalue="">11</option><optionvalue="">12</option></select></td></tr><tr><td><labelfor="school">就读学校</label></td><td><inputtype="text"id="school"></td></tr><tr><td>应聘岗位</td><td><inputtype="checkbox"name=""id="fe"><labelfor="fe">前端开发</label><inputtype="checkbox"name=""id="sever"><labelfor="sever">后端开发</label><inputtype="checkbox"name=""id="test"><labelfor="test">测试开发</label><inputtype="checkbox"name=""id="yunwei"><labelfor="yunwei">运维开发</label></td></tr><tr><td>掌握技能</td><td><textareaname=""id=""cols="30"rows="10"></textarea></td></tr><tr><td>项目经历</td><td><textareaname=""id=""cols="30"rows="10"></textarea></td></tr><tr><td></td><td><inputtype="checkbox"id="read"><labelfor="read">我已仔细阅读公司的招聘要求</label></td></tr><tr><td></td><td><ahref="#">查看我的状态</a></td></tr><tr><td></td><td><h3>应聘者确认信息</h3></td><!-- UL无序列表 --></tr><tr><td></td><td><ul><li>以上信息真实有效</li><li>可以尽早去公司实习</li><li>可以接受加班</li></ul></td></tr></table></body></html>
简历填写展示

 ](https://img-blog.csdnimg.cn/0ee6c4ec414740b0a0404c5161cdadc7.gif#pic_center)
](https://img-blog.csdnimg.cn/0ee6c4ec414740b0a0404c5161cdadc7.gif#pic_center)
 ](https://img-blog.csdnimg.cn/cc002cbd5c414c5393e19c5e0a0dbf20.gif#pic_center#pic_center)
](https://img-blog.csdnimg.cn/cc002cbd5c414c5393e19c5e0a0dbf20.gif#pic_center#pic_center)
版权归原作者 Aileen_0v0 所有, 如有侵权,请联系我们删除。