postman循环调用接口需要用到参数文件,如果参数值已知直接本地创建csv文件或json文件即可,如果参数值是从其他接口请求的,研究了下同样可以将接口返回结果生成csv文件或json文件到本地以供循环调用。
模拟接口返回批量参数值,测试代码如下:
@Slf4j@RestController@RequestMapping("/index")publicclassIndexController{@PostMapping("/testGetParams")privateBizResponse<List<WarehouseDto>>testGetParams(){List<WarehouseDto> warehouseDtoList =newArrayList<>();WarehouseDto warehouseDto1 =newWarehouseDto();
warehouseDto1.setId(1L);
warehouseDto1.setDescription("test1");
warehouseDtoList.add(warehouseDto1);WarehouseDto warehouseDto2 =newWarehouseDto();
warehouseDto2.setId(2L);
warehouseDto2.setDescription("test2");
warehouseDtoList.add(warehouseDto2);returnResponseUtil.success(warehouseDtoList);}}
这个接口返回的数据结构如下:
{ "status":1, "code":"10000", "data":[ { "id":1, "description":"test1" }, { "id":2, "description":"test2" } ] }
postman中新建request,并测试将请求返回结果生成csv文件,步骤:
1、添加接口请求url以及请求参数Body

2、在Pre-request Script中添加以下代码:
// The opts for the server, also includes the data to be written to file// 备注说明:responseData: "id,description\n" 这里的id和description是保存到csv文件的列名,可以自定义,\n用于csv文件内容换行的,// 这里是请求/index/testGetParams接口之前先保存一个csv文件,内容只有列名,具体的内容值后面Test里面再追加
let opts ={
requestName: request.name || request.url,
fileExtension:'csv',
mode: 'appendFile',// Change this to any function of the fs library of node to use it.
uniqueIdentifier:false,
responseData:"id,description\n"};
pm.sendRequest({
url: 'http://localhost:3000/write',
method:'POST',
header: 'Content-Type:application/json',
body:{
mode:'raw',
raw: JSON.stringify(opts)}}, function (err, res){
console.log(res);});
3、Test里面添加代码:
//备注说明:这里是接口请求之后的处理逻辑,pm.response.json()就是接口返回的json数据:// {"status":1,"code":"10000","data":[{"id":1,"description":"test1"},{"id":2,"description":"test2"}]}var jsonData = pm.response.json();
console.log(jsonData);var data = jsonData.data;//拿到这个数据:[{"id":1,"description":"test1"},{"id":2,"description":"test2"}]//因为data里面可能会有很多属性比如"name":"lyc","time":"2022-07-25"等等,这里测试只需要其中的id,description两个属性值保存到csv文件中for(var i=0;i<data.length;i++){var dataStr = data[i].id +","+ data[i].description +(i==data.length-1?"":"\n");
let opts ={
requestName: request.name || request.url,
fileExtension:'csv',
mode: 'appendFile',//这个模式表示往csv里面追加写,单次执行追加写list数据没问题,但是如果多次执行testGetParams接口需要注意将旧文件删除,否则数据可能有问题
uniqueIdentifier:false,
responseData: dataStr
};
pm.sendRequest({
url: 'http://localhost:3000/write',
method:'POST',
header: 'Content-Type:application/json',
body:{
mode:'raw',
raw: JSON.stringify(opts)}}, function (err, res){
console.log(res);});}
4、启动postman本地服务
前面代码中用于生成本地csv文件的请求http://localhost:3000/write需要本地postman服务,安装非常简单。
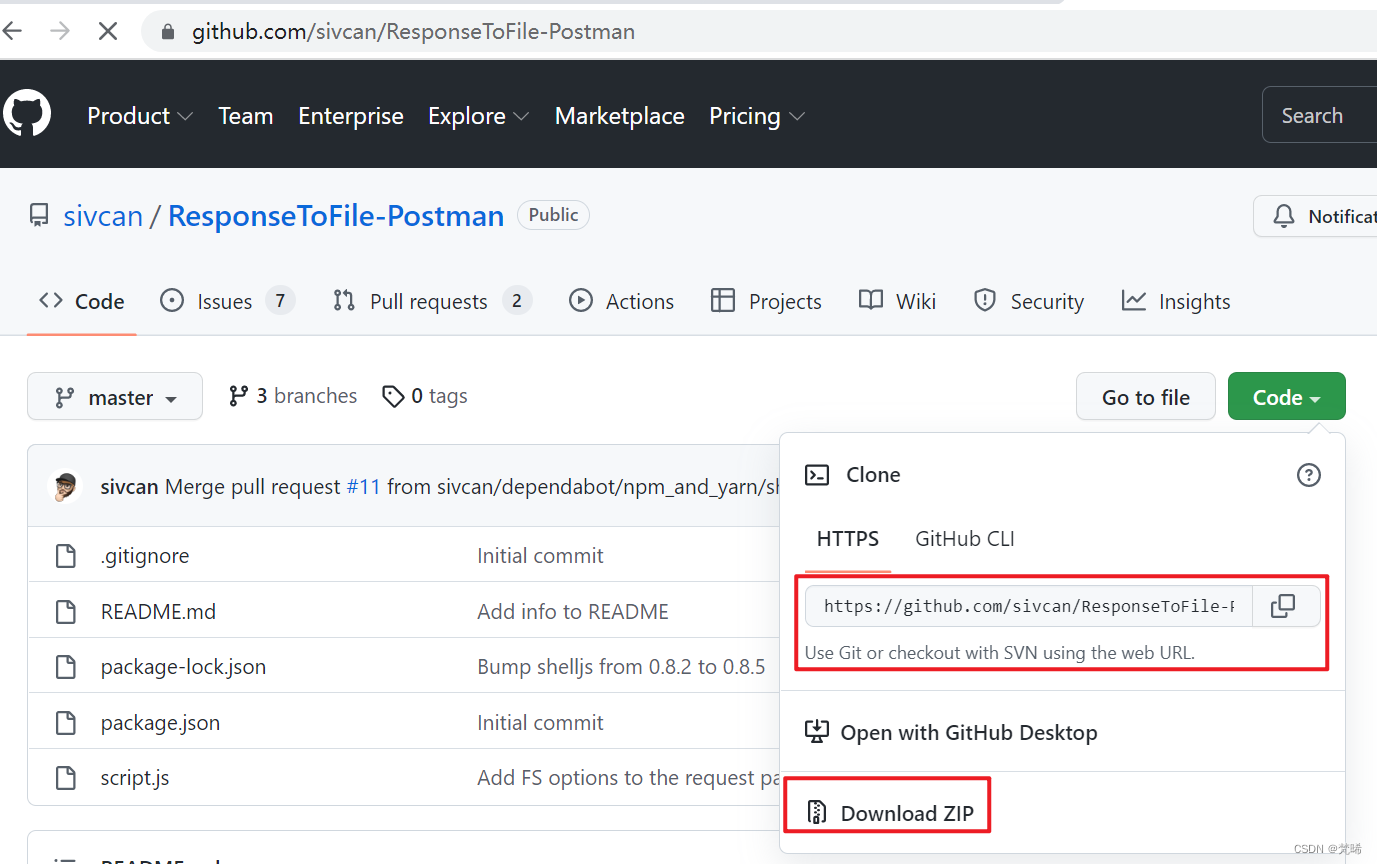
(1)Github上下载项目:https://github.com/sivcan/ResponseToFile-Postman
git clone https://github.com/sivcan/ResponseToFile-Postman.git
或者直接下载zip
(2)安装nodejs
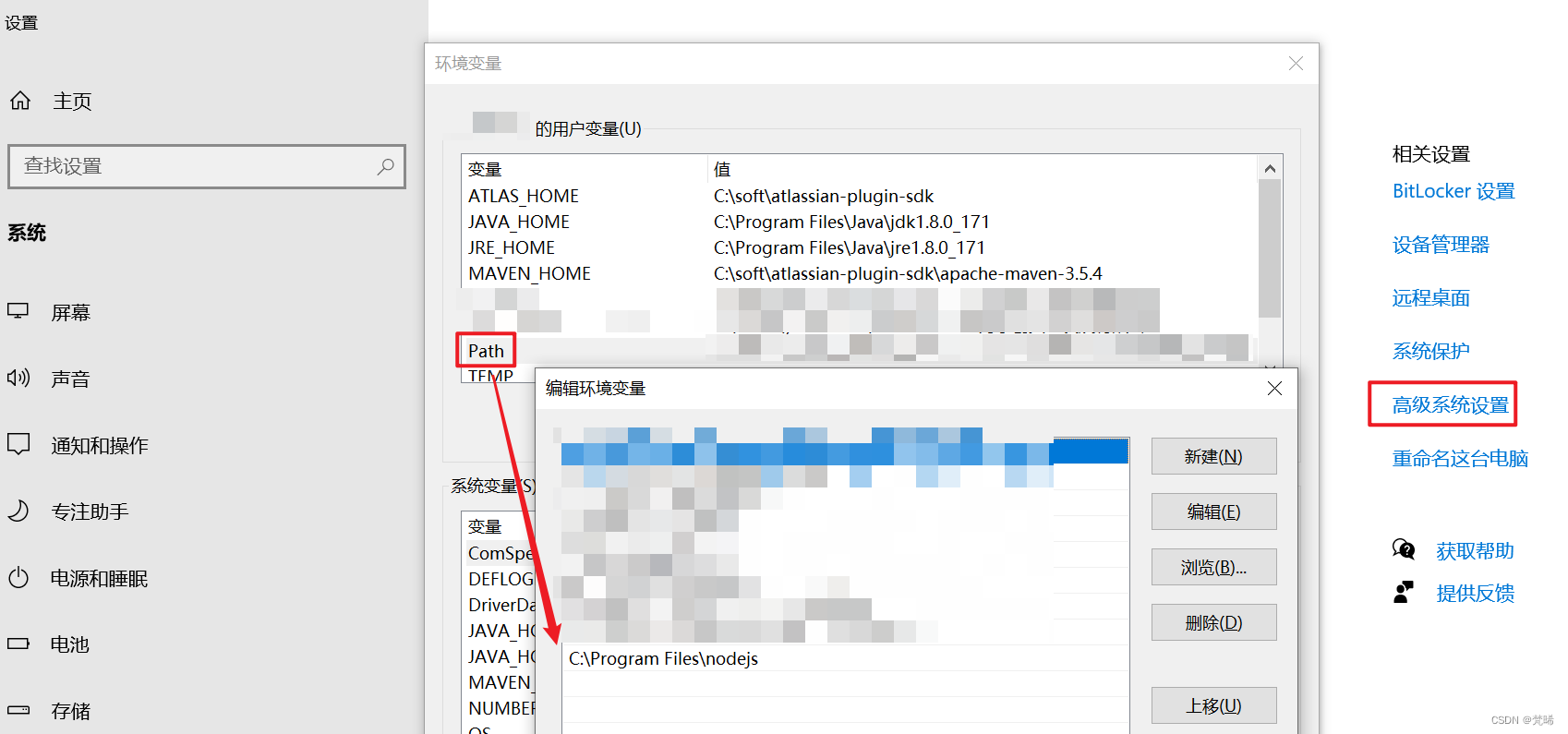
官网下载:https://nodejs.org/zh-cn/download/,下载后一路next安装即可。(我都是默认的路径),安装完成后配置下环境变量,path最后面加上nodejs的安装路径。
(3)cmd中切换到当前项目目录下,执行命令nmp install安装这个项目的依赖
(4)再执行命令node script.js
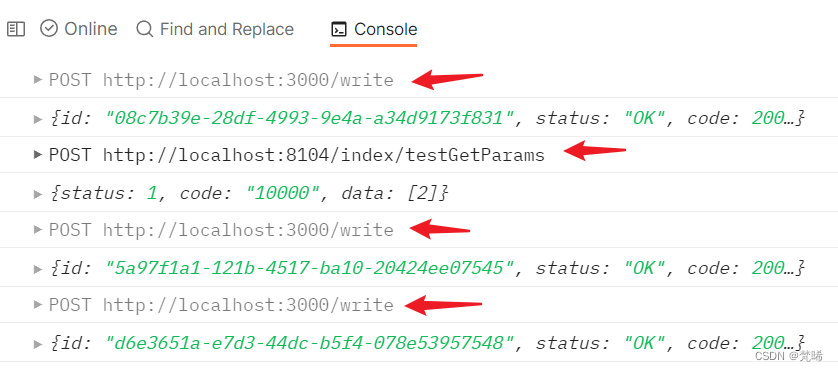
一切都准备就绪,这时就可以执行testGetParams这个接口了,可以看到整个执行过程,先写csv,然后调用接口,再循环2次写csv
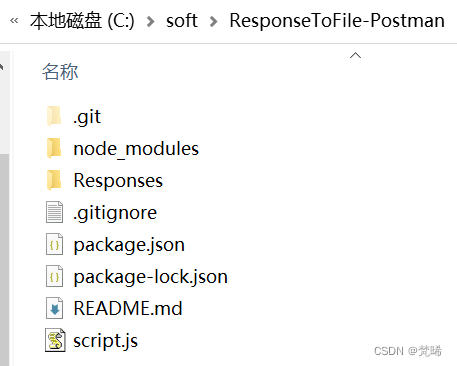
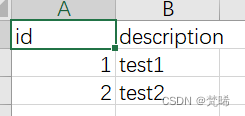
执行成功后在项目目录C:\soft\ResponseToFile-Postman\Responses下会有对应的csv文件,如图:
版权归原作者 梵晞 所有, 如有侵权,请联系我们删除。