常见的下载方式有三种
- 普通下载:后端返回一长串字符串,期望前端按照文本的方式下载;
- 后端返回的文件,期望可以按照文件下载
- 流式下载
接下来开始讲解代码,可直接复制方法,全局使用
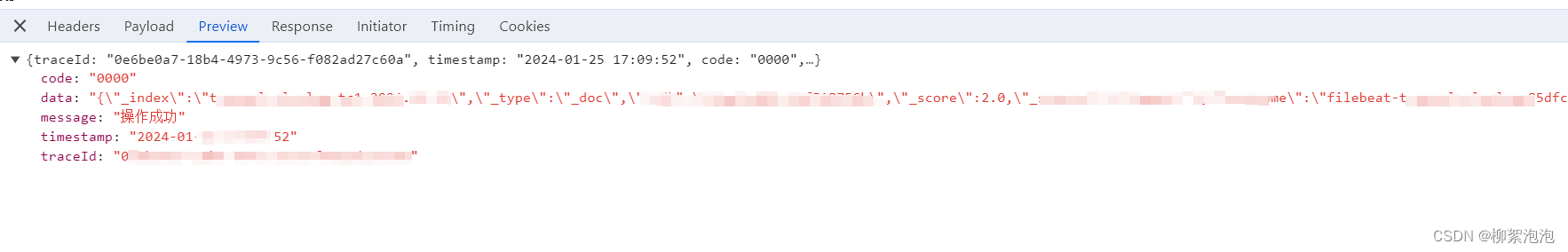
- 第一种,普通下载,后端给到你的数据是下图这样
 直接上代码
直接上代码
/**
@param text 文本内容
@param filename 文件名称
**/
export function download(text: string, filename?: string) {
const element = document.createElement('a');
const file = new Blob([text], { type: 'text/plain' });
element.href = URL.createObjectURL(file);
element.download = filename ?? 'demo';
document.body.appendChild(element);
element.click();
document.body.removeChild(element);
}
- 第二种,流式下载,后端给到你的数据是下图这样
 直接上代码
直接上代码
/**
@param content 流
@param filename 文件名称
**/
export function downImgFile(filename: any, content: any) {
const csvData = new Blob([content]);
// 兼容IE
if (window.navigator.msSaveOrOpenBlob) {
window.navigator.msSaveOrOpenBlob(csvData, file_name);
} else {
let a = document.createElement('a');
document.body.appendChild(a);
a.style = 'display: none';
const url = window.URL.createObjectURL(csvData);
a.href = url;
a.download = filename;
a.click();
a.remove();
window.URL.revokeObjectURL(url);
}
}
- 文件下载,没图直接上代码,用fetch 封装的
/**
@param url 接口地址
@param filename 文件名称
@param method 请求类型 GET POST
**/
export function fileDownloadFunc(url: any, filename?: any, method?: any) {
return fetch(`${url}`, {
method: method || 'get',
credentials: 'include',
headers: new Headers({
'Content-Type': 'application/json',
...getHeaders(),
}),
responseType: 'blob',
})
.then((response) => {
response.blob().then((blob) => {
let blobUrl = window.URL.createObjectURL(blob);
const aElement = document.createElement('a');
document.body.appendChild(aElement);
aElement.style.display = 'none';
aElement.href = blobUrl;
const name =
response.headers.get('content-disposition')?.split('=')[1] || '';
aElement.download = filename ? filename : window.decodeURI(name);
aElement.click();
document.body.removeChild(aElement);
});
})
.catch((error) => {});
}
希望可以给大家带来帮助
本文转载自: https://blog.csdn.net/qq_43665443/article/details/135846975
版权归原作者 柳絮泡泡 所有, 如有侵权,请联系我们删除。
版权归原作者 柳絮泡泡 所有, 如有侵权,请联系我们删除。