文章目录
1. 文章引言
低代码在如今,应该是无人不知,各大公司也争相推出自己的低代码平台,如下图所示:

更多的低代码平台可以访问该链接:国内低代码交流平台
了解前端低代码更多的开源框架,可以访问该博客:盘点12个前端低代码的框架开源项目
低代码开发是通过页面拖拉拽的形式,实现在线构建应用程序,旨在简化开发过程,缩短开发周期,提高开发效率,节省开发成本。
通过低代码开发平台(有的也叫无代码开发平台),零代码基础也可以快速构建应用。
由于本人最近在学习
amis
框架,这是百度开源的低代码的前端框架,接下来便详细介绍
amis
框架。
2. amis官网
amis
的官网地址:https://aisuda.bce.baidu.com/amis/zh-CN/docs/index
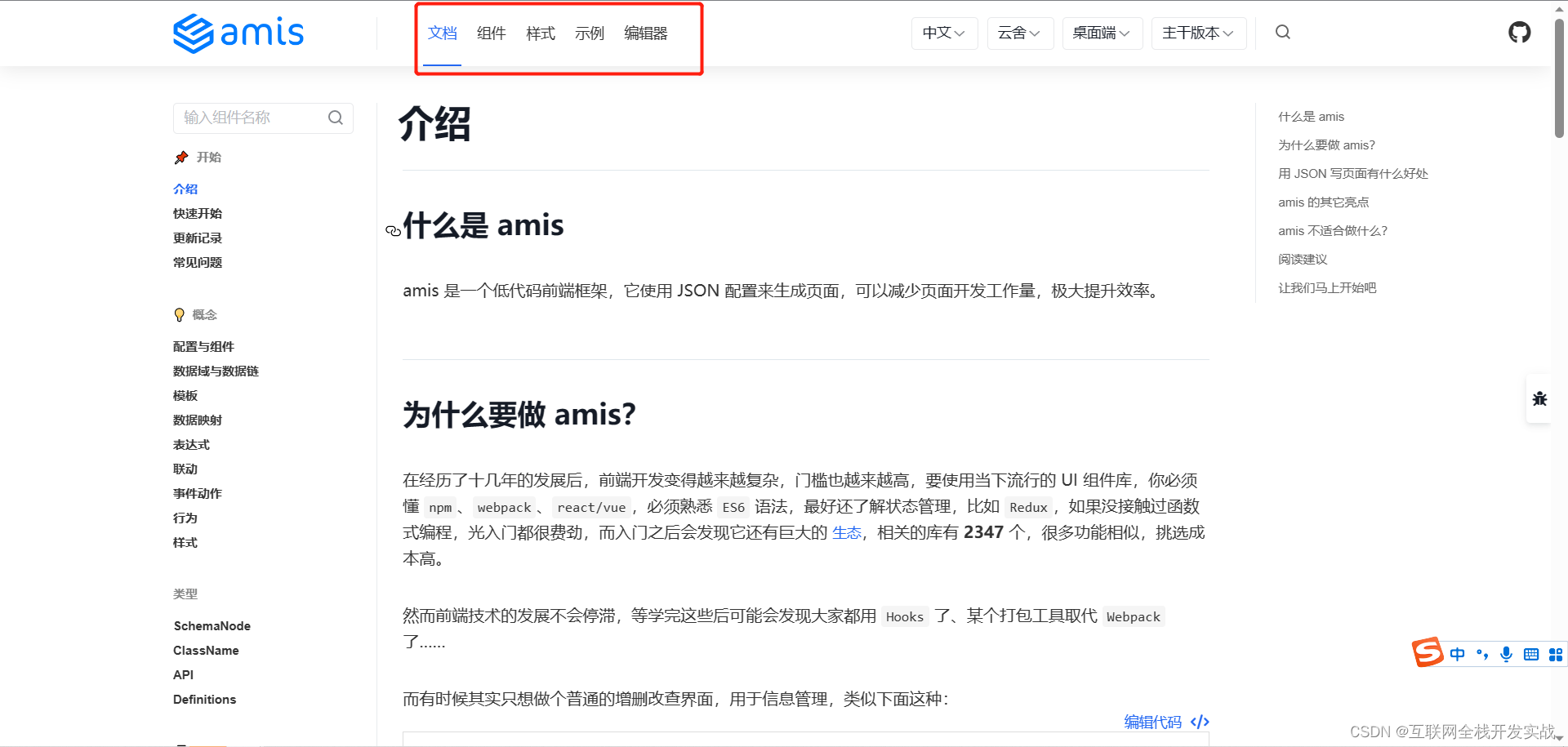
我们打开官网链接地址,映入眼帘的信息如下图:

- 文档:这部分是介绍
amis的相关信息,比如概念,amis的高级用法等。 - 组件:这部分介绍
amis的布局、功能、数据输入、数据展示、反馈等组件,比如输入框组件,富文本框组件,单选框组件等。

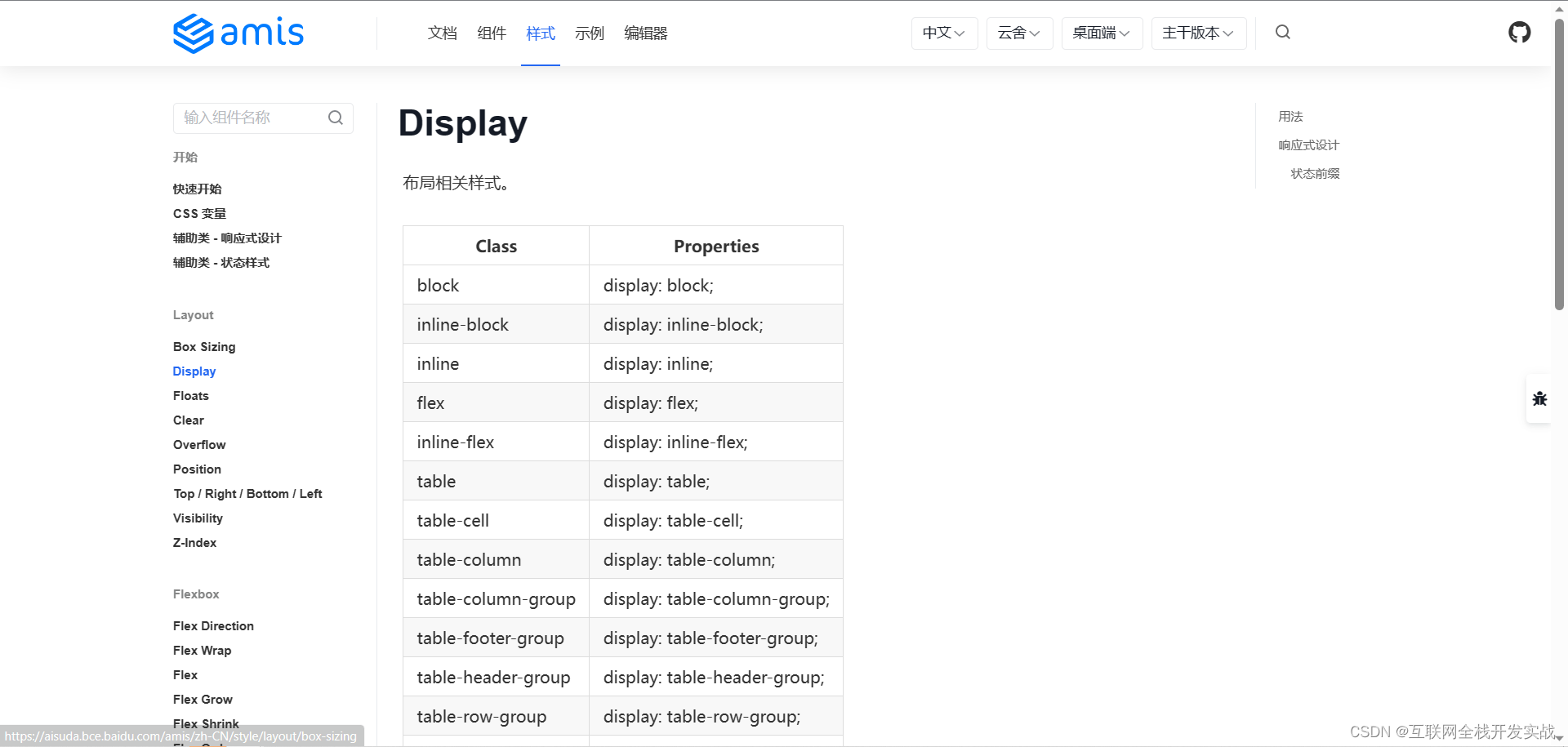
- 样式:这部分介绍amis如何的相关样式,比如css变量,布局样式,表格(
grid)样式,边界(margin)等样式。

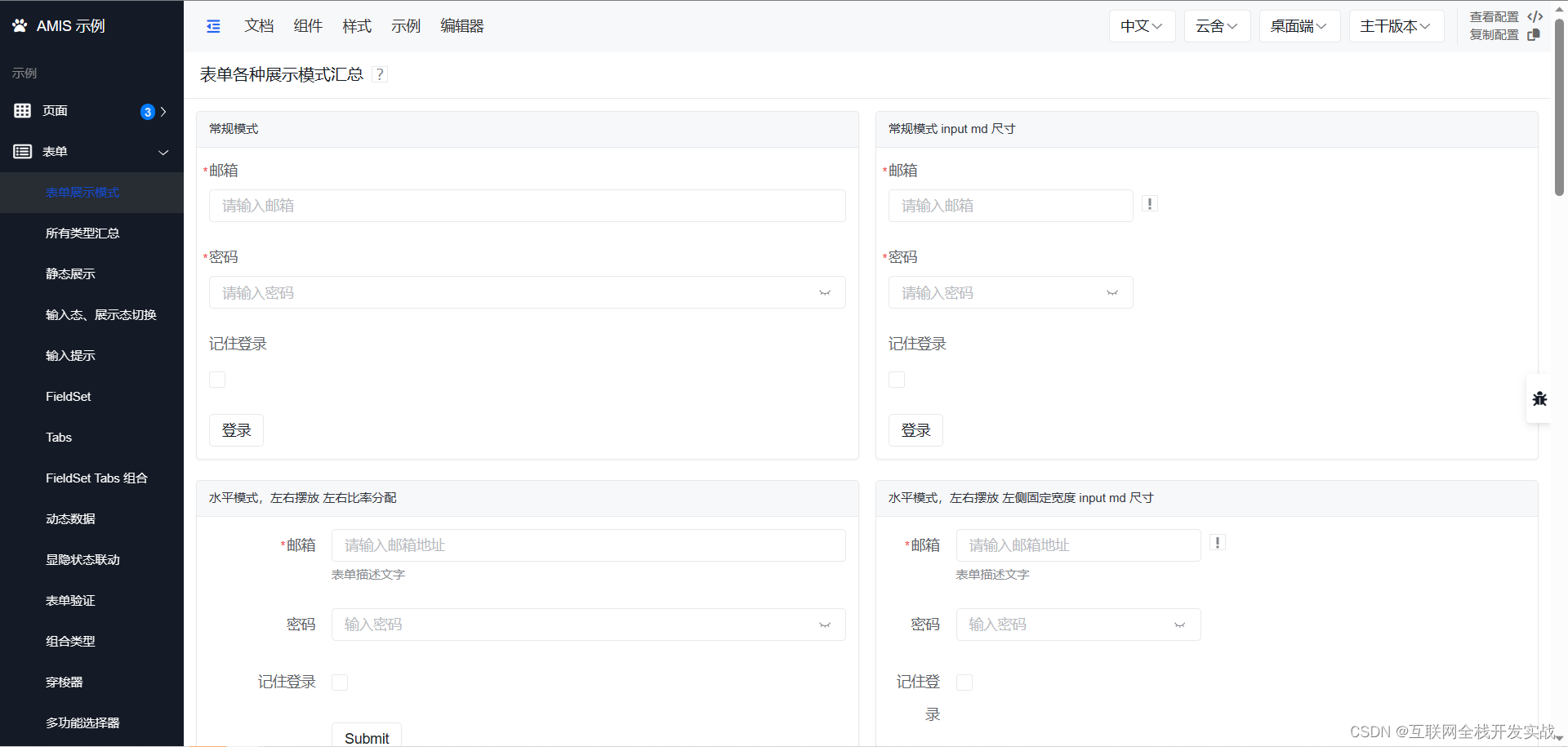
- 示例:这部分是amis的使用示例,比如表单示例,列表示例,弹框示例等。

- 编辑器:点击编辑器会跳转到
github上,下载amis的可视化编辑器。

3. amis介绍
3.1 amis的简述
百度公司的低代码平台产品叫爱速搭,
amis
是爱速搭团队开源的前端低代码框架,爱速搭应用中的页面都是基于
amis
渲染的,同时爱速搭平台自身的绝大部分页面也是基于
amis
开发。
注意是大部分不是全部哦,也就是项目还是离不开专业开发的。
amis
的定位是前端
UI
框架,通过
JSON
配置生成各种后台页面,甚至可以不需要了解前端,类似于
Element
、
Ant Design
,可以基于它快速开发前端页面,但需要自己整合到自己内部系统中,并且实现路由功能。
3.2 amis的初衷
在经历了十几年的发展后,前端开发变得越来越复杂,门槛也越来越高,要使用当下流行的
UI
组件库,你必须懂
npm、webpack、react/vue
,必须熟悉
ES6
语法,最好还了解状态管理,比如
Redux
。
如果没接触过函数式编程,光入门都很费劲,而入门之后会发现它还有巨大的生态,相关的库有
2347
个,很多功能相似,挑选成本高。
然而前端技术的发展不会停滞,等学完这些后可能会发现大家都用
Hooks
了、某个打包工具取代
Webpack
了……
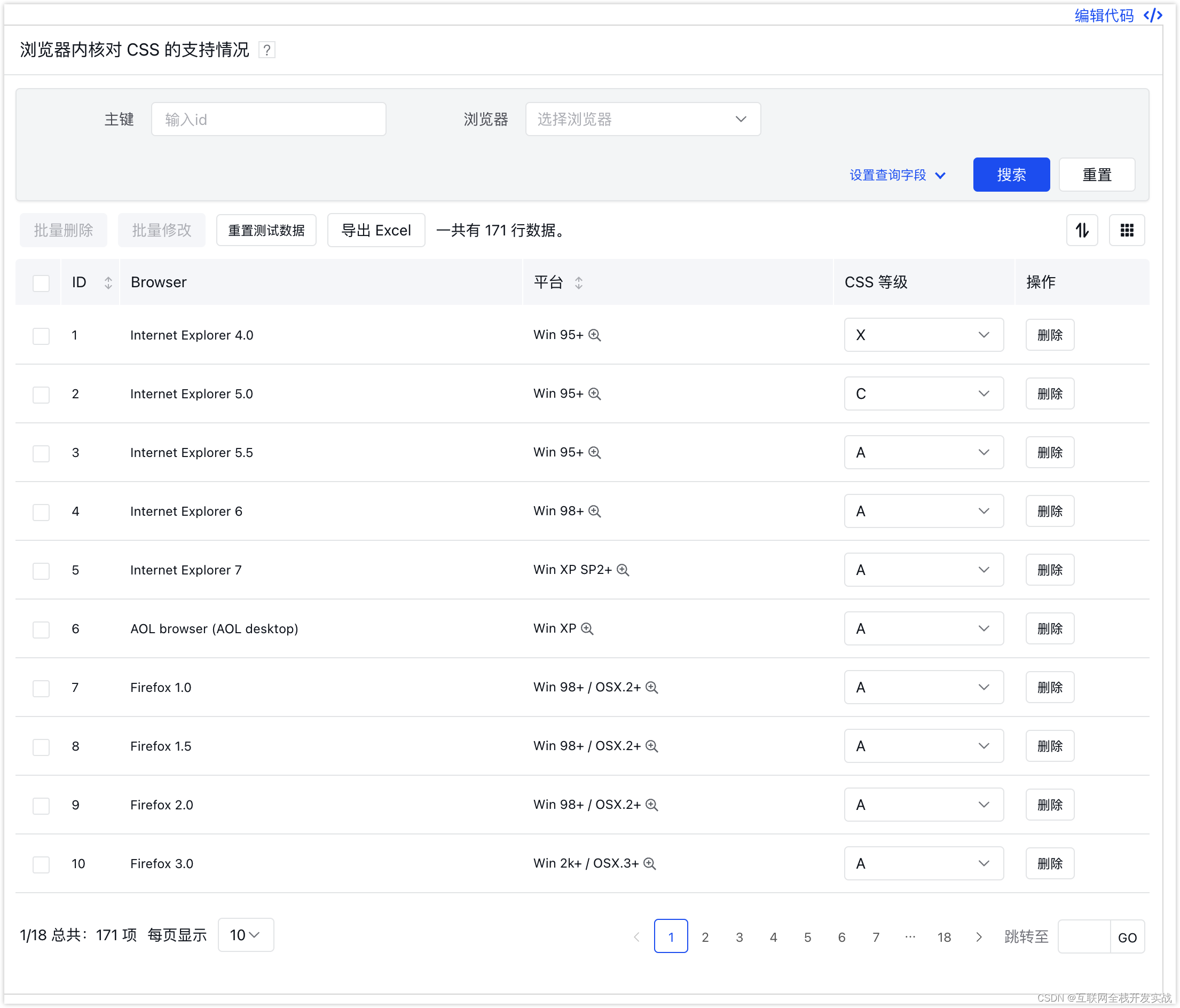
而有时候其实只想做个普通的增删改查界面,用于信息管理,类似下面这种:

这个界面虽然用
Bootstrap
及各种前端
UI
库也能做出个大概,但仔细观察会发现它有大量细节功能,比如:
- 可以对数据做筛选
- 有按钮可以刷新数据
- 编辑单行数据
- 批量修改和删除
- 按某列排序
- 可以隐藏某些列
- 可以调整列顺序
- 自动生成顶部查询区域
- 可调整列宽度
- 开启整页内容拖拽排序
- 表格有分页(页数还能同步到地址栏,不过这个例子中关了)
- 有数据汇总\
- 支持导出
Excel - 「渲染引擎」那列的表头有提示文字
- 鼠标移动到「平台」那列的内容时还有放大镜符号,可以展开查看更多
- 如果往下拖动还有首行冻结来方便查看表头(因为文档页面的限制,这个功能在这里看不出来)
全部实现这些需要大量的代码。
但可以看到,用
amis
只需要
157
行
JSON
配置(其中
47
行只有一个括号)。
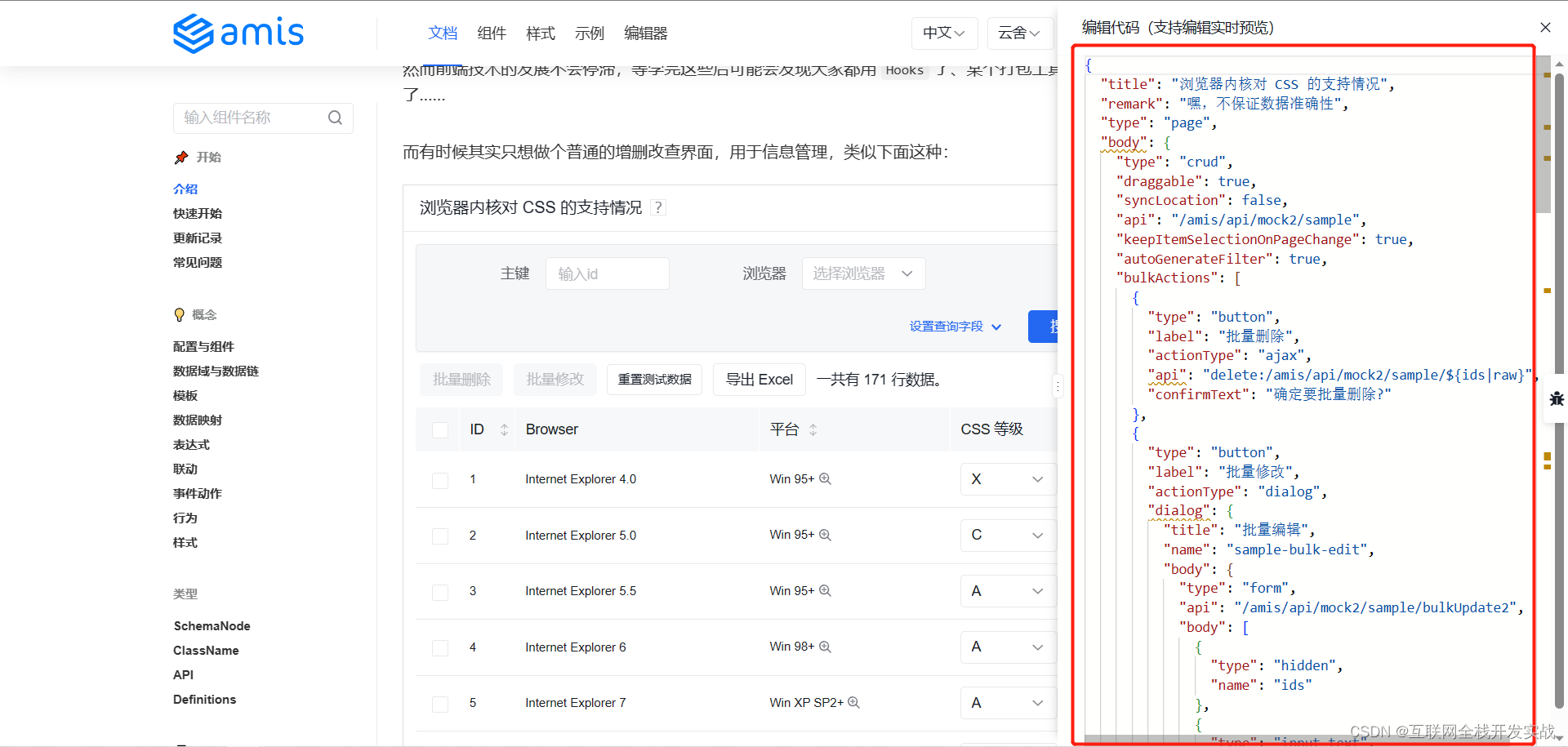
由于不能展示
JSON配置
,你可以点击上图中的编辑代码,查看生成该页面的
JSON配置
,如下图所示:

你不需要了解
React/Vue
、
Webpack
,甚至不需要很了解
JavaScript
,即便没学过
amis
也能猜到大部分配置的作用,只需要简单配置就能完成所有页面开发。
**这正是建立
amis
的初衷,我们认为:对于大部分常用页面,应该使用最简单的方法来实现,甚至不需要学习前端框架和工具。**
3.3 amis的其他亮点
除了上述亮点之外,amis还有其他亮点,如下所示:
- 提供完整的界面解决方案:其它
UI框架必须使用JavaScript来组装业务逻辑,而amis只需JSON配置就能完成完整功能开发,包括数据获取、表单提交及验证等功能,做出来的页面不需要经过二次开发就能直接上线; - 大量内置组件(120+),一站式解决:其它
UI框架大部分都只有最通用的组件,如果遇到一些稍微不常用的组件就得自己找第三方,而这些第三方组件往往在展现和交互上不一致,整合起来效果不好,而amis则内置大量组件,包括了富文本编辑器、代码编辑器、diff、条件组合、实时日志等业务组件,绝大部分中后台页面开发只需要了解amis就足够了; - 支持扩展:除了低代码模式,还可以通过 自定义组件 来扩充组件,实际上
amis可以当成普通UI库来使用,实现90%低代码,10%代码开发的混合模式,既提升了效率,又不失灵活性; - 容器支持无限级嵌套:可以通过嵌套来满足各种布局及展现需求;
- 经历了长时间的实战考验:
amis在百度内部得到了广泛使用,在6年多的时间里创建了5万页面,从内容审核到机器管理,从数据分析到模型训练,amis满足了各种各样的页面需求,最复杂的页面有超过1万行JSON配置。
3.4 amis不适之处
使用
JSON
有优点但也有明显缺点,在以下场合并不适合
amis
:
- 大量定制
UI:JSON配置使得amis更适合做有大量常见UI组件的页面,但对于面向普通客户(toC)的页面,往往追求个性化的视觉效果,这种情况下用amis就不合适,实际上绝大部分前端UI组件库也都不适合,只能定制开发。 - 极为复杂或特殊的交互:- 有些复杂的前端功能,比如 可视化编辑器,其中有大量定制的拖拽操作,这种需要依赖原生
DOM实现的功能无法使用amis。- 但对于某些交互固定的领域,比如图连线,amis后续会有专门的组件来实现。
4. amis使用
4.1 amis框架集成
amis
有两种使用方法:
JS SDK,可以用在任意页面中React,可以用在React项目中
SDK
版本适合对前端或
React
不了解的开发者,它不依赖
npm
及
webpack
,可以像
Vue/jQuery
那样外链代码就能使用。
更多的了解还是参考文档。
4.2 amis切换主题
jssdk
版本默认使用
sdk.css
即云舍主题。
如果你想使用仿
Antd
,请将
css
引用改成
antd.css
。
同时
js
渲染地方第四个参数传入
theme
属性,如下所示:
amis.embed('#root',{// amis schema},{// 这里是初始 props},// 注意是第四个参数{
theme:'antd'});
如果想使用
amis 1.2.2
之前的默认主题,名字是
ang
。
4.3 amis配置与组件
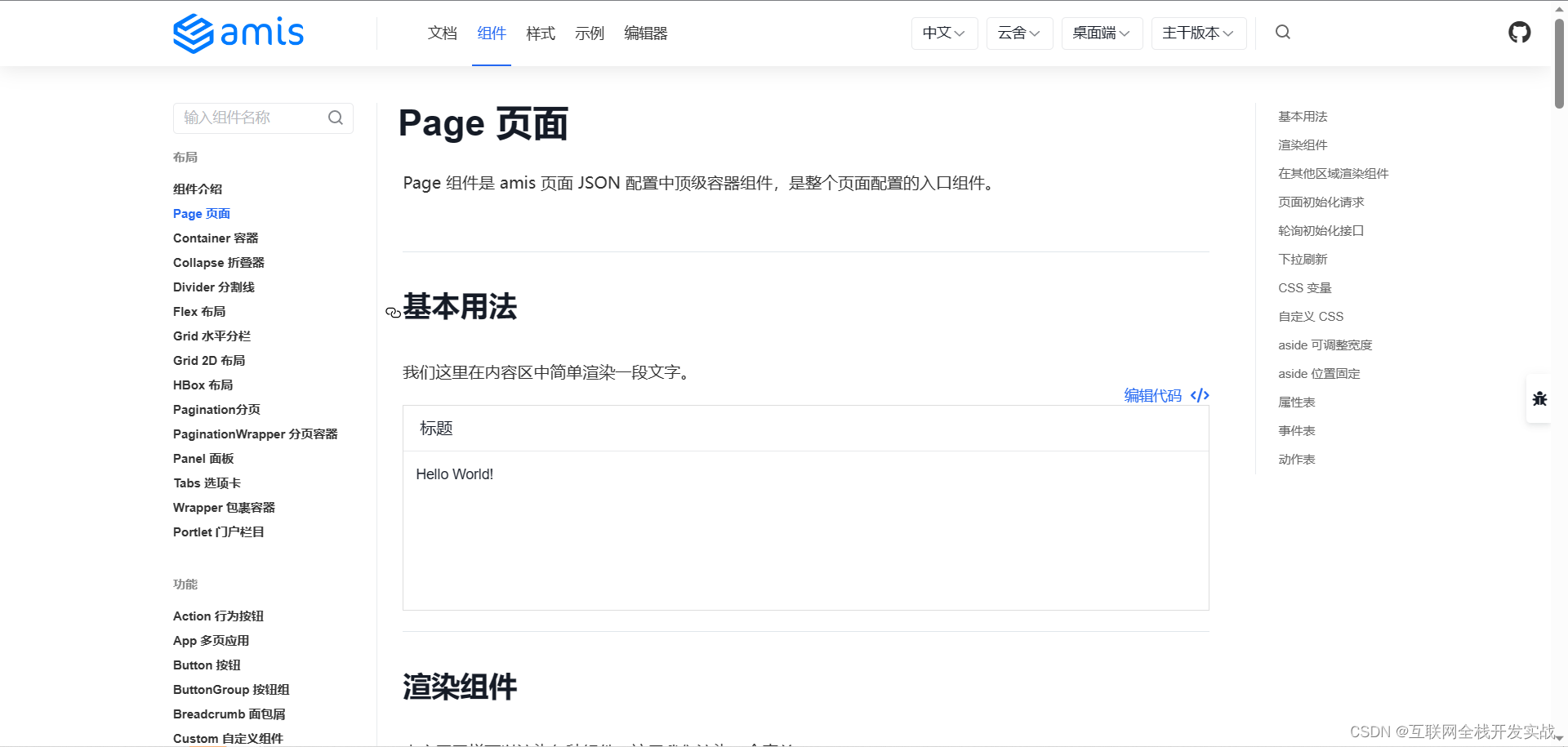
一个最简单的
amis
配置看起来是这样的:
{"type":"page","body":"Hello World!"}
请观察上面的代码,这是一段 JSON,它的含义是:
type是amis节点中最重要的字段,它告诉amis当前节点需要渲染的是Page组件。- 而
body字段会作为Page组件的属性,Page组件根据这个值来渲染页面内容。
这段配置的效果如下所示:

这个简单代码在
amis
编辑器种就会渲染出一个简单页面,可以实时预览。
用过
Echarts
图表的人可能体会过这种便利性,我们只要修改七种的各个属性值就会看到页面发生神奇的变化。
复杂点的页面也是通过这样一个个简单的组件搭建起来的,比如表单组件、对话框组件、表单组件及表单中的
input、select、radio、switch开关、checkbox
等,这些组件的不能功能是通过不同的属性来控制的。
4.4 amis变量
amis
变量使用
${}
来表示。
比如列表中存在编辑的操作,当点击编辑弹出框,需要回显数据,如下图所示:

这个时候就需要用到变量,
姓名
的代码如下所示:
{"clearable":false,"showCounter":false,"multiple":false,"label":"姓名","type":"input-text","required":false,"name":"name","disabled":false,"style":{},"drag":false,"id":"u:20230404110907713","value":"${name}"}
5. amis实例
5.1 amis实例
通过一个
CRUD
组件实现增删改查列表,如下所示:

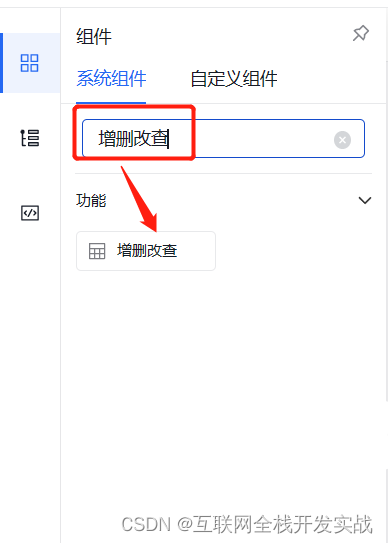
在编辑器左侧组件选项卡中选择
CRUD
组件拖入主界面,找不到的话可以搜一下,通过中英文名字都可以,如下图所示:

组件拖过来之后会出现一个弹窗配置页面,接口地址是相对地址(除掉
IP
、端口和项目根路径),选择列表中需要实现的按钮,这里我选了查询、查看详情和编辑功能。
这些配置也可以先不管,在组件初始化后都可以再修改,配置是实时保存编译的。
5.2 列表查询
列表最主要的是查询功能,一般低代码平台会选择在数据建模的基础上实现接口(建模是通过配置字段、表名等生成数据库表模型)。
右面有个面板可以修改当前组件的各种属性,如下图所示:

我在
常规
选项卡中改了启动查询条件,在
接口
选项卡中改了接口查询方式为
post
(代码中对应
initApi
属性),从左面的代码面板中可以查看生成的
JSON
代码,如下图所示:

红框中就是列表的的其中一个字段:
name属性是数据库返回的字段名label是页面显示的列名type是数据类型
可以根据需求增加需要展示的字段列。
查询功能需要注意:
- 查询条件配的
api属性接口地址,跟页面初始化的接口initApi的接口是一样的。不用拼接属性参数之类的,参数自动往后端传,比如下图中的查询条件,在后端收到的参数就是keyword。 filterColumnCount属性是设置查询后默认返回前多少条

5.3 查看详情
组件勾选了后自带了查看详情功能,点击详情按钮会弹出一个
dialog
组件,默认子组件会继承父页面的数据,包括列表中没有展示的字段,所以不用加接口,在列表查询的时候尽量把字段都查出来就行。
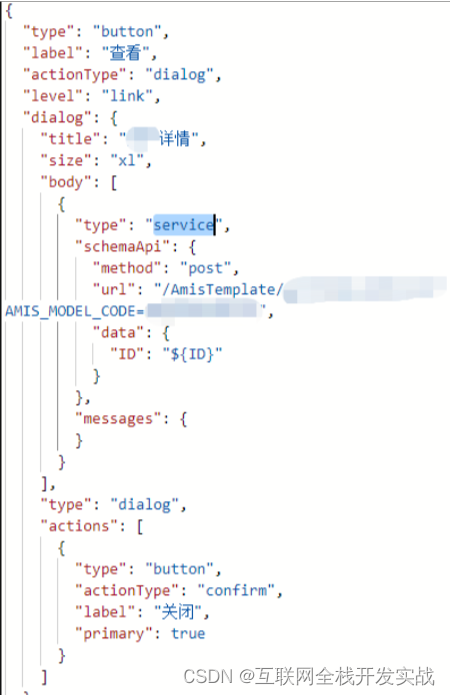
如果你不用列表自带的,而是配置了一个新的页面,代码如下图所示:

通过在
dialog
组件中加入
service
组件实现的,
url
是另一个
amis
表单的地址(这里页面有个解析接口,每个页面配置后都会生成一个url地址)。
data
属性不用传值,来自列表中某一行数据,弹窗详情页面如下图所示:

5.4 自定义操作按钮
在增删改查列表设计页面,查看详情按钮后面拖入一个提交按钮,点击提交按钮查看相应代码如下:
{"type":"button","label":"提交","actionType":"dialog","dialog":{"title":"测试表单提交","size":"lg","body":[{"type":"service","schemaApi":{"method":"post","url":"/test/updateTest","data":{"id":"${id}","sex":"${sex}","username":"${username}"}},"messages":{}}],"actions":[]}}
跟查看详情的实现方式差不多,也是在
dialog
弹窗组件中引入了另一个配置页面,不同的是对新页面做了数据映射。
上图中右侧大写的数据是列表数据字段,左侧小写的是提交表单中用到的数据。
5.5 提交表单
如下代码是提交按钮对应的
Json
代码,点击按钮会发送一个
ajax
请求。
{"type":"button","label":"提交","actionType":"ajax","visibleOn":"this.STATUS!=='1'","api":{"method":"post","url":"/flow/amis/startWorkFlow","data":{"&":"$$","processDefinitionKey":"flow_asset","businessKey":"","processName":"管理流程","modelCode":"ASSET"},"dataType":"json"}}
其中
data
中的参数需要注意:
当数据域里的变量值为
$$
时, 表示将所有接口返回的
data
字段值整体赋值到对应的
key
中。
6. 完整的json配置
如下为
curd
列表的一个完整的json配置,包含增、删、改、查的操作,如下代码所示:
{"type":"crud","api":{"method":"get","url":"http://xxx/initApi"},"id":"u:20230404110907209","outputName":"rows","syncLocation":false,"columns":[{"clearable":false,"showCounter":false,"multiple":false,"name":"sex","disabled":false,"drag":false,"id":"u:20230404110907712","label":"sex","type":"text","required":false,"searchable":{"clearable":false,"showCounter":false,"name":"sex","options":[{"label":"男","value":"male"},{"label":"女","value":"female"},{"label":"未知","value":"unknown"}],"style":{},"label":"sex","placeholder":"请输入sex","type":"select","required":false,"id":"u:3c3572e98932"}},{"clearable":false,"showCounter":false,"multiple":false,"name":"name","disabled":false,"drag":false,"id":"u:20230404110907713","label":"姓名","type":"text","required":false,"searchable":{"clearable":false,"showCounter":false,"name":"name","style":{},"label":"name","placeholder":"请输入name","type":"input-text","required":false,"id":"u:06edf56b332f"}},{"clearable":false,"buttons":[{"actionType":"dialog","dialog":{"body":{"api":{"method":"put","url":"http://xxx/edit/${id}"},"body":[{"clearable":false,"showCounter":false,"multiple":false,"label":"sex","type":"select","required":false,"accept":"gender","name":"sex","options":[{"label":"男","value":"male"},{"label":"女","value":"female"},{"label":"未知","value":"unknown"}],"disabled":false,"style":{},"drag":false,"id":"u:20230404110907712","value":"${sex}"},{"clearable":false,"showCounter":false,"multiple":false,"label":"姓名","type":"input-text","required":false,"name":"name","disabled":false,"style":{},"drag":false,"id":"u:20230404110907713","value":"${name}"}],"type":"form"},"title":"编辑"},"level":"link","id":"u:20230404110907448","label":"编辑","type":"button"},{"actionType":"ajax","level":"danger","className":"text-danger","confirmText":"确定删除当前记录吗?","api":{"method":"delete","url":"http://xxx/delete/${id}"},"id":"u:20230404110907449","label":"删除","type":"button"},{"actionType":"dialog","dialog":{"body":{"body":[{"clearable":false,"showCounter":false,"multiple":false,"label":"sex","type":"select","required":false,"accept":"gender","name":"sex","options":[{"label":"男","value":"male"},{"label":"女","value":"female"},{"label":"未知","value":"unknown"}],"disabled":true,"style":{},"drag":false,"id":"u:20230404110907712","value":"${sex}"},{"clearable":false,"showCounter":false,"multiple":false,"label":"姓名","type":"input-text","required":false,"name":"name","disabled":true,"style":{},"drag":false,"id":"u:20230404110907713","value":"${name}"}],"type":"form"},"title":"查看详情","actions":[{"actionType":"confirm","label":"关闭","type":"button","primary":true}]},"level":"link","id":"u:20230404110907450","label":"查看详情","type":"button"}],"showCounter":false,"multiple":false,"name":"操作","disabled":false,"drag":false,"id":"u:20230404110907209","label":"操作","type":"operation","required":false}],"autoGenerateFilter":true,"source":"${rows}","inputName":"rows","features":["create","filter","update","view","delete"],"perPage":10,"footerToolbar":["statistics","switch-per-page","pagination"],"filterColumnCount":3,"position":"bottom","headerToolbar":[{"actionType":"dialog","dialog":{"body":{"api":{"method":"post","url":"http://xxx/add"},"body":[{"clearable":false,"showCounter":false,"multiple":false,"label":"sex","type":"select","required":false,"accept":"gender","name":"sex","options":[{"label":"男","value":"male"},{"label":"女","value":"female"},{"label":"未知","value":"unknown"}],"disabled":false,"style":{},"drag":false,"id":"u:20230404110907712","value":"${sex}"},{"clearable":false,"showCounter":false,"multiple":false,"label":"姓名","type":"input-text","required":false,"name":"name","disabled":false,"style":{},"drag":false,"id":"u:20230404110907713","value":"${name}"}],"type":"form"},"title":"新增"},"level":"primary","id":"u:20230404110907447","label":"新增","type":"button"},"bulkActions"]}
7. 文末总结
amis
有很多组件需要学习,具体可以参考
amis
的官网教程。
版权归原作者 互联网全栈开发实战 所有, 如有侵权,请联系我们删除。