在idea中使用vue首先idea的配置以及环境要搭建好,然后就按照以下操作进行就可以!(注:我使用的idea是2021.1.3 版本)
第一步
去官网下载node.js ,官网地址:https://nodejs.org/en/

然后进行安装,安装过程只需要一直点下一步就行,不需要勾选任何选项(目录可以更改,最好使用默认)
第二步
电脑打开cmd,输入 npm install -g cnpm --registry=https://registry.npm.taobao.org 安装淘宝镜像

输入npm install -g @vue/cli安装脚手架

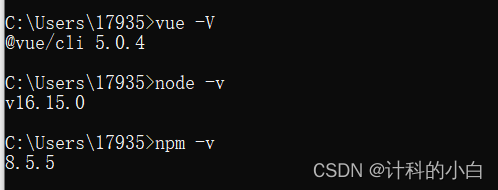
然后分别输入vue -V(这是大写的VVVVVV~~~) node -v 和 npm -v查看相应的版本号

(版本不一致不影响安装,可能会影响后续使用,我目前也不知道有什么影响哈哈哈哈哈)
第三步
在此电脑随便位置创建好你需要放项目的文件夹

然后在cmd上进入该目录,使用 vue create xxxx创建vue项目(xxxx是你的项目名称,什么名字看个人心情,啊哈哈哈!)

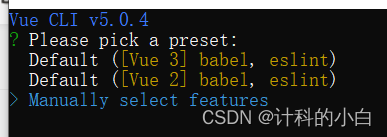
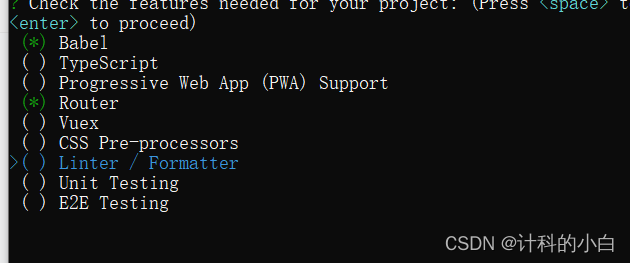
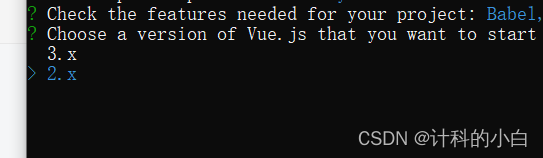
然后进入下面的选择,Enter是确认选择,上下键是换选择,第二页的*****是用空格来取消标记






创建好后执行蓝色提示命令运行项目

等待运行好后,会出现一个地址,复制到浏览器打开,至此vue项目创建成功(恭喜你完成一半啦!!!!!!)


第四步
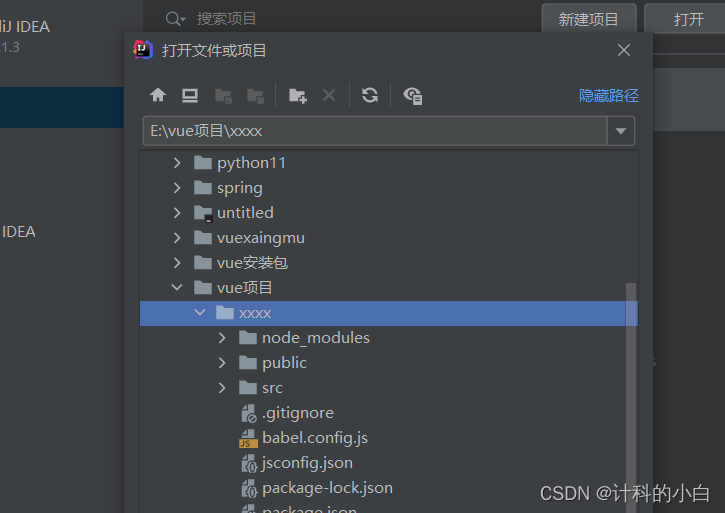
打开idea,用idea打开我们刚才创建的vue项目

然后点击 左上角的file,再点击settings(我改成了中文请忽略)

然后选择plugins在搜索款搜Vue.js进行安装应用
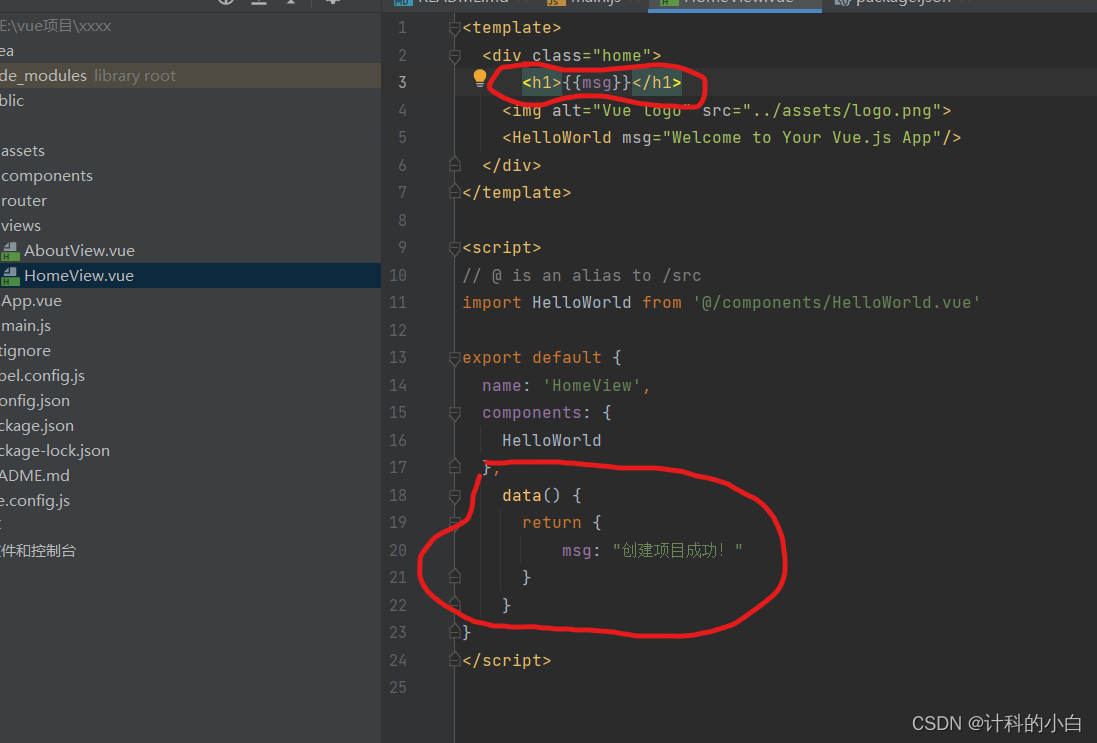
然后打开src/views/HomeView.vue,进行编辑增加以下内容(注意data前还有英文逗号,提醒粗心的小伙伴):
<h1>{{msg}}</h1>
data() {
return {
msg: "创建项目成功!"
}
}

增加好后,回到浏览器查看

发现图标上多了我们打进去的字!
到此安装,使用成功,更多vue的安装与问题后面文章再发。欢迎评论与指导。
版权归原作者 计科的小白 所有, 如有侵权,请联系我们删除。