简介
**
Cesium 从1.102.0
开始,Cesium 默认使用
WebGL2
上下文。一些webgl特效代码在webgl1中支持,但是在版本升级后,运行会报各种glsl代码错误。现在有两种解决方案。详细办法描述如下所示。**
1、修改配置使用**
WebGL1
**
** 地球初始化配置如下:requestWebgl1: true**
var viewer = new Cesium.Viewer("cesiumContainer", {
geocoder: false, // 是否显示geocoder小器件,右上角查询按钮
homeButton: false, // 是否显示Home按钮
infoBox: false, // 点击要素之后显示的信息,默认true
selectionIndicator: false, // 是否显示 entity 选中标识
sceneModePicker: false, // 是否显示3D/2D选择器
navigationHelpButton: false, // 是否显示右上角的帮助按钮
animation: false, // 是否创建动画小器件,左下角仪表
timeline: false, // 是否显示时间轴
vrButton: false, // 是否显示虚拟按钮
fullscreenButton: true, // 是否显示全屏按钮
contextOptions: {
// cesium状态下允许canvas转图片convertToImage
webgl: {
alpha: true,
depth: false,
stencil: true,
antialias: true,
premultipliedAlpha: true,
preserveDrawingBuffer: true,//通过canvas.toDataURL()实现截图需要将该项设置为true
failIfMajorPerformanceCaveat: false,
},
allowTextureFilterAnisotropic: true,
requestWebgl1: true, //设置使用Webgl1
}
});
2、修改glsl代码使用webgl2
需要修改的关键字为: **
varying
attribute
texture2D
**gl_FragColor
其中 **
texture2D 修改为 texture
**
**
**gl_FragColor 修改为 out_FragColor
而 **
varying
attribute 修改为 outin 需要看glsl代码上下文。例如下文中varying声明参数v_st使用时在=右边,意味着需要参数输入,所以修改为in。
**
// 片元着色器
// 修改前
uniform sampler2D heatmap;
varying vec2 v_st;
void main()
{
vec4 color = texture2D(heatmap,v_st);
gl_FragColor = color;
// 修改后
uniform sampler2D heatmap;
in vec2 v_st;
void main()
{
vec4 color = texture(heatmap,v_st);
out_FragColor = color;
}
假如声明参数只在=左边使用,则需要修改为out。使用3d热力图glsl代码举例如下:
修改的参数为:
webgl1声明参数webgl2声明attribute
position3DHigh
in
attribute
position3DLow
in
attribute
st
in
varying
v_st
out
varying
v_ratio
out
修改前支持webgl1:
// 顶点着色器
// 修改前
attribute vec3 position3DHigh;
attribute vec3 position3DLow;
attribute vec2 st;
varying vec2 v_st;
uniform sampler2D grey;
uniform float u_max_height;
uniform vec4 u_bezier;
uniform float radius;
varying float v_ratio;
vec2 toBezierInner(float t, vec2 P0, vec2 P1, vec2 P2, vec2 P3) {
float t2 = t * t;
float one_minus_t = 1.0 - t;
float one_minus_t2 = one_minus_t * one_minus_t;
return (P0 * one_minus_t2 * one_minus_t + P1 * 3.0 * t * one_minus_t2 + P2 * 3.0 * t2 * one_minus_t + P3 * t2 * t);
}
vec2 toBezier(float t, vec4 p) {
return toBezierInner(t, vec2(0.0, 0.0), vec2(p.x, p.y), vec2(p.z, p.w), vec2(1.0, 1.0));
}
void main()
{
float gradient = texture2D(grey,st).r;
float height = toBezier(gradient, u_bezier).y;
float height0 = toBezier(0.0, u_bezier).y;
float height1 = toBezier(1.0, u_bezier).y;
float ratio = (height - height0) / (height1 - height0);
height = ratio * u_max_height;
v_ratio = ratio;
vec4 p = czm_translateRelativeToEye(position3DHigh, position3DLow);
p.z += height;
p = czm_modelViewProjectionRelativeToEye * p;
v_st = st;
gl_Position = p;
}
修改后代码支持webgl2:
in vec3 position3DHigh;
in vec3 position3DLow;
in vec2 st;
out vec2 v_st;
uniform sampler2D grey;
uniform float u_max_height;
uniform vec4 u_bezier;
uniform float radius;
out float v_ratio;
vec2 toBezierInner(float t, vec2 P0, vec2 P1, vec2 P2, vec2 P3) {
float t2 = t * t;
float one_minus_t = 1.0 - t;
float one_minus_t2 = one_minus_t * one_minus_t;
return (P0 * one_minus_t2 * one_minus_t + P1 * 3.0 * t * one_minus_t2 + P2 * 3.0 * t2 * one_minus_t + P3 * t2 * t);
}
vec2 toBezier(float t, vec4 p) {
return toBezierInner(t, vec2(0.0, 0.0), vec2(p.x, p.y), vec2(p.z, p.w), vec2(1.0, 1.0));
}
void main()
{
float gradient = texture(grey,st).r;
float height = toBezier(gradient, u_bezier).y;
float height0 = toBezier(0.0, u_bezier).y;
float height1 = toBezier(1.0, u_bezier).y;
float ratio = (height - height0) / (height1 - height0);
height = ratio * u_max_height;
v_ratio = ratio;
vec4 p = czm_translateRelativeToEye(position3DHigh, position3DLow);
p.z += height;
p = czm_modelViewProjectionRelativeToEye * p;
v_st = st;
gl_Position = p;
}
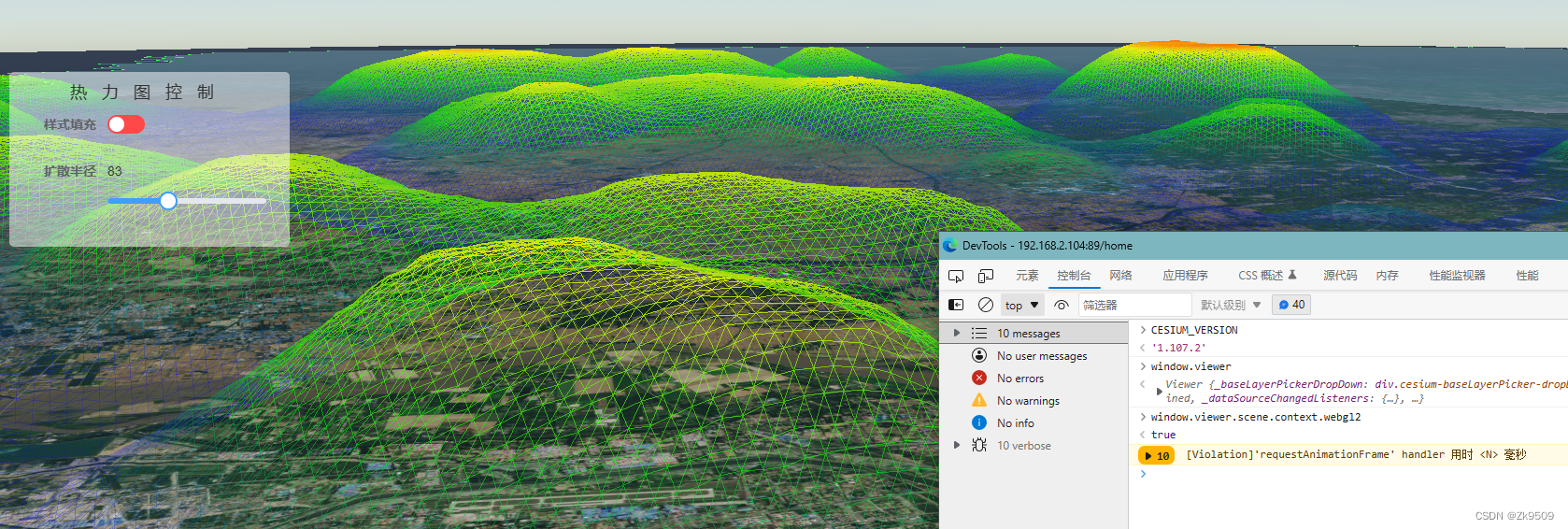
举例glsl代码为3d热力图效果,截图如下:

版权归原作者 Zk9509 所有, 如有侵权,请联系我们删除。