一、准备工作
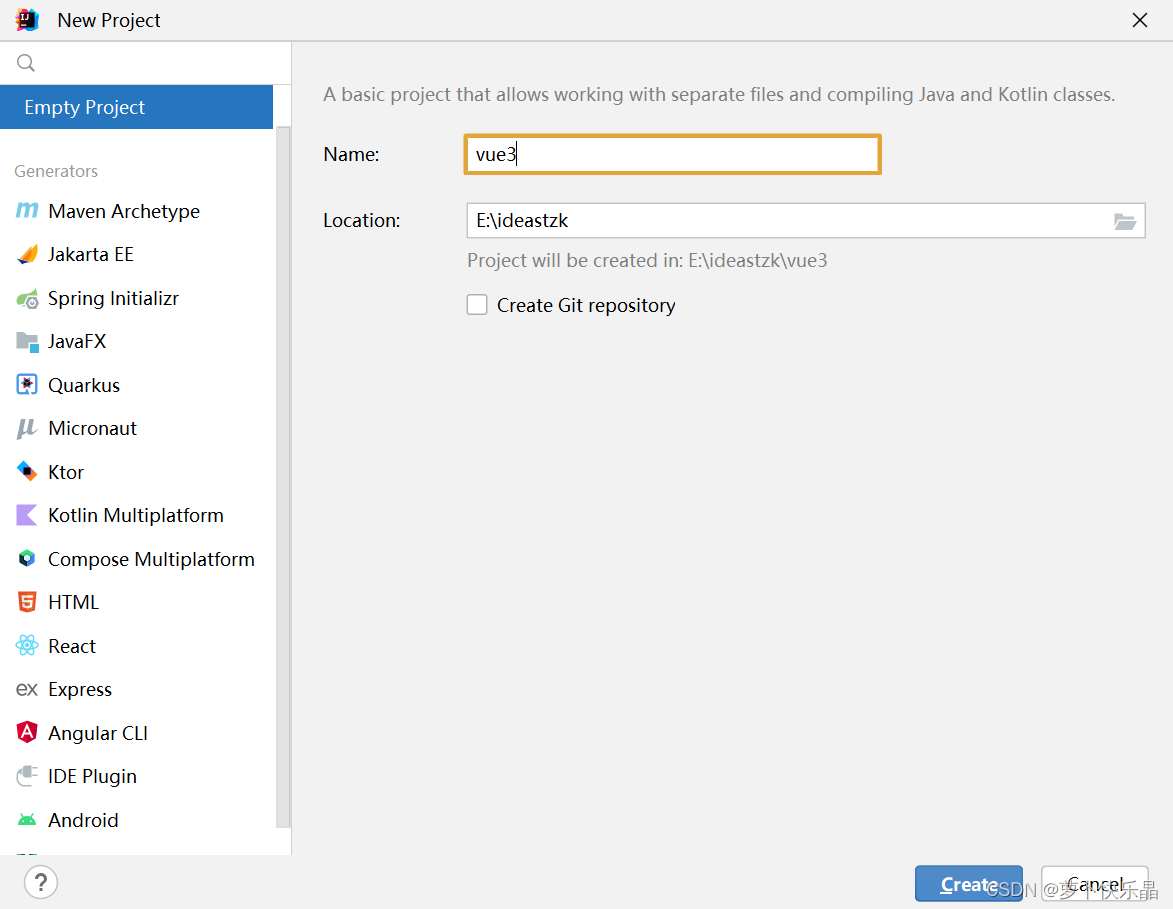
1.在IDEA中创建一个空项目
file->New->Project:

2.安装node.js
下载完是一个.msi文件,直接双击安装即可(我是按一路默认的)

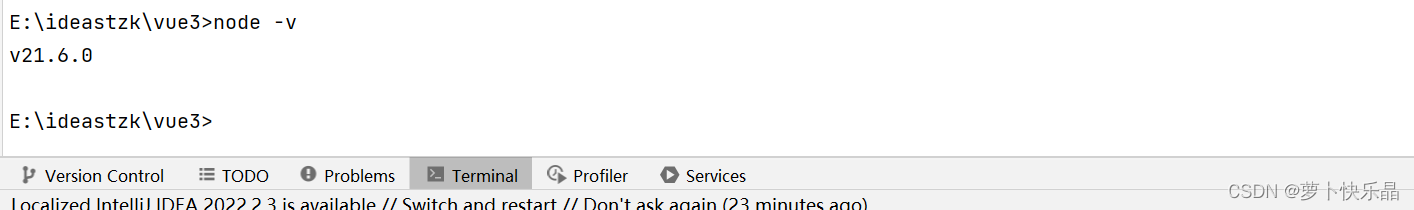
安装成功后,在IDEA的空项目打开终端:
输入node -v查看node版本,确认安装成功:

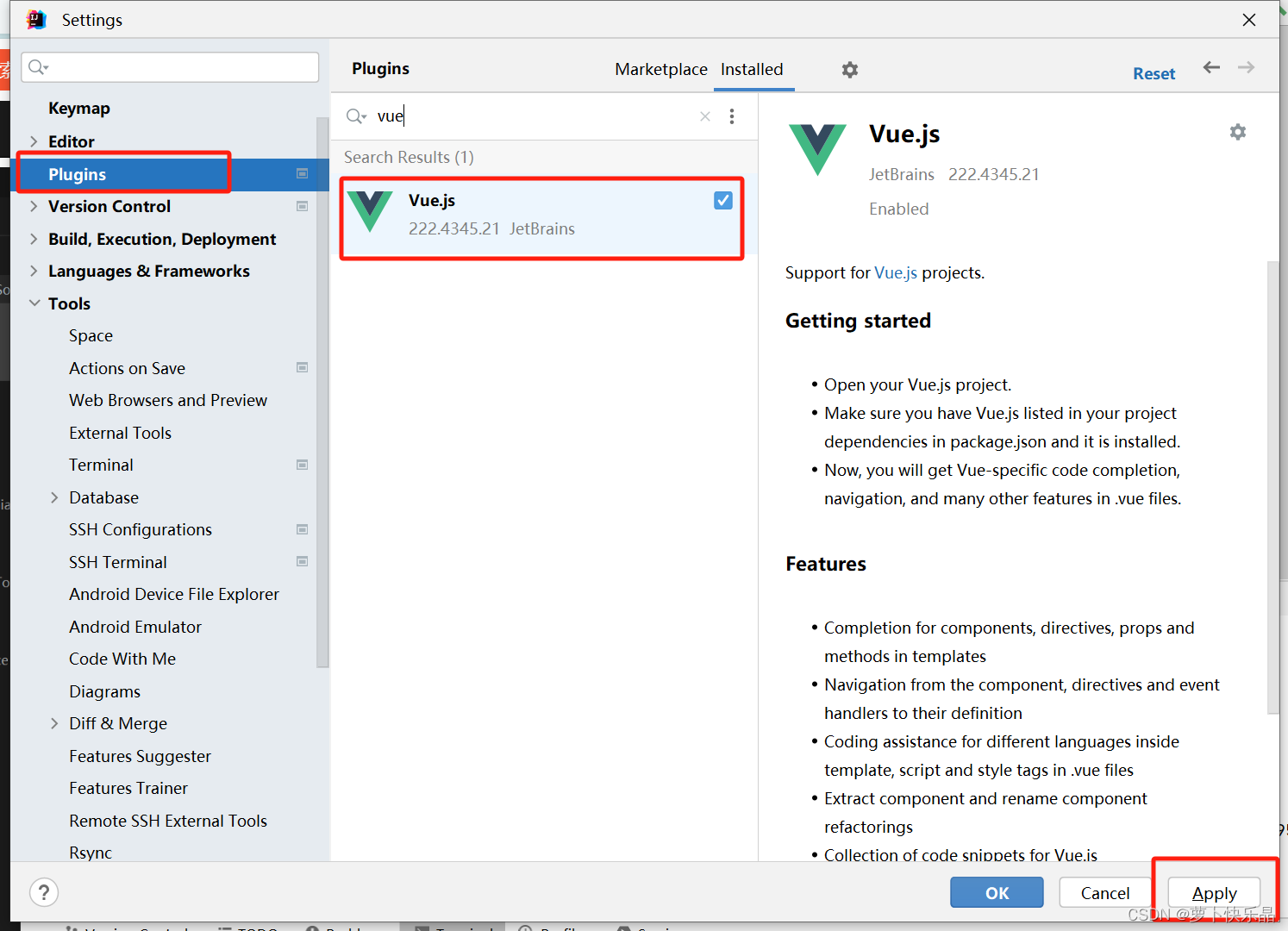
3.在IDEA中添加Vue.js插件
打开file->settings->plugins,找到Vue.js下载并添加:

4.安装vue-cli(脚手架)或vue:
vue-cli脚手架就相当于vue外加一些js插件
vue-cli 4.5以下对应vue2
vue-cli 4.5及以上对应vue3(安装vue3后创建项目时也可以选vue2)
我后面要使用vue3,这里使用以下语句的第一条安装最新版本:
npm install -g @vue-cli //安装最新版
npm install [email protected] //安装指定版本2.9.6(3.0以下)
npm install -g @[email protected] //安装指定版本3.10.0(3.0以上)
安装中:

如果安装中提示权限问题,需要将IDEA终端赋予管理员权限:
打开设置file->settings:

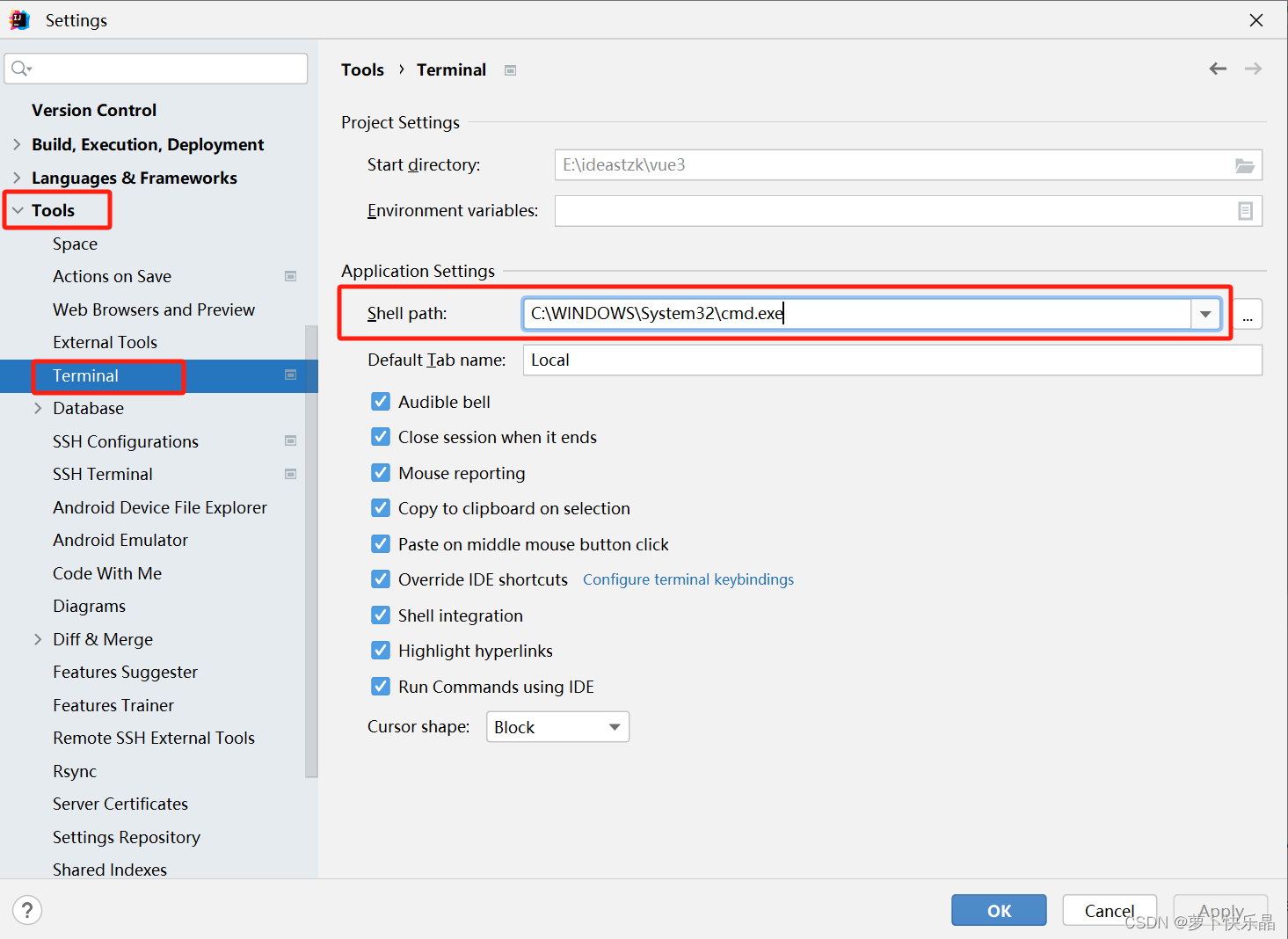
在Tools中找到Terminal,将Shell path改为如下:(或者对应路径下Windows PowerShell\Windows PowerShell.exe也可以)

然后点击Apply->OK
安装好之后,查看版本vue -V(注意后面的V大写):
二、创建vue3项目
1.自定义创建
在终端输入:vue create 项目名
这里的“demo”就是项目名,可以更改
vue create demo
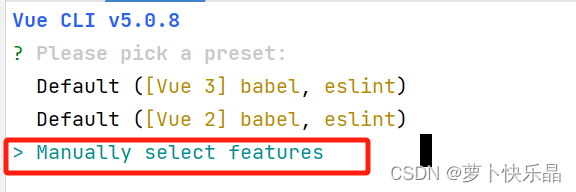
这里是选择创建方式,前两个是按默认方式创建vue3和vue2,最后一个是自定义创建,我这里选择自定义:

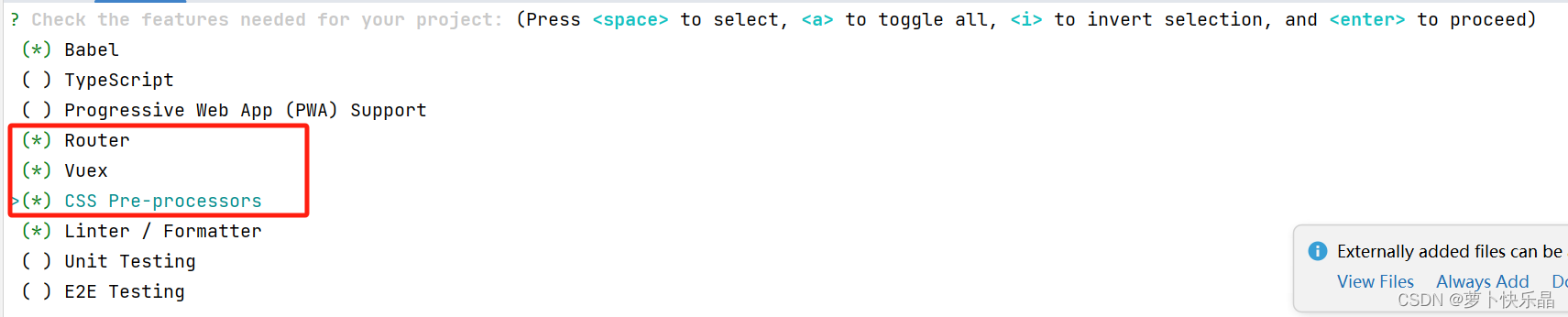
选择需要的资源,我这里新增了Router(路由),Vuex(状态管理),CSS Pre-processors(css预处理器,用来优化css的)

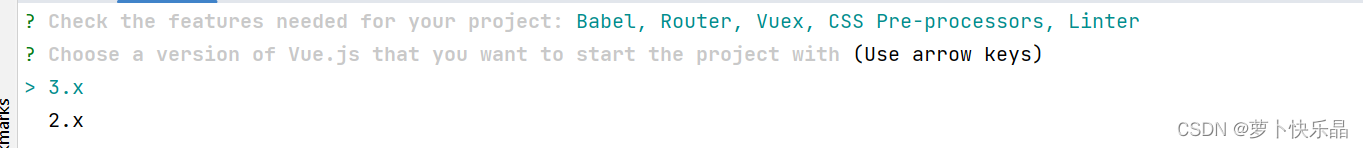
我要创建vue3项目,这里选了3.x:

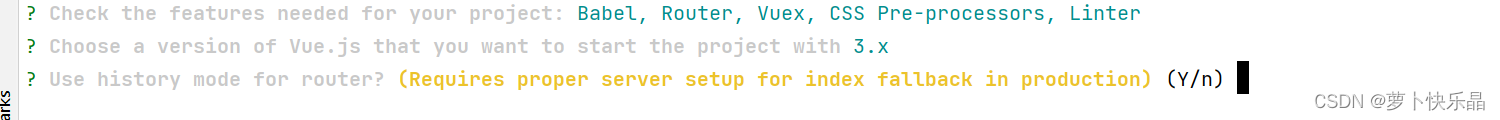
选择路由是否使用历史模型,我选了Y

css预处理器选择,我按默认第一个选了:

ESLint代码检查设置,第一个是只报错,不规范,这里我选择第三个Standard config:

代码检查的时间点设置,保存时检查或提交时检查,我选了第一个:

这里设置插件要放在哪个文件里,第一个放在独立文件,第二个放在默认生成的package,json中,我选第二个:

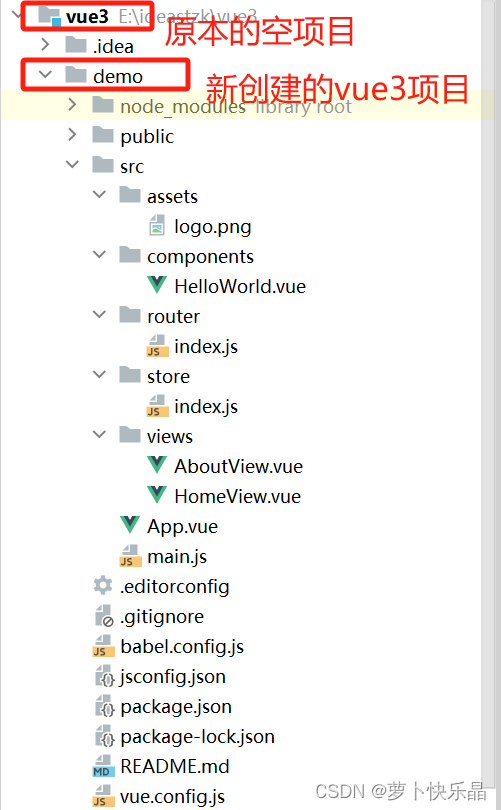
创建成功后目录结构:

2.运行
按照提示执行两条语句:
cd demo
npm run serve


点击链接进入浏览器,出现如下页面则创建成功:

3.简单运行方式
每次都要在终端输入npm run serve才能运行,比较麻烦,直接设置如下:
点开右上角,点击Edit Configurations:

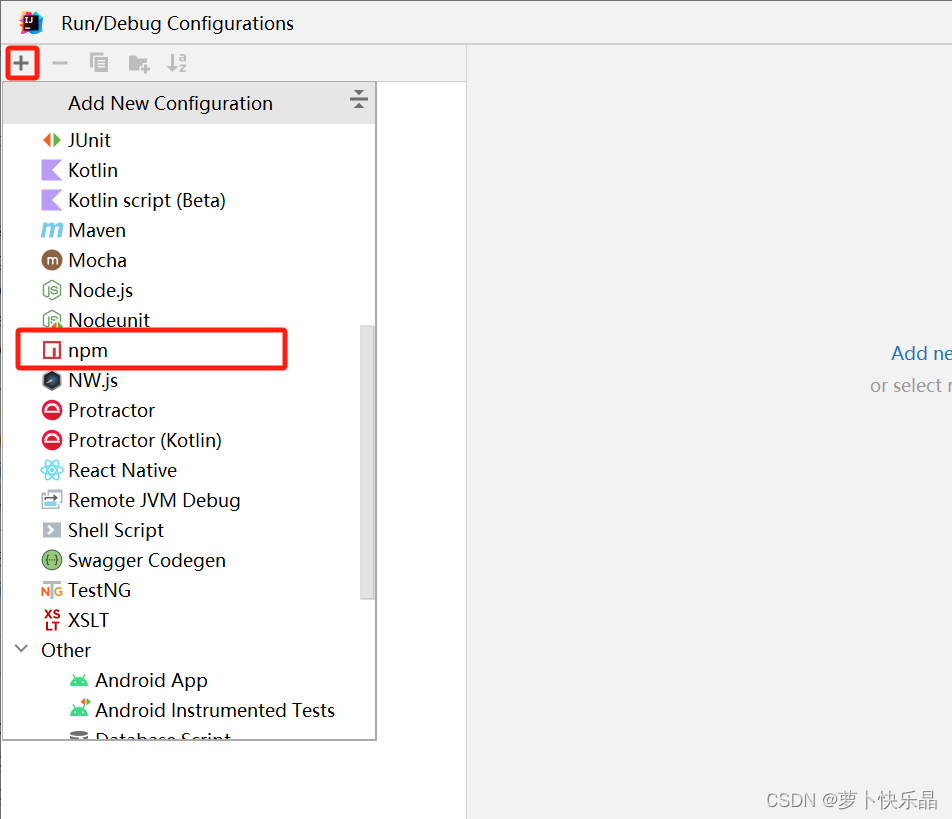
在左上角,点击加号,找到npm,点击:

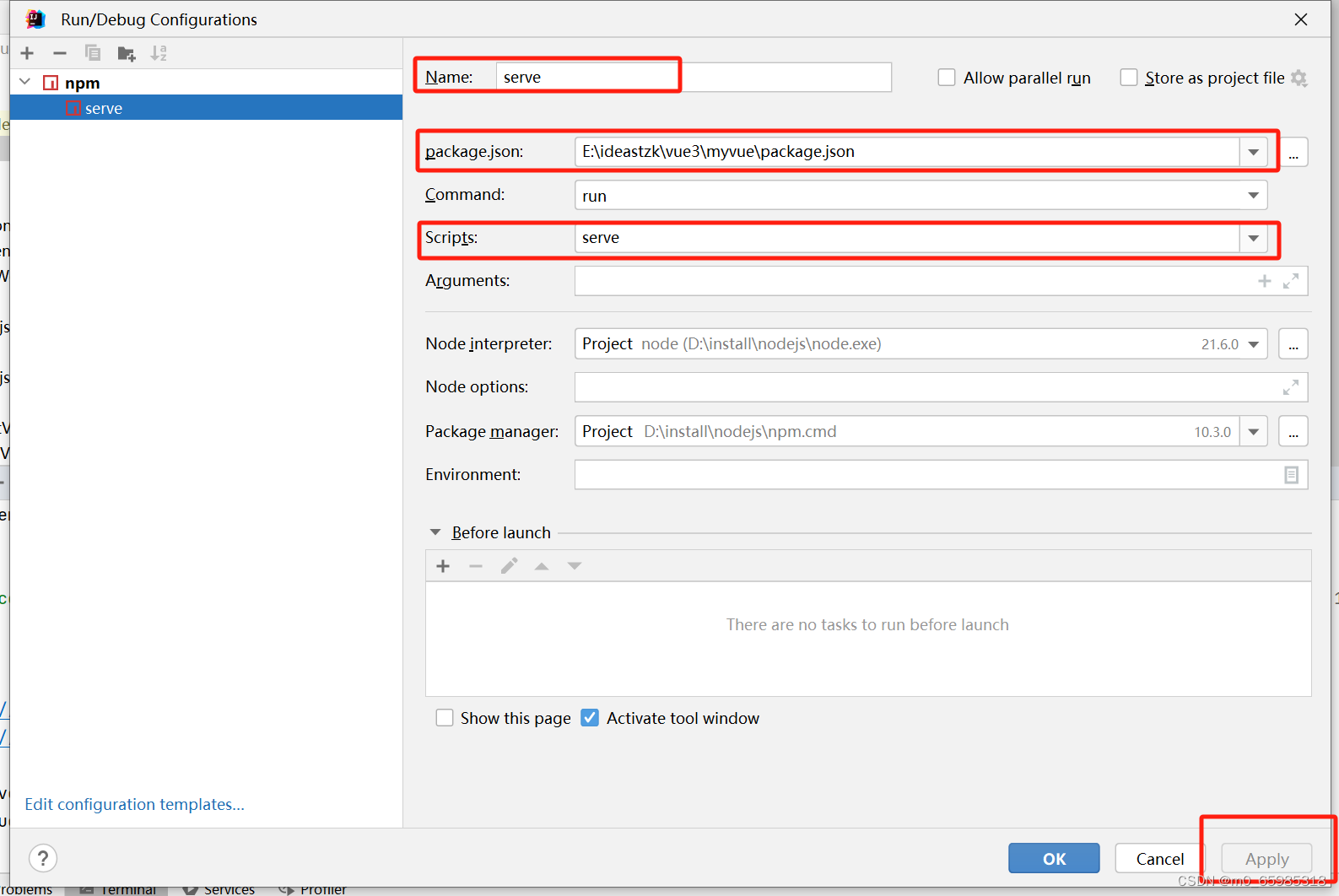
按图设置后点击Apply->OK:

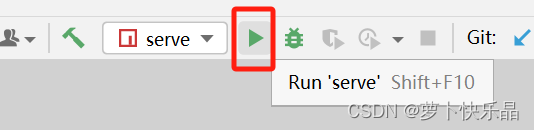
此时不用在终端输入语句运行,直接点击右上角绿色小三角行就可以运行啦,还可以随时控制停止

版权归原作者 萝卜快乐晶 所有, 如有侵权,请联系我们删除。